You are viewing this post: The Best css ย่อหน้า New
บทความอัพเดทใหม่ในหัวข้อ css ย่อหน้า
CSS: การเยื้องย่อหน้า Update New
css ทิป & ทริค … การเยื้องย่อหน้าจะช่วยให้ผู้อ่านสามารถอ่านเนื้อหาได้ง่ายเมื่อมีข้อความยาวๆต่อกันหลายบรรทัด และช่วยให้ท่าน …
เขียนโค้ด update เว็บ : ตอนที่ 14 วิธีกำหนดให้ css ทำงานที่ตำแหน่งที่ต้องการ Update New css ย่อหน้า
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css ย่อหน้า
เราสามารถกำหนดให้ CSS ทำงานเฉพาะจุดหรือตำแหน่งที่ต้องการได้ เช่นย่อหน้าบางย่อหน้าให้มีสีตัวอักษรต่างจากย่อหน้าอื่น\n\nในคลิปนี้ผมได้แสดง 3 วิธีที่จะใช้กำหนดให้มันทำงานเฉพาะจุด ไปดูกันเลยครับ\n\n#เรียนcss #เรียนhtml #updateเว็บด้วยตัวเอง #อาหารสมอง\n\nติดตามผมได้ทาง\nFacebook: https://www.facebook.com/MasterMWebmaster\nWebsite: https://www.ajmadvisor.com\nEmail: [email protected]\nLine: @ajmadvisor
css ย่อหน้า ภาพบางส่วนในหัวข้อ

