You are viewing this post: The Best ขั้นตอนการออกแบบเว็บไซต์ Update 2022
บทความอัพเดทใหม่ในหัวข้อ ขั้นตอนการออกแบบเว็บไซต์
7 ขั้นตอนออกแบบเว็บไซต์ – Ux/Ui Tips – uxuithailand Update New
21/10/2020 · นักออกแบบเว็บไซต์มักจะคิดถึงกระบวนการออกแบบเว็บโดยให้ความสำคัญกับเรื่องทางเทคนิค เช่น wireframes, code และการจัดการเนื้อหา แต่การออกแบบที่ดี …
ออกแบบเว็บใน 5 นาที จะออกมายังไง !? Update 2022 ขั้นตอนการออกแบบเว็บไซต์
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ ขั้นตอนการออกแบบเว็บไซต์
วันนี้เราจะพาทุกคนมารู้จักกับเครื่องมือสร้าง Prototype ที่ชื่อว่า Figma กัน ซึ่งจะบอกว่าเด็ดมาก ๆ ใครที่มีสกิล UX UI แล้วจับ Figma เป็นนี่เรียกได้ว่าแทบจะมีงานมากองให้ทันที 5555\n.\n\”ว่าแต่มันใช้ยังไงกันนะ ? ไปดูพร้อมกันเลยย\”\n.\nสำหรับใครอยากใช้ Figma มาที่นี่ได้เลย : https://www.figma.com/\n.\nสำหรับใครที่อยากเรียน UX / UI แบบจัดเต็มมานี้ได้เลย : https://www.borntodev.com/complete-ux-ui-design/\n.\n▲ ติดตามช่องของเราได้ที่ : http://bit.ly/borntoDevSubScribe\n▲ Facebook : https://www.facebook.com/borntodev\n▲ Website : http://www.borntodev.com\n.\n🦖BorntoDev Channel คือ ช่องยูทูปที่เน้นสาระด้านเทคโนโลยี การพัฒนาโปรแกรม ไปพร้อมกับความสนุกสนาน และ รอยยิ้มเข้าไว้ด้วยกันทั้งในรูปแบบบทเรียน และ vlog\n.\nเพื่อการเปลี่ยนรูปแบบการเรียนรู้ด้านการพัฒนาโปรแกรม และ เทคโนโลยีแบบเดิม ๆ ที่เป็นเรื่องเฉพาะกลุ่มให้เข้าถึง เข้าใจได้ง่ายยิ่งขึ้น โดยพัฒนาเน้นไปที่รูปแบบการนำเสนอใหม่ ๆ ที่เป็นมิตรกับทุกคน\n.\n▲ กิจกรรมใน Channel BorntoDev เป็นส่วนหนึ่งในการดำเนินงานของ บริษัท บอร์นทูเดฟ จำกัด ที่เปิดรับ Partners ที่สนใจร่วมเปลี่ยนแปลงให้สังคมไทยเป็นสังคมด้านวิทยาศาสตร์ และ เทคโนโลยีมากยิ่งขึ้น หากคุณสนใจสนับสนุน และ ก้าวไปพร้อมกัน สามารถติดต่อร่วมงานได้แล้ววันนี้\n.\n▲ ติดต่อโฆษณา สนับสนุน และ ร่วมงานได้ที่: [email protected]
ขั้นตอนการออกแบบเว็บไซต์ ภาพบางส่วนในหัวข้อ

ขั้นตอนในการออกแบบเว็บไซต์ 2022
ขั้นตอนในการออกแบบเว็บไซต์ : วางแผนและกำหนดเป้หมายในการพัฒนาเว็บไซต์เราควรกำหนดเป้าหมาย และวางแผนไว้ล่วงหน้า เพื่อให้การทำงานในขั้น …
การออกแบบเว็บไซต์ที่ Web developer และ Web Designer ควรรู้ 2022 ขั้นตอนการออกแบบเว็บไซต์
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ ขั้นตอนการออกแบบเว็บไซต์
Follow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
ขั้นตอนการออกแบบเว็บไซต์ ภาพบางส่วนในหัวข้อ

ขั้นตอนการออกแบบเว็บไซต์.pptx – Google สไลด์ 2022 New
ขั้นตอนการออกแบบเว็บไซต์. ขั้นตอนที่ 1 การวางแผนการจัดทำเว็บไซต์. ขั้นตอนที่ 2 การกำหนดโครงสร้างของเว็บ. ขั้นตอนที่ 3 การ …
ขั้นตอนการสร้างเว็บไซต์ ฟรี บน Canva สำหรับการพรีเซนต์งาน ธุรกิจ อาหาร ท่องเที่ยว การศึกษา 2022 Update ขั้นตอนการออกแบบเว็บไซต์
ข้อมูลใหม่ในหัวข้อ ขั้นตอนการออกแบบเว็บไซต์
ขั้นตอนการสร้างเว็บไซต์ ฟรี บน Canva สำหรับการพรีเซนต์งาน ธุรกิจ อาหาร ท่องเที่ยว การศึกษา\n00:00 เริ่มต้น\n00:17 ทำไมต้องสร้างเว็บไซต์บน Canva\n02:44 ข้อเสียมีอะไรบ้าง ความคิดเห็นส่วนตัวซินเองนะคะ\n04:03 ไปดูวิธีทำกันเลย\n04:10 เข้ามาที่หน้าหลัก Canva ไปที่แว่นขยาย แล้วพิมพ์คำค้นหาว่า เว็บไซต์\n05:14 ประเภทการใช้งานคำว่า เว็บไซต์ \n07:05 ประเภทการใช้งาน เว็บไซต์บนมือถือ และ เว็บไซต์ไบโอลิ้งค์ แตกต่างกันมากไหม\n09:41 ตัวอย่างการสร้างเว็บไซต์บนมือถือ\n12:49 เริ่มใช้งาน การสร้างเว็บไซต์บนมือถือ เข้าไปที่หน้าหลัก Canva\n13:14 ขั้นตอนการเปลี่ยนชื่องานออกแบบ หรือชื่อไฟล์\n14:16 ขั้นตอนการใส่ลิงค์ Youtube บน Canva แบบใส่ปุ๊ปเล่น วิดีโอ ได้เลย\n15:24 จบบทเรียน ติดต่อสอบถามเพิ่มเติมได้ที่ใต้คำอธิบายหรือจะแอดไลน์มาได้เลยนะคะ\n\nสมัครใช้งาน Canva ฟรี คลิกที่นี่ https://www.canva.com/join/qkr-fzv-fcl\n\nติดต่อ/ปรึกษาการใช้งาน Canva หรือการตัดต่อ VDO แอดไลน์มาได้เลยคะ https://line.me/R/ti/p/%40789nbiqs\n\n#สร้างเว็บไซต์\n#ฟรี\n#Canva
ขั้นตอนการออกแบบเว็บไซต์ ภาพบางส่วนในหัวข้อ

