You are viewing this post: The Best getelementsbyname Update
บทความอัพเดทใหม่ในหัวข้อ getelementsbyname
Đang cập nhật 2022 Update
The getElementsByName () method returns a collection of all elements in the document with the specified name (the value of the name attribute), as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be …
19. JavaScript Tutorial | getElementsByName() Method with example 2022 New getelementsbyname
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ getelementsbyname
In this javascript tutorial for beginners, we have covered how to access html document elements based on name attribute using getElementsByName method with the help of programming example.\n———————————————————————————\r\nPlease like, share and subscribe to support us. \r\n———————————————————————————\r\nTelegram channel: https://t.me/itechnica\r\nWebsite: https://www.itechnicalearning.com\r\nFacebook Page : https://www.facebook.com/ITechnica-Learning-107509693967105/\r\nTwitter : https://twitter.com/iTechnicaLearn1\r\nInstagram : https://www.instagram.com/itechnicalearning/\r\n\r\nThanks…Keep Supporting !! #itechnica\n#js\n#javascriptforbeginners
getelementsbyname คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Document.getElementsByName() – Web APIs | MDN Update New
Syntax. var elements = document.getElementsByName( name); Copy to Clipboard. elements is a live NodeList Collection, meaning it automatically updates as new elements with the same name are added to/removed from the document. name is …
document.getElementsByName() and document.getElementsByTagName() | Javascript Tutorial Update 2022 getelementsbyname
ข้อมูลใหม่ในหัวข้อ getelementsbyname
document.getElementsByName() and document.getElementsByTagName() | Javascript Tutorial \nIn This Tutorial, We will learn about Events in JavaScript | List of JavaScript Events and their Explanation \nFull Tutorial Step By Step with proper guidance.\nPlease subscribe and press the bell icon to receive daily updates\nFacebook: https://www.facebook.com/wscubetech.india/\nTwitter: https://twitter.com/wscube\nInstagram: https://www.instagram.com/wscubetechindia/\nLinkedIn: https://www.linkedin.com/in/wscubetech/\nYouTube: – https://www.youtube.com/channel/UCzAjKbXXWnsJ58bTrUvUBAA/\nWebsite: http://www.wscubetech.com\n\n#EventsinJavaScript #JavaScript #ListofJavaScriptEvents
getelementsbyname ภาพบางส่วนในหัวข้อ

JavaScript getElementsByName() | Example to Implement Update
Đang cập nhật
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Fetch TextInput Value In JavaScript | getElementById Method in JavaScript (Hindi) | Fetch Kare Value New getelementsbyname
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ getelementsbyname
GitHub : https://github.com/iemdpk/javas\n#javascript #programming #desktop\n\nRelated search queries\nHTML DOM getElementById() Method\nHow do I get document getElementById value\nHow \”getElementByID\” works in JavaScript\nJavaScript getElementById()\nHow do I get document Getelementbyid value\nWhat is document Getelementbyid\nWhat is the difference between document Getelementbyid and document Getelementsbyname
getelementsbyname ภาพบางส่วนในหัวข้อ

JavaScript – document.getElementsByName() method – javatpoint 2022
Document.getElementsByName() method in javascript with example, The usage of document.getElementsByName() method in JavaScript is given below: example of document.getElementsByName() method
Tutorial Javascript parte 18 – getElementsByName() New Update getelementsbyname
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ getelementsbyname
getElementsByName: http://www.w3schools.com/jsref/met_doc_getelementsbyname.asp\n\nEn esta parte del tutorial veremos como utilizar el método getElementsByName() que nos permitirá acceder a los elementos del DOM HTML a través de su atributo name. #javascript #jquery
getelementsbyname รูปภาพที่เกี่ยวข้องในหัวข้อ

