You are viewing this post: Top css ตาราง Update New
โปรดดูบทความหัวข้อ css ตาราง
CSSตาราง 2022 New
ตารางที่พรมแดน . เพื่อระบุพรมแดนตารางใน CSS ใช้ border คุณสมบัติ . ตัวอย่างด้านล่างระบุขอบสีดำสำหรับ <table>, <th> และ <td> องค์ประกอบ:
HTML + CSS พื้นฐาน ตอนที่ 12: สร้างและตกแต่งตาราง 2022 Update css ตาราง
ข้อมูลใหม่ในหัวข้อ css ตาราง
เดี๋ยวในตอนนี้เราจะมาดูวิธีการสร้างและตกแต่งตารางด้วย HTML และ CSS กันครับ\n\nCSS Ref: https://www.w3schools.com/cssref/css_selectors.asp\n___________________________________\n\nWebsite: เร็ว ๆ นี้\nTwitter: https://twitter.com/learnwebdevth
css ตาราง รูปภาพที่เกี่ยวข้องในหัวข้อ

W3.CSS Tables – W3Schools 2022
Example. <table class=”w3-table”>. <tr>. <th> First Name </th>. <th> Last Name </th>. <th> Points </th>. </tr>. <tr>. <td> Jill </td>.
Styling HTML tables with CSS – Web Design/UX Tutorial 2022 css ตาราง
อัพเดทใหม่ในหัวข้อ css ตาราง
View the code on CodePen:\nhttps://codepen.io/dcode-software/pen/dLVwOY\n\nIn this video we’re going to take a look at how to style HTML tables using CSS – this is an example of how I like to style up tables, you can easily take this code and then tweak it to suit your needs or own style.\n\nSupport me on Patreon:\nhttps://www.patreon.com/dcode – with enough funding I plan to develop a website of some sort with a new developer experience!\n\n0:00 Overview\n0:45 Starting on the HTML\n1:40 Styling the table element\n3:22 Styling the table header row\n4:47 Styling the table cells\n5:27 Styling the table rows\n7:16 Adding a few extras\n9:30 Wrapping up\n\nFollow me on Twitter @dcode!\n\nIf this video helped you out and you’d like to see more, make sure to leave a like and subscribe to dcode!\n\n#dcode #css #webdev
css ตาราง ภาพบางส่วนในหัวข้อ

CSS ตาราง | Zako School ล่าสุด
css ตาราง ทบทวนตาราง HTML Element ของตารางนั้นจะมี <table> , <tr> , <th> , <td> และอีก 2 element ที่ค่อยไม่ได้ใช้บ่อยนักคือ <thead> กับ <tbody> ดูรายละเอียดเพิ่มเติม
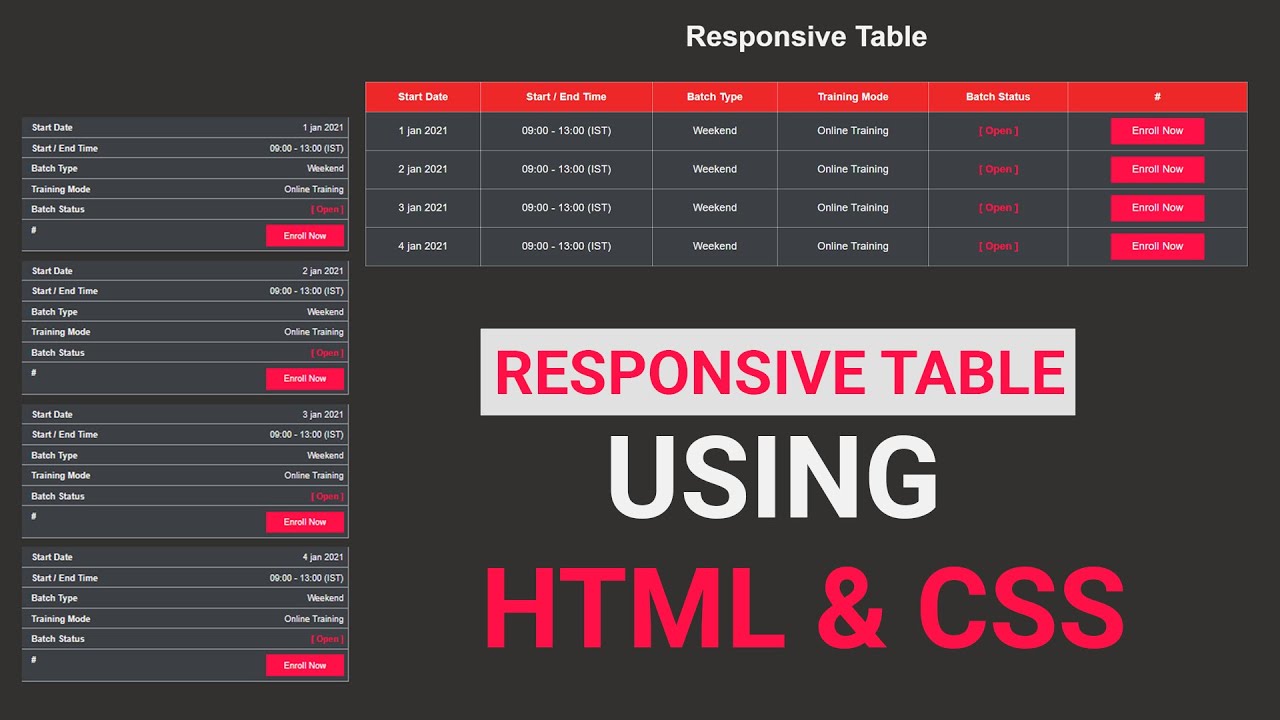
Responsive table design using only html css Update New css ตาราง
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css ตาราง
hi guys,\nin this tutorial you will learn how to create a responsive table using \nonly html and css.\n\nPlease LIKE our Facebook page for daily updates..\nhttps://www.facebook.com/The-WebShala-1094349444089751/\n\nDownload Source:\nhttps://drive.google.com/file/d/1aVSdR7YcFAKXJDTxe2NAErGQhlDRx-F6/view?usp=sharing\n\nPlease do not forget to like ,comment, subscribe and share…\n\nThanks For Watching\n\n\n#ResponsiveTable #css #html
css ตาราง รูปภาพที่เกี่ยวข้องในหัวข้อ