ขั้นตอนการสร้างเว็บไซต์ – Enjoyday Update 2022
3.2 การออกแบบระบบเนวิเกชั่น (Site Navigation Design) 3.3 การออกแบบเว็บเพจ (Page Design) 4 ลงมือสร้างและทดสอบ 4.1 รูปแบบของเว็บไซต์ 4.2 ภาษาโปรแกรมที่ใช้ใน …
EP 01 || การสร้างเว็บไซต์ด้วย Google Site #ล่าสุด 2022 ขั้นตอนการออกแบบเว็บไซต์
ข้อมูลใหม่ในหัวข้อ ขั้นตอนการออกแบบเว็บไซต์
การสร้างเว็บไซต์ด้วย Google Site #ล่าสุด สร้างเว็บไซต์ง่ายๆ บทเรียน,สื่อการเรียนการสอนออนไลน์,ร้านค้าออนไลน์ \n__ไฟล์เนื้อหาออกแบบด้วย|| PowerPoint ดาวน์โหลดแก้ไขได้ https://drive.google.com/open?id=1pdGSAI1PTlqwl50AtkBFAZyrsfuXlUBj\n__ไฟล์หัวเว็บไซต์ออกแบบด้วย|| PowerPoint ดาวน์โหลดแก้ไขได้ https://drive.google.com/open?id=1Gwf4cSCwCmMNGU_YXbdnvm-FsmjpSdWL\n#สร้างเว็บไซต์ด้วยgooglesite #ออกแบบเว็บไซต์ด้วยgooglesiteล่าสุด\n#วิธีสร้างเว็บไซต์ง่ายๆ
ขั้นตอนการออกแบบเว็บไซต์ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

หลักการ ออกแบบเว็บ ขั้นพื้นฐาน พร้อมองค์ประกอบและรูปแบบ … 2022 Update
Đang cập nhật
สิ่งที่ต้องรู้สำหรับมือใหม่ก่อนเริ่มสร้างเว็บไซต์ มีอะไรบ้าง ไปดูกัน! Update New ขั้นตอนการออกแบบเว็บไซต์
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ ขั้นตอนการออกแบบเว็บไซต์
สำหรับใครที่เป็นมือใหม่ คันไม้คันมืออยากที่จะสร้างเว็บไซต์ของตัวเอง แต่ไม่รู้ว่าจะเริ่มต้นจากไหนดี ในวันนี้เราเลยจะมาแนะนำทุกคนกัน\n\nเพราะทุกวันนี้การสร้างเว็บไซต์มีหลากหลายรูปแบบมากทั้งตัวเว็บ ภาษาที่ใช้ หรือแม้แต่ระบบหลังบ้าน ซึ่งถ้าคนเริ่มต้นใหม่ก็อาจจะงงว่าเราควรเลือกใช้อันไหน ใชักับอะไร แล้วต้องวางแผนเรียนรู้อะไรบ้าง ?\n\nในคลิปนี้เราเลยจะมาสรุปสั้น ๆ ให้ทุกคนฟังกัน\n\n▲ ติดตามช่องของเราได้ที่ : http://bit.ly/borntoDevSubScribe…\n▲ Facebook : https://www.facebook.com/borntodev…\n▲ Website : http://www.borntodev.com\n\n🦖BorntoDev Channel คือ ช่องยูทูปที่เน้นสาระด้านเทคโนโลยี การพัฒนาโปรแกรม ไปพร้อมกับความสนุกสนาน และ รอยยิ้มเข้าไว้ด้วยกันทั้งในรูปแบบบทเรียน และ vlog\n\nเพื่อการเปลี่ยนรูปแบบการเรียนรู้ด้านการพัฒนาโปรแกรม และ เทคโนโลยีแบบเดิม ๆ ที่เป็นเรื่องเฉพาะกลุ่มให้เข้าถึง เข้าใจได้ง่ายยิ่งขึ้น โดยพัฒนาเน้นไปที่รูปแบบการนำเสนอใหม่ ๆ ที่เป็นมิตรกับทุกคน\n\n▲ กิจกรรมใน Channel BorntoDev เป็นส่วนหนึ่งในการดำเนินงานของ บริษัท บอร์นทูเดฟ จำกัด ที่เปิดรับ Partners ที่สนใจร่วมเปลี่ยนแปลงให้สังคมไทยเป็นสังคมด้านวิทยาศาสตร์ และ เทคโนโลยีมากยิ่งขึ้น หากคุณสนใจสนับสนุน และ ก้าวไปพร้อมกัน สามารถติดต่อร่วมงานได้แล้ววันนี้\n\n▲ ติดต่อโฆษณา สนับสนุน และ ร่วมงานได้ที่: [email protected]
ขั้นตอนการออกแบบเว็บไซต์ รูปภาพที่เกี่ยวข้องในหัวข้อ

วิธีการสร้างเว็บไซต์ (อธิบายทุกขั้นตอนอย่างละเอียด) อัปเดต
จากการทดลองใช้เว็บออกแบบโลโก้หลายๆ ที่ เว็บทำโลโก้ฟรีที่ผมแนะนำคือ Canva.com เพราะมีโลโก้และไอคอนสำเร็จรูปฟรี ให้เลือกใช้ได้ …
วิชา การออกแบบการเรียนการสอนผ่านเว็บ ตอน ขั้นตอนการออกแบบเว็บเพื่อการเรียนการสอน New 2022 ขั้นตอนการออกแบบเว็บไซต์
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ ขั้นตอนการออกแบบเว็บไซต์
วิชา การออกแบบการเรียนการสอนผ่านเว็บ ตอน ขั้นตอนการออกแบบเว็บเพื่อการเรียนการสอน\nวิทยากรประจำวิชา \nรองศาสตราจารย์ ดร.จินตวีร์ คล้ายสังข์ \nผู้ช่วยศาสตราจารย์ ดร.ประกอบ กรณีกิจ\nคณะครุศาสตร์ จุฬาลงกรณ์มหาวิทยาลัย
ขั้นตอนการออกแบบเว็บไซต์ รูปภาพที่เกี่ยวข้องในหัวข้อ

