You are viewing this post: Top ตัวอย่างโค้ดเว็บ html Update New
คุณกำลังดูกระทู้ ตัวอย่างโค้ดเว็บ html
ตัวอย่าง code ภาษา html – teacherbenjama New 2022
ตัวอย่าง code ภาษา html. โค๊ด ภาษา HTML ที่เราได้เรียนในภาคเรียนที่แล้ว ให้นักเรียนทบทวน ดังนี้. 1. คัดลอก code ของครูไปจัดเก็บในโปรแกรม …
Free Template Form Login + code ตัวอย่าง html, bootstrap 2022 New ตัวอย่างโค้ดเว็บ html
อัพเดทใหม่ในหัวข้อ ตัวอย่างโค้ดเว็บ html
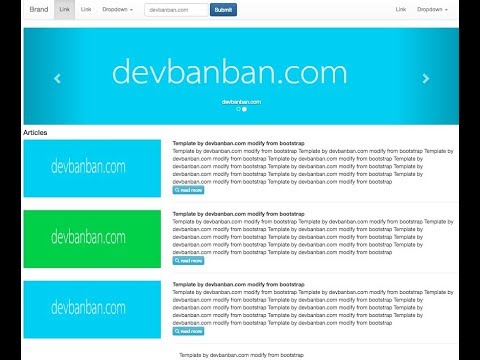
Free Template Login พร้อม code ตัวอย่าง ที่มีสไตล์เคลียร์และสะอาดตา สามารถนำไปพัฒนาหรือตกแต่งเพิ่มเติมได้เต็มที่ครับ และอย่าลืมแชร์ให้เพื่อนๆ เอาไปใช้ด้วยนะครับ\n\n-แนะนำส่วนต่างๆ\n-ตัด Code ที่ไม่จำเป็นออกไป\n-ทดลองเปลี่ยน Version Bootstrap\n\nlink code : https://devbanban.com/?p=1039\n\n#html #bootstrap #form\nรวมคลิปสอนติดตั้งและใช้งาน Bootstrap \nhttps://www.youtube.com/playlist?list=PLEA4F1w-xYVbvUVUgN3WnJ35qfTH3KktB
ตัวอย่างโค้ดเว็บ html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

สอน HTML และคำสั่งเบื้องต้น (พร้อมตัวอย่างการใช้งานจริง) New Update
Đang cập nhật
มาเรียนเขียนเว็บด้วย HTML 5 !! ฉบับที่เร็วที่สุด ! Update 2022 ตัวอย่างโค้ดเว็บ html
ข้อมูลใหม่ในหัวข้อ ตัวอย่างโค้ดเว็บ html
HTML5 ที่เป็นภาษาพื้นฐานจัด ๆ ของการทำเว็บมันคืออะไร เขียนยังไง เรามาเริ่มต้น นาทีแรกของการรู้จัก เข้าใจโครงสร้าง และ การเขียนแบบเริ่มต้นไปพร้อมกันเลย\n.\nสำหรับใครอยากเรียนเขียนเว็บด้วย HTML5 และ CSS3 แบบเต็ม ๆ 3 ชั่วโมงจบ มาที่นี่เลย ฟรีด้วยนะ ! https://www.youtube.com/watch?v=ZyicuJiLxoc\u0026list=PLcLc3KmtwXNTWzWg38W2QZ-QiwZbE7bQi\n.\n▲ ติดตามช่องของเราได้ที่ : http://bit.ly/borntoDevSubScribe\n▲ Facebook : https://www.facebook.com/borntodev\n▲ Website : http://www.borntodev.com\n.\n🦖BorntoDev Channel คือ ช่องยูทูปที่เน้นสาระด้านเทคโนโลยี การพัฒนาโปรแกรม ไปพร้อมกับความสนุกสนาน และ รอยยิ้มเข้าไว้ด้วยกันทั้งในรูปแบบบทเรียน และ vlog\n.\nเพื่อการเปลี่ยนรูปแบบการเรียนรู้ด้านการพัฒนาโปรแกรม และ เทคโนโลยีแบบเดิม ๆ ที่เป็นเรื่องเฉพาะกลุ่มให้เข้าถึง เข้าใจได้ง่ายยิ่งขึ้น โดยพัฒนาเน้นไปที่รูปแบบการนำเสนอใหม่ ๆ ที่เป็นมิตรกับทุกคน\n.\n▲ กิจกรรมใน Channel BorntoDev เป็นส่วนหนึ่งในการดำเนินงานของ บริษัท บอร์นทูเดฟ จำกัด ที่เปิดรับ Partners ที่สนใจร่วมเปลี่ยนแปลงให้สังคมไทยเป็นสังคมด้านวิทยาศาสตร์ และ เทคโนโลยีมากยิ่งขึ้น หากคุณสนใจสนับสนุน และ ก้าวไปพร้อมกัน สามารถติดต่อร่วมงานได้แล้ววันนี้\n.\n▲ ติดต่อโฆษณา สนับสนุน และ ร่วมงานได้ที่: [email protected]
ตัวอย่างโค้ดเว็บ html ภาพบางส่วนในหัวข้อ

