You are viewing this post: The Best กราฟิก แบบ raster Update New
คุณกำลังดูกระทู้ กราฟิก แบบ raster
หลักการของกราฟิกแบบ Raster – AdobeLightroomเพื่อการตกเเต่ง … อัปเดต
หลักการของภาพกราฟิกแบบ Raster หรือแบบ Bitmap เป็นภาพกราฟิกที่เกิดจากการเรียงตัวกันของจุดสี่เหลี่ยมเล็ก ๆ หลากหลายสี ซึ่งเรียกจุด …
กราฟฟิกสิ่งพิมพ์แบบ Raster vs Vector ที่เหมาะกับสิ่งพิมพ์ Update 2022 กราฟิก แบบ raster
ข้อมูลใหม่ในหัวข้อ กราฟิก แบบ raster
การประมวลผลแบบ Raster หรือแบบ บิตแมป (Bitmap) เป็นการประมวลผลโดยอาศัยการอ่านในค่าสีของแต่ละพิกเซล ข้อดีของ Bipmap นี้คือเหมาะกับงานภาพ งานที่มีการไล่โทนสีที่ละเอียด ข้อเสียคือ การทำไฟล์แบบ Raster ไฟล์จะมีขนาดใหญ่ ต้องคำนวณขนาดกับความละเอียดให้ถูกต้อง เพราะถ้าทำไฟล์เล็กเกินไป พอไปใช้งานขนาดใหญ่ งานจะแตกและเห็นภาพเป็นจุดเล็ก ๆ โปรแกรม Raster ที่นิยมใช้มากที่สุดคือ Photoshop ไฟล์งานของ Raster ส่วนใหญ่จะใช้เป็นไฟล์ TIF, PNG, JPG,PSD เป็นต้น\n\nการประมวลผลแบบ Vector คือการใช้ความอ้างอิงสัมพันธ์ทางคณิตย์ศาสตร์ หรือการคำนวณ ข้อดีคือ ภาพแบบ Vector สามารถขยายงานใหญ่เท่าไหร่ก็ได้ ภาพจะไม่แตก ไฟล์มีขนาดเล็ก ข้อเสียคือไม่สามารถทำงานที่เป็น Continuous Tones ที่สวยงามได้ โปรแกรม Vector ที่นิยมคือ Adobe Illustrator, CorelDraw ไฟล์ที่ใช้คือไฟล์สกุล .ai, eps, crd เป็นต้น\n\nท่านที่สนใจพิมพ์งาน และติดปัญหาเรื่องการทำไฟล์แบบ Raster หรือ Vector สามารถติดต่อสอบถามได้ที่ ธนินพงษ์ ศุภพิทักษ์พงษ์ (Phoenix) โรงพิมพ์ลักษมีรุ่ง โทร. 0914855445 หรือ Line ID : @laxmirung\n\nดูข้อมูลของโรงพิมพ์ลักษมีรุ่งเพิ่มเติมได้ที่ https://www.laxmirung.com\n\n#raster #vector #โรงพิมพ์ #bitmap #graphic
กราฟิก แบบ raster รูปภาพที่เกี่ยวข้องในหัวข้อ

หลักการทำงานของภาพกราฟิกแบบ Raster – Edustyles LMS 2022
ภาพกราฟิกแบบ ราสเตอร์ ( Raster ) หรือบิตแมป Raster เป็นภาพกราฟิกที่เกิดจากการเรียงตัวของจุดสี่เหลี่ยมเล็ก ๆ ที่เรียกว่า พิกเซล (Pixel) มี …
Raster กับ Vector ต่างกันยังไง 2022 Update กราฟิก แบบ raster
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ กราฟิก แบบ raster
Raster กับ Vector ต่างกันยังไง เปรียบเทียบเหมือนกับ photoshop กับ illustrator ละกันนะครับ\nอัดเป้นวีดีโอเลยละกันนะครับ เห้นถามกันบ๋อย ก่อนอื่นต้องเข้าใจ เบสิคเรื่องพวกนี้ก่อนถึงวจะทำงานกราฟฟิกได้ดีนะครับ เป็นพื้นฐานที่ดี\n(เสียงอาจจะเบาไปหน่อย แต่ก็ เปิดลำโพงดังๆๆละกันนะครับ อิอิ พอดีอัดพลาด :P) www.designdeedee.net
กราฟิก แบบ raster รูปภาพที่เกี่ยวข้องในหัวข้อ

ความแตกต่างระหว่างภาพกราฟิกแบบ Raster และ Vector … ล่าสุด
12/10/2010 · หลักการของกราฟิกแบบ Raster . หลักการของกราฟิกแบบ Raster หรือแบบ Bitmap เป็นภาพกราฟิกที่เกิดจากการเรียงตัวกันของจุดสี่เหลี่ยมเล็กๆ หลากหลายสี ซึ่งเรียก …
