You are viewing this post: The Best style border 2022 Update
คุณกำลังดูกระทู้ style border
Đang cập nhật Update
The border-style property sets the style of an element’s four borders. This property can have from one to four values. Examples: border–style: dotted solid double dashed; top border is dotted. right border is solid. bottom border is double. left border is dashed. border–style: dotted solid double;
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Mixtape Việt 2022 (ĐỘC) / BORDER STYLE / Deephouse – G House – Tech House 2022 New style border
อัพเดทใหม่ในหัวข้อ style border
Mixtape Việt 2022 (ĐỘC) / BORDER STYLE / Deephouse – G House – Tech House\n♦ HpvTV – DJ Mất Xác ( Hải Phòng Vip ) là kênh tổng hợp gồm : Deephouse 2022, G House 2022, Tech House 2022, Mixtape 2022, DJ Remix , Live DJ , Nonstop 2022, NST 2022, Vinahouse , Nhạc Sàn 2022, EDM , Electro House , Deep House , Htrol Remix ,…Mọi người hãy ủng hộ kênh bằng cách nhấn LIKE và ĐĂNG KÝ nhé!\n———————————————————\nNGUỒN : TEDDY : www.facebook.com/prdteddy\nD.AZH : www.facebook.com/anh.nguyendinh.792\nTONY.T : www.facebook.com/nguyenqangtruong\nLink Soundcloud : https://soundcloud.com/teddyyyyboy\n———————————————————\n👑👑 HPV GAMING 👑👑\n📞 Hotline: 094 4439793\n🏠🏠 Số 93 Hùng Duệ Vương – Thượng Lý – HB – HP\n🔰 Fanpage: Hải Phòng Vip Gaming\n🗣 Groups: HpvTV – Hải Phòng Vip\n——————————————————————————————–\nLink Donate kênh DJ Mất Xác : www.paypal.com/donate?hosted_but…_id=C5RNSRE935LUE\n\n\n♦ Link Download : music.apple.com/us/artist/hpvtv-d…at-xac/1541787271\n♦ Link MP3 : open.spotify.com/artist/6x7lrx497B2xg2iIFLMrOR\n\n\nLiên hệ quảng cáo: [email protected]\n\n\n——————————————-\n\n\n☞ Fanpage Mất Xác FC : https://www.facebook.com/hpvdjmatxac\n\n\n☞ Encode + Video \u0026 Upload : Hoàng Ku ( Hải Phòng Vip )\n\n\n► FB Hoàng Ku : https://www.facebook.com/quanghoanghp1991\n► FB Dương Ngáo : https://www.facebook.com/duongngaohpv\n\n\n♛ Website HpvTV Team : hpvtv.blogspot.com/\n\n\nChúc Anh Em lên đường may mắn thượng lộ bình an ^^!\n\n\nTrack list: Đang Cập Nhật\n\n\n—————————————————-\n\n\n© For copyright issues, please email me here ([email protected]) Once I have received your message and determined you are the proper owner of this content I will have it removed.\n\n\n—————————————————-\n\n\n#Mixtape2022 #Mixtapeviet #HpvTV \n\n\n—————————————————-\n\n\n♛ Mixtape Việt 2022 là môt từ khoá chung chỉ Deephouse 2022, G House 2022, Tech House 2022, NONSTOP 2022, Vinahouse 2022, Vinahey 2022, Nhạc Bay Phòng 2022,… với những bản nhạc DJ được remix lồng ghép lẫn nhau, tạo thành một mạch nhạc liên tiếp, mà các thể loại nhạc đó bao gồm nhạc sàn cực mạnh , nhạc dj , nhạc vinahouse, nhạc EDM … đa số các anh em Việt Nam thích nghe thể loại nhạc sàn 2021 cực mạnh thêm 1 chút ảo dịu của nhạc kéo nhị 2021 cực ảo và 1 chút giai điệu bay bỗng của vina house, nhưng mixtape là những giai điệu trôi và chill khi nghe có cảm giác sang chảnh khó tả,… Xin mời quý khán giả cùng thưởng thức nhé .\n\n\n—————————————————-\n\n\n♛ Music được tổng hợp bởi các DJ Tilo, DJ Gin, DJ Bác Sĩ Hải, DJ Thái Hoàng , DJ Linh Ku , DJ Tôm Hải Phòng , DJ Triệu Muzik , DJ Thành Cường , DJ ARS , DJ Anh Phiêu ,…\n\n\n♦ Thanks for watching\n\n\n—————————————————-\n\n\nCopyright © HpvTV Mất Xác FC
style border คุณสามารถดูภาพสวย ๆ ในหัวข้อ

