You are viewing this post: Top โค้ด css แต่งเว็บ Update 2022
บทความอัพเดทใหม่ในหัวข้อ โค้ด css แต่งเว็บ
Code-TH.com : เรียนเขียนโปรแกรมคอมพิวเตอร์ ฟรี ให้ตัวอย่าง … Update
External CSS. External CSS สามารถใช้ตกแต่งหน้าเว็บได้หลายๆ หน้า. ด้วยการแก้ External CSS เพียงไฟล์เดียว สามารถทำให้หน้าเว็บทั้งเว็บไซต์ซึ่งอาจมีหลายร้อยหลายพัน …
มาหัดเขียน CSS3 ที่ช่วยให้เว็บสวยขึ้น แบบไว ๆ ใน 10 นาที New โค้ด css แต่งเว็บ
อัพเดทใหม่ในหัวข้อ โค้ด css แต่งเว็บ
ถ้า HTML5 คือโครงของบ้าน การตกแต่งบ้านก็คือเจ้า CSS นี่แหละ ดังนั้นวันนี้เรามาดูการใช้ CSS ในการทำให้เว็บเราเจ๋งขึ้นไปพร้อมกัน ! ใครที่สายอยากทำเว็บ สาย Front-End แล้วอยากเริ่ม ห้ามพลาด !!\n.\n▲ ติดตามช่องของเราได้ที่ : http://bit.ly/borntoDevSubScribe\n▲ Facebook : https://www.facebook.com/borntodev\n▲ Website : http://www.borntodev.com\n.\n🦖BorntoDev Channel คือ ช่องยูทูปที่เน้นสาระด้านเทคโนโลยี การพัฒนาโปรแกรม ไปพร้อมกับความสนุกสนาน และ รอยยิ้มเข้าไว้ด้วยกันทั้งในรูปแบบบทเรียน และ vlog\n.\nเพื่อการเปลี่ยนรูปแบบการเรียนรู้ด้านการพัฒนาโปรแกรม และ เทคโนโลยีแบบเดิม ๆ ที่เป็นเรื่องเฉพาะกลุ่มให้เข้าถึง เข้าใจได้ง่ายยิ่งขึ้น โดยพัฒนาเน้นไปที่รูปแบบการนำเสนอใหม่ ๆ ที่เป็นมิตรกับทุกคน\n.\n▲ กิจกรรมใน Channel BorntoDev เป็นส่วนหนึ่งในการดำเนินงานของ บริษัท บอร์นทูเดฟ จำกัด ที่เปิดรับ Partners ที่สนใจร่วมเปลี่ยนแปลงให้สังคมไทยเป็นสังคมด้านวิทยาศาสตร์ และ เทคโนโลยีมากยิ่งขึ้น หากคุณสนใจสนับสนุน และ ก้าวไปพร้อมกัน สามารถติดต่อร่วมงานได้แล้ววันนี้\n.\n▲ ติดต่อโฆษณา สนับสนุน และ ร่วมงานได้ที่: [email protected]
โค้ด css แต่งเว็บ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

แต่งเว็บสวยๆด้วย CSS. ขั้นตอนการแต่ง… | by JIn JIn | Medium New 2022
26/11/2017 · แต่งเว็บสวยๆด้วย CSS. ขั้นตอนการแต่ง CSSนะครับเราก็ต้องมารู้จักก่อนว่า CSS …
สอนสร้าง หน้าเว็บ ง่าย ๆ สวย ๆ HTML \u0026 CSS Update 2022 โค้ด css แต่งเว็บ
ข้อมูลใหม่ในหัวข้อ โค้ด css แต่งเว็บ
สอนสร้าง Search Input สวย ๆ HTML \u0026 CSS \nfont awesome cdn https://cdnjs.com/libraries/font-awesome\nSource code https://codepen.io/pa-lm/pen/MWpLMbG\n\n\nดูคลิปจบแล้วอย่าลืมกด Subscribe ให้ผมด้วยนะครับผมจะได้มีกำลังใจในการทำคลิปนะครับ\nFacebook Fanpage : https://www.facebook.com/Dev1998s-101123504930894\nDonate \u0026 Supporting \n🙏🏻 SCB ไทยพานิชย์: 9922171931 ปรวีร์ ปานมาศ\n🙏🏻 Paypal : [email protected]
โค้ด css แต่งเว็บ รูปภาพที่เกี่ยวข้องในหัวข้อ