จัดรูปแบบของตารางด้วยคำสั่ง CSS New 2022
จัดรูปแบบของตารางด้วยคำสั่ง CSS. จากหัวข้อ HTML มีการสอนเรื่องการสร้างตารางกันมาแล้ว ในบทนี้จะใช้ CSS ควบคุมการแสดงผลของตารางที่สร้างขึ้นมา. 1. …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Stylized Table Design from Figma to HTML CSS | Table from Scratch 2022 New css ตาราง
อัพเดทใหม่ในหัวข้อ css ตาราง
New to CSS Grid? Watch the full Crash Course here: https://www.youtube.com/watch?v=yOPCQ5nD1Vs\u0026t=214s\n\nIn this video I go over how to create this table design using only HTML and CSS. I show you the full front end coding tutorial, where I take the Figma design and recreate it with HTML and CSS. I create the structure of the table elements in HTML and then I layout the content with CSS grid and then add styling to particular elements. \n\nEnjoying this tutorial? Subscribe to stay up to date with my latest content: https://www.youtube.com/channel/UC_TjoSnaI3CTgIgmSn3rruA?sub_confirmation=1 \nCodepen: https://codepen.io/angeladelise/pen/LYREErG?editors=1100\n\nIn this video I show you:\n0:00 – Intro\n0:20 – Figma UI Design\n1:01 – HTML Code\n4:38 – CSS Code\n\nWant to improve designer to development handoff? View my Sketch to Zeplin workflow here: https://www.youtube.com/watch?v=D3ZF2…\n\n– \n\nGear\nMicrophone – https://amzn.to/34bDTxH\nHard Drive – https://amzn.to/30m5E5M\n\n–\n\nLet’s Connect\nDribbble: https://dribbble.com/angeladelise\nBlog: https://medium.com/@angeladelise\n\n–\n\nDISCLAIMER: Links included in this description might be affiliate links. If you purchase a product or service with the links that I provide I may receive a small commission. There is no additional charge to you! Thank you for supporting my channel so I can continue to provide you with free content each week!
css ตาราง ภาพบางส่วนในหัวข้อ

ตาราง HTML 2022 New
ตารางที่กำหนดไว้ด้วย <table> แท็ก. ตารางจะแบ่งออกเป็นแถวของตารางกับ <tr> แท็ก. แถวของตารางจะแบ่งออกเป็นข้อมูลตารางกับ <td> แท็ก. แถวของตารางยังสามารถแบ่งออกเป็นหัวตารางด้วย <th> แท็ก …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Design row and column in table using HTML and CSS | Making table using HTML and CSS Update New css ตาราง
ข้อมูลใหม่ในหัวข้อ css ตาราง
Hello friends, welcome to my you tube channel. In this video, we design table using HTML and CSS.\n\nHow to design table using HTML and CSS\nHow to design table using HTML and CSS\n\nSource Code Link – https://iframedev.blogspot.com/2020/10/design-row-and-column-in-table-using.html
css ตาราง คุณสามารถดูภาพสวย ๆ ในหัวข้อ

