You are viewing this post: Top css สอน Update New
บทความอัพเดทใหม่ในหัวข้อ css สอน
สอน HTML CSS เบื้องต้น #01 – YouTube 2022 New
13/01/2020 · คอร์ส Workshop – HTML, CSS (Bulma), JS มีวีดีโอสอน พร้อมโจทย์และโค้ดเฉลยเพียบ สั่งซื้อได้ …
สอน HTML5 \u0026 CSS3 สำหรับผู้เริ่มต้น [Phase1] 2022 New css สอน
อัพเดทใหม่ในหัวข้อ css สอน
สนับสนุนช่องด้วยการสมัครสมาชิก (Membership):\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/join\n\n🕵 เรียนคอร์ส JavaScript 30 Workshop บน Udemy :\nhttps://www.udemy.com/course/javascript-30-workshop/?referralCode=E5EF637C90FC6B8A8E26\n\n🏫 ห้องเรียน KongRuksiam :\nhttps://kongruksiam.teachable.com/\n\nดาวน์โหลด Visual Studio Code :\nhttps://code.visualstudio.com/\n\nประกอบด้วยเนื้อหา :\n0:00 – CSS \u0026 Selectors คืออะไร\n11:23 – ติดตั้ง Extension ใน VS Code\n19:48 – การประกาศ Selectors\n34:34 – รูปแบบการประกาศใช้ CSS\n47:05 – การเขียนคอมเมนต์ (Comment)\n51:33 – รู้จักกับหน่วยใน CSS\n01:00:21 – หน่วยแบบ Absolute\n01:05:57 – หน่วยแบบ Relative\n01:17:59 – Universal Selector\n01:26:14 – กำหนดชนิดฟอนต์ (font-family)\n01:33:18 – การใช้งาน Google Font\n01:44:12 – กำหนดขนาดฟอนต์ (font-size)\n01:49:38 – กำหนดความหนาฟอนต์ (font-weight)\n01:53:30 – รูปแบบสีใน CSS\n02:01:32 – การกำหนดสี (Colors)\n02:14:59 – กำหนดลักษณะข้อความ (text-decoration)\n02:21:16 – การจัดแนวข้อความ (text-align)\n02:25:43 – กำหนดความกว้างและความสูง\n02:32:56 – ความกว้างและความสูงแบบ max , min\n02:42:13 – การกำหนดเส้นขอบ (border)\n02:56:01 – รูปแบบเส้นขอบ (border-style)\n03:03:10 – สีเส้นขอบ (border-color)\n03:09:08 – ขนาดเส้นขอบ (border-width)\n03:15:31 – ความโค้งเส้นขอบ (border-radius)\n03:27:18 – box model \u0026 margin\n03:50:57 – box model \u0026 padding\n04:01:30 – กำหนดสีพื้นหลัง (background-color)\n04:05:55 – กำหนดภาพพื้นหลัง (background-image)\n04:27:57 – กำหนดพื้นหลังแบบหลายคุณสมบัติ\n04:31:46 – กำหนดวัตถุลอยด้วย float\n04:51:06 – กำหนด style ให้ link\n05:01:26 – inline , block , inline-block\n05:10:38 – visibility\n05:14:36 – จัดตำแหน่งด้วย position\n05:39:51 – การใช้งาน !important\n05:45:35 – จำกัดการแสดงข้อมูลด้วย overflow\n05:51:21 – cursor style\n05:56:11 – กำหนดเงาด้วย box-shadow\n06:03:50 – กำหนดความทึบวัตถุด้วย opacity\n\nรวมเนื้อหา HTML CSS Javascript :\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/playlists?view=50\u0026sort=dd\u0026shelf_id=3\n\n#สร้างเว็บด้วย #CSS3 #KongRuksiam\n\nติดตามข่าวสารของเราได้ที่แฟนเพจ :\nhttps://www.facebook.com/pg/KongRuksiamTutorial/
css สอน คุณสามารถดูภาพสวย ๆ ในหัวข้อ
![css สอน 2022 สอน HTML5 \u0026 CSS3 สำหรับผู้เริ่มต้น [Phase1]](https://i.ytimg.com/vi/HcInSUzhaUc/hqdefault.jpg)
บทเรียนออนไลน์ : สอน CSS New Update
แนะนำการสร้างเว็บไซต์ สอนทำเว็บตั้งแต่พื้นฐาน สอน HTML,CSS, XHTML แนะนำการใช้งาน WordPress & Joomla!
คอร์สเรียนพื้นฐาน CSS สำหรับผู้เริ่มต้น 👨💻 Update css สอน
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ css สอน
สมัครเป็นสมาชิกของช่องนี้เพื่อเข้าถึงสิทธิพิเศษต่างๆ\nhttps://www.youtube.com/channel/UCeKE6wQHTt5JpS9_RsH4hrg/join\n\nFollow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
css สอน ภาพบางส่วนในหัวข้อ

