You are viewing this post: The Best input type submit 2022 New
บทความอัพเดทใหม่ในหัวข้อ input type submit
HTML input type=”submit” – W3Schools New 2022
Đang cập nhật
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Biểu mẫu HTML với nút gửi kiểu đầu vào || HTML và CSS New 2022 input type submit
ข้อมูลใหม่ในหัวข้อ input type submit
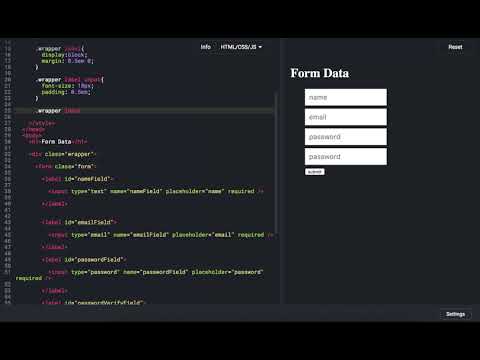
HTML form with input type submit button || HTML and CSS || Please subscribe to the channel for more videos. #html_form_with_input_type_submit_button.\nDownload Source code from here: https://techmidpoint.com/\nPlease Watch More Videos. \n========================\nHTML and CSS Navigation Bar with Search Box : https://www.youtube.com/watch?v=b0s34vBxLJE\r\n\nResponsive and transparent navigation menus with social media icons : https://youtu.be/5GqPX7c4HTU\r\n\nAwesome Overlay Signup Form | HTML, CSS and JavaScript: https://youtu.be/OMHKc1McF_4\r\n\nResponsive navbar with search box | HTML and CSS: https://youtu.be/TJFkTSOXbys\r\n\nNavigation Bar with Login Form || HTML and CSS: https://www.youtube.com/watch?v=H0z_IQhZoVE\r\n\nCSS Coffee Cup with Stream || HTML and CSS: https://www.youtube.com/watch?v=uffkoyJKD0A\r\n\nCSS Background Animation | HTML and CSS : https://www.youtube.com/watch?v=SXAdZ-Z_MIY\r\n\nCSS Grid Layout | HTML and CSS : https://www.youtube.com/watch?v=qKVNvFhh5D0\r\n\nFull Screen Login Form with HTML and CSS : https://www.youtube.com/watch?v=5I2HQ_onekM\r\n\nCSS Smoke Text Animation : https://youtu.be/UYtoTqlJyks\r\n\nAwesome Animated Search Box using HTML and CSS : https://youtu.be/OuOGy0R2SWc\r\n\nCool CSS Border Animation On Hover | HTML and CSS: https://youtu.be/4xR_bvdtz3s\r\n\n3D social media icons with HTML and CSS : https://youtu.be/cEUBl5NbX-s
input type submit รูปภาพที่เกี่ยวข้องในหัวข้อ

HTML Form – Input Type and Submit Button Example ล่าสุด
12/08/2021 · <input type=”checkbox” /> Type Submit. You use this type to add a submit button to forms. When a user clicks it, it automatically submits the form. It takes a value attribute, which defines the text that appears inside the button. <input …
Sự kiện \”gửi\” trên các biểu mẫu trong JavaScript New Update input type submit
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ input type submit
You can use the \”submit\” event in JavaScript to react to when the user submits an HTML form. This can be useful when you want to use AJAX for your form processing.\n\nIn this video I take you through a quick example of how to use the \”submit\” event – which includes the use of AJAX to submit a form.\n\nSupport me on Patreon:\nhttps://www.patreon.com/dcode – with enough funding I plan to develop a website of some sort with a new developer experience!\n\nFor your reference, check this out:\nhttps://developer.mozilla.org/en-US/docs/Web/Events/submit\n\nFollow me on Twitter @dcode!\n\nIf this video helped you out and you’d like to see more, make sure to leave a like and subscribe to dcode!\n\n#dcode #javascript #webdev
input type submit รูปภาพที่เกี่ยวข้องในหัวข้อ