W3.CSS Tags – W3Schools New
W3.CSS provides one class for tags, labels, and signs: Class Defines; w3-tag: Rectangular black tag/label: Tags, Labels, and Signs. In the W3.CSS world there is no real difference between a tag, a label, or a sign. Tags are Rectangular. The w3-tag class creates a rectangular tag (label or sign). The default color is black:
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
HTML + CSS – การทำ Icon Bar [Practice With Me] Update css ย่อหน้า
ข้อมูลใหม่ในหัวข้อ css ย่อหน้า
อ่านบล็อกของผม : https://milerdev.com/\nติดต่องาน : https://www.facebook.com/patiphannn/\nติดตามผมทาง Facebook : https://www.facebook.com/patiphanphengpao\nกลุ่มพูดคุย : https://www.facebook.com/groups/patiphanch/\nติดตามผมทาง Twitter : https://twitter.com/ohmiler\nติดตามผมทาง Instagram : https://www.instagram.com/ohmilerr/\nโดเมนเนม \u0026 โฮสต์ติ้ง โดย Ruk-Host : https://hostings.ruk-com.in.th/aff.php?aff=387\nสนับสนุนช่องทาง Patreon : https://www.patreon.com/patiphan — Watch live at https://www.twitch.tv/patiphanlive
css ย่อหน้า ภาพบางส่วนในหัวข้อ
![css ย่อหน้า Update 2022 HTML + CSS - การทำ Icon Bar [Practice With Me]](https://i.ytimg.com/vi/QzbZGZjsZqs/hq720.jpg)
CSS text-indent การกำหนดย่อหน้า – เว็บบอร์ด PHP เว็บ … Update 2022
03/05/2015 · CSS text-indent การกำหนดย่อหน้า text-indent เป็นการกำหนดย่อหน้าบรรทัดแรกของข้อความ ซึ่งจะช่วยจัดข้อความให้อ่านง่ายขึ้น ด้วยการกำหนดย่อหน้าซึ่งตัวอย่าง …
Learn HTML5 and CSS3 From Scratch – Full Course 2022 Update css ย่อหน้า
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ css ย่อหน้า
HTML and CSS are essential skills to have for a career in web development.\n\nIn this course we will cover both languages from the scratch and by the end of the course you will be creating your own projects.\n\n(0:00) Intro\n(2:47) What is HTML\n(5:11) Google Chrome and Visual Studio Code\n(6:02) Download Google Chrome\n(8:11) Download Visual Studio Code\n(13:58) Create A Project\n(16:09) First Webpage\n(20:35) Visual Code Settings\n(22:48) Download Live Server Extension\n(26:59) Basic HTML Document Structure\n(29:05) Implementing Basic Document Structure\n(34:50) Word Wrap and Emmet\n(40:24) Heading Elements\n(44:33) Paragraph Elements\n(47:50) White Space Collapsing\n(49:22) Lorem Ipsum Dummy Text\n(51:17) Images\n(57:15) Multiple Path Options\n(1:00:06) External Images\n(1:02:43) Nice Images\n(1:05:49) Width and Height Attribute\n(1:08:40) Crop Images\n(1:12:07) Proper Path\n(01:15:37) Comments And Line Breaks\n(01:19:47) External Links\n(01:23:32) Internal Links\n(01:25:53) Links Within Page\n(01:30:10) Empty Links\n(01:32:39) Sup And Sub Elements\n(01:34:39) Strong And Em Elements\n(01:37:02) Special Characters In Html\n(01:38:58) Unordered Lists\n(01:41:25) Ordered Lists\n(01:42:18) Nested Lists\n(01:43:57) Table Element\n(01:46:10) Forms – Input And Submit Elements\n(01:58:12) Forms – Textarea – Radio – Checkbox\n(02:09:40) Prettier And Code Formatter\n(02:14:56) Keyboard Shortcuts\n(02:26:06) External Resources – Head Element\n(02:30:15) Html Project Intro\n(02:32:16) Project Setup\n(02:35:17) Download Images\n(02:39:02) Logo, Heading, Navigation\n(02:42:51) Home Page Completed\n(02:54:30) About Page\n(02:58:09) Numbers Page\n(03:04:14) Contact Page\n(03:09:11) Resource Files\n(03:09:42) Text Editor Setup\n(03:16:03) Css Intro\n(03:17:35) Workspace Setup\n(03:20:22) Inline Css\n(03:23:40) Course Resources\n(03:25:01) Internal Css\n(03:28:00) External Css\n(03:39:40) Power Struggle\n(03:44:17) Basic Css Syntax\n(03:52:27) Element Selectors\n(03:55:15) Grouping Selectors\n(03:57:27) Id Selectors\n(04:02:09) Class Selectors\n(04:06:17) Id And Class Selector Summary\n(04:08:30) Div And Span Elements\n(04:16:44) CSS Inheritance\n(04:20:08) More Info On Inheritance\n(04:22:30) Last Rule, Specificity, Universal Selector\n(04:27:33) Colors Intro\n(04:28:13) Color And Background-Color Properties\n(04:32:33) Color Names\n(04:33:30) Rgb\n(04:37:46) Rgba\n(04:44:33) Hex\n(04:50:58) Vs-Code Color Options\n(04:52:57) External Resources\n(04:55:39) Units Intro\n(04:56:18) Pixels, Font-Size, Width, Height\n(05:02:13) Percent Values\n(05:05:44) Em Values\n(05:11:42) Rem Values\n(05:14:41) VH And VW\n(05:19:14) Default Browser Syles\n(05:29:07) Calc Function\n(05:33:38) Typography Intro\n(05:34:07) Font-Family\n(05:36:47) Font-Stack Generic Fonts\n(05:39:23) Google Fonts\n(05:46:00) Font-Weight Font-Style\n(05:53:30) Text-Align And Text-Indent\n(05:56:52) More Text Properties\n(06:04:31) Box-Model Intro\n(06:04:53) Padding\n(06:13:28) Margin\n(06:19:01) Border\n(06:23:57) Border-Radius, Negative Margin\n(06:27:24) Outline Property\n(06:34:58) Display Property Intro\n(06:35:19) Display Property\n(06:43:26) Basic Horizontal Centering\n(06:48:11) Mobile Navbar Example\n(06:58:29) Box-Sizing Border-Box\n(07:06:46) Display Inline-Block\n(07:09:29) Display:none, Opacity, Visibility\n(07:16:20) Background-Image Intro\n(07:16:43) Background Images Setup\n(07:19:43) Background-Image-Property\n(07:27:45) Background-Repeat\n(07:34:07) Background-Size\n(07:36:58) Background-Position\n(07:41:18) Background-Attachment\n(07:47:04) Linear-Gradients\n(07:56:49) Background Image Shortcuts Combined\n(08:06:56) Linear-Gradient Colorzilla\n(08:11:08) Float Position Intro\n(08:11:47) Float Property\n(08:19:18) Float Property Column Layout Example\n(08:25:59) Position Static\n(08:30:44) Position Relative\n(08:33:18) Position Absolute\n(08:38:42) Position Fixed\n(08:42:30) Media Quries\n(08:57:07) Z-Index\n(09:06:04) ::Before And ::After Pseudo Elements\n(09:27:14) Css Selectors Intro\n(09:28:26) Basic Selectors\n(09:31:07) Descendant Child Selectors\n(09:35:50) First Line And First Letter\n(09:36:56) :Hover Pseudo-Class Selector\n(09:40:03) Link Pseudo-Class Selectors\n(09:44:36) Root Preudo-Class Selectors\n(09:51:01) Transform,Transition,And Animations\n(09:52:17) Transform:transition()\n(09:58:52) Transform:scale()\n(10:01:20) Transform:rotate()\n(10:04:47) Transform:skew()\n(10:06:31) Transition Property\n(10:09:13) Multiple Transition\n(10:11:11) Transition Delay\n(10:16:36) Transition-Timing Function\n(10:25:51) Animation\n(10:35:51) Animation-Fill-Mode\n(10:40:53) Last Module Intro\n(10:41:32) Css Variables\n(10:56:19) Font-Awesome Icons\n(11:07:55) Text-Shadow Box-Shadow\n(11:14:44) Browser Prefixes\n(11:19:23) Semantic Tags\n(11:24:11) Emmet Workflow\n\nCourse from John Smilga. Check out his channel: https://www.youtube.com/codingaddict\n\nJohn’s course on Udemy: https://www.udemy.com/in-depth-html-css-course-build-responsive-websites/?couponCode=ONLYTEN
css ย่อหน้า คุณสามารถดูภาพสวย ๆ ในหัวข้อ