สอนทำภาพกราฟิก Floral Typography ด้วย Photoshop Update New กราฟิก แบบ raster
ข้อมูลใหม่ในหัวข้อ กราฟิก แบบ raster
อ่านบล็อกของผม : https://milerdev.com/\nติดต่องาน : https://www.facebook.com/patiphannn/\nติดตามผมทาง Facebook : https://www.facebook.com/patiphanphengpao\nกลุ่มพูดคุย : https://www.facebook.com/groups/patiphanch/\nติดตามผมทาง Twitter : https://twitter.com/ohmiler\nติดตามผมทาง Instagram : https://www.instagram.com/ohmilerr/\nโดเมนเนม \u0026 โฮสต์ติ้ง โดย Ruk-Host : https://hostings.ruk-com.in.th/aff.php?aff=387\nสนับสนุนช่องทาง Patreon : https://www.patreon.com/patiphan — Watch live at https://www.twitch.tv/patiphanlive
กราฟิก แบบ raster ภาพบางส่วนในหัวข้อ

ภาพกราฟิกส์แรสเตอร์ – วิกิพีเดีย New 2022
Đang cập nhật
Vector vs Raster Graphics | Buddy Media Update 2022 กราฟิก แบบ raster
ข้อมูลใหม่ในหัวข้อ กราฟิก แบบ raster
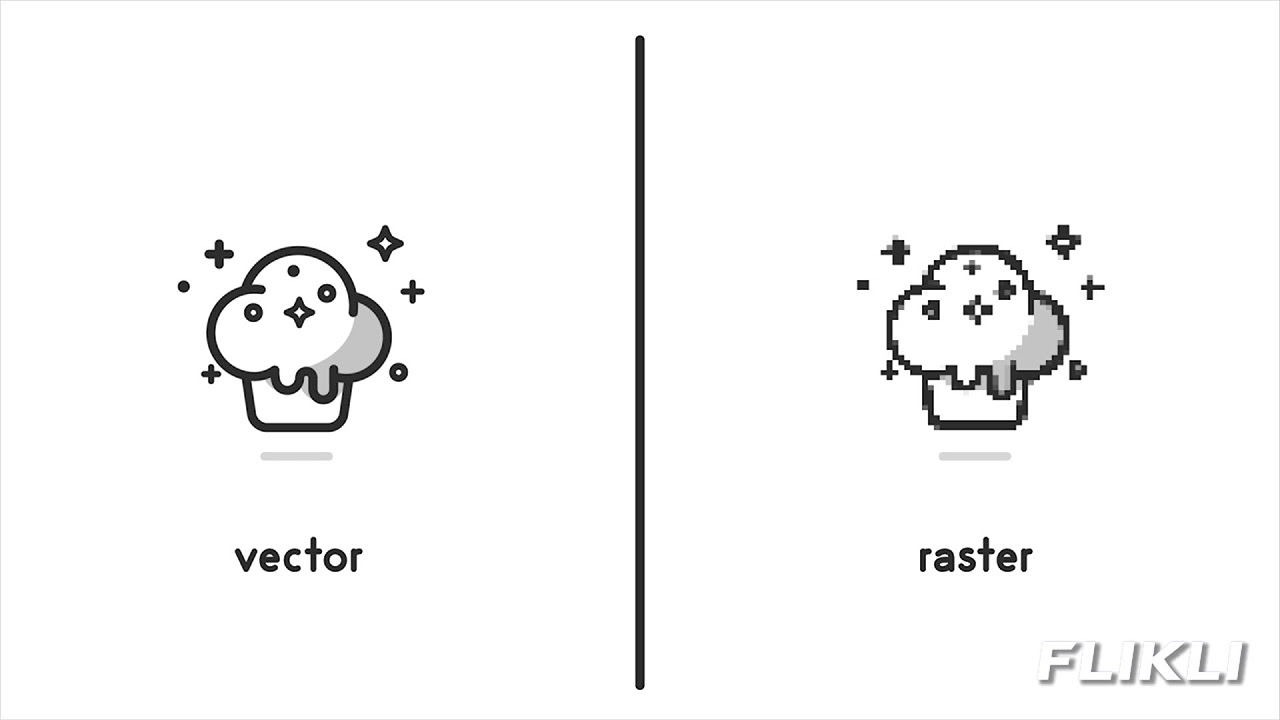
This is our very first video about the difference between Vector and Raster Graphics\n∙● OPEN FOR MORE INFO ●∙\n\n\nHello Design friends,\n\nthis is the very first video on our channel about the difference between vector and raster graphics.\nWe really hope you enjoy it and maybe also learn a thing or two!\n\nWe have lots more where this came from so make sure to subscribe to the channel to never miss any of our future uploads.\n\nHope you enjoy!\n\n- Buddy Media\n\n⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯\n\n● Made with love:\n\nVisuals\nby Dorian\nmeyer-venter.de\n\nVoiceOver\nby Hanna\nyoutube.com/HannaCreative\n\n⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯\n\n● FIND US ON:\n\n► Our Webpage • https://buddy-media.com\n► Instagram • https://www.instagram.com/buddy.media/\n► Facebook • https://www.facebook.com/buddy.media/\n► Twitter • https://twitter.com/buddy_media\n► Twitter • https://kit.com/buddy.media\n\n⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯\n\n● Music in this Video\n\nby Harrison (soundcloud.com/harrison_music)\n\n⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯\n\n● FOR BUSINESS INQUIRIES:\n\n» [email protected]\n\n⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯\n\n● Who is Buddy Media?\n\nWe are two motivated creatives who help you bring your Design, Photo and Video project to life. Together with you, we tell engaging stories and create beautiful designs, and all in a sustainable and eco friendly way.