<input type=”submit”> – HTML: HyperText Markup Language | MDN Update New
A string indicating the URL to which to submit the data. This takes precedence over the action attribute on the <form> element that owns the <input>. This attribute is also available on <input type=”image”> and <button> elements.
Formularios HTML | Etiqueta input type submit New input type submit
ข้อมูลใหม่ในหัวข้อ input type submit
input type submit ภาพบางส่วนในหัวข้อ

How Input Type Submit Creates Form Submit Buttons In HTML New 2022
29 hàng · The submit value of input displays a Submit button on a form. Clicking this button …
Tìm hiểu các biểu mẫu HTML trong 25 phút 2022 Update input type submit
อัพเดทใหม่ในหัวข้อ input type submit
Data is key to the web, and the only way to collect data is HTML forms. In this video I will be covering absolutely everything you need to know about HTML forms in under 25 minutes. We will cover the main attributes of the form tag, how to create input elements with labels, and how to properly submit a form. This video is packed with every piece of information you need to know about HTML forms.\n\nWe will start by building a registration form with basic input fields and expand upon the example covering all form elements. We will discuss everything from text input, to check boxes. We will also cover form validation as well as label placement. By the end of this video you will know everything you need about HTML forms.\n\n\n📚 Materials/References:\n\nCodePen Code: https://codepen.io/WebDevSimplified/pen/KLjNYE\n\n\n🧠 Concepts Covered:\n\n- Form tag attributes\n- GET vs POST\n- Label tag attributes\n- Input tag attributes\n- All important input tag types\n- Select and option tag\n- Textarea tag\n- Submit and reset button\n- HTML form validation\n- Form accessibility best practices\n\n\n🌎 Find Me Here:\n\nTwitter: https://twitter.com/DevSimplified\nDiscord: https://discord.gg/7StTjnR\nGitHub: https://github.com/WebDevSimplified\nCodePen: https://codepen.io/WebDevSimplified\n\n\n#HTML #WDS #Forms
input type submit ภาพบางส่วนในหัวข้อ

How to Style Input and Submit Buttons – W3docs Update
In the example below, we have <input> elements with type=”button” and type=”submit“, which we style with CSS properties. To style them, we use the background-color and color properties, set the border and text-decoration properties to “none”. Then, we add padding and margin, after which we specify the cursor as “pointer”.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
HTML for beginners 41: submit input type | SUBMIT BUTTON 2022 input type submit
อัพเดทใหม่ในหัวข้อ input type submit
Hi there and welcome! 😊 In this video, we will explain to you what is submit input element.\n\nsubmit input element is type of HTML input element that we use to create submit button for HTML form. Submit button is type of button that we use inside of HTML form, so when user click on it, all values from HTML form will be sent to the server for server side data processing. \n\n⚠️NOTE: If you place submit button outside of HTML for it will not work.\n\nAll values from HTML form will be sent to the server like a key value pairs, where keys are names of input elements (form fields) and values are values that we enter in form fields.\n\nsubmit button can be easily created, we just need to set type value submit, for standard input element and set name attribute that represents label (text that is visible inside of button) for our button.\n➡️ type=\”submit\” name=\”SUBMIT BUTTON\”\n\nIntroduction in HTML input element could be also useful with this lesson:\n➡️ https://youtu.be/8s3UnVnKsN4\n\n💻 If you want to learn all about HTML and how to build websites from the scratch check out our course that is currently on amazing discount :\n👉https://www.udemy.com/course/draft/3449352/?referralCode=CAF8EB035733439CDF8D\n🤔 You are not sure? Don’t worry we are offering you 30-day money-back if you don’t like our course without asking you any questions why.\nBeside of that for our course you have:\n✔️ Full lifetime access\n✔️ Downloadable resources\n✔️ Access on mobile and TV\n✔️ ASAP answers on your questions etc.\n\nNOTE: Buying of our course you support our channel and we are immensely grateful to you for that! ❤️🙏\n\n📺 For the most recent updates please subscribe on our YouTube channel:\nhttps://www.youtube.com/channel/UCKJZPftMDi_GcpxT2bmWXUg?sub_confirmation=1\n\n🔔 Hit the notification bell to be notified when videos go live.\n\n👤 You can reach us on social media:\nhttps://www.instagram.com/mastermindstutorials/?hl=sr\nhttps://twitter.com/MasterMindstut1\n\n🤝If you want to support our work:\nhttps://www.paypal.com/paypalme/MasterMindsTutorials?locale.x=en_US\nhttps://www.patreon.com/mastermindstutorials\nPlease remember that even little from you means a lot for us. ❤️🙏\n\n❓ Do you have any questions? Feel free to ask us directly on email: \n📧 [email protected]\n\n➡️ Please press 👍 button if you like this content and share this video to all that could be interested in this! 🙏\n\n––––––––––––––––––––––––––––––\nMusic: Spring In My Step – Silent Partner https://youtu.be/siCmqvfw_1g\n––––––––––––––––––––––––––––––\n#HTMLBeginners #HTMLLearnItFromScratch #HTMLInputElement
input type submit ภาพบางส่วนในหัวข้อ

