You are viewing this post: The Best code สไลด์ ภาพ html 2022 New
บทความอัพเดทใหม่ในหัวข้อ code สไลด์ ภาพ html
W3.CSSสไลด์โชว์ 2022 New
สไลด์ html . สไลด์ไม่จำเป็นต้องเป็นภาพ . พวกเขาสามารถเป็นเนื้อหา html ใด ๆ
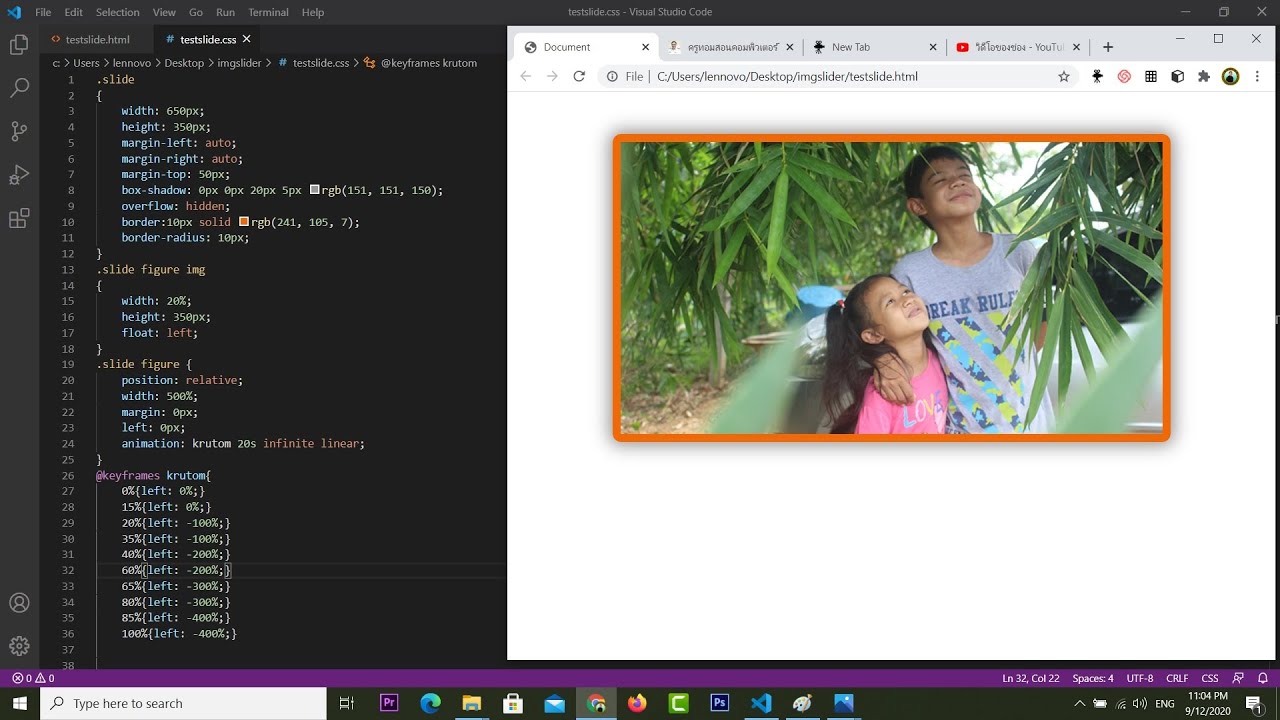
การสร้าง images slide เลื่อนภาพเล่นอัตโนมัติโดยใช้ html ,css 2022 Update code สไลด์ ภาพ html
ข้อมูลใหม่ในหัวข้อ code สไลด์ ภาพ html
เพื่อเป็นเสื่อการเรียนการสอน
code สไลด์ ภาพ html ภาพบางส่วนในหัวข้อ

Bootstrap Carousel – W3Schools New 2022
This code adds “left” and “right” buttons that allows the user to go back and forth between the slides manually. The data-slide attribute accepts the keywords “prev” or “next” , which alters the slide position relative to its current position.