เริ่มต้นเรียนรู้ CSS | พลากร สอนสร้างเว็บ ล่าสุด
เอาล่ะเรารู้จักกันแล้วว่า ภาษา CSS มีหน้าตาอย่างไร ทีนี้เราก็มารู้จักกันว่า เราจะใส่ CSS ลงไปในหน้าเว็บของเราได้อย่างไรบ้าง …
สอน HTML5 \u0026 CSS3 สำหรับผู้เริ่มต้น [Phase2] Update New css สอน
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ css สอน
สนับสนุนช่องด้วยการสมัครสมาชิก (Membership):\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/join\n\n🕵 เรียนคอร์ส JavaScript 30 Workshop บน Udemy :\nhttps://www.udemy.com/course/javascript-30-workshop/?referralCode=E5EF637C90FC6B8A8E26\n\nเข้าเรียนเนื้อหา HTML5 \u0026 CSS3 สำหรับผู้เริ่มต้น [Phase1]:\nhttps://youtu.be/HcInSUzhaUc \n\nดาวน์โหลด Visual Studio Code :\nhttps://code.visualstudio.com/\n\nประกอบด้วยเนื้อหา :\n0:00 – Responsive Web Design\n08:11- Media Query\n31:59 – Viewport Unit\n50:30 – รู้จักกับ Flexbox\n58:36- ใช้งาน Flexbox\n01:12:05- กำหนดทิศทางด้วย flex-direction\n01:22:36 – Flex Properties (Item)\n01:37:48 – justify-content\n01:45:11 – align-items , align-self\n01:52:18 – Grid Layout \n02:11:27- grid-rows , grid-columns \n02:28:53- กำหนดสัดส่วนพื้นที่ด้วย span \n02:38:34- กำหนดสัดส่วนพื้นที่ด้วยหน่วย fr\n02:50:54- กำหนดชื่อพื้นที่ด้วย grid-template-area \n03:08:53- Targeted Selector \n03:21:47- Style By Attribute \n03:28:22- Special Attribute \n03:33:30- Pseudo Selector \n03:43:42- Before \u0026 After Pseudo \n03:56:40- Text Shadow \n04:00:33- CSS Variable \n04:15:51- CSS Transform \n04:26:28- CSS Transition \n04:43:08- CSS Animation ตอนที่ 1 \n04:53:35- CSS Animation ตอนที่ 2 \n\nรวมเนื้อหา HTML CSS Javascript :\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/playlists?view=50\u0026sort=dd\u0026shelf_id=3\n\n#สร้างเว็บด้วย #CSS3 #KongRuksiam\n\nติดตามข่าวสารของเราได้ที่แฟนเพจ :\nhttps://www.facebook.com/pg/KongRuksiamTutorial/
css สอน ภาพบางส่วนในหัวข้อ
![css สอน 2022 New สอน HTML5 \u0026 CSS3 สำหรับผู้เริ่มต้น [Phase2]](https://i.ytimg.com/vi/EdbWjGkPlUo/hqdefault.jpg)
บทเรียนออนไลน์ : สอน CSS : CSS คืออะไร 2022 Update
แนะนำการสร้างเว็บไซต์ สอนทำเว็บตั้งแต่พื้นฐาน สอน HTML,CSS, XHTML แนะนำการใช้งาน WordPress & Joomla!
สอน HTML CSS เบื้องต้น #01 New Update css สอน
อัพเดทใหม่ในหัวข้อ css สอน
คอร์ส Workshop – HTML, CSS (Bulma), JS มีวีดีโอสอน พร้อมโจทย์และโค้ดเฉลยเพียบ สั่งซื้อได้เลยครับช่วงราคาโปรโมชั่น\nhttps://zinglecode.com/courses/html-css-javascript-workshop\n\nติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nสอน HTML CSS เบื้องต้น เริ่มต้นจากพื้นฐานภาษา HTML CSS แล้วไปสิ้นสุดที่การสร้างเว็บระดับง่ายๆ\n\nแนะนำโปรแกรม VSCode\nhttps://youtu.be/OLXFKyKl_5k\n\nวาร์ปหัวข้อ\n0:00 Greeting (ทักทาย)\n0:21 What is HTML CSS ? (มันคืออะไรกัน)\n1:30 HTML Start (เริ่มสร้างเว็บเพจ)\n6:07 HTML Text (ข้อความ)\n9:35 HTML Image (รูปภาพ)\n13:14 HTML Link (ลิ้งก์)\n16:26 HTML Block (กรอบ)\n18:49 HTML Header Footer (เฮดเด้อ ฟุตเต้อ)\n22:30 CSS Start (เริ่มตกแต่งเว็บเพจ)\n24:49 CSS Selectors (ตกแต่งอะไร คุณเลือกได้)\n30:46 CSS Display (ตกแต่งการแสดงผล)\n34:20 HTML CSS Fusion (ลองสร้างเว็บเพจง่ายๆ)
css สอน รูปภาพที่เกี่ยวข้องในหัวข้อ

สอน CSS ตอนที่ 1 โครงสร้างของ CSS | Share อัปเดต
สอน CSS ตอนที่ 2 การใช้งาน Selectors ของ CSS 18,265 JSFiddle – เครื่องมือทดสอบ Javascript, CSS, HTML ออนไลน์สำหรับนักพัฒนา 6,695
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
สอน CSS #07 – position – ตำแหน่งหลากหลายแบบ Update css สอน
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css สอน
คอร์ส Workshop – HTML, CSS (Bulma), JS มีวีดีโอสอน พร้อมโจทย์และโค้ดเฉลยเพียบ สั่งซื้อได้เลยครับช่วงราคาโปรโมชั่น\nhttps://zinglecode.com/courses/html-css-javascript-workshop\n\nติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nมาลองใช้ CSS position กำหนดตำแหน่ง ในรูปแบบต่างๆกันครับผม
css สอน คุณสามารถดูภาพสวย ๆ ในหัวข้อ

CSS คืออะไร สอนเขียนภาษา CSS (เรียนแล้วนำไปใช้งานได้จริง) 2022 Update
10/06/2019 · CSS คืออะไร สอนเขียนภาษา CSS (เรียนแล้วนำไปใช้งานได้จริง) 10 มิถุนายน 2019. 10 มิถุนายน 2019. CSS คือภาษาสำหรับกำหนดรูปลักษณ์ของเว็บเพจ เป็น …
สอน CSS #11 – Flexbox – กล่องไข่ในตำนาน Update css สอน
อัพเดทใหม่ในหัวข้อ css สอน
คอร์ส Workshop – HTML, CSS (Bulma), JS มีวีดีโอสอน พร้อมโจทย์และโค้ดเฉลยเพียบ สั่งซื้อได้เลยครับช่วงราคาโปรโมชั่น\nhttps://zinglecode.com/courses/html-css-javascript-workshop\n\nติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nมาลองสร้าง Layout ยอดนิยมให้กับเว็บเพจด้วยการใช้ Flexbox กันครับผม\n\nเว็บสำหรับสร้าง CSS แบบไม่ต้องงมโค้ด\nCSS Generator : https://css-generator.netlify.com
css สอน ภาพบางส่วนในหัวข้อ