HTML input type Attribute – W3Schools อัปเดต
An HTML form with two input fields; one text field and one submit button: <form action=”/action_page.php”>. <label for=”username”> Username: </label>. <input type=”text” id=”username” name=”username”><br>. <input type=”submit” value=”Submit”>. </form>.
Cách lấy dữ liệu từ biểu mẫu bằng javaScript 2022 New input type submit
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type submit
A nice quick tutorial on how to use the DataForm object in JavaScript in order to collect data from a form input fields.
input type submit คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type submit
How Input Type Submit Creates Form Submit Buttons In HTML 2022 New
The submit value of input displays a Submit button on a form. Clicking this button will submit the form data. If you want to use an image in place of a Submit button, use the image input type. Claire Broadley. Claire is seasoned technical writer, editor, and HTML enthusiast.
Biểu mẫu HTML với nút gửi kiểu đầu vào || HTML và CSS New 2022 input type submit
ข้อมูลใหม่ในหัวข้อ input type submit
HTML form with input type submit button || HTML and CSS || Please subscribe to the channel for more videos. #html_form_with_input_type_submit_button.\nDownload Source code from here: https://techmidpoint.com/\nPlease Watch More Videos. \n========================\nHTML and CSS Navigation Bar with Search Box : https://www.youtube.com/watch?v=b0s34vBxLJE\r\n\nResponsive and transparent navigation menus with social media icons : https://youtu.be/5GqPX7c4HTU\r\n\nAwesome Overlay Signup Form | HTML, CSS and JavaScript: https://youtu.be/OMHKc1McF_4\r\n\nResponsive navbar with search box | HTML and CSS: https://youtu.be/TJFkTSOXbys\r\n\nNavigation Bar with Login Form || HTML and CSS: https://www.youtube.com/watch?v=H0z_IQhZoVE\r\n\nCSS Coffee Cup with Stream || HTML and CSS: https://www.youtube.com/watch?v=uffkoyJKD0A\r\n\nCSS Background Animation | HTML and CSS : https://www.youtube.com/watch?v=SXAdZ-Z_MIY\r\n\nCSS Grid Layout | HTML and CSS : https://www.youtube.com/watch?v=qKVNvFhh5D0\r\n\nFull Screen Login Form with HTML and CSS : https://www.youtube.com/watch?v=5I2HQ_onekM\r\n\nCSS Smoke Text Animation : https://youtu.be/UYtoTqlJyks\r\n\nAwesome Animated Search Box using HTML and CSS : https://youtu.be/OuOGy0R2SWc\r\n\nCool CSS Border Animation On Hover | HTML and CSS: https://youtu.be/4xR_bvdtz3s\r\n\n3D social media icons with HTML and CSS : https://youtu.be/cEUBl5NbX-s
input type submit รูปภาพที่เกี่ยวข้องในหัวข้อ

