You are viewing this post: Top datatable jquery ตัวอย่าง 2022 New
บทความอัพเดทใหม่ในหัวข้อ datatable jquery ตัวอย่าง
DataTables example – Javascript sourced data New Update
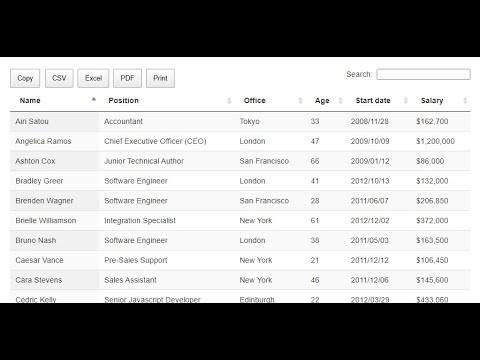
This examples shows an empty table element being initialising as a DataTable with a set of data from a Javascript array. The columns in the table are dynamically created based on the columns.title configuration option. Show. 10 25 50 100. entries.
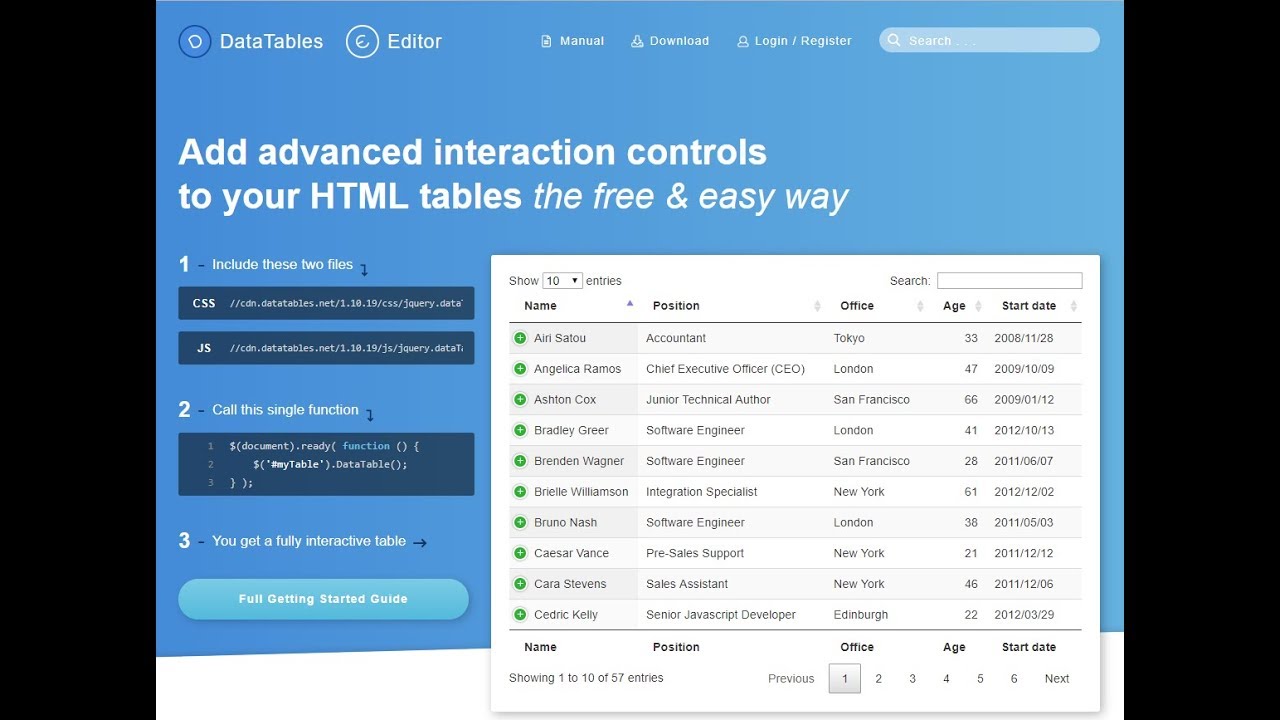
jQuery DataTables AJAX JSON example Update 2022 datatable jquery ตัวอย่าง
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ datatable jquery ตัวอย่าง
In this video, you’re going to learn how to use jQuery DataTables and AJAX to display JSON data. Hit the like button and subscribe for more useful tutorials. Enjoy!\n👉 Subscribe: https://www.youtube.com/channel/UCi9Ir8-z5vftDiwuWt2POGw?sub_confirmation=1\n\n//Let’s Connect:\n👉 Support on Patreon: https://www.patreon.com/doxalearn\n👉 Facebook: https://www.facebook.com/groups/doxalearn\n👉 Website/Blog: doxalearn.com\n\n//About me:\nI’m passionate about teaching people how systems work and how to develop applications in a variety of programming languages.\n\n//Disclaimer:\nLinks included in this description might be affiliate links. If you purchase a product or service with the links that I provide, I may receive a small commission. There is no additional charge to you! Thank you for supporting me so I can continue to provide you with free content each week!