HTML ย่อหน้า New Update
HTML ย่อหน้า. ใช้ HTML <p> องค์ประกอบที่กำหนดย่อหน้า. ตัวอย่าง. <p> This is a paragraph </p>. <p> This is another paragraph </p>. ลองตัวเอง». เบราว์เซอร์โดยอัตโนมัติเพิ่ม …
LOLTH – Kassadin นักฆ่าสายฟ้า | QUADRAKILL!! | พระเจ้าเลทเกม!! 2022 New css ย่อหน้า
อัพเดทใหม่ในหัวข้อ css ย่อหน้า
สมัครเป็นสมาชิกเพื่อเข้าถึงสิทธิพิเศษต่างๆ\nhttps://www.youtube.com/channel/UC8hLZE5QwqYvGwi5FJK33cA/join\n\nอย่าลืมกระทืบไลค์555\nกด 👍 \”LIKE\” 👍 กด Share กด SUBSCRIBE เป็นกำลังใจให้ด้วยนะ\n\n🌟 รับชมสตรีม – https://www.twitch.tv/zedcatlol 🌟\nFacebook – https://www.facebook.com/zedcatlol\nInstagram – https://www.instagram.com/zedcatlol/\nติดต่องาน – [email protected]\n\nฉันเป็นส่วนหนึ่งของ League Partner Program อย่างเป็นทางการ (https://partners.leagueoflegends.com/en_US/) กับ Riot Games
css ย่อหน้า ภาพบางส่วนในหัวข้อ

CSSแบบอักษร Update 2022
ใน css, มีสองประเภทของชื่อตระกูลแบบอักษร: … การปรับขนาดตัวอักษรเพื่อให้มีลักษณะเช่นย่อหน้าหัวหรือส่วนหัวมีลักษณะเช่น …
How to Create CSS Drop Caps Effect Update 2022 css ย่อหน้า
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css ย่อหน้า
How to create a \”drop caps\” effect on the first letter of the paragraph with pure CSS in just 2 minutes!\nSource: https://redstapler.co/css-drop-caps-effect/\n=== Follow us on ===\nFacebook: https://www.facebook.com/theRedStapler\nWebsite: http://redstapler.co/\nTwitter: https://twitter.com/redStapler_twit\n#CSSTutorial #CSSEffect #WebDesign
css ย่อหน้า รูปภาพที่เกี่ยวข้องในหัวข้อ

วิธีการ เว้นวรรคห่างๆ ใน HTML: 6 ขั้นตอน (พร้อมรูปภาพ … Update
ย่อหน้าด้วย CSS. padding หรือ margin ของ CSS ใช้กำหนดว่าจะให้เบราว์เซอร์แสดงข้อมูลยังไงโดยตรง เพราะงั้นจะออกมาเป๊ะกว่าใช้แท็ก
CS50 2020 – Lecture 8 – HTML, CSS, JavaScript Update New css ย่อหน้า
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ css ย่อหน้า
TABLE OF CONTENTS\n\n00:00:00 – Introduction\n00:00:49 – Internet\n00:03:59 – Routers\n00:05:23 – Protocols\n00:06:19 – TCP/IP\n00:07:52 – IP Addresses\n00:10:07 – DNS\n00:11:54 – TCP\n00:15:10 – Web Server Demo\n00:21:44 – The Internet, recap\n00:24:30 – HTTP\n00:26:45 – HTTPS\n00:27:53 – Domain Names\n00:32:34 – Status Codes\n00:34:32 – Developer Tools\n00:42:55 – curl\n00:45:17 – URL Parameters\n00:52:35 – HTML\n01:01:20 – http-server\n01:05:41 – paragraphs.html\n01:09:13 – headings.html\n01:10:44 – list.html\n01:12:54 – table.html\n01:14:29 – image.html\n01:17:00 – link.html\n01:27:40 – search.html\n01:34:18 – CSS\n01:44:17 – Selectors\n01:45:17 – Classes\n01:52:35 – IDs\n01:52:54 – JavaScript\n02:00:31 – document.querySelector\n02:06:01 – addEventListener\n02:11:57 – Anonymous Functions\n02:16:36 – background.html\n02:20:18 – Inspect\n02:21:09 – size.html\n02:21:39 – blink.html\n02:24:20 – autocomplete.html\n02:25:36 – light.py\n\n***\n\nThis is CS50, Harvard University’s introduction to the intellectual enterprises of computer science and the art of programming.\n\n***\n\nHOW TO SUBSCRIBE\n\nhttp://www.youtube.com/subscription_center?add_user=cs50tv\n\nHOW TO TAKE CS50\n\nedX: https://cs50.edx.org/\nHarvard Extension School: https://cs50.harvard.edu/extension\nHarvard Summer School: https://cs50.harvard.edu/summer\nOpenCourseWare: https://cs50.harvard.edu/x\n\nHOW TO JOIN CS50 COMMUNITIES\n\nDiscord: https://discord.gg/T8QZqRx\nEd: https://cs50.harvard.edu/x/ed\nFacebook Group: https://www.facebook.com/groups/cs50/\nFaceboook Page: https://www.facebook.com/cs50/\nGitHub: https://github.com/cs50\nGitter: https://gitter.im/cs50/x\nInstagram: https://instagram.com/cs50\nLinkedIn Group: https://www.linkedin.com/groups/7437240/\nLinkedIn Page: https://www.linkedin.com/school/cs50/\nReddit: https://www.reddit.com/r/cs50/\nQuora: https://www.quora.com/topic/CS50\nSlack: https://cs50.edx.org/slack\nSnapchat: https://www.snapchat.com/add/cs50\nTwitter: https://twitter.com/cs50\nYouTube: http://www.youtube.com/cs50\n\nHOW TO FOLLOW DAVID J. MALAN\n\nFacebook: https://www.facebook.com/dmalan\nGitHub: https://github.com/dmalan\nInstagram: https://www.instagram.com/davidjmalan/\nLinkedIn: https://www.linkedin.com/in/malan/\nQuora: https://www.quora.com/profile/David-J-Malan\nTwitter: https://twitter.com/davidjmalan\n\n***\n\nCS50 SHOP\n\nhttps://cs50.harvardshop.com/\n\n***\n\nLICENSE\n\nCC BY-NC-SA 4.0\nCreative Commons Attribution-NonCommercial-ShareAlike 4.0 International Public License\nhttps://creativecommons.org/licenses/by-nc-sa/4.0/\n\nDavid J. Malan\nhttps://cs.harvard.edu/malan\[email protected]
css ย่อหน้า ภาพบางส่วนในหัวข้อ