Style input type submit with CSS – Tutorialspoint Update
16/05/2018 · Style input type submit with CSS. CSS Web Development Front End Technology. The input type button can be a submit button or reset button. With CSS, we can style any button on a web page. You can try to run the following code to style input type submit:
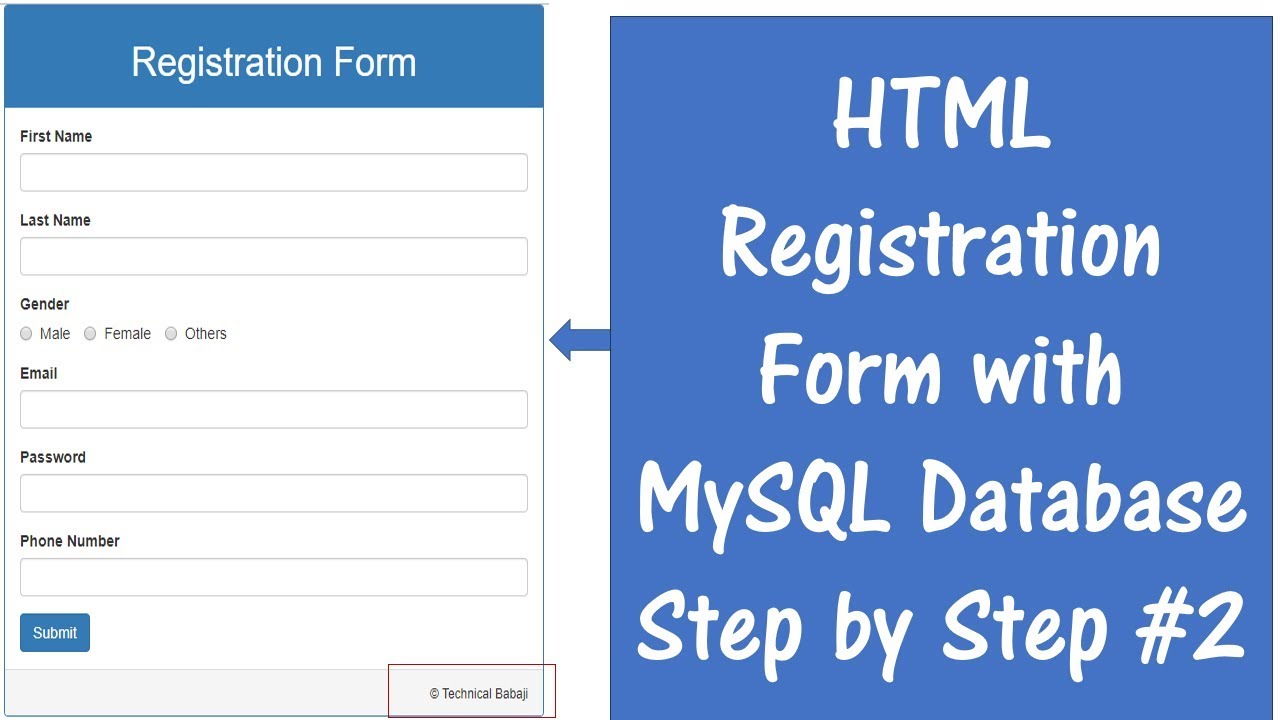
How to Connect HTML Form with MySQL Database using PHP 2022 Update input type submit
อัพเดทใหม่ในหัวข้อ input type submit
Source code Link : https://github.com/Tariqu/database_connection_php\nIn this video you will learn How to store form data into the database \nFirst of all to send the form data into the database we need a server side programming language which will take form data and that program will make a connection with database and then using sql insert query will store the form data into database.\n=============================================\nFor any Business enquiry contact us\nGmail :- [email protected]\nWhatsApp :- +917978073704 (for only business query)\n=============================================\nHere I have used php as a server side programming language and MySQL as a database \nTo Send The form data to server side php file we have to specify php file name inside the form tag using action attribute so this php file will execute when we will submit this form \n\nwe have two different method to send the data to sever GET or POST post method is more secure way to send data to the server side \n\nIn php to get the data which is send from client side we have to use appropriate global variable if client send data using post method then we have to use $_POST if client has send using GET method then we have to use $_GET variable to get that data \n\nafter getting the data at server side We have to do a Connection with the database. PHP provide the Full support and method to do MySQL database connection in php \n\nPrepare method save your query from sql injection \n\nprepare method provide the binding mechanism to bind the data at run time not at compile time\n\n#HTML_Form #MySQL #PHP\n\n-~-~~-~~~-~~-~-\nPlease watch: \”MySQL Database connection in java 12 using eclipse 2019\” \nhttps://www.youtube.com/watch?v=OnmVTToq32I\n-~-~~-~~~-~~-~-
input type submit ภาพบางส่วนในหัวข้อ

