You are viewing this post: The Best โค้ดใส่เพลง html Update
บทความอัพเดทใหม่ในหัวข้อ โค้ดใส่เพลง html
บทที่ 7 HTML5 audio ไฟล์เสียง mp3 ogg การใส่เพลงในเว็บ New
13/10/2020 · บทที่ 7 HTML5 audio ไฟล์เสียง mp3 ogg การใส่เพลงในเว็บ สร้างตาราง ใน HTML ด้วย Bootstrap5 ความแตกต่างของ HTML 5 หรือ xHTML 2 กับ html 4.1 หรือ XHTML 1.0 ตรงไหนบ้าง
การใส่เสียงในhtml New 2022 โค้ดใส่เพลง html
อัพเดทใหม่ในหัวข้อ โค้ดใส่เพลง html
โค้ดใส่เพลง html รูปภาพที่เกี่ยวข้องในหัวข้อ

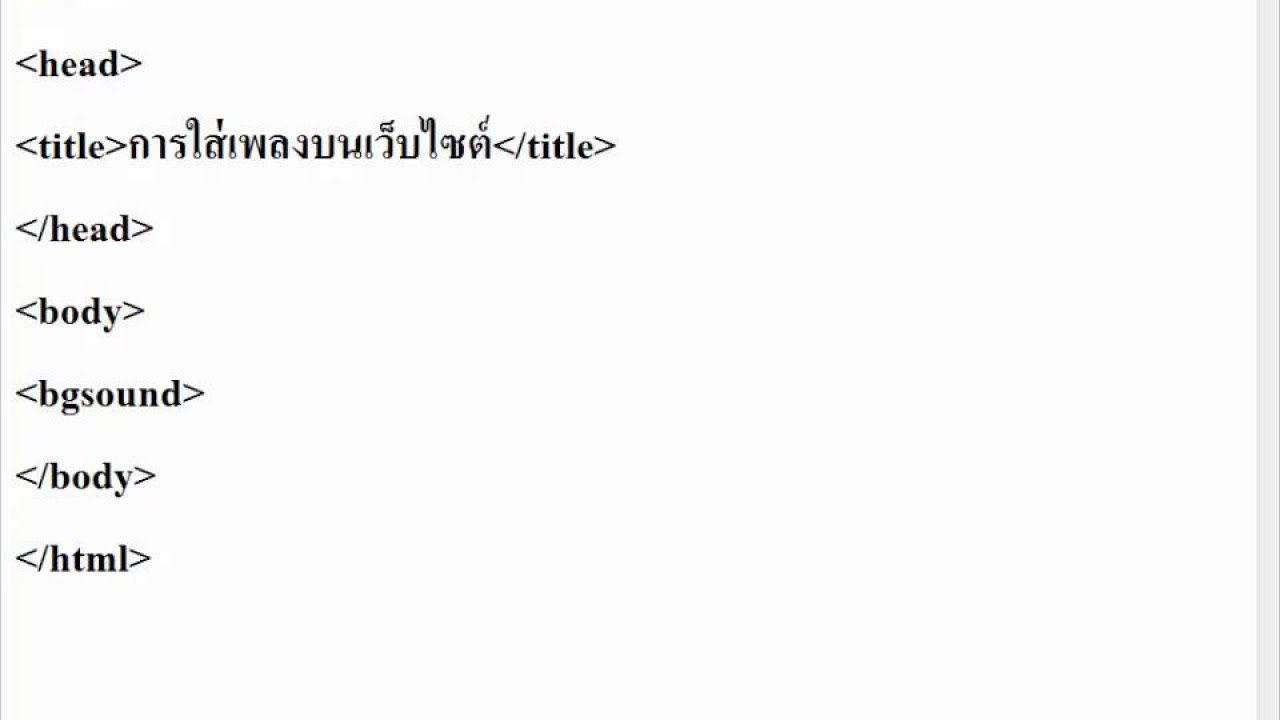
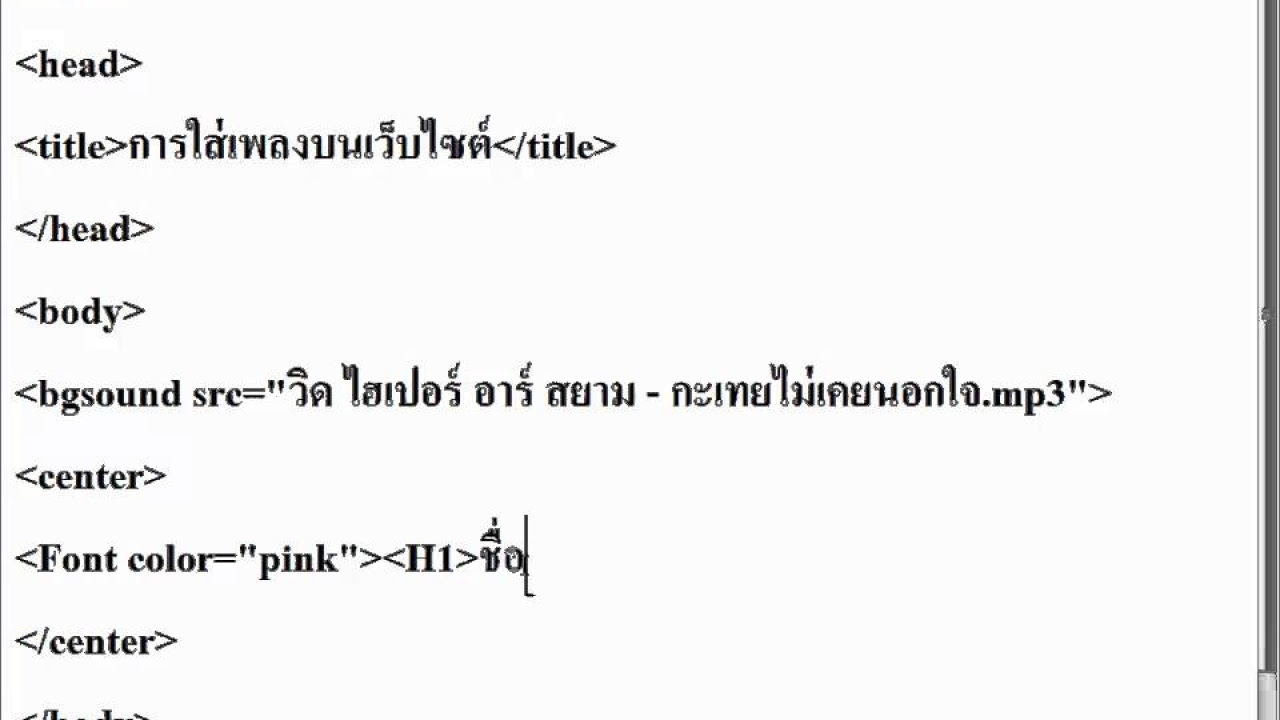
3.4 การใส่เพลงประกอบในเว็บเพจ – การเขียนเว็บเพจ ภาษา HTML Update New
3.4 การใส่เพลงประกอบในเว็บเพจ. 1. สามารถใช้คำสั่งการใส่เสียงให้เป็นพื้นหลังของเว็บเพจ. เป็นการกำหนดให้เบราส์เซอร์เล่นเพลง …
ภาษาHTML ตอนที่ 10 เพลงและวีดีโอ 2022 Update โค้ดใส่เพลง html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ดใส่เพลง html
ผมอยากให้ทุกคนสนุกไปกับอะไรใหม่ๆนะครับ 5555+\nฝากติดตามผลงานคลิปต่อๆๆๆๆๆไปด้วยนะคราฟผมขอบคุณครับ
โค้ดใส่เพลง html ภาพบางส่วนในหัวข้อ