ขั้นตอนการสร้างเว็บไซต์ – kruchai ล่าสุด
ขั้นตอนที่ 6 จดโดเมนเนมและหาพื้นที่ฝากเว็บไซต์ หลังจากเราสร้างเว็บไซต์เสร็จแล้ว ขั้นตอนต่อไป คือ ทำการตั้งชื่อเว็บไซต์คือการจดโดเมนเนม …
ออกแบบเว็บไซต์ของตัวเอง แรงบันดาลใจ และ WEB TOUR ! | FAHFAHS Update 2022 ขั้นตอนการออกแบบเว็บไซต์
ข้อมูลใหม่ในหัวข้อ ขั้นตอนการออกแบบเว็บไซต์
https://fahfahsworld.com\n\r\rในคลิปนี้ก็จะเล่าถึงการออกแบบเว็บไซต์ของฟ้านะคะ เนื่องจากสินค้าของแบรนด์เรามีค่อนข้างเยอะ ในช่วงแรกที่ทำเว็บขึ้นมา เพื่อรวบรวมสินค้าทั้งหมดของแบรนด์ ให้ลูกค้าหรือคนที่สนใจได้เข้ามาชมสินค้าของเราค่ะ\r\rหลังจากนั้น เรารู้สึกว่าน่าจะต่อยอดเว็บไซต์ของเราได้มากกว่านี้ เลยอยากทำในรูปแบบ Ecommerce คือ สามารถสั่งซื้อสินค้าผ่านเว็บของเราได้เลย แต่ก็มานั่งคิดว่าจะทำอย่างไรให้สร้างความเฉพาะตัว แตกต่างจากเว็บไซต์อื่นๆ \r\rเดิมจะเห็นได้ว่า ชื่อเว็บของเราชื่อว่า “Fahfahsworld” เป็นโลกที่มีสารพัดของน่ารักรวมอยู่ในนี้ จึงทำให้เกิดไอเดียที่ว่า เราจะสร้างหมู่บ้านเล็กๆ ขึ้นมาตั้งอยู่ในโลกของ FAHFAHS เพื่อให้คนอื่นๆ เข้ามาได้ทั้งชมและช็อปในหมู่บ้านของเรากัน ถือเป็นการปรับตัวให้เข้ากับการตลาดและสถานการณ์ปัจจุบันนี้ด้วย \r\rแต่ลำพังถ้ามีแบรนด์เราคนเดียว หมู่บ้านก็จะเงียบเหงาไปสักหน่อย ในเริ่มแรกนั้น เราจึงตัดสินใจชวนศิลปินอีก 12 ท่าน ( NALU , ICEJI , PAERYTOPIA , BUTTERCLUB , STICKWITHME4EV , QUACK , MOYOYA , FLUFFY OMELET , GIVE ME MUSEUM , SIBBIL , EASE AROUND , HAPPY SUNDAY ) รวม FAHFAHS เป็น 13 บ้าน ที่มีลายเส้น หรือผลงานที่มีเอกลักษณ์โดดเด่น เข้ามาร่วมสร้างบ้านในหมู่บ้านของเรา เหมือนเป็นการตั้งหน้าร้านของตัวเอง และถือว่าเป็นการจัด Event งานศิลปะที่รวบรวมศิลปินมาขายของกันในรูปแบบออนไลน์แทน จึงเกิดเป็นคอนเซ็ปต์ “ARTIST VILLAGE” ค่าาาาาา 🙂 หวังว่าทุกคนจะชอบเว็บของเรา อย่าลืมแวะไปเดินเล่นและชอปปิ้ง เก็บสะสม points กันเยอะๆนะคะ ♡‧₊˚\n_____________________________________________\n🌈MY ONLINE SHOP\nWebsite : https://fahfahsworld.com\n\n🌈MY ILLUSTRATIONS\nFacebook : http://www.facebook.com/fahfahsnpth\nInstagram : http://instagram.com/fahfahfahs\nTwitter : https://twitter.com/fahfahsnpth
ขั้นตอนการออกแบบเว็บไซต์ ภาพบางส่วนในหัวข้อ

5 ขั้นตอนการสร้างเว็บไซต์ มือใหม่ทำตามทีละขั้นได้ทันที 2022
ขั้นตอนที่ 2 ลองใช้งานเพื่อทำความเข้าใจระบบ. เมื่อคุณสมัครเว็บไซต์สำเร็จรูปเรียบร้อยแล้ว ขั้นตอนถัดไปคือ การลองใช้งานเพื่อทำความเข้าใจ …
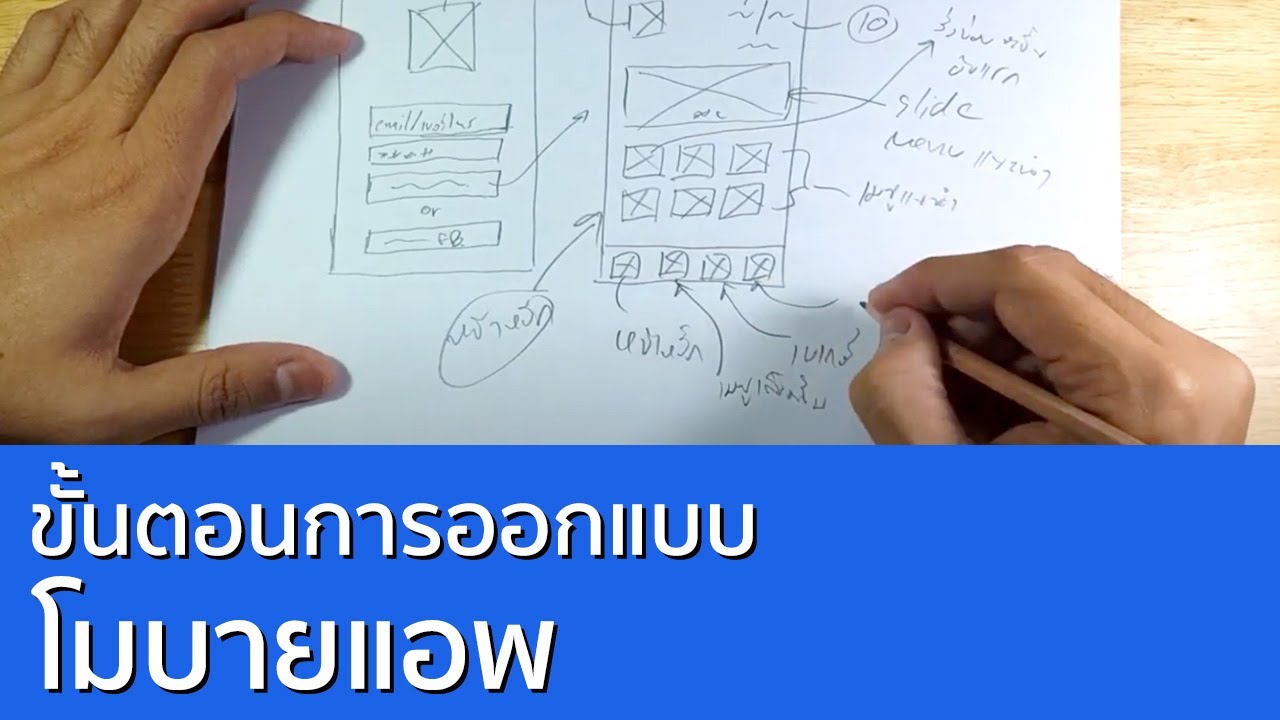
ขั้นตอนการออกแบบแอพ | Digital Product Design New 2022 ขั้นตอนการออกแบบเว็บไซต์
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ ขั้นตอนการออกแบบเว็บไซต์
#UX #DigitalProduct\nก่อนจะไปถึงกระบวนการพัฒนาโปรแกรม การเขียนโค๊ดโปรแกรมต้องผ่านการออกแบบโปรดักส์ก่อน คลิปนี้แสดงแนวทางเกี่ยวกับการพัฒนาโปรดักส์ดิจิตอล ลองดูเพื่อเป็นแนวทางนะครับ\n\nคลิปนี้ถ่ายทอดจากประสบการณ์ที่ผ่านมา รวมกับการค้นคว้าวิธีการต่าง ๆ ในการออกแบบดิจิทัลโปรดักส์ และ UX Design Process หากมีอะไรขาดตกบกพร่องไป ต้องขอโทษมา ณ ที่นี้ด้วยนะครับ\n\nรับออกแบบ UI/UX รับออกแบบ Website, Mobile App\n\nคอร์สเรียนออนไลน์ เรียนซ้ำได้ตลอด ไม่มีวันหมดอายุ\n\nออกแบบ Interactive Prototype ด้วย Adobe XD\nhttps://bit.ly/3jlHTBH\n\nออกแบบ Responsive Website ด้วย Adobe XD\nhttps://bit.ly/3eF6xeO\n\nออกแบบ UI/UX และ Digital Product ด้วย Adobe Xd \nhttps://bit.ly/3i2s5nv\n\nออกแบบ UI/UX แอพโรงแรม ด้วย Adobe XD \nhttps://bit.ly/3i4r3rg\n\n—————————————————————————————\n\nสนับสนุนช่อง Uncle Ake\n\nPaypal\nhttps://www.paypal.me/uncleake\n\nPromptPay\n0815925590\n\n—————————————————————————————\n\nfacebook : https://www.facebook.com/UncleAke21/\nLine: http://line.me/ti/p/~uncleake21\nMessenger: http://m.me/uncleake21
ขั้นตอนการออกแบบเว็บไซต์ ภาพบางส่วนในหัวข้อ