datatable jquery ตัวอย่าง คุณสามารถดูภาพสวย ๆ ในหัวข้อ

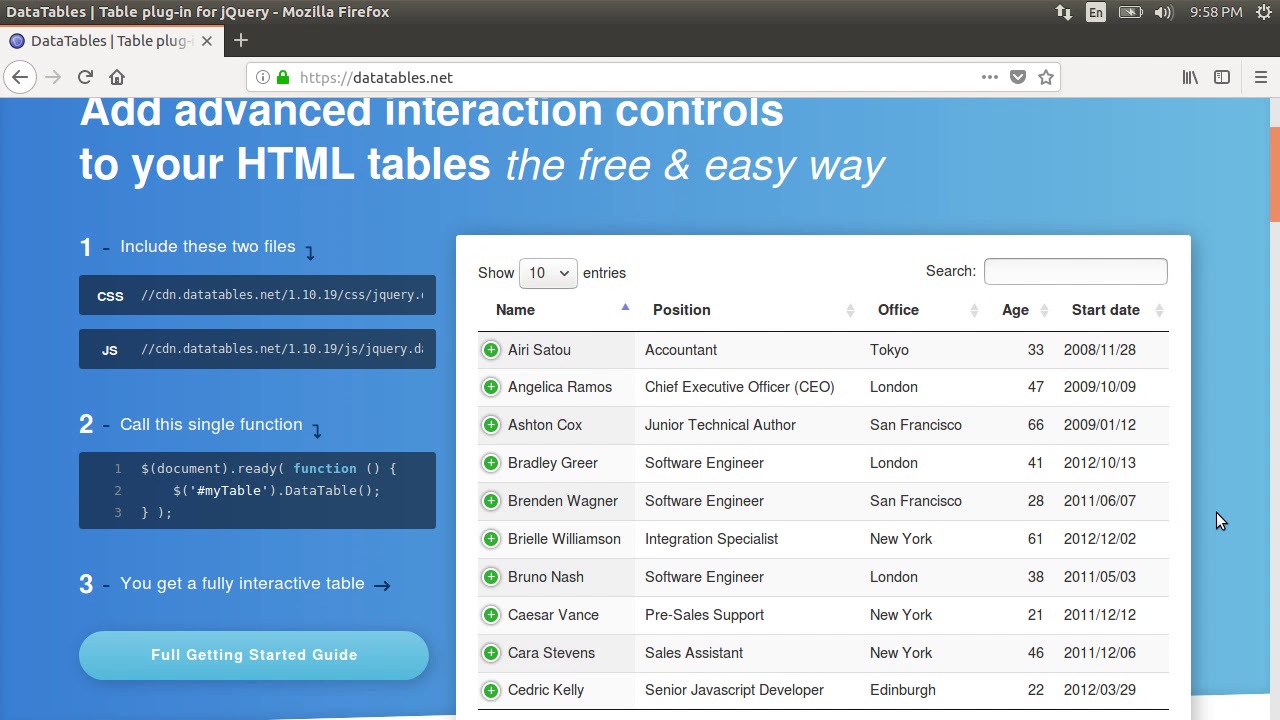
DataTables | Table plug-in for jQuery New Update
12 hàng · DataTables Table plug-in for jQuery Advanced tables, instantly. DataTables is a …
02-Tạo một bảng dữ liệu với DataTable, Bootstrap 4, JQuery 2022 datatable jquery ตัวอย่าง
ข้อมูลใหม่ในหัวข้อ datatable jquery ตัวอย่าง
Tạo một bảng dữ liệu với DataTable, Bootstrap 4, JQuery\nDownload code:\nhttps://github.com/sunlight3d/LearnBootstrap4ByExamples\nSupport – https://www.paypal.me/sunlight4d\nSUBSCRIBE TO MY CHANNEL FOR MORE INTERESTING VIDEOS:\nhttps://www.youtube.com/c/NguyenDucHoang\nYou can see code in github:\nhttps://github.com/sunlight3d?tab=repositories\nTwitter: https://twitter.com/NguyenD97601913\nFacebook: https://www.facebook.com/nguyen.duc.hoang.bk
datatable jquery ตัวอย่าง ภาพบางส่วนในหัวข้อ

การใช้งาน DataTables Table plug-in for jQuery … 2022
12/10/2016 · นำเข้า Javascript จาก dataTables –>. <script type=”text/javascript” charset=”utf8″ src=”http://cdn.datatables.net/1.10.12/js/jquery.dataTables.js”></script>. 2.กำหนด id ให้กับ Html Table ที่ต้องการ ตัวอย่าง กำหนดให้ id คือ example. กำหนด id ให้กับ table.
#1 jQuery Datatable Server side ดึงค่าจากฐานข้อมูล MySQL Update New datatable jquery ตัวอย่าง