วิธีการ เขียนเว็บเพจง่ายๆ ด้วย HTML: 8 ขั้นตอน (พร้อมรูปภาพ) 2022
วิธีการ เขียนเว็บเพจง่ายๆ ด้วย html. บทความวิกิฮาวนี้จะแนะนำวิธีการเขียนโค้ด html สร้างหน้าเว็บอย่างง่ายที่มีแต่ข้อความ พอสร้างหน้าเว็บของ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
ปูพื้นฐานการสร้างเว็บด้วย HTML5 จบในคลิปเดียว Update ตัวอย่างโค้ดเว็บ html
ข้อมูลใหม่ในหัวข้อ ตัวอย่างโค้ดเว็บ html
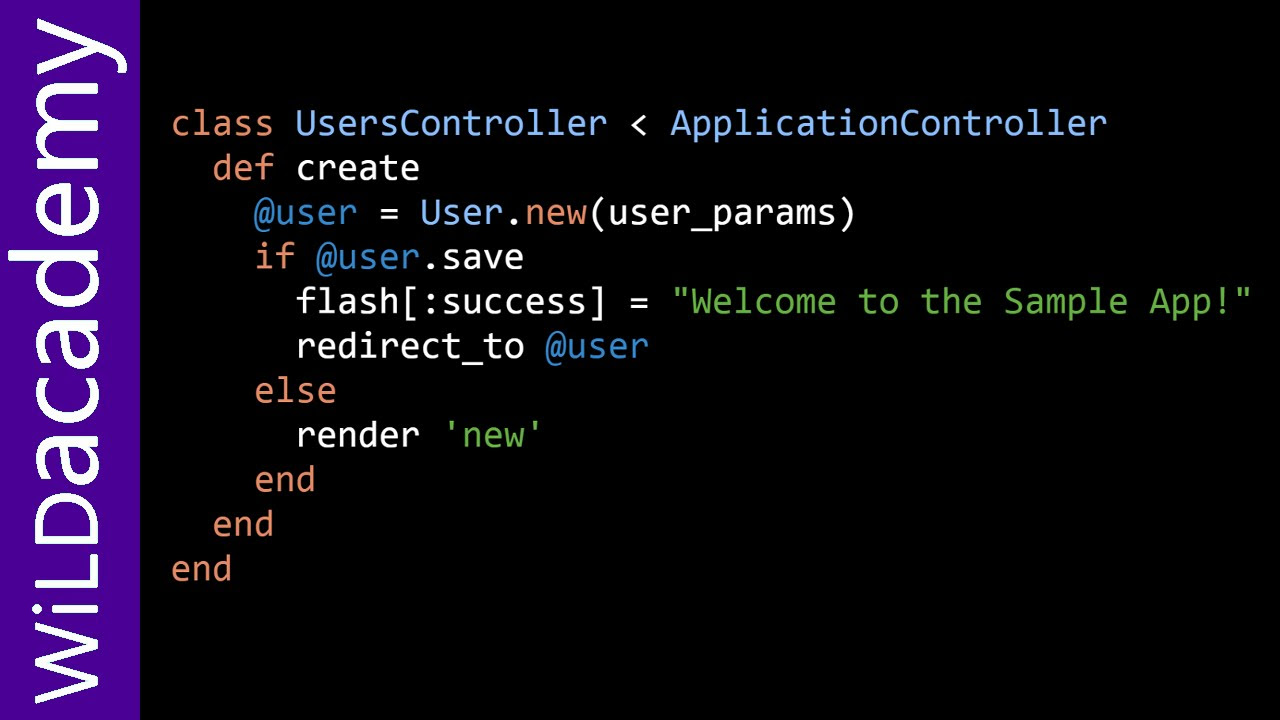
สนับสนุนช่องด้วยการสมัครสมาชิก (Membership):\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/join\n\n🕵 เรียนคอร์ส JavaScript 30 Workshop บน Udemy :\nhttps://www.udemy.com/course/javascript-30-workshop/?referralCode=E5EF637C90FC6B8A8E26\n\n🏫 ห้องเรียน KongRuksiam :\nhttps://kongruksiam.teachable.com/\n\nโค้ดประกอบการสอน :\nhttps://github.com/kongruksiamza/htmlbasic\n\nดาวน์โหลด Visual Studio Code :\nhttps://code.visualstudio.com/\n\nประกอบด้วยเนื้อหา :\n0:00 – HTML5 คืออะไร\n12:24 – ติดตั้ง Visual Studio Code\n21:48 – โครงสร้าง HTML\n35:56 – Meta Tags\n42:59 – การเขียน Comment\n47:43 – การกำหนดหัวเรื่อง (Heading)\n01:07:22 – สร้างเส้นคั่นและขึ้นบรรทัดใหม่\n01:12:11 – การกำหนด Link ในหน้าเว็บ\n01:23:19 – แท็กรูปภาพ (HTML Images)\n01:35:38 – การแสดงรายการ (Lists)\n01:51:29 – การสร้างตาราง (Table)\n02:09:02 – Attribute ของตาราง\n02:29:06 – แท็ก div และ แท็ก span\n02:39:01 – การสร้างฟอร์ม (HTML Form)\n03:17:03 – Block vs Inline\n03:25:33 – Class \u0026 Id\n03:37:20 – Semantic Tags\n03:51:02 – HTML Entity\n04:08:35 – การเล่นวิดีโอ (Video)\n04:17:56 – การเล่นเสียง (Audio)\n\nปูพื้นฐาน JavaScript (ES6): \nhttps://www.youtube.com/watch?v=4bKaLDwCVP4\u0026list=PLltVQYLz1BMBOTnaiwtpENjN01GRM0xau\n\nปูพื้นฐาน HTML5 :\nhttps://www.youtube.com/watch?v=0hfeNPM7piw\u0026list=PLltVQYLz1BMDf-N2ZmyJKEv4VlpM_9m67\n\nปูพื้นฐาน CSS3 :\nhttps://www.youtube.com/watch?v=HcInSUzhaUc\u0026list=PLltVQYLz1BMBeWsNwB06VT3t8m5575qCP\n\nสอน JavaScript 20 Workshop [2020]:\nhttps://www.youtube.com/watch?v=9FO4bACWmiI\u0026list=PLltVQYLz1BMBezCn1FldaKLXq8S92q2w6 \n\n#สร้างเว็บด้วย #HTML5 #KongRuksiam\n\nติดตามข่าวสารของเราได้ที่แฟนเพจ :\nhttps://www.facebook.com/pg/KongRuksiamTutorial/
ตัวอย่างโค้ดเว็บ html รูปภาพที่เกี่ยวข้องในหัวข้อ