กราฟิก แบบ raster คุณสามารถดูภาพสวย ๆ ในหัวข้อ

1.1ภาพแบบราสเตอร์และภาพกราฟิกแบบเวคเตอร์ – 2204-2105 … อัปเดต
1.1ภาพแบบราสเตอร์และภาพกราฟิกแบบเวคเตอร์. ภาพแบบราสเตอร์ (Raster) เป็นภาพที่ประกอบไปด้วยจุดขนาดเล็กที่เรียกว่า พิกเซล (Pixel) มา …
Convert Low-Res Graphic to High-Res in Photoshop New Update กราฟิก แบบ raster
ข้อมูลใหม่ในหัวข้อ กราฟิก แบบ raster
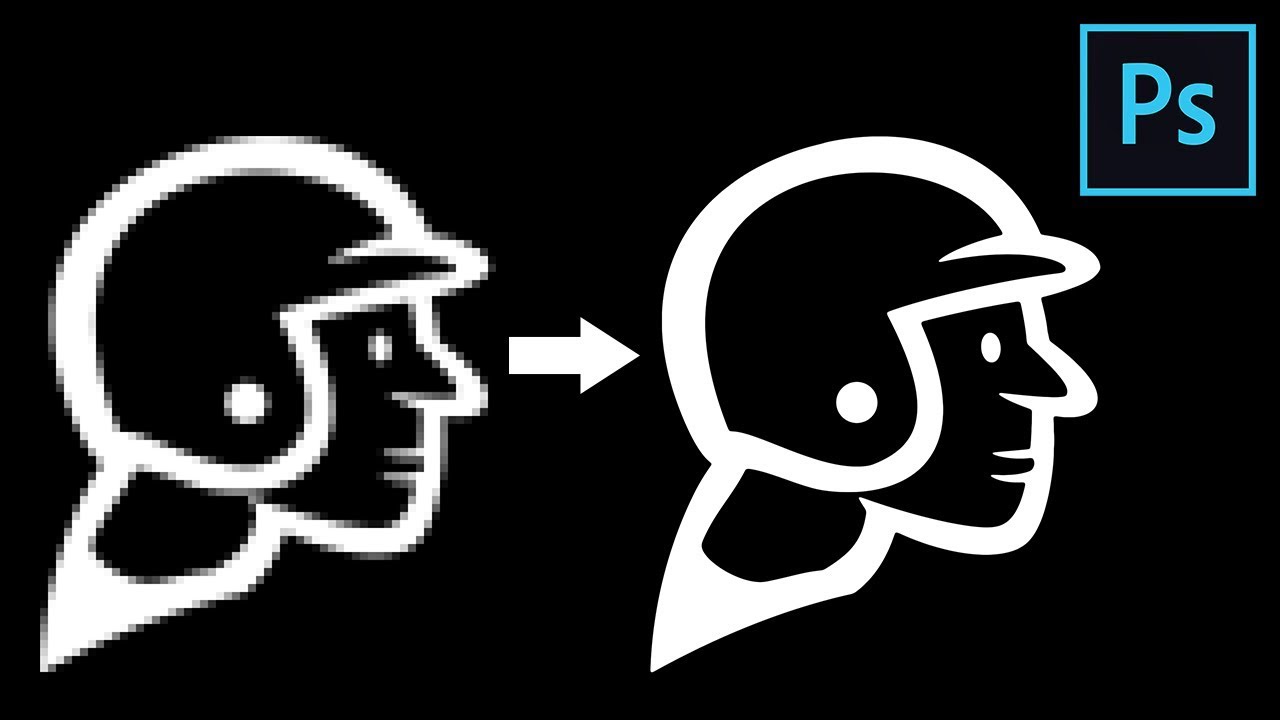
Transform a Low-Resolution Graphic to High-Resolution in Photoshop! Learn how to recover the details and the sharp edges of an illustration easily by understanding the concept of contrast and Curves.\n\nIn this tutorial, we will learn to refine the edges both in black and white and color images. Hope this helps you. Thank you for watching :)\n\n► REFERRED TUTORIAL:\nConvert Raster to Vector in Illustrator: https://youtu.be/NAQ2S_4ElC8\n\n► DOWNLOADS\n1. Sample Images: https://app.photoshopeasy.com/convert-graphics\n2. Finished PSD: https://www.patreon.com/posts/16504818 (Only for our Patreon Family)\n\n► HELP US CREATE MORE FREE VIDEOS:\nSupport us at Patreon: https://www.patreon.com/piximperfect\n\n► SHARE: https://goo.gl/IUhnUl\n\n►LET’S CONNECT:\nFacebook: http://facebook.com/piximperfect\nTwitter: https://twitter.com/piximperfect\nInstagram: https://www.instagram.com/piximperfect\nGoogle+: https://plus.google.com/+UnmeshDinda
กราฟิก แบบ raster ภาพบางส่วนในหัวข้อ

ความแตกต่างของ Raster และ Vector แบบ 2 มิติ – COMPUTER … New Update
ภาพกราฟิกแบบ Raster: ภาพกราฟิกแบบ Vector: 1. ภาพกราฟิกเกิดจากจุดสี่เหลี่ยมเล็ก ๆ หลากหลายสี (Pixels) มาเรียงต่อกันจนกลายเป็นรูปภาพ: 1.