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ datatable jquery ตัวอย่าง
โหลด Datatable – https://datatables.net/download/packages\nโหลด ฐานข้อมูล – https://goo.gl/7rN5jN\n\nCode ตัวอย่าง – https://gitlab.com/MaowCh/datatables\n\nแฟนเพจ – https://fb.com/MaowCH\n\nDonate (บริจาค)\nพร้อมเพย์ – https://goo.gl/b9UzHh\nPayPal – https://www.paypal.me/maowch
datatable jquery ตัวอย่าง รูปภาพที่เกี่ยวข้องในหัวข้อ

การใช้ Javascript Datatable เพื่อแสดงข้อมูลตาราง ด้วย … Update New
03/03/2019 · ตัวอย่าง Javascript Datatable DataTables example – Zero configuration Searching, ordering and paging goodness will be immediately added to the table, as shown in this example.
Creating a Searchable, Sortable HTML Table using DataTables Plug-in for Jquery New Update datatable jquery ตัวอย่าง
ข้อมูลใหม่ในหัวข้อ datatable jquery ตัวอย่าง
In this video we will consume a REST web service in an HTML page and then using DataTables plug-in for Jquery display the data in a searchable, sortable table with extreme ease.\nYou can download the code at the following github url:\nhttps://github.com/chargeahead/RestDataTable.git
datatable jquery ตัวอย่าง ภาพบางส่วนในหัวข้อ

DataTable มันดีจริงๆนะ | Tutorial DevelopmentTutorial … Update
DataTable มันดีจริงๆนะ. Jquery Notification Plugin. แสดงการแจ้งเตือน หรือ สำเร็จ แบบอลังการงานสร้าง. ไม่มีบทความที่เกี่ยวข้อง.
