You are viewing this post: Top bootstrap 4 คือ 2022 New
บทความอัพเดทใหม่ในหัวข้อ bootstrap 4 คือ
มารู้จักกับ Bootstrap 4 … – Medium 2022 Update
19/02/2017 · Bootstrap 4 คือ Front-end Framework ที่ใช้ในการพัฒนาเว็บไซต์ส่วนการแสดงผลให้กับผู้ใช้ …
[สรุป 5 นาที] Bootstrap 4 คืออะไร \u0026 มีอะไรใหม่บ้าง Update 2022 bootstrap 4 คือ
ข้อมูลใหม่ในหัวข้อ bootstrap 4 คือ
สำหรับท่านที่กำลังเริ่มหัดทำเว็บไซต์ด้วย Bootstrap 4 หรือย้ายมาจาก Bootstrap 3 ในวีดิโอนี้เราจะมาดูกันว่า Bootstrap เวอร์ชั่นใหม่มีอะไรให้เราบ้าง\n\n[ลด 10%] คอร์ส Basic HTML5 \u0026 CSS3: https://goo.gl/1aHmcw\n\nคู่มือการใช้ Bootstrap 4 [ภาษาไทย]: https://goo.gl/9j5aMf\nFacebook Page: https://fb.com/webdesignil
bootstrap 4 คือ ภาพบางส่วนในหัวข้อ
![bootstrap 4 คือ Update [สรุป 5 นาที] Bootstrap 4 คืออะไร \u0026 มีอะไรใหม่บ้าง](https://i.ytimg.com/vi/R3b2RjqZAU0/hq720.jpg)
สรุปการใช้งาน Bootstrap 4 แบบพื้นฐาน ตอนที่ 1 … 2022 Update
11/11/2018 · รู้จัก Bootstrap. Bootstrap คือ UI Framework พูดง่ายๆคือเขาเขียน CSS , JS สวยๆ มาให้แล้ว เรามีหน้าที่เรียกใช้ ซึ่งส่วนใหญ่ Bootstrap จะใช้ การเรียก class เป็นหลัก เรามาลองใช้งานกันนะ ตอนนี้ Bootstrap เวอชัน 4
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
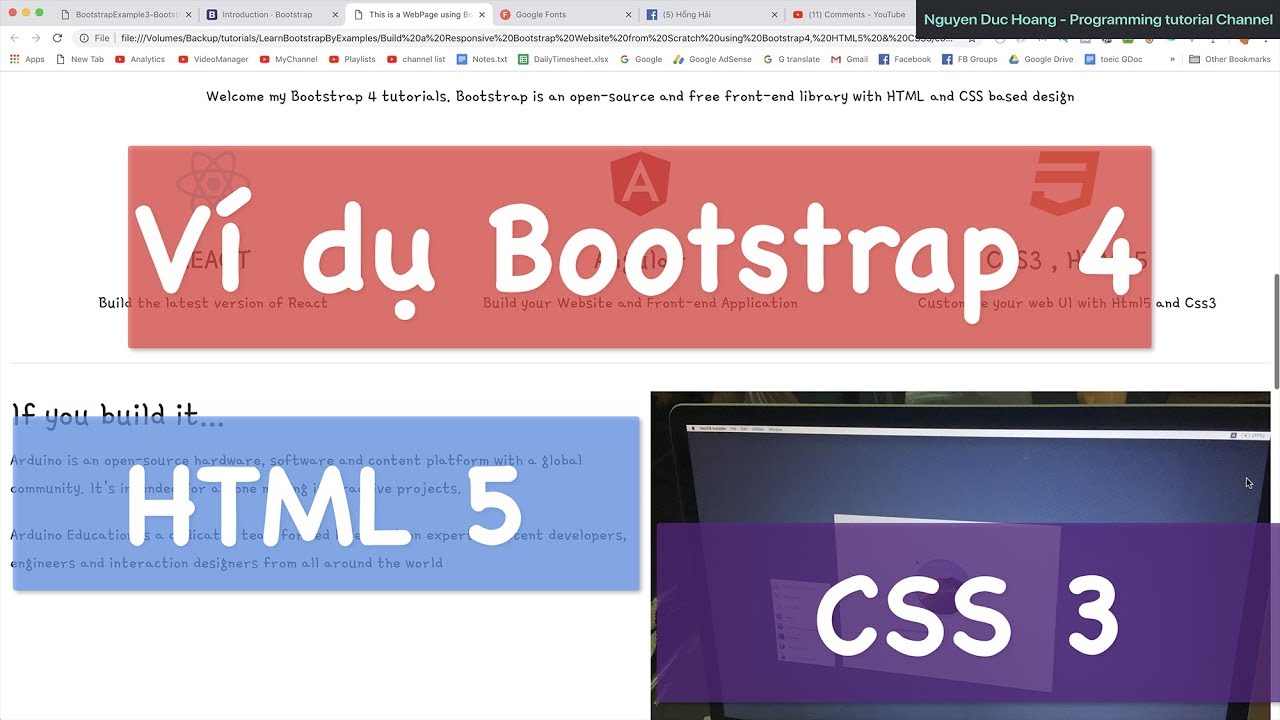
01-Viết từ đầu 1 trang Web responsive sử dụng Bootstrap 4, HTML5 và CSS3 New 2022 bootstrap 4 คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ bootstrap 4 คือ
Viết 1 Web Page từ đầu với Bootstrap 4, HTML 5, CSS 3\nDownload code:\nhttps://github.com/sunlight3d/LearnBootstrap4ByExamples\nSupport – https://www.paypal.me/sunlight4d\nSUBSCRIBE TO MY CHANNEL FOR MORE INTERESTING VIDEOS:\nhttps://www.youtube.com/c/NguyenDucHoang\nYou can see code in github:\nhttps://github.com/sunlight3d?tab=repositories\nTwitter: https://twitter.com/NguyenD97601913\nFacebook: https://www.facebook.com/nguyen.duc.hoang.bk
bootstrap 4 คือ ภาพบางส่วนในหัวข้อ

เริ่มต้นใช้งาน Bootstrap 4 2022 Update
