You are viewing this post: The Best สร้าง theme wordpress ด้วย bootstrap New 2022
บทความอัพเดทใหม่ในหัวข้อ สร้าง theme wordpress ด้วย bootstrap
Bootstrap : Front-End Framwork เพื่อ สร้างเว็บไซต์ด้วยธีม … 2022
Bootstrap : Front-End Framwork เพื่อ สร้างเว็บไซต์ด้วยธีมเวิร์ดเพรส (wordpress theme) 1. Watch later. Share. Copy link. Info …
[Khóa học Bootstrap] Bài 71 – Sử dụng WordPress để tạo theme New 2022 สร้าง theme wordpress ด้วย bootstrap
อัพเดทใหม่ในหัวข้อ สร้าง theme wordpress ด้วย bootstrap
[Khóa học Bootstrap]\n==================\nDanh sách phát: https://www.youtube.com/watch?v=Z-R2MYm4ByQ\u0026list=PLMKgdGoBXir2oWzsPjBN3fCjahTw-mBAx\nTài liệu đính kèm: https://drive.google.com/file/d/12JPq779XWf8J7qImXEGjwoSohn2ZkLXO/view?usp=sharing\n==================\nMục lục:\nChương 1: Giới thiệu khóa học\nBài 1 – Giới thiệu khóa học\nChương 2: Giới thiệu về Bootstrap\nBài 2 – Giới thiệu về Bootstrap\nBài 3 – Cài đặt Sublime Text\nBài 4 – Giới thiệu về HTMLCSS\nBài 5 – Giới thiệu phương pháp Chrome\nBài 6 – Áp dụng phương pháp Chrome với kenh14.vn\nBài 7 – Ví dụ khác về phương pháp Chrome\nChương 3: Trước khi bắt đầu với Bootstrap\nBài 8 – Học Bootstrap thế nào\nBài 9 – Hệ thống lưới và căn chỉnh – 1\nBài 10 – Hệ thống lưới và căn chỉnh – 2\nChương 4: Website số 1 với Bootstrap\nBài 11 – Tóm tắt kiến thức sẽ học\nBài 12 – Làm menu trong 5 phút\nBài 13 – Giới thiệu class liên quan đến button\nBài 14 – Giới thiệu class liên quan đến ảnh. Hoàn thiện website\nChương 5: Website số 2 với Bootstrap\nBài 15 – Giới thiệu class list-group\nBài 16 – Giới thiệu thêm class dành cho Carousel ảnh\nBài 17 – Giới thiệu class dành cho icon\nBài 18 – Hoàn thiện website\nChương 6: Website số 3 với Bootstrap\nBài 19 – Phần 1 – Tổng quan\nBài 20 – Phần 2 – Xây dựng website số 3\nChương 7: Website số 4 với Bootstrap\nBài 21 – Tổng hợp các kiến thức sẽ học và các phần mềm sử dụng\nBài 22 – Phần mã HTML\nBài 23 – Xử lý CSS phần header\nBài 24 – Xử lý CSS phần Carousel\nBài 25 – Viết hiệu ứng cho nút menu. Mở đầu về jQuery\nChương 8: Website số 5 với Bootstrap\nBài 26 – Giới thiệu về website số 5\nBài 27 – Giới thiệu về website responsive\nBài 28 – jQuery là gì Giới thiệu các hàm jQuery sẽ sử dụng\nBài 29 – Viết mã HTML theo Bootstrap – 1\nBài 30 – Viết mã HTML theo Bootstrap – 2\nBài 31 – Phần css giao diện\nBài 32 – Sử dụng jQuery resize cho responsive\nBài 33 – Hàm jQuery xử lý click chuột\nBài 34 – Hàm jquery xử lý cuộn chuột\nChương 9: Website số 6 với Bootstrap\nBài 35 – Giới thiệu\nBài 36 – Các bước cắt web\nBài 37 – Xử lý phần Menu\nBài 38 – Xử lý phần Carousel\nBài 39 – Xử lý phần Porfolio\nBài 40 – Xử lý phần About\nBài 41 – Xử lý phần Contact\nBài 42 – Xử lý phần Footer\nBài 43 – Hiệu ứng Scroll Spy\nBài 44 – Hàm jQuery mới liên quan đến cuộn chuột – 1.\nBài 45 – Hàm jQuery mới liên quan đến cuộn chuột – 2\nBài 46 – Hiệu ứng click di chuyển phần tử\nBài 47 – Hàm jQuery xử lý gia tốc chuyển động\nBài 48 – Tổng kết kiến thức\nChương 10: Website số 7 với Bootstrap\nBài 49 – Vận dụng các kiến thức về jQuery\nBài 50 – Chữa bài Tóm tắt phần HTML\nBài 51 – Chữa bài Tóm tắt phần CSS\nChương 11: Khái niệm và Ứng dụng Snippet\nBài 52 – Khái niệm và ứng dụng Snippet\nBài 53 – Cách tạo Snippet\nChương 12: Hiệu ứng Bootstrap – Website Số 8\nBài 54 – Hiệu ứng Bootstrap Affix và cách sử dụng\nBài 55 – Bài tập Phân tích kenh14.vn và áp dụng hiệu ứng affix với phần Menu và logo\nBài 56 – Hiệu ứng Bootstrap Popover\nBài 57 – Hiệu ứng Bootstrap Tooltip\nBài 58 – Hiệu ứng Bootstrap Dropdown và Collapse\nBài 59 – Hiệu ứng Bootstrap Modal và Carousel\nChương 13: Cắt web bằng Bootstrap và kiếm tiền bằng công việc Freelancer\nBài 60 – Tại sao cắt web bằng Bootstrap\nBài 61 – Làm thế nào để kiếm tiền bằng công việc Freelance\nChương 14:\nBài 62 – Viết mã HTML phần menu\nBài 63 – Xử lý CSS phần menu\nBài 64 – Viết mã HTML phần nội dung\nBài 65 – Xử lý CSS phần nội dung\nBài 66 – Viết hiệu ứng phần nội dung\nBài 67 – Phần footer\nChương 15: Kết hợp Bootstrap với WordPress làm web có phần quản lý nội dung – website số 10\nBài 68 – Giới thiệu WordPress\nBài 69 – Hướng dẫn cài đặt WordPress\nBài 70 – Sử dụng WordPress để tạo dữ liệu\nBài 71 – Sử dụng WordPress để tạo theme\nBài 72 – Các hàm cơ bản của WordPress\nBài 73 – Hoàn thiện giao diện\nChương 16: Tổng kết\nBài 74 – Tổng kết\nBài 75 – Thêm Hướng dẫn cách đưa file đính kèm chạy trên máyสร้าง theme wordpress ด้วย bootstrap คุณสามารถดูภาพสวย ๆ ในหัวข้อ
