You are viewing this post: The Best td colspan New
บทความอัพเดทใหม่ในหัวข้อ td colspan
Đang cập nhật Update 2022
Attribute Values. Specifies the number of columns a cell should span. Note: colspan=”0″ tells the browser to span the cell to the last column of the column group (colgroup)
Web Frontend – Bài 12: Table: colspan, rowspan, valign, colgroup New td colspan
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ td colspan
Khóa học lập trình Frontend cơ bản đến nâng cao.\nKhóa học không giới thiệu nhiều về lý thuyết mà tập trung vào thực hành HTML, CSS và JavaScript
td colspan ภาพบางส่วนในหัวข้อ

HTML <td> colspan Attribute – Tutorialspoint New
19/06/2019 · The colspan attribute of the <td> element in HTML defines the number of columns a cell should span. Following is the syntax − <td colspan=”num”>
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Sử dụng thuộc tính rowspan và colspan để Tạo Bảng không có cấu trúc trong HTML Update 2022 td colspan
อัพเดทใหม่ในหัวข้อ td colspan
In HTML , rowspan and colspan attribute is used to create non-structured table in web page .So to learn how to use this attribute and how to set its value watch this video till the end .
td colspan คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Table Rowspan And Colspan In HTML Explained (With Examples) 2022 Update
1 colspan= — Code Examples. 1.1 Using colspan= for multi-column headings. 1.2 Using colspan= for single-row titling. 2 rowspan= — Code Example. 3 Browser Support for colspan= and rowspan=. 4 Reasons not to use colspan= or rowspan=. 5 Related to colspan= and rowspan=.
Hướng dẫn HTML 62 – Thuộc tính rowspan của bảng HTML | Thuộc tính colspan của bảng HTML 2022 New td colspan
อัพเดทใหม่ในหัวข้อ td colspan
HTML Tutorial 62 – HTML table rowspan attribute | HTML table colspan attribute\n\n=========================================\n\nFollow the link for next video: \nHTML Tutorial 63 – How to create Personal Profile using HTML – Part 1\nhttps://youtu.be/8Gke1-WeovE\n\nFollow the link for previous video: \nHTML Tutorial 61 – HTML align attribute | HTML valign attribute\nhttps://youtu.be/B_OFz9i-RHA\n\n=========================================\n\n#chidrestechtutorials #html #htmltutorial
td colspan ภาพบางส่วนในหัวข้อ

html – Colspan all columns – Stack Overflow ล่าสุด
I have IE 7.0, Firefox 3.0 and Chrome 1.0. The colspan=”0″ attribute in a TD is NOT spanning across all TDs in any of the above browsers.. Maybe not recommended as proper markup practice, but if you give a higher colspan value than the total possible no. of columns in other rows, then the TD would span all the columns.. This does NOT work when the table-layout CSS …