01/04/2020 · เริ่มต้นใช้งาน Bootstrap 4. Bootstrap คือ Fron-End Framework ที่เราสามารถใช้งานได้ฟรี เพื่ออำนวยความสะดวกให้การพัฒนาเว็บไซต์ทำได้อย่างงายและรวดเร็วยิ่งขึ้น มีเทมเพลทสำหรับสร้างฟอร์ม (forms), ปุ่มกด (buttons …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Bootstrap 4 พื้นฐาน Layout 12 Grid และ Component | สร้างเว็บแบบเข้าใจง่ายๆ สไตล์ลพ.ภูริ – Ep.09 2022 bootstrap 4 คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ bootstrap 4 คือ
เจริญพรผู้มีบุญทุกท่าน\n\nVDO นี้จะสอน Bootstrap 4 ที่เป็น CSS library ที่นิยมมากที่สุดในโลก ซึ่งช่วยในการตกแต่งเว็บไซท์ ทำให้เว็บของเรามีความเรียบร้อย สวยงาม น่าใช้งาน และทำได้อย่างรวดเร็วยิ่งขึ้น เพราะช่วยให้เราลดการเขียน CSS เอง ลงไปได้มาก\n\nเหตุที่ทำVDOนี้ออกมา ก็เนื่องจากมีน้องๆหลายคนอยากเขียนเว็บเป็น และช่วงนี้มีเวลาเนื่องจากเป็นภาวะที่ต้องอยู่บ้านกัน เพราะ Covid-19 ระบาด จึงอยากแบ่งปันความรู้ที่หลวงพี่พอจะมีอยู่บ้าง เพื่อเป็นธรรมทาน เป็นวิทยาทาน ให้แก่ผู้ที่สนใจอยากก้าวเข้ามาสู่โลกของการเขียนโปรแกรม พัฒนาเว็บแอปพลิเคชัน เพื่อสร้างประโยชน์แก่ตนเอง สังคม ประเทศชาติ และพระพุทธศาสนาของเรานะ\n\nบุญรักษา,\nภูริวโร\n\nสารบัญเวลา\n0:00 – Intro\n0:11 – หัวข้อ Layout การจัดโครงสร้างและองค์ประกอบเว็บ\n0:18 – การจัดหน้าเว็บด้วยระบบ 12 คอลัมน์\n1:44 – Container \u0026 Row \u0026 Column\n2:57 – ตัวอย่างโค้ด Container \u0026 Row \u0026 Column\n9:57 – Nesting Column – ซ้อน Row ใน Column\n10:51 – ตัวอย่างโค้ด Nesting Column\n14:01 – Responsive Web Design\n14:44 – 5 ขนาดหน้าจอ ที่ต้องการปรับได้ (5 Screen Sizes in Grid System)\n15:36 – ตัวอย่างโค้ด Screen Sizes in Grid System\n20:50 – หัวข้อ Component ชิ้นส่วนสำเร็จรูป\n21:10 – Alerts\n21:22 – Badges\n21:34 – Breadcrumb\n21:44 – Buttons\n22:14 – Button Group\n22:25 – Cards \n22:56 – Carousel (สไลด์โชว์)\n23:09 – Collapse (ย่อ ขยาย)\n23:18 – Dropdowns\n23:28 – Forms\n23:39 – Input Group\n23:50 – Jumbotron\n23:57 – List Group\n24:07 – Media object\n24:26 – Modal\n24:41 – Navs\n24:53 – Navbar\n25:06 – Pagination\n25:14 – Popovers\n25:26 – Progress\n25:35 – Scrollspy\n25:47 – Spinners\n25:57 – Toasts\n26:14 – Tooltips (คำอธิบายเพิ่มเติมเมื่อเลื่อนเม้าส์ไปแตะ)\n26:32 – Tables (ตาราง) อยู่ในหัวข้อ Content\n(อนุโมทนากับน้องกาน ที่ช่วยทำสารบัญเวลาให้ด้วยนะ)\n\nSlide การสอน Bootstrap 4\nhttps://docs.google.com/presentation/d/1EjwH719PfCOkuP8C5gw7ff5clDgWrJxUe6oqL-JgQHw/edit?usp=sharing\n\nCode \nhttps://github.com/purivaro/learnphp\n\nPlaylist ทั้งหมด\nสร้างเว็บด้วย PHP \u0026 MySQL แบบง่ายๆ เน้นความเข้าใจ สไตล์ลพ.ภูริ\nhttps://www.youtube.com/playlist?list=PLpIeia4uHe4KCVFw1B7UYs3uYOWICFKoe
bootstrap 4 คือ ภาพบางส่วนในหัวข้อ

BootStrap คืออะไร ใช้งานอย่างไร – WebDoDee ล่าสุด
BootStrap คือ ชุดเครื่องมือโอเพ่นซอร์สที่มีชื่อเสียงใช้ในการออกแบบเว็บไซต์แบบ Responsive หรือให้เหมาะสมกับมือถือ แท็บเล็ต เวอร์ชั่นปัจจุบันคือ ฺBootStrap 4
Hướng dẫn sử dụng Bootstrap 4 | Trần Nghĩa CFD Update New bootstrap 4 คือ
ข้อมูลใหม่ในหัวข้อ bootstrap 4 คือ
Hướng dẫn sử dụng Boostrap 4 và Code demo trong khóa học Creative Front-End Developer của Trần Nghĩa.\nCFD Website: http://cfdtraining.vn/\nCFD Page: facebook.com/cfdcommunity\nCFD Group: https://www.facebook.com/groups/cfdteam/\nNghia Tran: http://nghiatran.info/
bootstrap 4 คือ ภาพบางส่วนในหัวข้อ

Bootstrap คืออะไร จะใช้ Bootstrap กับการพัฒนาเว็บไซต์และ … 2022
Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web. Scaffolding grid system จำนวน 12 คอลัมน์ สามารถเลือกใช้ได้ทั้งแบบ fixed และแบบ fluid. Base CSS style sheets สำหรับ html elements …
Bootstrap 4 การติดตั้ง \u0026 Class Utilities ที่น่าสนใจ | สร้างเว็บแบบเข้าใจง่ายๆ สไตล์ลพ.ภูริ – Ep.08 2022 New bootstrap 4 คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ bootstrap 4 คือ
เจริญพรผู้มีบุญทุกท่าน\n\nVDO นี้จะสอน Bootstrap 4 ที่เป็น CSS library ที่นิยมมากที่สุดในโลก ซึ่งช่วยในการตกแต่งเว็บไซท์ ทำให้เว็บของเรามีความเรียบร้อย สวยงาม น่าใช้งาน และทำได้อย่างรวดเร็วยิ่งขึ้น เพราะช่วยให้เราลดการเขียน CSS เอง ลงไปได้มาก\n\nเหตุที่ทำVDOนี้ออกมา ก็เนื่องจากมีน้องๆหลายคนอยากเขียนเว็บเป็น และช่วงนี้มีเวลาเนื่องจากเป็นภาวะที่ต้องอยู่บ้านกัน เพราะ Covid-19 ระบาด