การใส่เพลงและแฟลชในเว็บ html | บริการรับทำเว็บไซต์ … ล่าสุด
การใส่เพลงและแฟลชในเว็บ … แล้วนำมาใส่ในคำสั่งนี้สิครับ พิมพ์เพียงโค้ดสั้นๆข้างบนลงใน notepad เซฟไฟล์เป็น HTML แล้วเปิดออกมา คุณ …
เดี่ยวไมโครโฟน ครั้งที่ 10 Update โค้ดใส่เพลง html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ดใส่เพลง html
เดี่ยวไมโครโฟน ครั้งที่ 10\n จะมีสักกี่โชว์ในประเทศที่สร้างความโกลาหลทุกครั้ง เดี่ยวไมโครโฟน 10ิ อุดมขุดเรื่องราวในอดีตให้กลับมาหัวเราะได้ในปัจจุบัน หยิบเรื่องเล้กๆประจำมาพูดกับกระแสสังคมและลากไปผสมกับการเมือง เดี่ยว 10 ถือเป็น Masterpiece และเป็น Art Piece นี้ไม่ใช่ศิลปะที่ติดตามฝาบ้าน แต่มันเป็นศิลปะการสร้างเสียงหัวเราะที่จะติดเข้าไปในใจคุณ….อีกนาน\n\nเดี่ยวไมโครโฟน (อุดม แต้พานิช)\n\nติดตามผลงานได้ที่นี้\nFacebook – https://www.facebook.com/UdomNose/?nr\nYoutube – https://www.youtube.com/channel/UCFjpGGcFw0S0lQvNUncD1WQ
โค้ดใส่เพลง html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