CSS Flexbox คืออะไร + สอนวิธีใช้ | by Suranart Niamcome … New Update
04/08/2013 · CSS Flexbox คืออะไร + สอนวิธีใช้ … ใน CSS 2.1 เราจะใช้สิ่งที่เรียกว่า “Layout Mode” ในการ …
มาหัดเขียน CSS3 ที่ช่วยให้เว็บสวยขึ้น แบบไว ๆ ใน 10 นาที 2022 css สอน
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ css สอน
ถ้า HTML5 คือโครงของบ้าน การตกแต่งบ้านก็คือเจ้า CSS นี่แหละ ดังนั้นวันนี้เรามาดูการใช้ CSS ในการทำให้เว็บเราเจ๋งขึ้นไปพร้อมกัน ! ใครที่สายอยากทำเว็บ สาย Front-End แล้วอยากเริ่ม ห้ามพลาด !!\n.\n▲ ติดตามช่องของเราได้ที่ : http://bit.ly/borntoDevSubScribe\n▲ Facebook : https://www.facebook.com/borntodev\n▲ Website : http://www.borntodev.com\n.\n🦖BorntoDev Channel คือ ช่องยูทูปที่เน้นสาระด้านเทคโนโลยี การพัฒนาโปรแกรม ไปพร้อมกับความสนุกสนาน และ รอยยิ้มเข้าไว้ด้วยกันทั้งในรูปแบบบทเรียน และ vlog\n.\nเพื่อการเปลี่ยนรูปแบบการเรียนรู้ด้านการพัฒนาโปรแกรม และ เทคโนโลยีแบบเดิม ๆ ที่เป็นเรื่องเฉพาะกลุ่มให้เข้าถึง เข้าใจได้ง่ายยิ่งขึ้น โดยพัฒนาเน้นไปที่รูปแบบการนำเสนอใหม่ ๆ ที่เป็นมิตรกับทุกคน\n.\n▲ กิจกรรมใน Channel BorntoDev เป็นส่วนหนึ่งในการดำเนินงานของ บริษัท บอร์นทูเดฟ จำกัด ที่เปิดรับ Partners ที่สนใจร่วมเปลี่ยนแปลงให้สังคมไทยเป็นสังคมด้านวิทยาศาสตร์ และ เทคโนโลยีมากยิ่งขึ้น หากคุณสนใจสนับสนุน และ ก้าวไปพร้อมกัน สามารถติดต่อร่วมงานได้แล้ววันนี้\n.\n▲ ติดต่อโฆษณา สนับสนุน และ ร่วมงานได้ที่: [email protected]
css สอน คุณสามารถดูภาพสวย ๆ ในหัวข้อ

สอน CSS ตอนที่ 2 การใช้งาน Selectors ของ CSS | Share 2022 Update
สอน css ตอนที่ 1 โครงสร้างของ css 23,260 สอนสร้างเว็บไซต์ ตอนที่ 1 รู้จัก Website และ Internet 3,372
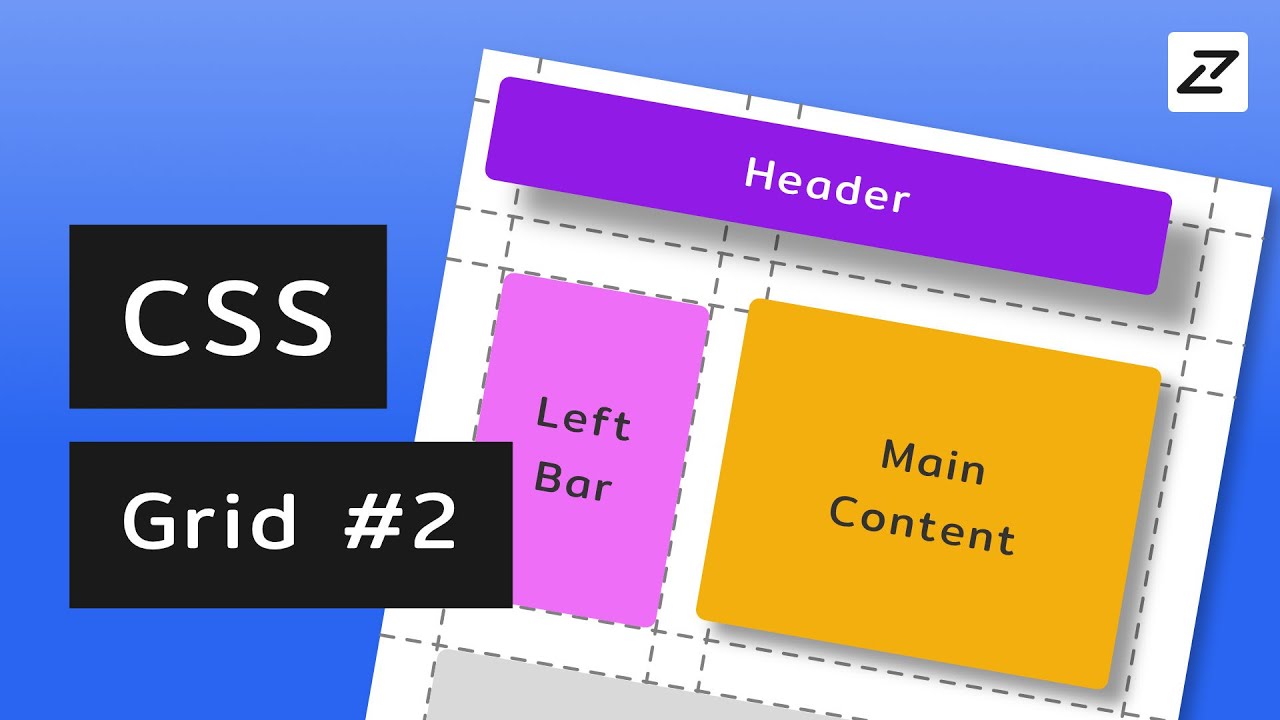
สอน CSS #14 – Grid part 2 – จองที่ดินแบบเสี่ยๆ 2022 css สอน
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ css สอน
คอร์ส Workshop – HTML, CSS (Bulma), JS มีวีดีโอสอน พร้อมโจทย์และโค้ดเฉลยเพียบ สั่งซื้อได้เลยครับช่วงราคาโปรโมชั่น\nhttps://zinglecode.com/courses/html-css-javascript-workshop\n\nติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nมาต่อกันกับการใช้ CSS Grid สำหรับสร้าง Layout ของ Header, Footer, Leftbar, Main content ให้กับเว็บเพจ แล้วผมจะสรุปมุมมองส่วนตัวของผมให้ฟังครับว่า ตอนไหนจะใช้ Flexbox หรือ Grid\n\nเว็บสำหรับสร้าง CSS แบบไม่ต้องงมโค้ด\nCSS Generator : https://css-generator.netlify.com
css สอน คุณสามารถดูภาพสวย ๆ ในหัวข้อ