เริ่มต้นด้วย HTML + CSS – W3 2022 New
การสร้าง navigation bar. 5. การใส่สไตล์ให้กับลิงค์. 6. การเพิ่มเส้นแบ่งในแนวนอน. 7.การใส่ style sheet แยกไฟล์. อ่านเพิ่มเติม. บทความแนะนำสั้นๆนี้ …
CSS แต่งเว็บให้สวยกว่า | สร้างเว็บด้วย PHP \u0026 MySQL แบบง่ายๆ เน้นความเข้าใจ สไตล์ลพ.ภูริ – Ep.04 Update New โค้ด css แต่งเว็บ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ด css แต่งเว็บ
เจริญพรผู้มีบุญทุกท่าน\n\nVDO นี้จะสอนภาษา CSS ซึ่งเป็นภาษาสำคัญในการตกแต่งเว็บไซท์ ทำให้เว็บของเรามีความเรียบร้อย สวยงาม และน่าใช้งานยิ่งขึ้น\n\nเหตุที่ทำVDOนี้ออกมา ก็เนื่องจากมีน้องๆหลายคนอยากเขียนเว็บเป็น และช่วงนี้มีเวลาเนื่องจากเป็นภาวะที่ต้องอยู่บ้านกัน เพราะ Covid-19 ระบาด จึงอยากแบ่งปันความรู้ที่หลวงพี่พอจะมีอยู่บ้าง เพื่อเป็นธรรมทาน เป็นวิทยาทาน ให้แก่ผู้ที่สนใจอยากก้าวเข้ามาสู่โลกของการเขียนโปรแกรม พัฒนาเว็บแอปพลิเคชัน อีกอย่างวันนี้ก็เป็นวันสงกรานต์ วันปีใหม่ไทย จึงอยากเริ่มต้นอะไรใหม่ ๆ ดูบ้าง หวังว่าจะเป็นประโยชน์กับทุกท่านนะ\n\nบุญรักษา,\nภูริวโร\n\nสารบัญเวลา\n0:00 – Intro\n0:18 – แนะนำวิธีโหลดโค้ดตัวอย่างด้วย Git\n4:03 – CSS ทำอะไรได้บ้าง\n4:24 – รูปแบบการเขียน (Syntax)\n5:24 – 3 วิธีเขียน CSS\n5:45 – วิธีเขียนแบบ Inline (เขียนในบรรทัด)\n6:51 – วิธีเขียนแบบ Internal (เขียนในไฟล์)\n9:03 – วิธีเขียนแบบ External (เขียนแยกไฟล์)\n9:57 – Selectors (การชี้)\n30:35 – สัญลักษณ์ในการผสม Selectors\n40:54 – คำสั่งตกแต่งข้อความ\n50:24 – Image (รูปภาพ)\n51:57 – Think Less Meditate More\n(อนุโมทนากับน้องกาน ที่ช่วยทำสารบัญเวลาให้ด้วยนะ)\n\n\nSlide การสอน CSS \n(อนุโมทนากับน้องมินตรา ที่ช่วยทำ Slide น่ารักๆนี้ด้วยนะ)\nhttps://drive.google.com/open?id=10yeqN8J-57cRfBdJDgj2_8vqdHcVAVMrALZAURl5kk4\n\nCSS CheatSheet\nhttps://drive.google.com/open?id=1VITIopbXh6W8riKg9_hKufTQI4sRb_b7\n\nCode \nhttps://github.com/purivaro/learnphp\n\nPlaylist ทั้งหมด\nสร้างเว็บด้วย PHP \u0026 MySQL แบบง่ายๆ เน้นความเข้าใจ สไตล์ลพ.ภูริ\nhttps://www.youtube.com/playlist?list=PLpIeia4uHe4KCVFw1B7UYs3uYOWICFKoe
โค้ด css แต่งเว็บ ภาพบางส่วนในหัวข้อ

CSS for Designers – เริ่มต้นสร้างเว็บไซต์ด้วย CSS | Skooldio New 2022
HTML/CSS คือ ภาษาที่ใช้เขียนโค้ดเพื่อสร้างโครงเว็บไซต์และจัดรูปแบบหน้าตาเว็บไซต์ให้สวยงาม ซึ่งสามารถจัดรูปแบบและปรับเปลี่ยนโครงเว็บไซต์ให้ …
Thực hành Code giao diện Website đơn giản bằng HTML và CSS Update โค้ด css แต่งเว็บ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด css แต่งเว็บ
Thực hành Code giao diện Website đơn giản bằng HTML và CSS\n\n♥ Mua giày Sneaker tại Website: https://qcshop.vn\n♥ Ảnh và file PSD: https://drive.google.com/file/d/1NQRuFvub2RTR6A4XlFpevnpPMM-W3Zgl/view?usp=sharing\n♥Download code please inbox for me via Zalo: 0352860701\n\nLiên hệ với mình tại :\n♥ Gmail: [email protected]\n♥ Facebook: https://www.facebook.com/quangchien2201\n ▲ Đây là kênh youtube của mình: https://goo.gl/Ny4uMJ
โค้ด css แต่งเว็บ รูปภาพที่เกี่ยวข้องในหัวข้อ

สอนตกแต่งหน้าเว็บให้สวยงามด้วย CSS | by Suranart Niamcome … New Update
Đang cập nhật
แต่งเว็บไซต์ให้เก๋ขึ้น แค่รู้จัก CSS | พื้นฐาน HTML5\u0026CSS3 ใน 3 ชั่วโมง Ep.6 Update 2022 โค้ด css แต่งเว็บ
อัพเดทใหม่ในหัวข้อ โค้ด css แต่งเว็บ
เริ่มตกแต่งเว็บให้ดูดีขึ้นมาอีกระดับ แค่รู้จักกับคำว่า CSS สำหรับมีคำถามสงสัยพิมพ์ไว้ใต้วีดีโอ ถ้าชอบถูกใจ อย่าลืมกดติดตามด้วยนะครับ ^_^\n\n—————————————–\n\n➤Kittikorn Prasertsak (Prame)\nFounder of BorntoDev\n\n➤กดติดตามช่องของ Youtube ได้ที่ : https://www.youtube.com/c/BorntoDevTH?sub_confirmation=1\n\n➤Facebook : https://www.facebook.com/borntodev\n\n➤Website : http://www.borntodev.com
โค้ด css แต่งเว็บ ภาพบางส่วนในหัวข้อ