บทที่ 6 HTML5 video ใส่วีดีโอในหน้าเว็บโดยใช้ภาษา HTML5 New
13/10/2020 · บทที่ 6 HTML5 video. การใส่วีดีโอในเว็บไซต์ที่สร้างจากภาษา HTML5 นั้น ไม่จำเป็นต้องพึ่ง Adobe Flash และ plugin ใดๆ เพราะใน HTML5 สามารถใช้แท็ก <video> ได้ …
How to Add Audio in HTML using Notepad text Editor Update New โค้ดใส่เพลง html
อัพเดทใหม่ในหัวข้อ โค้ดใส่เพลง html
How to insert audio in HTML using notepad text Editor with Working Examples.\nIn This Video Tutorial we will understand how to insert audio in HTML using notepad text Editor. \n\n\nTo Know how to insert audio in html using notepad text Editor Watch the Video and Follow Few Easy Steps.\nor Visit My Website \n\nhttps://programminghead.com/how-to-insert-audio-in-html-using-notepad.php\n\nhttps://programminghead.com/how-to-add-audio-in-html-using-notepad/\n\n——————– Contents of This Video ———————-\n\n0:00 Intro – How to insert audio in HTML using notepad\n0:07 HTML Syntax\n0:17 Audio Tags\n0:26 Saving HTML File\n0:57 File Name and File Extension \n1:27 Running HTML File\n2:14 Assigning Audio Path\n2:49 Getting the Full Path of Audio File\n3:34 Audio Control Attribute\n3:50 Final Results\n4:23 Different Audio Types\n5:26 Thanks For Watching\n\nWebsite with Domain and Hosting for 1 Year\nStarts 5$/Year\nhttps://www.fiverr.com/share/GPgjk7\n\nShubham Kumar\nFirst Example’s Link : \nhttp://programminghead.com/CODE/?id=audio-in-html-Example1\n2nd Example’s Link:\nhttp://programminghead.com/CODE/?id=audio-in-html-Example2 \n\n\n\nSteps we are going to talk about in this Tutorial:\n\nStep 1. Open Notepad.\n\nStep 2. Create HTML file.\n\nStep 3. Insert Audio using HTML Audio Tags.\n\nStep 4. Save and Run the HTML File.\n\nStep 5. Enjoy your Audio on HTML Web page.\n\n\nTopic:\nHTML Syntax\nAudio tags\nAudio tag’s SRC Attribute\nControls Attribute\nSource Tags\n\nTopic Briefly Explained :\nHTML Syntax:\nSyntax is the set of Rules and Instructions that we have to follow while creating pages using HTML.\n\nHTML Audio Tag:\nAudio Tags allow us to Insert Audio Data inside our HTML Web page. It helps us to assign an Audio Element inside HTML Document Browser can get the idea where to load/Include a Specific audio file. \n\nAudio tag’s SRC Attribute:\nAudio tag’s SRC attribute stores the Path of Audio Source file. Where we have to give our Audio file’s name followed by the Audio File’s Extension.\n\nControl Attribute:\nControl attribute give us few controls in the Browser to Perform some task on our Audio file.\nControls like : Play Pause Button, Audio seek-bar, Mute Toggle button and a Volume Adjuster. \n\nSource Tag:\nSource tag works like SRC Attribute but allow us to include more than one audio files with different audio file’s Types. SO if one of the given file format is not supported by the Browser will choose another audio file type. \n\nFAQ : How to insert Audio in HTML using Notepad\nhow to insert video in html using notepad\n\nTo insert video in html using notepad we have to use HTML Video Tags for that. Video tags allow us to Insert Videos Files inside our HTML Document. Where by using Video tags Attributes like SRC attributes we can Assign a Video file and Play/Pause or Control our Audio file inside HTML Document.\n\n \n\nHTML code for audio\n\nHTML code for audio or HTML Code for Inserting Audio file in HTML Document is made of HTML Audio tags and Its Attributes like SRC and Controls. Who allow our Browsers to include and Control our Audio file inside HTML Document.\nCODE : HTML code for audio\n \n\nhow to make a website using notepad\n\nSorry, This Tutorial is about How to Insert / Add Audio file in HTML using Notepad. But if you want to know how to make a website using notepad, then you have to learn about Every HTML Elements that is Important for a Website.\nLike: Navigation Bar:\nTo a Website Top Navigation bar is Important where your Users can see your Website Posts, Your Website Logo or other Useful things from the Top of your Website.\nTo Create a Navigation bar using HTML in Notepad, You have to use HTML DIV, which will create a Sapare division for your Navigation.\nInside that DIV Tag you have to Asign your Navigation bar’s Data using HTML List tags. Using HTML List tag’s List Element Tags we can write and Display our Navigation Data in our Navigation bar. By using CSS inside HTML Document we can style that Navigation bar According to Our Needs.\nJust like this we have to Include Headlines, Paragraphs, images and Other Stuff to create a Website.\nhow to write html code in notepad\n\nTO Write html code in notepad is Very Simple. You just Need to Open your Notepad Text Editor, Write HTML code like we ussally write and Save that HTML Code using Notepad’s Safe option from the File Navigation Button.\nAnd make sure that you have saved that HTML code with .html Extension. SO browser can detect you File type and Treat your HTML fiel as HTML Document.\nhow to run html code in notepad\n\nTags:\nHTML Audio,HTML Tutorial,How to Insert Audio in HTML,Using Notepad,HTML,Audio Player,HOW TO,Insert Audio in HTML using NotePad,adding audio to html page,adding audio to html page using html,adding background music in web site using notepad,How to Insert Audio in HTML using Note Pad text Editor,how to insert audio in html using notepad,with examples,audio tag in html,how to add music in html,html audio tag,html audio,how to insert mp3 in html,learn html
โค้ดใส่เพลง html ภาพบางส่วนในหัวข้อ

ขอโค้ดใส่เสียงเพลง mp3 ลงเว็บไซต์ค่ะ New
02/03/2020 · บทความ ( 0 ) ขอโค้ด. อยากใส่เสียงเพลงที่เป็นไฟล์ mp3 โดยให้เปิดเว็บไซต์ ขึ้นมาแล้วเพลงเล่นอัตโนมัติ 1 รอบค่ะ. ตอนนี้ใช้อันนี้ค่ะ …
การใส่เนื้อเพลงในhtml New Update โค้ดใส่เพลง html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ดใส่เพลง html
โค้ดใส่เพลง html ภาพบางส่วนในหัวข้อ

บทเรียนออนไลน์ : สอน HTML : การใส่ไฟล์มัลติมีเดีย เช่น … 2022
เราสามารถใส่ไฟล์เพลง, ไฟล์ video หรือไฟล์ flash ลงไปในหน้าเว็บเพจได้ ด้วย element หรือ
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
HTML \u0026 CSS 2020 Tutorial 7 – Add audio to your page Update โค้ดใส่เพลง html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ดใส่เพลง html
Sample code and examples: http://codemahal.com/video/adding-audio-to-a-webpage/
โค้ดใส่เพลง html รูปภาพที่เกี่ยวข้องในหัวข้อ