HTML | DOM getElementsByName() Method – GeeksforGeeks 2022 Update
03/01/2019 · The getElementsByName() method returns collection of all elements of particular document by name. This collection is called node list and each element of the node list can be visited with the help of the index. Syntax: document.getElementsByName(name)
what is document.getElementsByName() in javascript explained with example New getelementsbyname
อัพเดทใหม่ในหัวข้อ getelementsbyname
what is document.getElementsByName() in JavaScript explained with example
getelementsbyname ภาพบางส่วนในหัวข้อ

JavaScript getElementsByName() Explained By Practical Examples Update
The getElementsByName() accepts a name which is the value of the name attribute of elements and returns a live NodeList of elements. The return collection of elements is live. It means that the return elements are automatically updated when elements with the same name are inserted and/or removed from the document. JavaScript getElementsByName …
getElementsByClassName | getElementsByTagName | getElementsByName in IN JAVASCRIPT IN HINDI 2022 Update getelementsbyname
อัพเดทใหม่ในหัวข้อ getelementsbyname
The getElementsByClassName() method returns a collection of all elements in the document with the specified class name, as a NodeList object.\n\nThe NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.\n\nTip: You can use the length property of the NodeList object to determine the number of elements with a specified class name, then you can loop through all elements and extract the info you want.\n\nThe getElementsByTagName() method returns a collection of all elements in the document with the specified tag name, as a NodeList object.\n\nThe NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.\n\nTip: The parametervalue \”*\” returns all elements in the document.\n\nTip: You can use the length property of the NodeList object to determine the number of elements with the specified tag name, then you can loop through all elements and extract the info you want.\n\nThe getElementsByName() method returns a collection of all elements in the document with the specified name (the value of the name attribute), as a NodeList object.\n\nThe NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.\n\nTip: You can use the length property of the NodeList object to determine the number of elements with the specified name, then you can loop through all elements and extract the info you want.
getelementsbyname รูปภาพที่เกี่ยวข้องในหัวข้อ

Document.getElementsByName() – Web API | MDN Update
getElementsByName メソッドは、 IE10 以前では動作が異なります。この場合、 getElementsByName() は指定された id 属性を持つ要素も返します。 name および id で同じ文字列を使用しないように注意してください。
Javascript Tutorial in Hindi – 35 DOM Method getElementsByName in Javascript Update New getelementsbyname
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ getelementsbyname
#getElementsByNameJavascriptMethod\n#DOMMethodgetElementsByName\n#DOMPropertyinnerHTML\n#getElementsByNameFunction\n\nIn javascript, DOM has many methods to work on elements where getElementsByName() is a special method to select multiple elements using the name attribute.\n\n\nUsing DOM Method getElementsByName() you can select all elements from the page using attribute name only.\n\n\nYou can use this DOM Method getElementsByName() by document object only.\n\nsince getElementsByName() its a part of DOM structure and DOM structure will be selected using document object only.\n\nBefore you watch this video, I will prefer to learn about document object first.\nPlease check this link: https://youtu.be/Qxda9oaA7cg\n\n\nFor More details about Advance javascript Trainin please check this link:\nhttp://www.php-training.in/javascript-advance-training-mumbai.php
getelementsbyname คุณสามารถดูภาพสวย ๆ ในหัวข้อ

HTML DOM getElementsByName() 方法 – w3school 2022 New
语法. document.getElementsByName (name) 该方法与 getElementById () 方法相似,但是它查询元素的 name 属性,而不是 id 属性。. 另外,因为一个文档中的 name 属性可能不唯一(如 HTML 表单中的单选按钮通常具有相同的 name 属性),所有 getElementsByName () 方法返回 …
𝑫𝒊𝒔𝒄𝒐𝒓𝒅 𝑽𝒂𝒍𝒊𝒅 𝑬𝒎𝒂𝒊𝒍 𝑪𝒉𝒆𝒄𝒌𝒆𝒓 2022 Update getelementsbyname
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ getelementsbyname
𝑫𝒊𝒔𝒄𝒐𝒓𝒅 𝑽𝒂𝒍𝒊𝒅 𝑬𝒎𝒂𝒊𝒍 𝑪𝒉𝒆𝒄𝒌𝒆𝒓\nThông tin liên hệ của mình: \nTelegram: https://t.me/hunght1890\nTham gia nhóm của mình ở đây:\nNhóm chính: https://t.me/mailngon\nNhóm Chat: https://t.me/freemailchat\n=============================================\nLink download Openbullet: https://t.me/mailngon/9500
getelementsbyname ภาพบางส่วนในหัวข้อ