30 Seconds of CSS: แจกฟรี CSS ที่ต้องใช้บ่อย โค้ดสั้น … Update
26/02/2018 · วันนี้ใน Github มีคนปล่อยของดี เป็นชุดโค้ด CSS ที่เราต้องใช้บ่อย ๆ เหมาะมากกับ Frontend Developer / Designer หรือคนทำเว็บทุกคนควรมีเก็บไว้เป็นอย่างยิ่ง เช่น โค้ด CSS …
Học \”xong\” CSS trong 1 clip, code được cái web siêu đẹp 2022 New โค้ด css แต่งเว็บ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด css แต่งเว็บ
– Code HTML để luyện tập: https://bit.ly/codedao-css\n- Phần 1 – Học HTML trong 15 phút: https://www.youtube.com/watch?v=jSyH0HxKQPY\n\nHế nhô các bạn, như đã hứa, mình đã quay lại với series \”Học Full-Stack trong 3 tiếng\”. Hôm nay bọn mình sẽ cùng tự học CSS Cơ Bản trong 25 phút nha :3.\nHọc xong bài này, các bạn đã có đủ kiến thức để chỉnh sửa, mông má 1 trang web cho đẹp rồi đấy ahihi.\n\nHọc xong các bạn có thể xem thêm các phần sau, toàn bộ series học Full Sờ Lắc trong 3 tiếng front-end:\n- Học HTML trong 15 phút: https://youtu.be/jSyH0HxKQPY\n- Học CSS trong 15 phút: https://youtu.be/DUwx3IdXupU\n- Học JS trong 15 phút https://youtu.be/watch?v=ZIgDYEZl1VE\n- Kết hợp HTML CSS JS https://youtu.be/watch?v=JL2o5qixOPI\n- Code 4 dự án HTML CSS JS https://youtu.be/watch?v=YtYcYRsODmI\n\nTimestamp\n00:00 Giới thiệu vlog\n01:04 CSS là gì, tại sao phải học và dùng?\n02:24 Cú pháp của 1 khối CSS\n03:55 Lấy code mẫu tại bit.ly/codedao-css\n04:33 1. CSS Selector: Chọn phần tử để apply CSS\n06:02 CSS Speciality: id, class, trọng số…\n07:32 2. Làm sao viết CSS, để CSS ở đâu?\n09:04 3. Màu sắc và kích cỡ trong CSS\n12:27 4. Hiển thị chữ trong CSS (font, căn lề)\n14:15 Bonus: Cách dùng Chrome Dev Tool\n15:20 5. Dùng CSS để sắp xếp giao diện (layout)\n16:34 Box model: margin, border, padding\n18:00 Set width, height và box-sizing\n19:43 Các CSS Position hay dùng\n20:51 7. Áp dụng kiến thức CSS để làm web đẹp hơn\n27:08 Kết thúc vlog\n\n- Các bạn nào thích nội dung Wibu thì qua ủng hộ thằng em @Wi Bu Code Dạo giúp mình tại https://bit.ly/codedaowibu nha\n- Nhớ subscribe cho mình nhe: https://bit.ly/codedaotube\n\nChannel Tôi Đi Code Dạo là nơi mình chia sẻ những kiến thức, kinh nghiệm về ngành lập trình mà mình đạt được trong quá trình làm việc. Những kiến thức này sẽ biến các bạn từ một coder trở thành developer – lập trình viên thứ thiệt.\nNhớ ghé thăm và subscribe channel để xem clip mới vào 8H TỐI T3 hàng tuần nha!\n\nGhé thăm mình tại:\nBlog: https://toidicodedao.com/\nFanpage: https://www.facebook.com/toidicodedao/\n\n#css #code_cung_code_dao #hoc_full_so_nac
โค้ด css แต่งเว็บ ภาพบางส่วนในหัวข้อ

CSS style แต่ง-แต้ม-สีสัน ให้หน้าเว็บ – TAmemo.com Update
Đang cập nhật
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
CSS Clip-path แต่งเว็บสวยๆ ด้วย HTML \u0026 CSS Update โค้ด css แต่งเว็บ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด css แต่งเว็บ
Font Roboto\nhttps://fonts.google.com/specimen/Roboto?sidebar.open\u0026selection.family=Roboto\n\nCSS Clip-path\nhttps://bennettfeely.com/clippy/\n\n==============================\n\nเว็บสี\nhttps://flatuicolors.com/palette/defo\n\nJquery\nhttps://code.jquery.com/\n\nFontawesome\nCDN : https://cdnjs.com/libraries/font-awesome\nWeb : https://fontawesome.com/\n\nรูปภาพ\nhttps://unsplash.com/\n\nFont\nhttps://fonts.google.com/?selection.family=Roboto+Condensed:300,400,700
โค้ด css แต่งเว็บ ภาพบางส่วนในหัวข้อ