Graphic Designer Terminology – Raster VS. Vector, Resolution, DPI, PPI, Halftones \u0026 Linked Images Update 2022 กราฟิก แบบ raster
ข้อมูลใหม่ในหัวข้อ กราฟิก แบบ raster
Sign up for FREE Illustrator and Photoshop tutorials delivered to your inbox: http://bit.ly/2FRja5J\n\nNeed to learn Illustrator basics? Join Illustrator Academy! http://bit.ly/2LaenSX\n\nStop wasting time searching the internet for all the best tutorials and free downloads! I’ve already done the work! Get instant access to 100+ of the best Adobe Illustrator Video tutorials, templates, icons and tons of other FREE Adobe Illustrator design assets:\nDownload the Ultimate Illustrator Resource Guide: http://bit.ly/2odm6kL\n\nRaster artwork is any digital art composed of horizontal and vertical rows of pixels. As a result, when raster images are enlarged, the image quality diminishes significantly. Typical raster file types include .psd, .tif, .jpg, .gif, and .bmp. \n\n#graphicdesign #adobeillustrator #adobephotoshop\n\nVector art is created using vector illustration software programs, such as Adobe Illustrator or Corel Draw. These programs use mathematic equations and geometric primitives (points, lines, and shapes) to create art that is clean, camera ready, and canbe scaled infinitely, without any loss of quality or fidelity.\n\nResolution refers to the amount of visual detail contained in an image. … In printing terms, a higher dpi means that the printer will place more dots of ink for every inch of artwork. For most artwork, 300 dpi is preferred. Most printers produce excellent output from images set at 300 ppi.\n\nThough the terms DPI (dots per inch) and PPI(pixels per inch) both describe the resolution (or clarity) of an image, they’re not the same thing. PPI describes the number of square pixels that show up in an inch of digital screen (usually between 67-300). DPI, on the other hand, is a printing term referring to the number of physical dots of ink in a printed document.\n\nHalftones are defined as a reproduction of a photograph or other image in which the various tones of gray or color are produced by variously sized dots of ink. Think shades of gray in a photograph or an image printed by a method that creates many small dots such as off set printing.\n\nWhen you place an image into Illustrator, you can choose to link or embed the image. Below I lay out what each means, list their pros and cons, and show you how to perform each one.\n \nLinked Images\nLinked images remain independent of the Illustrator or InDesign file.\n \nPros\nKeeps Illustrator documents relatively small. \nAllows you to edit your linked images in another application such as Photoshop and the edits will automatically be applied to the linked image within you Illustrator document.\nCan copy and paste an image as many times without increasing file sizes.\n \nCons\nMoving or deleting folders/files, can lead to unlinked images.\nAnytime you send an Illustrator file to someone else, you have to make sure to send the linked images as well.\n \n \nEmbedded Images\nEmbedded images are actually contained within the Illustrator document at full resolution.\n \nPros\nSelf sufficient document – You do not have to worry about images unlinking.\n \nCons\nCan result in large Illustrator document sizes. \nHave to re-import images after editing them in Photoshop.\n\nPinterest: http://www.pinterest.com/Egipford\n\nEmail: [email protected]\n\nFacebook: https://www.facebook.com/eringipfordfreelance
กราฟิก แบบ raster ภาพบางส่วนในหัวข้อ

ความแตกต่างระหว่าง RASTER และ VECTOR GRAPHICS | เปรียบ … อัปเดต
Raster เทียบกับกราฟิกแบบเวกเตอร์. ผู้ที่มีความสนใจใน …
