You are viewing this post: Best scrollbar คือ 2022
คุณกำลังดูกระทู้ scrollbar คือ
Scroll bar คืออะไร แปลภาษา แปลว่า หมายถึง (พจนานุกรมคำ … ล่าสุด
Scroll bar. คำเต็มภาษาไทย. แถบเลื่อนภาพ. ความหมาย. หมายถึง ปุ่มรูปสี่เหลี่ยมเล็ก ๆ ที่อยู่ริมด้านขวาและด้านล่างของวินโดว์ ที่ปลาย …
Scrollbar (Flutter Widget of the Week) Update scrollbar คือ
อัพเดทใหม่ในหัวข้อ scrollbar คือ
Learn more about scrollbar → https://goo.gle/scrollbar\n\nBy default, scrollable widgets in Flutter don’t show a scrollbar. However, with Flutter’s scrollbar widget, that all can change! By wrapping scrollbar around any scrollable widget, like ListView, GridView or CustomScrollView, you can navigate with precision!\n\nDartPad → https://goo.gle/39UFnA4\nScrollbar API docs → https://goo.gle/2ZI2Krb\n\nThis video is also subtitled in Chinese, Indonesian, Italian, Japanese, Korean, Portuguese, and Spanish.\n\nLearn everything about Flutter at → https://goo.gle/2WAhEN1 \n\nGet more tips! → https://goo.gle/FlutterWidget\nSubscribe to Flutter! → https://goo.gle/FlutterYT\n\n#WidgetoftheWeek #Widgets #Flutter
scrollbar คือ ภาพบางส่วนในหัวข้อ

scroll bar แปลว่าอะไร … – Longdo Dict Update New
scroll bar: แถบเลื่อนภาพหมายถึง ปุ่มรูปสี่เหลี่ยมเล็ก ๆ ที่อยู่ริมด้านขวาและด้านล่างของวินโดว์ ที่ปลายแถบทั้งสองด้านจะมีลูกศรหันหัวขึ้นและลง …
Adding a Scroll Bar in Excel 2022 scrollbar คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ scrollbar คือ
Here’s my entire playlist of Excel tutorials: http://bit.ly/tech4excel Learn how to add a scroll bar on an Excel spreadsheet so you can control data in a cell simply by dragging the scroll bar. This is an exciting form control that can improve a spreadsheet’s usability.#excel #exceltutorial ***Consider supporting Technology for Teachers and Students on Patreon***: https://www.patreon.com/technologyforteachersandstudents #exceltutorial #excel Information about MUSE’s latest CD: https://amzn.to/2DUXG8q Here’s the practice file that goes with the video: https://bit.ly/scrollexcel
scrollbar คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

Horizontal scroll bar คืออะไร แปลภาษา แปลว่า หมายถึง … New Update
horizontal scroll bar. หมายถึง แถบสี่เหลี่ยมยาวที่อยู่ริมขวาสุดของแต่ละวินโดว์ ใช้สำหรับเลื่อนดูข้อความบนจอภาพขึ้นลงหรือแนวตั้งที่ …
Creating a Custom Scrollbar for the Web – CSS Tutorial New scrollbar คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ scrollbar คือ
It’s super easy to create your own scrollbar by using CSS – in this video I’ll take you through how you can implement one on your websites or web applications.\n\nKeep in mind that unfortunately only users with Webkit browsers will be able to see this effect – this includes Chrome, Firefox and Safari.\n\nSupport me on Patreon:\nhttps://www.patreon.com/dcode – with enough funding I plan to develop a website of some sort with a new developer experience!\n\nFor your reference, check this out:\nhttps://www.w3schools.com/howto/howto_css_custom_scrollbar.asp\n\nFollow me on Twitter @dcode!\n\nIf this video helped you out and you’d like to see more, make sure to leave a like and subscribe to dcode!