กำหนดรูปแบบการแสดงผล HTML Elements ด้วย CSS New
25/02/2020 · ไฟล์ css ที่สร้างขึ้น สามารถเขียนด้วยโค้ด css ได้เลย โดยไม่ต้องมีโค้ด html ใด ๆ ทั้งสิ้น และต้องบันทึกเป็นรูปแบบไฟล์ css คือไฟล์จะมี …
การแจ้งผลการเรียนด้วย WebApp ตกแต่งเว็บด้วย Bootstrap + css New Update โค้ด css แต่งเว็บ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด css แต่งเว็บ
ดาวน์โหลดโค้ด https://drive.google.com/open?id=1ZDoaQuQN-HFhD6lQCmz5TSlBP30q8nJKbH22q4A9bBI\n========================\n✅ Facebook..อภิวัฒน์ วงศ์กัณหา \n🔴https://www.facebook.com/profile.php?id=100000984524082\n✅ กลุ่มหัดสร้างเกมแฟลช \n🔴https://www.facebook.com/groups/as3flash\n✅ กลุ่มหัดสร้างสื่อด้วย PowerPoint \n🔴https://www.facebook.com/groups/powerpointgraphic\n✅ กลุ่มหัดสร้างเกมด้วย Construct2 \n🔴https://www.facebook.com/groups/construct2game\n✅ กลุ่มสร้างสื่อ CAI ด้วย Construct2 \n🔴https://www.facebook.com/groups/1454201051311497\n✅ กลุ่มหัดวาดรูปด้วยคอมพิวเตอร์ \n🔴https://www.facebook.com/groups/1207788526026708\n✅ กลุ่มไลน์ OpenChat \n🔴https://line.me/ti/g2/KhsLV68KgdQT2uBabpmeYw?fbclid=IwAR3dcNXV53kJFH46B-UPhwak_RzB1_0oGTHdlPnWqFJrZlQPwALpvZz3Bcs
โค้ด css แต่งเว็บ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

5 สุดยอดเว็บสอน CSS สำหรับสาวกทำเว็บทั้งหลายไม่ควรพลาด New
24/07/2018 · คนเขียนเว็บทั่วไปมักมีความรู้พื้นฐานด้าน css โดยเฉพาะการตั้งค่าคุณสมบัติของสไตล์ต่างๆ กันบ้าง แต่รู้ไหมว่า css มีประโยชน์มากกว่าเปลี่ยนสี …
คอร์สเรียน เขียนเว็บด้วย HTML+CSS – ตอนที่ 3 ทำเว็บให้สวยงามด้วย CSS (จบ) Update 2022 โค้ด css แต่งเว็บ
ข้อมูลใหม่ในหัวข้อ โค้ด css แต่งเว็บ
วิดีโอนี้จะเป็นการออกแบบหน้าเว็บให้สวยงามด้วย CSS\nโหลดไฟล์โค้ด https://github.com/ohmiler/MyComp/blob/master/README.md\n***\nสนับสนุนเพื่อเป็นเงินค่าขนมเล็กๆ น้อยๆ ให้ผม\n- ธนาคารกสิกร 009-3-55582-1\n- https://www.paypal.me/PatiphanP\n\nSupport my services\n- I Will Convert Psd To Html Css And Responsive With Boostrap 4 -\n http://bit.ly/2yVePhr\n- I Will Create Bootstrap Landing Page For Your Website -\n http://bit.ly/2go9TGh
โค้ด css แต่งเว็บ ภาพบางส่วนในหัวข้อ

การใช้งาน CSS – HelloMyWeb 2022 Update
การใช้งาน CSS. ในบทที่แล้วเราได้รู้แล้วว่าการเขียน CSS นั้นเขียนอย่างไร ในบทนี้จะเป็นการนำ CSS ไปใช้ การใช้งาน CSS จะแบ่งได้ 2 แบบ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Hướng dẫn xây dựng giao diện web đơn giản với HTML CSS 2022 Update โค้ด css แต่งเว็บ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ด css แต่งเว็บ
Hướng dẫn xây dựng giao diện web đơn giản với HTML CSS. Video này phù hợp với với mới bắt đầu học HTML CSS. Hãy gọi cho tôi theo số 0942 668 586 để được hỗ trợ các kiến thức về HTML CSS
โค้ด css แต่งเว็บ ภาพบางส่วนในหัวข้อ

ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด css แต่งเว็บ
5 สุดยอดเว็บสอน CSS สำหรับสาวกทำเว็บทั้งหลายไม่ควรพลาด 2022 New
24/07/2018 · คนเขียนเว็บทั่วไปมักมีความรู้พื้นฐานด้าน css โดยเฉพาะการตั้งค่าคุณสมบัติของสไตล์ต่างๆ กันบ้าง แต่รู้ไหมว่า css มีประโยชน์มากกว่าเปลี่ยนสี …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
มาหัดเขียน CSS3 ที่ช่วยให้เว็บสวยขึ้น แบบไว ๆ ใน 10 นาที New โค้ด css แต่งเว็บ
อัพเดทใหม่ในหัวข้อ โค้ด css แต่งเว็บ
ถ้า HTML5 คือโครงของบ้าน การตกแต่งบ้านก็คือเจ้า CSS นี่แหละ ดังนั้นวันนี้เรามาดูการใช้ CSS ในการทำให้เว็บเราเจ๋งขึ้นไปพร้อมกัน ! ใครที่สายอยากทำเว็บ สาย Front-End แล้วอยากเริ่ม ห้ามพลาด !!\n.\n▲ ติดตามช่องของเราได้ที่ : http://bit.ly/borntoDevSubScribe\n▲ Facebook : https://www.facebook.com/borntodev\n▲ Website : http://www.borntodev.com\n.\n🦖BorntoDev Channel คือ ช่องยูทูปที่เน้นสาระด้านเทคโนโลยี การพัฒนาโปรแกรม ไปพร้อมกับความสนุกสนาน และ รอยยิ้มเข้าไว้ด้วยกันทั้งในรูปแบบบทเรียน และ vlog\n.\nเพื่อการเปลี่ยนรูปแบบการเรียนรู้ด้านการพัฒนาโปรแกรม และ เทคโนโลยีแบบเดิม ๆ ที่เป็นเรื่องเฉพาะกลุ่มให้เข้าถึง เข้าใจได้ง่ายยิ่งขึ้น โดยพัฒนาเน้นไปที่รูปแบบการนำเสนอใหม่ ๆ ที่เป็นมิตรกับทุกคน\n.\n▲ กิจกรรมใน Channel BorntoDev เป็นส่วนหนึ่งในการดำเนินงานของ บริษัท บอร์นทูเดฟ จำกัด ที่เปิดรับ Partners ที่สนใจร่วมเปลี่ยนแปลงให้สังคมไทยเป็นสังคมด้านวิทยาศาสตร์ และ เทคโนโลยีมากยิ่งขึ้น หากคุณสนใจสนับสนุน และ ก้าวไปพร้อมกัน สามารถติดต่อร่วมงานได้แล้ววันนี้\n.\n▲ ติดต่อโฆษณา สนับสนุน และ ร่วมงานได้ที่: [email protected]
โค้ด css แต่งเว็บ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