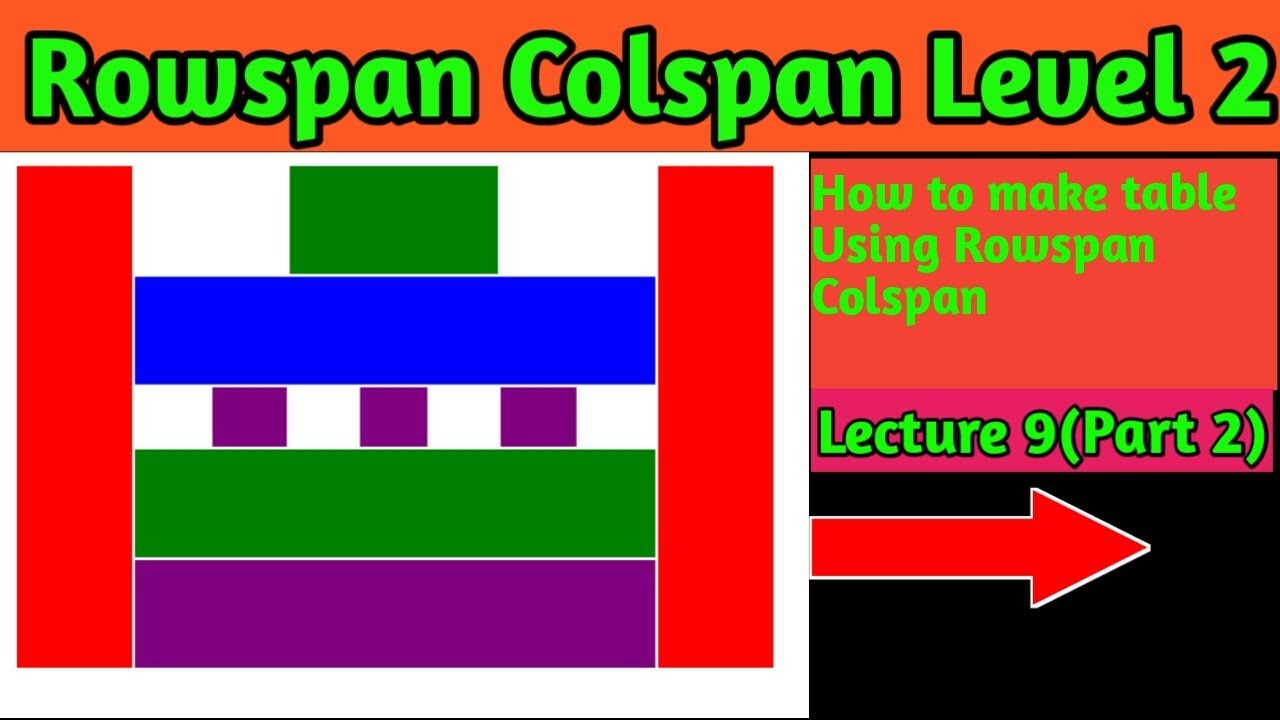
Bảng html phần 2 | Cách tạo Bảng html bằng cách sử dụng Rowspan và colspan Update td colspan
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ td colspan
html table part 1 https://youtu.be/YzOMDtjMvKE\nIn This video i am gonna to show you how to create Html Table by using Rowspan and Colspan .\nTags which use in Table\n1) table tag is (table)\n2)table row tag is (tr)\n3) table data tag is (td)\n4)table heading tag is (th)\n5) Table title tag is (Caption)\nif the video is slightly informative for you so please subscribe my channel thank youuuuuuu
td colspan ภาพบางส่วนในหัวข้อ

HTML | <td>colspan Attribute – GeeksforGeeks 2022
28/04/2019 · A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
HTML Table Using Rowspan \u0026 Colspan | Html Tutorial For Beginner |Part – 8 New td colspan
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ td colspan
Hello friends,\nIn this video, we are going to talk about \”How to create HTML table using rowspan and colspan\”.\n\nSo in this video, I have explained how to use rowspan and colspan attributes in the HTML table and what are the attributes of table in HTML.\n\nHow to increase the height and width of the table in HTML, and how to give alignment to the table in HTML.\n\nWant To Learn Html Cheak The Playlist -\nhttps://www.youtube.com/channel/UCDJ9GLiu29nex-dWJ9vyvTA\n\nFollow On Instagram -\nhttps://www.instagram.com/webdesigningwithus/
td colspan ภาพบางส่วนในหัวข้อ

HTML colspan Attribute – W3Schools 2022 New
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Table Problems Solved In HTML With Rowspan Colspan (Hindi) 2020 Update New td colspan
อัพเดทใหม่ในหัวข้อ td colspan
Table Problems Solved In HTML With Rowspan Colspan (Hindi) 2020\n#tableproblemsinhtml #mindtouchtech #rowspancolspan #tableinhtml\n\nYour Queries:-\ntable problems in html with rowspan colspan how to create table in html\ntable concept in html \nrowspan colspan in table\ntable in html with examples\ntable examples tutorial in Hindi\nmind touch tech\nhow to solve table problems in html\nTable tutorial by Prince Saini\nTable in html 2020 tutorial\ntable in html with proper examples
td colspan ภาพบางส่วนในหัวข้อ

HTML Colspan | How to Implement HTML Colspan with Examples? อัปเดต
24/01/2020 · Introduction to HTML Colspan. HTML Colspan is the attribute used in the table for diving columns into the cell. It allows users to divide single table cells into the width of one or more either cell or column.