Image Slider – With Auto-play \u0026 Manual Navigation Buttons – Using CSS, HTML \u0026 Javascript New code สไลด์ ภาพ html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ code สไลด์ ภาพ html
In this tutorial, you can learn how to design an Image Slider(slideshow/carousel) with Both Auto-play and Manual Navigation using CSS, HTML, and Javascript. Manual navigation is with buttons and you can navigate to any slide using these buttons. Autoplay navigation is automatically changing slides due to a timer set by using javascript. Hope this tutorial will be helpful.\n\n∎ Download Source Files – https://www.codingsnow.com\n∎ Our Website – https://www.codingsnow.com\n∎ Facebook Page – https://www.facebook.com/codingsnow\n∎ Support me on Patreon – https://www.patreon.com/codingsnow\n\nWant to help out? How about donating?\nPaypal Donation – https://paypal.me/codingsnowget\n\n#css_image_slider #css_slideshow\n\nBackground music:\n____________________\nTrack: Far Out – Chains (feat. Alina Renae) [NCS Release]\nMusic provided by NoCopyrightSounds.\nWatch: https://youtu.be/_RdMzr-xdmA\nFree Download / Stream: http://ncs.io/ChainsYO\n\nTrack: Jordan Schor \u0026 Harley Bird – Home [NCS Release]\nMusic provided by NoCopyrightSounds.\nWatch: https://youtu.be/KmwpogFtb4Q\nFree Download / Stream: http://ncs.io/HomeYO\n\n____________________\nCopyright Disclaimer under section 107 of the Copyright Act of 1976, allowance is made for “fair use” for purposes such as criticism, comment, news reporting, teaching, scholarship, education, and research. Fair use is a use permitted by copyright statute that might otherwise be infringing.
code สไลด์ ภาพ html ภาพบางส่วนในหัวข้อ

วิธีใส่โค๊ดรูปภาพ HTML และใส่Link | www.nanaload.com 2022
วิธีการใส่โค๊ดรูปภาพ (HTML Code Images) และใส่Link ในภาษา HTML เบื้องต้น. 1. ใส่ Code รูปภาพธรรรมดาอย่างเดียว โดยไม่มีการเชื่อมโยงไปยังเว็บไซด์อื่นหรือเพจอื่นๆ. <img src=”urlของรูปภาพ”>. 1.1 แบบกำหนดขนาดของ …
มาสร้าง Slide Show สไลด์โชว์ ด้วย Bootstrap ล่าสุดเวอร์ชั่น 4.3 แบบง่ายๆ New 2022 code สไลด์ ภาพ html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ code สไลด์ ภาพ html
EP.03 คลิปนี้มาสร้าง Slide Show สไลด์โชว์ ด้วย Bootstrap เวอร์ชั่นล่าสุด 4.3 แบบง่ายๆเหมาะกับท่านที่ต้องการพัฒนาเว็บไซต์ ไม่ควรพลาดอย่างยิ่ง
code สไลด์ ภาพ html รูปภาพที่เกี่ยวข้องในหัวข้อ

ขอโค้ด การทำภาพสไลด์ ตามรูปภาพหน่อยครับ ช่วยโพสมาให้หน่อย … อัปเดต
06/02/2013 · Code (JavaScript) /* * Slides, A Slideshow Plugin for jQuery * Intructions: http://slidesjs.com * By: Nathan Searles, http://nathansearles.com * Version: 1.1.9 * Updated: September 5th, 2011 * * Licensed under the Apache License, Version 2.0 (the “License”); * you may not use this file except in compliance with the License.
Hướng dẫn tự tạo slideshow đẹp lung linh trong 8 phút | HTML-CSS-JavaScrtip New code สไลด์ ภาพ html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ code สไลด์ ภาพ html
HTML-CSS-JavaScrtip | Cách tạo slideshow với HTML-CSS\nHướng dẫn tự tạo slideshow đẹp lung linh trong 8 phút | HTML-CSS-JavaScrtip\nLink đăng ký kênh: https://www.youtube.com/channel/UCNWpE46GMfZGx7cVHAtbuEQ\nLink xem các video khác: https://www.youtube.com/watch?v=gfDB_boQA08\u0026list=PLdfj1aG8cYi4ge4LO3naI7vfd00fF_TEX\n\nKhóa học EXCEL chuẩn quốc tế: https://www.youtube.com/watch?v=GMvmNsuzCaw\u0026list=PLdfj1aG8cYi6PJvY3iI5-9fE5rhp4n-o_\n—————————————————————————————————–\nWebsite của bạn có gây ấn tượng ngay từ lần đầu tiên khách ghé thăm hay không, phần nhiều là do tính thẩm mỹ và sự bố trí dữ liệu khoa học của website. Slideshow không chỉ giúp cho website của bạn trở nên bắt mắt hơn mà còn có thể giúp bạn giới thiệu nhanh các thông tin cần thiết đến với người xem.\n\nTự tạo slideshow không khó và không mất thời gian, chỉ chưa đến 10 phút là bạn đã có thể code xong một slideshow ưng ý, hãy cùng theo dõi video và thực hành cho đến khi bạn thành thạo nhé:\n\nlink download code: https://drive.google.com/file/d/1ol5iQlkbGMePfEE8r6ZHXlL6gq4su3uy/view?usp=sharing\n\nKhóa học Tự học HTML-CSS-JavaScript online sẽ giúp các bạn thành thạo HTML, CSS, và JavaScript thông qua các projects thực tế mà không cần phải học lý thuyết. \n\nMỗi video sẽ là một project thực tế về lập trình giao diện web bằng HTML, CSS, và JavaScript. Các bạn chỉ cần xem và thực hành nhiều lần để hiểu câu lệnh và thành thạo kỹ năng code.\n\nCảm ơn các bạn đã theo dõi.