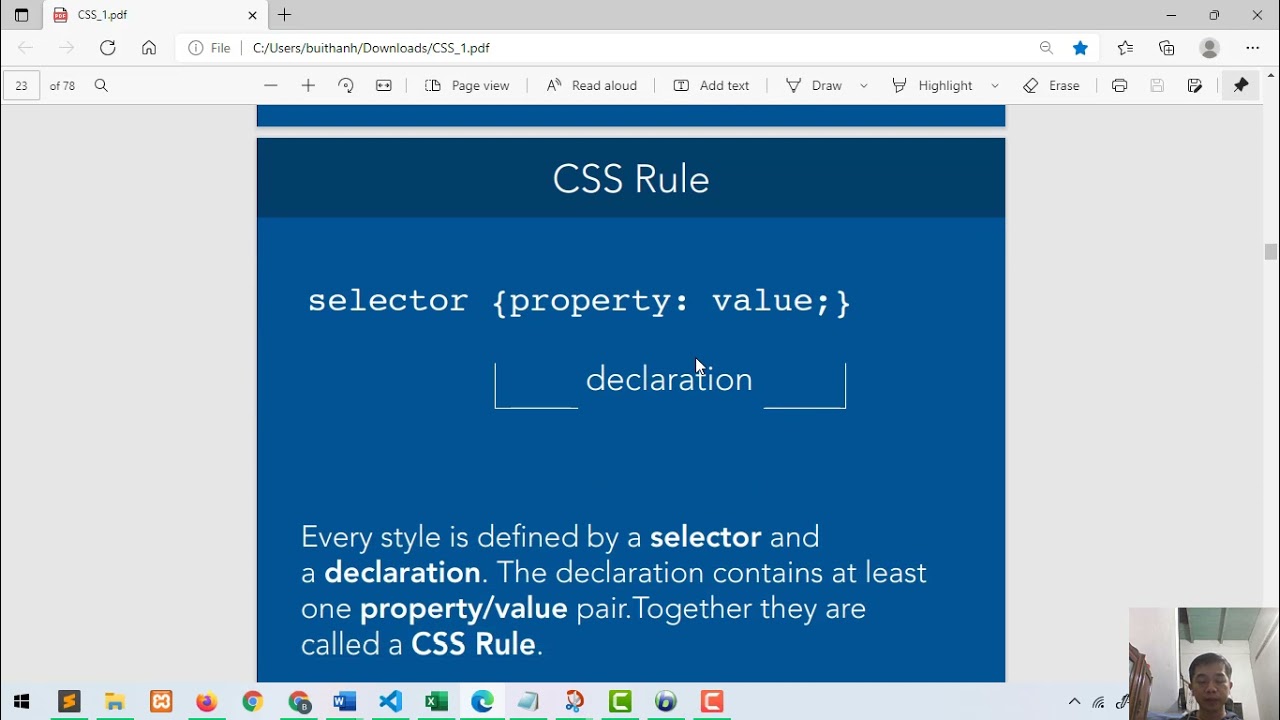
สอนตกแต่งหน้าเว็บให้สวยงามด้วย CSS | by Suranart Niamcome … New
14/10/2013 · CSS Rule. อย่าลืมว่าเนื้อหาต่างๆ ในหน้าเว็บนั้นถูกสร้างมาจาก “HTML Elements” การจะ …
Chia sẻ Code HTML CSS giao diện Website giống Shoppe | Quang Chiến 2022 โค้ด css แต่งเว็บ
อัพเดทใหม่ในหัวข้อ โค้ด css แต่งเว็บ
Chia sẻ Code HTML CSS giao diện Website giống Shoppe\n#chiase\n\nMua giày Sneaker tại: https://qcshop.vn/\n♥Download code please inbox for me via Zalo: 0352860701\n\nLiên hệ với mình tại :\n♥ Gmail: [email protected]\n♥ Facebook: https://www.facebook.com/quangchien2201\n♥ Fanpage: https://www.facebook.com/Blogquangchi…\n ▲ Đây là kênh youtube của mình: https://goo.gl/Ny4uMJ
โค้ด css แต่งเว็บ ภาพบางส่วนในหัวข้อ