Html Table Rowspan and Colspan Attribute in Hindi New Update td colspan
ข้อมูลใหม่ในหัวข้อ td colspan
In This video we learn Table with Colspan and Rowsapn Attribute. \n\nSend assignment on following Email Id\nEmail ID:[email protected]
td colspan ภาพบางส่วนในหัวข้อ

ดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ td colspan
What Does Td Colspan Have To Do With Tables In HTML? ล่าสุด
Table cells can span across more than one column or row. The attributes COLSPAN (“how many across”) and ROWSPAN (“how many down”) indicate how many columns or rows a cell should take up. For example, we might want to create header cells for each department in our table of names and phone numbers. In this table, the header cells in the …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Web Frontend – Bài 12: Table: colspan, rowspan, valign, colgroup New td colspan
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ td colspan
Khóa học lập trình Frontend cơ bản đến nâng cao.\nKhóa học không giới thiệu nhiều về lý thuyết mà tập trung vào thực hành HTML, CSS và JavaScript
td colspan ภาพบางส่วนในหัวข้อ

HTML | <td>colspan Attribute – GeeksforGeeks Update 2022
29/04/2019 · A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
rowspan colspan table problems in html || html table level 2 problem by mind touch tech Update 2022 td colspan
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ td colspan
#rowspan_colspan_problem2\nhello dear friend..!! in this mind touch tech tutorial we will solve a html table problem by using rowsapn and colspan..so this is very important lecture..this lecture will enhance your logical skills related to table..so watch this Amazing lecture by my channel mind touch tech..!! ALL THE BEST..!!\n\nYour Queries :-\n1. rowspan colspan table problems in html\n2. html table level 2 problem\n3. table problems using rowspan and colspan\n4. How do I merge two columns in a table in HTML?\n5. How do you split a cell in HTML?\n6. html table rowspan and colspan together\n7. html table merge cells vertically\n8. css table-cell colspan\n9. th rowspan\n\n-~-~~-~~~-~~-~-\nPlease watch: \”registration form in html and css with validation 2018 | how to make form in html by mind touch tech\” \nhttps://www.youtube.com/watch?v=347H23tcYtI\n-~-~~-~~~-~~-~-
td colspan ภาพบางส่วนในหัวข้อ

html – Colspan all columns – Stack Overflow Update 2022
I have IE 7.0, Firefox 3.0 and Chrome 1.0. The colspan=”0″ attribute in a TD is NOT spanning across all TDs in any of the above browsers.. Maybe not recommended as proper markup practice, but if you give a higher colspan value than the total possible no. of columns in other rows, then the TD would span all the columns.. This does NOT work when the table-layout …
Bảng: hợp nhất các ô với colspan và rowspan 2022 Update td colspan
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ td colspan
Using colspan and rowspan to merge cells vertically and horizontally.\n\nCode \u0026 tutorials: http://learn-the-web.algonquindesign.ca/topics/tables/
td colspan ภาพบางส่วนในหัวข้อ

colspan và rowspan Chuyên đề Update 2022
colspan và rowspan giúp hợp nhất (merge) các phần tử gần nhau của các hàng và các cột trong table. Sử dụng rowspan để hợp nhất nhiều phần tử của các hàng khác nhau.
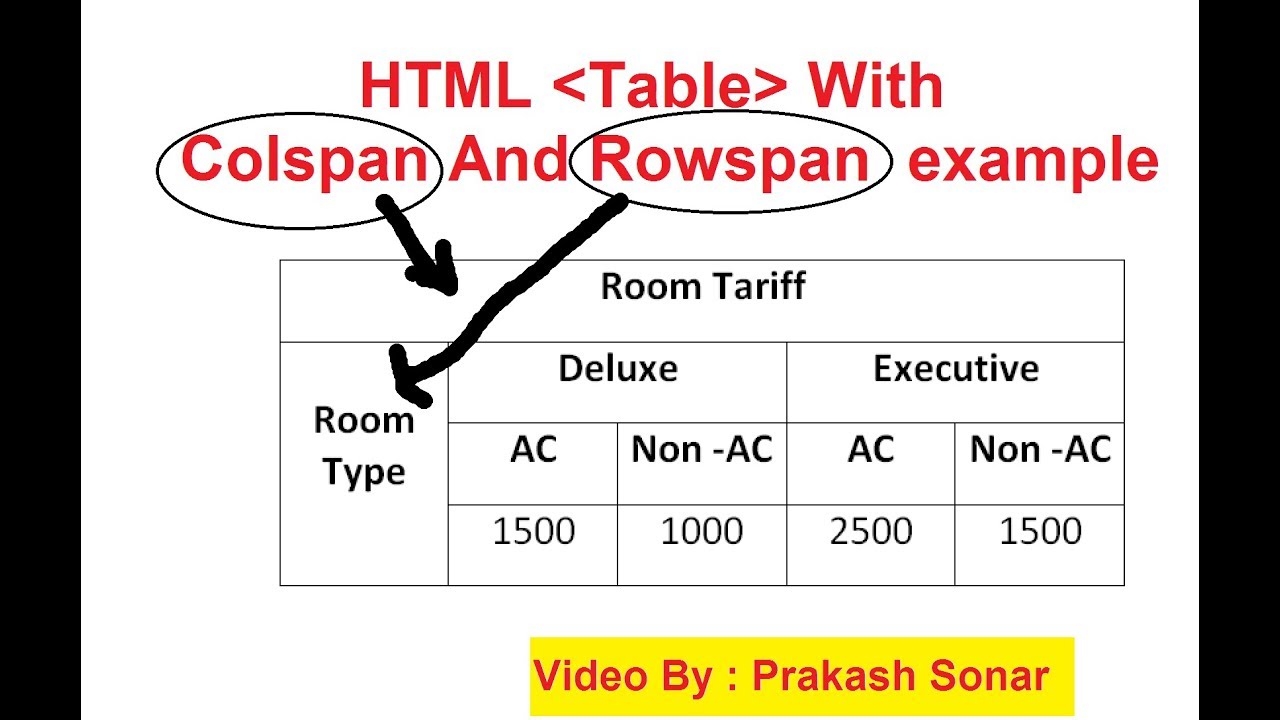
rowspan and colspan in html table | html table video tutorial part 2 2022 New td colspan