จึงอยากแบ่งปันความรู้ที่หลวงพี่พอจะมีอยู่บ้าง เพื่อเป็นธรรมทาน เป็นวิทยาทาน ให้แก่ผู้ที่สนใจอยากก้าวเข้ามาสู่โลกของการเขียนโปรแกรม พัฒนาเว็บแอปพลิเคชัน เพื่อสร้างประโยชน์แก่ตนเอง สังคม ประเทศชาติ และพระพุทธศาสนาของเรานะ\n\nบุญรักษา,\nภูริวโร\n\nสารบัญเวลา\n0:00 – Intro\n0:18 – Bootstrap 4 คืออะไร\n1:01 – หัวข้อหลักสำหรับ Bootstrap 4 \n1:43 – หัวข้อ Installation (วิธีที่ 1 การเรียกใช้งาน Bootstrap 4 แบบคัดลอกลิงค์ที่อยู่บนเว็บ)\n5:14 – หัวข้อ Installation (วิธีที่ 2 การเรียกใช้งาน Bootstrap 4 แบบดาวน์โหลดไฟล์ติดตั้ง)\n6:14 – วิธีการเรียกใช้งานจากไฟล์ Bootstrap 4 ที่ดาวน์โหลดมา \n9:11 – หัวข้อ Utilities (Class ตัวช่วยตกแต่ง) หัวข้อที่ใช้บ่อย\n9:33 – Utilities\n9:42 – หัวข้อ Borders (การใส่กรอบ) พร้อมการยกตัวอย่างการเรียกใช้งาน\n10:29 – หัวข้อ Colors (สี) พร้อมการยกตัวอย่างการเรียกใช้งาน\n12:03 – หัวข้อ Display พร้อมการยกตัวอย่างการเรียกใช้งาน\n13:44 – หัวข้อ Flex \n15:36 – หัวข้อ Sizing (ขนาด ความกว้าง, ความสูง) พร้อมการยกตัวอย่างการเรียกใช้งาน\n18:28 – หัวข้อ Spacing (การเว้นระยะ) พร้อมการยกตัวอย่างการเรียกใช้งาน\n22:34 – หัวข้อ Text (ตัวอักษร) พร้อมการยกตัวอย่างการเรียกใช้งาน\n(อนุโมทนากับน้องกาน ที่ช่วยทำสารบัญเวลาให้ด้วยนะ)\n\nSlide การสอน Bootstrap 4\nhttps://docs.google.com/presentation/d/1EjwH719PfCOkuP8C5gw7ff5clDgWrJxUe6oqL-JgQHw/edit?usp=sharing\n\nCode \nhttps://github.com/purivaro/learnphp\n\nPlaylist ทั้งหมด\nสร้างเว็บด้วย PHP \u0026 MySQL แบบง่ายๆ เน้นความเข้าใจ สไตล์ลพ.ภูริ\nhttps://www.youtube.com/playlist?list=PLpIeia4uHe4KCVFw1B7UYs3uYOWICFKoe
bootstrap 4 คือ ภาพบางส่วนในหัวข้อ

ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ bootstrap 4 คือ
Bootstrap 4 Flex – W3Schools ล่าสุด
The biggest difference between Bootstrap 3 and Bootstrap 4 is that Bootstrap 4 now uses flexbox, instead of floats, to handle the layout. The Flexible Box Layout Module, makes it easier to design flexible responsive layout structure without using float or positioning. If you are new to flex, you can read about it in our CSS Flexbox Tutorial.