code สไลด์ ภาพ html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ขอcode แสดงรูปภาพ โดยให้แสดงแบบสไลด์โชว์หน่อยค่ะ หรือแบบ … ล่าสุด
12/01/2016 · 11. } 12. </script>. 13. <a href=”javascript:showImg (‘plakrim.jpg’);”>Plakrim</a> <br>. 14. <a href=”javascript:showImg (‘win.jpg’);”>Win</a>. 15. <hr>. 16. …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Slideshow With Navigation Buttons Using Only HTML \u0026 CSS Update code สไลด์ ภาพ html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ code สไลด์ ภาพ html
◘ Like our page : https://www.facebook.com/darkcode0/\n◘ Paypal donation link : https://paypal.me/YBenlachheb\n◘ Download Files From Here : https://goo.gl/yGMXcC\n◘ Code Editor : Atom\n◘ Music Name : Lensko – Cetus [NCS Release]\n◘ Music Link : https://www.youtube.com/watch?v=i3vrV-WNmsc
code สไลด์ ภาพ html รูปภาพที่เกี่ยวข้องในหัวข้อ

27 แถบเลื่อน CSS และ HTML เพื่อเปรียบเทียบรูปภาพการ์ดและ … Update
แถบเลื่อนที่มีมากกว่า ภาพเคลื่อนไหวที่โดดเด่น ที่ให้เอฟเฟกต์คลื่นนั้นทุกครั้งที่เราคลิกที่ไอคอนเพื่อเลื่อนภาพใหม่ เสร็จสิ้นใน HTML, CSS และ JavaScript มันจะกลายเป็นตัวเลื่อนรูปภาพอื่น
HTML CSS JS (jQuery) – สร้างและใช้งานสไลด์เดอร์ [Slick Slider Library] New code สไลด์ ภาพ html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ code สไลด์ ภาพ html
ขอบคุณทุกท่านที่รับชมครับ หากชอบอย่าลืมกดไลค์และซัพเพื่อเป็นกำลังใจให้กันเด้อ~\n\n♦ สนับสนุนช่องเราได้ที่ (Donate)\nธนาคารกสิกรไทย : 009-3-555-821 ปฏิภาณ เพ็งเภา\nPaypal : https://www.paypal.me/PatiphanP\nTrue Money/True Wallet : https://bit.ly/2KBKCFb\nWallet : 095-828-3629\n\nจดโดเมน / เว็บโฮสต์ติ้ง ราคาประหยัด\nhttps://hostings.ruk-com.in.th/aff.php?aff=387\n\n🕶️ สนใจติดต่อ [ปฏิภาณ เพ็งเภา]\nเบอร์โทร : 095-828-3629\n♦ เว็บไซต์ : https://milerdev.com/\nเพจ : https://www.facebook.com/patiphannn/\n#บริการรับทำเว็บไซต์ #บริการออกแบบกราฟิก #ทีมงานMilerDev\n\n♦ ติดต่อโฆษณา/สปอนเซอร์ : [email protected]\n♦ Twitch : https://www.twitch.tv/patiphanlive
code สไลด์ ภาพ html ภาพบางส่วนในหัวข้อ
![code สไลด์ ภาพ html New Update HTML CSS JS (jQuery) - สร้างและใช้งานสไลด์เดอร์ [Slick Slider Library]](https://i.ytimg.com/vi/LjTgCu_8fGo/hq720.jpg)
บทที่ 11 HTML images การใส่รูปภาพในเอกสาร HTML เพื่อให้ … 2022 New
25/11/2020 · HTML images คือ การใส่รูปภาพในเอกสาร html. 1.ใส่รูปภาพแบบปกติ ไม่มีการกำหนดอะไร. <img src=”/ใส่ URL ของภาพ” />. 2.ในกรณีที่ต้องการใส่ชื่อภาพ ซึ่งอาจใช้เป็นข้อความสำรองในกรณีที่รูปภาพเกิดข้อผิดพลาด …
การทำรูปสไลด์ html ,css และjavascrip ให้กับเว็บเพจ Update code สไลด์ ภาพ html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ code สไลด์ ภาพ html
เพื่อเป็นสื่อการเรียนการสอน
code สไลด์ ภาพ html ภาพบางส่วนในหัวข้อ

การปรับขนาดรูปภาพ – HTML – OneCompiler ล่าสุด
The editor shows sample boilerplate code when you choose language as HTML. You can also specify the stylesheet information in styles.css tab and scripts information in scripts.js tab and start coding. About HTML. HTML(Hyper Text Markup language) is the standard markup language for Web pages, was created by Berners-Lee in the year 1991.