scrollbar คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Quick Tip: การใส่ CSS กับ Scrollbar เพื่อให้เข้ากับ UI ของคุณ 2022 New
เริ่มเขียนสไตล์ให้บางอันได้แล้ว โดยเริ่มใช้ -webkit-prefix และ webkit custom scrollbar properties จำไว้ว่าที่เราทำนั้นคือพร้อพเพอร์ตี้พื้นฐานของ CSS …
Adding a Full Screen ScrollBar – Python Tkinter GUI Tutorial #96 Update scrollbar คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ scrollbar คือ
In this video I’ll show you how to add a scrollbar that scrolls your entire tkinter app.\n\n\nNormally scrollbars are used for listboxes, but what if you just wanted one to run the whole length of your app? Is it possible?\n\n\nWell…sort of.\n\nWe can use a scrollbar on a canvas…and we can hack a canvas to hold a frame, and we can add all of our app stuff into that frame…and that’s what I’ll show you how to do in this video!
scrollbar คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ScrollBar Disable ไม่ใช่ Hidden เอา tab เลื่อนๆ ออก ไม่ใช่ … Update
06/04/2012 · คือ ถ้ามีข้อความ 100 บรรทัด จะมี scrollbar แต่ต้องการให้ Tab Scrollbar ยังอยู่ แต่ว่า ไม่สามารถทำการเคลื่อนที่ หรือว่าเคลื่อนย้ายได้เลย ดูภาพปกติ ถ้ามี > เยอะๆ …
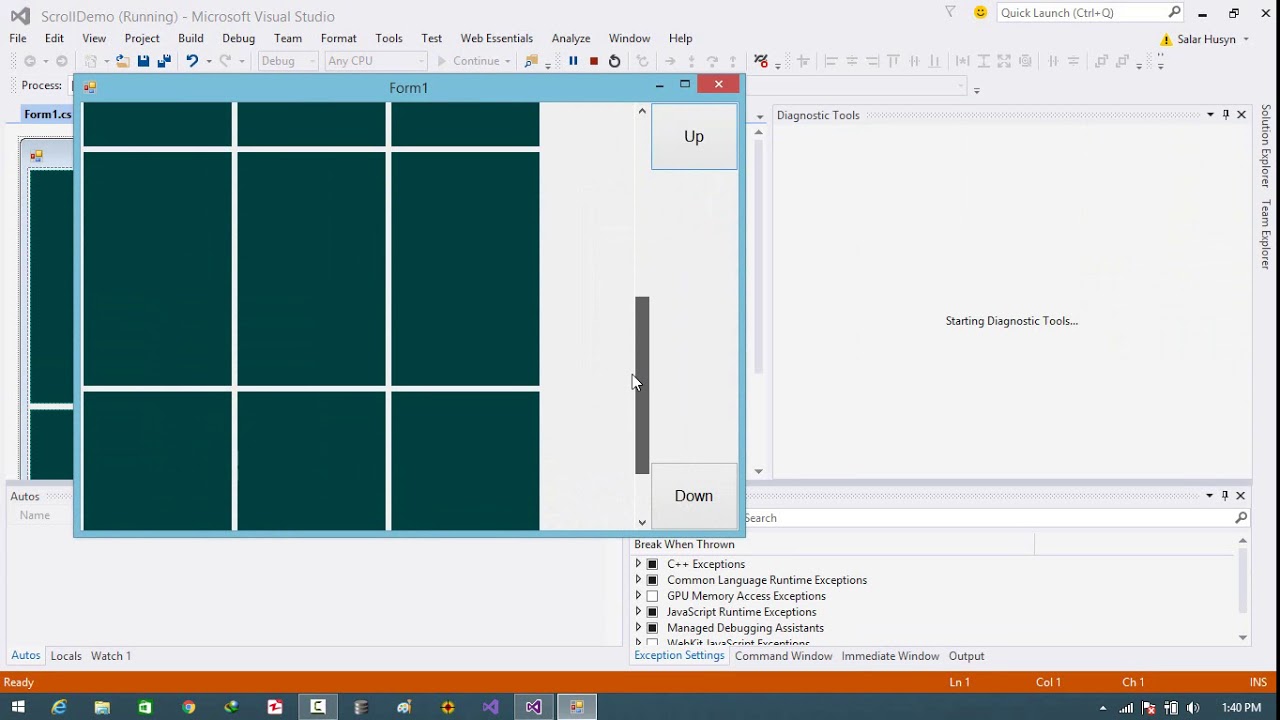
C# – Scrolling a Flow layout Panel using Buttons in WinForm App 2022 Update scrollbar คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ scrollbar คือ
Hello Friends, This is SaLaaR HuSyN, in this very Quick tutorial we’ll learn how to scroll a flowlayout panel using button Controls in windows form application C#.\nScrolling a panel in touch screen systems is a challenging task, so you can use buttons for easy scrolling…. :)\n\nDownload Source Code:\nhttps://github.com/SaLaaRHuSyN/ScrollDemo\n++++++++++++++++++++++++++++++++++++++++++++\n\nFor Android Ui Tutorials, Please Subscribe Our Channel Android Ui Academy:\nhttps://www.youtube.com/channel/UCwWb61R4bc6h-Z8ICFR9tfQ\n+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++\n\nif You Have any Query, feel free to contact Us on Facebook:\nhttps://www.facebook.com/CsharpUiAcademy/\n++++++++++++++++++++++++++++++++++++++++++++\nPlease Subscribe for more Videos.
scrollbar คือ ภาพบางส่วนในหัวข้อ

[Tips] เพิ่มความเร็ว Scrollbar บนเมาส์ ให้เลื่อนไว ดูเว็บ … ล่าสุด
05/05/2017 · สำหรับคนที่ท่องเว็บบ่อยๆ แล้วต้องหงุดหงิดกับการใช้งาน Scrollbar ที่แสนจะเชื่องช้า เลื่อนขึ้น-ลงทีได้ไม่กี่บรรทัด หรือบางคนใช้ Word กว่าจะเลื่อน …
How to Create a Scroll Bar in Excel 2022 scrollbar คือ
ข้อมูลใหม่ในหัวข้อ scrollbar คือ