![สร้าง theme wordpress ด้วย bootstrap 2022 [Khóa học Bootstrap] Bài 71 - Sử dụng WordPress để tạo theme](https://i.ytimg.com/vi/Z1SdWSn4kCo/hqdefault.jpg)
สร้างธีมเวิร์ดเพรส (WordPress) แบบโครตง่าย อัพเดทปี 2020 … อัปเดต
06/10/2019 · บทความนี้เพื่อความรวดเร็วทันใจดั่งบะหมี่กึ่งสำเร็จรูป เราจะสร้าง theme wordpress ด้วย bootstrap นะครับ. สร้าง Directory ของธีม. สร้างไดเรคทอรี่เป็นชื่อธีมของคุณและสร้างไฟล์พวกนี้ขึ้นมา [] <ชื่อธีม …
Tự tạo Theme WordPress với Bootstrap 2022 Update สร้าง theme wordpress ด้วย bootstrap
ข้อมูลใหม่ในหัวข้อ สร้าง theme wordpress ด้วย bootstrap
Các bạn có thể tải tài liệu tại https://Lamvt.vn\nMọi thắc mắc vui lòng liên hệ https://Lamvt.vn/lien-he\nHãy Like và Share cũng như theo dõi các video của Lamvt
สร้าง theme wordpress ด้วย bootstrap คุณสามารถดูภาพสวย ๆ ในหัวข้อ

สร้าง WordPress Theme ใช้เองใน 24 ชม. – Bow Kraivanich 2022
Đang cập nhật
WordPress Theme With Bootstrap [1] – Intro and HTML 2022 New สร้าง theme wordpress ด้วย bootstrap
อัพเดทใหม่ในหัวข้อ สร้าง theme wordpress ด้วย bootstrap
In this video we will discuss the WordPress theme project and create the HTML template including Twitter Bootstrap.\n\nProject Files – https://github.com/bradtraversy/wpbootstrap_theme\n\n10 PROJECT WORDPRESS THEME COURSE: https://www.eduonix.com/affiliates/id/16-10405\n\nSUPPORT THIS CHANNEL WITH A CUP OF COFFEE PER MONTH:\nhttp://www.patreon.com/traversymedia\n\nONE TIME DONATIONS:\nhttp://www.paypal.me/traversymedia
สร้าง theme wordpress ด้วย bootstrap ภาพบางส่วนในหัวข้อ
![สร้าง theme wordpress ด้วย bootstrap Update New WordPress Theme With Bootstrap [1] - Intro and HTML](https://i.ytimg.com/vi/2Zt8va_6HRk/hq720.jpg)
สร้าง Theme WordPress ด้วยไฟล์ 2 ไฟล์ – Jirayu Limjinda Update 2022
29/07/2014 · สร้าง Theme WordPress ด้วยไฟล์ 2 ไฟล์ เขียนเมื่อ 19:32, 29/07/2014 หมวดหมู่ WordPress คำค้น Bootstrap, WordPress WordPress Theme Development 101
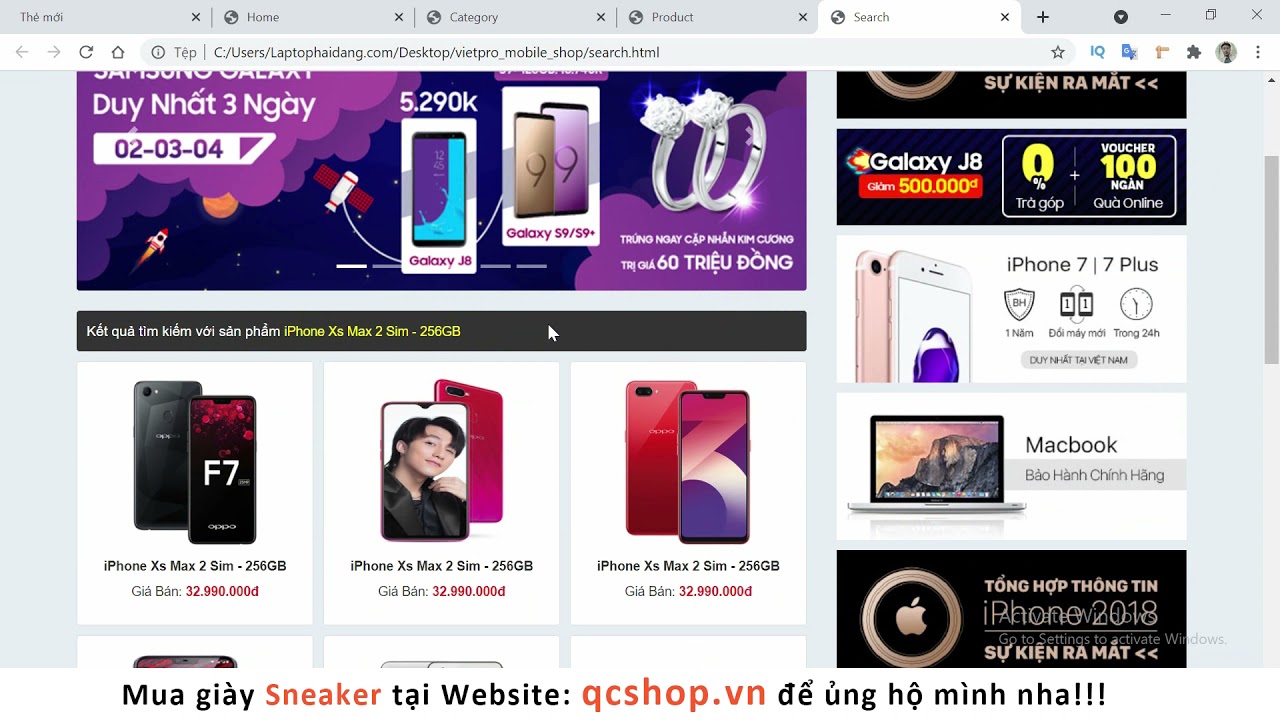
Chia sẻ Theme Website bán điện thoại HTML CSS Bootstrap | Chiến Tube 2022 New สร้าง theme wordpress ด้วย bootstrap
ข้อมูลใหม่ในหัวข้อ สร้าง theme wordpress ด้วย bootstrap
Theme Website bán điện thoại HTML CSS Bootstrap\n#html\n\n♥Mua giày Sneaker tại: https://qcshop.vn/\n♥Download code please inbox for me via Zalo: 0352860701\n\nLiên hệ với mình tại :\n♥ Gmail: [email protected]\n♥ Facebook: https://www.facebook.com/quangchienxt2k1\n ▲ Đây là kênh youtube của mình: https://goo.gl/Ny4uMJ
สร้าง theme wordpress ด้วย bootstrap คุณสามารถดูภาพสวย ๆ ในหัวข้อ

WordPress Create Theme from Basic to Advance – Acourse อัปเดต
สอนสร้าง WordPress Theme จาก HTML. ปริมาณโค้ดดิ้ง : 7⁄10 เหมาะสำหรับผู้ที่ใช้ HTML CSS อยู่แล้ว. คอร์สสอนสร้าง WordPress Theme จาก Bootstrap สามารถดูเพื่อความเข้าใจเบื้องต้นได้ครับ ตัววิดีโอและตัวไฟล์อาจจะเก่าบ้าง …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
[ Lập trình theme wordpress 2017 ] Video 6: Tích hợp Bootstrap cho WordPress New Update สร้าง theme wordpress ด้วย bootstrap
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ สร้าง theme wordpress ด้วย bootstrap
Please watch: \”lập trình theme wordpress 2017, code theme wordpress 2017 – 3: Giới thiệu các theme projects\” \nhttps://www.youtube.com/watch?v=Mfqldp5r2yY\n-~-~~-~~~-~~-~-
สร้าง theme wordpress ด้วย bootstrap รูปภาพที่เกี่ยวข้องในหัวข้อ
