You are viewing this post: The Best โค้ด ป ฎิ ทิน html 2022 New
บทความอัพเดทใหม่ในหัวข้อ โค้ด ป ฎิ ทิน html
Google New 2022
Search the world’s information, including webpages, images, videos and more. Google has many special features to help you find exactly what you’re looking for.
สอน php html การสร้างฟอร์มเลือกวันที่ (input type date) (สอนทำเว็บฟรี) Update New โค้ด ป ฎิ ทิน html
อัพเดทใหม่ในหัวข้อ โค้ด ป ฎิ ทิน html
#php #form #html\nคลิปสอนภาษา php เบื้องต้นโดย www.devbanban.com\nคลิปย้อนหลัง : http://bit.ly/364E50U\nคอร์สออนไลน์ : https://devbanban.com/?p=2867\nสนับสนุน : https://devbanban.com/?page_id=2309
โค้ด ป ฎิ ทิน html ภาพบางส่วนในหัวข้อ

ประยุกต์ jQuery UI ปฏิทิน Datepicker แสดงภาษาไทย และใช้ ปี … New
ประยุกต์ jQuery UI ปฏิทิน Datepicker แสดงภาษาไทย และใช้ ปี พ.ศ. 09 August 2010 เขียนเมื่อ 11 ปีก่อน โดย Ninenik Narkdee jqueryui datepicker
VS Code Extensions สำหรับเขียน HTML บอกเลยมีแต่ของดี!! 👨💻❤️ 2022 New โค้ด ป ฎิ ทิน html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ด ป ฎิ ทิน html
สมัครเป็นสมาชิกของช่องนี้เพื่อเป็นกำลังใจให้ผมผลิตเนื้อหาความรู้ดีๆ\nhttps://www.youtube.com/channel/UCeKE6wQHTt5JpS9_RsH4hrg/join\n\nFollow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://hostings.ruk-com.in.th/aff.php?aff=387\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n☕️ By me a coffee : https://www.buymeacoffee.com/milerdev\n\n#PatiphanPhengpao #MilerDev #PatiPhan\n\nTimestamps:\n0:00 Intro\n0:31 HTML end tag labels\n1:45 Auto close tag \n2:38 Highlight matching tag\n3:31 Auto rename tag\n4:17 Better comments\n5:56 Code spell checker\n7:21 Indent rainbow\n8:34 Prettier \n9:45 Snippet\n11:50 Tabnine\n13:03 axe Accesibility linter\n14:47 Theme\n15:10 Outro
โค้ด ป ฎิ ทิน html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

