You are viewing this post: The Best การใช้ div Update
บทความอัพเดทใหม่ในหัวข้อ การใช้ div
การใช้งาน div พื้นฐาน – html | BeanThemes New Update
21/07/2016 · การใช้งาน div พื้นฐาน 21 กรกฎาคม 2559 8 กันยายน 2020 Narongchai Suphiratwanich (K) HTML เกริ่นนำ
#5 สร้างเว็บไซต์ด้วย html : การใช้แท็ก div 2022 New การใช้ div
อัพเดทใหม่ในหัวข้อ การใช้ div
การจัดหน้าเว็บให้สวยงาน ต้องใช้ layout เข้าช่วย แต่การจัด layout ก็ต้องใช้แท็กของ html ที่ชื่อว่า div ด้วยเช่นกัน ซึ่งถือว่ามีประโยชน์มากๆในด้านการออกแบบและ layout และ div ยังมีประโยชน์มากๆ แท็ก div ก็คือแท็กที่สร้างเป็นกล่องให้เรานั่นเอง ง่ายต่อการจัดระเบียบและทำให้เว็บแสดงผลสวยงามมากๆ
การใช้ div ภาพบางส่วนในหัวข้อ

การใช้งาน DIV ในการแสดงผลเป็นบล๊อคๆในลักษณะของตาราง 2022
15/03/2014 · บทความ. การใช้งาน DIV ในการแสดงผลเป็นบล๊อคๆในลักษณะของตาราง. ในการกำหนด div ให้มีลักษณะการแสดงผลในรูปแบบของ rows และ columns มีได้หลาย …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
มารู้จักแท็ก \” DIV \” ใน HTML แบบกระชับ!! 2022 New การใช้ div
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ การใช้ div
หากชอบก็ช่วยกดไลค์ กดแชร์ กดติดตาม เพื่อเป็นกำลังใจให้ผมด้วยนะครับ :)\n\nติดต่อได้ที่ช่องทางนี้ครับ \nFB : https://www.facebook.com/xdcreator\nIG : xd_creator\n\n#xdev #html #graphics
การใช้ div รูปภาพที่เกี่ยวข้องในหัวข้อ

การใช้องค์ประกอบ Span และ Div HTML 2022 Update
การใช้ Div Element . Divsกำหนดส่วนตรรกะในหน้าเว็บของคุณ div-short สำหรับการแบ่งเป็นพื้นกล่องในที่ที่คุณสามารถวางอื่น ๆองค์ประกอบ HTMLที่อยู่ด้วยกัน แผนก …
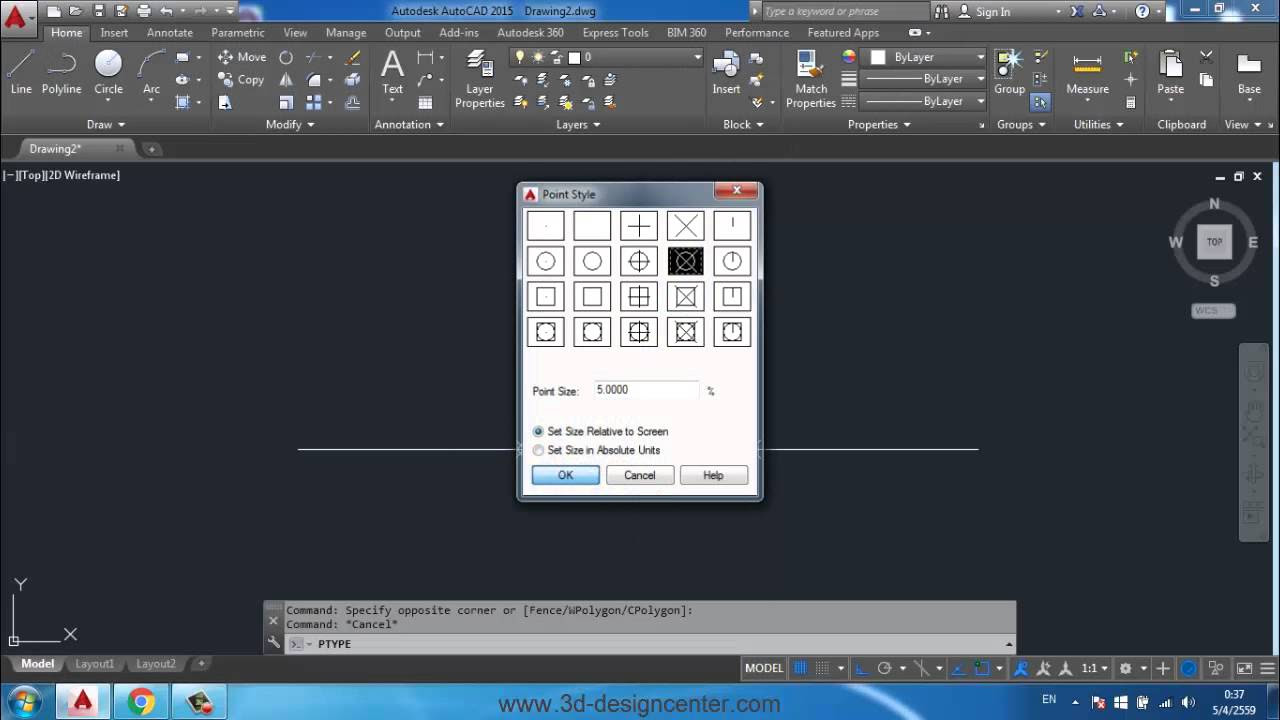
การใช้คำสั่ง Divide และ Measure ในโปรแกรม Autocad New 2022 การใช้ div
อัพเดทใหม่ในหัวข้อ การใช้ div
– รับสอน Autocad ผ่านระบบ e-Learning โดยอาจารย์ผู้ผ่านการใช้งานจริงมากกว่า 15 ปี\n- สนใจเรียนโปรแกรม Autocad Online ได้ที่ https://www.3d-designonline.com\nสนใจเรียนโปรแกรม Autocad สอนสดได้ที่ https://www.3d-designcenter.com\n- ติดต่อสอบถามได้ที่ 091 – 719 – 9993 หรือ Line id :: @3d-designcenter
การใช้ div ภาพบางส่วนในหัวข้อ