รวมวิธีจัดกึ่งกลางด้วย CSS – Jirayu Limjinda 2022 Update
24/10/2014 · วิธีสุดท้ายเป็นการใช้ flexbox ซึ่งจะง่าย และสั้นกว่าแบบแรกมาก แต่ข้อเสียก็คือไม่สามารถใช้ร่วมกับ web browser ที่ต่ำกว่า IE9(หรือ IE10) ได้. display: flex;justify-content: center;align-items: center; เพียงใช้ snippet ข้างต้นไปใส่กับ block level …
HTML Tables Tutorial with CSS Styling – Crash Course New css ตาราง
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ css ตาราง
Learn all about HTML tables in this crash course tutorial. We walk through the basics of understanding tables, table rows, table data cells and learn several tips and tricks for building more advanced tables with spans (both colspan \u0026 rowspan). Finally we look at how to create a real-life working table complete with CSS styling that contains thead, tbody, \u0026 tfoot elements!\n\nLike \u0026 Sub. Comment \u0026 Enjoy. Eat \u0026 Sleep.\n\n💖 SUBSCRIBE (Please) 💖\nhttp://www.youtube.com/FollowAndrew?sub_confirmation=1\n\nTIMESTAMPS\n00:00 – Intro\n01:00 – Rows \u0026 Data Cells\n02:48 – Spans (merge cells)\n04:01 – Cell Alignment (vertical \u0026 horizontal)\n04:46 – Table Header, Body, \u0026 Footer\n05:25 – Cell Padding \u0026 Cell Spacing\n06:23 – Table Width \u0026 Height\n07:22 – Nested Tables\n08:16 – Deprecated Table Attributes\n08:52 – Real World Table HTML\n13:21 – Real World Span\n18:02 – Real World CSS Styling of Tables\n28:47 – El Fin\n\n📢 Social Media 📢\nTWITTER (@followandrewedu) ➞ https://twitter.com/followandrewedu\n\n#tables #html #tutorial #webdev
css ตาราง ภาพบางส่วนในหัวข้อ

ใช้ CSS เพื่อเพิ่มเส้นขอบภายในในตาราง HTML Update
เมื่อคุณใช้ css เพื่อเพิ่มเส้นขอบในตารางจะเพิ่มเฉพาะเส้นขอบรอบด้านนอกของตารางเท่านั้น ถ้าคุณต้องการเพิ่มเส้นภายในลงในแต่ละเซลล์ของตารางคุณต้องเพิ่มเส้นขอบกับองค์ประกอบ css …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
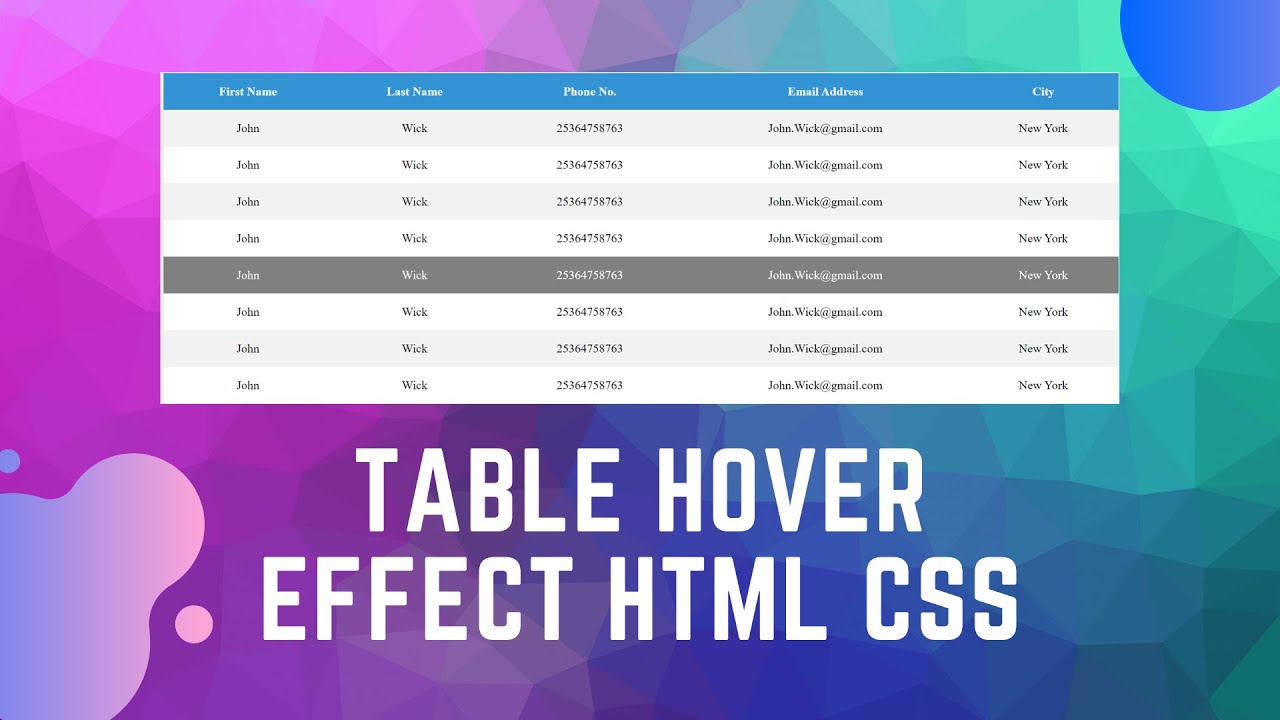
Pure CSS Table Hover Effects | Tutorials for Beginners New css ตาราง
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ css ตาราง
Pure CSS Table Hover Effects | Tutorials for Beginners.\nIn this tutorials we make easy HTML CSS table hover effects.\n\nFor Source Code: [email protected]\n\nHow to use free SVG images in HTML CSS | Undraw.co\nhttps://www.youtube.com/watch?v=67MN0vulRDM\n\nResponsive Animated Login Form with SVG Images | HTML CSS JavaScript\nhttps://www.youtube.com/watch?v=6jsFeO1tN_o\n\nCoronavirus Safety Text in HTML CSS | Tutorials for Beginners\nhttps://www.youtube.com/watch?v=7g3Jv7v-zDQ\n\nImage Zoom Effect in HTML CSS | Tutorials for Beginners\nhttps://www.youtube.com/watch?v=zSG3yiD-wLI\n\nGrayscale Image Hover Effect in HTML | CSS Tutorials for Beginners\nhttps://www.youtube.com/watch?v=SlCEamWIloA\u0026t=1s\n\nResponsive Navigation Menu in HTML CSS\nhttps://youtu.be/d4ZzL82cVuU\n\n\nA2Hosting:\nhttps://www.a2hosting.com/wordpress-hosting?aid=5de3d219d5889\u0026bid=1addd0a4\n\n––––––––––––––––––––––––––––––\nAdventures by A Himitsu https://soundcloud.com/a-himitsu\nCreative Commons — Attribution 3.0 Unported— CC BY 3.0 \nFree Download / Stream: http://bit.ly/2Pj0MtT\nMusic released by Argofox https://youtu.be/8BXNwnxaVQE\nMusic promoted by Audio Library https://youtu.be/MkNeIUgNPQ8\n––––––––––––––––––––––––––––––\n\n––––––––––––––––––––––––––––––\n\nJPB – High [NCS Release] https://youtu.be/Tv6WImqSuxA\nhttps://soundcloud.com/jpb\nhttps://facebook.com/jayprodbeatz\nhttps://twitter.com/gtaanis\nMusic provided by NoCopyrightSounds \nMusic promoted by Audio Library https://youtu.be/R8ZRCXy5vhA\n\n––––––––––––––––––––––––––––––
css ตาราง ภาพบางส่วนในหัวข้อ

