You are viewing this post: Top โค้ดเว้นวรรค html 2022
คุณกำลังดูกระทู้ โค้ดเว้นวรรค html
โค้ด HTML เว้นวรรค – RapidTables.org 2022
โค้ด HTML สำหรับ Space. รหัส HTML สำหรับช่องว่าง. ลงชื่อ. รหัสชื่อ. รหัสทศนิยม. รหัส Hex. คำอธิบาย. & nbsp; & # 160;
ภาษา HTML ตอนที่ 3 คำสั่งการเว้นวรรคข้อความและขึ้นบรรทัดใหม่ Update โค้ดเว้นวรรค html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ดเว้นวรรค html
การใช้คำสั่งภาษา HTML ในการเว้นวรรคข้อความที่มากกว่า 1 ครั้ง\nโดยใช้คำสั่ง \u0026nbsp;\nและคำสั่งให้ขึ้นบรรทัดใหม่โดยใช้คำสั่ง BR
โค้ดเว้นวรรค html รูปภาพที่เกี่ยวข้องในหัวข้อ

วิธีการ เว้นวรรคห่างๆ ใน HTML: 6 ขั้นตอน (พร้อมรูปภาพ … 2022 Update
วิธีการ เว้นวรรคห่างๆ ใน HTML. บทความวิกิฮาวนี้จะแนะนำวิธีการเว้นวรรคและขึ้นบรรทัดใหม่ (line break) ใน HTML ปกติถึงจะกด spacebar กี่ทีก็เท่ากับเว้นวรรคแค่ …
ภาษา HTML คำสั่งเกี่ยวกับตัวอักษร New โค้ดเว้นวรรค html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ดเว้นวรรค html
การใช้ภาษา HTML ในการเขียนเว็บไซต์
โค้ดเว้นวรรค html รูปภาพที่เกี่ยวข้องในหัวข้อ

HTML เว้นวรรค New
การเว้นวรรคใน HTML ให้ใช้คำสั่ง เว้นวรรค < ใช้แทน (less than) > ใช้แทน > (greater than) & ใช้แทน & (ampersand) รหัสใช้แทนอักขระพิเศษ ในภาษา HTML ใช้ประโยชน์สำหรับแทนตัว …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Topic#5 ย่อหน้าข้อความและการขึ้นบรรทัดใหม่ (HTML Paragraphs \u0026 Line Breaks) Update New โค้ดเว้นวรรค html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ดเว้นวรรค html
ย่อหน้าข้อความและการขึ้นบรรทัดใหม่ HTML Paragraphs \u0026 Line Breaks, HTML5 \nการออกแบบและพัฒนาเว็บไซต์ ในบทเรียนออนไลน์ สาขาวิชาสารสนเทศศาสตร์ มหาวิทยาลัยราชภัฏอุดรธานี\nhttp://mooc.udru.ac.th\n#html#paragraphs#linebreak#text#html5#CSS#CSS3#website#webpage#web#development#design#responsive#code#learning#onlinelearning#free#udru#ย่อหน้า#ข้อความ#ตัดบรรทัดใหม่#ขึ้นบรรทัดใหม่#เอชทีเอ็มแอล#ซีเอสเอส#เรียนออนไลน์#พัฒนาเว็บไซต์#สร้างเว็บไซต์#ออกแบบเว็บไซต์#เว็บไซต์#เว็บเพจ#เว็บ#สอน#ฟรี#หลักสูตร#มหาวิทยาลัยราชภัฏอุดรธานี#สารสนเทศศาสตร์
โค้ดเว้นวรรค html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