การออกแบบโครงสร้างเว็บไซต์ – วิชาการพัฒนางานบนเว็บ 2022 Update
การออกแบบโครงสร้างเว็บไซต์ (Site Structure Design) คือ การจัดหมวดหมู่ และลำดับของเนื้อหา แล้วจัดทำเป็นแผนผังโครงสร้างเว็บไซต์ ซึ่งจะทำให้เรารู้ว่ามี …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
EP 02 || การสร้างเว็บไซต์ด้วย Google Site #ล่าสุด วิธีออกแบบห้วเว็บไซต์และเนื้อหาด้วย PowerPoint Update 2022 ขั้นตอนการออกแบบเว็บไซต์
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ ขั้นตอนการออกแบบเว็บไซต์
การสร้างเว็บไซต์ด้วย Google Site #ล่าสุด สร้างเว็บไซต์ง่ายๆ บทเรียน,สื่อการเรียนการสอนออนไลน์,ร้านค้าออนไลน์ \n__ไฟล์เนื้อหาออกแบบด้วย|| PowerPoint ดาวน์โหลดแก้ไขได้ https://drive.google.com/open?id=1pdGSAI1PTlqwl50AtkBFAZyrsfuXlUBj\n__ไฟล์หัวเว็บไซต์ออกแบบด้วย|| PowerPoint ดาวน์โหลดแก้ไขได้ https://drive.google.com/open?id=1Gwf4cSCwCmMNGU_YXbdnvm-FsmjpSdWL\nลิ้งค์เว็บไซต์ตัวนับสถิติการเข้าชมเว็บไซต์ https://www.compteurdevisite.com/step_2.php\n#สร้างเว็บไซต์ด้วยgooglesite #ออกแบบเว็บไซต์ด้วยgooglesiteล่าสุด\n#วิธีสร้างเว็บไซต์ง่ายๆ #วิธีออกแบบห้วเว็บไซต์ด้วยPowerPoint
ขั้นตอนการออกแบบเว็บไซต์ ภาพบางส่วนในหัวข้อ

ข้อสอบการออกแบบและพัฒนาเว็บไซต์ Quiz – Quizizz Update
Q. 2. การออกแบบเว็บไซต์ที่เน้นภาพกราฟิกที่สวยงาม ซึ่งอาจจะใช้โปรแกรม Photoshop สำหรับการตกแต่งภาพ เป็นรูปแบบการออกแบบเว็บไซต์แบบใด
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
วิธีการสร้างและออกแบบ เว็บไซต์หน้าเดียว One Page Website ง่ายๆ แค่ลากแล้ววาง New ขั้นตอนการออกแบบเว็บไซต์
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ ขั้นตอนการออกแบบเว็บไซต์
วิธีการสร้างเว็บไซต์หน้าเดียว One Page สำหรับผู้ที่ต้องการอยากสร้างเว็บไซต์เป็นของตัวเอง หรืออยากสร้างรายได้จากการทำอาชีพรับทำเว็บไซต์ สามารถนำความรู้นี้ไปรับทำเว็บไซต์ให้กับลูกค้า \n\nตัวอย่างลิ้งเว็บไซต์หน้าเดียวที่ออกแบบในคลิปวิดีโอ: https://wp.weblogdesign.co/onepage/\n\n#เว็บไซต์หน้าเดียว #OnePage #Website\n\nทดลองเรียนออนไลน์ออกแบบเว็บไซต์ด้วย WordPress ฟรี! ได้ที่\nhttps://idesign.academy\n\n#WordPress #WebDesign #ออกแบบเว็บไซต์\n\nFacebook Group เริ่มต้นสร้างและออกแบบเว็บไซต์ด้วย WordPress\nhttps://www.facebook.com/groups/idesignacademy
ขั้นตอนการออกแบบเว็บไซต์ รูปภาพที่เกี่ยวข้องในหัวข้อ

คุณสามารถดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ ขั้นตอนการออกแบบเว็บไซต์
ขั้นตอนการออกแบบเว็บไซต์.pptx – Google สไลด์ 2022 New
ขั้นตอนการออกแบบเว็บไซต์. ขั้นตอนที่ 1 การวางแผนการจัดทำเว็บไซต์. ขั้นตอนที่ 2 การกำหนดโครงสร้างของเว็บ. ขั้นตอนที่ 3 การ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
ออกแบบเว็บใน 5 นาที จะออกมายังไง !? Update 2022 ขั้นตอนการออกแบบเว็บไซต์
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ ขั้นตอนการออกแบบเว็บไซต์
วันนี้เราจะพาทุกคนมารู้จักกับเครื่องมือสร้าง Prototype ที่ชื่อว่า Figma กัน ซึ่งจะบอกว่าเด็ดมาก ๆ ใครที่มีสกิล UX UI แล้วจับ Figma เป็นนี่เรียกได้ว่าแทบจะมีงานมากองให้ทันที 5555\n.\n\”ว่าแต่มันใช้ยังไงกันนะ ? ไปดูพร้อมกันเลยย\”\n.\nสำหรับใครอยากใช้ Figma มาที่นี่ได้เลย : https://www.figma.com/\n.\nสำหรับใครที่อยากเรียน UX / UI แบบจัดเต็มมานี้ได้เลย : https://www.borntodev.com/complete-ux-ui-design/\n.\n▲ ติดตามช่องของเราได้ที่ : http://bit.ly/borntoDevSubScribe\n▲ Facebook : https://www.facebook.com/borntodev\n▲ Website : http://www.borntodev.com\n.\n🦖BorntoDev Channel คือ ช่องยูทูปที่เน้นสาระด้านเทคโนโลยี การพัฒนาโปรแกรม ไปพร้อมกับความสนุกสนาน และ รอยยิ้มเข้าไว้ด้วยกันทั้งในรูปแบบบทเรียน และ vlog\n.\nเพื่อการเปลี่ยนรูปแบบการเรียนรู้ด้านการพัฒนาโปรแกรม และ เทคโนโลยีแบบเดิม ๆ ที่เป็นเรื่องเฉพาะกลุ่มให้เข้าถึง เข้าใจได้ง่ายยิ่งขึ้น โดยพัฒนาเน้นไปที่รูปแบบการนำเสนอใหม่ ๆ ที่เป็นมิตรกับทุกคน\n.\n▲ กิจกรรมใน Channel BorntoDev เป็นส่วนหนึ่งในการดำเนินงานของ บริษัท บอร์นทูเดฟ จำกัด ที่เปิดรับ Partners ที่สนใจร่วมเปลี่ยนแปลงให้สังคมไทยเป็นสังคมด้านวิทยาศาสตร์ และ เทคโนโลยีมากยิ่งขึ้น หากคุณสนใจสนับสนุน และ ก้าวไปพร้อมกัน สามารถติดต่อร่วมงานได้แล้ววันนี้\n.\n▲ ติดต่อโฆษณา สนับสนุน และ ร่วมงานได้ที่: [email protected]
ขั้นตอนการออกแบบเว็บไซต์ ภาพบางส่วนในหัวข้อ