input (type=submit) element – HTMLQuick Update New
Description. The input element, having the “submit” value in its type attribute, represents a button that, when pressed, submits the form it belongs to.. With the arrival of HTML5, several new attributes have been added to this element (formaction, formenctype, formmethod, formnovalidate and formtarget) that define and override certain parameters pertaining how the …
Xác thực biểu mẫu JavaScript New input type submit
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type submit
Form validation is one of the most common web development tasks. There are many ways to do form validation, but JavaScript is one of the best and easiest ways to write form validation. In this video I will be covering all of the concepts of form validation in JavaScript as well as how to display helpful error messages to the user. By the end of this video you will have all the tools you need to implement form validation in your own projects.\n\n📚 Materials/References:\n\nHTML Forms Explained: https://youtu.be/fNcJuPIZ2WE\nCodePen Code: https://codepen.io/WebDevSimplified/pen/pmMOEy\n\n\n🧠 Concepts Covered:\n\n- Preventing form submission in JavaScript\n- Using HTML attributes to validate input elements\n- Displaying form validation messages to the user\n- How to check for form errors\n\n\n🌎 Find Me Here:\n\nTwitter: https://twitter.com/DevSimplified\nDiscord: https://discord.gg/7StTjnR\nGitHub: https://github.com/WebDevSimplified\nCodePen: https://codepen.io/WebDevSimplified\n\n\n#FormValidation #WDS #JavaScript
input type submit รูปภาพที่เกี่ยวข้องในหัวข้อ

How to Style Input and Submit Buttons – W3docs ล่าสุด
In the example below, we have <input> elements with type=”button” and type=”submit“, which we style with CSS properties. To style them, we use the background-color and color properties, set the border and text-decoration properties to “none”. Then, we add padding and margin, after which we specify the cursor as “pointer”.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Responsive Registration Form in HTML \u0026 CSS New Update input type submit
ข้อมูลใหม่ในหัวข้อ input type submit
Responsive Registration Form in HTML \u0026 CSS | Signup Form in HTML CSS\n\nIn this video, I have created a Responsive Registration Form in HTML and CSS. I hope you will like this sign-up form or page. Feel free to download the source code of this registration form from the given link.\n—————————————————————–\nLogin and Registration Form:\n➤ https://youtu.be/U69WL9jInW0\n\nSubscribe For More Free Tutorial \u0026 Codes:\n➤ https://www.youtube.com/codinglabyt\n\nDownload Source Code From Here [Free]\n➤ https://www.codinglabweb.com\n—————————————————————–\nYou May Like This:\nAnimated Login Form\n➤ https://youtu.be/fGtB9VRHQb0\n\nResponsive Contact Us Form\n➤ https://youtu.be/eUMqJMkwOBY\n\nLogin Form with Social Media Icons\n➤ https://youtu.be/P7hNozeqyRQ\n\nResponsive Contact Us Form\n➤ https://youtu.be/6REjG1s6Z8k\n—————————————————————\nTimestamp\n00:00 CSS Registration Form Design\n01:23 How do I create a login and signup page in HTML?\n04:52 Registration Form in CSS \n11:02 Input Field or Input box animation\n13:26 How do you make a custom radio button? \n19:03 How To Make Form Responsive\n\n#registrationform #signupform #htmlform\n—————————————————————————\nQueries Related To Tutorial? Connect Me\n➤ https://www.facebook.com/venomprem/\n➤ https://www.instagram.com/codinglab.np/\n——————————————————————————-\nMusic Credit:\nLevianth \u0026 Axol – Remember (feat. The Tech Thieves) [NCS Release]\nMusic provided by NoCopyrightSounds.\n➤ Watch: https://youtu.be/2DGxm1csQQM\n\nTrack: BEAUZ \u0026 JVNA – Crazy [NCS Release]\nMusic provided by NoCopyrightSounds.\n➤ Watch: https://youtu.be/xgcLwtGlgLU\n\nTrack: Jimmy Hardwind – Want Me (feat. Mike Archangelo)\n➤ Watch: https://youtu.be/-Rw8zR9wmTY\n\nLost Sky – Dreams pt. II (feat. Sara Skinner) [NCS Release ]\n➤ Watch:https://youtu.be/L7kF4MXXCoA\n——————————————————————————-\nKeywords:\nresponsive registration\nresponsive registration form in html and css,\nresponsive registration form in Html And Css,\nRESPONSIVE REGISTRATION FORM IN HTML AND CSS,\nregistration form in html and css,\nregistration form using html and css,\nhow to make responsive registration form in html,\nresponsive registration page\nresponsive signup form in html,\nresponsive login and signup form html css\nresponsive registration form,\nregistration form in html and css and javascript\nform in html css,register form in html and css,\nhow to create register form in html and css\ncss form
input type submit คุณสามารถดูภาพสวย ๆ ในหัวข้อ