7 คอร์สสอน HTML และ CSS ออนไลน์ดีๆ สำหรับการพัฒนาเว็บไซต์ … New Update
28/12/2021 · 7 คอร์สสอน HTML และ CSS ออนไลน์ที่น่าสนใจ hide. Udemy. 1. HTML & CSS Tutorial and Projects Course. 2. Build Responsive Real World Websites with HTML5 and CSS3. 3. Modern HTML & CSS From The Beginning (Including Sass) 4.
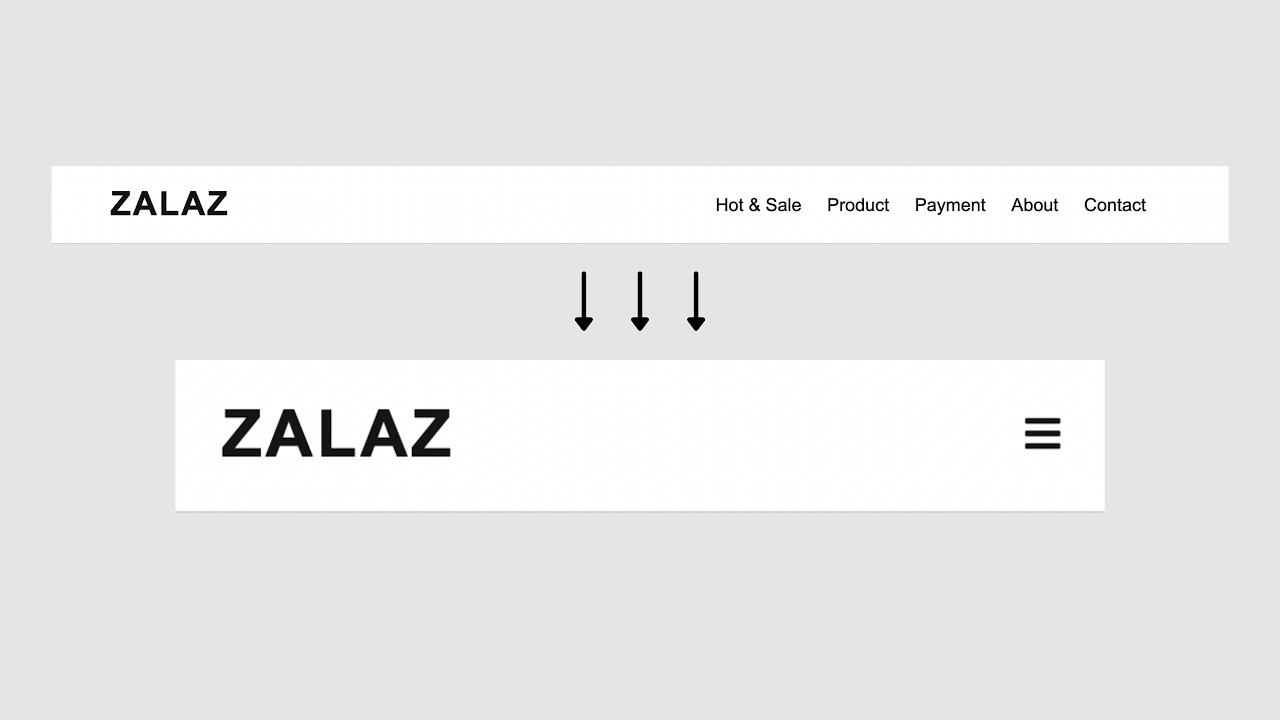
สอนสร้างเมนู Responsive ง่าย ๆ ด้วย HTML \u0026 CSS New Update css สอน
ข้อมูลใหม่ในหัวข้อ css สอน
สอนสร้างเมนู Responsive ง่าย ๆ ด้วย HTML \u0026 CSS\n\n00:16 Intro\n00:48 HTML\n03:19 CSS\n08:03 CSS Media Responsive\n12:38 JS\n\nSource Code : https://codepen.io/pa-lm/pen/powgVWg\nดูคลิปจบแล้วอย่าลืมกด Subscribe ให้ผมด้วยนะครับผมจะได้มีกำลังใจในการทำคลิปนะครับ\nFacebook Fanpage : https://www.facebook.com/Dev1998s-101123504930894\nDonate \u0026 Supporting \n🙏🏻 SCB ไทยพานิชย์: 9922171931 ปรวีร์ ปานมาศ\n🙏🏻 Paypal : [email protected]
css สอน รูปภาพที่เกี่ยวข้องในหัวข้อ