27. คำสั่งการเว้นวรรค – gapketkaew004 Update 2022
คำสั่งการเว้นวรรค – gapketkaew004. 27. คำสั่งการเว้นวรรค. (Non Breaking Space) เป็นคำสั่งช่วยให้เว้นวรรคระหว่างข้อความ เพราะปกติเบราเซอร์จะแสดง …
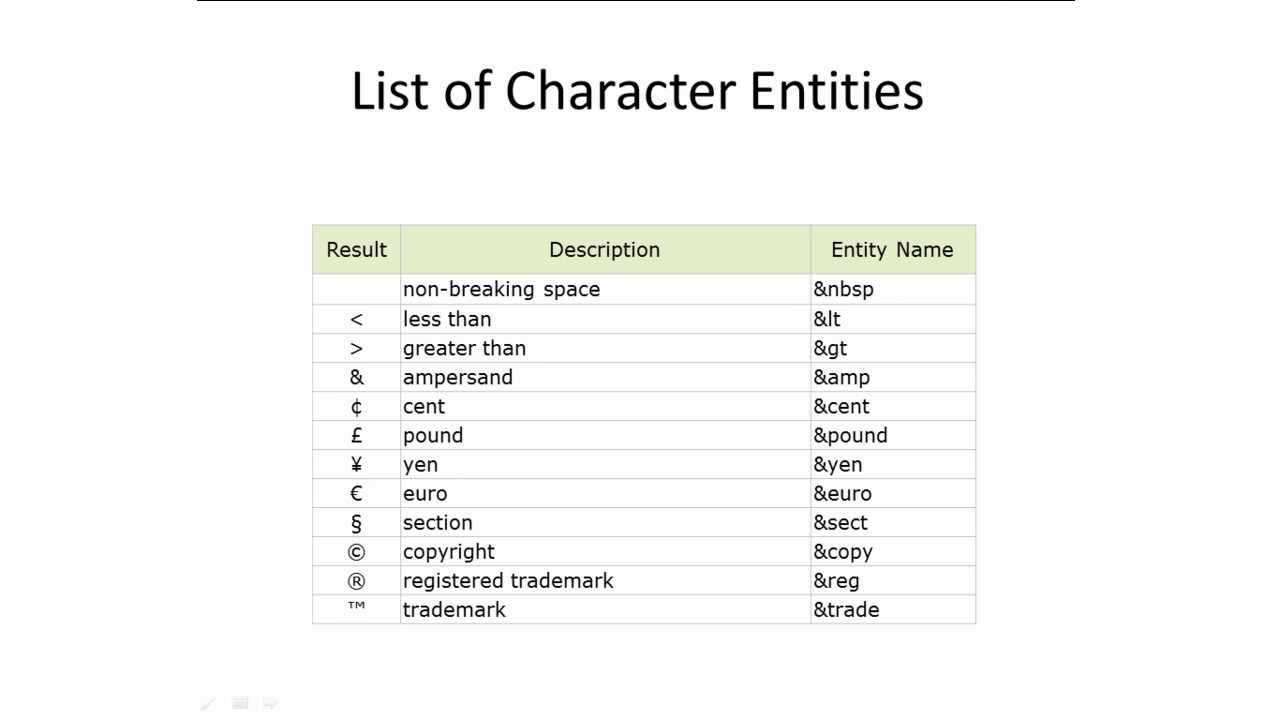
How to display Special Characters in HTML 2022 New โค้ดเว้นวรรค html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ดเว้นวรรค html
Follow this tutorial to learn how to display special characters through character entities in HTML\n\nDon’t forget to check out our site http://howtech.tv/ for more free how-to videos!\nhttp://youtube.com/ithowtovids – our feed\nhttp://www.facebook.com/howtechtv – join us on facebook\nhttps://plus.google.com/103440382717658277879 – our group in Google+\n\nIn this tutorial you will learn how to display special characters in HTML through HTML character entities.\n\nThere are several html special characters that are reserved for its own syntax or otherwise, for example the less-than sign cannot be directly used in your content or paragraphs. The less-than sign is mistaken as an opening of a tag by the browser. Similarly typing as many consecutive spaces between two words in HTML produces only 1 space on the browser. All of that is overcome by HTML character entities.\n\nStep # 1 — Character entity syntax\nIn order how to display html special characters, Each character entity follows one simple format as shown below.\n\u0026entityname\n\nThe ampersand sign tells the browser that the following is an entity name. This in turns guides the browser to display the appropriate character entity on the screen. \n\nStep # 2 — Using less-than character entity\nNow that you know the pattern an entity is written in, we should move on to produce some results. Following is the code to show x is less than y by declaring the less-than character entity:\nx \u0026lt y\n\nThe browser interprets this character entity as a declaration for a less-than sign and doesn’t count it as an opening of an HTML tag.\n\nStep #3 — Using non-breaking space character entity\nThe non-breaking space character entity is used where multiple consecutive spaces are needed to be placed. The number of spaces printed by the browser depends upon the number to consecutive non-breaking space character entity declarations. The code below declares two consecutive spaces in the text:\nThis is a \u0026nbsp \u0026nbsp text\n\nStep 4: List of characters in HTML\nIn the browser result, you should notice, that the normal space characters before, in between, and after the \u0026nbsp entity are also considered as space. This is because these entity calls are individual items in HTML, and the browser allows one space character to be printed after and before every item. Thus the above code should produce 5 spaces; 1 normal space, then 1 for the character entity, and so on…\n\nBelow is a list of commonly used character entities in HTML.\n\nResult Description Entity Name\n non-breaking space \u0026nbsp\n less than \u0026lt\n greater than \u0026gt\n\u0026 ampersand \u0026amp\n¢ cent \u0026cent\n£ pound \u0026pound\n¥ yen \u0026yen\n€ euro \u0026euro\n§ section \u0026sect\n© copyright \u0026copy\n® registered trademark \u0026reg\n™ trademark \u0026trade\n\nAnd that’s pretty much it for how to display special characters in HTML.
โค้ดเว้นวรรค html ภาพบางส่วนในหัวข้อ