สอนตกแต่งหน้าเว็บให้สวยงามด้วย CSS | เว็บไซต์สำเร็จรูป … 2022
CSS Rule. อย่าลืมว่าเนื้อหาต่างๆ ในหน้าเว็บนั้นถูกสร้างมาจาก “HTML Elements” การจะตกแต่งสไตล์ให้กับเนื้อหา ก็คือการใส่สไตล์ให้กับ HTML …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Creating a Custom Scrollbar for the Web – CSS Tutorial 2022 โค้ด css แต่งเว็บ
อัพเดทใหม่ในหัวข้อ โค้ด css แต่งเว็บ
It’s super easy to create your own scrollbar by using CSS – in this video I’ll take you through how you can implement one on your websites or web applications.\n\nKeep in mind that unfortunately only users with Webkit browsers will be able to see this effect – this includes Chrome, Firefox and Safari.\n\nSupport me on Patreon:\nhttps://www.patreon.com/dcode – with enough funding I plan to develop a website of some sort with a new developer experience!\n\nFor your reference, check this out:\nhttps://www.w3schools.com/howto/howto_css_custom_scrollbar.asp\n\nFollow me on Twitter @dcode!\n\nIf this video helped you out and you’d like to see more, make sure to leave a like and subscribe to dcode!
โค้ด css แต่งเว็บ ภาพบางส่วนในหัวข้อ

กำหนดรูปแบบการแสดงผล HTML Elements ด้วย CSS New Update
25/02/2020 · ไฟล์ css ที่สร้างขึ้น สามารถเขียนด้วยโค้ด css ได้เลย โดยไม่ต้องมีโค้ด html ใด ๆ ทั้งสิ้น และต้องบันทึกเป็นรูปแบบไฟล์ css คือไฟล์จะมี …
สอน HTML CSS เบื้องต้น #01 Update 2022 โค้ด css แต่งเว็บ
อัพเดทใหม่ในหัวข้อ โค้ด css แต่งเว็บ
คอร์ส Workshop – HTML, CSS (Bulma), JS มีวีดีโอสอน พร้อมโจทย์และโค้ดเฉลยเพียบ สั่งซื้อได้เลยครับช่วงราคาโปรโมชั่น\nhttps://zinglecode.com/courses/html-css-javascript-workshop\n\nติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nสอน HTML CSS เบื้องต้น เริ่มต้นจากพื้นฐานภาษา HTML CSS แล้วไปสิ้นสุดที่การสร้างเว็บระดับง่ายๆ\n\nแนะนำโปรแกรม VSCode\nhttps://youtu.be/OLXFKyKl_5k\n\nวาร์ปหัวข้อ\n0:00 Greeting (ทักทาย)\n0:21 What is HTML CSS ? (มันคืออะไรกัน)\n1:30 HTML Start (เริ่มสร้างเว็บเพจ)\n6:07 HTML Text (ข้อความ)\n9:35 HTML Image (รูปภาพ)\n13:14 HTML Link (ลิ้งก์)\n16:26 HTML Block (กรอบ)\n18:49 HTML Header Footer (เฮดเด้อ ฟุตเต้อ)\n22:30 CSS Start (เริ่มตกแต่งเว็บเพจ)\n24:49 CSS Selectors (ตกแต่งอะไร คุณเลือกได้)\n30:46 CSS Display (ตกแต่งการแสดงผล)\n34:20 HTML CSS Fusion (ลองสร้างเว็บเพจง่ายๆ)
โค้ด css แต่งเว็บ ภาพบางส่วนในหัวข้อ

โค้ด css – เป็นเหมือนตัวที่ช่วยลดคำสั่งของ html ให้สั้นลง … New 2022
โค้ด css. เป็นอีกหนึ่งคำสั่งหรือเป็นอีกหนึ่งภาษาที่ใช้ในเอกสารหรือ html ซึ่งโดยส่วนใหญ่แล้วมันจะมีสีสันรวมถึงระยะห่างพื้นหลังด้วยดังนั้นจึง …
HTML CSS – Minimal Menu สอนทำเมนูแบบมี Dropdown ด้วย CSS Update 2022 โค้ด css แต่งเว็บ
อัพเดทใหม่ในหัวข้อ โค้ด css แต่งเว็บ
ขอบคุณทุกท่านที่รับชมครับ หากชอบอย่าลืมกดไลค์และซัพเพื่อเป็นกำลังใจให้กันเด้อ~\n\n♦ สนับสนุนช่องเราได้ที่ (Donate)\nธนาคารกสิกรไทย : 009-3-555-821 ปฏิภาณ เพ็งเภา\nPaypal : https://www.paypal.me/PatiphanP\nTrue Money/True Wallet : https://bit.ly/2KBKCFb\nWallet : 095-828-3629\n\n🕶️ สนใจติดต่อ [ปฏิภาณ เพ็งเภา]\nเบอร์โทร : 095-828-3629\n♦ เว็บไซต์ : https://milerdev.com/\nเพจ : https://www.facebook.com/patiphannn/\n#บริการรับทำเว็บไซต์ #บริการออกแบบกราฟิก #ทีมงานMilerDev\n\n♦ ติดต่อโฆษณา/สปอนเซอร์ : [email protected]\n♦ Twitch : https://www.twitch.tv/patiphanlive
โค้ด css แต่งเว็บ ภาพบางส่วนในหัวข้อ