ขั้นตอนการออกแบบเว็บไซต์ – Bakerymedia.com 2022
ขั้นตอนการออกแบบเว็บไซต์ Posted on พฤษภาคม 22, 2013 พฤษภาคม 22, 2013 by siravutxp การเริ่มต้นสร้างเว็บไซต์?
วิธีสร้างเว็บเพจ Dreamweaver CS5 (การใส่ปุ่ม+การใส่รูป+การเชื่อมลิ้ง) Update New ขั้นตอนการออกแบบเว็บไซต์
ข้อมูลใหม่ในหัวข้อ ขั้นตอนการออกแบบเว็บไซต์
การสร้างหัวเว็บเพจ \nhttps://www.youtube.com/watch?v=Avr9SOxYDeg\n\nสร้างปุ่มเว็บเพจ\nhttps://www.youtube.com/watch?v=DSfxSFqGMPg
ขั้นตอนการออกแบบเว็บไซต์ ภาพบางส่วนในหัวข้อ

วิธีการ ออกแบบเว็บไซต์: 14 ขั้นตอน (พร้อมรูปภาพ) – wikiHow New Update
วิธีการ ออกแบบเว็บไซต์. การออกแบบเว็บไซต์ให้ออกมาดีสมใจ ฟังดูเป็นเรื่องท้าทาย แต่ขอแค่คุณมีพื้นฐานมากพอ ขั้นตอนต่างๆ ก็จะเป็นไปอย่าง …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
ขั้น ตอน การ ออกแบบ เว็บไซต์ ที่ ดี สร้าง เว็บ บอร์ด ฟรี ออกแบบเว็บไซต์ สําเร็จรูป New Update ขั้นตอนการออกแบบเว็บไซต์
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ ขั้นตอนการออกแบบเว็บไซต์
รับทำเว็บไซต์ราคาถูก งานคุณภาพ ไวและดี ประสบการณ์10ปี โทร 0955173551\n\n\nกระบวนการ ออกแบบ เว็บไซต์\nการ สร้าง หน้า เว็บ\nการ สร้าง หน้า เว็บ dreamweaver\nการ สร้าง หัว เว็บ\nการ สร้าง หัว เว็บ เคลื่อนไหว\nการ สร้าง เว็บ dreamweaver\nการ สร้าง เว็บ dreamweaver 8\nการ สร้าง เว็บ ด้วย google sites\nการ สร้าง เว็บ ด้วย php\nการ สร้าง เว็บ ด้วย ภาษา html\nการ สร้าง เว็บ ธุรกิจ ฟรี\nการ ออกแบบ หน้า เว็บไซต์\nการ ออกแบบ เว็บไซต์\nการ ออกแบบ เว็บไซต์ คือ\nการ ออกแบบ เว็บไซต์ ด้วย dreamweaver\nการ ออกแบบ เว็บไซต์ ด้วย photoshop\nการ ออกแบบ เว็บไซต์ ด้วย photoshop cs3\nการ ออกแบบ เว็บไซต์ ด้วย photoshop cs6\nการ ออกแบบ เว็บไซต์ ที่ ดี\nการ ออกแบบ เว็บไซต์ ที่ ดี หมาย ถึง\nการ ออกแบบ เว็บไซต์ เบื้องต้น\nขั้น ตอน การ ออกแบบ เว็บไซต์ ที่ ดี\nขาย ออกแบบ เว็บไซต์\nข้อมูล หลักการ สร้าง เว็บไซต์\nตัวอย่าง การ ออกแบบ หน้า เว็บไซต์\nตัวอย่าง หลักการ ออกแบบ เว็บไซต์\nตัวอย่าง ออกแบบ เว็บไซต์\nนัก ออกแบบ เว็บไซต์ website designer\nบริการ ออกแบบ เว็บไซต์\nบริษัท รับ ออกแบบ เว็บไซต์\nบริษัท ออกแบบ เว็บไซต์\nประวัติ หลักการ ออกแบบ เว็บไซต์\nผู้ สร้าง เว็บ google\nพื้นฐาน ใน การ ออกแบบ เว็บไซต์ ที่ ดี\nพื้นที่ สร้าง เว็บ ฟรี\nมา สร้าง เว็บ\nรับ สร้าง เว็บ\nรับ ออกแบบ เว็บไซต์\nรับ ออกแบบ เว็บไซต์ ฝีมือ คุณภาพ ราคา\nรับ ออกแบบ เว็บไซต์ ราคา ถูก\nรับ ออกแบบ เว็บไซต์ ร้าน ค้า ออนไลน์\nรับ ออกแบบ เว็บไซต์ ใน เชียงใหม่\nรับทําเว็บไซต์ กระบี่\nรับทําเว็บไซต์ กาญจนบุรี\nรับทําเว็บไซต์ ขยายสายงาน\nรับทําเว็บไซต์ ขอนแก่น\nรับทําเว็บไซต์ ขายของออนไลน์\nรับทําเว็บไซต์ ครบวงจร\nรับทําเว็บไซต์ ฉะเชิงเทรา\nรับทําเว็บไซต์ ชลบุรี\nรับทําเว็บไซต์ ที่ไหนดี\nรับทําเว็บไซต์ นครปฐม\nรับทําเว็บไซต์ นครราชสีมา\nรับทําเว็บไซต์ นครสวรรค์\nรับทําเว็บไซต์ นนทบุรี\nรับทําเว็บไซต์ บริษัท\nรับทําเว็บไซต์ บริษัททัวร์\nรับทําเว็บไซต์ ปทุมธานี\nรับทําเว็บไซต์ พัทยา\nรับทําเว็บไซต์ พันทิป\nรับทําเว็บไซต์ ฟรีแลนซ์\nรับทําเว็บไซต์ ภูเก็ต\nรับทําเว็บไซต์ มืออาชีพ\nรับทําเว็บไซต์ ระยอง\nรับทําเว็บไซต์ ราคา\nรับทําเว็บไซต์ ราคาถูก
ขั้นตอนการออกแบบเว็บไซต์ ภาพบางส่วนในหัวข้อ