โค้ดเล่นเพลงอัตโนมัติเวลาเปิดหน้าเว็บขึ้นมา สำหรับ YouTube 2022
04/02/2017 · 3.เสร็จแล้วเอาโค้ดเพลงไปลงตามเว็บได้เลยครับ พอเปิดหน้าเว็บขึ้นมาเพลงก็จะเล่นให้ทันทีโดยไม่ต้องคลิกเปิด ครับ. วิธีทำB …
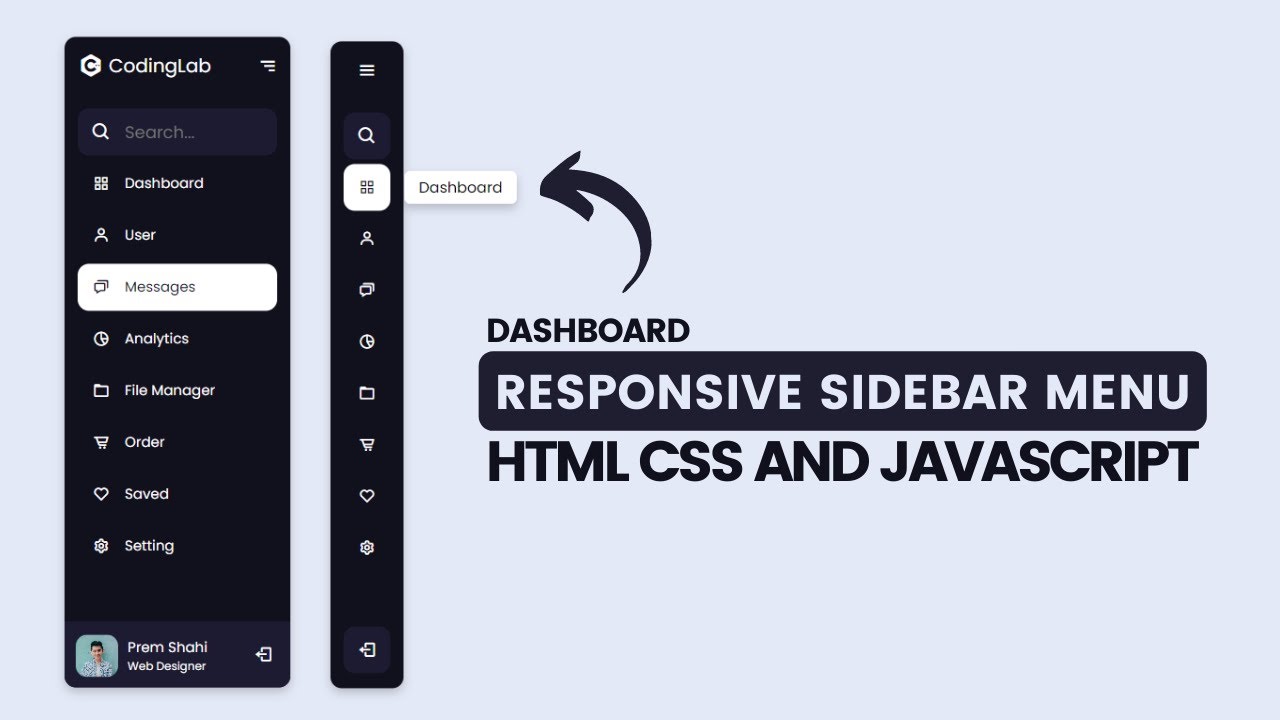
Responsive Side Navigation Bar in HTML CSS And JavaScript | Dashboard Sidebar Menu 2022 โค้ดใส่เพลง html
ข้อมูลใหม่ในหัวข้อ โค้ดใส่เพลง html
Responsive Side Navigation Bar in HTML CSS And JavaScript | Dashboard Sidebar Menu\n\nIn this video, I have created a Responsive Side Navigation Bar in HTML CSS, and JavaScript. I hope you will like this Dashboard Sidebar Menu Design. Feel free to download the source code of this Sidebar Menu from the given link.\n———————————————————————-\nSubscribe For More Free Tutorial \u0026 Codes:\n➤ https://www.youtube.com/codinglabyt\n\nDownload Source Code From Here [Free]\n➤ https://www.codinglabweb.com\n———————————————————————-\nYou might like this:\nResponsive Navigation Bar\n➤ https://youtu.be/AkMIwNpK5jQ\n\nSimple Sidebar Menu in only HTML CSS\n➤ https://youtu.be/5EVKDhGvxB4\n———————————————————————-\nTimelapse:\n00:00 Side Navigation Menu Design | Demo\n01:50 Creating A Sidebar in HTML\n02:18 How to import font icon CDN link\n07:03 CSS Code For Side Navigation Menu Bar\n12:30 How to make a search box\n18:50 Creating Tooltip on Sidebar Menu\n22:14 Javascript Code for Sidebar Menu\n\n#SideNavigationBar #SidebarMenu #HTMLCSSJS #javascripttutorial \n———————————————————————-\nConnect Me\n➤ https://www.facebook.com/venomprem/\n➤ https://www.instagram.com/codinglab.np/\n———————————————————————-\nMusic Credit:\nSong: Ikson – Anywhere (Vlog No Copyright Music)\nMusic promoted by Vlog No Copyright Music.\n➤ Video Link: https://youtu.be/UY08PUqArZI\n\nSong: Ikson – Lights (Vlog No Copyright Music)\nMusic promoted by Vlog No Copyright Music.\n➤ Video Link: https://youtu.be/bqk80OOCxOQ\n\nSong: DayFox – Lioness (Vlog No Copyright Music)\nMusic provided by Vlog No Copyright Music.\n➤ Video Link: https://youtu.be/twJ_CyX9RfA\n\nSong: Jarico – Island (Vlog No Copyright Music)\nMusic promoted by Vlog No Copyright Music.\n➤ Video Link: https://youtu.be/gZlDn4EmTvo\n\nTrack: Lost Sky – Vision [NCS Release]\nMusic provided by NoCopyrightSounds.\n➤ Watch: https://youtu.be/7RU1l8GtGOc\n\nSong: Ehrling – You And Me (Vlog No Copyright Music)\nMusic provided by Vlog No Copyright Music.\n➤ Video Link: https://youtu.be/8HJSl7AiJNg\n—————————————————————————\nKeywords:\nresponsive side navbar,\nresponsive side navigation bar in html and css,\nresponsive side navigation bar,\nresponsive sidebar navigation menu using html css and javascript,\nresponsive sidenav,\nresponsive side navigation bar in html css javascript,\nside navigation bar in html css javascript,\nside navigation bar in html css,\ndashboard sidebar menu in html css,\ndashboard side bar menu in html css javascript,\nresponsive sidebar menu in html css,\ncoding lab, side bar css sidebar
โค้ดใส่เพลง html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