CSS : การตกแต่งข้อความ “Formatting Text” | by Tawan_Ait … 2022
29/07/2019 · CSS : การตกแต่งข้อความ “Formatting Text”. CSS : Cascading Style Sheets ส่วนที่เอาไว้ตกแต่งเอกสาร. การจัดข้อความ ให้มีลักษณะอย่างที่เราต้องการ เช่น ชิดซ้าย …
CSS Basics (Part2) — Cascades New Update css ย่อหน้า
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ css ย่อหน้า
Today we look at a few (not all) of the ways that styles \”cascade\”.\n\nSPECIAL THANKS to our guest-host Los! www.losmontoya.com\n\n\n————————————————-\n\n# 1\nThe first way stylesheets cascade, is that a single style can effect multiple HTML elements.\n\nFor example, let’s say we have a few paragraph tags. Then let’s say that we change our mind and we want all of our paragraphs on our website to be red. We can write one simple style to do this. \n\nAll of the elements that match the criteria of that style rule, will be effected by it. In this case, every paragraph. Notice That our list was not effected.\n\n\n# 2\nThe second way that stylesheets cascade is similar to the first, but reversed. That is, one html element can be effected by many styles, in different ways, all at the same time. \n\nLet’s say we write a general style that makes all of our paragraphs have red text, and then later on we target the first paragraph and make it 18px large. It is now both red and 18px large. See? Cascading.\n\n\n# 3\nThe third way they cascade is what allows us to use the powers of stylesheets to make large scale websites. In this way, one stylesheet can be applied to many pages across a website, or even multiple sites! \n\nFor example, on my website I have many pages, on all of those pages I have the same header. This is super easy to accomplish with CSS. I just link all the HTML pages to that same style sheet.
css ย่อหน้า ภาพบางส่วนในหัวข้อ

ย่อหน้า คืออยากให้การเริ่มต้นประโยคให้มีย่อหน้าทำไงดีครับ … Update
re : ย่อหน้า คืออยากให้การเริ่มต้นประโยคให้มีย่อหน้าทำไงดีครับตอนนี้ใช้ css แต่ทำเป็นย่อหน้าไม่เป็น
#34 CSS Background Clip – CSS Full Tutorial Update css ย่อหน้า
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css ย่อหน้า
🙂SUBSCRIBE – hit the bell 🔔and choose all: https://goo.gl/nYLZvz\n\nIn this video, we take a look at the background clip property and how to clip an image to text to pull off some really cool effects, we also take a look at how to add gradient colour to a paragraph text.\n\nThis lesson is part of a wider CSS Full Tutorial which you find here: https://www.youtube.com/watch?v=FFOQRK1K7N0\u0026list=PL7TLF4T4Tq2RCWa-ZRkEWXVtXteyZ2CjK\n\n——————\n\n👈 😃 PREVIOUS VIDEO: https://www.youtube.com/watch?v=XAchqU1-PWI\n\n\n——————\n\n👍 CSS FULL TUTORIAL: https://www.youtube.com/watch?v=FFOQRK1K7N0\u0026list=PL7TLF4T4Tq2RCWa-ZRkEWXVtXteyZ2CjK\n\n——————\n\n👍 HTML FULL TUTORIAL: https://www.youtube.com/watch?v=0e24EcNapsA\u0026list=PL7TLF4T4Tq2RNvYzF45yOeFi-O1KRAWtu\n\n——————\n\nText editor used in this lesson: Brackets – http://brackets.io/\n\n——————\n\nFACEBOOK: https://www.facebook.com/devdreamercode\nTWITTER: https://twitter.com/DevDreamerCode\nSUBSCRIBE and hit the BELL NOTIFICATION 🔔: https://goo.gl/nYLZvz\n\n————————————————————————————\nLearn with Dev Dreamer! Step by step and simple to understand 🙂
css ย่อหน้า คุณสามารถดูภาพสวย ๆ ในหัวข้อ

กำหนดให้รูปภาพย่อ-ขยายอัตโนมัติตามขนาดหน้าจอด้วย CSS Update
กำหนดให้รูปภาพย่อ-ขยายอัตโนมัติตามขนาดหน้าจอด้วย CSS. มานพ กองอุ่น 9 ก.ค. 2018 20:20:08 22,011. สำหรับบทเรียนรู้นี้เป็นการกำหนดให้รูปภาพย่อ …
CSS Tutorial for Beginners – 02 – Changing font type, color, and size 2022 New css ย่อหน้า
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ css ย่อหน้า
In this video we go over changing the font type, size, and color.\n\nSource for episode: http://pastebin.com/RVK07MrM
css ย่อหน้า ภาพบางส่วนในหัวข้อ