![สร้าง theme wordpress ด้วย bootstrap New Update [ Lập trình theme wordpress 2017 ] Video 6: Tích hợp Bootstrap cho WordPress](https://i.ytimg.com/vi/0eVAaree0AI/hqdefault.jpg)
ปรับแต่ง Theme Bootstrap 4 ใน 15 นาที ด้วย Node-Sass … Update New
14/05/2020 · ปรับแต่ง Theme Bootstrap 4 ใน 15 นาที ด้วย Node-Sass | สร้างเว็บแบบเข้าใจง่ายๆ สไตล์ลพ.ภูริ …
Video giới thiệu serie lập trình theme WordPress với Bootstrap 2022 สร้าง theme wordpress ด้วย bootstrap
ข้อมูลใหม่ในหัวข้อ สร้าง theme wordpress ด้วย bootstrap
►Video trong serie lập trình theme wordpress 2017 cuả Tuan Anh Le -Theme Star UK – Theme The UK.\nVideo trong khoa hoc Lap trinh WordPress Premium theme\nTrong video nay mình sẽ giới thiệu qua các theme sẽ photo triển wrong khoá học.Từ Underscore mình sẽ photo triển thanh một base theme trên cấu trúc cuả Bootstrap frame works để có được một base theme mobile responsive với đầy đủ các tính năng.\nTiếp theo mình sẽ dùng base theme để photo triển Ruby WP là project cuối cùng wrong khoá học.\nRuby WP là một premium theme với đầy đủ các tính năng như bán hàng,trưng bầy sản phẩm cho doanh nghiệp,bạn có thể sử dụng Ruby theme vớ rất nhiều công việc khác nhau.\n\n►Đăng ký kênh cuả mình để -ón xem các video về web và mobile,WordPress development phát hành thường xuyên qua link đã làm ngắn này http://bit.ly/2l8Hnxo\n\n►Tham gia Facebook group cho khoá học tại https://www.facebook.com/groups/vietwordpressdeveloper/\n\n►Cảm ơn bạn đã ghé thăm channel cuả mình và có thể bạn thích xem thêm các video liên quan có nhiều người quan tâm sau:\n☛ 34: Tạo giao diện cho Portfolio template http://bit.ly/2mSe9iJ\n☛ 33: Tạo trang hiển thị Portfolio http://bit.ly/2lAQH8F\n☛ Website bán hàng với Rails http://bit.ly/2mSeMsq \n☛ Hướng dẫn lập trình,thiết kế web để bán cho Theme Forest http://bit.ly/2lAHuNC\n►Xem thêm các series turtorial về thiết kế web,lập trình theme WordPress,plugin WordPress,mobile apps,ứng dụng web… \ntại điạ chỉ: https://themetheuk.com\nVisit WordPress blog cuả mình tại: https://tuanuk.wordpress.com/about/\nDownload source codes các projects trong các khoá học tại trang Github cuả mình: https://github.com/Tuan1981
สร้าง theme wordpress ด้วย bootstrap คุณสามารถดูภาพสวย ๆ ในหัวข้อ

สร้างธีม WordPress ใช้เอง มีขั้นตอนอย่างไรบ้าง – Themevilles New 2022
21/08/2019 · สำหรับการแก้ไข Theme WordPress ถ้าผู้พัฒนาธีมต้องการความรวดเร็วในการพัฒนาธีม วิธีการอีกวิธีหนึ่งคือ ให้เรานำธีมที่เราเลือกใช้งานนั้นมาทำการขยายขีดความสามารถของธีม ด้วยวิธีการโมดิ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
สร้างเว็บด้วย MVC และการใช้ theme ของ Bootstrap 2022 New สร้าง theme wordpress ด้วย bootstrap
อัพเดทใหม่ในหัวข้อ สร้าง theme wordpress ด้วย bootstrap
คลิปแสดงตัวอย่างการสร้างเว็บด้วย MVC แล้วทำการแก้ไขเมนู เพิ่มหน้าเพจ สุดท้าย เป็นการดาว์นโหลด theme ของ Boothstrap มาเพื่อปรับแต่งหน้าเว็บให้ดูสวยงาม
สร้าง theme wordpress ด้วย bootstrap ภาพบางส่วนในหัวข้อ

WordPress Themes ปรับแต่งหน้าตาเว็บไซต์เวิร์ดเพรสด้วยธีม อัปเดต
16/09/2019 · สำหรับขั้นตอนการติดตั้งธีม Themes สำหรับ WordPress นั้น สามารถทำได้โดยการคลิกที่ Appearance ->Themes เข้าสู่หน้าจอ Themes
How to Create a Custom WordPress Theme – Full Course 2022 Update สร้าง theme wordpress ด้วย bootstrap
ข้อมูลใหม่ในหัวข้อ สร้าง theme wordpress ด้วย bootstrap
Learn how to create a custom WordPress theme. You will learn a process that you can use to convert any HTML/CSS template into a WordPress theme.