สอนสร้างเว็บไซต์ด้วย HTML และ CSS เบื้องต้น | Devahoy … Update New
สอนสร้างเว็บไซต์ด้วย html และ css เบื้องต้น เรียนรู้การทำเว็บไซต์ด้วย HTML, CSS และ JavaScript สำหรับมือใหม่จนสามารถทำเว็บไซต์ของตัวเองได้
สอน CSS #26 – transition – เครื่องฟิต มิดไมล์ 2022 New css สอน
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css สอน
คอร์ส Workshop – HTML, CSS (Bulma), JS มีวีดีโอสอน พร้อมโจทย์และโค้ดเฉลยเพียบ สั่งซื้อได้เลยครับช่วงราคาโปรโมชั่น\nhttps://zinglecode.com/courses/html-css-javascript-workshop\n\nติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nเขียนโค้ดต่อเนื่องจากคลิป CSS transform พาร์ทที่แล้วนะครับ คราวนี้จะมาทำให้ CSS อะไรก็ตามแต่ สามารถดูมี Animation การเคลื่อนไหวเวลาเปลี่ยนค่าได้ ด้วย CSS transition
css สอน รูปภาพที่เกี่ยวข้องในหัวข้อ

คุณสามารถดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css สอน
เริ่มต้นเรียนรู้ CSS | พลากร สอนสร้างเว็บ Update 2022
เอาล่ะเรารู้จักกันแล้วว่า ภาษา CSS มีหน้าตาอย่างไร ทีนี้เราก็มารู้จักกันว่า เราจะใส่ CSS ลงไปในหน้าเว็บของเราได้อย่างไรบ้าง …
สอน HTML5 \u0026 CSS3 สำหรับผู้เริ่มต้น [Phase1] 2022 New css สอน
อัพเดทใหม่ในหัวข้อ css สอน
สนับสนุนช่องด้วยการสมัครสมาชิก (Membership):\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/join\n\n🕵 เรียนคอร์ส JavaScript 30 Workshop บน Udemy :\nhttps://www.udemy.com/course/javascript-30-workshop/?referralCode=E5EF637C90FC6B8A8E26\n\n🏫 ห้องเรียน KongRuksiam :\nhttps://kongruksiam.teachable.com/\n\nดาวน์โหลด Visual Studio Code :\nhttps://code.visualstudio.com/\n\nประกอบด้วยเนื้อหา :\n0:00 – CSS \u0026 Selectors คืออะไร\n11:23 – ติดตั้ง Extension ใน VS Code\n19:48 – การประกาศ Selectors\n34:34 – รูปแบบการประกาศใช้ CSS\n47:05 – การเขียนคอมเมนต์ (Comment)\n51:33 – รู้จักกับหน่วยใน CSS\n01:00:21 – หน่วยแบบ Absolute\n01:05:57 – หน่วยแบบ Relative\n01:17:59 – Universal Selector\n01:26:14 – กำหนดชนิดฟอนต์ (font-family)\n01:33:18 – การใช้งาน Google Font\n01:44:12 – กำหนดขนาดฟอนต์ (font-size)\n01:49:38 – กำหนดความหนาฟอนต์ (font-weight)\n01:53:30 – รูปแบบสีใน CSS\n02:01:32 – การกำหนดสี (Colors)\n02:14:59 – กำหนดลักษณะข้อความ (text-decoration)\n02:21:16 – การจัดแนวข้อความ (text-align)\n02:25:43 – กำหนดความกว้างและความสูง\n02:32:56 – ความกว้างและความสูงแบบ max , min\n02:42:13 – การกำหนดเส้นขอบ (border)\n02:56:01 – รูปแบบเส้นขอบ (border-style)\n03:03:10 – สีเส้นขอบ (border-color)\n03:09:08 – ขนาดเส้นขอบ (border-width)\n03:15:31 – ความโค้งเส้นขอบ (border-radius)\n03:27:18 – box model \u0026 margin\n03:50:57 – box model \u0026 padding\n04:01:30 – กำหนดสีพื้นหลัง (background-color)\n04:05:55 – กำหนดภาพพื้นหลัง (background-image)\n04:27:57 – กำหนดพื้นหลังแบบหลายคุณสมบัติ\n04:31:46 – กำหนดวัตถุลอยด้วย float\n04:51:06 – กำหนด style ให้ link\n05:01:26 – inline , block , inline-block\n05:10:38 – visibility\n05:14:36 – จัดตำแหน่งด้วย position\n05:39:51 – การใช้งาน !important\n05:45:35 – จำกัดการแสดงข้อมูลด้วย overflow\n05:51:21 – cursor style\n05:56:11 – กำหนดเงาด้วย box-shadow\n06:03:50 – กำหนดความทึบวัตถุด้วย opacity\n\nรวมเนื้อหา HTML CSS Javascript :\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/playlists?view=50\u0026sort=dd\u0026shelf_id=3\n\n#สร้างเว็บด้วย #CSS3 #KongRuksiam\n\nติดตามข่าวสารของเราได้ที่แฟนเพจ :\nhttps://www.facebook.com/pg/KongRuksiamTutorial/
css สอน คุณสามารถดูภาพสวย ๆ ในหัวข้อ
![css สอน 2022 สอน HTML5 \u0026 CSS3 สำหรับผู้เริ่มต้น [Phase1]](https://i.ytimg.com/vi/HcInSUzhaUc/hqdefault.jpg)
VDO สอนเขียน CSS – Mindphp New 2022
VDO Tutorial – CSS3. บทเรียน สอน CSS3 บทที่ 1 ความรู้เบื้องต้นเกี่ยวกับ CSS แนะนำ ซีเอสเอส ทำเว็บสวย. บทเรียน สอน CSS3 บทที่ 2 Borders ตอนที่ 1 ทำเส้นขอบให้ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
คอร์สเรียน (ฟรี) เรียนรู้พื้นฐาน CSS Grid New Update css สอน
ข้อมูลใหม่ในหัวข้อ css สอน
ขอบคุณทุกท่านที่รับชมครับ หากชอบอย่าลืมกดไลค์และซัพเพื่อเป็นกำลังใจให้กันเด้อ~\n\n♦ สนับสนุนช่องเราได้ที่ (Donate)\nธนาคารกสิกรไทย : 009-3-555-821 ปฏิภาณ เพ็งเภา\nPaypal : https://www.paypal.me/PatiphanP\nTrue Money/True Wallet : https://bit.ly/2KBKCFb\nWallet : 095-828-3629\n\nจดโดเมน / เว็บโฮสต์ติ้ง ราคาประหยัด\nhttps://hostings.ruk-com.in.th/aff.php?aff=387\n\n🕶️ สนใจติดต่อ [ปฏิภาณ เพ็งเภา]\nเบอร์โทร : 095-828-3629\n♦ เว็บไซต์ : https://milerdev.com/\nเพจ : https://www.facebook.com/patiphannn/\n#บริการรับทำเว็บไซต์ #บริการออกแบบกราฟิก #ทีมงานMilerDev\n\n♦ ติดต่อโฆษณา/สปอนเซอร์ : [email protected]\n♦ Twitch : https://www.twitch.tv/patiphanlive
css สอน ภาพบางส่วนในหัวข้อ

