You are viewing this post: The Best lodash คือ 2022 Update
บทความอัพเดทใหม่ในหัวข้อ lodash คือ
Lodash คืออะไร? ทำให้ Frontend เขียนโค้ดได้ง่ายขึ้นยังไง? Update
06/07/2017 · Lodash ทำให้ Frontend เขียนโค้ดได้ง่ายขึ้นยังไง? เขียนเมื่อ 10:16, 06/07/2017 หมวดหมู่ Web dev. คำค้น Javascript, lodash, lodash คืออะไร ของมันต้องมี สำหรับคนทำงานฝั่งหน้าบ้าน
What is Lodash and How it Works (for beginners) 2022 lodash คือ
อัพเดทใหม่ในหัวข้อ lodash คือ
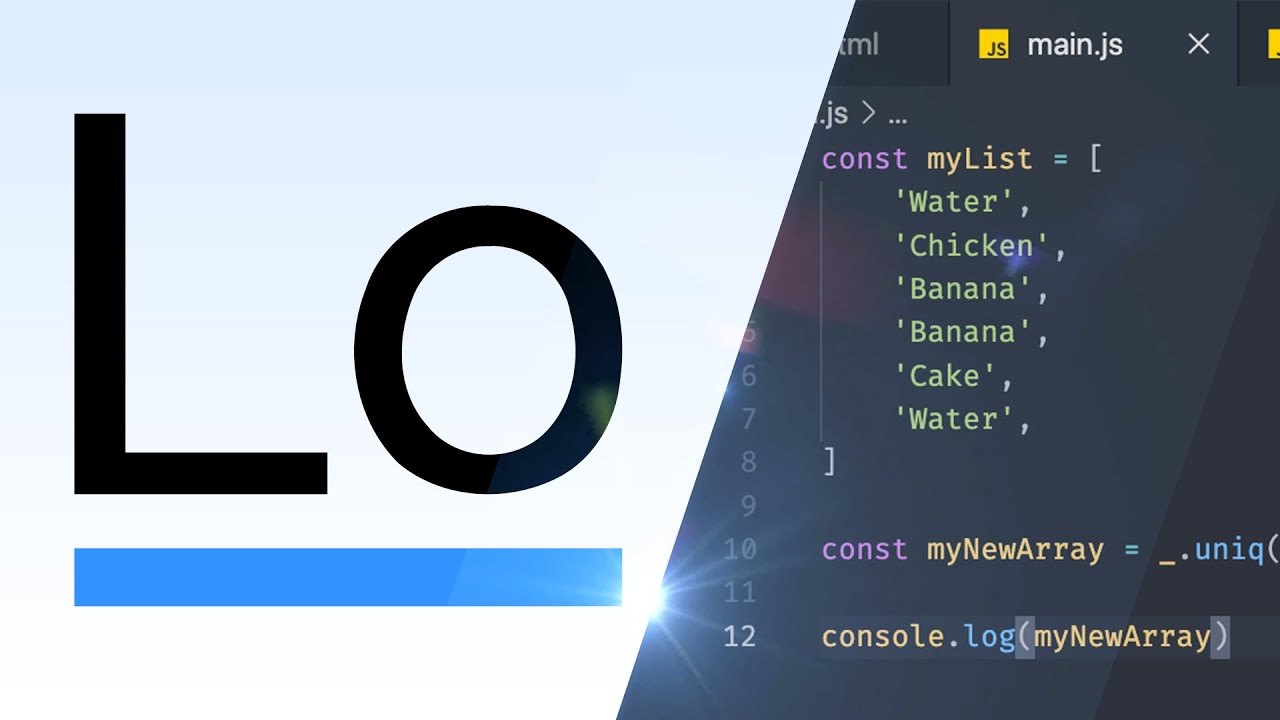
Lodash is an amazing JavaScript utility library with a lot of useful methods that can help you with you projects.\n\nDownload or Install Lodash:\nhttps://lodash.com/\n\nLodash Documentation:\nhttps://lodash.com/docs/4.17.15\n\nBrowsersync:\nhttps://browsersync.io/\n\nFollow me on Twitter:\nhttps://twitter.com/ieatwebsites
lodash คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

Lodash 2022 New
Lodash makes JavaScript easier by taking the hassle out of working with arrays, numbers, objects, strings, etc. Lodash’s modular methods are great for: Iterating arrays, objects, & strings. Manipulating & testing values. Creating composite functions.