\n\n🔗 HTML/CSS template: https://github.com/wilsmex/blog-site-template\n\n🎥 Course from Andrew Wilson. Check out his YouTube channel: https://youtube.com/followandrew\n\n⭐️ Course Contents ⭐️\n⌨️ (00:00) Introduction\n⌨️ (00:51) Responsive Template Overview \n⌨️ (04:28) WordPress Theme Structure \u0026 Location\n⌨️ (05:51) Create Required Empty Files / Folders for Theme\n⌨️ (12:39) Create Theme Screenshot.png file\n⌨️ (13:05) WordPress Template Hierarchy\n⌨️ (14:50) Setting up Style.css File Required Information\n⌨️ (17:10) Activating the New Theme\n⌨️ (18:41) Create Theme Home Page Template\n⌨️ (21:50) Enqueue Styles\n⌨️ (25:55) Add wp_head() to Head Section\n⌨️ (33:30) Enqueue Scripts\n⌨️ (35:02) Add wp_footer() to Foot Section\n⌨️ (41:25) Create header.php \u0026 footer.php Files\n⌨️ (44:41) Add Dynamic Page Titles\n⌨️ (48:63) WordPress Auto Thumbnail Sizes\n⌨️ (50:50) Create Home Page in WordPress Admin Panel\n⌨️ (53:20) The WordPress Loop\n⌨️ (56:24) Dynamic Page Title Heading\n⌨️ (58:01) Create WordPress Menu Area\n⌨️ (01:03:36) Dynamic Menus\n⌨️ (01:16:16) Customize Site Logo Upload \u0026 Name\n⌨️ (01:25:12) Add WordPress Posts in Admin Panel\n⌨️ (01:07:11) Add Feature Image Thumbnail Support\n⌨️ (01:29:06) Create Single Post Template File\n⌨️ (01:33:52) Add Post Meta Data\n⌨️ (01:40:39) Comments \u0026 Comments Templates\n⌨️ (01:53:45) Post Archives Page Templates\n⌨️ (01:57:34) Blog Archive \u0026 index.php Templates\n⌨️ (02:03:39) Post Thumbnails\n⌨️ (02:07:16) Pagination Links\n⌨️ (02:10:10) Page Template File\n⌨️ (02:25:37) 404 Template (Page Not Found)\n⌨️ (02:28:50) Add Searching\n⌨️ (02:30:50) A Few Extras and Where to Go\n\n–\n\nLearn to code for free and get a developer job: https://www.freecodecamp.org\n\nRead hundreds of articles on programming: https://freecodecamp.org/news\n\nAnd subscribe for new videos on technology every day: https://youtube.com/subscription_center?add_user=freecodecamp
สร้าง theme wordpress ด้วย bootstrap ภาพบางส่วนในหัวข้อ

ดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ สร้าง theme wordpress ด้วย bootstrap
Bootstrap : Front-End Framwork เพื่อ สร้างเว็บไซต์ด้วยธีม … New Update
Bootstrap : Front-End Framwork เพื่อ สร้างเว็บไซต์ด้วยธีมเวิร์ดเพรส (wordpress theme) 1. Watch later. Share. Copy link. Info …
[Khóa học Bootstrap] Bài 71 – Sử dụng WordPress để tạo theme New 2022 สร้าง theme wordpress ด้วย bootstrap
อัพเดทใหม่ในหัวข้อ สร้าง theme wordpress ด้วย bootstrap
[Khóa học Bootstrap]\n==================\nDanh sách phát: https://www.youtube.com/watch?v=Z-R2MYm4ByQ\u0026list=PLMKgdGoBXir2oWzsPjBN3fCjahTw-mBAx\nTài liệu đính kèm: https://drive.google.com/file/d/12JPq779XWf8J7qImXEGjwoSohn2ZkLXO/view?usp=sharing\n==================\nMục lục:\nChương 1: Giới thiệu khóa học\nBài 1 – Giới thiệu khóa học\nChương 2: Giới thiệu về Bootstrap\nBài 2 – Giới thiệu về Bootstrap\nBài 3 – Cài đặt Sublime Text\nBài 4 – Giới thiệu về HTMLCSS\nBài 5 – Giới thiệu phương pháp Chrome\nBài 6 – Áp dụng phương pháp Chrome với kenh14.vn\nBài 7 – Ví dụ khác về phương pháp Chrome\nChương 3: Trước khi bắt đầu với Bootstrap\nBài 8 – Học Bootstrap thế nào\nBài 9 – Hệ thống lưới và căn chỉnh – 1\nBài 10 – Hệ thống lưới và căn chỉnh – 2\nChương 4: Website số 1 với Bootstrap\nBài 11 – Tóm tắt kiến thức sẽ học\nBài 12 – Làm menu trong 5 phút\nBài 13 – Giới thiệu class liên quan đến button\nBài 14 – Giới thiệu class liên quan đến ảnh. Hoàn thiện website\nChương 5: Website số 2 với Bootstrap\nBài 15 – Giới thiệu class list-group\nBài 16 – Giới thiệu thêm class dành cho Carousel ảnh\nBài 17 – Giới thiệu class dành cho icon\nBài 18 – Hoàn thiện website\nChương 6: Website số 3 với Bootstrap\nBài 19 – Phần 1 – Tổng quan\nBài 20 – Phần 2 – Xây dựng website số 3\nChương 7: Website số 4 với Bootstrap\nBài 21 – Tổng hợp các kiến thức sẽ học và các phần mềm sử dụng\nBài 22 – Phần mã HTML\nBài 23 – Xử lý CSS phần header\nBài 24 – Xử lý CSS phần Carousel\nBài 25 – Viết hiệu ứng cho nút menu. Mở đầu về jQuery\nChương 8: Website số 5 với Bootstrap\nBài 26 – Giới thiệu về website số 5\nBài 27 – Giới thiệu về website responsive\nBài 28 – jQuery là gì Giới thiệu các hàm jQuery sẽ sử dụng\nBài 29 – Viết mã HTML theo Bootstrap – 1\nBài 30 – Viết mã HTML theo Bootstrap – 2\nBài 31 – Phần css giao diện\nBài 32 – Sử dụng jQuery resize cho responsive\nBài 33 – Hàm jQuery xử lý click chuột\nBài 34 – Hàm jquery xử lý cuộn chuột\nChương 9: Website số 6 với Bootstrap\nBài 35 – Giới thiệu\nBài 36 – Các bước cắt web\nBài 37 – Xử lý phần Menu\nBài 38 – Xử lý phần Carousel\nBài 39 – Xử lý phần Porfolio\nBài 40 – Xử lý phần About\nBài 41 – Xử lý phần Contact\nBài 42 – Xử lý phần Footer\nBài 43 – Hiệu ứng Scroll Spy\nBài 44 – Hàm jQuery mới liên quan đến cuộn chuột – 1.