วิธีใส่โค๊ดรูปภาพ HTML และใส่Link | www.nanaload.com 2022 Update
Advertising. วิธีการใส่โค๊ดรูปภาพ (HTML Code Images) และใส่Link ในภาษา HTML เบื้องต้น. 1. ใส่ Code รูปภาพธรรรมดาอย่างเดียว โดยไม่มีการเชื่อมโยงไปยัง …
Learn HTML code: Audio Update New โค้ดใส่เพลง html
อัพเดทใหม่ในหัวข้อ โค้ดใส่เพลง html
Embed audio with HTML
โค้ดใส่เพลง html ภาพบางส่วนในหัวข้อ

HTML Hyperlinks(Links) การใช้ลิ้งค์ หรือจุดเชื่อมโยง Update
HTML Hyperlinks (Links) การใช้ลิ้งค์ หรือจุดเชื่อมโยง. 1. สร้างลิ้งค์ไปยังเอกสารอื่น. 2. สร้างลิ้งค์ในเอกสารเดียวกัน. อธิบาย : ในที่มี URL เรา …
Top Html Code Editors on Android |Best code editors on mobile | Top Code Editors 2021 2022 Update โค้ดใส่เพลง html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ดใส่เพลง html
Top Html Code Editors on Android |\nBest code editors on mobile | Top Code Editors 2021\n\n\nToday, we’ll look at the best code editors for web development on mobile in 2021.\n\nThese code editors gives developers a coding experience comparable to sublime text on a smartphone.\n\nTools And Resources 🛠\n\n📚My Most Recommended Books:\n\n⭐ Programming \u0026 Coding Books\n\nHTML CSS by Jon Duckett\nhttps://amzn.to/3le0R0q\n\nJavaScript and jQuery by Jon Duckett\nhttps://amzn.to/32GiDTJ\n\nC++ How to program by Paul and Harvey Daitel\nhttps://amzn.to/3CTSb5z\n\nTeach yourself c++ in 21 days\nhttps://amzn.to/3G9M6UH\n\nC++ all in one for dummies by for dummies\n7in 1:https://amzn.to/3G9M6UH\n\n6in 1:https://amzn.to/3dbssex\n\nHead first python\nhttps://amzn.to/3p12srq\n\nLearn python the hard way\nhttps://amzn.to/3xvx48s\n\nPython crash course\nhttps://amzn.to/3xJD4L7\n\n⭐Self-development books\n\nHow to Win Friends \u0026 Influence People\nhttps://amzn.to/2ZvscUk\n\nAtomic Habits: An Easy \u0026 Proven Way to Build Good Habits \u0026 Break Bad Ones\nhttps://amzn.to/3rdKtAR\n\nBeyond Order: 12 More Rules for Life\nhttps://amzn.to/3FUypIK\n\n12 Rules for Life: An Antidote to Chaos\nhttps://amzn.to/3regyZe\n\nElon Musk: A Biography of Billionaire Entrepreneur Elon Musk\nhttps://amzn.to/3xzAzL5\n\nElon Musk: The Real Life Iron Man\nhttps://amzn.to/2Zqwc8q\n\nElon Musk: Tesla, SpaceX, and the Quest for a Fantastic Future\nhttps://amzn.to/3CYegzZ\n\n\n🖥️ My gear(Affiliate links):\n\nTablet\nhttps://amzn.to/2VbKgQC\n\nPhone: Microsoft Lumia 950 32GB Dual Sim \nhttps://amzn.to/2TzuIG1\n\nMic\nhttps://amzn.to/3rAYl6E\n\n\nTimestamps\n0:00 Introduction\n1:13 Code editors\n1:18 Brakeys IDE\n1:50 Code editor\n2:18 Quoda\n2:55 Spck Editor\n3:35 TrebEdit\n\nBest code editors on android,best code editors on mobile,top code editors for web development,top code editor on mobile.\n\n\n\n\nSong: Alan Walker – Routine (feat. David) [NCS Release]\nMusic provided by NoCopyrightSounds\nFree Download/Stream: http://ncs.io/ht\nWatch: http://youtu.be/3nQNiWdeH2Q\nImages by Pexels\n\nDisclaimer:\nThe links here are affiliate links.\n\n#bestcodeeditors2021\n\n\n\nTags.\n\nhtml code editor android,android code editor for programmers,how to write html code in android,html css android,html css on android,html and css for android,how to run html css in android,how to write html and css in android,programming apps for android,android code editor,coding in mobile,\nhtml code editor android,android code editor for programmers,how to write html code in android,html css android,html css on android,html and css for android,how to run html css in android,how to write html and css in android,programming apps for android,android code editor,coding in mobile,Top html code editors for android,Best code editors for android 2021
โค้ดใส่เพลง html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