How to Use Owl Carousel For Your Website | JQuery Owl Carousel Tutorial New code สไลด์ ภาพ html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ code สไลด์ ภาพ html
In this video you will learn How to create Slider With owl Carousel.\n\nowl carousel\nowl carousel in html template\nHow to use owl carousel for your website\nJQuery owl carousel Tutorial\nJQuery slider tutorial\nslider\ntutorial\neasy slider tutorial\nHow to use owl carousel in html template\nresponsive slider tutorial\nresponsive\nweb design\nhtml css\nimage slider\ncss in html\nowl\nimage carousel\njquery carousel\n———————————————-\nInstagram Id:- https://www.instagram.com/rv_rajan_verma/\n\nFacebook Page : https://www.facebook.com/Rvwebtutorials/\n\n=============********==============\nCheck some popular videos on my channel:- \n\nHow To Create A Website Using HTML And CSS Step By Step Website Tutorial:-\nhttps://youtu.be/uyaV_EWWRmo\n———————————————-\nHow to create transparent navigation bar using html and css:-\nhttps://youtu.be/Nv7AardvxO0\n———————————————-\nHow to write text on image – HTML and CSS:-\nhttps://youtu.be/5KkJPOatiAE\n———————————————-\nhow to create a website using html and css step by step website tutorial:-\nhttps://youtu.be/wLcG3FpmU54\n———————————————-\nhow to create navigation bar with search box:-\nhttps://youtu.be/Ol7Shhnt1nE\n———————————————-\nhow to create search bar in html and css:-\nhttps://youtu.be/bL_kVKo2vxw\n———————————————-\nHow to center a div inside a div with html and css:-\nhttps://youtu.be/0xajUei7rkQ\n———————————————-\nHow To Create A Website Using HTML And CSS – part 1:-\nhttps://youtu.be/TAAMtvgAcSg\n———————————————-\nhow to create responsive image gallery using html and css:-\nhttps://youtu.be/VoiTgM8yjc8\n———————————————-\nchanging background color animation – html css tutorial:-\nhttps://youtu.be/0n_CQWLNJJw\n———————————————-\nResponsive font size using html and css:-\nhttps://youtu.be/Dgnhj0oRCiM\n———————————————-\nResponsive Full Page Background Image with CSS3:-\nhttps://youtu.be/u-Rn-8Tvo_w\n———————————————-\nLike This video and Subscribe This Channel \”Web dev\”
code สไลด์ ภาพ html ภาพบางส่วนในหัวข้อ

2.8 การทำวัตถุเคลือนไหว – การเขียนเว็บเพจ ภาษา HTML Update New
1. <marquee direction =” left “> ข้อความวิ่งจากขวาไปซ้าย </marquee>. 2. <marquee direction =” right “> ข้อความวิ่งจากซ้ายไปขวา </marquee>. 3. <marquee direction =” up “> ข้อความวิ่งจากล่างขึ้นบน </marquee>. 4. <marquee direction =” down “> ข้อความวิ่งจากบนลงล่าง </marquee>. คำสั่งความ …
เคล็ดลับ ทำรูปภาพสไลด์โชว์แบบโปร ใน Premiere Pro | Photo Slideshow New code สไลด์ ภาพ html
อัพเดทใหม่ในหัวข้อ code สไลด์ ภาพ html