Raster Bitmap vs Vector Graphics New Update กราฟิก แบบ raster
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ กราฟิก แบบ raster
What are the differences between raster bitmaps and vector graphics? In this tutorial, I’ll explain the differences and point out their strengths and weaknesses. Using Adobe Illustrator and Adobe Photoshop, I’ll give the pros and cons of raster bitmaps vs vector graphics. \n\nRaster graphics are made of pixels, and vector graphics are made of lines, shapes, and curves comprised of mathematical equations.\n\nRaster graphics lose clarity as they scale, called pixelation. Vector graphics can scale to any size without losing clarity or quality.\n\nPhotographs are best left as raster images because they don’t translate as well into vector art, unless cartoon-like effects are desired.\n\nFor an in-depth look at using Adobe Illustrator Live Trace, view this guide: https://www.youtube.com/watch?v=Q8xierEc3KM\n\nFor an in-depth look at using Adobe Illustrator to vectorize an image by hand, go here: https://www.youtube.com/watch?v=dy0UPW7cnL8\n\nHire me: ➜ http://www.vectormaid.com\n\nShare this Video: ➜ https://youtu.be/U-X_rosRORg\n\nJoin my Patreon Community ➜ \nhttps://www.patreon.com/vectormaid\n\nIntro Music: http://www.bensound.com\n\n#raster #vector #rastervsvector
กราฟิก แบบ raster ภาพบางส่วนในหัวข้อ

บทที่ 1 : ความหมายของกราฟิก ล่าสุด
1.2.1 ภาพกราฟิกแบบราสเตอร์ (Raster) หรือบิตแมพ (Bitmap) ภาพกราฟิกแบบราสเตอร์ หรือเรียกอีกอย่างหนึ่งว่า บิตแมพ (Bitmap) …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Custom Halftone Tutorial in Adobe Photoshop and Illustrator | Graphic Design / OpArt New 2022 กราฟิก แบบ raster
อัพเดทใหม่ในหัวข้อ กราฟิก แบบ raster
Learn how to use your own linework to create custom halftone patterns!\n\nIn this tutorial, we will break away from the restrictions of traditional halftone patterns and open up the possibility of using our own linework to create some truly unique halftone graphics.\n\nWe’ll cover the basic theory needed to understand the process, make a few simple line based patterns in Adobe Illustrator, and hop over to Photoshop and use a simple mix of Blur, Curves, and Threshold to generate this amazing effect.\n\nTIMESTAMPS\n0:00 Intro\n0:30 Theory – Linework and Layers\n1:14 Theory – Threshold\n2:49 Linework – Grid (Illustrator)\n3:11 Linework – Horizontal Pattern\n3:36 Linework – Wavy Pattern\n4:21 Linework – Letterform\n5:54 Linework – Type\n7:53 Linework – Twist\n9:32 Linework – Rasterizing\n9:45 Procedure – Basic (Photoshop)\n12:54 Procedure – Further Examples\n15:36 Stylising\n\nMy goal is to create content that is of great value to the design community. If you have any suggestions of content you would like to see, just let me know in the comments.\n\n\nMy portfolio website:\nhttp://anthonykirk.co.uk\n\nPhoto used in this tutorial:\nSam Burriss on Unsplash\nhttps://unsplash.com/photos/uaq0y8pb6W4\n\n\nMusic from Uppbeat (free for Creators!):\nhttps://uppbeat.io/t/prigida/adrift\nLicense code: 8B9JNS9VLDSUJYZD\n\nBig shout out to my Brother for kindly gifting me a microphone with which to make these tutorials.\n\n#Photoshop #GraphicDesign #Tutorial
กราฟิก แบบ raster คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ กราฟิก แบบ raster
ภาพกราฟิก 2 มิติแบบ Raster และ แบบ Vector – Edustyles LMS ล่าสุด
ภาพกราฟิกแบบ Raster: ภาพกราฟิกแบบ Vector 1. ภาพกราฟิกเกิดจากจุดสี่เหลี่ยมเล็กๆ หลากหลายสี (Pixels) มาเรียงต่อกันจนกลายเป็นรูปภาพ 1.
กราฟฟิกสิ่งพิมพ์แบบ Raster vs Vector ที่เหมาะกับสิ่งพิมพ์ Update 2022 กราฟิก แบบ raster
ข้อมูลใหม่ในหัวข้อ กราฟิก แบบ raster