ข้อมูลใหม่ในหัวข้อ td colspan
what is rowspan and colspan in html table tag , this video gives you live demonstration about how to create html table using rowspan and colspan property here hotel room tarrif card which is created in simple html table\n\nfor more details visit\n1. Learn HTML FRAME \nhttps://www.youtube.com/watch?v=ie3FhmOHkRI\n\n2. Image Mapping In HTML \nhttps://www.youtube.com/watch?v=EhexyeRznPw\n\n3. Html Image Gallery \nhttps://www.youtube.com/watch?v=T2SMbqdmM80\n\n4. div vs span html tutorial | difference between div and span\nhttps://www.youtube.com/watch?v=5OYwVnqHKMo \n\n5. order list and unorder list in html \nhttps://www.youtube.com/watch?v=rRgELhaCo5Q\n\n6. Create Html Website Template using Table\nhttps://www.youtube.com/watch?v=2aQp5HIJhvU \n\n7. HTML table tag bsic \nhttps://www.youtube.com/watch?v=u58vfl571n4\n\n8. Rowspan \u0026 Colspan in HTML Table\nhttps://www.youtube.com/watch?v=rfy-Y0-WK-8 \n\n9. HR Tag and its attribute \nhttps://www.youtube.com/watch?v=N6P-LkrJFzc \n\n10. Marquee tag start and stop using java script\nhttps://www.youtube.com/watch?v=xCLAy_iEgdE \n\n11. HTML Notice board Step by Step\nhttps://www.youtube.com/watch?v=JgH4R_9jhAA \n\n12. html copyright | html trademark | html registered | html space | special tag html\nhttps://www.youtube.com/watch?v=NjpkBB19e-8\n\n13. html news slider | html news box tutorial | HOW TO CREATE HTML NEWS BOX\nhttps://www.youtube.com/watch?v=T5zHrVrwtuE\n\n14. hml css LAYOUT\nhttps://www.youtube.com/watch?v=Z26SXtq1ddI \n\n15. HTML Basic Text Formatting Tag\nhttps://www.youtube.com/watch?v=EfJIv0upQ-c\n\n16. Rounded corner div using html and css\nhttps://www.youtube.com/watch?v=eqFQMY1hnCE\n\n17. Html Farme and Frame set Tag bsic \nhttps://www.youtube.com/watch?v=MXnOaPh71K8\n\n18. Nested frame in html \nhttps://www.youtube.com/watch?v=BgEHk8ulD1k\n\n19. HTML CSS Menu Horizontal and Vertical \nhttps://www.youtube.com/watch?v=PIBxGqG0dZ4 \n\n20. Create Transpertnt layer HTML CSS Tutorial\nhttps://www.youtube.com/watch?v=g_eNCqwck8s \n\n21. Create Marathi Website HTML\nhttps://www.youtube.com/watch?v=LG3Jkx9AOWM\n\n22. html website template in minute | website template tutorial\nhttps://www.youtube.com/watch?v=SGjzLEkdCHQ\n\n23. inline internal external css tutorial | inline internal external css\nhttps://www.youtube.com/watch?v=n81xL8JFYG0\n\n24. convert block element to inline css tutorial\nhttps://www.youtube.com/watch?v=eT4CuyznYNk \n \n25. Html4 vs Html 5\nhttps://www.youtube.com/watch?v=EmpDKKkS4LM\n\n26. how to use google map in html website \nhttps://www.youtube.com/watch?v=u-ZJhe8lHr8 \n\n27. Marquee tag and attributes \nhttps://www.youtube.com/watch?v=pxqCzCtQ2IM \n \n28. Html link (anchor tag )\nhttps://www.youtube.com/watch?v=t5F9c5n5fnI \n29. css box model\nhttps://www.youtube.com/watch?v=RMNHZsDUZMo\n\n30. Html website template in minutes\nhttps://www.youtube.com/watch?v=SGjzLEkdCHQ\n\nhttp://html5css3sourcecode.blogspot.in/2017/10/rowspan-and-colspan-in-html-table.html
td colspan คุณสามารถดูภาพสวย ๆ ในหัวข้อ

: The Table Data Cell element – HTML: HyperText Markup … ล่าสุด
This element includes the global attributes.. colspan. This attribute contains a non-negative integer value that indicates for how many columns the cell extends. Its default value is 1.Values higher than 1000 will be considered as incorrect and will be set to the default value (1).