\nBài 45 – Hàm jQuery mới liên quan đến cuộn chuột – 2\nBài 46 – Hiệu ứng click di chuyển phần tử\nBài 47 – Hàm jQuery xử lý gia tốc chuyển động\nBài 48 – Tổng kết kiến thức\nChương 10: Website số 7 với Bootstrap\nBài 49 – Vận dụng các kiến thức về jQuery\nBài 50 – Chữa bài Tóm tắt phần HTML\nBài 51 – Chữa bài Tóm tắt phần CSS\nChương 11: Khái niệm và Ứng dụng Snippet\nBài 52 – Khái niệm và ứng dụng Snippet\nBài 53 – Cách tạo Snippet\nChương 12: Hiệu ứng Bootstrap – Website Số 8\nBài 54 – Hiệu ứng Bootstrap Affix và cách sử dụng\nBài 55 – Bài tập Phân tích kenh14.vn và áp dụng hiệu ứng affix với phần Menu và logo\nBài 56 – Hiệu ứng Bootstrap Popover\nBài 57 – Hiệu ứng Bootstrap Tooltip\nBài 58 – Hiệu ứng Bootstrap Dropdown và Collapse\nBài 59 – Hiệu ứng Bootstrap Modal và Carousel\nChương 13: Cắt web bằng Bootstrap và kiếm tiền bằng công việc Freelancer\nBài 60 – Tại sao cắt web bằng Bootstrap\nBài 61 – Làm thế nào để kiếm tiền bằng công việc Freelance\nChương 14:\nBài 62 – Viết mã HTML phần menu\nBài 63 – Xử lý CSS phần menu\nBài 64 – Viết mã HTML phần nội dung\nBài 65 – Xử lý CSS phần nội dung\nBài 66 – Viết hiệu ứng phần nội dung\nBài 67 – Phần footer\nChương 15: Kết hợp Bootstrap với WordPress làm web có phần quản lý nội dung – website số 10\nBài 68 – Giới thiệu WordPress\nBài 69 – Hướng dẫn cài đặt WordPress\nBài 70 – Sử dụng WordPress để tạo dữ liệu\nBài 71 – Sử dụng WordPress để tạo theme\nBài 72 – Các hàm cơ bản của WordPress\nBài 73 – Hoàn thiện giao diện\nChương 16: Tổng kết\nBài 74 – Tổng kết\nBài 75 – Thêm Hướng dẫn cách đưa file đính kèm chạy trên máyสร้าง theme wordpress ด้วย bootstrap คุณสามารถดูภาพสวย ๆ ในหัวข้อ
![สร้าง theme wordpress ด้วย bootstrap 2022 [Khóa học Bootstrap] Bài 71 - Sử dụng WordPress để tạo theme](https://i.ytimg.com/vi/Z1SdWSn4kCo/hqdefault.jpg)
สร้างธีมเวิร์ดเพรส (WordPress) แบบโครตง่าย อัพเดทปี 2020 … Update 2022
10/06/2019 · บทความนี้เพื่อความรวดเร็วทันใจดั่งบะหมี่กึ่งสำเร็จรูป เราจะสร้าง theme wordpress ด้วย bootstrap นะครับ. สร้าง Directory ของธีม. สร้างไดเรคทอรี่เป็นชื่อธีมของคุณและสร้างไฟล์พวกนี้ขึ้นมา [] <ชื่อธีม …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Lập trình WordPress theme cho doanh nghiệp cùng Bootstrap New Update สร้าง theme wordpress ด้วย bootstrap
ข้อมูลใหม่ในหัวข้อ สร้าง theme wordpress ด้วย bootstrap
สร้าง theme wordpress ด้วย bootstrap คุณสามารถดูภาพสวย ๆ ในหัวข้อ

สร้าง WordPress Theme ใช้เองใน 24 ชม. – Bow Kraivanich Update New
03/03/2016 · ส่วนหนึ่งอาจจะเป็นเพราะว่าพยายามเขียน html ที่เป็น Bootstrap ให้ sync กับ code ของ WordPress มากที่สุดด้วย อีกอย่างก็คือ skill การเขียน HTML&CSS ฝืดสุดๆ เนื่องจากช่วงหลังไม่ค่อยได้โค้ด HTML เอง
Chia sẻ miễn phí bootstrap template landing page cực đẹp 2021 2022 Update สร้าง theme wordpress ด้วย bootstrap
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ สร้าง theme wordpress ด้วย bootstrap
== Các bạn đăng ký kênh để ủng hộ mình phát triển nhé == Thanks All ( ^_^)\n- – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – \nLink download: https://bitly.com.vn/lvgdn1\nPass giải xem tại: https://bom.to/UHSHEV\nLiên Hệ : \nFan-page: https://sum.vn/0B1Dd\nFan-page : https://bom.to/89ABCX\n- – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – \nCảm ơn bạn đã xem hy vọng bạn chia sẻ đến mọi người cùng xem. Đăng ký kênh \”Đồ Án Báo Cáo Free\” để nhận thông báo mới nhất.