[สรุป 5 นาที] Bootstrap 4 คืออะไร \u0026 มีอะไรใหม่บ้าง Update 2022 bootstrap 4 คือ
ข้อมูลใหม่ในหัวข้อ bootstrap 4 คือ
สำหรับท่านที่กำลังเริ่มหัดทำเว็บไซต์ด้วย Bootstrap 4 หรือย้ายมาจาก Bootstrap 3 ในวีดิโอนี้เราจะมาดูกันว่า Bootstrap เวอร์ชั่นใหม่มีอะไรให้เราบ้าง\n\n[ลด 10%] คอร์ส Basic HTML5 \u0026 CSS3: https://goo.gl/1aHmcw\n\nคู่มือการใช้ Bootstrap 4 [ภาษาไทย]: https://goo.gl/9j5aMf\nFacebook Page: https://fb.com/webdesignil
bootstrap 4 คือ ภาพบางส่วนในหัวข้อ
![bootstrap 4 คือ Update [สรุป 5 นาที] Bootstrap 4 คืออะไร \u0026 มีอะไรใหม่บ้าง](https://i.ytimg.com/vi/R3b2RjqZAU0/hq720.jpg)
เริ่มต้นใช้งาน Bootstrap 4 New 2022
01/04/2020 · เริ่มต้นใช้งาน Bootstrap 4. Bootstrap คือ Fron-End Framework ที่เราสามารถใช้งานได้ฟรี เพื่ออำนวยความสะดวกให้การพัฒนาเว็บไซต์ทำได้อย่างงายและรวดเร็วยิ่งขึ้น …
Hướng dẫn học Bootstrap 4 – Thiết kế Layout Phần 1 New 2022 bootstrap 4 คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ bootstrap 4 คือ
Hướng dẫn học Bootstrap – Thiết Kế layout Phần 1\n💓 Học lập trình Từ A-Z\n🌼 Nội dung chia sẽ\n🍁 Học lập trình PHP\n💓 Học lập trình ASP.NET MVC\n🔥 Học lập trình Codeignter\n🎯 Học lập trình Laravel\n🎗 Học lập trình HTML\u0026CSS\u0026Javascript\n💯 Học lập trình mã nguồn mở WordPress, Joomla,…\n► Kênh học lập trình: https://www.youtube.com/user/loicntt\n► Theo dõi Facebook : https://www.facebook.com/hodienloi/\n► Page Facebook : https://www.facebook.com/HocLapTrinhDienLoi/\n► Nhóm chia sẽ kiến thức: https://www.facebook.com/groups/laptrinhWebs/\n► Website chia sẽ kiến thức: https://dienloi.com\n—————————————————————————–\nTin học(Word, Excel, và PowerPoint) https://www.youtube.com/playlist?list=PLfoatMCvZl9LFv6RaaWJZW52IbDJ173yw\n—————————————————————————–\nHướng dẫn xây dựng website bán hàng bằng Laravel 7.x https://www.youtube.com/playlist?list=PLfoatMCvZl9JeIx11XoGsAzHb_JVLSQTz\n—————————————————————————–\nLTW PHP CCQ1811 Chiều 4\nhttps://www.youtube.com/playlist?list=PLfoatMCvZl9LJ6e3YkVHv-iAhFy5AySO-\n—————————————————————————-\nLTW PHP CCQ1811 Chiều 7\nhttps://www.youtube.com/playlist?list=PLfoatMCvZl9Jjdni_I-Pn3ai_5MPeKcJx\n—————————————————————————-\nHướng dẫn học Bootstrap 4\nhttps://www.youtube.com/playlist?list=PLfoatMCvZl9KyPzfC0fm63TnZ9noPBW-J\n—————————————————————————-\nLập trình ASP.NET MVC 2019\nhttps://www.youtube.com/playlist?list=PLfoatMCvZl9KzSICzxS7IBzR3BF7r29ij\n—————————————————————————-\nLập trình Website bán hàng với Laravel 5.8\nhttps://www.youtube.com/playlist?list=PLfoatMCvZl9K1l0bZoXpyrlf3sZIm_Yw5\n—————————————————————————-\nHướng dẫn lập trình Website với PHP\u0026MySQL\nhttps://www.youtube.com/playlist?list=PLfoatMCvZl9IilTEl2vNUOtp1NDHL41yg\n—————————————————————————-\nLaravel 5.7 – 2018\nhttps://www.youtube.com/playlist?list=PLfoatMCvZl9LUMMAlI2_CfXrWLbpQj_RL\n—————————————————————————-\nLập trình Web 2018\nhttps://www.youtube.com/playlist?list=PLfoatMCvZl9Jpsm_4cutkECJKhFEBv8Up\n—————————————————————————-\nCảm ơn bạn đã xem hy vọng bạn chia sẽ đến mọi người cùng xem. Đăng ký kênh \”Học lập Trình\” để nhận thông báo mới nhất.\n#tinhoc#hoclaptrinh#dienloi#laptrinh#laptrinhweb
bootstrap 4 คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

bootstrap คืออะไร ? – Aoo Studio 2022
28/03/2021 · bootstrap คือ เทมเพลตการการจัดรูปแบบ HTML และ CSS สำหรับสำหรับเว็บเพจ รวมทั้งปลั๊กอิน JavaScript โดย Bootstrap เป็นโครง front-end ฟรี
4: Bootstrap 2022 Update bootstrap 4 คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ bootstrap 4 คือ
Bootstrap มีเนื้อหามาก วิดีโอชุดนี้ขอนำเฉพาะเรื่องที่มีความจำเป็นมาบรรยาย โดยมีหัวข้อดังนี้\n00:00 – Bootstrap\n00:37 – What is Boostrap?\n03:46 – Using Bootstrap\n04:58 – Offline Bootstrap\n14:59 – Online Bootstrap (CDN)\n16:15 – Online Bootstrap using VS Code Extension\n20:37 – Container\n25:40 – Grid\n37:32 – Text and Background Colors\n42:52 – Table\n50:23 – Jumbotron\n01:00:50 – Carousel\n01:27:19 – Card\n01:37:48 – Icons of Font Awesome\n01:47:13 – Navigation Menu\n02:07:48 – Navigation Bar
bootstrap 4 คือ ภาพบางส่วนในหัวข้อ

Bootstrap 4.5.3 | Bootstrap Blog 2022 Update
13/10/2020 · We’ve updated Bootstrap 4 with a new patch release to fix some bugs, backport some iterative changes from v5, and more. Enjoy! As you may already know, we’re alternating between v4 and v5 releases to keep both versions moving in tandem. This helps us close the gap between v4 and v5 and make updating to v5 as easy as possible. Read on for the highlighted …
Cách sử dụng Bootstrap nè 😘 Update New bootstrap 4 คือ
ข้อมูลใหม่ในหัวข้อ bootstrap 4 คือ
Hướng dẫn sử dụng bootstrap để việc code của chúng ta nhàn hơn một chút nhé.