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
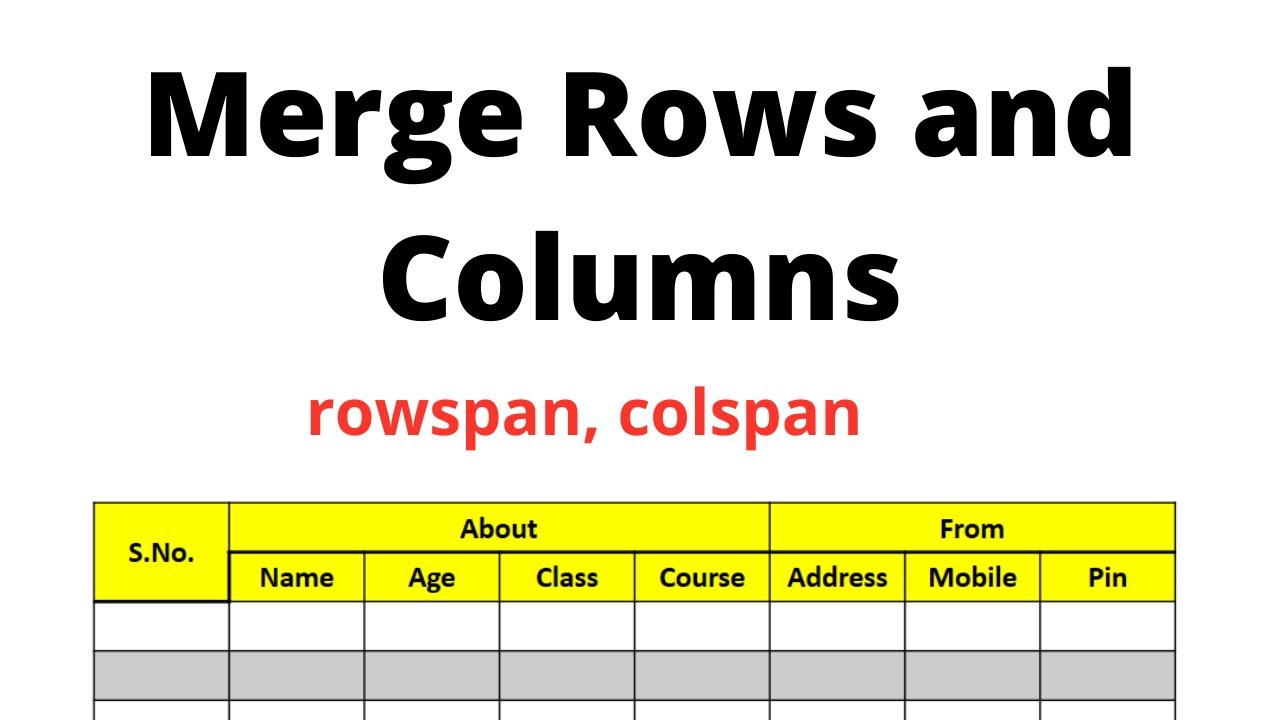
How to merge to rows \u0026 columns in HTML | rowspan \u0026 colspan in html | by Vivek Shakya | tutorial: 11 Update td colspan
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ td colspan
In this video, we will see how to merge rows and columns with the help of rowspan and colspan attributes.\n\nPrevious video: https://www.youtube.com/watch?v=LguxRXw05us\u0026list=PLSIsv7iR5ge0SS3KdmFMnn1I7CHcAbxJi\u0026index=10\n\nHow to merge to rows \u0026 columns in HTML | rowspan \u0026 colspan in html | by Vivek Shakya | tutorial: 11\n\nHello Educated Site: https://www.helloeducated.com/\nMy Personal Site: https://www.vivekshakya.com/\nMy Other Channel: https://www.youtube.com/channel/UCe4-76N4laI0k9Q5tUvKpsw?\n\nLearn Web Designing: https://www.youtube.com/watch?v=_pNw9OBz_Hc\u0026list=PLSIsv7iR5ge0SS3KdmFMnn1I7CHcAbxJi\n\nLearn Web Development: https://www.youtube.com/watch?v=huFT8lLdAs0\u0026list=PLSIsv7iR5ge2zRYRpEIi5qllHRK3Umypr\n\nLearn C Language: https://www.youtube.com/watch?v=GsRt251X2Kc\u0026list=PLSIsv7iR5ge2TNDAjTvSJIUqzcozk4bOa\n\nLearn Programming with Algo in C: https://www.youtube.com/watch?v=lVSuoHEvFV8\u0026list=PLSIsv7iR5ge3rkFRuZ6czbLe7I6SITwjx\n\ntable in html,\ntable in html in hindi,\nhtml table tutorial in hindi,\nhtml table tutorial,\nhtml tag,\nhtml table,\n\n#rowspan\n#colspan\n#HTML_table\nhow to make table in html ,\nhow to make table in html using notepad ,\nhow to make table in html in hindi,\nhow to make table in html and css,\nhow to make table in html using notepad in hindi,\nhow to make table in html using sublime,\nhow to make table using html,\nhow to make a table in html with border ,\nhow to create table in html,\nhow to create table in html in hindi,\nhow to create table in html with rows and columns,\nhow to create table in html and css in hindi,\nhow to create table in html5\nhtml