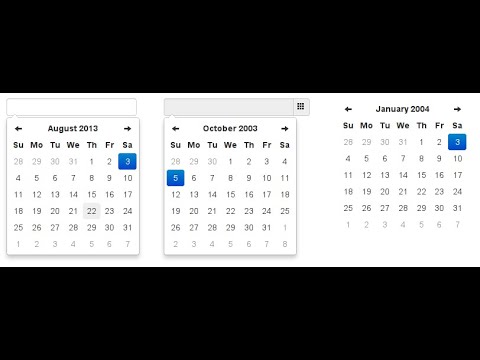
Date Time Picker (ปฏิทิน … – itOffside.com Update
11/05/2015 · ในการทำเว็บไซต์มักจะมีวันที่เข้ามาเกี่ยวข้องซึ่งวันนี้ทางผู้เขียนได้แนะนำ jQuery Plugin ที่ใช้งานง่ายๆและผู้อ่านสามารถนำไปประยุกต์ใช้งานเองได้ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
ทำความรู้จัก การสร้างปฎิทินบนหน้าเว็บด้วย HTMLเพียง 1 คำสั่ง 2022 โค้ด ป ฎิ ทิน html
อัพเดทใหม่ในหัวข้อ โค้ด ป ฎิ ทิน html
ทำความรู้จัก การสร้างปฎิทินบนหน้าเว็บด้วย HTMLเพียง 1 คำสั่ง
โค้ด ป ฎิ ทิน html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ป ฎิ ทิน ปี 2533: ปฏิทิน 100 ปี 2533 ปฏิทินร้อยปี ปีมะเมีย … Update
ป ฎิ ทิน ปี 2533 เต็มเรื่อง ปฏิทิน 100 ปี 2533 ปฏิทินร้อยปี ปีมะเมีย – myhora.com ปฏิทินไฟล์ Excel 2563 เปล่า ๆ พร้อมโน้ต ภาษาไทย อังกฤษ
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
เขียนคำสั่ง HTML สร้างหน้าประวัติส่วนตัว ด้วย VS CODE 2022 New โค้ด ป ฎิ ทิน html
อัพเดทใหม่ในหัวข้อ โค้ด ป ฎิ ทิน html
วิทยาลัยชุมชนตาก
โค้ด ป ฎิ ทิน html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ปฏิทินภาษีอากร | กรมสรรพากร – The Revenue Department (rd … 2022 New
กรมสรรพากร จัดเก็บภาษีทันสมัย ใส่ใจบริการ ยึดมั่นธรรมภิ …
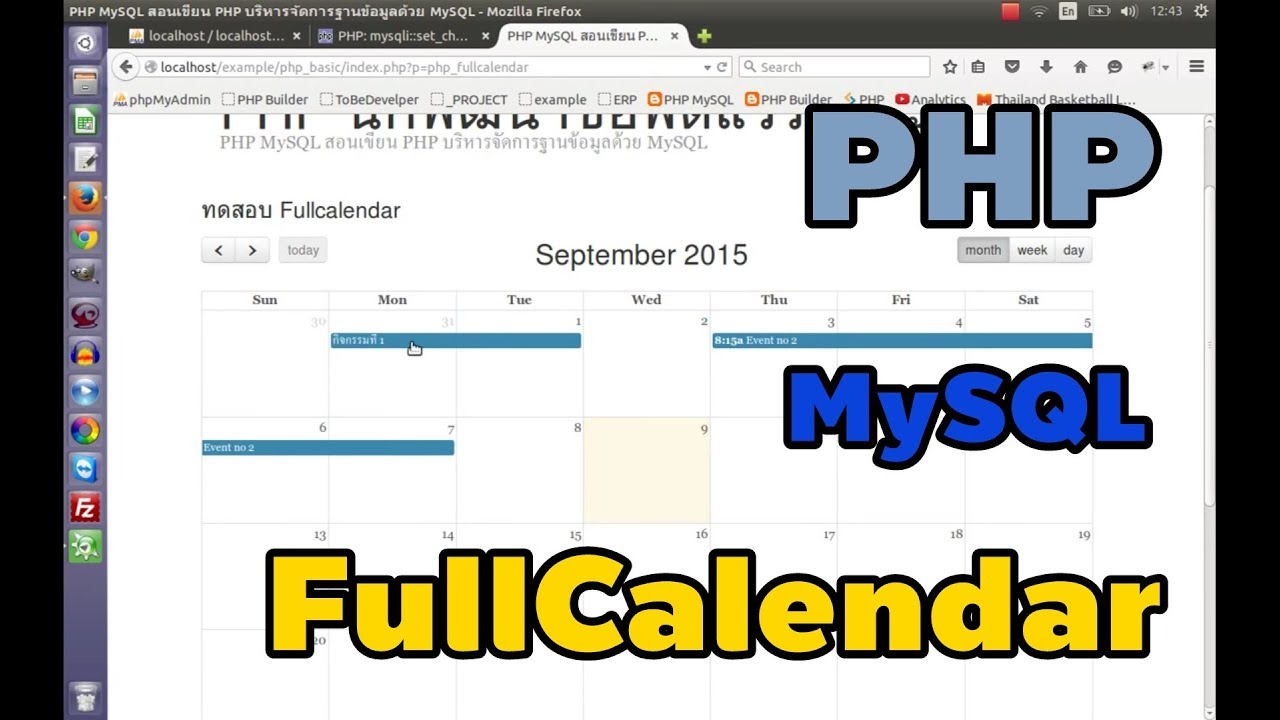
สอน PHP สร้างปฏิทิน ตอนที่ 1 : PHP MySQL Fullcalendar 2 การใช้งานปฏิทิน New 2022 โค้ด ป ฎิ ทิน html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ด ป ฎิ ทิน html
สอน PHP สร้างปฏิทิน ตอนที่ 2+: Todolist with FullCalendar.io PHP \u0026 PDO [Part 1] https://www.youtube.com/watch?v=jy0iGib0aME\n\nCode : http://goo.gl/vQsN7f\nการนำข้อมูลในฐานข้อมูล MySQL มาแสดงบนปฏิทิน Fullcalendar ด้วย PHP + MySQLi แบบง่ายๆ\n\n======================================================\n🔥🔥🔥 PHP CI MANIA 🔥🔥🔥\nเขียนโปรแกรมให้เสร็จเร็วขึ้นด้วย PHP CI MANIA\nhttp://fastcoding.phpcodemania.com\n\n*** ติดตามบน Facebook ***\nhttps://www.facebook.com/ToBeDeveloper
โค้ด ป ฎิ ทิน html รูปภาพที่เกี่ยวข้องในหัวข้อ