#5 สร้างเว็บไซต์ด้วย html : การใช้แท็ก div – YouTube Update New
การจัดหน้าเว็บให้สวยงาน ต้องใช้ layout เข้าช่วย แต่การจัด layout ก็ต้องใช้ …
HTML Tutorial for Beginners 13 – The div Tag Update 2022 การใช้ div
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ การใช้ div
Yo Ninjas! In this HTML lesson we’re going to take our coding skills up a notch and introduce the mighty DIV tag!! This is a versatile HTML tag that can help to organise your code and provide useful when we style our pages in CSS!\n\nBeware ninjas – do not be too gung-ho with the div tag and use it everywhere! There are newer, HTML5 semantic tags which we can use in conjunction with our div tags to make our pages even better! Look out for my HTML5 course in the future :).
การใช้ div ภาพบางส่วนในหัวข้อ

จะใส่รูปภาพใน div ด้วย CSS ได้อย่างไร? New Update
สิ่งนี้ไม่ได้ทำให้divการถ่ายภาพมีขนาดเท่ากันอย่างที่คุณถาม ดูว่าจะเกิดอะไรขึ้นถ้าคุณเพิ่มเส้นขอบ … โดยการใช้ไซต์ของ …
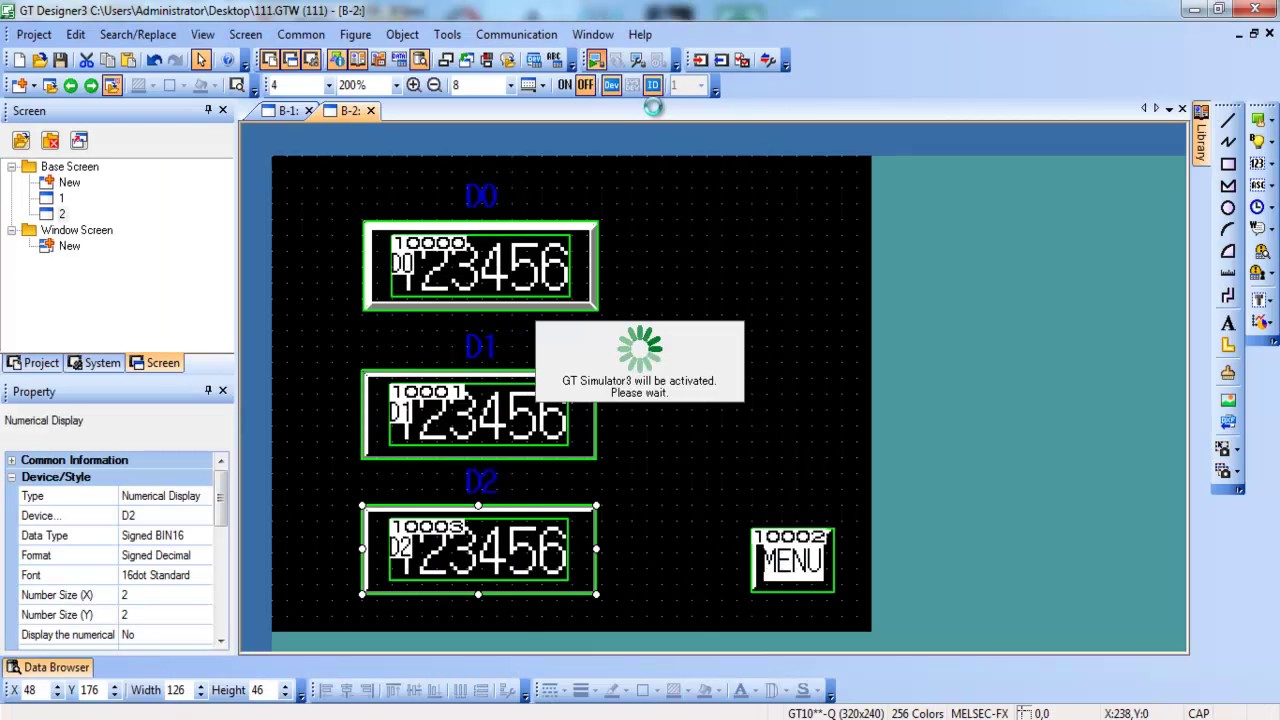
DIV MITSUBISHI PLC Update 2022 การใช้ div
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ การใช้ div
DIV MITSUBISHI PLC
การใช้ div ภาพบางส่วนในหัวข้อ

สร้างตารางด้วย DIV ใครว่ายาก Update New
10/09/2012 · TD. TD. จะเห็นว่าการใช้ DIV แทนตารางไม่ได้ยุ่งยากอย่างที่คิด เพียงแค่เราสร้าง class เตรียมไว้หลังจากนั้นเมื่อต้องการให้ส่วนใด …
Introducing Divs and controlling them with classes and ids 2022 Update การใช้ div
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ การใช้ div