tutorial for beginners\nhtml tutorial for beginners in hindi\nhtml tutorial in hindi\nhtml tutorial\nhindi tutorial \nlearn html\nlearn web designing\nlearn web designing in hindi\nlearn web design in hindi\ndesigning tutorial in hindi\ndesigning tutorial \n#web\n#design\n#web_designing\n#web design\nlearn full web design \nfull web design tutorial for beginners\nfull web design tutorial in hindi\nweb design course\nfull web design course in hindi\nfull web design course free\nfree web design course\nfull tutorial of web design\nfull tutorial for web design\nfull tutorial for web designing\nfull tutorial of web designing\n\n\nFACEBOOK: https://www.facebook.com/helloeducated\nYOUTUBE: https://www.youtube.com/channel/UCMVjkAv2_s7PZ0yGOEMc7MA?\n\n\”SOME IMAGES ARE USED AS ILLUSTRATIONS FOR EDUCATIONAL PURPOSE UNDER THE FAIR USE – All images and videos used are in Public Domain\”\n\nHello Educated | HelloEducated | helloeducated | Vivek | Vivek Shakya \n\nFACEBOOK: https://www.facebook.com/helloeducated\nYOUTUBE: https://www.youtube.com/channel/UCMVjkAv2_s7PZ0yGOEMc7MA?\nTelegram: https://t.me/helloeducated\nMy Email: [email protected]\n\nMy Accessories\n————–\nMy Mic: https://amzn.to/2zYTc1S\nMy Camera: https://amzn.to/2UiioXP\nMy Tripod: https://amzn.to/2XDtusF\n\nDisclaimer: Please don’t go out of your way to or hate anyone I talk about in my videos, this channel is to learn something related to computers and technology. I usually focus on the new technology, inventions and sometimes focus on joking about what the people are doing not the individual themselves, please don’t go spreading hate, it’s all for laughs.\n \nCopyright Disclaimer under section 107 of the Copyright Act 1976, allowance is made for “fair use” for purposes such as education and research. Fair use is a use permitted by copyright statute that might otherwise be infringing. Non-profit, educational, or personal use tips the balance in favor of fair use.