ทำเว็บไซต์ เขียน HTML, CSS และ Javascript และทำความเข้าใจ … New 2022
09/10/2016 · ทำเว็บไซต์ เริ่มเขียน HTML, CSS และ Javascript และทำความเข้าใจ. ทำเว็บไซต์ เริ่มเขียน HTML. เราเรียกนักพัฒนาเว็บไซต์ที่เขียนเว็บด้วยภาษา html …
HTML CSS JS – สอนทำหน้า Register Form สวยๆ Update New โค้ด css แต่งเว็บ
อัพเดทใหม่ในหัวข้อ โค้ด css แต่งเว็บ
ขอบคุณทุกท่านที่รับชมครับ หากชอบอย่าลืมกดไลค์และซัพเพื่อเป็นกำลังใจให้กันเด้อ~\n\n♦ สนับสนุนช่องเราได้ที่ (Donate)\nธนาคารกสิกรไทย : 009-3-555-821 ปฏิภาณ เพ็งเภา\nPaypal : https://www.paypal.me/PatiphanP\nTrue Money/True Wallet : https://bit.ly/2KBKCFb\nWallet : 095-828-3629\n\nจดโดเมน / เว็บโฮสต์ติ้ง ราคาประหยัด\nhttps://hostings.ruk-com.in.th/aff.php?aff=387\n\n🕶️ สนใจติดต่อ [ปฏิภาณ เพ็งเภา]\nเบอร์โทร : 095-828-3629\n♦ เว็บไซต์ : https://milerdev.com/\nเพจ : https://www.facebook.com/patiphannn/\n#บริการรับทำเว็บไซต์ #บริการออกแบบกราฟิก #ทีมงานMilerDev\n\n♦ ติดต่อโฆษณา/สปอนเซอร์ : [email protected]\n♦ Twitch : https://www.twitch.tv/patiphanlive
โค้ด css แต่งเว็บ รูปภาพที่เกี่ยวข้องในหัวข้อ

เขียน CSS ไว้ตรงไหนได้บ้าง 2022
07/04/2020 · เขียน css ไว้ตรงไหนได้บ้าง. เราสามารถเขียนโค้ด css ไว้ในเว็บเพจของเราก็ได้ หรือจะเขียนไว้นอกเว็บเพจก็ได้ เพื่อความสะดวกในการเรียกใช้จากเว็บเพ …
Styling HTML Forms With CSS – Web Design/UX Tutorial New Update โค้ด css แต่งเว็บ
ข้อมูลใหม่ในหัวข้อ โค้ด css แต่งเว็บ
Link to Code:\nhttps://codepen.io/dcode-software/pen/xxKNvgM\n\nIn this video I’m going to show you how to style HTML forms using CSS – this is one of many examples of how I like to style up my forms, and you can easily take this code and tweak it to suit your needs or own style.\n\nSupport me on Patreon:\nhttps://www.patreon.com/dcode – with enough funding I plan to develop a website of some sort with a new developer experience!\n\nFollow me on Twitter @dcodeyt!\n\nIf this video helped you out and you’d like to see more, make sure to leave a like and subscribe to dcode!\n\n#css #webdev #dcode
โค้ด css แต่งเว็บ รูปภาพที่เกี่ยวข้องในหัวข้อ

การใช้ Style ตกแต่งเว็บเพจ ด้วยภาษา(CSS)ขั้นพื้นฐาน – เว็บ … 2022 Update
08/05/2019 · ตัวอย่างการใช้ Style ตกแต่งเว็บเพจ ด้วยภาษา (CSS) พื้นฐาน โค้ด: Select all <style type=”text/css“> body{ //การกำหนด body font-size: 80%; // …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Lập trình Web – CSS (Phần 1) New 2022 โค้ด css แต่งเว็บ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ด css แต่งเว็บ
Lập trình WEB cơ bản\n\nNội dung:\nHTML\nCSS\nJavaScript\nPHP – MySQL
โค้ด css แต่งเว็บ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