An exploration of Divs and how to control and position them with default relative positioning. Also how to control shared and unique properties through classes and ids to have your CSS code as efficient as possible.
การใช้ div ภาพบางส่วนในหัวข้อ

MeCode | การจัด HTML ให้เป็นระเบียบ เพื่อให้ชีวิตง่ายขึ้น Update New
ถ้าพูดถึง div แล้ว คงจะมีคำอธิบายตรงตัวได้ยากมาก div ย่อมาจากคำว่า division(แผนกหรือกอง) ซึ่งเอาไว้ใช้ในการเป็นภาชนะสำหรับ HTML elements …
Basic HTML – Organize your page with the DIV, SPAN, and P tag Update New การใช้ div
ข้อมูลใหม่ในหัวข้อ การใช้ div
You could get by just fine creating your site without these tags, but why would you? These make your life easier if you want to change the layout or flow of your pages. Use these tags in conjunction with CSS and thank us later.\n\nIf you have questions, comments or suggestions, please send them below. We are here to help you learn web development. And don’t forget to subscribe for more HTML tutorials. 🙂
การใช้ div รูปภาพที่เกี่ยวข้องในหัวข้อ

CSS : การทำให้ DIV เรียงกันแนวนอน ไม่ขึ้นบรรทัดใหม่ | เวอ … New
CSS : การทำให้ DIV เรียงกันแนวนอน ไม่ขึ้นบรรทัดใหม่. div หรือ p จะมีลักษณะเป็น block element คือ จะมีค่าของ display:block แฝงอยู่ ทำให้ขึ้นบรรทัดใหม่ …
การใช้ div tag และ css โครต เบสิค New การใช้ div
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ การใช้ div
การใช้ div tag และ css โครต เบสิค\nติดตามเพิ่มเติมได้ที่ www.designdeedee.net
การใช้ div ภาพบางส่วนในหัวข้อ