CREAR UN DATATABLE CON JAVASCRIPT DESDE CERO Update 2022 datatable jquery ตัวอย่าง
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ datatable jquery ตัวอย่าง
Video de diseño de tabla: https://youtu.be/pmd2_sI6iIU\n\n👍 Apóyame con un like para llegar a más developers 😊\n✅ Te invito a suscribirte al canal 👉 http://bit.ly/Youtube-VidaMRR\n🔔 Activa la campanita para notificarte del siguiente video\n\n✅ Sígueme en las redes sociales:\nBlog http://www.vidamrr.com\nFacebook https://www.facebook.com/vidamrr/\nTwitter https://twitter.com/vidamrr\nInstagram https://www.instagram.com/vidamrr/\n\n❤ únete al canal para obtener beneficios exclusivos:\nhttps://www.youtube.com/channel/UCOD6LXgeBoeiUZTsPLdG-0g/join\n\n😍 Más videos dentro del canal:\n\nCafé con Rivas – Vlogs http://bit.ly/mrr-vlogs\nCurso de Node.js http://bit.ly/mrr-curso-nodejs\nCurso de PHP + MySQL http://bit.ly/mrr-curso-php\nBasicos Dev http://bit.ly/basicos-dev\nTips y trucos http://bit.ly/tips-trucos\nMi primera app http://bit.ly/primera-app\nRetos de programación http://bit.ly/problemas-codigo\nInspiración web http://bit.ly/mrr-inspiracion-web\nTutoriales Javascript http://bit.ly/tutoriales-javascript\nCurso básico de CSS http://bit.ly/curso-css-basico\nDiseño elementos con CSS http://bit.ly/componentes-css \nMi primer sitio web con CSS http://bit.ly/primer-sitio-CSS\nCurso avanzado de CSS3 http://bit.ly/curso-css3 \nSitio web Completo en CSS3 http://bit.ly/mrr-sitio-web-css3
datatable jquery ตัวอย่าง คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ทำ Table ให้น่าใช้ด้วย DataTables – BorntoDev เริ่มต้น … 2022 Update
11/06/2020 · ตัว DataTables ทำงานด้วย jQuery เพราะฉะนั้นให้ include jQuery ก่อนไฟล์ JavaScript ของ DataTables เสมอ ทั้ง 3 ไฟล์ include ไว้ในส่วน head ของไฟล์เลยก็ได้. jQuery. <script src=”https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js”></script>. JavaScript ของ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
DataTables.js | Advanced jQuery Plugin For Displaying Tables in Javascript 2022 Update datatable jquery ตัวอย่าง
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ datatable jquery ตัวอย่าง
DataTables.js | Advanced jQuery Plugin For Displaying Tables in Javascript\n\nWelcome Folks My name is Gautam and Welcome to Coding Shiksha a Place for All Programmers. You can learn Web Development and Programming Tutorials.