HTML Border Style | How Does Border-Style Work in HTML? 2022 Update
04/03/2020 · Border-style property can be applied with one, two, three and four values and border-top-style, border-right-style, border-bottom-style, and border-left-style applied single border at a time. Recommended Articles. This is a guide to HTML Border Style. Here we discuss the introduction, examples, and how does border-style work in HTML?
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
CSS Border Update New style border
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ style border
Hãy học tại http://fullstack.edu.vn để quản lý được tiến độ học của bạn. Trong tương lai còn giúp bạn có hồ sơ đẹp trong mắt Nhà Tuyển Dụng.\n\n#hoclaptrinh #mienphi #frontend #backend #devops\n———————————————————–\nSƠN ĐẶNG\n► Facebook: https://fb.com/sondnmc\n► Email: [email protected]\n—————————————\n► Học lập trình: http://fullstack.edu.vn\n► Viết CV xin việc: http://mycv.vn\n—————————————\nHỌC LẬP TRÌNH MIỄN PHÍ\n► Khóa Javascript cơ bản: https://fullstack.edu.vn/courses/javascript-co-ban\n► Khóa HTML, CSS: https://fullstack.edu.vn/courses/html-css
style border รูปภาพที่เกี่ยวข้องในหัวข้อ

HTML DOM Style border Property – W3Schools Update 2022
The border property sets or returns up to three separate border properties, in a shorthand form. With this property, you can set/return one or more of the following (in any order): border-width. border–style. border-color.
Membuat Border dengan CSS (Width – Style – Color) | Tutorial CSS (part 6) 2022 style border
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ style border
Video (bahasa Indonesia) ini berisi tutorial border style, border width, border color #CSS #origin #clip #HTML #HTMLTutorial #TutorialIndonesia #JuniorDev #border #cssborder\n\nLink Video: https://youtu.be/zicuubVrnfk\n\nPlaylist Video-video Tutorial lengkap CSS:\nhttps://www.youtube.com/playlist?playnext=1\u0026list=PLFLsT6z_5FzmXA9cseOQeAeXpfsNNw5Eg\n(On Going..!!)\n\nChannel Youtube : Youtube : https://www.youtube.com/c/juniordev\nLike Fanpage : https://www.facebook.com/juniordevindonesiaofficial/\nFollow : http://twitter.com/hello_juniordev\nInstagram : https://www.instagram.com/juniordevindonesia/\nGoogle Plus : https://plus.google.com/+JuniorDevIndonesia/posts\nEmail : [email protected]\n\nReferensi:\nhttp://w3schools.com\nhttp://css3.info\n\nJangan Lupa Subscribe, Share dan Like Video-videonya 🙂
style border รูปภาพที่เกี่ยวข้องในหัวข้อ

CSS Border – Style and HTML Code Examples ล่าสุด
04/08/2021 · CSS border–style property. With the border–style property, you get access to different styles you can apply to the border of a box. It takes none (the default), solid, dashed, dotted, double, groove, ridge, inset, and outset. Just like border-width, border–style is a shorthand for border-top-style, border-right-style, border-bottom-style and …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Cách sử dụng các tùy chọn kiểu viền mới của Divi trên trang web của bạn (Phần 1) Update 2022 style border
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ style border
Divi’s new border style options are part of one of the most recent updates. Within the announcement blog post, we’ve shared some amazing designs you can achieve with these new options without having to use any additional CSS. The chances are that you’ve liked some of those designs and that you want to learn how to make these borders for your next website. That’s why we’re going to show you exactly how you can recreate all of the border options.\n\nInstead of showing you all the specific design options of each one of the modules that are being used in these examples, we’re rather going to focus on what border settings are necessary to make these designs work. After that, you’ll be able to add the modules and modify it to your needs.\n\nGo to the blog post:\nhttps://www.elegantthemes.com/blog/divi-resources/how-to-use-divis-new-border-style-options-on-your-website-part-1
style border คุณสามารถดูภาพสวย ๆ ในหัวข้อ