style css ต้องการ fixed ขนาดความกว้างของ table ตอนนำข้อมูล … Update
21/09/2018 · No. 1. Guest. ก้อกำหนดความกว้างของตารางเป็นพิกเซลล์สิ ครับ ไม่ต้องกำหนดเป็น เปอร์เซ็นต์ มันก้อฟิกให้แล้วนิครับ ตรง. <table border=”0″ width=”750″>. มะใช่เหรอครับ. … .
ตอนที่ 20 การจัดตาราง table ด้วย css Update New css ตาราง
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ css ตาราง
ตอนที่ 20 การจัดตาราง table ด้วย css เป็นวิธีจัดความสวยงามหน้าตาให้กับตารางออกมาตามที่เราต้องการ โดยการทำงานร่วมกับ CSS\n\nLine Id : teerapuch\nTwitter : @teerapuch\nWeb : http://www.teerapuch.com\nFacebook : http://www.facebook.com/teerapuch
css ตาราง รูปภาพที่เกี่ยวข้องในหัวข้อ

CSS: การจัดตำแหน่งไว้กลางเอกสาร Update 2022
วิธีนี้ยังใช้ได้กับการจัดรูปภาพไว้กลางเอกสารอีกด้วย: โดยกำหนดให้ภาพเป็นบล็อกและให้ใช้ margin เป็น auto ดังตัวอย่างด้านล่าง: IMG.displayed { display: block; margin-left: auto; margin-right: auto }… <IMG class=”displayed” src=”…” alt=”…”>.
Make a Beautiful Table on HTML\u0026CSS 2022 css ตาราง
ข้อมูลใหม่ในหัวข้อ css ตาราง
source code : \nhttps://doctorcodetutorial.blogspot.com/2019/03/how-to-design-tables-using-html-and-css.html\n\ndon’t forget to subscribe thank you \n\nin this speed coding video i will show you how to design tables in HTML5 and CSS3 \nlink for this video :\ngoogle fonts : https://fonts.google.com/\ncolors : https://www.materialpalette.com/colors\ncss gradient : https://cssgradient.io/\n\nthank you for watching and don’t forget to subscribe ^_^ \nhttps://www.youtube.com/channel/UCCkjYARLbR1ws4_lMuvJ2vg?sub_confirmation=1\n\nmusic for this videos :\nTitre Wouldn’t Change It\nArtiste Halvorsen\nlink : https://www.youtube.com/watch?v=rbrbibxzarg\u0026list=PLiqq0cP4ZzWzw_9y4n8i3dOMFpEvUycq5\u0026index=1\nmusic 1\n\nmusic 2 :\nTitre Levitate\nArtiste JPB, Joe Erickson\nlink : https://www.youtube.com/watch?v=nXSk6SLdzB8\u0026list=PLiqq0cP4ZzWzw_9y4n8i3dOMFpEvUycq5\u0026index=5
css ตาราง ภาพบางส่วนในหัวข้อ