\n\nchia sẻ miễn phí đồ án\nchia sẻ đồ án website bán hàng\nđồ án website bán hàng\nđồ án website bán hàng thời trang\n\nChia sẻ source code miễn phí\nChia sẻ template miễn phí \nSource code free\nSource website miễn phí\n\nSource code Website bán sách online laravel giống Tiki.com + Hướng dẫn setting\nhttps://youtu.be/ERIxtr6OiCA\n\nSource code kèm báo cáo đồ án tốt nghiệp website tuyển dụng php laravel 5.6\nhttps://youtu.be/HMdelzLzTyI\n\nSource bán hàng WordPress – Thế giới di động + Hướng dẫn cài đặt\nhttps://youtu.be/X0DzG-73ns8\n\nSource code Botble CMS Laravel Framework + Hướng dẫn cài đặt + Full Database\nhttps://youtu.be/G_0951A5BcU\n\nCảm ơn bạn đã xem hy vọng bạn chia sẻ đến mọi người cùng xem. Đăng ký kênh \” Chia Sẻ Khóa Học Lập Trình Miễn Phí \” để nhận thông báo mới nhất.\n- – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – \nĐăng ký kênh để nhận thông báo video mới nhất : https://bom.to/UHSHEV\n- – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – \nKhóa học lập trình website bán hàng laravel 5.8\nhttps://bom.to/3EJVOM\n- – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – \nKhóa học lập trình backend Nodejs và MongoDB\nhttps://bom.to/DkIob4\n- – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – \nDanh sách chia sẻ source code miễn phí \nhttps://bom.to/jDSEMj\n- – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – \nDanh sách video khóa học lập trình Laravel : https://bom.to/hiO0Ig\n\n#chiasesourcecodemienphi\n#templatefree\n#templatemienphi\n#sourcecodewebsitefree
สร้าง theme wordpress ด้วย bootstrap คุณสามารถดูภาพสวย ๆ ในหัวข้อ

สร้าง Theme WordPress ด้วยไฟล์ 2 ไฟล์ – Jirayu Limjinda ล่าสุด
29/07/2014 · สร้าง Theme WordPress ด้วยไฟล์ 2 ไฟล์ เขียนเมื่อ 19:32, 29/07/2014 หมวดหมู่ WordPress คำค้น Bootstrap, WordPress WordPress Theme Development 101
Responsive WordPress Theme Development using Bootstrap 3! | 100% From Scratch! New 2022 สร้าง theme wordpress ด้วย bootstrap
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ สร้าง theme wordpress ด้วย bootstrap
Get it here with a HUGE discount!\nhttps://www.udemy.com/bootstrap-wordpress/?couponCode=yourtube\nResponsive WordPress Theme Development using Bootstrap 3! | 100% From Scratch!\nDevelop a Responsive Bootstrap 3 WordPress Theme – From Scratch!\nWatch me Develop a Custom Responsive WordPress Theme from Scratch using Bootstrap 3 and FREE tools – BECOME EXPERT!\n\n\nIn the Develop a Responsive WordPress Theme with Bootstrap 3 course, I walk you through the popular Bootstrap HTML and CSS framework and building a WordPress Theme from scratch.\n\nBootstrap is a fantastic framework for creating websites that look great on all internet browsers – from mobile and tablets to desktops.\n\nWordPress is simply the most popular website creation platform and content management system on the face of the Earth!\n\nBoth of these are free to use :)\n\nLearn how I create a WP Theme using Bootstrap 3 – Grab Your Copy Now.\n\nSEE HOW I BUILD\n\nA WordPress Theme from scratch\nUse Twitter Bootstrap to create stunning designs\nDevelop a Responsive WordPress Theme with Bootstrap 3 takes you step-by-step from getting set up and idea creation to a working theme that you can use or sell to high-paying customers!\n\nIf you want to make money creating websites that are easy to make and look good on all devices this course is for you.\n\nGet up and running in this best-practice framework and platform.\n\nFull, free lifetime access\nAll future extra lectures and upgrades are always included for free\nUnconditional Udemy 30 day money-back guarantee – that’s my personal promise of your success!\n- and much, much more!\n\nONE FINAL POINT\n\nNow you can have your own WP Bootstrap Theme up and running today, right after going through this course – and be earning soon after that!\n\nClick the link right, now – every hour you delay is costing you money…\n\nhttps://www.udemy.com/bootstrap-wordpress/?couponCode=yourtube\n\nABOUT THRANDUR\n\nI’ve been building software and solutions since 1987 and started creating popular websites in 2003.\n\nLearn how I create a WP Theme using Bootstrap 3. Scroll up and Grab Your Copy Now.