วิธีแทรกช่องว่าง / แท็บในข้อความโดยใช้ HTML / CSS Update
ด้วย HTML ช่วยให้คุณสร้างช่องว่างหลายช่องที่มองเห็นได้บนหน้าเว็บและไม่เพียง แต่ในซอร์สโค้ดเท่านั้น —
สอน php html การสร้างฟอร์มเลือกวันที่ (input type date) (สอนทำเว็บฟรี) Update New โค้ดเว้นวรรค html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ดเว้นวรรค html
#php #form #html\nคลิปสอนภาษา php เบื้องต้นโดย www.devbanban.com\nคลิปย้อนหลัง : http://bit.ly/364E50U\nคอร์สออนไลน์ : https://devbanban.com/?p=2867\nสนับสนุน : https://devbanban.com/?page_id=2309
โค้ดเว้นวรรค html ภาพบางส่วนในหัวข้อ

วิธีสร้างช่องว่างใน HTML 2022 New
ทำไมการเว้นวรรคใน html จึงเป็นแนวคิดที่ไม่ดี แม้ว่าตัวเลือกเหล่านี้จะใช้ได้ผล แต่องค์ประกอบการเว้นวรรคแบบไม่แบ่งจะเพิ่มการเว้นวรรคให้กับ …
Programming ▬ Hacking ▬ Cyber \u0026 Focus Music | lofi, focus \u0026 working Vol 2 New 2022 โค้ดเว้นวรรค html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ดเว้นวรรค html
Programming ▬ Hacking ▬ Cyber \u0026 Focus Music | lofi, focus \u0026 working Vol 2\n\n▬\n- Tenno – The Seeker\n- Provided by Lofi Girl\n- Watch: https://youtu.be/wBQvortzpd8 \n- Download/Stream:: https://fanlink.to/TheProphecy\n\n- WYS – Snowman\n- Provided by Lofi Records\n- Watch: https://youtu.be/0WmRB9Iz-30\n- Download/Stream: https://fanlink.to/1amstudysession\n\n- Kanisan x Hoogway – Drowning\n- Provided by Lofi Records\n- Watch: https://youtu.be/zVWL1VP6sRs\n- Download/Stream: https://fanlink.to/4AMStudySession\n\n- Project AER x WYS – After Sunset\n- Provided by Lofi Records\n- Watch: https://youtu.be/DyFvWbtclGs\n- Download/Stream: https://fanlink.to/3amstudysession\n\n- S N U G x Nuver – Frost \n- Provided by Lofi Records\n- Watch: https://youtu.be/hbeaQDRRhfc\n- Download/Stream: https://fanlink.to/NightfallEp\n\n- No Spirit x Swink – Purple Sky\n- Provided by Lofi Records\n- Watch: https://youtu.be/d-GkOM_sF9g\n- Download/Stream: https://fanlink.to/memorieswemade\n\n- Mondo Loops – Lunar Drive\n- Provided by Lofi Records\n- Watch: https://youtu.be/kP__7T3zswk\n- Download/Stream: https://fanlink.to/1amstudysession\n\n- Oatmello – Essenced\n- Provided by Lofi Records\n- Watch: https://youtu.be/0d9uvnmg-UY\n- Download/Stream: https://fanlink.to/Dove\n\n- brillion. x ØDYSSE – Down To Earth \n- Provided by Lofi Records\n- Watch: https://youtu.be/YtKDmNWZY2Q\n- Download/Stream: https://fanlink.to/bedtimestoriespt3\n\n- BluntOne – Render Your Heart\n- Provided by Lofi Records\n- Watch: https://youtu.be/O6LktrlSnQA\n- Download/Stream: https://fanlink.to/Cloud-Surfing\n\n- Tender Spring x Blurred Figures x Chris Mazuera x Louk – Keep friends close\n- Provided by Lofi Records\n- Watch: https://youtu.be/8DYlibCDKh0\n- Download/Stream: https://fanlink.to/AFriendlyWarmth\n\n- j’san x Epektase – a new world\n- Provided by Lofi Records\n- Watch: https://youtu.be/qd3-vhRfnzk\n- Download/Stream: https://fanlink.to/OuterSpaceEP\n\n- xander. – Rain Come Again\n- Provided by Lofi Records\n- Watch: https://youtu.be/Z6YPffcw9H4\n- Download/Stream: https://fanlink.to/CozyWinter\n\n- l’Outlander – The Silk Road\n- Provided by Lofi Records\n- Watch: https://youtu.be/nrIxzSBvenA\n- Download/Stream: https://fanlink.to/Massa\n\n- Purrple Cat – Time Stands Still\n- Provided by Lofi Records\n- Watch: https://youtu.be/aUbcVitWiLY\n- Download/Stream: https://fanlink.to/AdventureIsland\n\n- hi jude x Towerz – distant places\n- Provided by Lofi Records\n- Watch: https://youtu.be/Hwnf_7VzrYc\n- Download/Stream: https://fanlink.to/TheShallows\n\n- hi jude x Towerz x edelwize – undertones\n- Provided by Lofi Records\n- Watch: https://youtu.be/mERgVek7QbE\n- Download/Stream: https://fanlink.to/TheShallows\n\n- WYS – Trampoline\n- Provided by Lofi Records\n- Watch: https://youtu.be/TvxwU5I0poo\n- Download/Stream: https://fanlink.to/TheBadParty\n\n- amies x cxlt. – Nocturne\n- Provided by Lofi Records\n- Watch: https://youtu.be/ti334SWheyo\n- Download/Stream: https://fanlink.to/NocturneEP\n\n- Mila Coolness – Raining\n- Provided by Lofi Records\n- Watch: https://youtu.be/uCwZ6qq6nQc\n- Download/Stream: https://fanlink.to/silentriver\n\n▬\nhacking,focus music,background music,cyber music,future music,hacking music,relaxing music,lo-fi,lo fi,lofi,beats to relax,music to study,music,lagu pop,music for studying,ambient study music,ambient study music to concentrate,relaxing study music,sleeping music,stress relief music,peaceful music,meditation music for positive energy,relaxing sleep music,meditation music relax mind body,music to help you sleep,healing meditation music,lofi songs
โค้ดเว้นวรรค html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

คุณสามารถดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ดเว้นวรรค html
[แนะนำ] วิธีการ เว้นวรรค โดยใช้ HTML Code ครับ … 2022
14/02/2011 · เพียงเท่านี้มันก็จะเว้นวรรคเพิ่มแล้วครับ สามารถใส่ได้เรื่อยๆเลยครับ แต่บอกไว้ก่อนนะครับเวลาใส่ตัวนี้ต้องใช้ …
ภาษา HTML ตอนที่ 3 คำสั่งการเว้นวรรคข้อความและขึ้นบรรทัดใหม่ Update โค้ดเว้นวรรค html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ดเว้นวรรค html
การใช้คำสั่งภาษา HTML ในการเว้นวรรคข้อความที่มากกว่า 1 ครั้ง\nโดยใช้คำสั่ง \u0026nbsp;\nและคำสั่งให้ขึ้นบรรทัดใหม่โดยใช้คำสั่ง BR
โค้ดเว้นวรรค html รูปภาพที่เกี่ยวข้องในหัวข้อ

โค้ด เว้นวรรค javascript จะเว้นวรรคแค่บรรทัดเดียว งั้นหรือครับ ล่าสุด
19/03/2013 · javascript จะเว้นวรรคแค่บรรทัดบนแรกแถวเดียว ขึ้นบรรทัดต่อไปไม่เว้นช่องให้ หรือป่าวครับ. Code (PHP) view source print? 1. var fartxtarea1 = document.getElementById (‘filetoarea1’).value.replace (/\n/g …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
HTML indentation: spacing \u0026 comments New Update โค้ดเว้นวรรค html
ข้อมูลใหม่ในหัวข้อ โค้ดเว้นวรรค html
Using vertical spacing and comments in HTML to help understand and organize the code.\n\nCode \u0026 tutorials: http://learn-the-web.algonquindesign.ca/topics/html-indentation/
โค้ดเว้นวรรค html ภาพบางส่วนในหัวข้อ

วิธีสร้าง Whitepspace HTML อัปเดต
ทำไมการเว้นวรรคใน html เป็นความคิดที่ไม่ดี … ที่ด้านล่างของทุกย่อหน้าคุณจะต้องเพิ่มโค้ด html ลงในทุกย่อหน้าในไซต์ทั้งหมดของ …
พื้นฐานที่ควรรู้ก่อนสร้างเว็บ ! | พื้นฐาน HTML5\u0026CSS3 ใน 3 ชั่วโมง Ep.0 2022 โค้ดเว้นวรรค html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ดเว้นวรรค html
รวมพื้นฐานที่ควรรู้เบื้องต้นก่อนเริ่มสร้าเว็บด้วย HTML5 และ CSS3 กันเลย หากชอบถูกใจอย่าลืม ! กด Like และ Subscribe เพื่อเป็นกำลังใจให้พวกเราด้วยนะครับผม ^_^\n\n—————————————–\n\nสำหรับการดาวน์โหลดโปรแกรม Visual Studio Code สามารถดาวน์โหลดได้แล้วที่นี่ : https://code.visualstudio.com\n\n—————————————–\n\n➤Kittikorn Prasertsak (Prame)\nFounder of BorntoDev\n\n➤กดติดตามช่องของ Youtube ได้ที่ : https://www.youtube.com/c/BorntoDevTH?sub_confirmation=1\n\n➤Facebook : https://www.facebook.com/borntodev\n\n➤Website : http://www.borntodev.com
โค้ดเว้นวรรค html รูปภาพที่เกี่ยวข้องในหัวข้อ