การประมวลผลแบบ Raster หรือแบบ บิตแมป (Bitmap) เป็นการประมวลผลโดยอาศัยการอ่านในค่าสีของแต่ละพิกเซล ข้อดีของ Bipmap นี้คือเหมาะกับงานภาพ งานที่มีการไล่โทนสีที่ละเอียด ข้อเสียคือ การทำไฟล์แบบ Raster ไฟล์จะมีขนาดใหญ่ ต้องคำนวณขนาดกับความละเอียดให้ถูกต้อง เพราะถ้าทำไฟล์เล็กเกินไป พอไปใช้งานขนาดใหญ่ งานจะแตกและเห็นภาพเป็นจุดเล็ก ๆ โปรแกรม Raster ที่นิยมใช้มากที่สุดคือ Photoshop ไฟล์งานของ Raster ส่วนใหญ่จะใช้เป็นไฟล์ TIF, PNG, JPG,PSD เป็นต้น\n\nการประมวลผลแบบ Vector คือการใช้ความอ้างอิงสัมพันธ์ทางคณิตย์ศาสตร์ หรือการคำนวณ ข้อดีคือ ภาพแบบ Vector สามารถขยายงานใหญ่เท่าไหร่ก็ได้ ภาพจะไม่แตก ไฟล์มีขนาดเล็ก ข้อเสียคือไม่สามารถทำงานที่เป็น Continuous Tones ที่สวยงามได้ โปรแกรม Vector ที่นิยมคือ Adobe Illustrator, CorelDraw ไฟล์ที่ใช้คือไฟล์สกุล .ai, eps, crd เป็นต้น\n\nท่านที่สนใจพิมพ์งาน และติดปัญหาเรื่องการทำไฟล์แบบ Raster หรือ Vector สามารถติดต่อสอบถามได้ที่ ธนินพงษ์ ศุภพิทักษ์พงษ์ (Phoenix) โรงพิมพ์ลักษมีรุ่ง โทร. 0914855445 หรือ Line ID : @laxmirung\n\nดูข้อมูลของโรงพิมพ์ลักษมีรุ่งเพิ่มเติมได้ที่ https://www.laxmirung.com\n\n#raster #vector #โรงพิมพ์ #bitmap #graphic
กราฟิก แบบ raster รูปภาพที่เกี่ยวข้องในหัวข้อ

บทที่ 2 การใช้โปรแกรมกราฟฟิกแบบ Raster New
บทที่ 2 การใช้โปรแกรมกราฟฟิกแบบ Raster. โปรแกรม Adobe PhotoShop 7.0 เป็นโปรแกรมหนึ่งที่นิยมใช้สร้างภาพกราฟิก เช่น การทำ Retouching Image จากภาพเก่าให้ …
ภาพ Bitmap และภาพ Vector Update New กราฟิก แบบ raster
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ กราฟิก แบบ raster
คลิปวิดิโอประกอบการสอนวิชาการออกแบบกราฟิก ม.4
กราฟิก แบบ raster คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ความแตกต่างระหว่าง RASTER และ VECTOR GRAPHICS | เปรียบ … ล่าสุด
Raster เทียบกับกราฟิกแบบเวกเตอร์. ผู้ที่มีความสนใจใน …
What are Vector and Raster Graphics? Update New กราฟิก แบบ raster
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ กราฟิก แบบ raster
If you’ve ever heard the terms \”vector graphics\” and \”raster graphics but didn’t know what those things meant, or if you’ve ever wondered what makes pictures get grainy and pixelated when you zoom in, then this video is for you.\n\n⁂ Interested in licensing these videos for institutional or corporate use? Get in touch at [email protected] or visit us at http://flikli.com!
กราฟิก แบบ raster ภาพบางส่วนในหัวข้อ

ความแตกต่างระหว่าง Raster และ Vector – ความแตกต่างระหว่าง … Update New
ความแตกต่างที่สำคัญ: ภาพแรสเตอร์ใช้พิกเซลสีต่างกันซึ่งจัดเรียงในลักษณะที่จะแสดงภาพ ภาพเวกเตอร์ประกอบขึ้นจากแต่ละเส้นทางที่มีสูตรทาง …
ความแตกต่างระหว่างภาพแบบ vector และ raster 2022 New กราฟิก แบบ raster
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ กราฟิก แบบ raster
กราฟิก แบบ raster รูปภาพที่เกี่ยวข้องในหัวข้อ
บทที่ 1 : ความหมายของกราฟิก New 2022
1.2.1 ภาพกราฟิกแบบราสเตอร์ (Raster) หรือบิตแมพ (Bitmap) ภาพกราฟิกแบบราสเตอร์ หรือเรียกอีกอย่างหนึ่งว่า บิตแมพ (Bitmap) …
2-2 คอมพิวเตอร์กราฟิก: คุณลักษณะและประเภทของภาพกราฟิก 2022 Update กราฟิก แบบ raster
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ กราฟิก แบบ raster
2-2 คอมพิวเตอร์กราฟิก: คุณลักษณะและประเภทของภาพกราฟิก\n\n“สื่อการสอนนี้เป็นส่วนหนึ่งของโครงการ ThaiMOOC (thaimooc.org) และเผยแพร่ภายใต้สัญญา อนุญาตสิทธิ์แบบ Creative Commons ด้วยเงื่อนไข CC BY NC SA”
กราฟิก แบบ raster คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ความแตกต่างระหว่าง Raster และ Vector Graphics – 2022 … อัปเดต
•กราฟิก Raster มีรูปทรงสี่เหลี่ยมเสมอ ซึ่งหมายความว่าเมื่อคุณเห็นกราฟิกเหล่านี้ในรูปแบบอื่น ๆ ก็หมายความว่าส่วนที่เหลือของ …
Vector VS Bitmap Update New กราฟิก แบบ raster
อัพเดทใหม่ในหัวข้อ กราฟิก แบบ raster
What are vector and bitmap images? What is the difference? This video explains the differences between vector image and bitmap ( or raster graphics). For more visit http://www.smalldogcreative.com.\n\nFeel free to show and share this video for educational purposes.