กำหนดรูปแบบการแสดงผล HTML Elements ด้วย CSS 2022 Update
25/02/2020 · กำหนดรูปแบบการแสดงผล HTML ด้วย CSS. CSS ย่อมาจาก Cascading Style Sheets ใช้สำหรับกำหนดว่าอีลิเมนต์ของ HTML แต่ละอีลิเมนต์ จะแสดงผลอย่างไรบนหน้าจอหรือสื่ออื่น ๆ อีก …
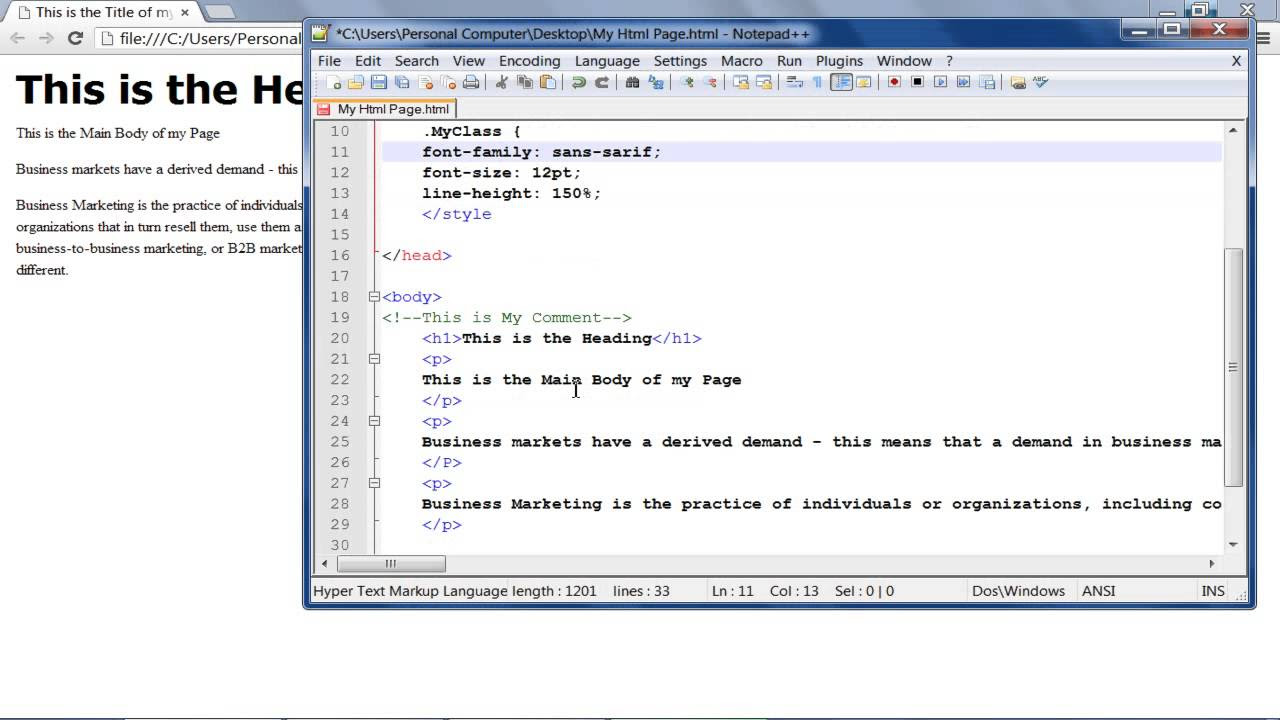
How to use CSS Syntax Update css ย่อหน้า
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css ย่อหน้า
With the help of this HTML tutorial, we will walk you through the concept of writing CSS syntax for creating a style in a web page\n\nDon’t forget to check out our site http://howtech.tv/ for more free how-to videos!\nhttp://youtube.com/ithowtovids – our feed\nhttp://www.facebook.com/howtechtv – join us on facebook\nhttps://plus.google.com/103440382717658277879 – our group in Google+\n\nCSS is a styling technique which is used to add different styles and themes to a web page. CSS uses a small script or syntax to work on a HTML page. CSS syntax consists of a Selector along with one or more declarations. Selector is basically an element of a HTML which can be a heading, paragraph or anything on which you want to apply style. Declarations consist of two parts including a property and its value. CSS declarations groups are enclosed with a Curly Brackets \”{}\” and each declaration ends up with a Semi colon \”;\” inside of it. Here, we will show you how to use CSS syntax in a web page. \n\nStep # 1 — Insert a Style Tag\nIn this tutorial we will guide you on how to use CSS syntax in a HTML page. First of all, open up the source code of your HTML page in a Text editor. Now move over to the \”Head\” tag, insert the Style tag for all paragraphs in the following manner:\nstyle\nP {\nFont-family: sans-sarif;\nFont-size: 12pt;\nLine-height: 150%;\n/style\nNow save your changes and refresh the browser where you will see that the style you have mentioned has been applied on all the paragraphs.\n\nStep # 2 — Create a HTML Class\nYou can also apply the style on a particular or selected paragraph. For this purpose, you have to create a Class. Now just enter \”.MyClass\” in the Style Tag. \n\nStep # 3 — Call out the HTML Class\nOnce you have created a Class, call it out on your required paragraph by entering the code:\np class = \”MyClass\”\n\nStep # 4 — Save your Changes and View the HTML page\nIn the end, save the changes you have made to your CSS syntax. Once done, refresh the browser where you will be able to see that the Style has only been applied on your selected paragraph instead of all the paragraphs. This is how you can modify CSS syntax to create a style for your webpage.
css ย่อหน้า คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css ย่อหน้า
วิธีเยื้องย่อหน้าด้วย CSS 2022
ไวยากรณ์สำหรับคุณสมบัตินี้เรียบง่าย นี่คือวิธีที่คุณจะเพิ่มข้อความย่อหน้าลงในย่อหน้าทั้งหมดในเอกสาร . p {text-indent: 2em; }
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
เขียนโค้ด update เว็บ : ตอนที่ 14 วิธีกำหนดให้ css ทำงานที่ตำแหน่งที่ต้องการ Update New css ย่อหน้า
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css ย่อหน้า
เราสามารถกำหนดให้ CSS ทำงานเฉพาะจุดหรือตำแหน่งที่ต้องการได้ เช่นย่อหน้าบางย่อหน้าให้มีสีตัวอักษรต่างจากย่อหน้าอื่น\n\nในคลิปนี้ผมได้แสดง 3 วิธีที่จะใช้กำหนดให้มันทำงานเฉพาะจุด ไปดูกันเลยครับ\n\n#เรียนcss #เรียนhtml #updateเว็บด้วยตัวเอง #อาหารสมอง\n\nติดตามผมได้ทาง\nFacebook: https://www.facebook.com/MasterMWebmaster\nWebsite: https://www.ajmadvisor.com\nEmail: [email protected]\nLine: @ajmadvisor
css ย่อหน้า ภาพบางส่วนในหัวข้อ