How to Create and Style Borders in CSS – HubSpot ล่าสุด
17/06/2021 · Like the border–style and border-width properties, the border-color property can have between one and four values. If only one value is defined, then it applies to all sides of the element. If two values are defined, then the first value represents the top and bottom border colors and the second represents the right and left border colors.
Hướng dẫn về Đường viền Bảng CSS – Tốt hơn Đường viền Bảng HTML Update style border
อัพเดทใหม่ในหัวข้อ style border
CSS Table Border Tutorial – Better Than HTML Table Borders https://youtu.be/WrmjwNIThW0\n\nCSS code from the video:\n\ntd {\n border:1px solid green;\n border-right:none;\n border-bottom:none;\n}\n\ntd:nth-last-child(1) {\n border-right:1px solid green;\n}\n\ntable {\n border-bottom:1px solid green;\n}\n\nCSS table border sets a border for your tables. You can set a table order right in the HTML as well, but it’s not as versatile and doesn’t look as good.\n\nThe options available using table borders is the same as setting borders on any other elements. But adding border’s to tables can be a little tricky. By that I mean you have add borders to some table cells and table rows. \n\nFor example, if you just add border:1px solid black; to all table cells you will have a double border in the internal cells and a single border around the outside. So you have to instead apply border:1px solid block;border-right:none; \n\nThis will ensure that you don’t have double borders, but then there won’t be a border on the right side of the table. So you’ll have to add border-right to just the last cells on the right of the table. It’s a bit of a pain to add borders to table and it takes a bit of work, but it’s well worth it.\n\nSo you have a lot flexibility with table borders.\n\nA couple things are important to keep in mind.\n\n1. Proper border order.\n\n2. The different border styles you can apply to each side independently using the same order as in point 1.\n\n3. The ability to add border color to each side independently using the same order as in point 1.\n\n\n\nThat’s all there is to it. I hope this video helps you! If you have any questions, please leave them in the comments below. And before you go, subscribe and like :)\n\nIf you’re into WordPress, check out my WPLearningLab channel to learn more about WordPress so you can earn more for yourself, for your clients or for your business.
style border คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Hướng dẫn và ví dụ CSS Borders 2022
1- CSS Border Overview. Thuộc tính (property) CSS Border được sử dụng để thiết lập viền (border) cho một phần tử, cụ thể là chiều rộng của viền (border width), kiểu dáng của viền (border style), và mầu sắc của viền (border color). Không bắt buộc, giá trị mặc đình là medium …
Cách tạo đường viền bằng cách sử dụng CSS trong HTML – Phần 1/3 2022 style border
อัพเดทใหม่ในหัวข้อ style border
Today let’s learn how to create borders by using a div tag in HTML coding. It is very easy and simple. So guys, let’s learn it with great interest. Hello friends, if you are new to my channel please consider subscribing.\n\nOpen a notepad and type any text between the opening and closing of the div tag. Now save the notepad. You can type any file name you want but make sure to add. HTML at the end of your file name. After that open the file with any web browser. \n\nWe are going to add a border outside the text that we have typed. You can type style=\”border:5px solid #42f5ef;\” at the opening of the div tag. Go to File and click Save. Then reload the web page. This time you can see a border outside the text. The size of the border is 5px. You can keep any border size you want. The type of the border is \”solid\”. This (#42f5ef) is the color code of the border. You can keep the text alignment to center by adding text-align:center; as shown here style=\”border:5px solid #42f5ef; text-align:center;\”\n\nYou can reduce the width of the border. Let’s say the width of the border is 30%. (style=\”border:30px dotted #af2eff; text-align:center; width:30%;\”). You can also increase the height of the border but for now, I am leaving the height of the border as it is. Let’s bring the border to Center. You can do it by using a center tag.\n\nYou can change the border type from \”solid\” to \”double\
style border ภาพบางส่วนในหัวข้อ

CSS – Borders – Tutorialspoint Update
Đang cập nhật
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Khung viên hiệu ứng làm video full 4k | 4k fantasy style border video New Update style border
ข้อมูลใหม่ในหัวข้อ style border
Subscribe : https://bit.ly/3qhFaOF\nYou can use this visual as you like. No need to ask for permisson.\nDownload by using some version of Youtube to MP4 converter.\nContent generated from after effects , if there is duplicate content, orIf there is any dispute about copyright relating to VIDEO. Please contact by mail: [email protected]\nthank you
style border รูปภาพที่เกี่ยวข้องในหัวข้อ

CSS Border | Border Width | Border Color – W3docs 2022 Update
The border-color property is used to set the color of a border. The color can be set by: name – specifies a color name, like “red”. RGB – specifies a RGB value, like “rgb (255,0,0)” Hex – specifies a hex value, like “#ff0000”. You cannot use the “border-color” property alone. It will not work. Use “border–style” for setting the borders first.
Mixtape Việt Mix Tươi Rói 2021 – TILO MIx | Nhạc TikTok Remix Chill Phê 2022 style border
อัพเดทใหม่ในหัวข้อ style border
➡️ Tham gia làm hội viên của kênh này để được hưởng đặc quyền:\nhttps://www.youtube.com/channel/UCGFCgx-jgSKgq1kKMUQRPXA/join\n\n➡️ Follow Tilo tại: \n- Donate for TILO :https://playerduo.com/djtilo2602\n- Facebook: https://www.facebook.com/TTN.Camacc27\n- Instagram: https://www.instagram.com/dj.tilo/\n- Fanpage: https://www.facebook.com/DJ.TILO262\n- Soundclound: https://soundcloud.com/dj-tin-5\n\n________________________/_____________________\n#DJTilo #Tilo #Remix
style border ภาพบางส่วนในหัวข้อ