CSS: การกำหนดสีให้บรรทัดคู่และบรรทัดคี่ 2022 New
วิธีหนึ่งที่ช่วยให้การอ่านตารางใหญ่ๆเป็นไปได้ง่าย คือการกำหนดสีสลับบรรทัดคู่คี่ เช่น ตารางด้านล่างให้ฉากหลังมีสีเทาในแถวคู่ และสีขาวในแถวคี่ สไตล์ชีทที่ใช้ คือ: tr:nth-child (even …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
CSS Table Properties | Vertical Align | Caption Side | Empty Cells | Table Layout in CSS – 37 New css ตาราง
อัพเดทใหม่ในหัวข้อ css ตาราง
Hi guys, in this video i have explained how to handle and design table property in css of html table.\n\nHtml Table Design in CSS with these properties.\nintro (0:00)\n1 – border-collapse (3:06)\n2 – border-spacing (3:48)\n3 – vertical-align (6:18)\n4 – caption-side (8:53)\n5 – empty-cells (9:42)\n6 – table-layout (10:50)\nCSS Table Designing (12:34)\n\nEach of these css properties have been explained.\nHope you like it……..\n———————————————————————————————————-\n#husainsir #tableproperties #tabledesignincss\n———————————————————————————————————-\nThis css tutorial created by Husain sir (Istakar Husain) on all type tutorials. If you like this css tutorial then subscribe Husain Sir me and feel free to ask and comment below this video.\n———————————————————————————————————–\nIf you want to learn all html tag then follow the link :-\n\nhttps://www.youtube.com/playlist?list=PLw9zMOoodWb6KogQMHqAfXk_y0tgJSzI3
css ตาราง ภาพบางส่วนในหัวข้อ

ดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css ตาราง
43 CSS Tables – Free Frontend 2022
17/10/2019 · CSS Table. Using CSS to fade-in a row, fade-out a row and show data in the table updating on a live basis. Also hovering over a row expands to show more information. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes. Dependencies: -Demo Image: Responsive Table Responsive Table. Table collapses into a “list” on small …
HTML + CSS พื้นฐาน ตอนที่ 12: สร้างและตกแต่งตาราง 2022 Update css ตาราง
ข้อมูลใหม่ในหัวข้อ css ตาราง
เดี๋ยวในตอนนี้เราจะมาดูวิธีการสร้างและตกแต่งตารางด้วย HTML และ CSS กันครับ\n\nCSS Ref: https://www.w3schools.com/cssref/css_selectors.asp\n___________________________________\n\nWebsite: เร็ว ๆ นี้\nTwitter: https://twitter.com/learnwebdevth
css ตาราง รูปภาพที่เกี่ยวข้องในหัวข้อ

ตัวอย่างตาราง CSS – Ltool.net 2022 New
รวมตัวอย่างตาราง css สวยๆ ตัวอักษร > แปลงเป็นยูนิโคด (unicode) ผังยูนิโคด (unicode)
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
border style. ออกแบบเส้นขอบตารางด้วย CSS ออกรายงานให้ส่วยด้วย style css New css ตาราง
ข้อมูลใหม่ในหัวข้อ css ตาราง
ออกแบบเส้านขอบตารางให้เหมือน Excel\n\n .allborder{border: 1px solid #000000;}\n .border_t{border-top: 1px solid #000000;}\n .border_l{border-left: 1px solid #000000;}\n .border_r{border-right: 1px solid #000000;}\n .border_b{border-bottom: 1px solid #000000;}
css ตาราง ภาพบางส่วนในหัวข้อ

บทเรียนออนไลน์ : สอน CSS : Table 2022
10000000. สังเกต ตารางที่สอง จะ fix ความกว้างของช่องตารางไว้ ทำให้แสดงข้อความไม่พอ นอกจากนี้มีการกำหนด cell ว่างให้แสดงด้วย และให้ …
Pure CSS Sticky Table Header New css ตาราง
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ css ตาราง
Please LIKE our Facebook page for daily updates…\nhttps://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/\n\nMusic Credit\nTrack: Tobu – Roots [NCS Release]\nMusic provided by NoCopyrightSounds.\nhttps://www.youtube.com/watch?v=7wNb0pHyGuI
css ตาราง ภาพบางส่วนในหัวข้อ