ปฏิทิน พ.ศ.2564/2021 จันทรคติไทย – myhora.com ล่าสุด
กุน) ตามคติพราหมณ์เกณฑ์ปฏิทินจันทรคติไทย เปลี่ยนปีนักษัตรใน วันขึ้น ๑ ค่ำ เดือนห้า (๕) โดยปี พ.ศ.2564 ปีฉลู เริ่มตั้งแต่ วัน …
Free Template Form Login + code ตัวอย่าง html, bootstrap 2022 Update โค้ด ป ฎิ ทิน html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด ป ฎิ ทิน html
Free Template Login พร้อม code ตัวอย่าง ที่มีสไตล์เคลียร์และสะอาดตา สามารถนำไปพัฒนาหรือตกแต่งเพิ่มเติมได้เต็มที่ครับ และอย่าลืมแชร์ให้เพื่อนๆ เอาไปใช้ด้วยนะครับ\n\n-แนะนำส่วนต่างๆ\n-ตัด Code ที่ไม่จำเป็นออกไป\n-ทดลองเปลี่ยน Version Bootstrap\n\nlink code : https://devbanban.com/?p=1039\n\n#html #bootstrap #form\nรวมคลิปสอนติดตั้งและใช้งาน Bootstrap \nhttps://www.youtube.com/playlist?list=PLEA4F1w-xYVbvUVUgN3WnJ35qfTH3KktB
โค้ด ป ฎิ ทิน html รูปภาพที่เกี่ยวข้องในหัวข้อ

โค้ดทำให้หิมะตกบนเว็บไซต์ New Update
โค้ดทำให้หิมะตกบนเว็บไซต์. โค้ด หิมะตก บนเว็บไซต์ ,Snow on website HTML/JAVASCRIPT. coppy โค้ดสีแดงด้านล่างนี้ไปใส่ HTML ได้เลยครับ. <script>. //Here you can add your own picture for …
การใส่ code ปฏิทิน นาฬิกา ของ blogger 2019 New Update โค้ด ป ฎิ ทิน html
อัพเดทใหม่ในหัวข้อ โค้ด ป ฎิ ทิน html
วิธีข้ามลิงค์\nhttps://youtu.be/FPlwSkYPu_w\n\nลิงค์ code ปฏิทิน ฟรี\nhttp://exe.io/FsgJ2x\n\nลิง์ code นาฬิกา ฟรี\nhttp://exe.io/D6j08p6A\n\nวิธีการสร้าง Blogger +ใส่ภาพภายใน 4 นาที 2019\nhttps://youtu.be/Xh2TmkW1DcI\n\nการใส่คลิป และทำ Autoplay ของ Blogger 2019\nhttps://youtu.be/–TyDZCSEKg
โค้ด ป ฎิ ทิน html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ใครพอจะช่วยแนะนำ หรือพอมีโค้ดการทำตารางการจองแบบนี้บ้าง New
19/12/2011 · จะเขียนคำสั่งไงหรอค่ะโดยคลิกไปที่ห้อง แล้วจะเจอหน้าปฎิทินแล้วในปฎิทินก็จะ. บ่งบอกว่าห้องนี้ในแต่ละเดือนมีการจองวันไหน …
ทำความรู้จัก การสร้างปฎิทินและเวลาบนหน้าเว็บด้วย HTMLเพียงคำสั่งเดียว Update โค้ด ป ฎิ ทิน html
ข้อมูลใหม่ในหัวข้อ โค้ด ป ฎิ ทิน html
ทำความรู้จัก การสร้างปฎิทินและเวลาบนหน้าเว็บด้วย HTMLเพียงคำสั่งเดียว
โค้ด ป ฎิ ทิน html ภาพบางส่วนในหัวข้อ

ปรับแต่ง DateTimePicker ให้รองรับ ปี พ ศ อย่างสมบูรณ์ จาก … New
แตกไฟล์แล้วเอาเฉพาะไฟล์ ด้านล่างนี้ไว้ใช้งาน. jquery.datetimepicker.css. jquery.datetimepicker.js. จากการใช้งานเราจะพบว่า DateTimePicker รองรับภาษาไทย และการ. กำหนด …
Calendar with HTML, CSS, and JavaScript – How to build calendar using HTML, CSS, and JavaScript 2022 โค้ด ป ฎิ ทิน html
ข้อมูลใหม่ในหัวข้อ โค้ด ป ฎิ ทิน html
UPDATE: Unfortunately there is a glitch in the tutorial, the statement \”monthDays.innerHTML = days;\” should be placed outside of the for loop!!!\n\nIn this tutorial, we will build a Calendar with HTML, CSS, and JavaScript\n\nSOURCE FILES: https://github.com/lashaNoz/Calendar\n\nSupport the Channel – https://www.paypal.me/codeandcreate\n\nUdemy courses:\n10 Mega Responsive Websites with HTML, CSS, and JavaScript – https://www.udemy.com/course/10-mega-responsive-websites-with-html-css-and-javascript/?referralCode=0B33875B53AD5FF3F1F7\nFront End Web Development Bootcamp – Build a Twitter Clone – https://www.udemy.com/course/front-end-web-development-bootcamp-build-a-twitter-clone/?referralCode=14E8626335FF1A8D7203\nGit \u0026 GitHub – The Complete Git \u0026 GitHub Course – https://www.udemy.com/course/git-github-the-complete-git-github-course/?referralCode=F63539405BBF55E232BA\nThe Complete CSS Course – https://www.udemy.com/course/css-bootcamp-master-in-css-including-css-grid-flexbox/?referralCode=066F0292CB3212D2D7BE\nThe Complete Bootstrap Course – https://www.udemy.com/course/bootstrap-4-create-4-real-world-projects-latest-411/?referralCode=9DAE0ED1E7CBA234A5D3\nThe Complete SASS Course – https://www.udemy.com/course/sass-the-complete-sass-course-css-preprocessor/?referralCode=06BE6BC0DA7A54D024CE\nThe Complete JavaScript Course – https://www.udemy.com/course/the-ultimate-javascript-course-build-real-world-apps2018/?referralCode=AAF9B9AF25D8E82EB92F\nHTML, CSS, and JavaScript Course – https://www.udemy.com/course/html-css-javascript-course-build-6-creative-projects/?referralCode=F97DFB74695E0785CFF7\n\nFollow us on Social Media:\nFacebook – http://www.facebook.com/CodeAndCreate2017/\nTwitter – http://www.twitter.com/CodeAndCreateee/\nInstagram – https://www.instagram.com/code_and_create/
โค้ด ป ฎิ ทิน html ภาพบางส่วนในหัวข้อ