วิธีการจัดปุ่มให้อยู่กึ่งกลางภายใน div? 2022 Update
[พบคำตอบแล้ว!] อัปเดตคำตอบ การอัปเดตเพราะฉันสังเกตเห็นว่าเป็นคำตอบที่ใช้งานได้อย่างไรก็ตาม Flexbox จะเป็นแนวทางที่ถูกต้องในขณะนี้ การสาธิตสด …การทำให้ div elementอยู่ตรงกลางด้วยcss, html,css responsive center element, New การใช้ div
ข้อมูลใหม่ในหัวข้อ การใช้ div
วันนี้ขอเสนอเทคนิค การทำให้ div box center, การทำให้กล่องอยู่ตรงกลางตลอด\nเวลา ย่อขยาย browser,โดยการใช้ css, transform นะคับ , html,css, how to center element when we change viewport with css transform,,
การใช้ div ภาพบางส่วนในหัวข้อ

บทที่ 15 HTML Layout จัดรูปแบบเว็บเพจในหน้าเว็บเพจ โดยใช้ tag New
25/11/2020 · การใช้งานระบบจริง (Go Live) ในการสมัคร Shopee Open Platform โดย Sf8932 ศ 18 ก.พ. 2022 2:00 pm บอร์ด Microsoft Office Knowledge & line & Etc
การใช้ DIV,MUL,ADD,SUBB 2022 New การใช้ div
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ การใช้ div
5510554746,5510554789,5510554835
การใช้ div ภาพบางส่วนในหัวข้อ

ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ การใช้ div
การใช้องค์ประกอบ Span และ Div HTML Update
การใช้ Div Element . Divsกำหนดส่วนตรรกะในหน้าเว็บของคุณ div-short สำหรับการแบ่งเป็นพื้นกล่องในที่ที่คุณสามารถวางอื่น ๆองค์ประกอบ HTMLที่อยู่ด้วยกัน แผนก …
#5 สร้างเว็บไซต์ด้วย html : การใช้แท็ก div 2022 New การใช้ div
อัพเดทใหม่ในหัวข้อ การใช้ div
การจัดหน้าเว็บให้สวยงาน ต้องใช้ layout เข้าช่วย แต่การจัด layout ก็ต้องใช้แท็กของ html ที่ชื่อว่า div ด้วยเช่นกัน ซึ่งถือว่ามีประโยชน์มากๆในด้านการออกแบบและ layout และ div ยังมีประโยชน์มากๆ แท็ก div ก็คือแท็กที่สร้างเป็นกล่องให้เรานั่นเอง ง่ายต่อการจัดระเบียบและทำให้เว็บแสดงผลสวยงามมากๆ
การใช้ div ภาพบางส่วนในหัวข้อ

Blog For Programmer.: CSS : การใช้ DIV กับ z-index New Update
CSS : การใช้ DIV กับ z-index. z-index คืออะไร ง่ายๆ นะครับ คือการใช้จัดเรียง elementที่ซ้อนกันและต้องเป็น element ที่ถูกกำหนด position ไว้เท่านั้น. position ก็จะ …
What is a DIV? | HTML Basics #1 2022 New การใช้ div
ข้อมูลใหม่ในหัวข้อ การใช้ div
Hi guys, its been well over 2.5 years or so since uploading to this youtube account. I’ve since changed quite a lot, primarily have gotten away from filming (regrettably), but have gained a passion and skillset for coding. This channel from now and moving forward will focus on programming and coding videos. Hope you guys can get something from it all. Thanks for watching!
การใช้ div ภาพบางส่วนในหัวข้อ

สร้างตารางด้วย DIV ใครว่ายาก Update
10/09/2012 · TD. TD. จะเห็นว่าการใช้ DIV แทนตารางไม่ได้ยุ่งยากอย่างที่คิด เพียงแค่เราสร้าง class เตรียมไว้หลังจากนั้นเมื่อต้องการให้ส่วนใด …
🔵How to use Math Functions ADD, SUB, MUL, DIV in Siemens TIA Portal. PLC Programming for Beginners. New 2022 การใช้ div
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ การใช้ div
In this video we will learn how we can use Math Functions ADD,SUB,MUL,DIV in Siemens TIA Portal. PLC Programming for Beginners. Here is detail information in this video how we can use Math Functions in PLC.\nI hope it will be very helpful for you.\nWatch video for more information.\nPlease subscribe the channel.
การใช้ div ภาพบางส่วนในหัวข้อ