การเคาะ Space Bar เว้นวรรคกับโปรแกรม Dreamweaver [Article … 2022 Update
Dreamweaver โดยปรกติจะสามารถเคาะเพื่อเว้นวรรคข้อความได้เพียง 1 ครั้ง หรือเว้นได้เพียง 1 ช่องเท่านั้น ทั้งนี้เป็นไปตามหลักของภาษา HTML ถ้าหากต้องการ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
HTML Tutorial 2 – Adding and Spacing Text 2022 New โค้ดเว้นวรรค html
อัพเดทใหม่ในหัวข้อ โค้ดเว้นวรรค html
In this tutorial video, we talk about how to add text to an HTML webpage, as well as how to use both \”paragraph\” and \”break\” tags, in order to space the text on the webpage.\n\nPlease feel free to comment with any questions, comments, or suggestions, or any corrections you may want to make, as well!\n\nThank you for watching!\n\nTechnicalCafe Blog\nhttp://TechnicalCafe.com\n\nTechnicalCafe Twitter\nhttp://Twitter.com/TechnicalCafe\n\nJamie’s Twitter\nhttp://Twitter.com/Jamiemcg
โค้ดเว้นวรรค html ภาพบางส่วนในหัวข้อ

วิธีสร้างช่องว่างใน HTML 2022 New
ทำไมการเว้นวรรคใน html จึงเป็นแนวคิดที่ไม่ดี แม้ว่าตัวเลือกเหล่านี้จะใช้ได้ผล แต่องค์ประกอบการเว้นวรรคแบบไม่แบ่งจะเพิ่มการเว้นวรรคให้กับ …
Flexbox เนื้อหาครบ พร้อมตัวอย่าง สรุปจบในคลิปเดียว | สร้างเว็บแบบเข้าใจง่ายๆ สไตล์ลพ.ภูริ – Ep.07 Update โค้ดเว้นวรรค html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ดเว้นวรรค html
เจริญพรผู้มีบุญทุกท่าน\n\nVDO นี้จะสอนภาษา CSS ซึ่งเป็นภาษาสำคัญในการตกแต่งเว็บไซท์ ทำให้เว็บของเรามีความเรียบร้อย สวยงาม และน่าใช้งานยิ่งขึ้น\n\nเหตุที่ทำVDOนี้ออกมา ก็เนื่องจากมีน้องๆหลายคนอยากเขียนเว็บเป็น และช่วงนี้มีเวลาเนื่องจากเป็นภาวะที่ต้องอยู่บ้านกัน เพราะ Covid-19 ระบาด จึงอยากแบ่งปันความรู้ที่หลวงพี่พอจะมีอยู่บ้าง เพื่อเป็นธรรมทาน เป็นวิทยาทาน ให้แก่ผู้ที่สนใจอยากก้าวเข้ามาสู่โลกของการเขียนโปรแกรม พัฒนาเว็บแอปพลิเคชัน เพื่อสร้างประโยชน์แก่ตนเอง สังคม ประเทศชาติ และพระพุทธศาสนาของเรานะ\n\nบุญรักษา,\nภูริวโร\n\nสารบัญเวลา\n0:00 – Intro\n0:13 – เกริ่น CSS Flexbox\n0:33 – Display รูปแบบการแสดงผลของกล่อง\n1:53 – ตัวอย่างของ Display\n3:22 – Flexbox เรื่องของ \”ตู้\” กับการจัด \”ของ\” ในตู้ (Container \u0026 Items)\n4:22 – Flexbox คำสั่งที่ใช้กับ \”ตู้\” (Flex-Direction \u0026 Flex-Wrap)\n6:25 – การสอนเขียนโค้ดคำสั่ง Flexbox (Flex-Direction \u0026 Flex-Wrap)\n14:32 – Flex-Flow (การเขียนแบบย่อของ Flex-Direction กับ Flex-Wrap รวมกันในบรรทัดเดียว) พร้อมตัวอย่าง\n15:18 – อธิบาย Flex-Direction\n15:56 – Justify-Content การกระจายของในแนวแกนหลัก \n17:20 – ตัวอย่างของโค้ดคำสั่ง Justify-Content\n18:59 – Align-Items การเรียงของในแนวแกนขวาง\n20:02 – ตัวอย่างของโค้ดคำสั่ง Align-Items \n21:49 – การทำงานร่วมกันระหว่าง Justify-Content \u0026 Align-Items \n22:40 – โค้ดตัวอย่าง Justify-Content \u0026 Align-Items ที่เป็น Column\n23:56 – การจัดแกนหลักและแกนขวาง (Justify-Content \u0026 Align-Items) จะเลือกวางได้ 9 ตำแหน่ง\n24:40 – โค้ดตัวอย่าง Justify-Content \u0026 Align-Items ที่ทำงานร่วมกัน\n27:20 – Align-Content การกระจายของในแนวแกนขวางเมื่อมีการตัดขึ้นใหม่\n27:52 – โค้ดตัวอย่าง Align-Content\n29:02 – Flexbox คำสั่งที่ใช้กับ \”ของ\”\n29:11 – Align-Self การจัดตัวเองในแนวขวาง\n29:40 – โค้ดตัวอย่าง Align-Self\n31:06 – Order ลำดับการเรียงของ\n31:30 – โค้ดตัวอย่าง Order\n33:28 – Flex การยืดหรือหดตัวของสิ่งของในแนวแกนหลัก\n34:45 – โค้ดตัวอย่าง Flex\n35:57 – โค้ดตัวอย่างการประยุกต์การใช้งาน Flexbox \n58:20 – CSS More\n58:23 – CSS Override\n58:55 – การเทียบน้ำหนัก CSS Specificity\n1:00:27 – กฎของการเทียบน้ำหนัก\n1:00:44 – Media Queries การกำหนดให้คำสั่งทำงานเฉพาะขนาดจอที่ต้องการ\n1:02:07 – โค้ดตัวอย่าง Media Queries \n1:04:45 – Think Less Maditate More ทำสมาธิแผ่เมตตา สร้างพลังมวลแห่งความสุขแผ่ไปทั่วโลก\n(อนุโมทนากับน้องกาน สำหรับสารบัญเวลาอันนี้ด้วยนะ)\n\nSlide การสอน CSS Flexbox\nhttps://docs.google.com/presentation/d/1qhUal1q_pmXxmR7J4S7csSoTWuHXnGhFN5Dsd1zKGn8/edit?usp=sharing\n\nA Complete Guide to Flexbox\nhttps://css-tricks.com/snippets/css/a-guide-to-flexbox/\n\nCSS CheatSheet\nhttps://drive.google.com/open?id=1VITIopbXh6W8riKg9_hKufTQI4sRb_b7\n\nCode \nhttps://github.com/purivaro/learnphp\n\nPlaylist ทั้งหมด\nสร้างเว็บด้วย PHP \u0026 MySQL แบบง่ายๆ เน้นความเข้าใจ สไตล์ลพ.ภูริ\nhttps://www.youtube.com/playlist?list=PLpIeia4uHe4KCVFw1B7UYs3uYOWICFKoe
โค้ดเว้นวรรค html รูปภาพที่เกี่ยวข้องในหัวข้อ