บทที่ 3 ตัวอย่างการเขียนภาษา HTML การทำลิงค์ ใน HTML และ … ล่าสุด
25/11/2020 · บทที่ 3 ตัวอย่างการเขียนภาษา HTML การทำลิงค์ ใน HTML และการแทรกรูป. ในตัวอย่างนี้ ใส่ทั้งชื่อภาพ และขนาดของภาพด้วย นั้นคือกว้าง=104 …
Free Template website html + bootstrap3 แจก code ตัวอย่าง New Update ตัวอย่างโค้ดเว็บ html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ ตัวอย่างโค้ดเว็บ html
Free Template 01 Index.html #html #bootstrap code ตัวอย่าง\n\ncode : https://devbanban.com/?p=1025\nสอน Bootstrap https://www.youtube.com/playlist?list=PLEA4F1w-xYVbvUVUgN3WnJ35qfTH3KktB\n\nสอนติดตั้ง Sublime Text3 : https://www.youtube.com/watch?v=2i5hlKMx370\u0026list=PLEA4F1w-xYVadrcnedOqksEoOhh4gZfzO\u0026index=3
ตัวอย่างโค้ดเว็บ html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

html ตัวอย่างคำสั่ง – Computer To You Update
html ตัวอย่างคำสั่ง. html ตัวอย่างคำสั่ง ที่เรียนในคาบ นักเรียน สามารถคัดลอกคำสั่ง ไปวางในโปรแกรม notepad แและบันทึก เพื่อดูผลลัพทธ์ …
เขียนคำสั่ง HTML สร้างหน้าประวัติส่วนตัว ด้วย VS CODE 2022 Update ตัวอย่างโค้ดเว็บ html
อัพเดทใหม่ในหัวข้อ ตัวอย่างโค้ดเว็บ html
วิทยาลัยชุมชนตาก
ตัวอย่างโค้ดเว็บ html ภาพบางส่วนในหัวข้อ

50+ ตัวอย่างเว็บไซต์ ที่พัฒนาด้วย HTML5 – ศูนย์รวมข้อมูลดี … 2022 Update
50+ ตัวอย่างเว็บไซต์ ที่พัฒนาด้วย HTML5. 26/06/2013. 21/03/2014. zonic2000. HTML5 เป็นภาษาที่ถูกพัฒนาขึ้นเพื่อเป็นภาษามาร์กอัปสำหรับ WWW รุ่นต่อไปของ HTML ถูก …
วิธีสร้าง QR Code ที่อยู่เว็บไซต์ ด้วย PHP, HTML New ตัวอย่างโค้ดเว็บ html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ ตัวอย่างโค้ดเว็บ html
สร้าง QR Code ไปที่อยู่เว็บไซต์ของตัวเอง ง่ายๆ\nการทำ QR CODE ด้วยภาษา HTML, PHP โดยใช้ API
ตัวอย่างโค้ดเว็บ html ภาพบางส่วนในหัวข้อ