เปลี่ยนใจมาใช้ div แทน table ตอนที่ 2 (เมา DIVs) New Update
บทความต่อไป ผมจะนำเสนอการทำตารางโดยไม่ต้องใช้ div หรือ table แต่เป็น ul หรือ ol li p span strong h1-h6 และ em แทน
[Dota2] OG⚔️Liquid (Bo3) เกม3🏆DreamLeague S16 DPC WEU Div.1 VERY EPIC GAME!!! Update การใช้ div
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ การใช้ div
VERY EPIC GAME!!! รวม content youtube ทั้งนั้นเกมนี้ OG สู้ด้วยตัวเก่งพลัง pub star bzm Invoker + ATF underlord Liquid Enigma ชะลอ timing ก่อกำเนิดโคตรพลัง teamfight\n\nทัวร์ 🏆 DreamLeague S16 DPC WEU Div.1 พบกันระหว่าง OG⚔️Liquid (patch 7.30e)\n\nเริ่มดราฟ – 00:42\nเริ่มเกม – 14:48\n\n► รายชื่อผู้เล่น\n\nOG\nCarry – Yuragi // Mid – bzm // Offlane – ATF // Sup 4 – Taiga // Sup 5 – Misha\n\nTeam Liquid\nCarry – MATUMBAMAN // Mid – miCKe // Offlane – zai // Sup 4 – Boxi // Sup 5 – iNSaNiA\n\n► อย่าแค่จดแล้วทำตาม เรียนรู้ Dota2 จากความเข้าใจ ผ่านคอร์สสอนจาก Pro Player ชื่อดังระดับโลก ได้ที่ GamerzClass ➡️ https://gamerzclass.com/lp/lightfury/ (สมัครใหม่ดูฟรี 3 วัน !!!)\n\n►สมัครเป็นสมาชิกของช่องนี้เพื่อเข้าถึงสิทธิพิเศษต่างๆ\nhttps://www.youtube.com/channel/UCyZuvgP1t2vvZHgb8gsl3zw/join\n\n#Dota2 #พากย์ไทย #LightFuryLF\n\n▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬ \n\n► ติดตามผมได้ที่ \nLF แฟนเพจ ➡️ https://www.facebook.com/lightfuryth/\nDiscord ของช่อง ➡️ https://discord.gg/V5M6k7R\n\n► ติดตามการสตรีมของ LightFury ใน Twitch ➡️ https://www.twitch.tv/lightfurylf \nTwitter ของ LF ➡️ https://twitter.com/LightFuryLF\nกลุ่ม Facebook หมู่บ้านหลังเขางาคุเระของ LF ➡️ https://www.facebook.com/groups/311645886304343/ \n\n► สนับสนุน LF \nโอนธนาคาร [KBank] ➡️บัญชีธนาคารกสิกรไทย นายนรุตม์ ไผทสิทธิกุล เลขที่บัญชี : 3912748064
การใช้ div ภาพบางส่วนในหัวข้อ
![การใช้ div New 2022 [Dota2] OG⚔️Liquid (Bo3) เกม3🏆DreamLeague S16 DPC WEU Div.1 VERY EPIC GAME!!!](https://i.ytimg.com/vi/QIUPV8MIK9M/hq720.jpg)
เขียน HTML เร็วฟ้าผ่าด้วย Emmet – JIRAYU.IN.TH Update
10/11/2017 · div.container>div.row>div.col. … ในกรณณีแบบนี้เราจะใช้การจัดกลุ่มเข้ามาช่วยครับ โดยจะเป็นการเขียนโค้ดเอาไว้ในวงเล็บ แล้ว + ตามด้วยกลุ่มอื่น …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Div Tag – How to use Div Tag in HTML 2022 การใช้ div
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ การใช้ div
Div Tag – How to use Div Tag in HTML\nJOIN : https://www.youtube.com/channel/UC0T6MVd3wQDB5ICAe45OxaQ/join\nIn this video, We are explaining about Div Tag – How to use Div Tag in HTML\nPlease do watch the complete video for in-depth information.\nLink to our \”English Youtube Channel\” : https://bit.ly/2M3oYOs\n\nWsCubeTech – Digital Marketing Agency \u0026 Institute.\n\n✔ We can help you to create a Digital Marketing plan to take your business to new heights. \n✔ Offering Job Oriented Most Latest, Updated and advanced Digital Marketing Courses with Practical, Hands-on Live Projects Training \u0026 Exposure.\nFor More information : Call us at : +91- 92696-98122 , 8561089567 \n\nOr visit at : https://www.wscubetech.com/\n\nThere is a complete playlist of Digital Marketing Interview Tips \u0026 Tricks available – \nhttps://www.youtube.com/playlist?list=PLjVLYmrlmjGdqW94JhlxY7mFJDcuFu5\n\nThere is a complete playlist of Facebook Ads available – \nLink: https://www.youtube.com/playlist?list=PLjVLYmrlmjGfy_q8_BLTxHfFAzEId3fVn\n\nThere is complete playlist of Twitter Ads available.\nLink : https://www.youtube.com/playlist?list=PLjVLYmrlmjGdSl7Z4me044-x_KfgyRpkU\n\nPlease don’t Forget to Like, Share \u0026 Subscribe \n\n►Subscribe: http://bit.ly/wscubechannel\n► Facebook : https://www.facebook.com/wsubetech.india \n► Twitter : https://twitter.com/wscube \n► Instagram : https://www.instagram.com/wscubetechindia/ \n► LinkedIn : https://www.linkedin.com/company/wscube-tech/ \n► Youtube : https://www.youtube.com/c/wscubetechjodhpur \n► Website: http://wscubetech.com \n\n————————————–| Thanks |—————————\n#DivTag #HowtouseDivTaginHTML #HTMLTutorial
การใช้ div ภาพบางส่วนในหัวข้อ