bootstrap 4 คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Bootstrap 4 การใช้งาน Containers New 2022
01/04/2020 · Bootstrap 4 การใช้งาน Containers. ใน Bootstrap 4 เราต้องกำหนดเอลิเมนต์สำหรับเป็น Container ขึ้นมา 1 เอลิเมนต์ เพื่อบรรจุเอลิเมนต์ตัวอื่น ๆ ไว้ด้านใน และใน Bootstrap จะใช้ class เป็น …
เว็บเจ๋งขึ้น \”เป็นพันเท่า\” แค่ใช้ Bootstrap ! | พื้นฐาน HTML5\u0026CSS3 ใน 3 ชั่วโมง Ep.8 2022 bootstrap 4 คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ bootstrap 4 คือ
มาทำความรู้จักกับสิ่งที่อยู่เบื้องหลังหน้าตาอันหล่อสวย และ ความสามารถมากมายอย่าง \”Bootstrap\” ที่ไม่ว่าเว็บไซต์ใหญ่ ๆ อย่างร้านอาหารชื่อดัง เว็บไซต์บริษัทใหญ่ ๆ รวมถึงระบบใหญ่ ๆ ที่เขาเลือกใช้กัน มาลองเล่นกันเลยครับผม\n\n—————————————–\n\n➤Kittikorn Prasertsak (Prame)\nFounder of BorntoDev\n\n➤กดติดตามช่องของ Youtube ได้ที่ : https://www.youtube.com/c/BorntoDevTH…\n\n➤Facebook : https://www.facebook.com/borntodev\n\n➤Website : http://www.borntodev.com
bootstrap 4 คือ ภาพบางส่วนในหัวข้อ

MeCode | ทำความรู้จักกับ Bootstrap 4 framework Update New
09/08/2018 · ติดตั้ง Bootstrap ให้เว็บของเรา. วิธีที่ง่ายและที่ผมแนะนำที่สุดในตอนนี้ก็คือการใช้ CDN ของ Bootstrap โดยแค่แปะโค้ดด้านล่างนี้ไว้ที่ head …
สอนเขียนระบบ Login ตอนที่ 1 สร้างหน้าเว็บง่ายๆด้วย Bootstrap4 ง่ายๆ New bootstrap 4 คือ
ข้อมูลใหม่ในหัวข้อ bootstrap 4 คือ
สอนเขียนระบบ Login ด้วย PHP MySQLi ตอนที่ 1 สร้างปุ่ม Login และสร้างหน้าเว็บง่ายๆด้วย Bootstrap4\n\nคอร์สเรียนที่น่าสนใจมากๆของเรา\nคอร์ส PHP MySQLi \u0026 Bootstrap4 เขียนเว็บไซต์ด้วยตัวเอง ตั้งแต่ 0 – 100 รุ่นที่ 1 \n\nสอนให้คุณจบงานได้ และวิเคราะห์งานเป็น! \n\nราคาตอนนี้ ฿2,490 บาท จากราคาเต็ม ฿4,000 \n\nรายละเอียดทั้งหมดอยู่ในลิ้งนี้ https://goo.gl/nZ7VR3 \n\nติดต่อได้ที่ https://www.facebook.com/WebAppzStory/\nLine: @appzstory\n\nวีดีโอที่เกี่ยวข้อง \n- ความแตกต่างระหว่าง Bootstrap3 และ Bootstrap4 https://goo.gl/wsnruJ\n- ติดดั้ง Bootstrap 4 https://goo.gl/cFDz1m\n\nเว็บฟรีรูปภาพสวยๆ https://unsplash.com/\n\n………………………………………………………..\nคอร์สเรียนทั้งหมดของเรา\n- sClass1 Full Course สอนเขียนเว็บไซต์ด้วยตัวเอง ตั้งแต่ 0 – 100 PHP MySQLi \u0026 Bootstrap4\nhttps://course.appzstory.dev/p/sclass1-upgrade-php-mysqli-bootstrap4\n\n-MiniCourse 1PLUS สอนเขียนระบบจัดการสมาชิก (หน้าบ้าน + หลังบ้าน) PHP MySQLi \u0026 Bootstrap4\nhttps://course.appzstory.dev/p/minicourse-1plus-user-management-system\n\n- MiniCourse 2 Laravel Web Service Upgrade Course\nhttps://course.appzstory.dev/p/minicourse-2-laravel-web-service\n\n- FreeCourse Login \u0026 Register Bootstrap PHP MySQLi\nสอนเขียนระบบ Login \u0026 Register อย่างง่ายๆ มือใหม่เรียนรู้ได้สบายๆ\nhttps://course.appzstory.dev/p/freecourse-login-register-bootstrap-php-mysqli\n\nช่องทางการติดต่อ (แอดมินจะอยู่ช่วยเหลือตลอดทั้งวัน)\nเว็บไซต์หลักของเรา\n🏠 https://appzstory.dev\n\nติดต่อผ่าน Line\n📲 @appzstory https://lin.ee/djGJw9L\n\nFacebook Page \n🏠 https://www.facebook.com/WebAppzStory/\n\nกลุ่ม Facebook \n🏠 http://bit.ly/GroupAppzStory\n\nYoutube Subscribe \n🎥 https://bit.ly/youtube_appzstory\n\n#คอร์สเรียนAppzStory
bootstrap 4 คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Bootstrap คืออะไร รู้จักเครื่องมือทำเว็บไซต์ยอดนิยม … ล่าสุด
03/09/2016 · Bootstrap คืออะไร รู้จักกับ Framework ทำเว็บไซต์ยอดนิยม. ในช่วงหลายปีที่ผ่านมามีเฟรมเวิร์คมากมายเกิดขึ้นทั้ง Front-end Framework และส่วน Back-end Framework และนั่นทำให้เราเริ่ม
Câu chuyện về Bootstrap và bài học sử dụng lung tung bậy bạ 2022 Update bootstrap 4 คือ
ข้อมูลใหม่ในหัวข้อ bootstrap 4 คือ
Đã từng có 1 thời gian rất dài Framework Bootstrap gây ám ảnh cho nhiều Front-end Developer\nVậy thì Bootstrap là gì? Để tui kể cho anh em một câu chuyện về Bootstrap.\nSubscribe ►https://www.youtube.com/channel/UC7fa4gY0-2IU-19L-SjMivA?sub_confirmation=1\n●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●\nBootstrap là gì? Bootstrap có thể được gọi là một hiện tượng Framework (bao gồm HTML5, CSS, JavaScript) đã gây nhiều tiếng vang và ảnh hưởng thời gian dài đến lập trình Front-end, khiến cho nhiều người học code front-end hoang mang và không còn quan tâm nhiều đến các kĩ năng, kiến thức cơ bản để thiết kế Website. Video này tui sẽ chia sẻ lý do tại sao xD\n\n0:00 Giới thiệu\n2:39 Bootstrap là gì, những ảnh hưởng của Bootstrap\n8:11 Hiện nay Bootstrap có còn sức ảnh hưởng hay hiệu quả trong dự án?\n10:38 Bonus tâm sự nghề nha anh em\n\nNhớ Like, Share, Sub và bấm chuông để tui có thêm động lực làm video mới nha anh em, Thank You!!\nGửi câu hỏi và thắc mắc của bạn cho tui tại đây: https://forms.gle/FBxY5vByTQWwspJU9\nHoặc COMMENT bên dưới nhé\n\n#backend #bootstrap #frontend\n—————————\nSubscribe và theo dõi thêm tại:\nYoutube ►https://www.youtube.com/channel/UC7fa4gY0-2IU-19L-SjMivA?sub_confirmation=1\n\nKhánh Hùng\n- CEO và Founder của Mona Media ( phần mềm web-app theo yêu cầu của khách )\n- 6 năm làm Freelancer ( nghỉ từ 2017 ) trong đó có gần 2 năm là Fulltime Freelancer\n- C# .NET, PHP, Front End, IOS Swift developer\n- Tài khoản Freelancer.com và UpWork ( đã bán ) và Vlance top 1\n\nTui không phải youtuber toàn thời gian\nTui cũng không phải dạy làm giàu, bán khoá học\nTui làm video và tui thấy vui với việc này