บทที่ 1 หลักการออกแบบและพัฒนาเว็บไซต์ 2022
คุณตอ้งการเว็บไซต์ที่ตรงกับวัตถุประสงค์และประสบความส าเร็จ ก็จาเป็นจะต้องมีการเตรียมการที่ดี … ขั้นตอนการพัฒนาเว็บไซต์ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
ฝึกมองภาพรวมการออกแบบเว็บไซต์ และวางโครง HTML ยังไงให้ดี ?! 2022 ขั้นตอนการออกแบบเว็บไซต์
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ ขั้นตอนการออกแบบเว็บไซต์
Follow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
ขั้นตอนการออกแบบเว็บไซต์ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

คำแนะนำทีละขั้นตอน: วิธีสร้างเว็บไซต์ Wix แรกของคุณ New Update
23/12/2021 · หน้าแรก / บทความ / การออกแบบเว็บไซต์ / บทช่วยสอน: วิธีสร้างเว็บไซต์แรกของคุณโดยใช้ Wix (คำแนะนำทีละขั้นตอน)
ทำเว็บไซต์ wordpress ได้ง่าย ๆ ด้วยตัวเอง + ขั้นตอนสร้างเว็บไซต์ wordpress ฟรี! Update New ขั้นตอนการออกแบบเว็บไซต์
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ ขั้นตอนการออกแบบเว็บไซต์
เว็บไซต์คือเครื่องมือการตลาดที่สำคัญอันหนึ่ง เพราะเว็บไซต์เปรียบเสมือนแหล่งรวบรวมข้อมูลอย่างเป็นทางการ\n\nลูกค้าในปัจจุบันหากต้องการหาข้อมูลเกี่ยว ก็มักจะเข้าไปดูที่เว็บไซต์เป็นอย่างแรก เนื่องจากเว็บไซต์สามารถเป็นตัวบ่งชี้ว่าคนคนนั้น หรือบริษัทนั้นๆ ซีเรียสกับธุรกิจหรือไม่ ถ้าหากซีเรียสก็มักจะต้องทำเว็บไซต์และมีกาดจดโดเมนอย่างเป็นทางการ\n\nถ้าหากคุณผู้ชมตัดสินใจแล้วว่าอยากทำเว็บไซต์ดี ๆ สักอันหนึ่ง ผมอยากให้ลองพิจารณาสร้างเว็บไซต์ด้วยตัวเองดู มาเริ่มทำเว็บไซต์ wordpress กันเถอะ\n\nนอกจากการทำเว็บไซต์ด้วยตัวเองจะประหยัดแล้ว คุณยังสามารถควบคุมการทำงานของเว็บไซต์ทั้งหมด ไม่ต้องไปพึ่งพาโปรแกรมเมอร์ให้ยุ่งยาก\n\nกว่า 5 ปีแล้วที่ผมได้เรียนรู้การทำเว็บไซต์ WordPress ด้วยตัวผมเอง ผมสร้างเว็บไซต์มากกว่า 10 เว็บไซต์ ดีบ้าง แย่บ้าง ก็ทดลองไปครับ \n\nถ้าหากคุณจะทำเว็บไซต์ด้วยตัวเอง ไม่ว่าจะสร้างเว็บเพื่อโปรโมทธุรกิจ ทำบล็อกส่วนตัว หรือจะเป็นเว็บไซต์ขายสินค้า หรือทำ Affiliate ก็ตาม ลองพิจารณา WordPress ดูเธอครับ ทั้งใช้งานง่าย และราคาประหยัด\n\n=====\n🔥🔥 สมัคร WordPress โดยตรง คลิก https://bit.ly/3uKQZNO\n\n📍 ถ้าหากคุณสนใจสมัครใช้ WordPress เพื่อสร้างเว็บไซต์ เช่า Hosting กับ Bluehost และใช้ wordpress คลิกที่นี่เลยครับ 👉 https://bit.ly/3s9Hk1I\n\n=====\n\nในคลิปวิดีโอนี้ผมได้บอกเล่าเรื่องราวประสบการณ์ทำเว็บไซต์ด้วย WordPress ของผม และสอนวิธีการใช้งาน WordPress แบบเบื้องต้น เพื่อให้คุณผู้ชมไป ทำเว็บไซต์ ตามกันได้ง่าย ๆ \n\nผมอยากให้พวกคุณลองลงมือทำครับ ลองผิด ลองถูก แล้วคุณจะได้เรียนรู้อะไรจากมันเยอะมาก ๆ \n\n=====\nอยากสร้างรายได้ออนไลน์ผ่าน AFFILIATE MARKETING \n🔥 ❤️ 🌟 สนใจคอร์สเรียนออนไลน์ Blog to Bank ราคาพิเศษ : https://iknowad.com/blog-to-bank-intro/\n\nถ้าหากคุณชอบวิดีโอสอน ทำเว็บไซต์ของผมนะครับ\nคุณอาจจะชอบคลิปนี้\n🔥 เปิดเว็บขายสินค้ากับ Shopline ตัวช่วยแม่ค้าออนไลน์ : https://youtu.be/aoK4k6M69Wo\n\n📷 สิ่งที่ผมใช้ในคลิปวิดีโอนี้\nโปรแกรมที่ผมใช้ออกแบบหน้าปกคลิปคือ Canva Pro : https://bit.ly/2SQPSyU \nคอมพิวเตอร์ใช้ตัดต่อวิดีโอ Macbook Air : https://bit.ly/3gngVex\nกล้องถ่ายคลิป Sony Alpha5100 : https://bit.ly/2RRRIzk\nไมค์อัดเสียง Maono : https://bit.ly/2SmTPvm\nโปรแกรมอัดหน้าจอ Loom
ขั้นตอนการออกแบบเว็บไซต์ ภาพบางส่วนในหัวข้อ

ข้อสอบการออกแบบและพัฒนาเว็บไซต์ Quiz – Quizizz 2022
Q. 2. การออกแบบเว็บไซต์ที่เน้นภาพกราฟิกที่สวยงาม ซึ่งอาจจะใช้โปรแกรม Photoshop สำหรับการตกแต่งภาพ เป็นรูปแบบการออกแบบเว็บไซต์แบบใด
วิธีออกแบบเว็บไซต์ด้วย PHOTOSHOP 2022 New ขั้นตอนการออกแบบเว็บไซต์
ข้อมูลใหม่ในหัวข้อ ขั้นตอนการออกแบบเว็บไซต์
พิมคำว่า DESIGN ผิด 55555
ขั้นตอนการออกแบบเว็บไซต์ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