วิธีการ ใส่ภาพพื้นหลังด้วย HTML: 13 ขั้นตอน (พร้อมรูปภาพ) Update
วิธีการ ใส่ภาพพื้นหลังด้วย HTML. ถ้าอยากใส่รูปในหน้าเว็บ ที่คุณต้องการก็คือ HTML แต่ถ้าอยากตั้งรูปเป็นพื้นหลังของหน้าเว็บนั้น ก็ต้องใช้ทั้ง HTML …
เขียน html ยังไงให้ใช้เวลาน้อยลง ด้วย Emmet ใน VS Code Update 2022 โค้ดใส่เพลง html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ดใส่เพลง html
เราสามารถเขียนโค้ดสร้างเว็บก้วย tag HTML ง่ายขึ้นและรวดเร็วขึ้นด้วย คำย่อที่ชื่อว่า Emmet\n\nเรียนรู้สูตร emmet จากที่นี่\nhttps://emmet.io/\n\ncheat sheet \nhttps://docs.emmet.io/cheat-sheet/\n\nพยายามเอาตัวอย่างสรุปมาแปะ แต่ youtube บอก syntax error 😱\nเข้าเว็บหลักมันไปเลยละกัน\nhttps://docs.emmet.io/abbreviations/syntax/\n\nสอนเอาโค้ดขึ้น GitHub เอาลงจาก GitHub และการทำ version โค้ดของโปรเจค\nhttps://youtube.com/playlist?list=PLI_imISwfpmlv7h31LkVqRCr2MH-3yODJ\n\nหัดเขียนเว็บด้วย Angular ตั้งแต่เริ่มต้น\n https://www.youtube.com/playlist?list=PLI_imISwfpmm9BJdhqtTt-vDcGDTsc7Fe\n\nสอน RxJS หรือการเขียนโค้ดแบบ Reactive Programming\nhttps://youtube.com/playlist?list=PLI_imISwfpmmZOx2MvI3mLF0xU0xPIY76
โค้ดใส่เพลง html รูปภาพที่เกี่ยวข้องในหัวข้อ

ดูข้อมูลหัวข้อเพิ่มเติม โค้ดใส่เพลง html
การใส่ audio ใน HTML 5 – Social site เว็บไซต์เพื่อคนออนไลน์ 2022 New
ในการใส่เพลง … กราฟฟิกใน HTML5 Canvas การใส่ audio ใน HTML การใส่ video ใน HTML 5 Tag ที่ถูกตัดออกและเพิ่มใน HTML 5 จาก HTML 4 ตั้งค่า ADOBE DREAMWEAVER CS5 ให็ใช้งาน HTML5 …
การใส่เสียงในhtml New 2022 โค้ดใส่เพลง html
อัพเดทใหม่ในหัวข้อ โค้ดใส่เพลง html
โค้ดใส่เพลง html รูปภาพที่เกี่ยวข้องในหัวข้อ

วิธีใส่โค้ดเพลงวีดีโอจากเว็บอย่างง่าย (แบบเล่นซ้ำๆ) | Dek … ล่าสุด
วิธีใส่โค้ดเพลงวีดีโอจากเว็บอย่างง่าย (แบบเล่นซ้ำๆ) ตั้งกระทู้ใหม่ คันหาเพลงใน เว็บ สะก่อน
สอน HTML5 เบื้องต้น [2020] ตอนที่ 9 – แท็กรูปภาพ (HTML Images) New โค้ดใส่เพลง html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ดใส่เพลง html
สนับสนุนช่องด้วยการสมัครสมาชิก (Membership):\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/join \n\nโค้ดประกอบการสอน :\nhttps://github.com/kongruksiamza/htmlbasic\n\nดาวน์โหลด Visual Studio Code :\nhttps://code.visualstudio.com/\n\nรวมเนื้อหา HTML CSS Javascript :\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/playlists?view=50\u0026sort=dd\u0026shelf_id=2\n\n#สร้างเว็บด้วย #HTML5 #KongRuksiam\n\nติดตามข่าวสารของเราได้ที่แฟนเพจ :\nhttps://www.facebook.com/pg/KongRuksiamTutorial/
โค้ดใส่เพลง html คุณสามารถดูภาพสวย ๆ ในหัวข้อ
![โค้ดใส่เพลง html 2022 Update สอน HTML5 เบื้องต้น [2020] ตอนที่ 9 - แท็กรูปภาพ (HTML Images)](https://i.ytimg.com/vi/QR06iolPgtg/hqdefault.jpg)
วิธีเอาเพลงลงในBlogให้เพลงเล่นเองอัตโนมัติเมื่อเปิดเว็บ … Update 2022
ถ้าต้องการให้เพลงเล่นขึ้นมาเลย โดยที่ไม่ต้องกดปุ่นเพลย์ มี 2 วิธีให้เลือกใช้ตามความเหมาะสมครับ โค้ดเปิดวีดีโออัตโนมัติสำหรับ You Tube วิธี…
สอน HTML #21 – Form part 1 – ไข่ย้อย คอยรัก Update New โค้ดใส่เพลง html
ข้อมูลใหม่ในหัวข้อ โค้ดใส่เพลง html
ติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nคิดตั้งนานว่าจะทำเรื่อง HTML form ยังไงให้เห็นภาพ 555\n\nวาร์ปหัวข้อ\n0:00 Form, Text input, Button submit\n5:25 Label, Email input\n10:23 Textarea\n14:22 Form methods
โค้ดใส่เพลง html ภาพบางส่วนในหัวข้อ

ใส่ HTML ประเภท ล่าสุด
ประเภทขาเข้า: URL. <input type=”url”> ใช้สำหรับช่องใส่ที่ควรมีที่อยู่ URL ที่. ทั้งนี้ขึ้นอยู่กับการสนับสนุนเบราว์เซอร์, ฟิลด์ URL สามารถ …
ภาษา HTML แทรกคลิปยูทูปลงในเว็บไซต์ของเรา Update โค้ดใส่เพลง html
อัพเดทใหม่ในหัวข้อ โค้ดใส่เพลง html
คำสั่งแสดงค่าภาษาไทย\nmeta http-equiv=\”Content-Type\” content=\”text/html; charset=utf-8\” /
โค้ดใส่เพลง html รูปภาพที่เกี่ยวข้องในหัวข้อ

วิธีใส่โค๊ดรูปภาพ HTML และใส่Link | www.nanaload.com 2022 Update
Advertising. วิธีการใส่โค๊ดรูปภาพ (HTML Code Images) และใส่Link ในภาษา HTML เบื้องต้น. 1. ใส่ Code รูปภาพธรรรมดาอย่างเดียว โดยไม่มีการเชื่อมโยงไปยัง …
HTML EP.1.1 ภาพไม่แสดง ดูนามสกุลไฟล์ เขียนโค้ด แก้โค้ด ไฟล์ภาพ New 2022 โค้ดใส่เพลง html
อัพเดทใหม่ในหัวข้อ โค้ดใส่เพลง html
โค้ดใส่เพลง html ภาพบางส่วนในหัวข้อ