ภาษีที่เกี่ยวข้อง กรณีจัดงานปีใหม่ให้พนักงาน และของขวัญปี … Update
11/11/2019 · ภาษีที่เกี่ยวข้อง กรณีจัดงานปีใหม่ให้พนักงาน และของขวัญ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
เขียนโค้ด HTML \u0026 CSS ให้ไวขึ้น 99% ด้วย Emmet 💯 ที่ทุกคนต้องรู้ 👨💻 New โค้ด ป ฎิ ทิน html
ข้อมูลใหม่ในหัวข้อ โค้ด ป ฎิ ทิน html
สมัครเป็นสมาชิกของช่องนี้เพื่อเข้าถึงสิทธิพิเศษต่างๆ\nhttps://www.youtube.com/channel/UCeKE6wQHTt5JpS9_RsH4hrg/join\n\nFollow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
โค้ด ป ฎิ ทิน html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด ป ฎิ ทิน html
Date Time Picker (ปฏิทิน … – itOffside.com อัปเดต
11/05/2015 · ในการทำเว็บไซต์มักจะมีวันที่เข้ามาเกี่ยวข้องซึ่งวันนี้ทางผู้เขียนได้แนะนำ jQuery Plugin ที่ใช้งานง่ายๆและผู้อ่านสามารถนำไปประยุกต์ใช้งานเองได้ …
สอน php html การสร้างฟอร์มเลือกวันที่ (input type date) (สอนทำเว็บฟรี) Update New โค้ด ป ฎิ ทิน html
อัพเดทใหม่ในหัวข้อ โค้ด ป ฎิ ทิน html
#php #form #html\nคลิปสอนภาษา php เบื้องต้นโดย www.devbanban.com\nคลิปย้อนหลัง : http://bit.ly/364E50U\nคอร์สออนไลน์ : https://devbanban.com/?p=2867\nสนับสนุน : https://devbanban.com/?page_id=2309
โค้ด ป ฎิ ทิน html ภาพบางส่วนในหัวข้อ