สร้าง theme wordpress ด้วย bootstrap รูปภาพที่เกี่ยวข้องในหัวข้อ

WordPress Create Theme from Basic to Advance – Acourse New 2022
สอนสร้าง WordPress Theme จาก HTML. ปริมาณโค้ดดิ้ง : 7⁄10 เหมาะสำหรับผู้ที่ใช้ HTML CSS อยู่แล้ว. คอร์สสอนสร้าง WordPress Theme จาก Bootstrap สามารถดูเพื่อความเข้าใจเบื้องต้นได้ครับ ตัววิดีโอและตัวไฟล์อาจจะเก่าบ้าง …
Lập trình WordPress theme cho doanh nghiệp cùng Bootstrap Update สร้าง theme wordpress ด้วย bootstrap
อัพเดทใหม่ในหัวข้อ สร้าง theme wordpress ด้วย bootstrap
สร้าง theme wordpress ด้วย bootstrap ภาพบางส่วนในหัวข้อ

ปรับแต่ง Theme Bootstrap 4 ใน 15 นาที ด้วย Node-Sass … New Update
ปรับแต่ง Theme Bootstrap 4 ใน 15 นาที ด้วย Node-Sass | สร้างเว็บแบบเข้าใจง่ายๆ สไตล์ลพ.ภูริ …
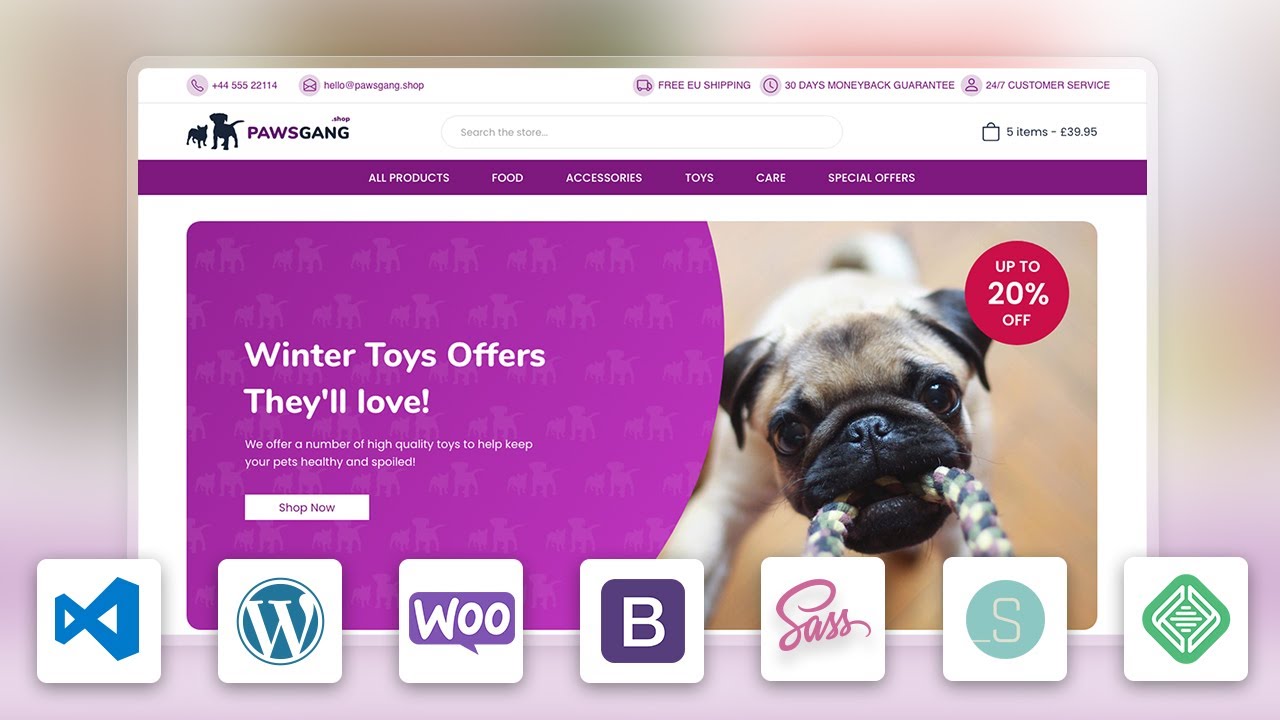
How to Create a Custom eCommerce Theme on WordPress / WooCommerce – Local, Underscores \u0026 Bootstrap 2022 สร้าง theme wordpress ด้วย bootstrap
ข้อมูลใหม่ในหัวข้อ สร้าง theme wordpress ด้วย bootstrap
⭐ 80% OFF Hostinger (USE CODE: RADDYTHEBRAND): \nhttps://www.hostg.xyz/SH66q\n\n⭐Links, Source Files \u0026 More: \nhttps://raddy.dev/blog/how-to-create-a-custom-ecommerce-theme-on-wordpress-woocommerce-local-underscores-bootstrap/\n\nIn this video, tutorial we are going to create an E-Commerce website using WordPress as our CMS and the plugin WooCommerce. We are going to heavily use Bootstrap for our layout, but we are also going to save some time by using the software Local for our local server and last but not least we will be using a startup theme called Underscores.\n\nIf building a custom Shop is something that you want to do please stick around. Don’t forget to like the video, share it with friends and family and consider subscribing. \n\nChapters:\n0:00 Introduction: \n1:02 Setting up a Development environment\n5:23 Creating our theme\n8:46 Installing WooCommerce\n12:20 Setting Up Bootstrap\n29:50 Front Page\n35:38 Announcement bar\n59:53 Header\n01:16:10 Menu\n01:27:09 Front Page – Carousel\n01:47:04 Front Page – Popular Products\n01:55:12 Front Page – Categories\n02:18:13 Front Page – Special Offers\n02:20:28 Footer\n02:28:48 Footer Widgets\n02:47:52 Menu Drop Down\n02:54:10 Pages Layout\n02:58:26 WooCommerce Custom Page\n03:01:31 Editing WooCommerce Pages\n03:05:30 WooCommerce Styles\n03:19:43 Bootstrap Setting Up Google Fonts\n03:22:18 Ending – Subscribe, Like \u0026 Comment\n\n\nCONNECT with RaddyTheBrand\nWebsite: https://www.raddy.dev\nGitHub: https://www.github.com/RaddyTheBrand\nInstagram: https://www.instagram.com/RaddyTheBrand\nTwitter: https://www.twitter.com/RaddyTheBrand\nNewsletter: https://www.raddy.co.uk/newsletter\n\nDONATE to RaddyTheBrand\nBuyMeACoffee: https://www.buymeacoffee.com/RaddyTheBrand\nPayPal: https://bit.ly/3tAuElv\n\n#woocommerce
สร้าง theme wordpress ด้วย bootstrap ภาพบางส่วนในหัวข้อ

สร้างธีม WordPress ใช้เอง มีขั้นตอนอย่างไรบ้าง – Themevilles 2022
21/08/2019 · สำหรับการแก้ไข Theme WordPress ถ้าผู้พัฒนาธีมต้องการความรวดเร็วในการพัฒนาธีม วิธีการอีกวิธีหนึ่งคือ ให้เรานำธีมที่เราเลือกใช้งานนั้นมาทำการขยายขีดความสามารถของธีม ด้วยวิธีการโมดิ …
Lập trình WordPress theme cho doanh nghiệp cùng Bootstrap New สร้าง theme wordpress ด้วย bootstrap
อัพเดทใหม่ในหัวข้อ สร้าง theme wordpress ด้วย bootstrap
Xem [Full] toàn bộ khóa học tại đây: https://unica.vn/i/e3b458 \n\nKhóa học giúp cho:\n\n- Biết cách tự làm WordPresss theme bản thân, doanh ngiệp hay khách hàng để tăng thu nhập\n\n- Tự tạo và làm chủ cho mình một WordPress website cùng custom theme\n\n- Nắm được các thông tin và kiến thức cần thiết để bắt đầu sự nghiệp của một WordPress Developer chuyên nghiệp\n\n- Update các bài học nâng cao như Theme Options, WP API, Ecommerce theme, Plugin, và các kiến thức mới miễn phí\n\n- Biết cách tích hợp Bootstrap\n\n- Tích hợp Portfolio cho theme\n\n#LeAnhTuan #Congnghethongtin #Laptrinh
สร้าง theme wordpress ด้วย bootstrap ภาพบางส่วนในหัวข้อ

WordPress Themes ปรับแต่งหน้าตาเว็บไซต์เวิร์ดเพรสด้วยธีม New 2022
16/09/2019 · สำหรับขั้นตอนการติดตั้งธีม Themes สำหรับ WordPress นั้น สามารถทำได้โดยการคลิกที่ Appearance ->Themes เข้าสู่หน้าจอ Themes