Postman : Fake Data ด้วย Dynamic Variable, Lodash and Mockaroo New lodash คือ
ข้อมูลใหม่ในหัวข้อ lodash คือ
#postman #fakedata #lodash #mockaroo\nการ Fake data คือการจำลองผลลัพธ์หรือระบบให้ใกล้เคียงกับของจริงมากที่สุด\n\nการ Mock และ การ Fake ต่างกันอย่างไร การ Mock จะเป็นการสร้างผลลัพธ์แบบ Static คือ เป็นตัวปลอมที่ไม่สามารถจำลองการทำงานจริงของระบบได้ จะมี ผลลัพธ์ที่ Return กลับไปเหมือนเดิมทุกครั้ง แต่ในขณะที่ Fake จะเป็นการจำลองการทำงานที่เหมือนกับระบบจริงแต่ไม่สามารถใช้งานในระบบจริงได้ เช่น เราอาจทดสอบการ Insert Update แลพ delete ข้อมูลโดยใช้ In-Memory Database หรืออาจ Return ผลลัพธ์ที่เปลี่ยนไปเรื่อยๆ ตาม Schema หรือ Contract ที่เราได้กำหนดไว้ เช่น Json-Server, Dredd และอื่นๆ\n\nใน Postman จะสามารถนำ Javascript Library เข้ามาใช้งานได้ โดยในคลิปนี้เราจะนำ Lodash เข้ามาใช้งานเพื่อที่จะได้นำ Function sample, sampleSize และ random เข้ามาใช้งานใน script ของ postman ได้ ซึ่ง postman script เขียนด้วย javasacript อยู่แล้ว\n\nนอกจากนี้เราจะนำเสนอการใช้ Cloud service สำหรับการ Mock และ Fake data อย่าง Mockaroo ซึ่ง mockaroo จะช่วยให้เราสามารถ Fake data ได้ใกล้เคียงกับ data จริงมากขึ้น\nhttps://www.mockaroo.com
lodash คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

มาทำความรู้จักกับ Lodash กัน. ก่อนอื่นเลยต้องขอสวัสดีพี่ๆ … New
Đang cập nhật
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Lodash Tutorial – Learn How to Use Lodash New lodash คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ lodash คือ
Learn more advanced front-end and full-stack development at: https://www.fullstackacademy.com\n\nLodash is a light-weight JavaScript utility library that provides functions for common programming tasks using the functional programming paradigm. In this Lodash tutorial, we give an overview of the Lodash library and showcase how to use it through some code examples.\n\nWatch this video to learn:\n\n- What is Lodash\n- Why you should use Lodash\n- How to use Lodash
lodash คือ ภาพบางส่วนในหัวข้อ

[Let’s Code 101] Lodash Library ดจีย์ๆสำหรับ Javascript … 2022 New
07/01/2019 · Lodash คือ Library ของ Javascript ที่จะช่วยจัดการเรื่องของ Array, String, Object, Number และอื่นๆอีก …
Closures คืออะไร: Functional Programming in JavaScript | EP.5 | PasaComputer 2022 Update lodash คือ
อัพเดทใหม่ในหัวข้อ lodash คือ
ใน EP นี้เราจะมาเรียนกันในเรื่องของ Closures ซึ่งเป็นคอนเซ็ปต์ที่สำคัญมากๆ ของ Functional Programming โดยคอนเซ็ปต์นี้ถูกใช้ไลบรารี่อย่าง lodash ตัวอย่างเช่นในฟังก์ชัน debounce และ throttling โดยใน EP นี้เราจะมาดูเนื้อหาดังต่อไปนี้:\n\n1. Closures คืออะไร\n2. ประโยชน์ของ Closures \n 2.1 Data privacy\n 2.2 Stateful functions (หรือที่หลายคนเรียกว่า Currying)\n\n\n‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣❥\nอย่าลืมกดไลท์ กดแชร์ และพบกันใหม่ในคลิปหน้าครับ\n🎉ติดตาม Facebook ได้ที่ https://www.facebook.com/PasaComputer\n\n‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣‣❥\nMusic – moose by bendsound
lodash คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Lodash Documentation Update New
Chaining is supported in custom builds as long as the _#value method is directly or indirectly included in the build. In addition to lodash methods, wrappers have Array and String methods. The wrapper Array methods are: concat, join, pop, push, shift, sort, splice, and unshift. The wrapper String methods are:
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
JavaScript Lodash Tutorial 2022 lodash คือ
อัพเดทใหม่ในหัวข้อ lodash คือ