การใช้งาน CSS เบื้องต้นโดย Dave Raggett New Update
การใช้งาน Style สำหรับภาษา HTML … ต้องการกำหนดขอบหรือฉากหลังให้ element อย่าง div การตั้งค่า font นี้จะช่วยแก้ปัญหา browser ลืมใช้ font fmaily ที่กำหนด …
เทคนิคการ TRADE ON BUY DIV EP.42 2022 New การใช้ div
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ การใช้ div
สามารถสร้างรายได้ระยะสั้นระยะกลาง จากการใช้ลักษณะของอินดิเคเตอร์
การใช้ div ภาพบางส่วนในหัวข้อ

CSS : ใช้งาน Position กันอย่างไร ล่าสุด
15/10/2011 · ใช้ Position : relative คู่กับ Position : absolute. แล้วถ้าเราอยากให้ #div-b มาอยู่ในกรอบ #div-2 ก็ทำได้โดยการใส่ position : relative ให้ #div-2 เหมือนเป็นการกำหนดกรอบให้มัน
dot bull div กับแนวชข้อนลึก วิเคราะห์แนวโน้มคริปโต Update 2022 การใช้ div
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ การใช้ div
dot bull div กับแนวชข้อนลึก วิเคราะห์แนวโน้มคริปโต\n.\n✅Inbox เฟสเพื่อติดต่อเรียนกราฟแม่นแบบพี่บิ๊ก\nwww.m.me/Bigsaigraph\n.\n✅ สมัครเทรด ทองคำ หรือ คริปโตแบบ Future คลิกที่ลิ้งค์นี้ได้เลย\nhttps://bit.ly/3kDrgF2\n📘 คลิปสอนวิธีสมัครและยืนยันตัวตนการเทรดทองคำหรือ คริปโตแบบ Future\nhttps://bit.ly/3ucdJrb\n📗 สอนการซื้อขายทองหรือคริปโตฟิวเจอร์ใน Meta 5\n1. แบบBasic พี่บิ๊กใช้ตลอด สั่งmanual หน้างาน\nhttps://bit.ly/3m0N50I\n2. แบบตั้ง คือไม่ต้องเฝ้าจอ ไปทำงานหรือทำธุระได้\nhttps://bit.ly/3F0ZPxg\n.\n✅ สมัครเปิดบัญชีเทรด คริปโต (crypto) คลิกที่ลิ้งค์นี้ได้เลย\nhttps://bit.ly/2ZuYdLU\n📌 Live หุ้น-ทองคำ I ทุกวัน จันทร์ – ศุกร์ ช่วงเช้า I เริ่มประมาณ 9 -10 โมง\n📌 Live คริปโต I ทุกวันอังคาร – พฤหัส ช่วงเย็น I เริ่มประมาณ 6 โมงเย็นเป็นต้นไป\n#เนื้อหาความรู้การเทรด\n📕 สอนการใช้ ema หาจุดเข้า ออกทำกำไร\nhttps://bit.ly/3Bz5gBt\n📌 เพื่อเป็นการเปิดการปิดกั้นให้กด Like หรือ Subscribe และกระดิ่งเลย มีเป้าทำเงินอัพเดทอัพตลอด :\n#พี่บิ๊กสายกราฟ #เป้าแม่นๆ #crypto #เล่นหุ้น #ทำเงินทองคำ #แนวรับ #แนวต้าน\nkub jfin six ada eth xauusd crv sand mana uni zil iost doge shiba sushi ocean bnb xrp pow dot near cvc knc gala btc sol axs enj omg scrt alpha\nhttps://www.youtube.com/c/พี่บิ๊กสายกราฟ\nwww.facebook.com/Bigsaigraph\nNot Financial Advice
การใช้ div รูปภาพที่เกี่ยวข้องในหัวข้อ