In this video tutorial, learn how to create a scroll bar in Excel.\n\nIf you have a large dataset, you can use this technique to create a scroll bar and a scrollable list to show limited records. This gives the user a flexibility to scroll and go through the entire data. \n\nThe Excel Scrollbar option is available in the developer tab in Form Controls. \n\nTo create a scroll bar, you need to use a mix of excel formulas and to create a list that updates when you move the scroll bar. \n\nThis video has a step-by-step tutorial on how to create a scrollable list in Excel\n\nRead more and Download File: https://trumpexcel.com/create-a-scroll-bar-in-excel/\n\nYou May also like the following video:\n– https://www.youtube.com/watch?v=jMFsA1dcXb8\n– https://www.youtube.com/watch?v=uREmXWvSuo4\n– https://www.youtube.com/watch?v=Egn0nq7G6vs\n\n \n\n\nFree Excel Course – https://trumpexcel.com/learn-excel/\nPaid Online Training – https://trumpexcel.com/excel-training/\nBest Excel Books: https://trumpexcel.com/best-excel-books/\n\n⚙️ Gear I Recommend:\nCamera – https://amzn.to/3bmHko7\nScreen Recorder – techsmith.z6rjha.net/26D9Q \nUSB Mic – https://amzn.to/2uzhVHd\nWireless Mic: https://amzn.to/3blQ8uk\nLighting – https://amzn.to/2uxOxRv\n\nSubscribe to get awesome Excel Tips every week: https://www.youtube.com/user/trumpexcel?sub_confirmation=1\n\nNote: Some of these links here are affiliate links!\n\n#Excel #ExcelTips #ExcelTutorial
scrollbar คือ ภาพบางส่วนในหัวข้อ

กำหนดให้ แสดง scrollbar เมื่อต้องการ 2022 Update
02/04/2008 · กำหนดให้ แสดง scrollbar เมื่อต้องการ. เราสามารถกำหนดให้ layer ต่างๆ เช่น div p หรือ span สามารถแสดง scrollbar ได้ครับ ด้วยการกำหนด property overflow ให้เป็น scroll …
How to set scrollbar in winforms C# visual studio 2019 2022 New scrollbar คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ scrollbar คือ
อธิบาย วิธี ตั้งค่า scrollbar สองแบบ ใน winforms C# visual studio 2019
scrollbar คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

รู้จัก CSS Scroll Snap มาตรฐาน CSS สำหรับการจับขึง จับขึง!~ Update 2022
29/11/2018 · เพราะว่ารูปภาพนั้นสามารถเลื่อนได้จากซ้ายไปขวา จึงเกิดตำแหน่งของรูปภาพข้างใน scroll container ที่สามารถถูกจับได้สามตำแหน่ง คือ …
How To Create Custom Scrollbar In CSS New Update scrollbar คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ scrollbar คือ
FREE CSS Selector Cheat Sheet: https://webdevsimplified.com/specificity-cheat-sheet.html\n\nScrollbars are one of those things that normally you never change, but when you try to make a dark themed site or if you want to do something unique then they become a huge pain to deal with especially cross browser. In this video I will show you how to really easily how to use CSS to create custom styles for your scrollbar that will work across all browers.