A few weeks ago, I explored Lodash https://lodash.com/ an Essential JavaScript Utility library. Other fellow programmers used this library in many places in the project I am currently working on. So what the heck is this library. Why there are over 38,000+ stars on Github. \n\nWhy Lodash?\n\nAccording to the Lodash website, “Lodash makes JavaScript easier by taking the hassle out of working with arrays, numbers, objects, strings, etc. Lodash’s modular methods are great for: Iterating arrays, objects, \u0026 strings, Manipulating \u0026 testing values, Creating composite functions\n\nThe books I highly recommended to Learn React, React Native, JavaScript, and NodeJs\n\nReact\n1. The Road to Learn React – https://amzn.to/2LzGvO0\n2. Fullstack React – https://amzn.to/2LwLpuS\n3. React Cookbook – https://amzn.to/2O6HZAW\n\nReact Native:\n1. React Native in Action – https://amzn.to/2ZYAGCi\n2. Fullstack React Native – https://amzn.to/3064WKW\n\nJavaScript:\n1. Eloquent JavaScript – https://amzn.to/3021ZeY\n\nNodeJs:\n1. Get Programming with NodeJS – https://amzn.to/32KoGkJ\n2. NodeJs 8 the Right Way – https://amzn.to/2O39LOv\n\n📷 My Tools and Books: https://www.amazon.com/shop/mahmudahsan\n🔥 My Website: http://thinkdiff.net\n🎯 My Mobile Apps: http://ithinkdiff.net
lodash คือ ภาพบางส่วนในหัวข้อ

จัดการข้อมูลใน JavaScript แบบสั้นๆ ด้วย Lodash | borntoDev … 2022
Lodash เป็น Library ในภาษา JavaScript ที่จะช่วยให้ชีวิตของเราง่ายขึ้นในการจัดการกับข้อมูลต่างๆ ปกติแล้วเวลาเราจัดการข้อมูลทั่วไปเราก็คงสามารถจัดการได้ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
How to Curry Functions | An Advanced Javascript Tutorial on Currying 2022 lodash คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ lodash คือ
Learn how to curry functions in Javascript. In this advanced javascript tutorial on currying, we will discover what a curried function is, how to curry functions, how to partially apply functions, and how to write a curry function.\n\n🚩 Subscribe ➜ https://bit.ly/3nGHmNn\n\n🚀 JavaScript for Beginners: Full Course (8 hours): https://youtu.be/EfAl9bwzVZk\n\n🔗 Advanced Javascript Concepts playlist: \nhttps://www.youtube.com/playlist?list=PL0Zuz27SZ-6N3bG4YZhkrCL3ZmDcLTuGd\n\nHow to Curry Functions | An Advanced Javascript Tutorial on Currying\n\n(00:00) Intro \n(0:20) What is currying? \n(0:53) A basic example of currying \n(3:48) Partially applying curried functions \n(7:39) Function Composition with curried functions \n(12:53) Convert \”normal\” functions to curried functions with a curry function \n\n📚 References:\n\”The Simplest Intro to Currying in Javascript\”: \nhttps://javascript.plainenglish.io/the-simplest-intro-to-currying-in-javascript-c36b892f2597\n\”What Is Currying in Javascript and Why Does It Matter?\”: \nhttps://medium.com/madhash/what-is-currying-in-javascript-and-why-does-it-matter-db5926fc4f42\n\n✅ Follow Me:\nTwitter: https://twitter.com/yesdavidgray\nLinkedIn: https://www.linkedin.com/in/davidagray/\nBlog: https://yesdavidgray.com\nReddit: https://www.reddit.com/user/DaveOnEleven\n\nWas this tutorial about Currying Functions in Javascript helpful? If so, please share. Let me know your thoughts in the comments.\n\n#currying #functions #javascript
lodash คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ lodash คือ
Đang cập nhật
คำสำคัญที่เกี่ยวข้องกับหัวข้อ lodash คือ
Đang cập nhật
คุณเพิ่งดูหัวข้อกระทู้ lodash คือ
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