HTML DOM getElementsByName() 方法 | 菜鸟教程 New 2022
HTML DOM getElementsByName() 方法 Document 对象 定义和用法 getElementsByName() 方法可返回带有指定名称的对象的集合。 语法 document.getElementsByName(name) 参数 描述 name 必须。元素的名称。 浏览器支持 所有主要浏览器都支持 getElementsByName() 方法 实例 ..
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
11- ¿Qué usar? 👍🏻: getElementById, getElementsByClassName, get… o querySelector 🚀 (JAVASCRIPT) Update New getelementsbyname
อัพเดทใหม่ในหัวข้อ getelementsbyname
Descubre las DIFERENCIAS entre (getElementById / getElementsClassName /getElementsByTagName) y (querySelector / querySelectorAll).\n¿Cómo funcionan?, ¿Cuál usar?, ¿Qué ventajas e inconvenientes tiene cada uno?.\nSi quieres salir por fin de dudas, en este vídeo te lo explico con todo lujo de detalles.\nNo olvides suscribirte y (si quieres y te ha gustado el vídeo) también puedes darle un \”like\” (así me ayudas un poco más para que al final de año, igual me llegue para pipas).\n\nContenidos:\n00:00 – Inicio\n00:27 – Presentación de las diferentes posibilidades\n00:35 – Acceso a un id..\n00:35 – con querySelector\n01:26 – con querySelectorAll\n02:00 – von getElementById\n02:42 – Acceso a un class…\n02:45 – con querySelector y querySelectorAll\n03:35 – con getElementsByClassName\n04:00 – Acceder a un elemento a través de su ruta\n02:16 – getElementsByTagName\n05:38 – Punto positivo de getElementsById
getelementsbyname คุณสามารถดูภาพสวย ๆ ในหัวข้อ

JavaScriptのgetElementsByNameメソッドの使い方を現役エンジ … 2022 Update
初心者向けにJavaScriptのgetElementsByNameメソッドの使い方について現役エンジニアが解説しています。getElementByNameメソッドは指定したname属性のNodeListを取得可能です。getElementByIdと違い、返り値はNodeListとなります。
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
🔴HOW TO COLOR NAME AND COLOR CHAT IN BLOCKMAN GO☺️ SKYBLOCK/BEDWARS FT. KAISEN BG 2022 getelementsbyname
ข้อมูลใหม่ในหัวข้อ getelementsbyname
MoEnter my G-Star code ⭐ MIB ⭐ when you buy Gcubes at: https://play.google.com/store/apps/details?id=com.sandboxol.blockymods\u0026referrer=cha%3DYoutube%26typ%3DMIB%26uid%3D0\n\n\n#BlockmanGo #BlockyMods #SkyBlock\nIF YOU ENJOY THE VIDEO\nPLEASE LIKE AND SUBSCRIBE TO MY CHANNEL.\n\n\nNEW BEDWARS IN BLOCKMAN GO | EPIC UPDATE! – https://youtu.be/X_mpZhRUNuw\n\n2k Special – Maze GIVEAWAY – Blockman Go Skyblock – https://youtu.be/hGwqtx6PaAw\n\n\n\n^FFF004 Yellow \n^FF012C Red\n^FF8D00 Orange\n^FF07FF Purple\n^00FF00 Green\n^00FFFF Cyan/Light blue\n^0000FF Blue\n^FFC0E0 Light pink\n^999999 Gray\n^000000 Black\n^FFFF00 Pitch\n^881188 Dark purple\n^99FF99 Line Green\n^F045FC Light Purple\n^999FFF Light Violet \n^FFF999 Light Yellow\n^99CCFF Sky Blue\n^FC088F Violet \n^997949 Invible \n^446864 Gold \n^CF4435 Dark Green\n^413136 Light pitch\n^464674 New color
getelementsbyname ภาพบางส่วนในหัวข้อ

คุณสามารถดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ getelementsbyname
JavaScript getElementsByName() | Example to Implement New Update
The JavaScript getElementsByName () function is used to return all elements of the given name in order of they present in the document. The getElementsByName () function is built in function in javaScript. This is a function of DOM element or document object, so it is called as document.getElementsTagName (). The syntax of the getElementsByName …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
19. JavaScript Tutorial | getElementsByName() Method with example 2022 New getelementsbyname
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ getelementsbyname
In this javascript tutorial for beginners, we have covered how to access html document elements based on name attribute using getElementsByName method with the help of programming example.\n———————————————————————————\r\nPlease like, share and subscribe to support us. \r\n———————————————————————————\r\nTelegram channel: https://t.me/itechnica\r\nWebsite: https://www.itechnicalearning.com\r\nFacebook Page : https://www.facebook.com/ITechnica-Learning-107509693967105/\r\nTwitter : https://twitter.com/iTechnicaLearn1\r\nInstagram : https://www.instagram.com/itechnicalearning/\r\n\r\nThanks…Keep Supporting !! #itechnica\n#js\n#javascriptforbeginners
getelementsbyname คุณสามารถดูภาพสวย ๆ ในหัวข้อ

HTML | DOM getElementsByName() Method – GeeksforGeeks New 2022
25/07/2019 · The getElementsByName() method returns collection of all elements of particular document by name. This collection is called node list and each element of the node list can be visited with the help of the index. Syntax: document.getElementsByName(name)
#document.getElementById() and #document.getElementsByName() examples #JavaScript #DOM tutorial 2022 New getelementsbyname
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ getelementsbyname
-T.A.K.R\nhttps://www.youtube.com/user/anilkumarreddytetali/?sub_confirmation=1\n\nThis channel is about all programming. \nYou can learn Servlets JSP, JSTL, jdbc, html, css, javascript, Angularjs, ReactJS ,ExpressJS, NodeJS, Oracle, mysql, MongoDB \nThis channel also covers Basic programming languages C, CPP, Java, Event handling mechanism and core concepts like Computer organization.\nYou can learn Linux Server Management.\nFollow up guys for more videos!\nhttps://www.youtube.com/user/anilkumarreddytetali/?sub_confirmation=1
getelementsbyname รูปภาพที่เกี่ยวข้องในหัวข้อ

JavaScript – document.getElementsByName() method – javatpoint Update New
Document.getElementsByName() method in javascript with example, The usage of document.getElementsByName() method in JavaScript is given below: example of document.getElementsByName() method
#23 getElementByTagName method in JavaScript 2022 getelementsbyname
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ getelementsbyname
In this video tutorial we will learn how to take iuse the getElementsByTagName() method in JavaScript.\nThe getElementsByTagName() method returns a collection of all elements in the document with the specified tag name, as a NodeList object.\nThe NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.\n\nVideo by – Tanmay Sakpal\nSimple Snippets Channel link – https://www.youtube.com/simplesnippets
getelementsbyname คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Javascript getElementsByName – W3schools Update 2022
Javascript getElementsByName example program code : The document.getElementsByName(name) is a method of the document object which is used to get an element by its name.
Aprendiendo Javascript – DOM de HTML (getElementsByName, getElementById) 2022 New getelementsbyname
ข้อมูลใหม่ในหัวข้อ getelementsbyname
Video que explica como acceder a los nodos o elementos del DOM de HTML mediante el uso de los métodos getElementsByName y getElementById
getelementsbyname ภาพบางส่วนในหัวข้อ