ใช้ CSS เพื่อเพิ่มเส้นขอบภายในในตาราง HTML 2022 Update
ตาราง CSS ของ CSS. เมื่อคุณใช้ CSS เพื่อเพิ่มเส้นขอบในตารางจะเพิ่มเฉพาะเส้นขอบรอบด้านนอกของตารางเท่านั้น ถ้าคุณต้องการเพิ่ม …
Colorful table with HTML and CSS Update css ตาราง
อัพเดทใหม่ในหัวข้อ css ตาราง
Colorful table with HTML and CSS\nDownload Source code from here: https://techmidpoint.com/\n\nPlease Watch More Videos. \n=========================\nHTML and CSS Navigation Bar with Search Box : https://www.youtube.com/watch?v=b0s34vBxLJE\n\nResponsive and transparent navigation menus with social media icons : https://youtu.be/5GqPX7c4HTU\n\nAwesome Overlay Signup Form | HTML, CSS and JavaScript: https://youtu.be/OMHKc1McF_4\n\nResponsive navbar with search box | HTML and CSS: https://youtu.be/TJFkTSOXbys\n\nNavigation Bar with Login Form || HTML and CSS: https://www.youtube.com/watch?v=H0z_IQhZoVE\n\nCSS Coffee Cup with Stream || HTML and CSS: https://www.youtube.com/watch?v=uffkoyJKD0A\n\nCSS Background Animation | HTML and CSS : https://www.youtube.com/watch?v=SXAdZ-Z_MIY\n\nCSS Grid Layout | HTML and CSS : https://www.youtube.com/watch?v=qKVNvFhh5D0\n\nFull Screen Login Form with HTML and CSS : https://www.youtube.com/watch?v=5I2HQ_onekM\n\nCSS Smoke Text Animation : https://youtu.be/UYtoTqlJyks\n\nAwesome Animated Search Box using HTML and CSS : https://youtu.be/OuOGy0R2SWc\n\nCool CSS Border Animation On Hover | HTML and CSS: https://youtu.be/4xR_bvdtz3s\n\n3D social media icons with HTML and CSS : https://youtu.be/cEUBl5NbX-s
css ตาราง ภาพบางส่วนในหัวข้อ

[CSS] คำสั่งทั่วไปที่ใช้จัดการกับข้อความ อัปเดต
18/12/2011 · CSS : line-height. line-height คือระยะห่างระหว่างแนวตั้ง สำหรับ line-height เราสามารถกำหนดค่าได้. เป็นจำนวน เช่น 1.2, 1.5, 3.4 เป็นต้น โดยจะนำค่านี้ไปคูณกับขนาดของตัวอักษร …
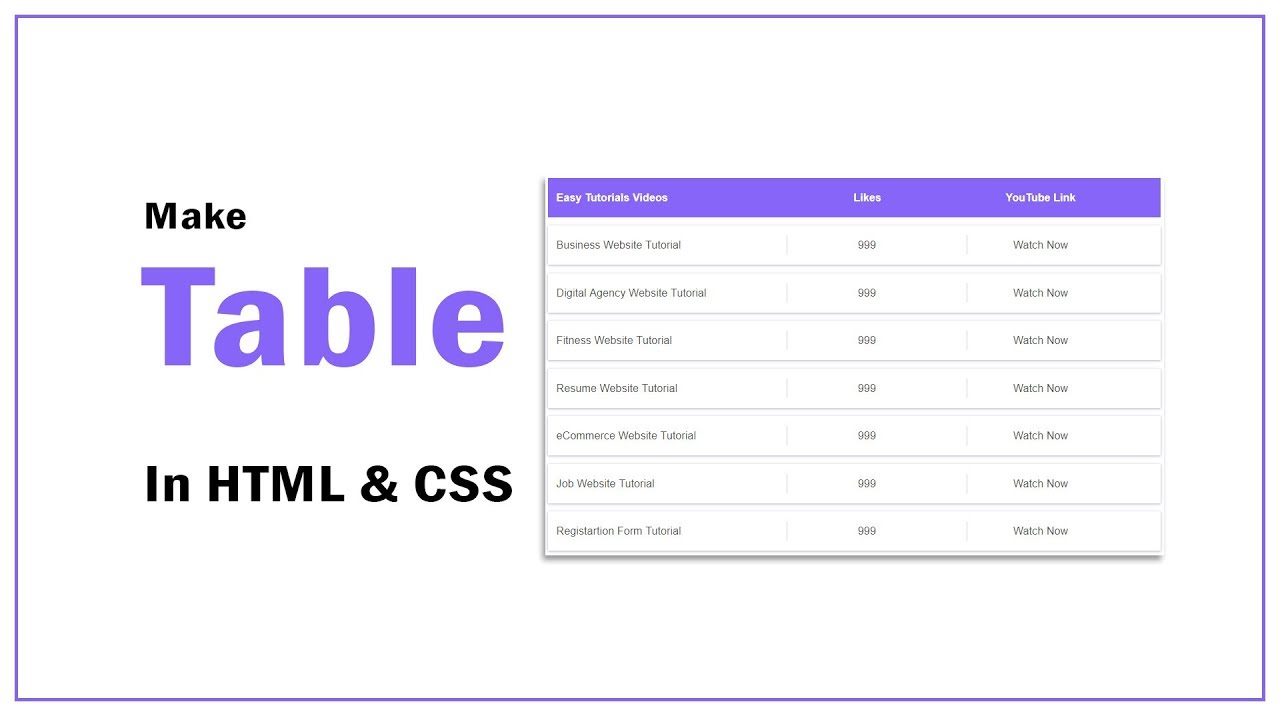
How To Create Table In HTML And CSS | HTML Website Tutorials 2022 New css ตาราง
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css ตาราง
Learn How To Create Table Using HTML And CSS. Learn HTML table creation – HTML CSS Tutorial for beginners.\n❤️ SUBSCRIBE: https://goo.gl/tTFmPb\n\n❤️ Complete website Using HTML and CSS\n✔️ 8 Complete website step by step\n✔️ Source Code Download\n✔️ 76 Lectures, 12 Hours Video\n✔️ Course Completion certificate\n👉 https://easytutorialspro.com/go/course/\n\nIn this video you will learn to responsive table using HTML and CSS.\n\nGet Source Code: https://drive.google.com/open?id=1i8L4VRjYNsWi70uPHBFX4heAiDAdjxf9\n\n#HTML #CSS #HTMLTutorials #WebDesign\n\nYou may also like below tutorial to create Full website:\n\nCreate Business Website Tutorial: https://youtu.be/99vHH_6F0Ko\n\nCreate Fitness Website Tutorial: https://youtu.be/4bPABX-jOko\n\nCreate Personal Resume Website: https://youtu.be/qCFN8EujbGI\n\nDigital Agency Website Tutorial: https://youtu.be/v0IgI8vYD_o\n\nJob Portal Website Tutorial: https://youtu.be/cHgx8a-eBDQ\n\nE-commerce Website Tutorial: https://www.youtube.com/playlist?list=PLjwm_8O3suyPMWITFTSRKQ5vlJJMJyCXV\n\nJoin my channel membership and get all my new video’s codes in community post: \n\nJoin Link: https://www.youtube.com/channel/UCkjoHfkLEy7ZT4bA2myJ8xA/join\n\n————————————-\nLike – Follow \u0026 Subscribe us:\n\n► YouTube: https://goo.gl/tTFmPb\n► Facebook: https://goo.gl/qv7tEQ\n► Twitter: https://twitter.com/ItsAvinashKr
css ตาราง คุณสามารถดูภาพสวย ๆ ในหัวข้อ