กราฟิก แบบ raster คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ความแตกต่างระหว่างภาพ Vector และภาพ Bitmap (Raster … ล่าสุด
15/09/2018 · ในงานกราฟิกภาพที่เรานำมาใช้กันมีอยู่สองแบบ นั่นคือ Vector(เวกเตอร์) และ Bitmap(บิตแมป) หรือบางคนอาจจะเรียกว่าภาพ Raster (แรสเตอร์) จึงมีความสงสัยว่า ภาพ …
EP.1 ก่อนเริ่มเรียนคอมพิวเตอร์กราฟิก ต้องรู้อะไรบ้าง? | Ctrl.k | ออ.จอ.กอ.เล่าให้ฟัง 2022 New กราฟิก แบบ raster
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ กราฟิก แบบ raster
สวัสดีครับ คลิปแรกครับ ออ.จอ.กอ. จะมาเล่าให้ฟัง\n\nก่อนเริ่มเรียนคอมพิวเตอร์กราฟิก หรือใช้โปรแกรมกราฟิกต่าง ๆ เช่น Photoshop หรือ illustrator การตั้งค่าต่าง ๆ ก่อนเริ่มใช้งานเป็นสิ่งที่สำคัญ\n\nในคลิปนี้จะมาทำความเข้าใจคำศัพท์เบื้องต้น เกี่ยวการคอมพิวเตอร์กราฟิก ว่าแต่ละคำคืออะไร มีความสำคัญอย่า่งไร ใช้งานแตกต่างกันอย่างไรบ้าง\n\nกดติดตาม กด Like และเป็นกำลังใจให้ด้วยนะครับ\n\nคลิปวิธีการใช้โปรแกรม และ Tutorials ต่าง ๆ จะตามมา \n\nแนะนำกันมาได้เลยนะครับ\n\nติดต่อเพิ่มเติม\n\nFacebook : Korawit Sopha\nInstagram : korawittt
กราฟิก แบบ raster ภาพบางส่วนในหัวข้อ

ความแตกต่างระหว่างภาพกราฟิก 2 มิติ และ 3 มิติ | ictkruapple Update New
22/07/2014 · หลักการของภาพกราฟิกแบบ Raster หรือแบบ Bitmap เป็นภาพกราฟิกที่เกิดจากการเรียงตัวกันของจุดสี่เหลี่ยมเล็ก ๆ หลากหลายสี ซึ่งเรียกจุด …
EP.57 ความรู้เบื้องต้น เกี่ยวกับคอมพิวเตอร์กราฟิก New 2022 กราฟิก แบบ raster
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ กราฟิก แบบ raster
ห้องเรียนครูติ๊ก ภาคภูมิใจเสนอ EP 57 ขอแนะนำความรู้เบื้องต้น เกี่ยวกับคอมพิวเตอร์กราฟิก ซึ่งนำเสนอแนวคิดด้านคอมพิวเตอร์กราฟิก ที่ช่วยให้ภาพที่อยู่ในจินตนาการ แสดงออกมาให้เห็นด้วยดวงตามนุษย์ และกลับเข้าไปอยู่ในความทรงจำแก่ผู้ที่ได้พบเห็น โดยในหน่วยที่ 1 นี้ ครูติ๊กขอนำเสนอสาระความรู้ในเรื่องของ ความหมายและความเป็นมา หลักการคอมพิวเตอร์กราฟิก การเกิดภาพบนเครื่องคอมพิวเตอร์ และการประมวลผลภาพแบบ Raster และ Vector ซึ่งคลิปนี้ จะเหมาะกับนักเรียน นักศึกษา หรือผู้ที่สนใจในด้านงานออกแบบกราฟิก เท่าไป \n ❤️❤️ขอฝากจากใจ❤️❤️ ถ้าชอบก็กดแชร์ กดไลค์👍 สงสัย ก็คอมเมนต์พูดคุย✍️ และที่สำคัญสุด คือ กดติดตาม และ กดกระดิ่ง🔔🔔 เพื่อจะได้ไม่พลาดคอนเทนต์ ดี ๆ จากช่องห้องเรียนครูติ๊กนะครับ ฝากด้วยนะครับ
กราฟิก แบบ raster รูปภาพที่เกี่ยวข้องในหัวข้อ

ข้อสอบโปรแกรมกราฟิก 20 ข้อ พร้อมเฉลย – ครูเชียงราย New
30/03/2021 · 16. ข้อใดกล่าวถูกต้องเกี่ยวกับหลักการทำงานของกราฟิกแบบ Raster. ใช้สร้างภาพ แก้ไขและตกแต่งภาพ เหมาะกับการสร้างโลโก้ และออกแบบ
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Raster (Bitmap) Graphics Versus Vector Graphics: What is the difference? New กราฟิก แบบ raster
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ กราฟิก แบบ raster