คู่มือสอนวิธีใช้ Bootstrap 4 ตั้งแต่เริ่มต้น + สิ่งที่ควร … 2022 Update
18/11/2016 · การใช้ Grid ของ Bootstrap 4 ก็คล้ายกับใน Bootstrap 3 เลยครับ คือ: ต้องใส่ div.container ครอบทุกอย่างก่อน แล้วใส่ div.row ข้างในสำหรับแต่ละแถว แล้วใส่ column ข้าง …
สอน HTML เบื้องต้น ตอนที่ 21 การใช้งาน Tag DIV 2022 New การใช้ div
อัพเดทใหม่ในหัวข้อ การใช้ div
การใช้ div รูปภาพที่เกี่ยวข้องในหัวข้อ

การเว้นวรรคในภาษาไทย Update New
กลุ่ม หลักการ วิธีใช้ ตัวอย่าง 4. มนุษย์ได้สร้างโลภะ (ความโลภ …
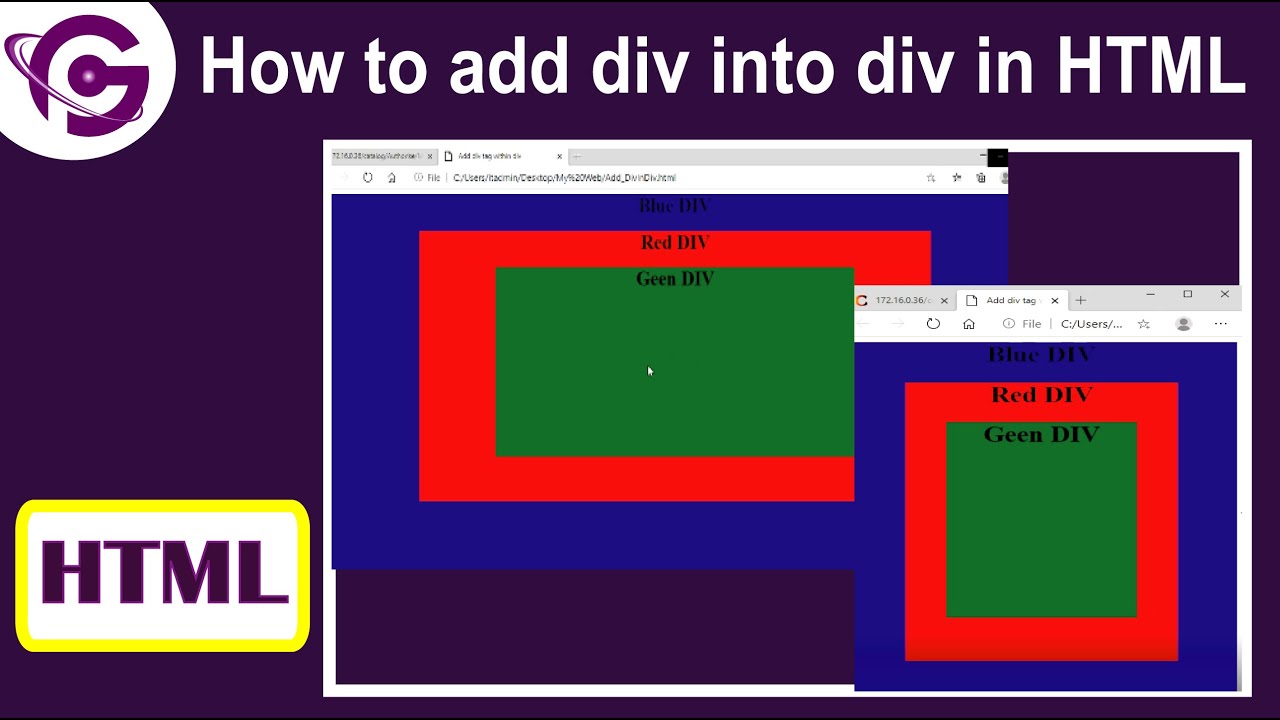
HTML Tutorial | how to place div inside another div HTML CSS 2022 Update การใช้ div
ข้อมูลใหม่ในหัวข้อ การใช้ div
If you want to learn html div this tutorial is for you. how to place div inside another div in html using css.\nthis tutorial demonstrate about div positioning and adding multiple div into div in html.\nthis tutorial also covered-\nhow to create html webpage.\nhow to create div tag in html.\nhow to create div inside a div in html.\nhow to positioned div into div.\nhow to center a div in html using inline css.\n\n——\nThis channel covers all the programming tutorial related with .Net- C#, linq, VB, SQL, Android, HTML, CSS, jQuery, Crystal Report and Microsoft Report. \nSo, Please subscribe and keep in touch.\nhttps://www.youtube.com/channel/UCyc31q0rUGp-s07Ebn1x65g\n\nVisit my page in Facebook\nhttps://www.facebook.com/programminggeek7\n——\nMore tags\n#programminggeek #howtoplacedivinsideanotherdiv #divintodiv\nprogramminggeek,html,css,css solution,add div tag into div,place div inside another div,how to,how to place div inside another div,div tag in html,div positioning. html css tutorial,how to add div in html,add div inside,add div inside div,div into div css,div into div
การใช้ div รูปภาพที่เกี่ยวข้องในหัวข้อ