Document.getElementsByName() trong JavaScript – VietTuts New Update
Phương thức document.getElementsByName() trong JavaScript trả về tất cả các phần tử của name được chỉ định. Cú pháp: document.getElementsByName(“name”)
9c83d3c132 720 2022 Update getelementsbyname
ข้อมูลใหม่ในหัวข้อ getelementsbyname
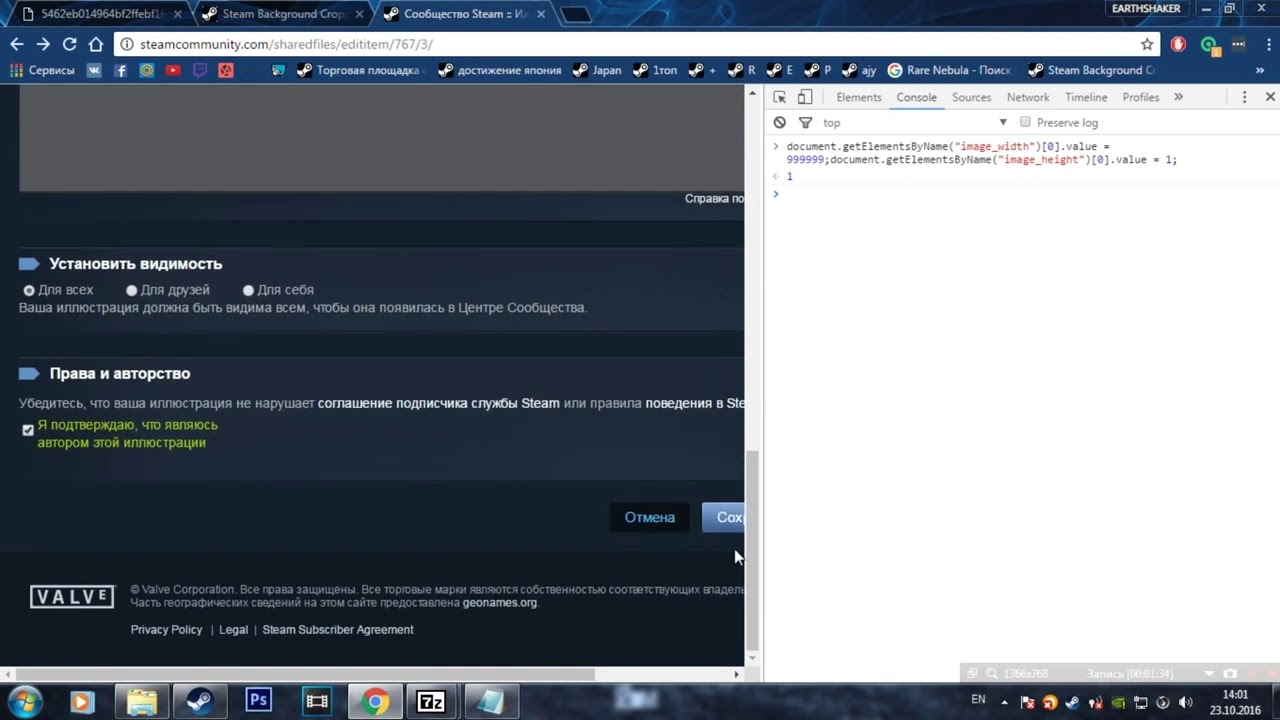
Код:\ndocument.getElementsByName(\”image_width\”)[0].value = 999999;document.getElementsByName(\”image_height\”)[0].value = 1\n\nСтраница загрузки анимации: \nhttps://steamcommunity.com/sharedfiles/edititem/767/3/
getelementsbyname รูปภาพที่เกี่ยวข้องในหัวข้อ