รหัสสี CSS และชื่อ – RapidTables.org 2022 New
สี CSS. รหัสสีสามารถเป็นหนึ่งใน: รูปแบบ Hex: #rrggbb. รูปแบบ RGB: rgb (แดงเขียวน้ำเงิน) รูปแบบ ชื่อ : ชื่อ. ตัวอย่าง. สำหรับสีส้ม: รูปแบบ Hex: # FFA500. รูป …
How To Create A Website Using HTML And CSS Step By Step Website Tutorial New 2022 css ย่อหน้า
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css ย่อหน้า
How To Create A Website Using HTML And CSS Step By Step Website Tutorial.\n\nIn this videos you will learn to create a website using HTML and CSS in notepad or any text editor, You will learn to create the header part of the website, I will show you how to add background image in HTML website, Create navigation menu using html. This is a complete tutorial for beginner, who want to learn HTML \u0026 CSS website development.\n\nHere are the steps in this HTML website tutorial:\n\n1. Create HTML file and CSS file in a folder\n\n2. Link CSS file with HTML\n\n3. Add background image in HTML website\n\nYou must save your image in the same folder and write the complete path of the image in CSS file to add image in website\n\n4. Create navigation menu in HTML website\n\n5. Change the Image opacity in HTML website \n\n6. Add hover effect using HTML and CSS\n\n7. Add Logo in website using HTML \u0026 CSS\n\n8. Add title text (welcome text) in Website\n\n9. Create Button in HTML and CSS\n\nNow the Header part of the website has been completed using HTML and CSS\n\nFacebook Page : https://www.facebook.com/Rvwebtutorials/\n\n=============********==============\nCheck some popular videos on my channel: \n\nAwesome image hover effect with html and css – zoom in and out || web dev:-\nhttps://youtu.be/a_ldg5EI9MU\n———————————————-\ncss positioning explained with examples (static,relative,absolute,fixed):-\nhttps://youtu.be/L_B2RZm-5VI\n———————————————-\ncss image hover effect – Css Tutorial – Css3 Hover Effect:-\nhttps://youtu.be/gu8AceXa5Pg\n———————————————-\nhow to change text selection color in html and css:-\nhttps://youtu.be/gCGnwS2uRdw\n———————————————-\nhow to make Simple css3 loading animation:-\nhttps://youtu.be/1pC_r_AKlmg\n———————————————-\nHow to create contact form using html and css:-\nhttps://youtu.be/ubCG1evvZws\n———————————————-\nHow to make fullscreen video background using html and css:-\nhttps://youtu.be/1RrR_d4yGJ8\n———————————————-\nAdvance text shadow hover effect using html and css:-\nhttps://youtu.be/FFhDA5XB3CA\n———————————————-\nHow to create fixed navigation bar using html and css:-\nhttps://youtu.be/2M3QXuBDQBM\n———————————————-\nhow to create animated Dropdown menu using html and css:-\nhttps://youtu.be/EGr4rEgmJ9E\n———————————————-\nhow to create hero image using html and css:-\nhttps://youtu.be/3xLfTaMZkEI\n———————————————-\nsimple parallax effect using html and css:-\nhttps://youtu.be/Y4_JLIherrw\n———————————————-\nHow to create login form using Html and css:-\nhttps://youtu.be/bORk1gxHPaU\n———————————————-\nHow to create animated search bar using Html and css:-\nhttps://youtu.be/JaQSzSn0cIQ\n\n-~-~~-~~~-~~-~-\nPlease watch: \”Responsive Image Slider | HTML \u0026 CSS\” \nhttps://www.youtube.com/watch?v=FTHUXF241Ak\n-~-~~-~~~-~~-~-
css ย่อหน้า คุณสามารถดูภาพสวย ๆ ในหัวข้อ