การเขียนเว็บด้วยภาษา HTML – วิชาการพัฒนางานบนเว็บ New 2022
การเขียนเว็บด้วยภาษา HTML. โครงสร้างพื้นฐานของ HTML. ตัวอย่าง <!–. END WEBSTAT CODE –> ข้อความที่อยู่ในคำสั่งจะปรากฎอยู่ในโปรแกรมแต่ไม่ถูก …
พื้นฐานการวางโครงสร้าง HTML ที่ทุกคนต้องรู้ เรื่องสำคัญที่ต้องฝึกฝนสำหรับการพัฒนาเว็บไซต์ 👨💻💯 Update โค้ดเว้นวรรค html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ดเว้นวรรค html
สมัครเป็นสมาชิกของช่องนี้เพื่อเป็นกำลังใจให้ผมผลิตเนื้อหาความรู้ดีๆ\nhttps://www.youtube.com/channel/UCeKE6wQHTt5JpS9_RsH4hrg/join\n\nFollow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
โค้ดเว้นวรรค html ภาพบางส่วนในหัวข้อ

วิธีการ ใช้แท็กสีฟอนต์ (Font Color Tags) ใน HTML: 9 ขั้นตอน New Update
ใช้โค้ดสีแบบ hex แทน. HTML ให้คุณเลือกใช้ได้เป็นล้านสี แต่บางสีก็ไม่มีชื่อนี่สิ ก็เลยกำกับด้วยเลข 6 หลักแทน เป็นโค้ดเลขฐานสิบหก (hexadecimal) มีหลายเว็บ …
สิ่งที่ HTML สามารถทำได้และคุณอาจยังไม่เคยรู้ !? New 2022 โค้ดเว้นวรรค html
ข้อมูลใหม่ในหัวข้อ โค้ดเว้นวรรค html
Follow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
โค้ดเว้นวรรค html รูปภาพที่เกี่ยวข้องในหัวข้อ