การเขียนเว็บด้วยภาษา HTML – วิชาการพัฒนางานบนเว็บ Update
การเขียนเว็บด้วยภาษา HTML. โครงสร้างพื้นฐานของ HTML. ตัวอย่าง <!–. END WEBSTAT CODE –> ข้อความที่อยู่ในคำสั่งจะปรากฎอยู่ในโปรแกรมแต่ไม่ถูก …
How to Run HTML in Visual Studio Code on Windows 10 2022 New Update ตัวอย่างโค้ดเว็บ html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ ตัวอย่างโค้ดเว็บ html
Run HTML in visual studio code on Windows 10\nHey, guys in this video I’m going to show you how you can configure visual studio code (#vscode) to run HTML program on #Windows 10 OS (operating system) using Code Runner Extension visual studio code HTML and I’m also gonna show you how you can run basic sample program on #vscode_html HTML in vscode on mac\n\nCommand [Chrome]: cd $dir \u0026\u0026 start chrome $dir \u0026\u0026 $fileName\nCommand [Edge]: cd $dir \u0026\u0026 start msedge $dir \u0026\u0026 $fileName\nCommand [Firefox]: cd $dir \u0026\u0026 start firefox $dir \u0026\u0026 $fileName\n\n👉 If the above command doesn’t work try below commands\n\nCommand [Chrome]: cd $dir \u0026\u0026 start chrome $fileName\nCommand [Edge] : cd $dir \u0026\u0026 start msedge $fileName\nCommand [Firefox] : cd $dir \u0026\u0026 start firefox $fileName\n\n👉 Free Complete Web Development Course – https://bit.ly/Best_Web_Development_Course\n\nBecome a full-stack web developer with just one course. HTML, CSS, Javascript, Node, React, MongoDB and more!\n\nAlso, Watch \nHow to Run Java in Visual Studio Code on Windows 10 : https://youtu.be/KwnavHTOBiA\nHow to Run Javascript in Visual Studio Code on Windows 10 2021 : https://youtu.be/x_2sYpk75Ic\nHow to Run Python in Visual Studio Code on Windows 10 : https://youtu.be/AKVRkB0fot0\nHow to Run C in Visual Studio Code on Windows 10 2021 Best Code Editor : https://youtu.be/oaebkkOP2Qg\nHow to Run C++ in Visual Studio Code on Windows 10 : https://youtu.be/jvg4VtYEhKU\nHow to Run C# in Visual Studio Code on Windows 10 : https://youtu.be/CO4BGZOuUkM\nHow to install JDK on Windows 10 : https://youtu.be/Ft0vza0omDQ\n\nTime Stamp \n\n0:00 – Introduction\n0:46- How to install Code Runner extension\n1:12 – How to configure Visual Studio Code for running HTML\n2:01 – Create your first HTML program in visual studio code\n3:01 – How to run HTML in visual studio code\n3:39 – Free Web Development Course\n3:48 – Subscribe – https://bit.ly/2OH9Jv5\n\n★★★Best Online Programming Courses★★★\n\n👉 Python Programming Course ➡️ https://bit.ly/BeginnersPythonCourse\n👉 Java Programming Course ➡️ https://bit.ly/JavaProgramCourse\n👉 C Programming Course ➡️ https://rebrand.ly/C_Programming_Master_Course\n👉 C# Programming Course ➡️ https://bit.ly/CsharpProgrammingCourse\n👉 C++ Programming Course ➡️ https://bit.ly/CplusplusCourse\n👉 JavaScript Programming Course ➡️ https://rebrand.ly/Javascript_Course\n👉 R Programming ➡️ https://bit.ly/RprogrammingCourse\n👉 PHP Programming Course ➡️ https://bit.ly/PHP_Programming_Course\n👉 Android Development Course ➡️ https://bit.ly/CompleteAndroidCourse\n👉 NodeJs Programming Course ➡️ https://rebrand.ly/Javascript_Course\n\nMy name is Yogendra Singh and on this channel @Tech Decode , I show you how you can easily download and install any programming language compiler vs interpreter and #programming hub for learning the latest programming language.\n\nConsider subscribing for best ide and coding Bootcamp.\n\nSubscribe : https://bit.ly/2OH9Jv5\n\nIf you found this video useful please give it a thumbs up and subscribe to my channel! and If you have any questions regarding this video, please ask them in the comment section. thanks for watching! :)\n\nFollow Us:\n👉 Facebook: https://www.facebook.com/techdecodetutorials\n👉 Instagram: https://www.instagram.com/techdecodetutorials/\n👉 Twitter: https://twitter.com/DecodeTutorials\n👉 Linkedin: https://www.linkedin.com/company/techdecodetutorials\n👉 Pinterest: https://in.pinterest.com/officialtechdecode/\n👉 Website : https://www.techdecodetutorials.com/ \n\nDISCLOSURE: This video and description might contain affiliate links, which means that if you click on one of the product links, I’ll receive a small commission. This help supports the channel and allows us to continue to make videos like this. Thank you for the support!
ตัวอย่างโค้ดเว็บ html รูปภาพที่เกี่ยวข้องในหัวข้อ