input[type=”button”], input[type=”submit“], button CSS not … Update 2022
29/12/2012 · input elements can’t be styled completely. Instead, use a button element. button elements are much easier to style than input elements. You can add inner HTML content (think em, strong or even img), and make use of :after and :before pseudo-element to achieve complex rendering while input only accept a text value attribute.
Javascript – Tổng hợp các dạng check input đầu vào với Javascript New 2022 input type submit
ข้อมูลใหม่ในหัวข้อ input type submit
#java #code #alias\nHow to check input with javascript\ncheck number\nLink source code___\nhttps://drive.google.com/drive/folders/1-yBKf-aVqSl5WWZr-ZYzlyqdJtJe9at8?usp=sharing\nNếu thấy video hữu ích thì bạn có thể donate cho admin để up nhiều video hơn nhé\nBidv: 45210000394275\nMomo: 0345666656\nTrịnh Thế Hoàn\n————————-\nLink group học code: http://bit.ly/39eFZOi\nLink facebook cá nhân: http://bit.ly/38fi69c\nLink website: http://Alias.vn/\nLink đăng kí kênh để nhận video free: http://bit.ly/2SyBebr\nMình nhận code website, dự án… dạy nhóm, gia sư 1-1 online cho các bạn ở xa, bạn nào cần cứ ib facebook hoặc mail cho mình nhé.\nĐội ngũ Alias chuyên support IT cho các bạn ở đại học FPT Hà Nội – Ngoài ra còn support IT cho các bạn ở đại học Quốc Gia và Bách Khoa…\nChannel hướng dẫn các bạn lập trình C, C#, C++, Java, Java desk, Java Web, jsp – servlet, web service, asp.net đồng thời hướng dẫn các bạn các thủ thuật hữu ích giúp cuộc sống đơn giản và dễ dàng hơn.\nNếu nhạc nền bị gặp vấn đề bản quyền. Mong các bạn gửi mail tới [email protected]. Mình sẽ trả lời lại trong vòng 2h ạ.\n#laptrinh\n#code\n#java\n#c\n#javascript\n#html\n#css
input type submit ภาพบางส่วนในหัวข้อ