HTML Paragraphs การทำย่อหน้าในเอชทีเอ็มแอล New Update
13/02/2020 · HTML Paragraphs การทำย่อหน้าในเอชทีเอ็มแอล. ในภาษา HTML เราสามารถขึ้นย่อหน้าใหม่ได้โดยใช้แท็ก <p> ซึ่งมีรูปแบบการใช้งานดังนี้. <p>This is a paragraph …
css id vs class attributes, when to use id and when to use class, difference between id and class 2022 css ย่อหน้า
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ css ย่อหน้า
css3 id vs class attributes, \n when to use id and when to use class, \ndifference between id and class in css\ncss benefits of using class over id, css3 benefits of using id over class, html id vs class, css id vs class, html class vs id, css class vs id, The Difference Between ID and Class, id vs class tutorial, difference between id and class tutorial,The Difference Between class and id\nHTML5, CSS3 and JavaScript Tutorials , lessons with examples. \nTechsith.com\n\n id vs class more of a design related question and its a very important one. Overall you will be using more classes then ids. \n\nid: think of element that is unique. there is only one id per element. your html validateor would throw and en error if you do use it which means you will not be reusing the same style anywhere else. all the main containers in your HTMLs you should use id because you are not going to repete them . That doesnt mean that you cant use class there. advantage of using is for is as your main namespace. for css this way you can segregate work so your css doesn’t messup. for example #leftContainer .button { color:red} which mean all the botton in the left containers are red. \n\nclass: you can used them freely. any common styles you can define as class. as you can have multiple classes for the same element. and mix and match of the classes will make your css small . for example you can create two divs with same color but diffrent font sizes. \n\nDont forget the attributes. actually id and class are attributes wich special meaning. and you can create your own custome attributes. like myattr. Platforms like angularjs uses them freely. \n\noverall i thin its better to use classes then ids especially when you working in a team envirement where you are responsible for a partial html . using id can be riskier if someone else is using the same id in the other part of the html . \n\nin css id has higher priority than class for example …..\n\n*My Udemy Courses\nhttps://www.udemy.com/js-masterclass/ \n*couponCode*=TECHSITH-9.99\n\nhttps://www.udemy.com/course/react-hooks-course/?couponCode=TECHSITH-9.99\n\nFollow me for technology updates\n* https://facebook.com/techsith\n* https://www.facebook.com/groups/techsith\n* https://twitter.com/techsith1\n* https://www.linkedin.com/groups/13677140/\n* https://medium.com/@patelhemil\n\nHelp me translate this video. \n* https://www.youtube.com/timedtext_cs_panel?c=UCbGZKLIHpox2l0whz6_RYyg\u0026tab=2\nNote: use https://translate.google.com/ to translate this video to your language. Let me know once you do that so i can give you credit. Thank you in advance.
css ย่อหน้า ภาพบางส่วนในหัวข้อ

CSS Text การตกแต่งข้อความ. เกี่ยวกับการตกแต่งข้อความ สีของ … New 2022
25/09/2019 · เกี่ยวกับการตกแต่งข้อความ สีของข้อความ ตำแหน่ง การแปลงข้อความ ย่อหน้า เว้นวรรคข้อความ ระยะห่างระหว่างบรรทัด ระยะห่างระหว่างคำ เงาข้อความ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Before and After pseudo elements explained – part one: how they work Update css ย่อหน้า
อัพเดทใหม่ในหัวข้อ css ย่อหน้า
The before and after pseudo elements are super useful part of CSS, but are often misunderstood. This is part of a three-part series where I look at how they work, and cool stuff we can do with them.\n\nIn this video, I focus on what ::before and ::after even are and how we can use them, and even why we use the double colon before them, instead of a single one (it’s to distinguish them from pseudo-classes, like :hover).\n\nOne important thing with both the before and after pseudo elements is that they require us to define the content property. Without it, it defaults to none and, well, we can use it! \n\n—\n\nNew to Sass, or want to step up your game with it? I’ve got a course just for you: https://www.kevinpowell.co/learn-sass\n\n—\n\nMy Code Editor: VS Code – https://code.visualstudio.com/\n\nHow my browser refreshes when I save: https://youtu.be/h24noHYsuGc\n\n—\n\nSupport me on Patreon: https://www.patreon.com/kevinpowell\n\nI’m on some other places on the internet too!\n\nIf you’d like a behind the scenes and previews of what’s coming up on my YouTube channel, make sure to follow me on Instagram and Twitter.\n\nInstagram: https://www.instagram.com/kevinpowell.co/\nTwitter: https://twitter.com/KevinJPowell\nCodepen: https://codepen.io/kevinpowell/\nGithub: https://github.com/kevin-powell
css ย่อหน้า ภาพบางส่วนในหัวข้อ

กำหนดให้รูปภาพย่อ-ขยายอัตโนมัติตามขนาดหน้าจอด้วย CSS อัปเดต
กำหนดให้รูปภาพย่อ-ขยายอัตโนมัติตามขนาดหน้าจอด้วย CSS. มานพ กองอุ่น 9 ก.ค. 2018 20:20:08 22,011. สำหรับบทเรียนรู้นี้เป็นการกำหนดให้รูปภาพย่อ …
The word-break property in CSS – use this to handle text overflow! New Update css ย่อหน้า
อัพเดทใหม่ในหัวข้อ css ย่อหน้า
In this video we’re going to take a look at the \”word-break\” property in CSS. It’s used to handle cases where text overflows it’s container (or HTML element).\n\nSupport me on Patreon:\nhttps://www.patreon.com/dcode – with enough funding I plan to develop a website of some sort with a new developer experience!\n\nFor your reference, check this out:\nhttps://www.w3schools.com/cssref/css3_pr_word-break.asp\n\nFollow me on Twitter @dcode!\n\nIf this video helped you out and you’d like to see more, make sure to leave a like and subscribe to dcode!
css ย่อหน้า คุณสามารถดูภาพสวย ๆ ในหัวข้อ