วิธีการ สร้างหน้าเว็บด้วย HTML (พร้อมรูปภาพ) – wikiHow New
วิธีการ สร้างหน้าเว็บด้วย HTML. HTML (HyperText Markup Language)เป็นภาษาพื้นฐานที่ใช้ในการพัฒนาหน้าเว็บไซต์ …
สอน php html การสร้างฟอร์มเลือกวันที่ (input type date) (สอนทำเว็บฟรี) Update ตัวอย่างโค้ดเว็บ html
ข้อมูลใหม่ในหัวข้อ ตัวอย่างโค้ดเว็บ html
#php #form #html\nคลิปสอนภาษา php เบื้องต้นโดย www.devbanban.com\nคลิปย้อนหลัง : http://bit.ly/364E50U\nคอร์สออนไลน์ : https://devbanban.com/?p=2867\nสนับสนุน : https://devbanban.com/?page_id=2309
ตัวอย่างโค้ดเว็บ html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ทำเว็บไซต์ เขียน HTML, CSS และ Javascript และทำความเข้าใจ … New Update
09/10/2016 · ทำเว็บไซต์ เริ่มเขียน HTML, CSS และ Javascript และทำความเข้าใจ. ทำเว็บไซต์ เริ่มเขียน HTML. เราเรียกนักพัฒนาเว็บไซต์ที่เขียนเว็บด้วยภาษา html …
สอน HTML CSS เบื้องต้น #01 2022 New ตัวอย่างโค้ดเว็บ html
อัพเดทใหม่ในหัวข้อ ตัวอย่างโค้ดเว็บ html
คอร์ส Workshop – HTML, CSS (Bulma), JS มีวีดีโอสอน พร้อมโจทย์และโค้ดเฉลยเพียบ สั่งซื้อได้เลยครับช่วงราคาโปรโมชั่น\nhttps://zinglecode.com/courses/html-css-javascript-workshop\n\nติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nสอน HTML CSS เบื้องต้น เริ่มต้นจากพื้นฐานภาษา HTML CSS แล้วไปสิ้นสุดที่การสร้างเว็บระดับง่ายๆ\n\nแนะนำโปรแกรม VSCode\nhttps://youtu.be/OLXFKyKl_5k\n\nวาร์ปหัวข้อ\n0:00 Greeting (ทักทาย)\n0:21 What is HTML CSS ? (มันคืออะไรกัน)\n1:30 HTML Start (เริ่มสร้างเว็บเพจ)\n6:07 HTML Text (ข้อความ)\n9:35 HTML Image (รูปภาพ)\n13:14 HTML Link (ลิ้งก์)\n16:26 HTML Block (กรอบ)\n18:49 HTML Header Footer (เฮดเด้อ ฟุตเต้อ)\n22:30 CSS Start (เริ่มตกแต่งเว็บเพจ)\n24:49 CSS Selectors (ตกแต่งอะไร คุณเลือกได้)\n30:46 CSS Display (ตกแต่งการแสดงผล)\n34:20 HTML CSS Fusion (ลองสร้างเว็บเพจง่ายๆ)
ตัวอย่างโค้ดเว็บ html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

การเขียนเว็บด้วยภาษา Html เบื้องต้น 2022 Update
การเขียนเว็บด้วยภาษา Html เบ้ืองตน้ เริ่มต้นพื้นฐาน HTML • คุณจะได้เรียนรู้
JavaScript Text to Speech with Code Example | Web Speech Api 2022 Update ตัวอย่างโค้ดเว็บ html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ ตัวอย่างโค้ดเว็บ html
In this video, I have demonstrated with a code example how the Web Speech Api of JavaScript can be used to convert text to speech in web sites and web pages.\n\nSource Code: https://github.com/Nitij/JavaScriptSpeechSynthesis\n———————————————————————————————–\nPlease Like the video if you think it is helpful for you.\n \nAlso please take a moment to subscribe to my channel to show your support and to be the first to know about the new video updates.\n\nFeel free to use the comments section for questions, suggestions or just to say Hi 🙂 \n———————————————————————————————–
ตัวอย่างโค้ดเว็บ html รูปภาพที่เกี่ยวข้องในหัวข้อ

ดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ ตัวอย่างโค้ดเว็บ html
HTMLฟอร์ม อัปเดต
html ตัวอย่าง html … นี่คือวิธีที่โค้ด html ดังกล่าวข้างต้นจะถูกแสดงในเบราว์เซอร์: … โดยปกติการส่งแบบฟอร์มไปยังหน้าเว็บบนเว็บ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Free Template Form Login + code ตัวอย่าง html, bootstrap 2022 New ตัวอย่างโค้ดเว็บ html
อัพเดทใหม่ในหัวข้อ ตัวอย่างโค้ดเว็บ html
Free Template Login พร้อม code ตัวอย่าง ที่มีสไตล์เคลียร์และสะอาดตา สามารถนำไปพัฒนาหรือตกแต่งเพิ่มเติมได้เต็มที่ครับ และอย่าลืมแชร์ให้เพื่อนๆ เอาไปใช้ด้วยนะครับ\n\n-แนะนำส่วนต่างๆ\n-ตัด Code ที่ไม่จำเป็นออกไป\n-ทดลองเปลี่ยน Version Bootstrap\n\nlink code : https://devbanban.com/?p=1039\n\n#html #bootstrap #form\nรวมคลิปสอนติดตั้งและใช้งาน Bootstrap \nhttps://www.youtube.com/playlist?list=PLEA4F1w-xYVbvUVUgN3WnJ35qfTH3KktB
ตัวอย่างโค้ดเว็บ html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