10 ขั้นตอน สร้างเว็บไซต์ขายของออนไลน์ ให้ปังด้วย WordPress Update 2022
การ สร้างเว็บไซต์ขายของออนไลน์ มีขั้นตอนมากมายที่ต้องศึกษา วันนี้เราจะมาเจาะลึกเครื่องมือที่ช่วยสร้างเว็บไซต์ให้ออกมา …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
วิธี สร้าง เว็บ แช ท หลักการ ออกแบบ เว็บไซต์ มี กี่ ขั้น ตอน New ขั้นตอนการออกแบบเว็บไซต์
อัพเดทใหม่ในหัวข้อ ขั้นตอนการออกแบบเว็บไซต์
รับทำเว็บไซต์ราคาถูก งานคุณภาพ ไวและดี ประสบการณ์10ปี โทร 0955173551\n\n\nกระบวนการ ออกแบบ เว็บไซต์\nการ สร้าง หน้า เว็บ\nการ สร้าง หน้า เว็บ dreamweaver\nการ สร้าง หัว เว็บ\nการ สร้าง หัว เว็บ เคลื่อนไหว\nการ สร้าง เว็บ dreamweaver\nการ สร้าง เว็บ dreamweaver 8\nการ สร้าง เว็บ ด้วย google sites\nการ สร้าง เว็บ ด้วย php\nการ สร้าง เว็บ ด้วย ภาษา html\nการ สร้าง เว็บ ธุรกิจ ฟรี\nการ ออกแบบ หน้า เว็บไซต์\nการ ออกแบบ เว็บไซต์\nการ ออกแบบ เว็บไซต์ คือ\nการ ออกแบบ เว็บไซต์ ด้วย dreamweaver\nการ ออกแบบ เว็บไซต์ ด้วย photoshop\nการ ออกแบบ เว็บไซต์ ด้วย photoshop cs3\nการ ออกแบบ เว็บไซต์ ด้วย photoshop cs6\nการ ออกแบบ เว็บไซต์ ที่ ดี\nการ ออกแบบ เว็บไซต์ ที่ ดี หมาย ถึง\nการ ออกแบบ เว็บไซต์ เบื้องต้น\nขั้น ตอน การ ออกแบบ เว็บไซต์ ที่ ดี\nขาย ออกแบบ เว็บไซต์\nข้อมูล หลักการ สร้าง เว็บไซต์\nตัวอย่าง การ ออกแบบ หน้า เว็บไซต์\nตัวอย่าง หลักการ ออกแบบ เว็บไซต์\nตัวอย่าง ออกแบบ เว็บไซต์\nนัก ออกแบบ เว็บไซต์ website designer\nบริการ ออกแบบ เว็บไซต์\nบริษัท รับ ออกแบบ เว็บไซต์\nบริษัท ออกแบบ เว็บไซต์\nประวัติ หลักการ ออกแบบ เว็บไซต์\nผู้ สร้าง เว็บ google\nพื้นฐาน ใน การ ออกแบบ เว็บไซต์ ที่ ดี\nพื้นที่ สร้าง เว็บ ฟรี\nมา สร้าง เว็บ\nรับ สร้าง เว็บ\nรับ ออกแบบ เว็บไซต์\nรับ ออกแบบ เว็บไซต์ ฝีมือ คุณภาพ ราคา\nรับ ออกแบบ เว็บไซต์ ราคา ถูก\nรับ ออกแบบ เว็บไซต์ ร้าน ค้า ออนไลน์\nรับ ออกแบบ เว็บไซต์ ใน เชียงใหม่\nรับทําเว็บไซต์ กระบี่\nรับทําเว็บไซต์ กาญจนบุรี\nรับทําเว็บไซต์ ขยายสายงาน\nรับทําเว็บไซต์ ขอนแก่น\nรับทําเว็บไซต์ ขายของออนไลน์\nรับทําเว็บไซต์ ครบวงจร\nรับทําเว็บไซต์ ฉะเชิงเทรา\nรับทําเว็บไซต์ ชลบุรี\nรับทําเว็บไซต์ ที่ไหนดี\nรับทําเว็บไซต์ นครปฐม\nรับทําเว็บไซต์ นครราชสีมา\nรับทําเว็บไซต์ นครสวรรค์\nรับทําเว็บไซต์ นนทบุรี\nรับทําเว็บไซต์ บริษัท\nรับทําเว็บไซต์ บริษัททัวร์\nรับทําเว็บไซต์ ปทุมธานี\nรับทําเว็บไซต์ พัทยา\nรับทําเว็บไซต์ พันทิป\nรับทําเว็บไซต์ ฟรีแลนซ์\nรับทําเว็บไซต์ ภูเก็ต\nรับทําเว็บไซต์ มืออาชีพ\nรับทําเว็บไซต์ ระยอง\nรับทําเว็บไซต์ ราคา\nรับทําเว็บไซต์ ราคาถูก
ขั้นตอนการออกแบบเว็บไซต์ ภาพบางส่วนในหัวข้อ