border-style – CSS | MDN – Mozilla New
Die border-style CSS Eigenschaft ist eine Kurzschreibweise zum Setzen des Linienstils für alle vier Seiten des Elementrands. Hinweis: Der Standardwert von border-style ist none . Das bedeutet, falls die border-width und die border-color geändert werden, wird der Rand nicht angezeigt, solange diese Eigenschaft nicht auf etwas anderes als none …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
G-House Mix 2019 Vol.5 Update 2022 style border
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ style border
G-House Mix 2019 Vol.5\nSubscribe \u0026 turn on 🔔 for more Mixes.\n\nThe fifth episode of the best G-House vibes in 2019 is out now👌🔥 Real music fire! Do you like this Mix? Leave a thumb up and share it with friends, it will help us a lot in our work! Also, check out artists from our DJ Set. Full tracklist below⬇️\n\n►Follow InfernoFactory. :\nhttps://www.facebook.com/infernofactory/\nhttps://www.instagram.com/infernohousemusic/\nhttps://www.snapchat.com/add/infernofactory \nhttps://soundcloud.com/infernofactory\n\n►Tracklist:\n0:00 Croatia Squad – Waking Up The Neighbors\n3:35 Platinum Doug – Cream \n6:37 NuKid \u0026 Bashh – 1500 Strokes \n9:45 Illusionize \u0026 Shapeless – TIME\n14:09 ASDEK – MUMBO JUMBO\n17:10 MCB 77 – RocknRoll \n20:18 Bruno Be \u0026 Mikadiskym – Call on Me\n25:41 Volac – Open Your Mind\n29:24 Tewax \u0026 Blak Trash – G Shit \n33:30 Busta Rhymes – Touch It \n37:36 Felguk – Hands Up For Detroit\n41:04 KVPV – Back to Basics \n44:44 StikkyLips Chris Lorenzo – Naughty Good Girl \n49:29 Red Hot Chilli Peppers – By The Way (Evokings Bootleg)\n54:20 Alok \u0026 Sevenn – Byob (Extended Mix)\n\n►Our Playlists:\nG-House Mixes: https://www.youtube.com/playlist?list=PLLv4qn5JYZJu5XC_38Lh6Gf4lnIEBp6Ij\nFuture House Mixes: https://www.youtube.com/playlist?list=PLLv4qn5JYZJtTuNGOxo1l3peEWis7ZQa7\nBass House Mixes: https://www.youtube.com/playlist?list=PLLv4qn5JYZJvRSAkdCqLQhrEgJrCrd0mu\nDeep House Mixes: https://www.youtube.com/playlist?list=PLLv4qn5JYZJvKirHVnFX0tMl9-XSQRIh0\n\n►Here you can find a large dose of a brand new and best-quality music! We create DJ Sets of the best House Music. Uploading this Mix we would like to bring joy to people, who love G-House music as much as we do. Submit your track: [email protected]\n\n📧Contact us via: [email protected]\n\n►About InfernoFactory.\nOur channel was created because we love playing with House Music, mainly genres such as Future House, Slap House, Deep House, Bass House, G-House and Tech House. Of course, we don’t limit ourselves to other types of music. We create our DJ Sets from the best and carefully selected tracks with the highest quality of sound. Our goal is to provide unusual and original content by creating unique music videos. Here we upload Music Mixes and Single Tracks. Also, very importantly we care about create unique comments and feedback to each of our uploads. We add educational value to videos by adding texts written by us about music, which is the main theme of this channel. You will find them below⬇️ Music is part of our culture that connects people with each other, has a positive effect on well-being and there is also a form of rest. Everyone enjoys the music. All videos on this channel are designed to bring joy to people and evoke positive emotions. Everyone can create music, if they love it. Also, our videos aims to encourage more people to become part of the House Music community and to create their own music. We want new audiences to become interested in the kind of music that we love so much. Our community brings together people for whom this music is a part of their lives and people who contribute to the development of the best music genre which is House Music! If you love these sounds and have been looking for it for a long time, you’ve come to the right place. Now, you don’t have to search for your favorite tunes, you’ll find them all in our DJ Sets. Our Mixes are perfect for the party and the car. However, if you don’t know what is House Music, we’ll show you! The best way to do that is if you listen to it yourself. This is InfernoFactory.!\n\n►What gear do we use to Mixing Music?\n-DJ Controller: PIONEER DJ DDJ-FLX6\n-Software: rekordbox, Serato DJ Pro\n\n►What software do we use to edit and record videos?\nAdobe After Effects CC, Vegas Pro 19.0, Adobe Photoshop 23.1.1, GIMP 2.10.30\n\n►What are the most popular G-House(Ghetto House) Record Labels? \nThe largest record labels around G-House are: Confession, LouLou Records, Sonicgrab Recordings, Bangbang, CUFF, Bunny Tiger, Diamond Clash, Wolfrage Recordings.