td colspan คุณสามารถดูภาพสวย ๆ ในหัวข้อ

HTML colspan in CSS – Stack Overflow New 2022
09/03/2010 · There is no colspan in css as far as I know, but there will be column-span for multi column layout in the near future, but since it is only a draft in CSS3, you can check it in here. Anyway you can do a workaround using div and span …
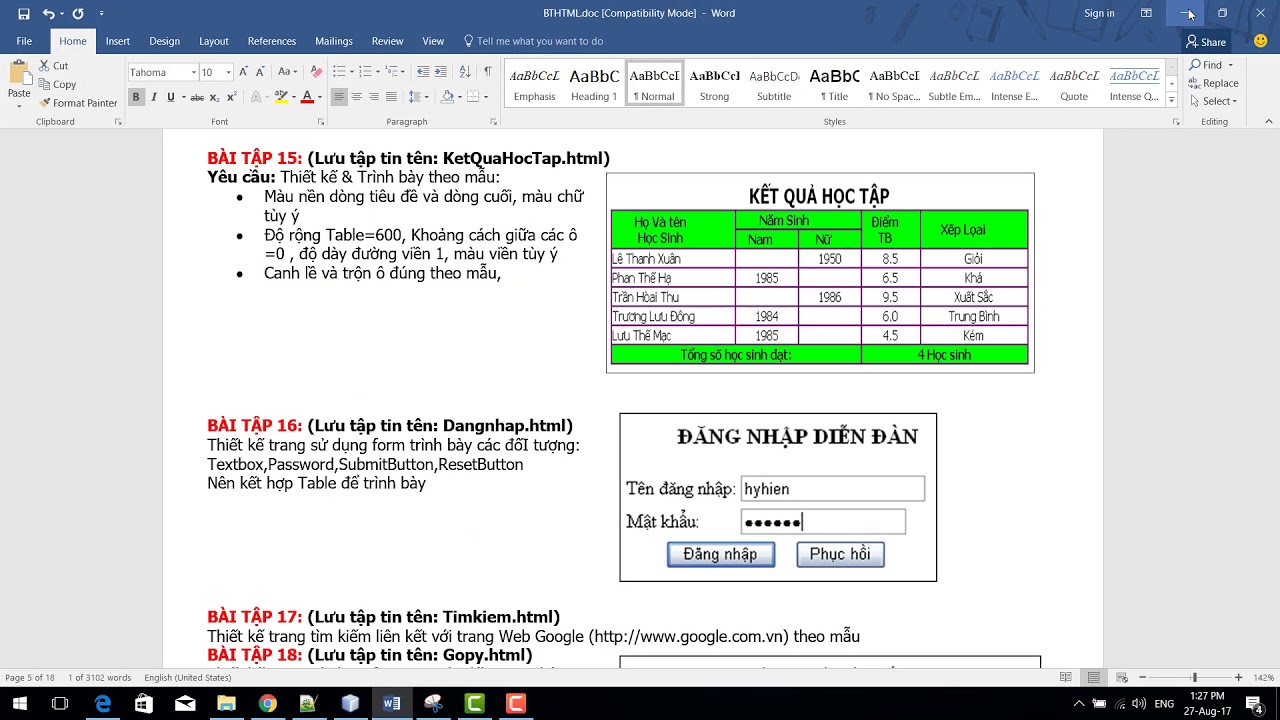
HTML Tables Rowspan, Colspan, Cellpadding, Cellspacing 2022 Update td colspan
อัพเดทใหม่ในหัวข้อ td colspan
Subscribe the Channel for all Study Material related to Computer Science – B.C.A., B.Tech., M.C.A., M.Tech., B.Sc. and M.Sc. Computer Science and Class XI , XII. Placement Training and Competitive Exam Training is provided too.\nFor one to one online coaching email me or text me at below given contact information\nSubscribe my Programming Youtube Channel in English : https://www.youtube.com/channel/UCUDtTY4mQZMwFoMYS6giOfQ\nSubscribe and Share my FAMILY AND VLOG channel : https://www.youtube.com/channel/UCcKlxwx4eIQt5Qq9r64z3hA\nFollow me on Unacademy for tutorials in English https://unacademy.com/@luthra.anjali-8612\n\nEmail id :- [email protected]\nFacebook Page : \nhttps://www.facebook.com/aeccomputereducation/\nFollow me at Instagram : https://www.instagram.com/anjali_sanothra/\nFollow me at Instagram : https://www.instagram.com/aec_computer_education/\n\nAll education and study material provided on this channel is Free, but if you want to Contribute towards free education for poor slum area kids in India provided by our education trust named SET Paytm your donations at 9205955418\nA small amount from you can bring a big change in someone’s life.\n\nLink for Complete Tutorial for Programming in C in HIndi https://www.youtube.com/playlist?list=PLDDXuRcB-QG5br_VxN4zSmORIKJSfh1Rj\n\nLink for Complete Python Tutorial in HIndi https://www.youtube.com/playlist?list=PLDDXuRcB-QG7FAWqrgUms1xEf7CcD7mjq\n\nComplete Study material for BCA Entrance Exam :\nhttps://www.youtube.com/playlist?list=PLDDXuRcB-QG4TdV0t-PgrjFO0wm7_pUjr\n\n\nData Structures and Algorithms,College Placements,Computer Science Campus Placements,How to prepare for campus placements,How to become a programmer,Stack and Operations,How to learn programming, Applied Computer Science, Artificial Intelligence, Coding, Computer Engineering, Computer Networking, Design and Analysis of Algorithms, Data Structures, Digital Electronics, Object Oriented Programming using C++, Java , Python. Discrete Mathematics, Operating System Concepts, Artificial Intelligence, Application Programming Interface, Apache, Tomcat, API, Applets, Web site development, PHP, JavaScript, Client Side Scripting, Server Side Scripting, System Architecture, Data Bases, Normalisation, Data Independance
td colspan รูปภาพที่เกี่ยวข้องในหัวข้อ

Атрибут colspan | htmlbook.ru Update
Этот атрибут имеет смысл для таблиц, состоящих из нескольких строк. Например, как для таблицы, показанной на рис. 1. Рис. 1. Пример таблицы, где используется горизонтальное объединение ячеек …
Bài 15 Table trong html, bảng trong html học html cơ bản 2022 New td colspan
ข้อมูลใหม่ในหัวข้อ td colspan
Bài 15 Table trong html, bảng trong html học html cơ bản
td colspan คุณสามารถดูภาพสวย ๆ ในหัวข้อ