html – input type=”submit” Vs button tag are they … Update New
The <input type=”button“> is just a button and won’t do anything by itself. The <input type=”submit“>, when inside a form element, will submit the form when clicked. Another useful ‘special’ button is the <input type=”reset”> that will clear the form. Show activity on this post.
Hướng dẫn xử lý biểu mẫu PHP – NHẬN, ĐĂNG \u0026 YÊU CẦU Biến Toàn cục | Học lập trình PHP 2022 input type submit
อัพเดทใหม่ในหัวข้อ input type submit
Upgrade your Clever Techie learning experience:\nhttps://www.patreon.com/clevertechie\n\nUPDATE! (9/13/19) New features and improvements for Clever Techie Patreons:\n\n1. Download full source code with detailed comments – easy to learn and understand code\n2. Weekly source code file updates by Clever Techie – every time I learn new things about a topic I will add it to the source file and let you know about the update – keep up with the latest coding technologies\n3. Library of custom Clever Techie functions with descriptive, easy to understand comments – skyrocket coding productivity, code more efficiently by using Clever library of custom re-usable functions\n4. Syntax code summary – memorize and review previously learned code faster\n4. Organized file structure – access all Clever Techie lessons, source code, graphics, diagrams and cheat sheet from a single workspace – no more searching around for previously covered material and source code – save enormous amount of time and effort\n5. Outline of topics the source file covers – fast review of all previously learned coding lessons\n6. Access to all full HD 1080p videos with no ads\n7. Console input examples – interactive examples that make it easier to understand and learn coding\n8. Access to updated PHP Programming Book by Clever Techie\n9. Early access to Clever Techie videos\n\nSubscribe to Clever Techie patreon:\nhttps://www.patreon.com/clevertechie\n\n““““““““““““““““““““““““““““““““““““““““““““““` In this video we’re going to take a closer look at how form handling works in PHP. We’re going to look at GET, POST and REQUEST global variables and see how to work with them when the form is submitted using either method.\n\n“““““““““““““““““““““““““““““““““““““““““““““““\nHey guys, I’m now using Patreon to share improved and updated video content and source files. For a small fee you can access all the downloadable files from this lesson (source code, icons \u0026 graphics, cheat sheets, OneNote notes) and everything else included in the video from the Patreon page. Additionally, you will get access to ALL Clever Techie videos in HD format with no ads. Thank you so much for supporting Clever Techie :)\n\nDownload this video’s files here: \nhttps://www.patreon.com/posts/php-form-get-21086693\n\n( You also get access to ALL source code and any downloadable content of ALL Clever Techie videos, as well as access to ALL videos in HD 1080p quality format with all video ads removed! )\n\n““““““““““““““““““““““““““““““““““““““““““““““`\n( Website ) https://clevertechie.com – PHP, JavaScript, WordPress, CSS, and HTML tutorials in video and text format with cool looking graphics and diagrams.\n\n( YouTube Channel ) https://www.youtube.com/c/CleverTechieTube\n\n( Google Plus ) https://goo.gl/J71p6f – clever techie video tutorials.\n\n( Facebook ) https://www.facebook.com/CleverTechie/\n\n( Twitter ) https://twitter.com/theclevertechie
input type submit ภาพบางส่วนในหัวข้อ

Elemento input (type=submit) – HTMLQuick อัปเดต
Descripción. El elemento input, teniendo el valor “submit” en su atributo type, representa un botón que, cuando es presionado, envía el formulario (form) al que pertenece.. Con el arribo de HTML5, varios atributos nuevos han sido agregados a este elemento (formaction, formenctype, formmethod, formnovalidate y formtarget) que definen y anulan ciertos parámetros …
Group Input Form Design – Html CSS Tutorial For Beginners – Fullscreen Search Form Design New 2022 input type submit
อัพเดทใหม่ในหัวข้อ input type submit
Enroll My Course : Next Level CSS Animation and Hover Effects \nhttps://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D\n——————\nJoin Our Channel Membership And Get Source Code Everyday\nJoin : https://www.youtube.com/channel/UCbwXnUipZsLfUckBPsC7Jog/join\n——————\nPlease LIKE our Facebook page for daily updates…\nhttps://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070\n——————\nAlso Watch This : Group Input Search Form Design Using Html \u0026 CSS | Form Input Group\nhttps://youtu.be/WTO2jm-cpaM\n\n\nMusic Name : Spring In My Step by Silent Partner from YouTube Audio Library\nMusic URL : https://www.youtube.com/watch?v=siCmqvfw_1g
input type submit ภาพบางส่วนในหัวข้อ