วรรคแล้วไม่ยอมแสดงผลตามที่วรรค ผมเคาะวรรคใน Code แล้วแต่ … 2022
19/01/2009 · No. 1. Ta. โพสกระทู้ ( 163 ) บทความ ( 0 ) ใส่ ในโค้ด จะเป็นการเว้นวรรค 1 อักษร. Code. ทดสอบเว้นวรรค จ้า.
18เคาะเว้นวรรค New Update โค้ดเว้นวรรค html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ดเว้นวรรค html
โค้ดเว้นวรรค html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Bootstrap: จัดให้ชิดซ้ายหรือชิดขวา – betamemo อัปเดต
29/07/2017 · เวลาที่เราเขียนเว็บไซต์จะต้องมีข้อความบางอย่างที่เราต้องการให้ข้อความกอไก่อยู่ชิดซ้าย ข้อความขอไข่อยู่ชิดขวา และทั้งสองอยู่บรรทัด …
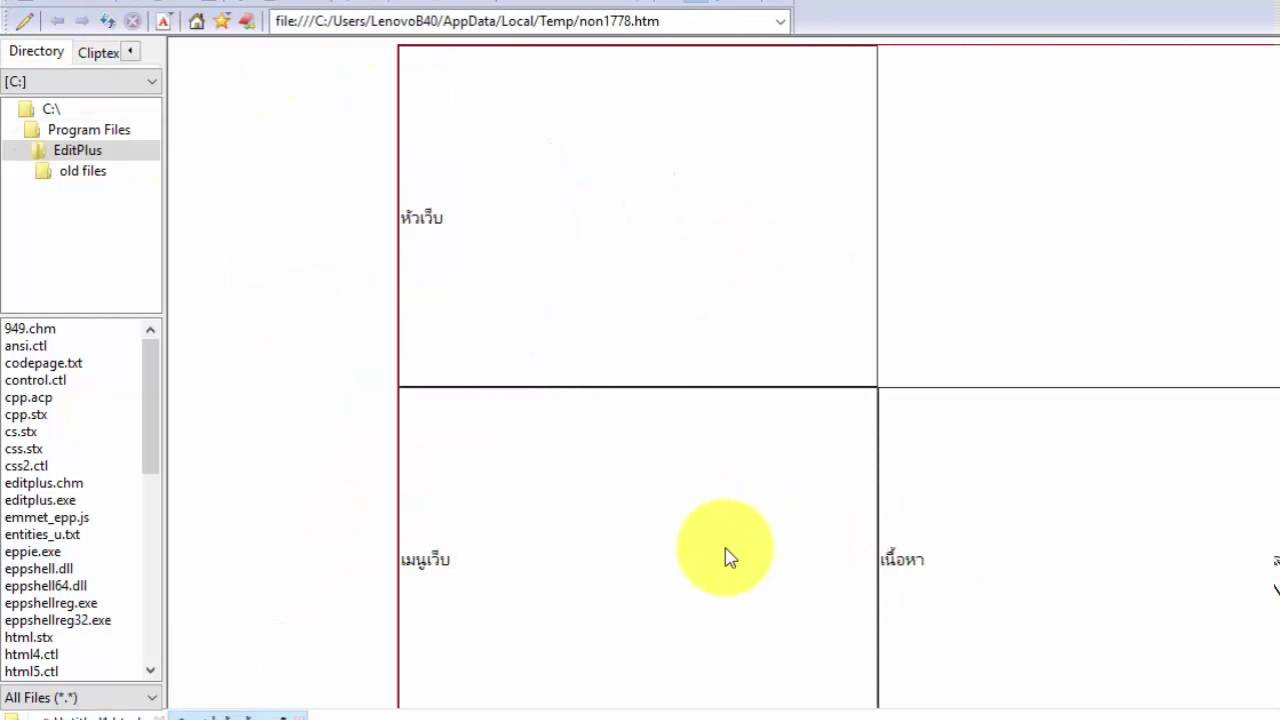
สร้างเว็บเพจ HTML (1/4) New โค้ดเว้นวรรค html
ข้อมูลใหม่ในหัวข้อ โค้ดเว้นวรรค html
สร้างเว็บเพจ HTML \nการวางโครงร่างของหน้าเว็บด้วยตาราง
โค้ดเว้นวรรค html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