บทเรียนออนไลน์ : สอน HTML : การขึ้นย่อหน้าใหม่ และกำหนด … Update 2022
การขึ้นย่อหน้าใหม่ และกำหนดตำแหน่งข้อความ ด้วย tag , , มาดูว่า tag เหล่านี้ใช้งานต่างกันอย่างไรค่ะ
Responsive CSS Grid Tutorial Update New การใช้ div
อัพเดทใหม่ในหัวข้อ การใช้ div
New to CSS Grid? Watch the full Crash Course here: https://www.youtube.com/watch?v=yOPCQ5nD1Vs\n\nAdd Google Fonts to your web design here: https://www.youtube.com/watch?v=N4e3XCD_E8E\u0026lc=z234sxpyvmmlytcwb04t1aokgqn2ra244pkcbj1fp0rwrk0h00410\n\nIn this video I go over how I use CSS Grid to make responsive layouts. I show you how to take Sketch designs to create the layout structure. Then I show you the full front end coding tutorial, where I create the structure of the elements in HTML and then make the grid in CSS. I use grid-template-columns and grid-template-rows to define the number and size of each element and then I use grid-template-areas to define each block of the design. \n\nOnce the web design is completed I show you how to make this design responsive by adding an ‘@ media’ and defining the columns, rows and areas for the mobile view. Finally I apply CSS styling to the font, colors and alignment to make the final polished design. \n\nView the Code here: https://codepen.io/angeladelise/pen/YzXLdyq?editors=1010\n\nIn this video I show you: \n0:16 – How to get started with a Sketch layout design\n1:11 – How to add grid lines\n1:22 – How to define the columns\n1:51 – What is FR\n2:03 – How to define the rows\n3:17 – The HTML code\n4:24 – Display Grid\n4:50 – How to create the columns with CSS\n5:26 – How to create the rows with CSS\n7:09 – How to use grid template area\n8:05 – How to write grid template area in CSS\n10:16 – How to add a column and row gap\n11:02 – How to make this design responsive\n13:40 – Add CSS variables\n14:34 – How to add font styling\n15:26 – Overview of CSS Grid\n\nWhat kind of tutorial would you like to see next? Let me know with a comment below!\n\nWant to improve designer to development handoff? View my Sketch to Zeplin workflow here: https://www.youtube.com/watch?v=D3ZF2…\n\n– \n\nGear\nMicrophone – https://amzn.to/34bDTxH\nHard Drive – https://amzn.to/30m5E5M\n\n–\n\nLet’s Connect\nDribbble: https://dribbble.com/angeladelise\nBlog: https://medium.com/@angeladelise\n\n–\n\nDISCLAIMER: Links included in this description might be affiliate links. If you purchase a product or service with the links that I provide I may receive a small commission. There is no additional charge to you! Thank you for supporting my channel so I can continue to provide you with free content each week!
การใช้ div คุณสามารถดูภาพสวย ๆ ในหัวข้อ

นี่คือการค้นหาที่เกี่ยวข้องกับหัวข้อ การใช้ div
Đang cập nhật
ขอบคุณที่รับชมกระทู้ครับ การใช้ div
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