CSS Flexbox คืออะไร + สอนวิธีใช้ | by Suranart Niamcome … 2022 Update
04/08/2013 · CSS Flexbox คืออะไร + สอนวิธีใช้ … ใน CSS 2.1 เราจะใช้สิ่งที่เรียกว่า “Layout Mode” ในการ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
อยากเขียน CSS เก่งๆ ต้องรู้อะไรบ้าง ? 🤔 มาดูครับ 💯 Update 2022 css สอน
ข้อมูลใหม่ในหัวข้อ css สอน
สมัครเป็นสมาชิกของช่องนี้เพื่อเข้าถึงสิทธิพิเศษต่างๆ\nhttps://www.youtube.com/channel/UCeKE6wQHTt5JpS9_RsH4hrg/join\n\nFollow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
css สอน คุณสามารถดูภาพสวย ๆ ในหัวข้อ

การใช้งาน CSS – HelloMyWeb Update 2022
การใช้งาน CSS. ในบทที่แล้วเราได้รู้แล้วว่าการเขียน CSS นั้นเขียนอย่างไร ในบทนี้จะเป็นการนำ CSS ไปใช้ การใช้งาน CSS จะแบ่งได้ 2 แบบ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
สอน CSS #28 – Pseudo-class – สถานการณ์สร้างวีรบุรุษ 2022 css สอน
ข้อมูลใหม่ในหัวข้อ css สอน
คอร์ส Workshop – HTML, CSS (Bulma), JS มีวีดีโอสอน พร้อมโจทย์และโค้ดเฉลยเพียบ สั่งซื้อได้เลยครับช่วงราคาโปรโมชั่น\nhttps://zinglecode.com/courses/html-css-javascript-workshop\n\nติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nมาลองใช้ CSS Selector แบบ Pseudo-class เพื่อกำหนด CSS ให้กับสิ่งของ ณ เวลาที่เกิดสถานการณ์บางอย่างกับสิ่งของขึ้นกันครับผม
css สอน ภาพบางส่วนในหัวข้อ

7 คอร์สสอน HTML และ CSS ออนไลน์ดีๆ สำหรับการพัฒนาเว็บไซต์ … 2022 New
28/12/2021 · 7 คอร์สสอน HTML และ CSS ออนไลน์ที่น่าสนใจ hide. Udemy. 1. HTML & CSS Tutorial and Projects Course. 2. Build Responsive Real World Websites with HTML5 and CSS3. 3. Modern HTML & CSS From The Beginning (Including Sass) 4.
สอน CSS #27 – animation – โคตรโหดกระโดดเชือก 2022 Update css สอน
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css สอน
คอร์ส Workshop – HTML, CSS (Bulma), JS มีวีดีโอสอน พร้อมโจทย์และโค้ดเฉลยเพียบ สั่งซื้อได้เลยครับช่วงราคาโปรโมชั่น\nhttps://zinglecode.com/courses/html-css-javascript-workshop\n\nติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nถ้าเขาจะเล่น อยู่เฉยๆเขาก็เล่น ใช่แล้วครับ CSS animation จะทำให้สิ่งของในเว็บของเราเกิดการเคลื่อนไหวตามฉากที่เรากำกับได้ โดยที่เราไม่ต้องไปแตะอะไรมันเลย
css สอน ภาพบางส่วนในหัวข้อ