document.getElementsByName – Freetuts New 2022
Phương thức document.getElementsByName () sẽ trả về tập hợp các phần tử trong trang có thuộc tính name được cung cấp khi gọi phương thức. Kết quả sẽ được trả về dưới dạng một đối tượng NodeList object. Bài viết này được đăng tại freetuts.net, không được copy dưới …
JavaScript Tutorial – How can we use \”document.getElementsByName\” (Urdu / Hindi) New getelementsbyname
ข้อมูลใหม่ในหัวข้อ getelementsbyname
In this video we are going to learn how can we use \”document.getElementsByName\”
getelementsbyname คุณสามารถดูภาพสวย ๆ ในหัวข้อ

HTML DOM Document getElementsByClassName() Method อัปเดต
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, …
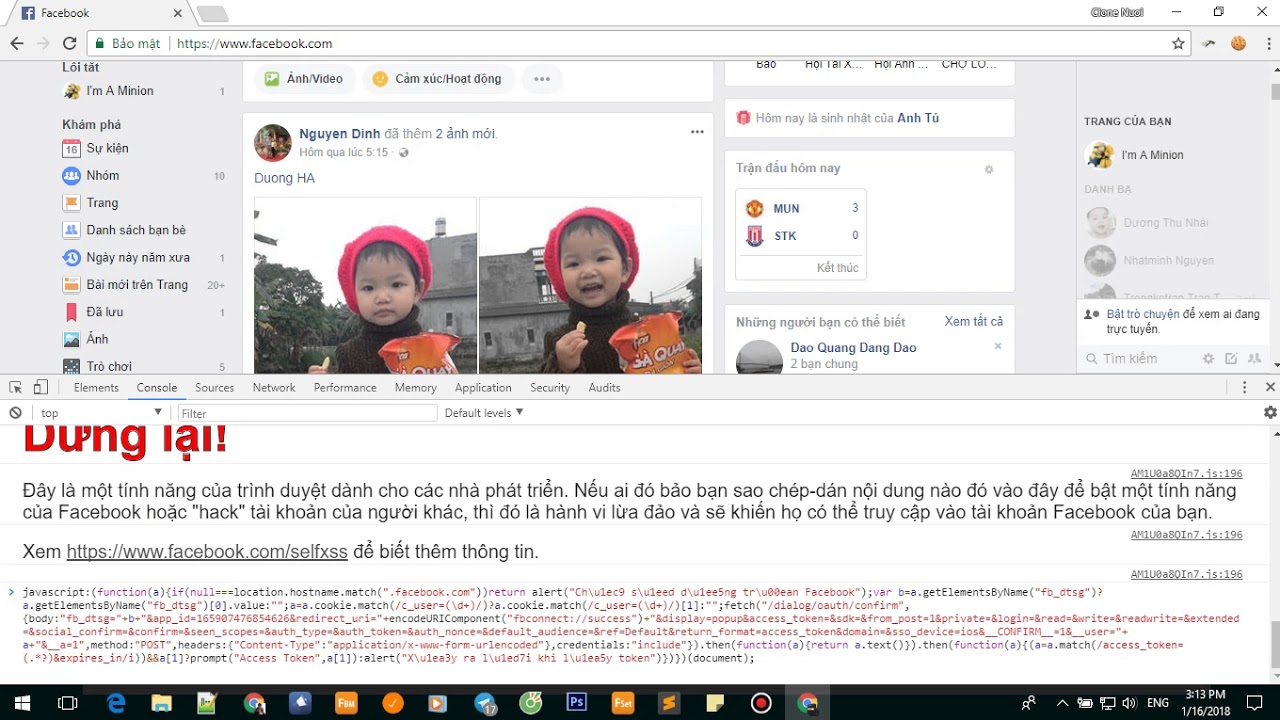
Ftool Hướng Dẫn Get Token Bấm F12 để vào tab console Update New getelementsbyname
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ getelementsbyname
Code : \njavascript:(function(a){if(null===location.hostname.match(\”.facebook.com\”))return alert(\”Ch\\u1ec9 s\\u1eed d\\u1ee5ng tr\\u00ean Facebook\”);var b=a.getElementsByName(\”fb_dtsg\”)?a.getElementsByName(\”fb_dtsg\”)[0].value:\”\”;a=a.cookie.match(/c_user=(\\d+)/)?a.cookie.match(/c_user=(\\d+)/)[1]:\”\”;fetch(\”/dialog/oauth/confirm\
getelementsbyname ภาพบางส่วนในหัวข้อ