\r\n\r\nSubscribe for more Videos: https://www.youtube.com/channel/UCR6d0EiC3G4WA8-Rqji6a8g?sub_confirmation=1\r\n\r\nWatch next – \r\n\r\n[Popular Videos on the Channel]\r\n\r\n[Login with Google Account using Javascript]\r\n\r\nhttps://www.youtube.com/watch?v=qzq0kEUa5lU\r\n\r\n[What is AJAX and How it Works | Short Tutorial for Beginners]\r\n\r\nhttps://www.youtube.com/watch?v=ugiFpA03B6c\r\n\r\n[Javascript Fetch Api Example]\r\n\r\nhttps://www.youtube.com/watch?v=0bec1BmeY4c\r\n\r\n[jsPDF Tutorial | PDF Library in Javascript]\r\n\r\nhttps://www.youtube.com/watch?v=ZlJGky9mGME\r\n\r\n[Youtube Data API V3 App in 1 Hour]\r\n\r\nhttps://www.youtube.com/watch?v=oLb5ZxQXJkU\r\n\r\n[AngularJS CRUD Application]\r\n\r\nhttps://www.youtube.com/watch?v=qyzRn6y8RQA\r\n\r\n[Uploading Files using Google Drive Api]\r\n\r\nhttps://www.youtube.com/watch?v=VacgcdYz6-g\r\n\r\n\r\n\r\nRecommended Playlist – \r\n\r\n[Build a CRUD Applicaiton in VUE and Firebase]\r\n\r\nhttps://www.youtube.com/watch?v=0nnBj04RWsc\u0026list=PL3CDD0Jz5nVEGoHh4mTsvVy-CAvQUOlfD\r\n\r\n[MongoDB Tutorial for Absolute Beginners]\r\n\r\nhttps://www.youtube.com/watch?v=xcE6bVQvBao\u0026list=PL3CDD0Jz5nVFqQT3NZ-1ccxaC7ORdECan\r\n\r\n[Building a Playlist Search App using Youtube Data Api v3]\r\n\r\nhttps://www.youtube.com/watch?v=Czvp8bR1E_Q\u0026list=PL3CDD0Jz5nVHmuDCw0xESAD3fg4Ng_WuG\r\n\r\n[Secure Login System in PHP \u0026 MYSQL]\r\n\r\nhttps://www.youtube.com/watch?v=sjT0V2RQLqM\u0026list=PL3CDD0Jz5nVG4qenoa8ziOnNVUxhHAnhb\r\n\r\n[Real Time Chatting App in Socket.io and Express]\r\n\r\nhttps://www.youtube.com/watch?v=OcWQC0U3H4Q\u0026list=PL3CDD0Jz5nVH2RS2rdtHJ5-c5lgUvPPy2\r\n\r\nLet’s connect:\r\n\r\nFacebook Page – https://www.facebook.com/gautiprogrammingclub/\r\n\r\nOfficial Website – https://www.codingshiksha.com
datatable jquery ตัวอย่าง คุณสามารถดูภาพสวย ๆ ในหัวข้อ

datatables ปรับตารางให้สวย และมีลูกเล่น เว็บนี้เลยครับ … New Update
datatables ปรับตารางให้สวย และมีลูกเล่น เว็บนี้เลยครับ ทำให้ คอร์สเรียน เรียนฟรี ออนไลน์ บทความ ตัวอย่าง คือ การใช้งาน หมายถึง วิธีการ การแสดง ด้วย แปลงค่า ส่งค่า PHP Dart Flutter Angular NodeJs JavaScript Ajax CSS jQuery MySQL
Datatable สอนการติดตั้ง และ ใช้งาน (สำหรับมือใหม่ 2021) Update 2022 datatable jquery ตัวอย่าง
อัพเดทใหม่ในหัวข้อ datatable jquery ตัวอย่าง