***วิดีโอแนะนำ***\nเทมเพลตข้อความยูทูบเบอร์ V.25 (ใหม่) – https://youtu.be/YzV7gLYNpV4\nเทมเพลตข้อความยูทูบเบอร์ V.24 – https://youtu.be/OkN6Y6g8F_E\nเทมเพลตข้อความยูทูบเบอร์ V.23 – https://youtu.be/TjMsC4k2fEo\nเทมเพลตหัวเราะ 555 V.9 สุดล้ำ ฟรีพรีเซ็ต – https://youtu.be/G-ZCCxQj26s\nเทมเพลตหัวเราะ 555 V.8 แบบยอดนิยม – https://youtu.be/Jjy57gAFm0o\nเทมเพลต Lower Third V.10 โซเชียลมีเดีย – https://youtu.be/UGsh3bw6GDE\nเทมเพลต Lower Third V.9 โซเชียลมีเดีย – https://youtu.be/o_5a_nkvC_Q\nเทมเพลตปุ่มกด SUBSCRIBE V.5 – https://youtu.be/SdnsQXu1oms\nเทมเพลตปุ่มกด SUBSCRIBE V.4 – https://youtu.be/TO2q7Lav4Ms\n**รวมเทมเพลตข้อความแบบยูทูบเบอร์** – https://bit.ly/2TORj19\n**รวมเทมเพลตหัวเราะยูทูบเบอร์** – https://bit.ly/3mJmK7Z\n**รวมเทมเพลตปุ่มกดติดตาม** – https://bit.ly/34wwyNt\n**รวมเทมเพลต Lower Thirds** – https://bit.ly/3DBDvc3\n\n____________________________________________________________\n\nสนับสนุนช่องผมเพื่อให้มีคลิปดีๆแบบนี้ไปเรื่อยๆ โดยการกดสมัครสมาชิกช่องผมนะครับ\nกดคำว่าสมัคร(JOIN) ข้างๆปุ่มกดติดตาม(SUBSCRIBE) ได้เลยนะครับ\nหรือกดสมัครที่ลิงก์นี้เลยนะครับ : https://bit.ly/3vTTn69\n\nติดต่องาน ลงโฆษณา (For Work) :\nE-Mail : [email protected]\nLINE : https://line.me/ti/p/gPtO7TUTkV\nFACEBOOK Messenger : https://bit.ly/3wbFu3a\nFACEBOOK Page : https://bit.ly/34UDXmi\n\nติดตามผมได้ที่ (Follow Me) :\nInstagram : https://bit.ly/34WwCCB\nFacebook Page : https://bit.ly/34UDXmi\nFacebook Group : https://bit.ly/3ijnRKV\nTikTok : https://bit.ly/3gdDxMX\nYouTube : https://bit.ly/2TDLqng\n\n____________________________________________________________\n\nกดไลก์ กดแชร์ กดติดตามให้ผมด้วยนะครับ\nขอให้สนุกกับการตัดต่อครับ\n\nLONG LIFE\n\n\n#สอนตัดต่อวิดีโอ #สอนPremierePro #สอนตัดต่อ
code สไลด์ ภาพ html รูปภาพที่เกี่ยวข้องในหัวข้อ

ปรับขนาดรูปภาพ width&height – kruchai 2022 New
อยู่ภายในแท็ก <img src=>. รูปแบบการใช้. <img src= “ ชื่อไฟล์รูปภาพ ” width= “ ความกว้าง ” height=“ ความสูง ” >. ค่าที่กำหนดให้ใช้. กำหนดค่าเป็นจำนวนพิกเซลหรือเป็น %. 1. ตัวอย่างการปรับความกว้างของภาพด้วย width …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Auto Image Slideshow using HTML and CSS Update code สไลด์ ภาพ html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ code สไลด์ ภาพ html
Read the Descriptions !!\n\nThis video is about how to create auto image slider ( image slideshow ) using only html and css\n\n——————————————————\n\n• Visit Our Social Media:\n – Instagram : https://www.instagram.com/codeinstinctofficial/\n – Facebook (New): https://www.facebook.com/Code-Instinct-108458131501019/\n\n—– ——– ——- ——– ——– ——- ——-\n\n- Code Editor: Visual Studio Code\n- Recorded with : NVIDIA Shadowplay\n\n—– ——– ——- ——– ——– ——- ——-\n\n• Music Info:\n\nMusic: Gravity by extenz\nhttps://soundcloud.com/extenz\nVideo Link: https://youtu.be/0bkYbqBPB5o\nLicense: https://creativecommons.org/licenses/by/4.0/\n\n—— ——– ——— ——— ——– ———\n\nVideo Created By: R.Y Baskara
code สไลด์ ภาพ html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ดูข้อมูลหัวข้อเพิ่มเติม code สไลด์ ภาพ html
Đang cập nhật
คำสำคัญที่เกี่ยวข้องกับหัวข้อ code สไลด์ ภาพ html
Đang cập nhật
จบกระทู้ code สไลด์ ภาพ html
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