bootstrap 4 คือ ภาพบางส่วนในหัวข้อ

Bootstrap คืออะไร? ใช้งานยังไง? | borntoDev Creator New 2022
Bootstrap คือ Frontend Framework ยี่ห้อหนึ่งที่ช่วยให้เราสามารถสร้างหน้าเว็บให้ตรงตามแบบที่เราต้องการได้ง่ายขึ้น เพราะ Bootstrap …
Bootstrap คือ ? ทำไมต้อง Bootstrap ? New Update bootstrap 4 คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ bootstrap 4 คือ
Bootstrap คือ ? ทำไมต้อง Bootstrap ?\n\nแนะนำ Bootstrap คือ\n\nเพิ่มเติมที่\n\nhttp://school.your-plans.com/
bootstrap 4 คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

มารู้จักกับ CDN ของ Bootstrap 4 กันเถอะ ! – Comscicafe 2022 Update
อะไรคือ CDN และ CDN ของ Bootstrap 4 อยู่ที่ไหน ? มาหาคำตอบได้จากบทความนี้กันเลยครับ
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Bài 1: Giới thiệu và cài đặt Bootstrap 2022 bootstrap 4 คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ bootstrap 4 คือ
🌳 Bootstrap được sử dụng rất phổ biến trong thiết kế website. Bài học đầu tiên này sẽ trình bày cho các bạn giới thiệu và cài đặt Bootstrap. Cũng như trả lời các câu hỏi: Bootstrap là gì? Tại sao nên dùng Boostrap? Dùng như thế nào?\n\n🌳🌳 Bài viết chi tiết và code mẫu:https://goclamweb.com/bai-1-gioi-thieu-va-cai-dat-bootstrap/
bootstrap 4 คือ ภาพบางส่วนในหัวข้อ

เอกสาร Bootstrap 5 สำหรับผู้เริ่มต้น 2021 ล่าสุด
เอกสาร Bootstrap 5 สำหรับผู้เริ่มต้น 2021 1. … ขนาด หน้าจอที่แตกต่างกันอีกด้วย สรุปก็คือ CSS Framework 4. …
สอน Bootstrap 5 เบื้องต้น [2021] ตอนที่ 1 – รู้จักกับ Bootstrap 5 2022 Update bootstrap 4 คือ
ข้อมูลใหม่ในหัวข้อ bootstrap 4 คือ
สนับสนุนช่องด้วยการสมัครสมาชิก (Membership):\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/join\n\nดาวน์โหลด Bootstrap 5 :\nhttps://getbootstrap.com/\n\nดาวน์โหลด Visual Studio Code :\nhttps://code.visualstudio.com/\n\nเนื้อหา Bootstrap 5 เบื้องต้น :\nhttps://www.youtube.com/playlist?list=PLltVQYLz1BMDNdxqTqiOm-D2CN3J2PF-F\n\nโค้ดประกอบเนื้อหา :\nhttps://github.com/kongruksiamza/Bootstrap5-Basic\n\nรวมเนื้อหา HTML CSS Javascript :\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/playlists?view=50\u0026sort=dd\u0026shelf_id=3\n\n#สร้างเว็บด้วย #Bootstrap5 #KongRuksiam\n\nติดตามข่าวสารของเราได้ที่แฟนเพจ :\nhttps://www.facebook.com/pg/KongRuksiamTutorial/
bootstrap 4 คือ ภาพบางส่วนในหัวข้อ
![bootstrap 4 คือ 2022 New สอน Bootstrap 5 เบื้องต้น [2021] ตอนที่ 1 - รู้จักกับ Bootstrap 5](https://i.ytimg.com/vi/MQXCMYVMla4/hqdefault.jpg)
คำสำคัญที่เกี่ยวข้องกับหัวข้อ bootstrap 4 คือ
Đang cập nhật
คุณเพิ่งดูหัวข้อกระทู้ bootstrap 4 คือ
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