HTML Hyperlinks(Links) การใช้ลิ้งค์ หรือจุดเชื่อมโยง ล่าสุด
HTML Hyperlinks (Links) การใช้ลิ้งค์ หรือจุดเชื่อมโยง. 1. สร้างลิ้งค์ไปยังเอกสารอื่น. 2. สร้างลิ้งค์ในเอกสารเดียวกัน. อธิบาย : ในที่มี URL เรา …
มาเรียนเขียนเว็บด้วย HTML 5 !! ฉบับที่เร็วที่สุด ! New โค้ดใส่เพลง html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ดใส่เพลง html
HTML5 ที่เป็นภาษาพื้นฐานจัด ๆ ของการทำเว็บมันคืออะไร เขียนยังไง เรามาเริ่มต้น นาทีแรกของการรู้จัก เข้าใจโครงสร้าง และ การเขียนแบบเริ่มต้นไปพร้อมกันเลย\n.\nสำหรับใครอยากเรียนเขียนเว็บด้วย HTML5 และ CSS3 แบบเต็ม ๆ 3 ชั่วโมงจบ มาที่นี่เลย ฟรีด้วยนะ ! https://www.youtube.com/watch?v=ZyicuJiLxoc\u0026list=PLcLc3KmtwXNTWzWg38W2QZ-QiwZbE7bQi\n.\n▲ ติดตามช่องของเราได้ที่ : http://bit.ly/borntoDevSubScribe\n▲ Facebook : https://www.facebook.com/borntodev\n▲ Website : http://www.borntodev.com\n.\n🦖BorntoDev Channel คือ ช่องยูทูปที่เน้นสาระด้านเทคโนโลยี การพัฒนาโปรแกรม ไปพร้อมกับความสนุกสนาน และ รอยยิ้มเข้าไว้ด้วยกันทั้งในรูปแบบบทเรียน และ vlog\n.\nเพื่อการเปลี่ยนรูปแบบการเรียนรู้ด้านการพัฒนาโปรแกรม และ เทคโนโลยีแบบเดิม ๆ ที่เป็นเรื่องเฉพาะกลุ่มให้เข้าถึง เข้าใจได้ง่ายยิ่งขึ้น โดยพัฒนาเน้นไปที่รูปแบบการนำเสนอใหม่ ๆ ที่เป็นมิตรกับทุกคน\n.\n▲ กิจกรรมใน Channel BorntoDev เป็นส่วนหนึ่งในการดำเนินงานของ บริษัท บอร์นทูเดฟ จำกัด ที่เปิดรับ Partners ที่สนใจร่วมเปลี่ยนแปลงให้สังคมไทยเป็นสังคมด้านวิทยาศาสตร์ และ เทคโนโลยีมากยิ่งขึ้น หากคุณสนใจสนับสนุน และ ก้าวไปพร้อมกัน สามารถติดต่อร่วมงานได้แล้ววันนี้\n.\n▲ ติดต่อโฆษณา สนับสนุน และ ร่วมงานได้ที่: [email protected]
โค้ดใส่เพลง html ภาพบางส่วนในหัวข้อ

วิธีการ ใส่ภาพพื้นหลังด้วย HTML: 13 ขั้นตอน (พร้อมรูปภาพ) ล่าสุด
วิธีการ ใส่ภาพพื้นหลังด้วย HTML. ถ้าอยากใส่รูปในหน้าเว็บ ที่คุณต้องการก็คือ HTML แต่ถ้าอยากตั้งรูปเป็นพื้นหลังของหน้าเว็บนั้น ก็ต้องใช้ทั้ง HTML …
วิธีใส่โค๊ดรูปภาพด้วยภาษาhtml New โค้ดใส่เพลง html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ดใส่เพลง html
เป็นงานในวิชา html
โค้ดใส่เพลง html ภาพบางส่วนในหัวข้อ

สอน HTML และคำสั่งเบื้องต้น (พร้อมตัวอย่างการใช้งานจริง) ล่าสุด
22/05/2019 · ถ้าคุณ copy โค้ดด้านบนไปใส่ Notepad จากนั้น save ไฟล์เป็น test.html (ไฟล์ชื่ออะไรก็ได้แต่ต้องมีนามสกุล .html) แล้ว double click เปิดไฟล์นั้นดู คุณจะเห็น …
การใส่รูปภาพและกำหนดขนาดรูปใน html 2022 New โค้ดใส่เพลง html
อัพเดทใหม่ในหัวข้อ โค้ดใส่เพลง html
เทคนิคการเขียน html เพื่อใส่รูปให้เร็วขึ้นด้วย emmet ใน Visual Studio Code\nไฟล์ตัวอย่างที่ใช้ในคลิป ► https://github.com/prasertcbs/html_tutorial.git\nเชิญสมัครเป็นสมาชิกของช่องนี้ได้ที่ ► https://www.youtube.com/subscription_center?add_user=prasertcbs\nสอน html ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEZaY_alYhoXoidMgCUSST2\nสอน Visual Studio Code ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEo8pnhJb-m-MGVGDvGb4bB\nสอน PostgreSQL ► https://www.youtube.com/playlist?list=PLoTScYm9O0GGi_NqmIu43B-PsxA0wtnyH\nสอน MySQL ► https://www.youtube.com/playlist?list=PLoTScYm9O0GFmJDsZipFCrY6L-0RrBYLT\nสอน Microsoft SQL Server 2012, 2014, 2016, 2017 ► https://www.youtube.com/playlist?list=PLoTScYm9O0GH8gYuxpp-jqu5Blc7KbQVn\nสอน SQLite ► https://www.youtube.com/playlist?list=PLoTScYm9O0GHjYJA4pfG38M5BcrWKf5s2\nสอน SQL สำหรับ Data Science ► https://www.youtube.com/playlist?list=PLoTScYm9O0GGq8M6HO8xrpkaRhvEBsQhw\nการเชื่อมต่อกับฐานข้อมูล (SQL Server, MySQL, SQLite) ด้วย Python ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEdZtHwU3t9k3dBAlxYoq59\nการใช้ Excel ในการทำงานร่วมกับกับฐานข้อมูล (SQL Server, MySQL, Access) ► https://www.youtube.com/playlist?list=PLoTScYm9O0GGA2sSqNRSXlw0OYuCfDwYk\n#prasertcbs_html #prasertcbs #prasertcbs_js #prasertcbs_css
โค้ดใส่เพลง html รูปภาพที่เกี่ยวข้องในหัวข้อ