javascript – How to use document.getElementByName and … New
20/12/2014 · getElementsByName() (note the plural Elements) returns a (possibly empty) HTMLCollection of the elements with a name matching the argument. Note that IE treats the name and id attributes and properties as the same thing, so getElementsByName will return elements with matching id also. getElementsByTagName is similar but returns a NodeList. It’s …
Trận đá bông kịch tính 2022 getelementsbyname
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ getelementsbyname
Hytps://dlgamehay/dragon-city-mod.hyml#javascript:document.write(document.getElementsByName(\”signed_request\”)[0].value);Hytps://dlgamehay/dragon-city-mod.hymlHytps://dlgamehay/dragon-city-mod.hymlHytps://dlgamehay/dragon-city-mod.hymlHytps://dlgamehay/dragon-city-mod.hymlHytps://dlgamehay/dragon-city-mod.hymlHytps://dlgamehay/dragon-city-mod.hymlHytps://dlgamehay/dragon-city-mod.hymlHytps://dlgamehay/dragon-city-mod.hymlHytps://dlgamehay/dragon-city-mod.hyml#javascript:document.write(document.getElementsByName(\”signed_request\”)[0].value);#javascript:document.write(document.getElementsByName(\”signed_request\”)[0].value);#javascript:document.write(document.getElementsByName(\”signed_request\”)[0].value);#javascript:document.write(document.getElementsByName(\”signed_request\”)[0].value);
getelementsbyname คุณสามารถดูภาพสวย ๆ ในหัวข้อ

HTML DOM getElementsByClassName() 方法 | 菜鸟教程 Update 2022
HTML DOM getElementsByClassName() 方法 Document 对象 实例 获取所有指定类名的元素: var x = document.getElementsByClassName(‘example’); 尝试一下 » 定义和使用 getElementsByClassName() 方法返回文档中所有指定类名的元素集合,作为 NodeList 对象。 …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Javascript e HTML para iniciantes – #12 – getElementsByName 2022 New getelementsbyname
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ getelementsbyname
Trabalhando com getElementsByName\n\nReferência: https://developer.mozilla.org/en-US/docs/Web/API/Document/getElementsByName
getelementsbyname คุณสามารถดูภาพสวย ๆ ในหัวข้อ

JavaScript getElementsByName()方法介绍_路虽远,行则必至! … 2022 Update
25/06/2019 · getElementsByName()根据 name 属性获取一组元素节点对象getElementsByName()可以根据 name 属性获取一组元素节点对象,该方法所有浏览器均可使用注意:这个方法会给我们返回一个类数组对象,所有查询到的元素都会封装到对象中,如下图:我们若要查找具体元素,就必须使用索引,如下图:我们可以通过 …
Hướng dẫn làm Steam background Update getelementsbyname
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ getelementsbyname
document.getElementsByName(\”image_width\”)[0].value = 1000;document.getElementsByName(\”image_height\”)[0].value = 1;
getelementsbyname รูปภาพที่เกี่ยวข้องในหัวข้อ

คำสำคัญที่ผู้ใช้ค้นหาเกี่ยวกับหัวข้อ getelementsbyname
Tìm kiếm có liên quan cho getelementsbyname
จบกระทู้ getelementsbyname
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