สอนใช้ Adobe XD สุดยอดโปรแกรมออกแบบเว็บไซต์ และ UX/UI New 2022
06/04/2020 · สาวก Adobe ยุคนี้จะออกแบบเว็บไซต์หรืองาน UX/UI คงต้องบอกลา Photoshop และ Ilustrator กันได้แล้ว เพราะทาง Adobe ได้สร้าง Adobe XD …
Disc A -3.1 การออกแบบเว็บไซต์ – วิธีออกแบบเว็บสวย New 2022 ขั้นตอนการออกแบบเว็บไซต์
อัพเดทใหม่ในหัวข้อ ขั้นตอนการออกแบบเว็บไซต์
CD-สอน มือใหม่หัดสร้างเว็บ Dreamweaver \u0026 Photoshop [2CDs]\nDisc A -1.1 เรื่องน่ารู้ของเว็บไซต์ – ก้าวสู่โลกของ Homepage และเว็บไซต์\nDisc A -1.2 เรื่องน่ารู้ของเว็บไซต์ – ขั้นตอนการสร้างเว็บไซต์แบบ Step by Step\nDisc A -1.3 เรื่องน่ารู้ของเว็บไซต์ – โครงสร้างของเว็บไซต์\nDisc A -1.4 เรื่องน่ารู้ของเว็บไซต์ – แนะนำเครื่องมือเว็บไซต์\nDisc A -2.1 ขั้นแรกของการสร้างเว็บ – การจดทะเบียนเว็บไซต์ Domain Name\nDisc A -2.2 ขั้นแรกของการสร้างเว็บ – การขอพื้นที่ไว้ใช้งานบนอินเตอร์เน็ต\nDisc A -3.1 การออกแบบเว็บไซต์ – วิธีออกแบบเว็บสวย\nDisc A -3.2 การออกแบบเว็บไซต์ – การจัดแบ่งพื้นที่หน้า Homepage\nDisc A -4.1 สร้างภาพประกอบบนเว็บ – ประเภทของภาพกราฟิกบนเว็บไซต์\nDisc A -4.2 สร้างภาพประกอบบนเว็บ – ตกแต่งภาพด้วย Photoshop\nDisc A -4.3 สร้างภาพประกอบบนเว็บ – เทคนิคยอดฮิตที่ใช้แต่งภาพสวยหน้าเว็บเพจ\nDisc A -4.4 สร้างภาพประกอบบนเว็บ – สร้าง Pattern เอาไว้ใช้เป็น Background\nDisc A -4.5 สร้างภาพประกอบบนเว็บ – ทำปุ่มใสกิ๊กด้วยเทคนิคง่ายๆ\nDisc A -4.6 สร้างภาพประกอบบนเว็บ – ออกแบบโลโก้เท่ๆ ไว้ตกแต่งเว็บไซต์\nDisc A -4.7 สร้างภาพประกอบบนเว็บ – การสไลด์ภาพ\nDisc B -5.1 สร้างภาพเคลื่อนไหวบนเว็บ – เน้นข้อความกับตัวอักษรกะพริบ\nDisc B -5.2 สร้างภาพเคลื่อนไหวบนเว็บ – เพิ่มลูกเล่นให้กับเว็บด้วยภาพเคลื่อนไหว\nDisc B -5.3 สร้างภาพเคลื่อนไหวบนเว็บ – สร้าง Banner ไว้โฆษณาบนเว็บไซต์\nDisc B -6.1 ลงมือสร้างเว็บ – ขั้นแรกก่อนจะเป็นเว็บบน Dreamweaver\nDisc B -6.2 ลงมือสร้างเว็บ – สร้างหน้าเว็บเพจใหม่\nDisc B -6.3 ลงมือสร้างเว็บ – แทรกรูปภาพลงเว็บเพจ\nDisc B -6.4 ลงมือสร้างเว็บ – แทรกข้อความลงในเว็บเพจ\nDisc B -6.5 ลงมือสร้างเว็บ – พิมพ์ข้อความแบบ Paragraph\nDisc B -6.6 ลงมือสร้างเว็บ – วิธีสร้างหน้าโฮมเพจอย่างง่ายๆ\nDisc B -6.7 ลงมือสร้างเว็บ – สร้าง Template สุดเดิร์นเอาไว้ใช้งาน\nDisc B -7.1 สร้างการเชื่อมโยง (Link) – การเชื่อมโยงภายในเว็บเพจ\nDisc B -7.2 สร้างการเชื่อมโยง (Link) – การเชื่อมโยงระหว่างเว็บเพจ\nDisc B -7.3 สร้างการเชื่อมโยง (Link) – การเชื่อมโยงไปยังเว็บไซต์อื่นๆ\nDisc B -7.4 สร้างการเชื่อมโยง (Link) – การเชื่อมโยงไปยังอีเมล
ขั้นตอนการออกแบบเว็บไซต์ รูปภาพที่เกี่ยวข้องในหัวข้อ

ข้อสอบมาตรฐานวิชาชีพ ชุดที่ 2 | Other Quiz – Quizizz New 2022
4. เผยแพร่และส่งเสริมให้เป็นที่รู้จัก (Publishing and Promotion) 5. ออกแบบเว็บเพจและเตรียมข้อมูล (Page Design and Content Editing) 6. วิเคราะห์และจัดโครงสร้าง …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
วิธี สร้างเว็บไซต์ด้วยตัวเอง ฟรี! ✓ Update New ขั้นตอนการออกแบบเว็บไซต์
อัพเดทใหม่ในหัวข้อ ขั้นตอนการออกแบบเว็บไซต์
สวัสดีครับ \nแนะนำ วิธี สร้างเว็บไซต์ด้วยตัวเอง ด้วย wordpress ฟรีครับผม\n\nwordpress.com\n\nซีรี่ย์ วิธีสร้างเว็ปไซต์ด้วยตัวเองครับ\nhttps://www.youtube.com/playlist?list=PLH19bTDbS7IHSNvgabhpQuq498KBF3Tbv\n\nเว็บไซต์นี้ที่สร้างในคลิบครับ wolfsmilebag.wordpress.com\nหวังว่าเพื่อนๆจะได้ประโยชน์ จากคลิปๆนี้นะครับ \n\nคอร์สทำเว็ปไซต์ด้วยตัวเอง https://richdog.teachable.com/p/easy-website\nติดต่อ Line@ : @kemlife ได้เลยครับ \n\nติดตาม Ig https://www.instagram.com/nattawatkem/\ninstagram // @nattawatkem\n\[email protected]
ขั้นตอนการออกแบบเว็บไซต์ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

การสร้างเว็บไซต์ด้วย Joomla อัปเดต
เว็บไซต์. เพื่อช่วย. ในการอานวยความสะดวก ลดขั้นตอน และความยุ่งยาก. ในการบริหารจัดการเว็บไซต์ โดยที่ ผู้ใช้ ไม่จา. เป็น. ต้องมี
เปิดตัว 2022 Volvo C40 Recharge Pure Electric ในไทย วันศุกร์ที่ 25 กุมภาพันธ์ 2565 นี้ Update ขั้นตอนการออกแบบเว็บไซต์
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ ขั้นตอนการออกแบบเว็บไซต์
เปิดตัว The new Volvo C40 Recharge Pure Electric 2022 วอลโว่ ซี40 รีชาร์จ ในไทย วันศุกร์ที่ 25 กุมภาพันธ์ 2565 นี้\n\nวอลโว่ คาร์ (ประเทศไทย) เตรียมเปิดตัว The New Volvo C40 Recharge Pure Electric รถยนต์รุ่นแรกของวอลโว่ ที่ถูกออกแบบมา เพื่อรองรับการขับขี่ ด้วยพลังงานไฟฟ้าแบบ 100% ในวันศุกร์ที่ 25 กุมภาพันธ์ ที่จะถึงนี้\n\nVolvo C40 Recharge เป็นคอมแพคท์เอสยูวีไฟฟ้าแบบแบตเตอรี่ หรือ BEV ที่มาพร้อมดีไซน์ด้านหลังสไตล์คูเป้ ถูกพัฒนาขึ้นบนแพลตฟอร์ม CMA ที่ถูกออกแบบมา สำหรับ SUV และ Crossover ขนาดกะทัดรัด โดยมีคู่แข่งที่รู้จักกันดี ก็คือ Lexus UX, BMW X2, Mercedes-Benz GLA, Audi Q3 Sportback เป็นต้น โดย Volvo C40 Recharge มีความยาว 4,431 มิลลิเมตร กว้าง 1,850 มิลลิเมตร สูง 1,582 มิลลิเมตร ระยะฐานล้อ อยู่ที่ 2,702 มิลลิเมตร\n\nติดตามช่องของเราทาง Facebook ได้ที่ https://www.facebook.com/CarDebuts-891205251089964\n\nหรือเว็บไซต์ https://cardebuts.com/
ขั้นตอนการออกแบบเว็บไซต์ ภาพบางส่วนในหัวข้อ

คำสำคัญที่ผู้ใช้ค้นหาเกี่ยวกับหัวข้อ ขั้นตอนการออกแบบเว็บไซต์
Đang cập nhật
จบกระทู้ ขั้นตอนการออกแบบเว็บไซต์
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