ปฏิทินกิจกรรม คลิกที่รายละเอียดให้แสดง popup ขึ้นมาแบบ … New
11/07/2016 · HOME > PHP > PHP Forum > ปฏิทินกิจกรรม คลิกที่รายละเอียดให้แสดง popup ขึ้นมาแบบ fancy box ดูโค้ดหน่อยค่ะ ต้องแก้ตรงไหน
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
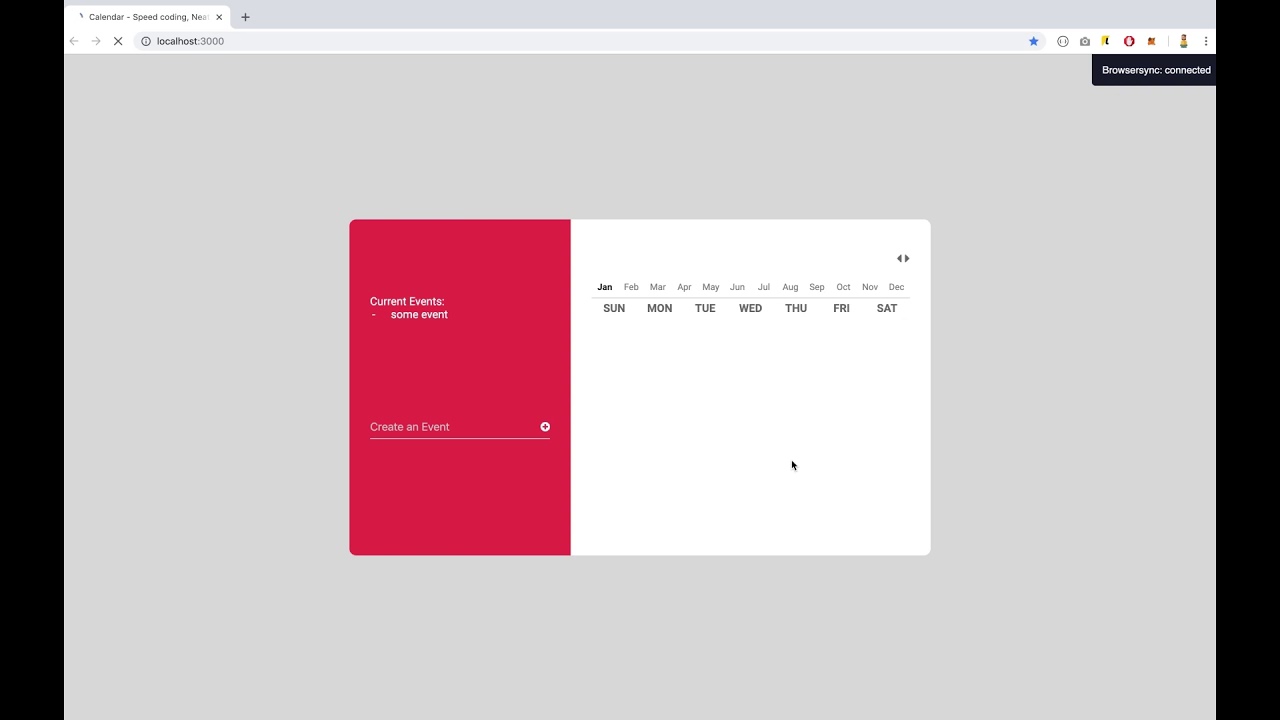
Speed coding Calendar – JS, HTML, CSS New Update โค้ด ป ฎิ ทิน html
อัพเดทใหม่ในหัวข้อ โค้ด ป ฎิ ทิน html
You can check this app here: https://neat-developer.github.io/calendar/app/\nSource code: https://github.com/neat-developer/calendar\nEmail: [email protected]\ninstagram: @tplkv\n\nSubscribe to my channel, i’ll make a lot of new videos
โค้ด ป ฎิ ทิน html ภาพบางส่วนในหัวข้อ

ใครพอจะช่วยแนะนำ หรือพอมีโค้ดการทำตารางการจองแบบนี้บ้าง Update
19/12/2011 · จะเขียนคำสั่งไงหรอค่ะโดยคลิกไปที่ห้อง แล้วจะเจอหน้าปฎิทินแล้วในปฎิทินก็จะ. บ่งบอกว่าห้องนี้ในแต่ละเดือนมีการจองวันไหน …
นม ตรูด หน้าท้อง จันเรด , พย๊อค , RedremasteRed , Pyork The Pork New 2022 โค้ด ป ฎิ ทิน html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด ป ฎิ ทิน html
Pyork The Pork\nhttps://www.youtube.com/c/PyorkThePork\nRedremasteRed\nhttps://www.youtube.com/c/RedremasteRed\nPoppy ch.\nhttps://www.youtube.com/channel/UCZmw6cMeVaCMtL_NhybhWJw\n\n#vtuberth #อนิเมะ #ตลก #ฮา
โค้ด ป ฎิ ทิน html รูปภาพที่เกี่ยวข้องในหัวข้อ

ทำบล็อกกันดีกว่า … – Blogger 2022
รวมโค้ดปฏิทินสวยๆ สำหรับติดเว็บไซต์ หรือ Blog ตกแต่งเว็บให้สวยงาม วิธีวางโค้ด Ca….
Jquery Fullcalandar Integration with PHP and Mysql 2022 New โค้ด ป ฎิ ทิน html
อัพเดทใหม่ในหัวข้อ โค้ด ป ฎิ ทิน html
How to Integrate Jquery FullCalendar Plugin with PHP Mysql. How to use FullCalendar.js with PHP script and Mysql database. Fullcalendar integration with PHP Mysql. Jquery Fullcalendar integration with example. FullCalendar CRUD with Jquery Ajax PHP and Mysql.\n\nCheck our new PHP Project with Complete Source Code \n\nRestaurant Management System Created using PHP – https://www.youtube.com/watch?v=UY5pxaL0yJQ\n\nVisitor Management System in PHP Mysql using Ajax jQuery – https://www.youtube.com/watch?v=1oY3dH8LV3w\n\nFor Online Demo \u0026 Source Code – http://www.webslesson.info/2017/12/jquery-fullcalandar-integration-with-php-and-mysql.html
โค้ด ป ฎิ ทิน html ภาพบางส่วนในหัวข้อ