\n\n►What is G-House?\nG-House or more classically Ghetto House combines elements of house and rap music. Listening to this music, we can expect from dark, groovy synthesizers to chaotic or sexual raps mixed with a wave of percussion elements. This style comes from the roots of Chicago and Detroit techno, while drawing on the g-funk, Garage and Breakbeats of the early 90s. G-House is characterized by deep bass, ominous vocals and percussion nod to the Ghetto House, G-funk and old hymns.\n\n►Who is the most famous G-House producer?\nThe most popular artists who create G-House are, for example Malaa, Amine Edge, Angelz, Volac, Gerry Gonza, Mercer, Dombresky and Dustycloud. \n\n►Tags:\n#ghouse #basshouse #housemusic #malaa #tchami #confession #gangstahouse #ghettohouse\n\nG-House Mix 2019 Vol.5\nIllusionize Shapeless – TIME\nASDEK – MUMBO JUMBO\nVolac – Open Your Mind\nFelguk – Hands Up For Detroit\nKVPV – Back to Basics (Club Mix)\nAlok Sevenn – Byob (Extended Mix)
style border คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ style border
CSS Border – Style and HTML Code Examples 2022
04/08/2021 · CSS border–style property. With the border–style property, you get access to different styles you can apply to the border of a box. It takes none (the default), solid, dashed, dotted, double, groove, ridge, inset, and outset. Just like border-width, border–style is a shorthand for border-top-style, border-right-style, border-bottom-style and …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Mixtape Việt 2022 (ĐỘC) / BORDER STYLE / Deephouse – G House – Tech House 2022 New style border
อัพเดทใหม่ในหัวข้อ style border
Mixtape Việt 2022 (ĐỘC) / BORDER STYLE / Deephouse – G House – Tech House\n♦ HpvTV – DJ Mất Xác ( Hải Phòng Vip ) là kênh tổng hợp gồm : Deephouse 2022, G House 2022, Tech House 2022, Mixtape 2022, DJ Remix , Live DJ , Nonstop 2022, NST 2022, Vinahouse , Nhạc Sàn 2022, EDM , Electro House , Deep House , Htrol Remix ,…Mọi người hãy ủng hộ kênh bằng cách nhấn LIKE và ĐĂNG KÝ nhé!\n———————————————————\nNGUỒN : TEDDY : www.facebook.com/prdteddy\nD.AZH : www.facebook.com/anh.nguyendinh.792\nTONY.T : www.facebook.com/nguyenqangtruong\nLink Soundcloud : https://soundcloud.com/teddyyyyboy\n———————————————————\n👑👑 HPV GAMING 👑👑\n📞 Hotline: 094 4439793\n🏠🏠 Số 93 Hùng Duệ Vương – Thượng Lý – HB – HP\n🔰 Fanpage: Hải Phòng Vip Gaming\n🗣 Groups: HpvTV – Hải Phòng Vip\n——————————————————————————————–\nLink Donate kênh DJ Mất Xác : www.paypal.com/donate?hosted_but…_id=C5RNSRE935LUE\n\n\n♦ Link Download : music.apple.com/us/artist/hpvtv-d…at-xac/1541787271\n♦ Link MP3 : open.spotify.com/artist/6x7lrx497B2xg2iIFLMrOR\n\n\nLiên hệ quảng cáo: [email protected]\n\n\n——————————————-\n\n\n☞ Fanpage Mất Xác FC : https://www.facebook.com/hpvdjmatxac\n\n\n☞ Encode + Video \u0026 Upload : Hoàng Ku ( Hải Phòng Vip )\n\n\n► FB Hoàng Ku : https://www.facebook.com/quanghoanghp1991\n► FB Dương Ngáo : https://www.facebook.com/duongngaohpv\n\n\n♛ Website HpvTV Team : hpvtv.blogspot.com/\n\n\nChúc Anh Em lên đường may mắn thượng lộ bình an ^^!\n\n\nTrack list: Đang Cập Nhật\n\n\n—————————————————-\n\n\n© For copyright issues, please email me here ([email protected]) Once I have received your message and determined you are the proper owner of this content I will have it removed.\n\n\n—————————————————-\n\n\n#Mixtape2022 #Mixtapeviet #HpvTV \n\n\n—————————————————-\n\n\n♛ Mixtape Việt 2022 là môt từ khoá chung chỉ Deephouse 2022, G House 2022, Tech House 2022, NONSTOP 2022, Vinahouse 2022, Vinahey 2022, Nhạc Bay Phòng 2022,… với những bản nhạc DJ được remix lồng ghép lẫn nhau, tạo thành một mạch nhạc liên tiếp, mà các thể loại nhạc đó bao gồm nhạc sàn cực mạnh , nhạc dj , nhạc vinahouse, nhạc EDM … đa số các anh em Việt Nam thích nghe thể loại nhạc sàn 2021 cực mạnh thêm 1 chút ảo dịu của nhạc kéo nhị 2021 cực ảo và 1 chút giai điệu bay bỗng của vina house, nhưng mixtape là những giai điệu trôi và chill khi nghe có cảm giác sang chảnh khó tả,… Xin mời quý khán giả cùng thưởng thức nhé .\n\n\n—————————————————-\n\n\n♛ Music được tổng hợp bởi các DJ Tilo, DJ Gin, DJ Bác Sĩ Hải, DJ Thái Hoàng , DJ Linh Ku , DJ Tôm Hải Phòng , DJ Triệu Muzik , DJ Thành Cường , DJ ARS , DJ Anh Phiêu ,…\n\n\n♦ Thanks for watching\n\n\n—————————————————-\n\n\nCopyright © HpvTV Mất Xác FC
style border คุณสามารถดูภาพสวย ๆ ในหัวข้อ

CSS – border–style – Tutorialspoint ล่าสุด
Description. The border–style property allows you to select one of the following styles of border −. none − No border. (Equivalent of border-width:0;) solid − Border is a single solid line.. dotted − Border is a series of dots.. dashed − Border is a series of short lines.. double − Border is two solid lines.. groove − Border looks as though it is carved into the page.
Border width, style, color \u0026 radius in CSS3 tutorial in hindi – urdu Part – 2 – Class – 17 New 2022 style border
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ style border
In this tutorial, you will learn, How to make/create or modify border in css in hindi and urdu. You will also learn border-style, border-width, border-color and border-radius in css. This css tutorial created by Husain sir (Istakar Husain) on all type tutorials. If you like this css tutorial then subscribe alltypetutorials me and feel free to ask and comment below this video.\n———————————————————————————————————–\nIf you want to learn all html tag then follow the link :-\n\nhttps://www.youtube.com/playlist?list=PLw9zMOoodWb6KogQMHqAfXk_y0tgJSzI3
style border รูปภาพที่เกี่ยวข้องในหัวข้อ

How to Create and Style Borders in CSS – HubSpot 2022
17/06/2021 · Like the border–style and border-width properties, the border-color property can have between one and four values. If only one value is defined, then it applies to all sides of the element. If two values are defined, then the first value represents the top and bottom border colors and the second represents the right and left border colors.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
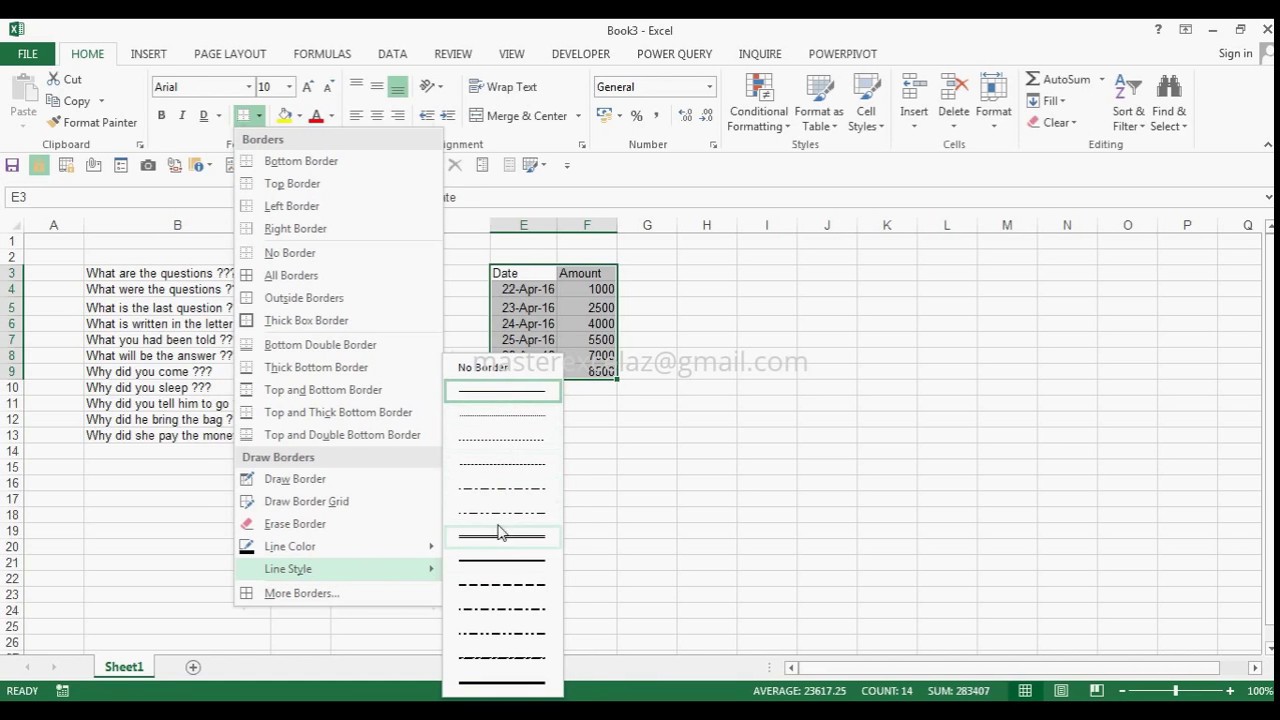
How to Change border line style in Excel 2013 | Basic excel skill 2022 style border
อัพเดทใหม่ในหัวข้อ style border
Excel Tips \u0026 Tricks : https://www.youtube.com/playlist?list=PLZnHzQfaP-kM1-Vfhd_h19jTKbYEuGgD-\nExcel Analysis : https://www.youtube.com/playlist?list=PLZnHzQfaP-kOY6XVgxq5KX94m9dvCp4I5\nExcel Functions : https://www.youtube.com/playlist?list=PLZnHzQfaP-kOV5sfQqKEHg4gD_88FPcfL\nExcel DAX formulas : https://www.youtube.com/playlist?list=PLZnHzQfaP-kPri8SUozzLqA6ZEF77-UVx\nExcel for Job Interview : https://www.youtube.com/playlist?list=PLZnHzQfaP-kNz4N7gdDwbw1-xelRiqNs8\n\nExcel 365 Features : https://www.youtube.com/playlist?list=PLZnHzQfaP-kP73WZ1j2r5eelCQv1nM8Fn\nExcel 2019 Features : https://www.youtube.com/playlist?list=PLZnHzQfaP-kNjDGlDUe7102SgVA2bNLHn\nMobile Excel Tutorial : https://www.youtube.com/playlist?list=PLZnHzQfaP-kPmQqjUzquKKqk-iwCi7tap\nCreative \u0026 Advanced charts : https://www.youtube.com/playlist?list=PLZnHzQfaP-kOnddZhSPMWRbhv2pbL0CO2\nExcel Automation : https://www.youtube.com/playlist?list=PLZnHzQfaP-kP5pB7IrO6DSg8-bNLFNY7_\n\n450 Excel functions with examples : https://youtu.be/hY23hntm7nU\n50+ Important excel functions with examples : https://youtu.be/E2JDZKNVv4Q\nTop 60 widely using most popular excel functions : https://youtu.be/YJnviIv3VA0\nDifferent types of MIS reports \u0026 dashboard creation : https://youtu.be/NaJws5q5Jf4\nHR MIS dashboard using Power Pivot : https://youtu.be/bmkBW0VUe2o\n\n#excel\n#learnexcel\n#exceltutorial\n#microsoftexcel\n#microsoftexceltutorial\n#msexcel\n#excelhelp\n#ExcelSpreadsheets\n#SpreadsheetHelp \n#Spreadsheet\n#excelexperts\n#ExcelSpecialists\n#excelsupport\n#msoffice\n\nThank you for watching this video !!
style border คุณสามารถดูภาพสวย ๆ ในหัวข้อ