html ตัวอย่างคำสั่ง – Computer To You อัปเดต
html ตัวอย่างคำสั่ง. html ตัวอย่างคำสั่ง ที่เรียนในคาบ นักเรียน สามารถคัดลอกคำสั่ง ไปวางในโปรแกรม notepad แและบันทึก เพื่อดูผลลัพทธ์ …
การใส่รูปภาพและกำหนดขนาดรูปใน html 2022 ตัวอย่างโค้ดเว็บ html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ ตัวอย่างโค้ดเว็บ html
เทคนิคการเขียน html เพื่อใส่รูปให้เร็วขึ้นด้วย emmet ใน Visual Studio Code\nไฟล์ตัวอย่างที่ใช้ในคลิป ► https://github.com/prasertcbs/html_tutorial.git\nเชิญสมัครเป็นสมาชิกของช่องนี้ได้ที่ ► https://www.youtube.com/subscription_center?add_user=prasertcbs\nสอน html ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEZaY_alYhoXoidMgCUSST2\nสอน Visual Studio Code ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEo8pnhJb-m-MGVGDvGb4bB\nสอน PostgreSQL ► https://www.youtube.com/playlist?list=PLoTScYm9O0GGi_NqmIu43B-PsxA0wtnyH\nสอน MySQL ► https://www.youtube.com/playlist?list=PLoTScYm9O0GFmJDsZipFCrY6L-0RrBYLT\nสอน Microsoft SQL Server 2012, 2014, 2016, 2017 ► https://www.youtube.com/playlist?list=PLoTScYm9O0GH8gYuxpp-jqu5Blc7KbQVn\nสอน SQLite ► https://www.youtube.com/playlist?list=PLoTScYm9O0GHjYJA4pfG38M5BcrWKf5s2\nสอน SQL สำหรับ Data Science ► https://www.youtube.com/playlist?list=PLoTScYm9O0GGq8M6HO8xrpkaRhvEBsQhw\nการเชื่อมต่อกับฐานข้อมูล (SQL Server, MySQL, SQLite) ด้วย Python ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEdZtHwU3t9k3dBAlxYoq59\nการใช้ Excel ในการทำงานร่วมกับกับฐานข้อมูล (SQL Server, MySQL, Access) ► https://www.youtube.com/playlist?list=PLoTScYm9O0GGA2sSqNRSXlw0OYuCfDwYk\n#prasertcbs_html #prasertcbs #prasertcbs_js #prasertcbs_css
ตัวอย่างโค้ดเว็บ html ภาพบางส่วนในหัวข้อ

HTML ย่อหน้า 2022 New
HTML ย่อหน้า. ใช้ HTML <p> องค์ประกอบที่กำหนดย่อหน้า. ตัวอย่าง. <p> This is a paragraph </p>. <p> This is another paragraph </p>. ลองตัวเอง». เบราว์เซอร์โดยอัตโนมัติเพิ่ม …
HTML, CSS, PHP, MySQL, Database เขียนเว็บติดต่อฐานข้อมูล เริ่มจาก 0 (ศูนย์) อ.เอิญ สุริยะฉาย KMUTNB Update 2022 ตัวอย่างโค้ดเว็บ html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ ตัวอย่างโค้ดเว็บ html
HTML, CSS, PHP, MySQL, Database เขียนเว็บติดต่อฐานข้อมูล เริ่มจาก 0 (ศูนย์)\n\nDownload เอกสารประกอบ\nhttp://bit.ly/Web2DB_pdf\n\nDownload ไฟล์ประกอบ\nhttp://bit.ly/Web2DB_Lab\n\nClip YouTube อธิบาย\nhttps://youtu.be/bKIZH1eOAHM\n\nสามารถดูแยกแต่ละส่วนได้\nTimeLine\n0:07:39 HTML\n0:59:29 CSS\n1:47:31 HTML Form\n2:18:22 Bootstrap\n2:34:29 PHP #1\n3:37:05 PHP #2\n4:23:39 SQL\n5:30:26 PHP+MySQL\n\nคลิปนี้เป็นการสอนในลักษณะพื้นฐานเบื้องต้นนะครับ\nสำหรับ นศ. ที่พึ่งเริ่มศึกษา โดยพยามเลือกภาษาคอมให้ง่ายที่สุดก่อน\nจะได้มีทักษะ และ การคิด แบบ โปรแกรมเมอร์ได้\nเพื่อจะได้ต่อยอดไปยังภาษาอื่น และเทคโนโลยี ที่ใหม่ขึ้นได้ง่ายครับ\n\nอ.เอิญ สุริยะฉาย (ENS)\nภาควิชาวิทยาการคอมพิวเตอร์และสารสนเทศ (CS)\nมหาวิทยาลัยเทคโนโลยีพระจอมเกล้าพระนครเหนือ (KMUTNB)\n.\nไม่สงวนลิขสิทธิ์สำหรับเพื่อการศึกษา และไม่แสวงหากำไร\nสามารถนำคลิปและเนื้อหาไปใช้ต่อได้เลย ยินดีครับ
ตัวอย่างโค้ดเว็บ html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ทำเว็บไซต์ เขียน HTML, CSS และ Javascript และทำความเข้าใจ … New Update
09/10/2016 · ทำเว็บไซต์ เริ่มเขียน HTML, CSS และ Javascript และทำความเข้าใจ. ทำเว็บไซต์ เริ่มเขียน HTML. เราเรียกนักพัฒนาเว็บไซต์ที่เขียนเว็บด้วยภาษา html …
#BitcoinTalk 109 : Bitcoin First World (22/02/2022) – [THAI] Update ตัวอย่างโค้ดเว็บ html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ ตัวอย่างโค้ดเว็บ html
สวัสดี 22022022 ครับทุกคน \r\nวันนี้มาอ่านเปเปอร์จากสัปดาห์ที่แล้วกันต่อ\r\nว่าทำไม ฟิเดลิตี้ จึงมองว่าเราอยู่ในโลก Bitcoin FIrst World\r\n\r\nเอกสารตัวเต็มสามารถศึกษาได้ที่ \r\nhttps://www.fidelitydigitalassets.com/bin-public/060_www_fidelity_com/documents/FDAS/bitcoin-first.pdf\r\n\r\n//////////// shameless section //////////////\r\nสนับสนุนรายการทางตรงได้ทาง Patreon ได้ที่ \r\nhttps://www.patreon.com/piriyasamband…\r\nขอบคุณผู้สนับสนุนทุกท่านครับ\r\n\r\nหรือจะ tip รายการผ่าน lightning network ก็สามารถทำได้ที่ \r\nhttps://tippin.me/@piriya
ตัวอย่างโค้ดเว็บ html ภาพบางส่วนในหัวข้อ
![ตัวอย่างโค้ดเว็บ html New Update #BitcoinTalk 109 : Bitcoin First World (22/02/2022) - [THAI]](https://i.ytimg.com/vi/Z5jMh8AC56k/hq720.jpg)
การเขียนเว็บด้วยภาษา Html เบื้องต้น Update New
การเขียนเว็บด้วยภาษา Html เบ้ืองตน้ เริ่มต้นพื้นฐาน HTML • คุณจะได้เรียนรู้
html ep10 code element Update ตัวอย่างโค้ดเว็บ html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ ตัวอย่างโค้ดเว็บ html
การเขียนเว็บ html เบื้องต้น\nhtml ep10 code element
ตัวอย่างโค้ดเว็บ html ภาพบางส่วนในหัวข้อ