ปรับแต่ง DateTimePicker ให้รองรับ ปี พ ศ อย่างสมบูรณ์ จาก … New 2022
แตกไฟล์แล้วเอาเฉพาะไฟล์ ด้านล่างนี้ไว้ใช้งาน. jquery.datetimepicker.css. jquery.datetimepicker.js. จากการใช้งานเราจะพบว่า DateTimePicker รองรับภาษาไทย และการ. กำหนด …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Progress Bar Animation using HTML CSS \u0026 JavaScript New Update โค้ด ป ฎิ ทิน html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ด ป ฎิ ทิน html
Click For More Videos : \nhttps://www.youtube.com/c/CodeHackWD\n———————————-\nDownload Source Code :\nhttps://www.patreon.com/posts/62932140\n———————————-\nBuy me a coffee : \nhttps://www.buymeacoffee.com/CodeHackWD\n———————————-\nPayPal Donate :\nhttps://www.paypal.com/paypalme/webcodehack\n———————————-\nFollow me :\nReddit : https://www.reddit.com/user/CodeHackWD\nFacebook : https://www.facebook.com/CodeHackWD\nInstagram : https://www.instagram.com/codehackwd/\n———————————-\nDisclaimer video is for educational purpose only. Copyright Disclaimer Under Section 107 of the Copyright Act 1976, allowance is made for \”fair use\” for purposes such as criticism, comment, news reporting, teaching, scholarship, and research. Fair use is a use permitted by copyright statute that might otherwise be infringing. Non-profit, educational or personal use tips the balance in favor of fair use.
โค้ด ป ฎิ ทิน html ภาพบางส่วนในหัวข้อ

วิธี ทํา ป ฎิ ทิน เอง New Update
วิธี ทํา ป ฎิ ทิน เอง … ทินอาย TinEye ต่างจาก Google ตรงที่ให้คุณอัปโหลดรูปภาพจากอุปกรณ์ Android หรือ iOS ของคุณ และทำการค้นหารูปภาพแบบ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
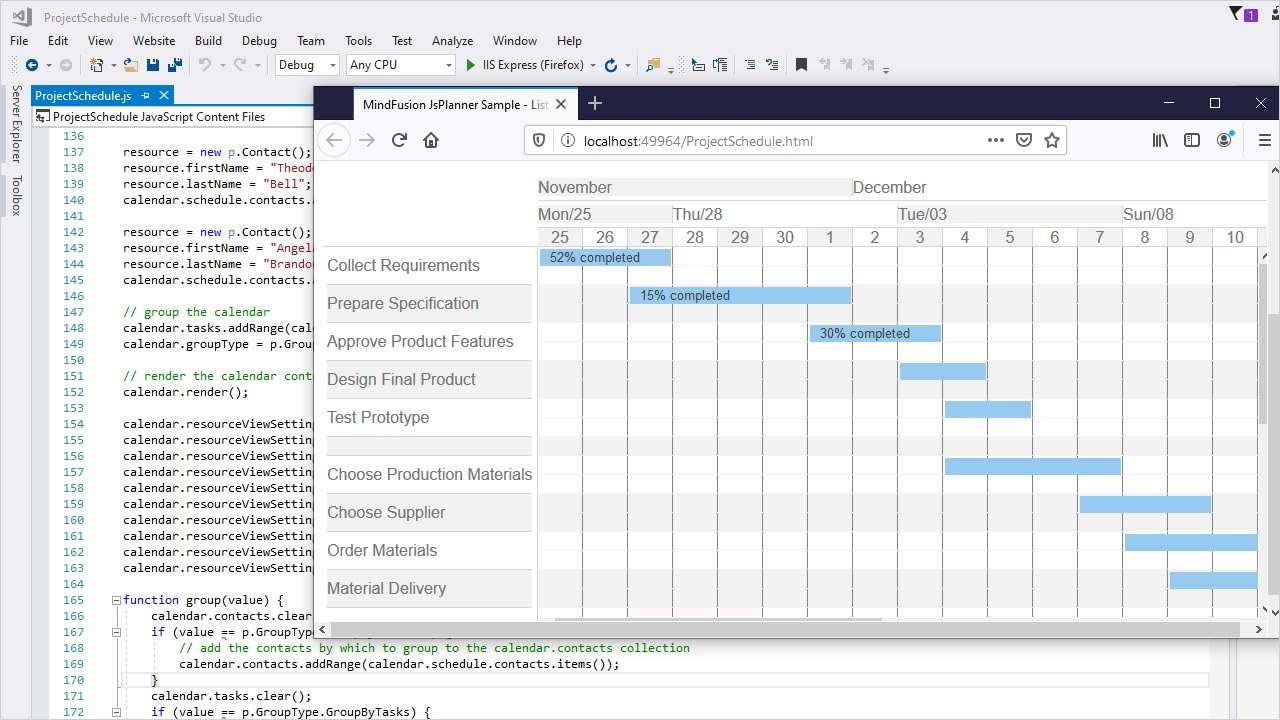
Project Schedule in JavaScript New Update โค้ด ป ฎิ ทิน html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด ป ฎิ ทิน html
Download the project source code together with all MindFusion libraries used from: https://mindfusion.eu/samples/javascript/scheduler/ProjectSchedule.zip\n\nThe project schedule is uploaded online at: https://mindfusion.eu/javascript-demo.html?sample=ProjectSchedule\n\nLearn more about MindFusion Scheduler for JavaScript at: https://mindfusion.eu/javascript-scheduler.html\n\nTechnical support is available at: https://mindfusion.eu/Forum/YaBB.pl?board=calendar_js
โค้ด ป ฎิ ทิน html ภาพบางส่วนในหัวข้อ