\n\n\n📚 Materials/References:\n\nFREE CSS Selector Cheat Sheet: https://webdevsimplified.com/specificity-cheat-sheet.html\nGitHub Code: https://github.com/WebDevSimplified/css-custom-scrollbar\nCSS Units Video: https://youtu.be/-GR52czEd-0\n\n\n🌎 Find Me Here:\n\nMy Blog: https://blog.webdevsimplified.com\nMy Courses: https://courses.webdevsimplified.com\nPatreon: https://www.patreon.com/WebDevSimplified\nTwitter: https://twitter.com/DevSimplified\nDiscord: https://discord.gg/7StTjnR\nGitHub: https://github.com/WebDevSimplified\nCodePen: https://codepen.io/WebDevSimplified\n\n\n⏱️ Timestamps:\n\n00:00 – Introduction\n00:40 – Standard Properties\n03:02 – Webkit Properties\n\n\n#CSSScrollbar #WDS #CSS
scrollbar คือ ภาพบางส่วนในหัวข้อ

ปุ่ม ScrLk (Scroll Lock) บน … – iModToy Update 2022
ปุ่ม ScrLk (Scroll Lock) คืออะไร. ปุ่ม ScrLk (Scroll Lock) ถูกออกแบบมาในคีย์บอร์ดตั้งแต่สมัยระบบปฏิบัติการ Dos แล้ว ซึ่งตอนนั้นยังไม่มีเมาส์ โดยหน้าที่ของปุ่ม Scroll …
Flutter ScrollBar | Flutter UI Design | Flutter Web New scrollbar คือ
ข้อมูลใหม่ในหัวข้อ scrollbar คือ
Join us for more Flutter UI Design and Flutter Web UI ➡️ https://www.youtube.com/c/fluttermapp?sub_confirmation=1\n\n*** GitHub UI Design Code *** ➡️ https://github.com/fluttermapp/flutter_crypto_market\n\n📒 Show Notes 📒 \n\n0:00 Intro\n0:20 Code in description ➡️ Flutter UI\n0:30 Flutter ScrollBar ➡️ Flutter UI Design\n2:42 Outro ➡️ Responsive App\n2:50 Other Flutter UI videos\n\nOur mission here at Flutter Mapp is to help purpose driven Flutter developers go full-time doing what they love and making an impact through coding.\n\nHere are the ways to work with us here at Flutter Mapp: \n⚡️FREE CLASS: Watch our FREE Flutter Crash Course series for Beginners 2021 class here: https://www.youtube.com/watch?v=3iZAxxa7vdc\u0026list=PL82uaKJraAIJgB8SMOknKQHOnMomaM7Fc\n\n⚡️COURSES: Learn about our online courses on Udemy : https://www.udemy.com/course/flutter-for-beginners/?referralCode=41422757DE8BBE99EBD6\n\nConnect with Flutter Mapp on Social Media:\nhttps://www.youtube.com/c/fluttermapp\n\nQUESTION — What are you skills level with Flutter!\n\nSubscribe to Flutter Mapp Here: https://www.youtube.com/c/fluttermapp?sub_confirmation=1\n\n#FlutterMapp\n\nAbout:\n\nIn this video Louis-Philippe from Flutter Mapp will give you an Amazing Flutter 2.0 UI Design in the description of this video. Also he will explain you how to use the Flutter ScrollBar for your Flutter Web projects! This Flutter UI Design is build with the intension of creating a nice Cryptocurrency (Bitcoin) Web Design UI with Flutter.