CSS Property: border-style – HTML Dog อัปเดต
The style of the border of a box. The border style, combined with border width and border color, can also be specified with the border shorthand property.. With one value, the border–style property can be used to specify a uniform style border around a box. With two, three, or four values, sides can be specified independently.
How to customize excel border thickness / excel thicker than default boarder / excel 3D border New 2022 style border
อัพเดทใหม่ในหัวข้อ style border
This tutorial work with MS Excel 2003 / 2010 / 2013/ 2016 / 2019 and More.\nCan you customize border thickness in Excel or are you stuck with only the preset choices? her is the solution.\nHow to make the borders thicker in Excel\nHow to add custom borders in Excel 2019?\nHow to change the border color in Excel 2016?\nHow to increase the thickness of a line in Excel?\nChange the width of cell borders \nMS Excel: Draw a border around a cell\nHow to design custom border style \nAdjust Border thickness\nHow to design custom border style (thickness/width/diagonal) in Excel\nHow to Put Outline Thick border for selected cells in MS Excel \nBorder Color Thickness Style\nChange the color, style, and weight of a table\nHow to Make Thicker Lines on Cells in Excel | Your Business\n[Issue] How to change default Borders thickness? \nhow do i make the borders thicker in excel\nhow do i adjust the thickness of a border on excel\nhow to add borders in excel 2016 / 2019\nfaint borders in excel.
style border ภาพบางส่วนในหัวข้อ

Thuộc tính border | CSS | Học web chuẩn New Update
border–style: kiểu border: border–style: solid; Xác định hình dạng cho tất cả các đường viền xung quanh. border-width: px thin medium thick: border-width: 5px; Xác định chiều rộng cho tất cả các đường viền xung quanh.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
#8 Borders in CSS | Border Style | Border Width | Border Color | CSS Tutorial Update 2022 style border
ข้อมูลใหม่ในหัวข้อ style border
CSS Border property used to add Border around an element.\nBorder Style – used to set style of border\nBorder Width – used to set width of the border\nBorder Color – used to set color of the border\nBorder – shorthand border property combines all of the individual border property at one property.\n\n\nHey ! Thanks for watching this video..\nfor more you can also visit my -\n\ntwitter: https://twitter.com/rapid_tutor\n\nfacebook: https://www.facebook.com/RapidTutor-106765660738888/\n\nKeep Learning Keep Growing with Rapid Tutor..\n#CssBorder #BorderStyle #BorderWidth #BorderColor
style border ภาพบางส่วนในหัวข้อ

Hướng dẫn và ví dụ CSS Borders Update
1- CSS Border Overview. Thuộc tính (property) CSS Border được sử dụng để thiết lập viền (border) cho một phần tử, cụ thể là chiều rộng của viền (border width), kiểu dáng của viền (border style), và mầu sắc của viền (border color). Không bắt buộc, giá trị mặc đình là medium …
Hộp hình ảnh tròn – Đường viền màu gradient, Kiểu đường kẻ \u0026 nắp – C # \u0026 WinForms New Update style border
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ style border
🎬 [ Custom controls in Windows Forms and C# ]\n⏮ PREVIOUS: Custom ProgressBar: https://youtu.be/Sj_b3yOUQDk\n⏭ NEXT: DropDown Menu (Custom ContextMenuStrip): https://youtu.be/2h69Ce4MZiQ\n\n▶ CURRENT VIDEO: How to create a Circular Picture Box?\nIn this tutorial, you will learn how to create a circular picture box with a gradient color border, and with various types of line styles, for example; solid, dashes, dots, combined between dashes and dots, or just no border. Also to be able to set the cover style at the end or beginning of a script, for example, a flat, rounded or triangular style.\n\n🔰 Get Code\nhttps://rjcodeadvance.com/circular-picture-box-border-gradient-color-styles-c-winforms/\n\n🎦 See all custom controls:\nhttps://youtube.com/playlist?list=PLwG-AtjFaHdMQtyReCzPdEe6fZ57TqJUs\n\n😸Social networking\nFacebook: https://facebook.com/rjcodeadvanceEN\nInstagram: https://instagram.com/rjcodeadvanceen\n\n🎁 GET RJ CODE MODERN UI – M1 (55% OFF) [ C# || VB.NET ]\n Learn how to create Custom Forms + Custom Controls + Theme and Style Settings\n- Get Project: https://rjcodeadvance.com/tienda/\n- Download Demo: https://drive.google.com/uc?id=1uo3ywu4yoSah8Q-dKMyhAuX5DO3mPLVM\u0026export=download\n\nCredits\nMusic: Facading – Freefalling [NCS Release]\nProvided by: NoCopyrightSounds
style border คุณสามารถดูภาพสวย ๆ ในหัวข้อ