ภาษีที่เกี่ยวข้อง กรณีจัดงานปีใหม่ให้พนักงาน และของขวัญปี … New
11/11/2019 · ภาษีที่เกี่ยวข้อง กรณีจัดงานปีใหม่ให้พนักงาน และของขวัญ …
Build a HTML Date Dropdown Picker Update 2022 โค้ด ป ฎิ ทิน html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ด ป ฎิ ทิน html
In this video, you will learn how to create a date dropdown picker, as an alternative to the calendar type input that HTML offers by default. \nThere are 2 main reasons as to why you would want to create this more primitive type of date picker where the days, months and years are split into 3 individual columns and the user selects a value for all 3, to end up with a finalised date: as opposed to the date picker that HTML now comes packaged with. \n\nThat is, either for compatibility reasons, like somebody viewing your application on an older browser that does not support HTML’s date input, as it is a fairly recent addition to HTML and therefore has poor compatibility with older browsers. Or, a conscious design choice on your behalf to use this style of dropdown for your date picker, instead of the menu widget that HTML can create for us. Because after all, this style of date picker can seem a bit overwhelming for less tech savvy users, and complexity and motion can contrast harshly with your website if you are going for a basic website design.\n\n📚 Materials/References: \n- Completed project on Code Pen: https://codepen.io/LFCProductions/pen/eYvLOmx\n\n🧠 Concepts Covered: \n- select \u0026 option tags in HTML.\n- Date object in JavaScript.\n- How to detect a leap year.\n- Creating elements from a JavaScript file and inserting them into the DOM.\n\n💻 Technologies used: \n- HTML\n- CSS\n- JavaScript\n\nIf you enjoyed this video then please consider liking 👍 and subscribing. You would be doing me a huge favour if you did this and it would be greatly appreciated ❤️ by me. Likewise, if you have any queries or comments that you want answered. Then please, don’t hesitate post them down into the comments box below. I would love to hear back from you and will answer all of your questions to the best of my ability. \n\nStay awesome guys. ❤️\n\n#HTML#JavaScript#CSS#webdev#tutorial#coding#howto#frontend
โค้ด ป ฎิ ทิน html รูปภาพที่เกี่ยวข้องในหัวข้อ