scrollbar คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

คำศัพท์ ”vertical scroll bar … – Longdo Update New
vertical scroll bar: แถบเลื่อนภาพแนวนอนหมายถึง แถบสี่เหลี่ยมยาวที่อยู่ด้านล่างสุดของแต่ละวินโดว์ ใช้สำหรับเลื่อนดูข้อความบนจอภาพไปทางซ้ายหรือขวา …
Create custom scrollbars using CSS Update scrollbar คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ scrollbar คือ
Having a custom scrollbar can help tie the branding of a site together on the page, as well as help it match an app as well, and it’s really easy to do!\n\nYou can do more than I did here, including styling the up and down arrow buttons, the empty spaces on the top and bottom, and more! https://developer.mozilla.org/en-US/docs/Web/CSS/::-webkit-scrollbar\n\n🔗 Links \n✅ The Code from this video: https://codepen.io/kevinpowell/pen/gORdmMZ\n✅ More info on HSL: https://www.youtube.com/watch?v=Ab9pHqhsfcc\u0026list=PL4-IK0AVhVjMylAEgsiMvj3rt4Eb_lI1k\u0026index=12\u0026t=1s\n✅ More info on logical properties: https://www.youtube.com/watch?v=kzvmaVik4mA\u0026list=PL4-IK0AVhVjN6Utu26iRBgKjjfkAzA3HS\u0026index=2\n\n⌚ Timestamps\n00:00 – Introduction\n01:03 – The basics of custom scrollbars\n03:18 – Hover effects on your scrollbar\n03:58 – Changing the shape and making it look a bit nicer\n06:01 – Targetting specific scrollbars\n06:58 – Vertical scrollbars\n08:23 – Browser support\n12:07 – Things to avoid!\n\n#css\n\n–\n\nCome hang out with other dev’s in my Discord Community\n💬 https://discord.gg/nTYCvrK\n\nKeep up to date with everything I’m up to\n✉ https://www.kevinpowell.co/newsletter\n\nCome hang out with me live every Monday on Twitch!\n📺 https://www.twitch.tv/kevinpowellcss\n\n—\n\nHelp support my channel\n👨🎓 Get a course: https://www.kevinpowell.co/courses\n👕 Buy a shirt: https://teespring.com/stores/making-the-internet-awesome\n💖 Support me on Patreon: https://www.patreon.com/kevinpowell\n\n—\n\nMy editor: VS Code – https://code.visualstudio.com/\n\n—\n\nI’m on some other places on the internet too!\n\nIf you’d like a behind the scenes and previews of what’s coming up on my YouTube channel, make sure to follow me on Instagram and Twitter.\n\nTwitter: https://twitter.com/KevinJPowell\nCodepen: https://codepen.io/kevinpowell/\nGithub: https://github.com/kevin-powell\n\n—\n\nAnd whatever you do, don’t forget to keep on making your corner of the internet just a little bit more awesome!
scrollbar คือ ภาพบางส่วนในหัวข้อ

คุณสามารถดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ scrollbar คือ
Đang cập nhật
คำสำคัญที่ผู้ใช้ค้นหาเกี่ยวกับหัวข้อ scrollbar คือ
Đang cập nhật
ดังนั้นคุณดูบทความหัวข้อเสร็จแล้ว scrollbar คือ
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