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
[ Lập trình theme wordpress 2017 ] Video 11: Tích hợp Bootstrap Grid System cho WordPress theme Update 2022 สร้าง theme wordpress ด้วย bootstrap
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ สร้าง theme wordpress ด้วย bootstrap
Please watch: \”lập trình theme wordpress 2017, code theme wordpress 2017 – 3: Giới thiệu các theme projects\” \nhttps://www.youtube.com/watch?v=Mfqldp5r2yY\n-~-~~-~~~-~~-~-
สร้าง theme wordpress ด้วย bootstrap รูปภาพที่เกี่ยวข้องในหัวข้อ
![สร้าง theme wordpress ด้วย bootstrap Update New [ Lập trình theme wordpress 2017 ] Video 11: Tích hợp Bootstrap Grid System cho WordPress theme](https://i.ytimg.com/vi/-jCjnHn-4fg/hqdefault.jpg)
การสร้างเว็บไซต์ด้วย WordPress CMS ยอดนิยมระดับโลก New 2022
16/09/2019 · ดาวน์โหลดและติดตั้ง WordPress. ขั้นตอนต่อไปเราจะดาวน์โหลด WordPress พระเอกของเรา โดยให้เปิดเว็บบราวเซอร์ขึ้นมาแล้วไปที่ลิงค์นี้ https://wordpress.org/download/ แล้วคลิกที่ Download WordPress 5.2.3 (วันข้างหน้าตัวเลข …
01-Viết từ đầu 1 trang Web responsive sử dụng Bootstrap 4, HTML5 và CSS3 2022 Update สร้าง theme wordpress ด้วย bootstrap
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ สร้าง theme wordpress ด้วย bootstrap
Viết 1 Web Page từ đầu với Bootstrap 4, HTML 5, CSS 3\nDownload code:\nhttps://github.com/sunlight3d/LearnBootstrap4ByExamples\nSupport – https://www.paypal.me/sunlight4d\nSUBSCRIBE TO MY CHANNEL FOR MORE INTERESTING VIDEOS:\nhttps://www.youtube.com/c/NguyenDucHoang\nYou can see code in github:\nhttps://github.com/sunlight3d?tab=repositories\nTwitter: https://twitter.com/NguyenD97601913\nFacebook: https://www.facebook.com/nguyen.duc.hoang.bk
สร้าง theme wordpress ด้วย bootstrap ภาพบางส่วนในหัวข้อ

แนะนำแหล่งเรียนรู้ฟรีสำหรับ “การสร้าง Theme และ Plugin … 2022 New
08/06/2020 · แนะนำแหล่งเรียนรู้ฟรีสำหรับ “การสร้าง Theme และ Plugin สำหรับทำเว็บไซต์ด้วย WordPress“. ปัจจุบันการทำเว็บไซต์ก็มีเครื่องมือมากมายหลากหลายเป็นอย่างยิ่งหนึ่งในนั้นคือ การทำเว็บไซต์ด้วย WordPress …
Lập trình WordPress Theme cho doanh nghiệp cùng Bootstrap New 2022 สร้าง theme wordpress ด้วย bootstrap
อัพเดทใหม่ในหัวข้อ สร้าง theme wordpress ด้วย bootstrap
Ưu đãi học thử tại: http://bit.ly/2AVH0wt\n\nKhoá học Lập trình WordPress Theme cho doanh nghiệp cùng Bootstrap sẽ mang đến cho bạn các thông tin cần thiết để bạn tự sáng tạo một theme WordPress với chức năng Portfolio để trưng bày gian hàng, sản phẩm hay đơn giản là các hình ảnh của doanh nghiệp hay cá nhân.\n\nBạn sẽ được hướng dẫn cách sử dụng framework như Bootstrap kết hợp với Underscores base theme để sáng tạo ra những theme WordPress cho riêng công việc cuả bạn nhanh chóng, tiết kiệm thời gian, mobile responsive, hiển thị tốt trên mọi kích cỡ màn hình.\n\nBạn sẽ tự tạo cho mình một chiếc theme phù hợp cho công việc, mang cá tính, phong cách riêng của mình mà không phải sử dụng những chiếc theme đại trà có nhiều thứ rườm rà cho người mới sử dụng, không cần thiết cho bạn, hay doanh nghiệp cuả bạn, bạn hiểu nó và hoàn toàn quản lý nó dễ dàng, tiết kiệm thời gian và những rắc rối cuả sự phụ thuộc.\n\nBạn sẽ có một nền tảng cơ bản để bạn tiếp tục học hỏi sáng tạo để bạn đi xa hơn trong công việc thiết kế web nói chung và WordPress theme. \n\nBạn học thử tại: http://bit.ly/2AVH0wt\nHãy đăng ký kênh tại: https://bit.ly/2Cq8USq\n\nhọc online,học trực tuyến, lập trình wordpress theme, lập trình wordpress theme cho doanh nghiệp cùng bootstrap, lập trình theme wordpress là gì, lập trình theme wordpress 2017, khóa học lập trình theme wordpress, lập trình theme cho wordpress, hướng dẫn lập trình theme wordpress,học lập trình theme wordpress,lập trình theme wordpress thachpham,lap trinh theme wordpress,lập trình wordpress nâng cao,lập trình wordpress,lập trình theme wordpress
สร้าง theme wordpress ด้วย bootstrap ภาพบางส่วนในหัวข้อ

ค้นหาที่เกี่ยวข้องกับหัวข้อ สร้าง theme wordpress ด้วย bootstrap
Đang cập nhật
จบกระทู้ สร้าง theme wordpress ด้วย bootstrap
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