พื้นฐาน CSS – HelloMyWeb Update New
เราสามารถจัดรูปแบบของคำสั่งตาราง Table ด้วย CSS ได้ แถมยังสามารถทำได้มากกว่าที่มีใน HTML ซะอีก Overflow คำสั่งสำหรับควบคุมขนาดของตัว …
วิธีใช้ Table เพื่อสร้าง ตาราง – สอน CSS Update 2022 css ตาราง
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ css ตาราง
วิธีใช้ Table เพื่อสร้าง ตาราง – สอน CSS\n\nคลิปสอน CSS ทั้งหมด\nhttp://chandrajeet.com/?p=47\n\nเว็บหลักถาม-ตอบปัญหาต่างๆ\nhttp://chandrajeet.com
css ตาราง คุณสามารถดูภาพสวย ๆ ในหัวข้อ

การจัดรูปภาพและข้อความให้อยู่ตรงกลางด้วย CSS | kontentblue 2022
ในปัจจุบันเรานิยมใช้ CSS ในการจัดการแสดงผล และบ่อยครั้งที่เราต้องการจัดรูปภาพหรือข้อความให้อยู่ตรงกลางของพื้นที่การแสดงผลนั้นไม่ว่าจะ …
How To Create Responsive Table In HTML \u0026 CSS || How To Make Responsive Table Using HTML \u0026 CSS Update 2022 css ตาราง
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css ตาราง
Only HTML AND CSS Responsive Table Design\nSimple Responsive Table Design In HTML AND CSS\nYou can easy create a responsive table design and use Your website\n\n————————Follow Me On—————————————– \nOur Website :- https://www.raviwebcoding.com/\nInstagram :- https://www.instagram.com/raviweb5896/\nFacebook – https://www.facebook.com/raviweb5896/
css ตาราง คุณสามารถดูภาพสวย ๆ ในหัวข้อ

เริ่มต้นด้วย HTML + CSS – W3 New
เราจะเริ่มต้นจาการใส่ style sheet ที่อยู่ในไฟล์เดียวกันกับ HTML ก่อน ภายหลังเราจะแยกไฟล์ HTML กับ CSS ออกจากกัน การแยกไฟล์ นั้นมีข้อดี …
Responsive Pricing Table Using HTML \u0026 CSS Update css ตาราง
ข้อมูลใหม่ในหัวข้อ css ตาราง
◘ Download Files From Here : https://www.darkcode.info/2020/05/responsive-pricing-table-using-html-css.html\n◘ Facebook Page: https://www.facebook.com/darkcode0\n◘ Instagram: https://www.instagram.com/darkcodeonline\n◘ Paypal Donation: https://paypal.me/YBenlachheb\n◘ My Patreon: https://www.patreon.com/DarkCode\n◘ Code Editor: VS Code
css ตาราง ภาพบางส่วนในหัวข้อ

การใช้งาน CSS :nth-child() | IMOOH.COM New
12/10/2013 · การใช้งาน CSS :nth-child () อีกหนึ่ง pseudo-selector ของ CSS ที่ผมดูแล้วแหล่มมากๆ ก็คือเจ้า nth-child () นี่แหละครับ ของดีจะเก็บไว้คนเดียวมันจะไปมันส์ …
Sticky Table Header on Scroll CSS | Pure CSS3 Sticky Table Header New 2022 css ตาราง
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css ตาราง
Sticky table header on scroll CSS | Pure CSS3 Sticky Table Header\n\n\n#StickyTableHeaderspositionsticky\n#purecssstickyheader\n#stickytableheaderonscroll\n#cssstickytableheader\n#stickytableheadercss\n#stickytableheaderwithoutjquery\n#stickyheader\n#tableheaderfixedtoponscroll\n#purecssstickytableheader\n#htmlcssstickyheader\n#csspositionsticky\n#stickyheaderwithcss\n#howtocreatestickytableheader\n#howtomakefixedtableheader\n#fixedheader\n#tableheaderstayfixedattop
css ตาราง ภาพบางส่วนในหัวข้อ