HTML Hyperlinks(Links) การใช้ลิ้งค์ หรือจุดเชื่อมโยง Update 2022
HTML Hyperlinks (Links) การใช้ลิ้งค์ หรือจุดเชื่อมโยง. 1. สร้างลิ้งค์ไปยังเอกสารอื่น. 2. สร้างลิ้งค์ในเอกสารเดียวกัน. อธิบาย : ในที่มี URL เรา …
membuat web sederhana html dengan i code go New ตัวอย่างโค้ดเว็บ html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ ตัวอย่างโค้ดเว็บ html
web icode go
ตัวอย่างโค้ดเว็บ html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

เริ่มต้นด้วย HTML + CSS – W3 2022 New
ตัวอย่างข้างล่างนี้แสดงให้เห็นการรวมกันของกฏ เราได้กำหนด property ไว้สองตัวดังนั้นเราจึงได้แยกกฏออกมาเป็น 2 กฏดังนี้ … <!DOCTYPE html PUBLIC …
How to Display Code as Code in a Browser Update New ตัวอย่างโค้ดเว็บ html
ข้อมูลใหม่ในหัวข้อ ตัวอย่างโค้ดเว็บ html
How do you format code to look like code in browsers? How to get monospacing, styling, and syntax highlight to display on a website in any language. I’ll show you how in this video and include steps in the description below.\n\n★☆★ DOWNLOAD KOMODO ► http://bit.ly/Komodo-IDE-Learn-Ruby ★☆★\nKomodo is one of the best Editors/IDE’s for Ruby programming. If you already have an editor, I recommend trying out Komodo. I’ve tried all the others and I still came back to Komodo.\n\nThis is important for when you’re sharing code on your own blog or website. You need to be able to share your sample code while still allowing the using to highlight the text.\n\nHere’s the code:\n\nPut this script (with script tags) inside your head tags:\n\nhttps://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?lang=ruby\u0026amp;skin=sunburst\”\n\nMake sure to include the opening and closing script src= tags like I show in the video. (YouTube doesn’t allow me to include brackets in this description field.) \n\nWrap your code in this(Don’t forget the brackets):\n\npre class=\”prettyprint\”\n\nHere’s the standard prettify script skin names:\ndefault, desert, sunburst, sons-of-obsidian, doxy\n\nSee what each skin/theme looks like here:\nhttps://cdn.rawgit.com/google/code-prettify/master/styles/index.html\n\nPrettify Github page:\nhttps://github.com/google/code-prettify\n\nPrettify Getting Starting page:\nhttps://github.com/google/code-prettify/blob/master/docs/getting_started.md\n\n\nBonus video: Carlos Garcia talk at DevPoint Labs about why he loves Ruby:\nhttp://www.youtube.com/watch?v=8FoRISsHs_s
ตัวอย่างโค้ดเว็บ html ภาพบางส่วนในหัวข้อ

ตำแหน่งสำหรับวางโค้ดโฆษณาใน HTML (หน่วยโฆษณา) – Google … New
หมายเหตุ: โค้ดนี้เป็นเพียงตัวอย่าง โปรดอย่าใช้ใน html ของเว็บไซต์จริง ถัดไป: เชื่อมต่อกับ AdSense และแสดงโฆษณาบนเว็บไซต์ WordPress
FREE Code Editors with LIVE Preview for HTML, CSS, and Javascript 🔥 Update 2022 ตัวอย่างโค้ดเว็บ html
อัพเดทใหม่ในหัวข้อ ตัวอย่างโค้ดเว็บ html
In this video, we talk about FREE code editors with live preview for writing HTML, CSS, and Javascript. We explore the pros and cons of each.\n\nNot all code editors come with a built-in live preview, so you will also learn how to set up the most popular editors like Brackets.\n\nCode editors\n\n→ Online Code editors: [https://www.youtube.com/watch?v=1FKrum01oLI](https://www.youtube.com/watch?v=1FKrum01oLI)\n\n→ Brackets: [http://brackets.io/](http://brackets.io/)\n\n→ Visual Studio Code (my preference): [https://code.visualstudio.com/](https://code.visualstudio.com/)
ตัวอย่างโค้ดเว็บ html ภาพบางส่วนในหัวข้อ