Sass และ Scss 101 – BorntoDev เริ่มต้นเรียน เขียนโปรแกรม … Update New
15/07/2020 · บทความนี้จะมาแนะนำเครื่องมือที่ช่วยทำให้เราเขียน CSS ได้สนุกมากยิ่งขึ้นเหมือนการเขียนโปรแกรมภาษาอื่นๆเลยล่ะ นั่นก็คือ Sass และ Scss นั่นเอง!
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
HTML, CSS, PHP, MySQL, Database เขียนเว็บติดต่อฐานข้อมูล เริ่มจาก 0 (ศูนย์) อ.เอิญ สุริยะฉาย KMUTNB Update New css สอน
ข้อมูลใหม่ในหัวข้อ css สอน
HTML, CSS, PHP, MySQL, Database เขียนเว็บติดต่อฐานข้อมูล เริ่มจาก 0 (ศูนย์)\n\nDownload เอกสารประกอบ\nhttp://bit.ly/Web2DB_pdf\n\nDownload ไฟล์ประกอบ\nhttp://bit.ly/Web2DB_Lab\n\nClip YouTube อธิบาย\nhttps://youtu.be/bKIZH1eOAHM\n\nสามารถดูแยกแต่ละส่วนได้\nTimeLine\n0:07:39 HTML\n0:59:29 CSS\n1:47:31 HTML Form\n2:18:22 Bootstrap\n2:34:29 PHP #1\n3:37:05 PHP #2\n4:23:39 SQL\n5:30:26 PHP+MySQL\n\nคลิปนี้เป็นการสอนในลักษณะพื้นฐานเบื้องต้นนะครับ\nสำหรับ นศ. ที่พึ่งเริ่มศึกษา โดยพยามเลือกภาษาคอมให้ง่ายที่สุดก่อน\nจะได้มีทักษะ และ การคิด แบบ โปรแกรมเมอร์ได้\nเพื่อจะได้ต่อยอดไปยังภาษาอื่น และเทคโนโลยี ที่ใหม่ขึ้นได้ง่ายครับ\n\nอ.เอิญ สุริยะฉาย (ENS)\nภาควิชาวิทยาการคอมพิวเตอร์และสารสนเทศ (CS)\nมหาวิทยาลัยเทคโนโลยีพระจอมเกล้าพระนครเหนือ (KMUTNB)\n.\nไม่สงวนลิขสิทธิ์สำหรับเพื่อการศึกษา และไม่แสวงหากำไร\nสามารถนำคลิปและเนื้อหาไปใช้ต่อได้เลย ยินดีครับ
css สอน ภาพบางส่วนในหัวข้อ

CSSปุ่ม New 2022
CSS References CSS การอ้างอิง CSS selectors CSS ฟังก์ชั่น CSS หูอ้างอิง CSS Web Safe แบบอักษร CSS Animatable CSS หน่วย CSS PX-EM แปลง CSS สี CSS ค่าสี CSS ชื่อสี CSS3 สนับสนุนเบราว์เซอร์
สอน CSS #13 – Grid part 1 – มาสร้างบ้านกันเถอะ New Update css สอน
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ css สอน
คอร์ส Workshop – HTML, CSS (Bulma), JS มีวีดีโอสอน พร้อมโจทย์และโค้ดเฉลยเพียบ สั่งซื้อได้เลยครับช่วงราคาโปรโมชั่น\nhttps://zinglecode.com/courses/html-css-javascript-workshop\n\nติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nลองใช้ CSS Grid สำหรับสร้าง Layout ให้กับหน้าเว็บเพจ ที่ให้อารมณ์เหมือนกับการสร้างบ้านกันครับผม\n\nเว็บสำหรับสร้าง CSS แบบไม่ต้องงมโค้ด\nCSS Generator : https://css-generator.netlify.com
css สอน รูปภาพที่เกี่ยวข้องในหัวข้อ

สอนสร้างเว็บไซต์ด้วย HTML และ CSS เบื้องต้น | Devahoy … ล่าสุด
สอนสร้างเว็บไซต์ด้วย html และ css เบื้องต้น เรียนรู้การทำเว็บไซต์ด้วย HTML, CSS และ JavaScript สำหรับมือใหม่จนสามารถทำเว็บไซต์ของตัวเองได้
เรียนรู้เรื่องของ CSS Flexbox ใน 30 นาที Update css สอน
ข้อมูลใหม่ในหัวข้อ css สอน
ขอบคุณทุกท่านที่รับชมครับ หากชอบอย่าลืมกดไลค์และซัพเพื่อเป็นกำลังใจให้กันเด้อ~\n\n♦ สนับสนุนช่องเราได้ที่ (Donate)\nธนาคารกสิกรไทย : 009-3-555-821 ปฏิภาณ เพ็งเภา\nPaypal : https://www.paypal.me/PatiphanP\nTrue Money/True Wallet : https://bit.ly/2KBKCFb\nWallet : 095-828-3629\n\nจดโดเมน / เว็บโฮสต์ติ้ง ราคาประหยัด\nhttps://hostings.ruk-com.in.th/aff.php?aff=387\n\n🕶️ สนใจติดต่อ [ปฏิภาณ เพ็งเภา]\nเบอร์โทร : 095-828-3629\n♦ เว็บไซต์ : https://milerdev.com/\nเพจ : https://www.facebook.com/patiphannn/\n#บริการรับทำเว็บไซต์ #บริการออกแบบกราฟิก #ทีมงานMilerDev\n\n♦ ติดต่อโฆษณา/สปอนเซอร์ : [email protected]\n♦ Twitch : https://www.twitch.tv/patiphanlive
css สอน รูปภาพที่เกี่ยวข้องในหัวข้อ