วิธีการ ใส่เส้นนอนใน HTML (พร้อมรูปภาพ) – wikiHow อัปเดต
วิธีการ ใส่เส้นนอนใน html. บทความวิกิฮาวนี้จะแนะนำวิธีการสร้างเส้นนอนใน html เส้นนอนนี้ใช้แบ่งเนื้อหาในเว็บไซต์ออกจากกันให้เห็นเด่นชัด โค้ดที่ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
How to create Music player with pure HTML, CSS, JS Update New โค้ดใส่เพลง html
ข้อมูลใหม่ในหัวข้อ โค้ดใส่เพลง html
How to create Music player with pure HTML, CSS, JS\n\nIn this video, you’ll learn to create awesome music player with pure HTML, CSS and JS. Our music player has modern looking designs, with cool animations like play/pause animation, disk rotating animation and pulse animation. Our music player has working forward/backward buttons with seek-able song slider.\n\nBuy Me a coffee – \nSupport me in making these videos – https://paypal.me/modernwebchannel\nSource Code – https://www.patreon.com/posts/55755212\nDownload Images/Music/Data.js File – https://drive.google.com/drive/folders/1xLHnOMpWgOiQLHY6hpUQZ5CKf2MT1Sog?usp=sharing\n\nIf you like this tutorial make sure to hit like button and show your support by subscribing my channel.\n\nTime Stamps – \n00:00 – Intro\n00:16 – Demo\n02:05 – Next Tutorial Topic\n02:28 – Folder Structure\n02:49 – data.js \n03:11 – Desigin the music player\n21:25 – app.js\n35:25 – Done\n\n👇Subscribe My Channel👇\nhttps://www.youtube.com/c/modern_web?sub_confirmation=1\n\n👇Follow me on Instagram👇\nhttps://www.instagram.com/modern_web_channel/\n\n❤❤ Have a nice day ❤❤\n\nDisclaimer video is for educational purpose only. Copyright Disclaimer Under Section 107 of the Copyright Act 1976, allowance is made for \”fair use\” for purposes such as criticism, comment, news reporting, teaching, scholarship, and research. Fair use is a use permitted by copyright statute that might otherwise be infringing. Non-profit, educational or personal use tips the balance in favor of fair use
โค้ดใส่เพลง html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

การใส่ภาพพื้นหลัง ให้เว็บเพจ New Update
1.การใส่ภาพพื้นหลังที่ใหญ่มาก จะทำให้เว็บของเราโหลดได้ช้าลง. 2.การใส่ภาพพื้นหลังที่ไม่ดีจะทำให้อ่านข้อความได้ยาก. 3.การใส่ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Sidebar Menu with sub-menu using HTML CSS \u0026 JavaScript New โค้ดใส่เพลง html
อัพเดทใหม่ในหัวข้อ โค้ดใส่เพลง html
Sidebar Menu with sub-menu using HTML CSS \u0026 JavaScript\n\nResponsive Sidebar Menu using only HTML \u0026 CSS\n➤ https://www.youtube.com/watch?v=c5kWKnESUjY\n\nResponsive Dropdown Menu with Search Box\n➤ https://www.youtube.com/watch?v=_IHxhJlIPZA\n\nResponsive Mega Menu using only HTML \u0026 CSS\n➤ https://www.youtube.com/watch?v=EJdtHQqGW6E\n\nDownload Codes From Here (You may have to search the title of this video there) – https://codingnepalweb.com\n\nMy Code Editor – https://youtu.be/55VjXTeYkTE\nFacebook – https://www.facebook.com/coding.np\nInstagram – https://www.instagram.com/coding.np\n\nMusic Credit:\nTrack: BEAUZ \u0026 JVNA – Crazy [NCS Release]\nMusic provided by NoCopyrightSounds.\n➤ Watch: https://youtu.be/xgcLwtGlgLU\n\nTrack: Lost Sky – Dreams pt. II (feat. Sara Skinner) [NCS Release]\nMusic provided by NoCopyrightSounds.\n➤ Watch: https://youtu.be/L7kF4MXXCoA\n\nROY KNOX – Blue Eyed Demon [NCS Release]\nMusic provided by NoCopyrightSounds.\n➤ Watch: https://youtu.be/KBtmHyfOMNU\n\nTrack: Culture Code – Feel Again (feat. Harley Bird) [NCS Release]\nMusic provided by NoCopyrightSounds.\n➤ Watch: https://youtu.be/YGLA_V_yZXo
โค้ดใส่เพลง html ภาพบางส่วนในหัวข้อ

คำสำคัญที่เกี่ยวข้องกับหัวข้อ โค้ดใส่เพลง html
Đang cập nhật
ขอบคุณที่รับชมกระทู้ครับ โค้ดใส่เพลง html
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