การใส่ภาพพื้นหลัง ให้เว็บเพจ 2022 Update
ภาพพื้นหลังเป็นสิ่งที่ทำให้เว็บของเราดูดีขึ้น แต่เราต้องคำนึงถึงเรื่องต่อไปนี้ด้วย. 1.การใส่ภาพพื้นหลังที่ใหญ่มาก จะ …
VS Code Extensions สำหรับเขียน HTML บอกเลยมีแต่ของดี!! 👨💻❤️ 2022 ตัวอย่างโค้ดเว็บ html
อัพเดทใหม่ในหัวข้อ ตัวอย่างโค้ดเว็บ html
สมัครเป็นสมาชิกของช่องนี้เพื่อเป็นกำลังใจให้ผมผลิตเนื้อหาความรู้ดีๆ\nhttps://www.youtube.com/channel/UCeKE6wQHTt5JpS9_RsH4hrg/join\n\nFollow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://hostings.ruk-com.in.th/aff.php?aff=387\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n☕️ By me a coffee : https://www.buymeacoffee.com/milerdev\n\n#PatiphanPhengpao #MilerDev #PatiPhan\n\nTimestamps:\n0:00 Intro\n0:31 HTML end tag labels\n1:45 Auto close tag \n2:38 Highlight matching tag\n3:31 Auto rename tag\n4:17 Better comments\n5:56 Code spell checker\n7:21 Indent rainbow\n8:34 Prettier \n9:45 Snippet\n11:50 Tabnine\n13:03 axe Accesibility linter\n14:47 Theme\n15:10 Outro
ตัวอย่างโค้ดเว็บ html ภาพบางส่วนในหัวข้อ

นิยาย < < < แจกโค้ดสำเร็จรูป> > > : Dek-D.com – Writer New Update
รวมโค้ดตกแต่ง มายไอดี แบบสำเร็จรูปใช้ง่าย coppy แล้วไปว่างได้เลย….ใหม่มี-พวกแบบว่าของหล่นลงมาจากด้านบนของเว็บอะ ครับมีสวยทั้งนั้นเลยขอเชิญ …
React Website Tutorial – Build a Beginner React JS Project In 20 Minutes Update ตัวอย่างโค้ดเว็บ html
ข้อมูลใหม่ในหัวข้อ ตัวอย่างโค้ดเว็บ html
Here is the source code: \n\nhttps://github.com/Tom0901/ReactWebsite2/tree/master/src\n\nThe files you want to pay attention to are: App.js, index.html and everything in the components folder. They are all in the src folder apart from index.html which is in the public folder. \n\nPrerequisites:\n\nNode Js: https://nodejs.org/en/\nGit: https://git-scm.com/downloads\n\nPackages \n\nMaterial UI Core: https://www.npmjs.com/package/@material-ui/core\nCommand: npm install @material-ui/core\n\nMaterial UI Icons: https://www.npmjs.com/package/@material-ui/icons\nCommand: npm install @material-ui/icons\n\nReact Code Snippets: \nhttps://marketplace.visualstudio.com/items?itemName=runningcoder.react-snippets\n\nFonts and Images \n\nFont: https://fonts.google.com/specimen/Roboto?preview.text_type=custom\n\nImages: https://drive.google.com/drive/folders/1wrLi9nKPqXRTNI7SJ2zblKE-095Paw60\n\nNetflify: https://www.netlify.com/\n\nColormind: http://colormind.io/\n\nHow I learnt React\n\nDISCLOSURE: I may earn a commission when you use one of our coupons/links to make a purchase. It costs the same for you but helps me out. \n\nhttps://click.linksynergy.com/link?id=GYxmxdIoGsM\u0026offerid=507388.705264\u0026type=2\u0026murl=https%3A%2F%2Fwww.udemy.com%2Fcourse%2Freact-redux%2F\n\nIn this video we build a fully responsive React website that would be ideal as a project.\n\nTime Stamps\n\n00:00 – Intro \n00:15 Install Node\n0:21 Install Git\n00:30 Run create-react-app\n00:59 Installing Material UI \n01:28 Running the local server \n01:43 Theming Material UI\n03:25 Building the Button\n7:43 Building the nav bar\n11:54 Building the icon grid\n15:14 App.js CSS \n17:35 Building the footer\n18:50 Pushing to GitHub\n19:53 Hosting on Netlify
ตัวอย่างโค้ดเว็บ html รูปภาพที่เกี่ยวข้องในหัวข้อ

ค้นหาที่เกี่ยวข้องกับหัวข้อ ตัวอย่างโค้ดเว็บ html
Đang cập nhật
จบกระทู้ ตัวอย่างโค้ดเว็บ html
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