สอนสร้างเว็บไซต์ด้วย HTML และ CSS เบื้องต้น | Devahoy … New
ราคาตอนนี้ ลดเหลือ 990บาท (จากปกติราคา 2,990) ถึงสิ้นเดือน พ.ย. 2019 เท่านั้น! เรียนรู้การสร้างเว็บไซต์เบื้องต้น ด้วย HTML และ CSS ตั้งแต่ …
Responsive Social Media Website With Theme Customization Using HTML CSS \u0026 JavaScript 2022 New โค้ด css แต่งเว็บ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ด css แต่งเว็บ
How To Create A Responsive Social Media Website With Theme Customization Using HTML CSS \u0026 JavaScript.\n\nIconscout CDN: https://unicons.iconscout.com/release/v2.1.6/css/unicons.css\n\nHello guys, and welcome to another Beginner Web Development Project Tutorial. Today we’re going to Create A Responsive Social Media Website With Theme Customization Using HTML CSS \u0026 JavaScript. We’ll use modern CSS features like CSS Variables, CSS Grid, CSS Flexbox, and CSS Units like rem, vw, and vh to achieve a Responsive Design.\n\nI will walk you through creating the markup for the navigation bar, sidebar and notifications popup, stories, create post section, feeds or posts, messages, and friend requests. From there, we’ll move on to our styling, where we’ll add beauty to our page. We’ll be using CSS variables, CSS grid, CSS flexbox, and other modern CSS properties and features.\n\nLastly, we’ll move on to our JavaScript, where we’ll be adding our sidebar menu toggle functionality, our messages or chat search functionality, our modal open and close functionality, our font size customization functionality, and our primary and background theme or display customization functionality.\n\nThis is a Simple Web Development Project to get you started on creating medium-sized projects as a beginner web developer.\n\nIf you enjoyed this video, please leave a like and subscribe for even more amazing future projects!\n\nSource code \u0026 Live Demo: https://patreon.com/egator\n\nI’ve made the source code for all projects available for the past few months, but now I need your support to keep bringing you even better content. Please join my Patreon and have access to all my project source code, images, and live demo! You’ll also have access to all future projects, Figma files, my upcoming Udemy course, and more!\n\n\n\nCheck out The Playlist: https://www.youtube.com/watch?v=hvpATFHbVm0\u0026list=PLfVxbRIcicREvxnfsrWqiyPrjiVdnbLa_\n\nSubscribe: https://www.youtube.com/channel/UCL8l_VxCAN0jOpaLaRAm8sQ\n\n\nTIMESTAMPS\n00:00 Intro (Project Preview)\n00:05:14 Project Setup \u0026 Plugins\n00:07:20 Navigation Bar Markup\n00:09:57 CSS General Styles and CSS Variables\n00:17:35 Navigation Styles\n00:22:06 Main and Left (Profile and Sidebar Menus and Notification Popup) Markup\n00:34:22 Main and Left (Profile and Sidebar Menus and Notification Popup) Styles\n00:48:38 Stories and Create Post Markup\n00:51:20 Stories and Create Post Styles\n01:00:25 Feeds/Posts Markup\n01:05:48 Feeds/Posts Styles\n01:13:52 Messages and Friend Request Markup\n01:19:32 Messages and Freind Request Styles\n01:35:23 Theme Customization Modal Markup\n01:37:07 Theme Customization Modal Styles\n01:50:00 Responsive Design | CSS Media Queries\n01:55:22 Sidebar Menu Items Toggle Functionality in JavaScript\n02:03:30 Filter messages using JavaScript\n02:08:58 Modal Open and Close Functionality using JavaScript\n02:15:35 Font Size Customization using JavaScript\n02:24:00 Primary Color Theme Customization using JavaScript\n02:29:58 Background Theme Color Customization using JavaScript
โค้ด css แต่งเว็บ ภาพบางส่วนในหัวข้อ

Code ตกแต่งเว็บ | นันทพร โพธิ์ชัยศรี ล่าสุด
Code ตกแต่งเว็บ. Code คำเตือนต่างๆ. Code ปฏิทิน. Code ลูกเล่นพื้นหลัง. Code ลูกเล่นรูปภาพ. Code เสียงดนตรี. Code การใช้ Cookies. Code ลูกเล่น Button. Code ลูกเล่น …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
How To Make Website Using HTML \u0026 CSS | Full Responsive Multi Page Website Design Step by Step 2022 New โค้ด css แต่งเว็บ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด css แต่งเว็บ
Learn How To Make A Complete Website Using HTML and CSS, Complete HTML and CSS Multiple Pages Website Design Tutorial Step by Step\n👉Buy Source Code: https://www.buymeacoffee.com/easytutorials/e/36317\n\n❤️ SUBSCRIBE: https://goo.gl/tTFmPb\n\nPart 2: https://youtu.be/P6YQUAWJbwc\n———————————–\n\nIn this video you will learn to create a complete website design using HTML and CSS step by step. It will be fully responsive website design and we will create 5 different website pages and we will link all pages through navigation menu. We will learn to create Home Page, About Page, Course page, Single blog post page and Contact page with a working contact form.\nDownload Image: \nhttps://drive.google.com/file/d/1DzEpUUBhUL5l-NeQ0IuaOpBZkmi9z1Fm/view?usp=sharing\n\nDownload the image used in website from the above link then try to make this website yourself after watching this step by step website design tutorial.\n————————————-\nRecommended certification course:\n\n❤️ Complete website Using HTML and CSS\n✔️ 8 Complete website step by step\n✔️ Source Code Download\n✔️ 76 Lectures, 12 Hours Video\n✔️ Course Completion certificate\n👉 https://easytutorialspro.com/go/course/\n\n—————————————–\nRecommended Video on YouTube:\n\nHTML and CSS Complete course for beginners:\n► https://www.youtube.com/watch?v=GAZVvpjxYQY\n\nCode Editor used in video and shortcut keys:\n► https://www.youtube.com/watch?v=88Xb1fhst2I\n\nMake Responsive Team member design for website in HTML CSS:\n► https://www.youtube.com/watch?v=m9VPioROF6Q\n\nMake Elastic Image Slider using HTML CSS And JS\n► https://www.youtube.com/watch?v=Df_WPcRKHvI\n\nMake Login and Registration Form using HTML CSS:\n► https://www.youtube.com/watch?v=v95sxoEUQpI\n\nMake A Complete one page website in HTML and CSS\n► https://www.youtube.com/watch?v=lBfshkPlMW8\n\n—————————————\nMy recommended tools and tutorials\n👉 https://easytutorialspro.com/\n\n————————————-\nImage Credit:\nhttps://www.pexels.com/\nhttps://unsplash.com/\n\n————————————-\nLike – Follow \u0026 Subscribe us:\n\n◼️ YouTube: https://goo.gl/tTFmPb\n◼️ Facebook: https://goo.gl/qv7tEQ\n◼️ Twitter: https://twitter.com/ItsAvinashKr\n◼️ Instagram: https://instagram.com/iamavinashkr/
โค้ด css แต่งเว็บ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ค้นหาที่เกี่ยวข้องกับหัวข้อ โค้ด css แต่งเว็บ
Đang cập nhật
ขอบคุณที่รับชมกระทู้ครับ โค้ด css แต่งเว็บ
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