HTML td colspan 属性 | 菜鸟教程 – runoob.com Update 2022
浏览器支持. 所有主流浏览器都支持 colspan 属性。 注意:只有 Firefox 支持 colspan=”0″,该值有特殊的含义(请看下面的”属性值”表格)。
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Video hướng dẫn bảng html (rowspan và colspan) (HD) Update 2022 td colspan
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ td colspan
This tutorial is about Html Table rowspan and colspan. It explains what is rowspan and colspan in html.\r\nHow to make tables in html? What is rowspan and colspan in html? What is th tag, td tag and tr tag???\r\nMake Html table using notpad from scrach!!
td colspan คุณสามารถดูภาพสวย ๆ ในหัวข้อ

[HTML / 웹표준 강좌] Table의 colspan과 rowspan : 네이버 블로그 Update
15/07/2011 · [HTML / 웹표준 강좌] Table의 colspan과 rowspan 이번 포스팅의 주제는 가로, 세로 셀을 병합할 수 있는 Colspan 과 Rowspan! colspan과 rowspan 사용시 혼용하지 않았으면 하는 마음으로 포스팅을 시작할게요 :-). 먼저, col과 row의 기본적인 의미와 속성에 대해서 알아볼게요.
[HTML-Tutorial-18] Bảng | table, th, td, tr, caption, colspan, rowspan | Phát triển web Update td colspan
ข้อมูลใหม่ในหัวข้อ td colspan
How to use the HTML table element to display tabular data on your webpage. \nLearn all about creating table rows, columns, headings \u0026 captions for your table using the tr, td, th, thead, tbody, tfoot \u0026 caption elements. \nAlso learn about using the rowspan \u0026 colspan attributes to make your table span multiple rows or columns according to the design of your table.\n\n – – – – Contents Of The Video – – – -\n\n00:00 – Intro \u0026 Use of HTML Tables\n01:54 – Things to do before coding a table\n02:36 – Creating a table in HTML intro\n03:40 – table \u0026 tr elements\n04:18 – th element\n04:42 – td element\n05:22 – Adding table borders using CSS\n06:10 – More about th element\n06:56 – Adding caption to the table\n08:25 – thead, tbody, tfoot elements to group the table content\n09:44 – rowspan \u0026 colspan attributes\n11:28 – Review\n\n- – – – Interesting Links – – – – \n\nCode Links: \n\n1. Tables (Web Page) – https://juthikashetye.github.io/Code-Range-Demos/tables.html \n\n2. Tables (Code) – https://github.com/juthikashetye/Code-Range-Demos/blob/master/tables.html \n\n3. Link to all Demos – https://juthikashetye.github.io/Code-Range-Demos/ \n\nRecommended resources:\n\n1. MDN Web docs (table element) – https://developer.mozilla.org/en-US/docs/Web/HTML/Element/table
td colspan ภาพบางส่วนในหัวข้อ
![td colspan 2022 Update [HTML-Tutorial-18] Bảng | table, th, td, tr, caption, colspan, rowspan | Phát triển web](https://i.ytimg.com/vi/ay1fi0pK2-0/hq720.jpg)
Fusionner les cellules d’un tableau (attributs colspan et … New 2022
Les deux attributs colspan et rowspan permettent respectivement de fusionner horizontalement et verticalement les cellules d’un tableau : l’attribut colspan : pour vous faciliter la mémorisation de cet attribut, on va le décortiquer : column (col) veut dire colonne en anglais, span (to span) signifie étendre.
HTML Table Colspan and Rowspan New Update td colspan
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ td colspan
How to Merge two or more cells in HTML Table
td colspan คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ค้นหาที่เกี่ยวข้องกับหัวข้อ td colspan
Đang cập nhật
จบกระทู้ td colspan
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