โค้ด html แต่งเว็บ – :: GPStt.com 2022
06/07/2013 · โค้ด html แต่งเว็บ. เก็บไว้ในกระทู้นี้แหละ เผื่อผู้ดูแลท่านใดอยากจะนำไปใช้ (ถ้าจำไม่ผิดบางโค้ดจะใช้ไม่ได้ ท่านก็ทดสอบเอาเอง …
เว้นวรรค dreamweaver 2022 Update โค้ดเว้นวรรค html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ดเว้นวรรค html
โปรแกรม dreamweaver เป็นโปรแกรมหนึ่งที่เอาไว้สร้างเว็บเพจ และนิยมในหมู่นักออกแบบเว็บไชต์ เพราะเป็นโปรแกรมที่ใช้งานได้ ง่าย และไม่ซับซ้อน \n—————————————–\nเริ่นต้น dreamweaver\nสร้าง insert barเอง\nWindows Document\nPanel properties\nPanel Group\nสร้าง drem site\nการตั้งชื่อ\nแก้ไขการตั้งชื่อ\nการจัดโครงสร้างเว็บไชต์\nเริ่มต้นการสร้างเว็บเพจ\nการบันทึกเว็บเพจ\nการปิดไฟล์เว็บเพจ\nการทำงานกับเว็บเพจ\nกำหนดให้ใช้ภาษาไทย\nการกำหนดคุณสมบัติพื้นฐานเว็บเพจ\nกำหนดพื้นหลังอัตโนมัติ\nการขึ้นบรรทัดใหม่\nเคาะเว้นวรรค\nปรับแต่ง หัว Heading\nการกำหนดรูปแบบด้วยตัวเอง\nการใช้รูปแบบ CSS\nสัญลักษณ์หน้าข้อความ\nการจัดย่อหน้าข้อความ\nใส่สัญลักษณ์พิเศษ\nแบ่งเนื้อหาของเว็บเพจ\nนำข้อความจากที่อื่นมาลงในเว็บเพจ\nการนำรูปภาพใส่เว็บเพจ\nการแทรกรูปภาพ\nวิธีการใส่รูปภาพลงเว็บเพจ\nบันทึกภาพอัตโนมัติ\nการแทรกรูปภาพ2\nการจัดตำแหน่งรูปภาพ\nการทำรูปภาพให้เด่น\nการจัดรูปภาพและระยะห่าง\nการจองพื้นที่ใส่รูปภาพ\nคุณสมบัติของโปรแกรม\nการปรับแต่งรูปภาพ\nCrop การตัดภาพ\nการแปลงภาพให้มีขนาดเล็กลง\nปรับแต่งภาพเคลื่อนไหว\nfilework\nAttach style sheet\nbackground style\nDelete Temp\nEdit jump manu\nflash button\nflash movie\nflashText\nLink ไปยังที่ใหม่\njump manu\nlink hosport map image\nแต่งพื้นหลัง\nทำความรู้จักกับตาราง\nแทรก มูวี่\nแทรกเสียง\nแทรกเสียงในรูปภาพ\nนำ Templates มาใช้งาน\nนำตารางจากภายนอกมาใส่\nนำตารางมาจัด Layout\nนำแบบฟร์อมไปใช้ในเว็บเพจ\nปรับแต่งตาราง\nเปลี่ยน 4 แบบเมื่อคลิก\nใช้เลเยอร์ทำหน้าแรก\nต่อ link\nแปลง layer เป็น table\nพื้นที่การทำงาน\nพื้นหลัง\nฟิลด์อื่น ๆ\nไฟล์ย่อย image\nมุมมอง Code\nรวม Layers\nวิธีการสร้าง Form\nวิธีการสร้างลิงค์\nlink กระโดด name anchor\nlink ไปยังเว็บอื่น\nList style\nNew CSS Style\nOverflow\nphotoalbumlink ภาพใหญ่\nproperties layer\nRadio \u0026 Checkbock\nRadio Grop\nRepeating region\nLibrary Item\nRepeating table\nrollover image\nstyle อักษร\nTag chooser\nTag inspector การแก้ไข Style\nการ save เฟรม\nการแก้ไข style\nการแก้ไข Template\nNavigation Bar\nการจัดรูปแบบเว็บเพจ\nการจัดเว็บเพจด้วยมุมมอง Layout\nการใช้งาน insert bar\nการทำงานกับ layer\nการทำงานกับตาราง\nการแทรก ข้อมูลลงใน Temp\nการแทรกโค้ด\nการแทรกตารางในตาราง\nการแทรกภาษา script\nการนำ layer มาออกแบบเว็บเพจ\nการแบ่งเซลล์\nการปรับแต่ง layout\nการปรับแต่งข้อความในเซลล์\nการเพิ่มข้อความลงในรูปภาพ\nการยกเลิกเสียง\nการเรียกใช้สไตล์ Sheet จากภายนอก\nการสร้าง Hyperlink\nการสร้าง list menu\nการสร้าง style เก็บไว้ใช้ CSS\nการสร้าง Tempage\nการสร้างปุ่มรับข้อความ\nการสร้างลิงค์ระหว่างเฟรม\nสีสันให้ลิงค์\nการแสดงผลในเฟรม\nการใส่ filed ลงใน From\nการใส่ Layer ลงเว็บเพจ\nการใส่เนื้อหา\nการใส่เนื้อหากับเฟรม\nกำหนด Edit\nกำหนดสี BG ให้ตาราง\nแก้ไข flash button\nคำสั่งอัตโนมัติจัดตาราง\nคุณสมบัติของ Frame\nใช้ Frame ออกแบบข้างบนคงที่\nสร้าง Table\nสร้างลิงค์ติดต่อทีมงาน\nองค์ประกอบของ Hyperlink\nคำสั่ง tag Head\nตั้ง key ให้ติด google\nkeyword\nโครงสร้างของเว็บไชต์\nโหลดไฟล์ขึ้น Hosting\nตรวจสอบ link ก่อน upload\nแนะนำการสมัครโดเมนเนม\nWeb hosting\nกำหนดชื่อก่อนโหลด\nการอัพโหลดเว็บไชต์ขึ้น internet\nการอัพโหลดเว็บไชต์ขึ้น internet2\nการเช็คเว็บไชต์
โค้ดเว้นวรรค html ภาพบางส่วนในหัวข้อ

คำสำคัญที่ผู้ใช้ค้นหาเกี่ยวกับหัวข้อ โค้ดเว้นวรรค html
Đang cập nhật
ขอบคุณที่รับชมกระทู้ครับ โค้ดเว้นวรรค html
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