html – Devo usar input type=”submit” ou button type … Update 2022
<input type=”submit” /> Usanto tag <input> é a maneira mais fácil de enviar um formulário. Ele não requer nada além da própria tag, nem mesmo um value.O problema é que este botão é muito feio e simples, você pode até estilizá-lo, mais terá limitações.
Difference Between INPUT TYPE SUBMIT and INPUT TYPE BUTTON using in html form 2022 input type submit
อัพเดทใหม่ในหัวข้อ input type submit
In This Channel youtube videos on ‘phpecho’ channel.connect with us to find easy code and project code also.\nwe provide PHP script for website development.\nYou can ask code for any requirement.\nFor more – https://www.phpecho.in/
input type submit ภาพบางส่วนในหัวข้อ

[HTML] 입력받은 데이터 서버로 전송하기 – submit – 어제 오늘 내일 อัปเดต
03/01/2018 · <input> 태그의 ‘type‘ 속성을 ‘submit‘이라고 지정해 주면, 1. 자동으로 데이터를 전송할 수 있는 버튼이 생성되고, 2. 그 버튼을 클릭하면 지정된 URL로 <form>태그 안에 입력된 값들이 ‘action’ 속성으로 지정된 서버 페이지로 전송됩니다.
Cách gửi biểu mẫu bằng JavaScript New Update input type submit
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type submit
In this tutorial, you’ll learn how to submit a form with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL3\n\nYou’ll see in the tutorial that it’s actually pretty simple to submit a form with JavaScript but we’ll take a more practical example of how you might control the flow of a form submission with JavaScript.\n\nIn the lesson, you’ll learn how to prevent a form from being submitted (when a submit button is pressed) and then do some password validation with JavaScript just to check if the password and confirm password inputs match.\n\nWe’ll then submit the form with JavaScript if the passwords match and the data has been validated.
input type submit ภาพบางส่วนในหัวข้อ

表单提交中的input、button、submit的区别 – 很好玩 – 博客园 2022 New
注意:input的type属性还可以是button,这时它只是一个按钮,不会引发表单提交。 2.button[type=submit] button的语义很明确,就是一个按钮不含数据,作用就是用户交互。但它也有type和value属性。 type的默认值是submit,所以点击一个button会引起表单提交:
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Responsive Registration Form In HTML and CSS — Sign Up form Design Update 2022 input type submit
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ input type submit
Registration Form — Check out how to create the Responsive Registration Form using HTML and CSS\n#RegistrationForm #ResponsiveRegistrationForm #RegisterForm\n\r\n————————— Demo Files —————————\r\nDownload the Exercise Files here,\r\nhttps://github.com/codingmarket07/Registration-form-D19\n\r\nCodepen Link,\r\nhttps://codepen.io/cool_lazyboy/pen/QWwypRy\r\n————————— FOLLOW ME —————————\r\nFacebook: https://www.facebook.com/codingmarket\nTwitter: https://twitter.com/coding_market\r\nCodepen: https://codepen.io/cool_lazyboy/\r\n\r\n————————— CDN LINKS —————————\r\nResponsive Meta Tag Link,\nhttps://www.w3schools.com/css/css_rwd_viewport.asp\n\r\nGoogle Fonts Link,\r\nhttps://fonts.google.com/\r\n\r\n————————— Donate —————————\r\nSupport my channel by Donating\r\nhttps://www.paypal.me/codingmarket\r\n\r\n—————————\r\n\r\nIf you like this video, please subscribe to my channel.\r\nThank you
input type submit คุณสามารถดูภาพสวย ๆ ในหัวข้อ

คำสำคัญที่ผู้ใช้ค้นหาเกี่ยวกับหัวข้อ input type submit
Tìm kiếm có liên quan cho input type submit
ดังนั้นคุณดูบทความหัวข้อเสร็จแล้ว input type submit
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