The land of image file formats can be very confusing to the uninitiated. There are so many acronyms and file names, that it is easy to get confused.\n\nToday I’m going to help you learn about Vector and Raster graphics and the differences between the two.\n\nStay Creative,\nCol\n\n——————————\n\nWant to learn more about brand and branding from me and get access to tools and industry experts that will make your brand rock?\n\nJoin my free Facebook group – ROCK YOUR BRAND\n\nwww.rockyourbrand.co.uk\n\n\n\nYou can also find me on these other platforms too:\n\nTwitter: https://twitter.com/pixelscol\nFacebook: https://www.facebook.com/PixelsInkDesign\nInstagram: https://www.instagram.com/pixelscol\nWebsite: http://www.pixelsink.com
กราฟิก แบบ raster ภาพบางส่วนในหัวข้อ

แบบทดสอบจำนวน 15 ข้อ Update 2022
แบบทดสอบจำนวน 15 ข้อ. ข้อสอบมีทั้งหมด 15 ข้อ คะแนนเต็ม 15คะแนน เวลา 30 นาที คำสั่ง ให้นักเรียนคลิกเลือกคำตอบที่ถูกต้องที่สุด ข้อ …
Convert a Low Resolution Logo into a High Res Vector Graphic in Photoshop New Update กราฟิก แบบ raster
อัพเดทใหม่ในหัวข้อ กราฟิก แบบ raster
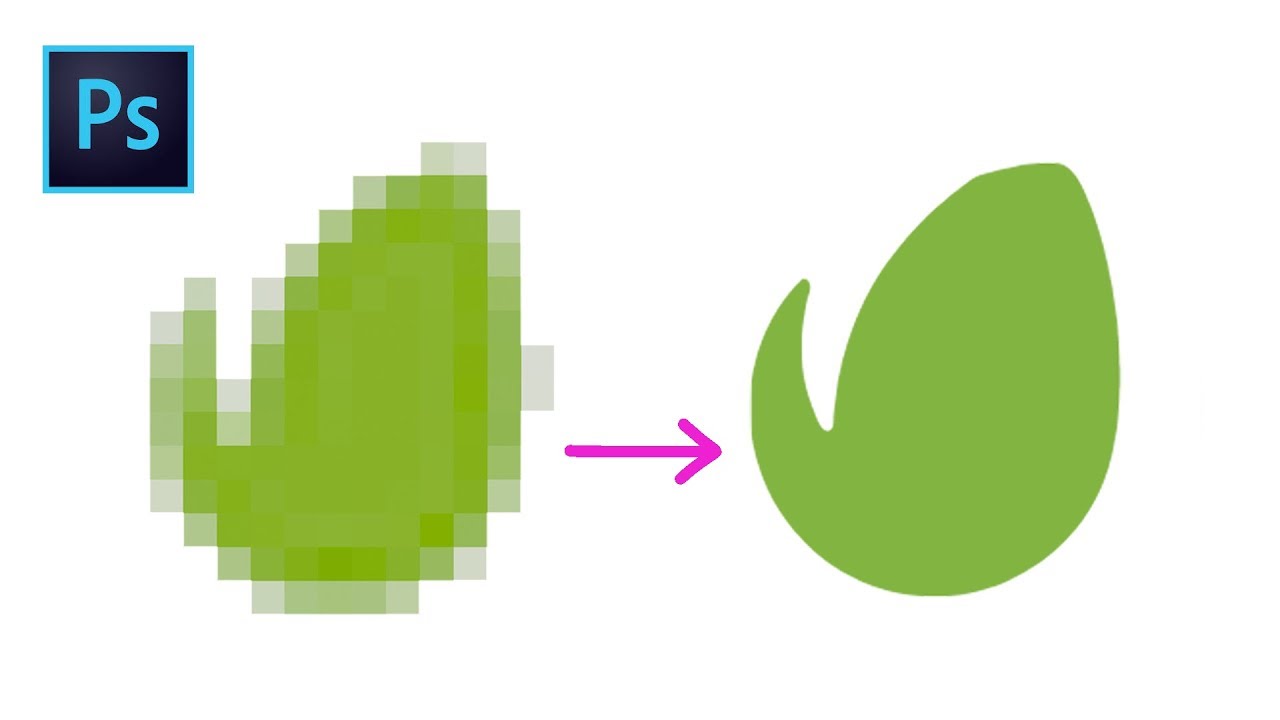
⭐My favorite resource for unlimited graphic, video, and audio assets is Envato Elements. Get 70% off your first month: https://1.envato.market/GAL\nIf you sign up with my link, I also make a small commission, so thanks in advance!) \n\nHere’s my exclusive Adobe Creative Cloud plan special offer: https://bit.ly/AdobeSpecialOffer \nMusic \u0026 SFX from Epidemic Sound, try a 30 day trial: http://share.epidemicsound.com/gal \n\nMore VIDEO DISCOUNTS: http://premieregal.com/discounts \n\nLearn how to turn your low resolution graphic or logo to a high resolution scalable vector graphic in Photoshop. You’ll learn how to remove backgrounds, blur edges, and use Curves to apply contrast in order to smooth out the pixels to make your logo usable for all sorts of future design work!\n\n➡️ Here is the logo you can download and follow along: http://bit.ly/Envatologo \n\nJoin my Patreon community to get direct support and freebies: http://patreon.com/PremiereGal\n\nFOLLOW ME on Social Media\n➜ http://twitter.com/Premiere_Gal\n➜ http://facebook.com/PremiereGal\n➜ http://instagram.com/Premiere_Gal\nWebsite ➜ http://premieregal.com\n\n#Photoshop #Vector #Resolution
กราฟิก แบบ raster รูปภาพที่เกี่ยวข้องในหัวข้อ

ค้นหาที่เกี่ยวข้องกับหัวข้อ กราฟิก แบบ raster
Đang cập nhật
ขอบคุณที่รับชมกระทู้ครับ กราฟิก แบบ raster
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