การเขียน CSS ใน 3 รูปแบบ [Article ID : 195] Update 2022
การเขียน CSS มีได้หลายรูปแบบในการจัดเก็บโค้ด หลัก ๆ ก็จะมีอยู่ 3 รูปแบบ ดังนี้. 1. Inline Style Sheet. 2. Embed Style Sheet. 3. External Style Sheet. ซึ่งในแต่ละแบบก็จะมี …
Responsive navbar tutorial using HTML CSS \u0026 JS Update 2022 css สอน
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css สอน
You can find the Frontend Mentor project here: https://www.frontendmentor.io/challenges/space-tourism-multipage-website-gRWj1URZ3\nAnd the free Scrimba course here: https://scrimba.com/learn/spacetravel\r\n\r\n🔗 Links \n✅ Why I use HSL: https://youtu.be/Ab9pHqhsfcc\n✅ More on feature queries (@supports): https://youtu.be/wPI8CEoheSk\n✅ More info on .sr-only: https://www.scottohara.me/blog/2017/04/14/inclusively-hidden.html\n✅ CSS-Tricks article on disabling animations while resizing the viewport: https://css-tricks.com/stop-animations-during-window-resizing/\r\n✅ Frontend Mentor: https://www.frontendmentor.io\n✅ Scrimba: https://scrimba.com\r\n\r\n⌚ Timestamps\r\n00:00 – Introduction\n01:23 – What we are starting with\n03:38 – The flex utility class I am using\n04:48 – Basic styling to get started\n06:41 – The bold numbers\n09:56 – Setting up the mobile version\n14:50 – The blurry background effect\n16:32 – Dealing with browser support for backdrop-filter\n19:01 – Modifying the spacing with gap\n20:49 – Adding the button to open and close the menu\n24:36 – Styling the button\n28: 16 – Making the button work – adding the functionality\n41:48 – Styling the nav at larger screen sizes\n\r\n#css\r\n\r\n–\r\n\r\nCome hang out with other dev’s in my Discord Community\r\n💬 https://discord.gg/nTYCvrK\r\n\r\nKeep up to date with everything I’m up to\r\n✉ https://www.kevinpowell.co/newsletter\r\n\r\nCome hang out with me live every Monday on Twitch!\r\n📺 https://www.twitch.tv/kevinpowellcss\r\n\r\n—\r\n\r\nHelp support my channel\r\n👨🎓 Get a course: https://www.kevinpowell.co/courses\r\n👕 Buy a shirt: https://teespring.com/stores/making-the-internet-awesome\r\n💖 Support me on Patreon: https://www.patreon.com/kevinpowell\r\n\r\n—\r\n\r\nMy editor: VS Code – https://code.visualstudio.com/\r\n\r\n—\r\n\r\nI’m on some other places on the internet too!\r\n\r\nIf you’d like a behind the scenes and previews of what’s coming up on my YouTube channel, make sure to follow me on Instagram and Twitter.\r\n\r\nTwitter: https://twitter.com/KevinJPowell\r\nCodepen: https://codepen.io/kevinpowell/\r\nGithub: https://github.com/kevin-powell\r\n\r\n—\r\n\r\nAnd whatever you do, don’t forget to keep on making your corner of the internet just a little bit more awesome!
css สอน คุณสามารถดูภาพสวย ๆ ในหัวข้อ

CSS Grid Layout คืออะไร? รู้จักมาตรฐานการออกแบบเลย์เอาท์ใน … Update New
23/04/2017 · สรุป. CSS Grid Layout ไม่ได้มาแทน Flexbox นะครับ ทั้งสองตัวนี้มีบทบาทที่ต่างกัน กล่าวคือ Flexbox จะเหมาะกับการจัดเรียงในหนึ่งมิติ ในขณะที่ CSS Grid …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
[Yu-Gi-Oh! Master Duel] Deck SKY STRIKER แนวทางการจัดเด็คยูกิ เด็คไวฟุเปลี่ยนชุดเกราะสุดน่ารัก New css สอน
อัพเดทใหม่ในหัวข้อ css สอน
☆พูดคุย/ติดต่องาน\n● LINE ID: windsonicxyz\n\n—————————————————————————————-\n\nGame: Yu-Gi-Oh! Master Duel\nBanlist: Standard\nDeck: Sky Striker / Sentouki / Brandish\n\nMain Deck (41)\n2x Effect Veiler\n3x Maxx \”C\”\n3x Ash Blossom \u0026 Joyous Spring\n3x Sky Striker Ace – Raye\n3x Sky Striker Ace – Roze\n1x Harpie’s Feather Duster\n1x Upstart Goblin\n1x Reinforcement of the Army\n1x Pot of Avarice\n2x Pot of Desires\n2x Sky Striker Mobilize – Engage!\n1x Sky Striker Maneuver – Afterburners!\n2x Sky Striker Maneuver – Jamming Waves!\n2x Sky Striker Airspace – Area Zero\n2x Sky Striker Mecha Modules – Multirole\n3x Cosmic Cyclone\n2x Called by the Grave\n1x Sky Striker Mecha – Hornet Drones\n2x Sky Striker Mecha – Widow Anchor\n2x Sky Striker Mecha – Shark Cannon\n2x Infinite Impermanence\n\nExtra Deck (15)\n1x Sky Striker Ace – Kagari\n3x Sky Striker Ace – Shizuku\n3x Sky Striker Ace – Hayate\n2x Sky Striker Ace – Kaina\n1x Crystron Halqifibrax\n1x Knightmare Phoenix\n2x Sky Striker Ace – Zeke\n1x Selene, Queen of the Master Magicians\n1x Accesscode Talker\n\n——————————————————————————————-\n\nวิธีเล่นการ์ดยูกิ\nhttps://www.youtube.com/watch?v=ghtmoz89Mhs\n\nYu-Gi-Oh! Master Duel แนะนำการ์ดสามัญ\nhttps://www.youtube.com/watch?v=3PW4y0UxixM\n\n—————————————————————————————-\n\nสารบัญคลิป\n00:00 Intro\n00:12 เด็ค + แนะนำแนวทางการเล่น\n12:54 Duel!!\n54:43 พูดปิดคลิป + Outro\n\n—————————————————————————————-\n\n▼ดูคลิปจบแล้วก็อย่าลืม\n● Like (กดไลก์)\n● Share (กดแชร์)\n● Subscribe (กดติดตาม)\n● ถ้ามีข้อสงสัยหรืออยากให้จัดเด็คอะไรก็สามารถ\nComment (แสดงความคิดเห็น) ไว้ที่ใต้คลิปได้เลยนะครับ\n\n——————————————————————————————-\n\nขอบคุณที่เข้ามารับชมคลิปของผมครับ
css สอน รูปภาพที่เกี่ยวข้องในหัวข้อ
![css สอน Update 2022 [Yu-Gi-Oh! Master Duel] Deck SKY STRIKER แนวทางการจัดเด็คยูกิ เด็คไวฟุเปลี่ยนชุดเกราะสุดน่ารัก](https://i.ytimg.com/vi/JM2vCAOtpiU/hqdefault.jpg)
นี่คือการค้นหาที่เกี่ยวข้องกับหัวข้อ css สอน
Đang cập nhật
ขอบคุณที่รับชมกระทู้ครับ css สอน
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