รวมสุดยอด Web Design CSS Framework ที่น่าใช้ในปี 2014 New
22/12/2013 · รวมสุดยอด Web Design CSS Framework ที่น่าใช้ในปี 2014 !! เมื่อก่อนการทำเว็บไซต์ในส่วน Front-end (HTML / CSS / JS) จะต้องเขียนกันเองหมด หรือใช้โปรแกรมอย่าง Adobe …
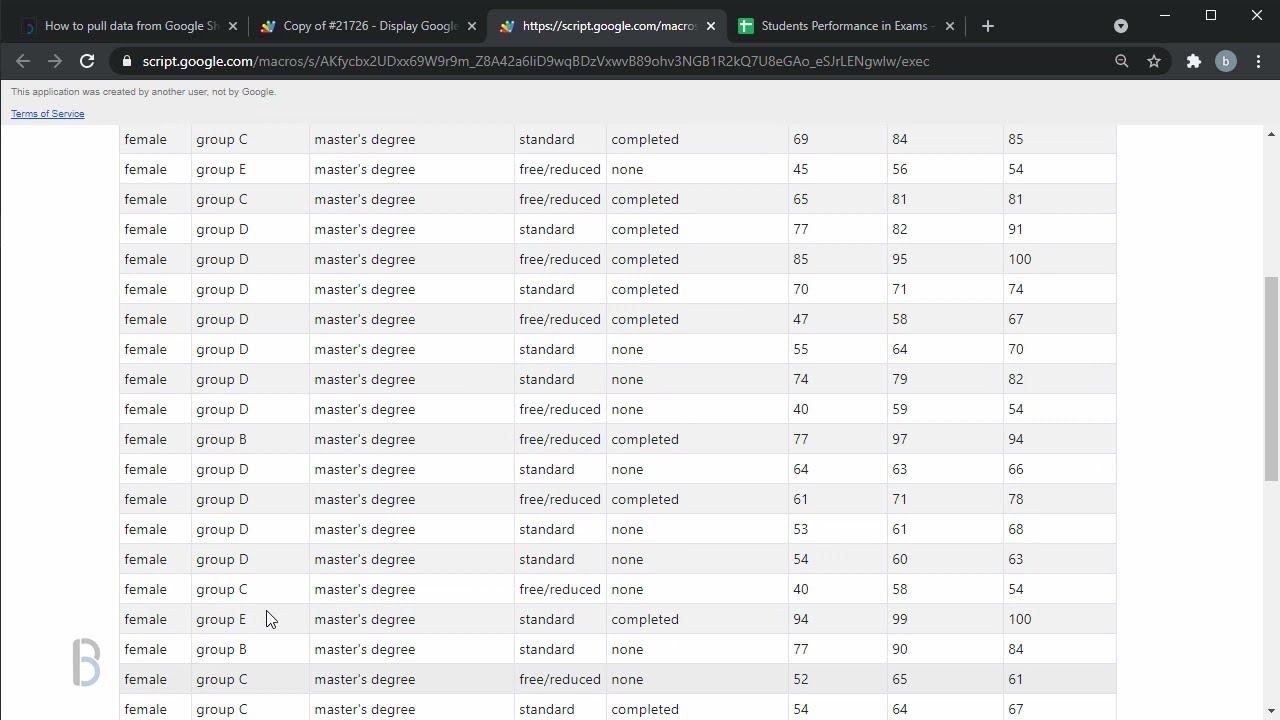
How to pull data from Google Sheets to HTML table 2022 New css ตาราง
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ css ตาราง
This video is a demonstration video on \”How to pull data from Google Sheets to HTML table\”. Visit the following link to see the complete blog post at bpwebs.com.\nhttps://www.bpwebs.com/pull-data-from-google-sheets-to-html-table/\n\nPost Summary\nWith Google Apps Script, Bootstrap and, DataTables jQuery Plugin you can build beautiful HTML tables to show your Google Sheets Data. The DataTables plugin lets you add search, sort, and filter functions to the HTML table. Using Bootstrap you can add styles to your table. This way you can show your data to others without giving access to your Google Sheet.\n\nYou can see the live example and the Data Sheet from the following links.\nHTML Table: https://bit.ly/3vjQ7AB\nData Sheet (Google Sheet): https://bit.ly/3fIPnP4\nApps Script file: https://bit.ly/2SoejmT
css ตาราง ภาพบางส่วนในหัวข้อ

คำสำคัญที่เกี่ยวข้องกับหัวข้อ css ตาราง
Đang cập nhật
จบกระทู้ css ตาราง
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