เขียน CSS ให้ตัวหนังสือ หรือ Element ย่อขยายตามขนาดหน้าจอ … New 2022
CSS (115) CSS Layout (46) CSS Properties (13) CSS กาก กากส์ (3) CSS3 (41) CSS4 (1) ความรู้พื้นฐานของ CSS (25) HTML5 (16) HTML หัวปลี (1) HTML5 Elements (10) Javascript (1) News (20) ข่าวเทคโนโลยี (10) Semantic Web (10) User Experience Design (16) Web …
The BEST Way to Build a Header! [HTML,CSS] 2022 Update css ย่อหน้า
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css ย่อหน้า
Code:\nhttps://github.com/marc-hinton/TheBestHeader\n\nInstagram:\nhttp://instagram.com/itsmarchinton – @itsmarchinton\n\nIn this video, I mention how you should revisit and rethink how you build different elements of a page and work on them to make them as clean, responsive and as efficient as possible.\n\nIf you have a better way of building a basic HTML header then leave a comment!
css ย่อหน้า ภาพบางส่วนในหัวข้อ
![css ย่อหน้า Update The BEST Way to Build a Header! [HTML,CSS]](https://i.ytimg.com/vi/GxwHXxumdQk/hq720.jpg)
กำหนดรูปแบบการแสดงผล HTML Elements ด้วย CSS ล่าสุด
25/02/2020 · กำหนดรูปแบบการแสดงผล HTML ด้วย CSS. CSS ย่อมาจาก Cascading Style Sheets ใช้สำหรับกำหนดว่าอีลิเมนต์ของ HTML แต่ละอีลิเมนต์ จะแสดงผลอย่างไรบนหน้าจอหรือสื่ออื่น ๆ อีก …
CSS Tutorial for Beginners – 01 – Introduction to CSS New css ย่อหน้า
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css ย่อหน้า
In this video we go over the basic structure of CSS. This series will cover all the latest concepts including CSS3.\n\nCheck out my channel on Learning English: https://www.youtube.com/channel/UCqXoZ_zka30Ny_6xQIgHc3A
css ย่อหน้า ภาพบางส่วนในหัวข้อ

[CSS] คำสั่งทั่วไปที่ใช้จัดการกับข้อความ Update 2022
18/12/2011 · CSS : line-height. line-height คือระยะห่างระหว่างแนวตั้ง สำหรับ line-height เราสามารถกำหนดค่าได้. เป็นจำนวน เช่น 1.2, 1.5, 3.4 เป็นต้น โดยจะนำค่านี้ไปคูณกับขนาดของตัวอักษร …
CSS Tutorial for Beginners – part 1 of 4 – Applying Styles 2022 Update css ย่อหน้า
อัพเดทใหม่ในหัวข้อ css ย่อหน้า
http://www.LittleWebHut.com\r\nHow to make a website: CSS Tutorial – Basics. This is the first in a series of videos designed to teach the basics of CSS. This video will show the basic structure of a CSS style and will show 3 different methods to apply styles. This tutorial is based on CSS version 2.1.\r\n\r\nThis is a good video series for those wishing to learn how to make a website from scratch. Whether you’re using a basic text editor, or more advance tools like Adobe Dreamweaver, learning the basics of CSS will provide a good foundation to build on.
css ย่อหน้า ภาพบางส่วนในหัวข้อ

คำสั่งพื้นฐาน HTML – WordPress | BeanThemes Update
22/12/2015 · คำสั่ง คำอธิบาย ลิงก์ ตัวหน้า ตัวเอียง หัวข้อ ย่อหน้า ขึ้น …
6: How Do We Include CSS In Our HTML | Basics Of CSS | Learn HTML and CSS | HTML Tutorial 2022 Update css ย่อหน้า
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ css ย่อหน้า
How do we include CSS in our HTML | Basics of CSS | Learn HTML and CSS | HTML tutorial. CSS stands for \”Cascading Stylesheet\
css ย่อหน้า ภาพบางส่วนในหัวข้อ

วิธีแบ่งบรรทัดจาก css โดยไม่ใช้ ได้อย่างไร 2022
+1 เนื่องจาก CSS เท่านั้นและไม่แนะนำให้ใช้ pre, แท็ก br หรือเปลี่ยนโหมดการแสดงผลเป็นบล็อก (ซึ่งเพิ่มพฤติกรรมที่แตกต่างกันอาจแตกถ้าผู้ปกครองอยู่ใน …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Học lập trình Web A-Z – HTML – Bài 1 làm quen với HTML và một số thẻ HTML cơ bản Update 2022 css ย่อหน้า
ข้อมูลใหม่ในหัวข้อ css ย่อหน้า
ADMIN đã chuyển qua kênh mới: THƯ VIỆN LẬP TRÌNH – EDU\nhttps://www.youtube.com/channel/UCdFgDwwUC_D_Bd1vUDEMBtA\nCác videos đào tạo sẽ chỉ đăng mới ở kênh mới ! Kênh cũ này sẽ sử dụng đăng thủ thuật và các câu chuyện nghành nghề công nghệ.
css ย่อหน้า ภาพบางส่วนในหัวข้อ

นี่คือการค้นหาที่เกี่ยวข้องกับหัวข้อ css ย่อหน้า
Đang cập nhật
ดังนั้นคุณดูบทความหัวข้อเสร็จแล้ว css ย่อหน้า
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