How To Style HTML Table Borders (Simple Examples) New 2022
23/12/2021 · The simplest way to add borders to the entire table is to: Add borders to the cells and table itself – table, table th, table td { border: 2px solid red } That covers the quick basics, but table borders are not really the most straightforward to style. Read on for more examples!
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
CSS Glowing Gradient Border Effects | Html CSS New Update style border
ข้อมูลใหม่ในหัวข้อ style border
My Amazon Shop link : https://www.amazon.in/shop/onlinetutorials\n\nPlease LIKE our Facebook page for daily updates…\nhttps://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/\n\nMusic Credit\nTrack: Tobu – Roots [NCS Release]\nMusic provided by NoCopyrightSounds.\nhttps://www.youtube.com/watch?v=7wNb0pHyGuI
style border คุณสามารถดูภาพสวย ๆ ในหัวข้อ

CSS Border | Border Width | Border Color – W3docs 2022
The border-color property is used to set the color of a border. The color can be set by: name – specifies a color name, like “red”. RGB – specifies a RGB value, like “rgb (255,0,0)” Hex – specifies a hex value, like “#ff0000”. You cannot use the “border-color” property alone. It will not work. Use “border–style” for setting the borders first.
How to Create C# Custom Border Style Part 1 2022 Update style border
อัพเดทใหม่ในหัวข้อ style border
In this video I created a custom border style in C#.\nHope you like and subscribe my channel for more interesting videos.\nThanks…\n\n———————————————————————————————————————-\nBlow InitializeComponent();\n\nRight click on DllImport and include library!\n\n[DllImport(\”user32.DLL\
style border ภาพบางส่วนในหัวข้อ

HTML Borders – Quackit 2022
HTML Borders. The standard way to create HTML borders is to use CSS. Using CSS, you can create a border around any HTML element. There are a range of CSS properties that you can use to define borders but the shorthand border property is the most concise way. Below are some examples of what you can do with HTML, borders, and CSS.
Style Border(Art), Shading 2022 New style border
ข้อมูลใหม่ในหัวข้อ style border
រចនាម៉ូតស៊ុម សន្លឹកកិច្ចកា
style border ภาพบางส่วนในหัวข้อ

CSS border-style 属性 | 菜鸟教程 – runoob.com 2022 Update
CSS border-style 属性 实例 设置四个边框的样式: [mycode3 type=’css’] p { border–style:solid; } [/mycode3] 尝试一下 …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Hộp văn bản tùy chỉnh Đầy đủ- Làm tròn, Trình giữ chỗ, Màu lấy nét viền, Gạch chân \u0026 Kiểu hình vuông- WinForm C # Update 2022 style border
ข้อมูลใหม่ในหัวข้อ style border
🎬 [ Custom controls in Windows Forms and C# ]\n⏮ PREVIOUS: Custom Text Box (Part 1: Square \u0026 Underline Style) https://youtu.be/CkpUQYzYCC8\n⏭ NEXT: Custom ComboBox? https://youtu.be/5V6ZD2mAUw8\n\n▶ CURRENT VIDEO: How to create a Custom Text Box (Part 2: Rounded Corners \u0026 Placeholder)?\nIn this tutorial, you will learn how to create a Custom Text Box, We will add some appearance properties, thus obtaining a text box with a very elegant, flat and modern appearance. \nCUSTOM TEXT BOX WITH:\n- Rounded corners (soft)\n- Placeholder\n- Square / rectangular or underlined style\n- Password field\n- Multiline\n- Border color\n- Border color in focused mode\n- Text color\n- And other basic properties and events of a text box.\n\n🔰 Get Code\nhttps://rjcodeadvance.com/custom-textbox-full-rounded-placeholder-winform-c/\n\n🎦 See all custom controls:\nhttps://youtube.com/playlist?list=PLwG-AtjFaHdMQtyReCzPdEe6fZ57TqJUs\n\n😸Social networking\nFacebook: https://facebook.com/rjcodeadvanceEN\nInstagram: https://instagram.com/rjcodeadvanceen\n\n🎁 GET RJ CODE MODERN UI – M1 (55% OFF) [ C# || VB.NET ]\n Learn how to create Custom Forms + Custom Controls + Theme and Style Settings\n- Get Project: https://rjcodeadvance.com/tienda/\n- Download Demo: https://drive.google.com/uc?id=1uo3ywu4yoSah8Q-dKMyhAuX5DO3mPLVM\u0026export=download
style border คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ค้นหาที่เกี่ยวข้องกับหัวข้อ style border
Tìm kiếm có liên quan cho style border
คุณเพิ่งดูหัวข้อกระทู้ style border
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