ป ฎิ ทิน น่า รัก – hemp-selection.com Update New
30/12/2018 · ป ฎิ ทิน น่า รัก ปฏิทิน2021น่ารักๆ ราคาถูก ซื้อออนไลน์ที่ Lazada.co.th ปฎิทินน่ารัก
สอนติดตั้งและตั้งค่า วัน – เดือน – ปี , วันเริ่มต้น – สิ้นสุด [DATEPICKER BOOSTRAP 2020] Update New โค้ด ป ฎิ ทิน html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ด ป ฎิ ทิน html
#html #datepicker #jquery\nHTML + DATEPICKER-BOOSTRAP 2020\n- สอนติดตั้ง และ ใช้งาน\n- สอนตั้งค่า วัน – เดือน – ปี\n- สอนตั้งค่า ภาษา\n- สอนตั้งค่า วันเริ่มต้นปัจจุบัน\n- สอนตั้งค่า วันสิ้นสุด (*เช่น ห้ามเกิน 14 วันจากวันปัจจุบัน)\n\nLINK DATEPICKER-BOOTSTRAP 2020\nhttps://github.com/uxsolutions/bootstrap-datepicker\n\nรับเขียนเว็บไซต์ ( php , html , css , bootstrap , jquery , javascript , ajax , อื่นๆ [ framework laravel ฯลฯ ])\n- ระบบ [ ส่วนตัว / องค์กร / โปรเจคจบนักศึกษา ] พร้อมให้คำปรึกษา\n- [ เขียน / ปรับแต่ง ] ฟังก์ชั่น เช่น เพิ่ม / แก้ไข / ลบ / คัดลอก / การสำรองข้อมูล / เช็คค่า / อื่นๆ\n\nสนใจติดต่อสอบถามทาง\nPagefacebook : https://www.facebook.com/DevGenProject/\n\nกดติดตาม คลิกเลย : https://www.youtube.com/channel/UCCNenpYmZcU2GnJOf4TfOWA?sub_confirmation=1\n\nติดตามคลิปใหม่ได้ทุกวันเสาร์และ อาทิตย์นะครับ (ถ้ามีเวลาจะทำลงมาแนะนำเรื่อยๆนะครับ)
โค้ด ป ฎิ ทิน html รูปภาพที่เกี่ยวข้องในหัวข้อ
![โค้ด ป ฎิ ทิน html Update New สอนติดตั้งและตั้งค่า วัน - เดือน - ปี , วันเริ่มต้น - สิ้นสุด [DATEPICKER BOOSTRAP 2020]](https://i.ytimg.com/vi/Na8y4Qq8vrw/hq720.jpg)
จ่ายประกันสังคมออนไลน์ ผ่านแอพ/ธนาคารได้ไหม? (มาตรา 39,40 … 2022 New
01/08/2021 · การจ่ายประกันตนมาตรา 39,40 ได้ ที่ต้องนำส่งเองทุกเดือนนั้น …
Calendar UI Design with Dark Mode and Animation Using HTML CSS JavaScript 2022 โค้ด ป ฎิ ทิน html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด ป ฎิ ทิน html
Calendar UI Design with Dark Mode and Animation Using HTML CSS JavaScript\n\nIn this video, we will make calendar using HTML CSS and JavaScript. Dark mode and animation included\n\nDon’t forget to click the like button and share the video with your friends if you found the video useful. \n\nMake sure to SUBSCRIBE for more AWESOME video just like this one !\n\n———- CONTACT ———-\n\nFacebook: https://www.facebook.com/trananh2001\n\nGithub: https://github.com/trananhtuat\n\nSource code: https://github.com/trananhtuat/js-calendar\n\n———- TIMESTAMP ——–\n\n00:00 – Demo\n\n———- WATCH NEXT ———-\n\nFacebook responsive and dark mode UI: https://youtu.be/FzJkNtixGuQ\n\nTailwindCSS Mega menu: https://youtu.be/JaZCBFi5qec\n\nMake Tetris game using HTML, CSS and JavaScript: https://youtu.be/Z1NRAT98RM8\n\nResponsive Landing Page Using HTML CSS \u0026 JavaScript: https://youtu.be/xKT-MOgm2Ss\n\nCreative Personal Portfolio Website: https://youtu.be/z4sX782AxDc\n\nResponsive Food Landing Page: https://youtu.be/_A7diZfXMkc\n\nResponsive Login and Registration Form with Animation: https://youtu.be/5tVNFuKNsfw\n\nResponsive admin page: https://youtu.be/bcyPawjQUSs\n\nNike shop landing page: https://youtu.be/5qg4rpD-OX4\n\nFullscreen slider: https://youtu.be/6nfykVzLLAE\n\n———- MUSIC ———-\n\nSong: Niwel – Bad Love (Vocal Edit) (Vlog No Copyright Music)\nMusic provided by Vlog No Copyright Music.\nVideo Link: https://youtu.be/jzhShZYA4Tw\n\n————————–\n\n#HTML #CSS #JavaScript #calendarui #calendar #effect #cssanimation #animation
โค้ด ป ฎิ ทิน html ภาพบางส่วนในหัวข้อ

ป ฎิ ทิน วัน หยุด ปี ใหม่ 2562 — ป ฎิ ทิน วัน หยุด ปี ใหม่ … 2022 New
17/01/2019 · ป ฎิ ทิน วัน หยุด ปี ใหม่ 256 mo. หลายๆคนคงจะเบื่อกับการซักเสื้อยืด ที่เสื้อยืดบางเนื้อผ้า หลังจากซักแล้วจะมีรอยยับ รอยบิดอย่าง …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
How to Create a Calendar in PHP – #1 HTML \u0026 CSS Update โค้ด ป ฎิ ทิน html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ด ป ฎิ ทิน html
【Sample Code】\nhttps://codingwithsara.com/how-to-code-calendar-in-php/\n \n \nPart2 PHP: https://youtu.be/rDsdBAAXkAU\n\n\nThanks for BGM.\n\”Daily Beetle\” Kevin MacLeod (incompetech.com)\nLicensed under Creative Commons: By Attribution 3.0 License\nhttp://creativecommons.org/licenses/by/3.0/
โค้ด ป ฎิ ทิน html รูปภาพที่เกี่ยวข้องในหัวข้อ

นี่คือการค้นหาที่เกี่ยวข้องกับหัวข้อ โค้ด ป ฎิ ทิน html
Đang cập nhật
จบกระทู้ โค้ด ป ฎิ ทิน html
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