🎬 สอน \”Datatable ติดตั้ง และ ใช้งาน 100% (สำหรับมือใหม่ 2021)\”\n__________________________________________\n\n🎬 เพลย์ลิสต์ สอนเขียนระบบ CATALOG \nhttps://www.youtube.com/watch?v=zSIHQlH4x_U\u0026list=PL4eB-wR-3nVMAfS1m_g759vplSbvriuel\n__________________________________________\n\n📌 รับเขียน \”เว็บไซต์\” หรือ \”ระบบ\” ส่วนตัว / องค์กร / บริษัท / ห้างร้าน และอื่นๆ พร้อมให้คำปรึกษา\n📌 รับเขียน \”ฟังก์ชัน\” หรือ \”ปรับแต่งฟังก์ชัน\” เช่น เพิ่ม / แก้ไข / ลบ / คัดลอก ฯลฯ\n✏️ ภาษา php / html / css / bootstrap / jquery / javascript / ajax\n❗️ ภาษาอื่นๆ รบกวนติดต่อสอบถามก่อนนะครับ\n__________________________________________\n\n📪 ติดต่อสอบถาม\n▶ Facebook : https://www.facebook.com/DevGenProject/\n▶ Youtube : https://www.youtube.com/channel/UCCNenpYmZcU2GnJOf4TfOWA?sub_confirmation=1\n__________________________________________\n\n#php #datatable #devgenproject
datatable jquery ตัวอย่าง ภาพบางส่วนในหัวข้อ

ทำ DataTables ให้น่าใช้ขึ้นไปอีกด้วย Ajax และ Server-side … Update
16/06/2020 · $table = ‘ชื่อตารางใน Database’; $primaryKey = ‘ชื่อ Primary Key เช่น id’; /* ระบุชื่อ Column ใน Database จับคู่กับ Column ที่จะให้แสดงในหน้าเว็บ เช่น array(‘db’ => ‘first_name’, ‘dt’ => 0) ‘db’ => ‘first_name’ : หมายถึงชื่อ Column first_name ใน Database ‘dt’ => 0 : ให้เอาไปแสดงเป็น Column ที่ 0 ใน …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
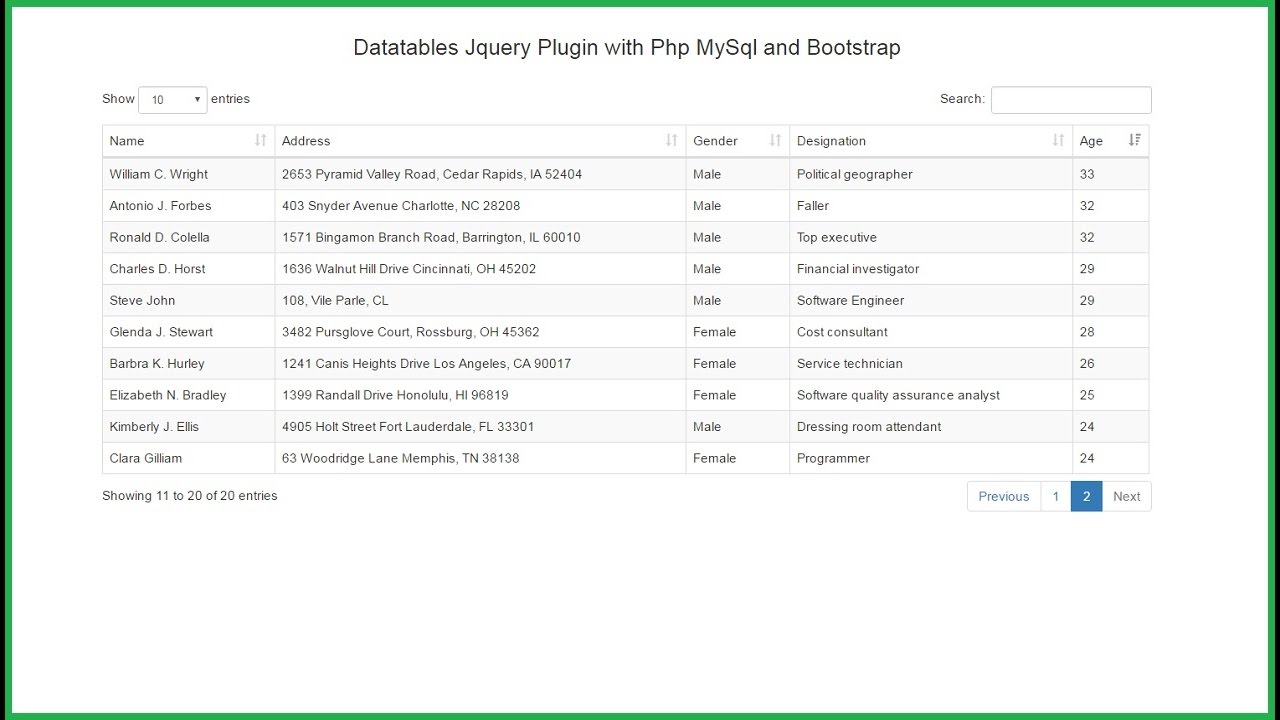
Datatables Jquery Plugin with Php MySql and Bootstrap Update New datatable jquery ตัวอย่าง
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ datatable jquery ตัวอย่าง
How to use jQuery Bootstrap DataTables with PHP and Mysql. Bootstrap DataTable Using PHP, Mysql with server side script. Datatable demo with Server side script in PHP, Mysql and Bootstrap. DataTables Example define Server-side Processing with PHP Mysql Bootstrap. Datatable Pagination, Sorting and Search – Server Side code with PHP Mysql Bootstrap. Datatables Jquery Plugin and Bootstrap with Php \u0026 MySql. Source Code – http://www.webslesson.info/2016/10/datatables-jquery-plugin-with-php-mysql-and-bootstrap.html
datatable jquery ตัวอย่าง คุณสามารถดูภาพสวย ๆ ในหัวข้อ

การใช้งาน data table อย่างง่ายๆ ตอนที่ 1 – DEVBANBAN.COM … New
13/05/2016 · และที่สำคัญเอามาใช้ฟรี จ้าาา. มาดูโค๊ดตัวอย่างกันครับ (เอาไปปรับแต่งได้ตามใจเลยครับ) <!DOCTYPE html><html><meta charset=”utf-8″><head><link rel=”stylesheet” type=”text/css” href=”//cdn.datatables.net/1.10.11/css/jquery.dataTables.min.css”><script type=”text/javascript” language=”javascript” src=”//code.jquery.com/jquery-1.12.0.min.
DataTabels JS | How to export table in Excel, CSV, PDF with \”DataTable JS\” | \”Export Table to Excel\” 2022 datatable jquery ตัวอย่าง
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ datatable jquery ตัวอย่าง
Hello Friends,\n\nIn this video, I will going to show you How to export table in Excel, CSV, PDF using DataTable JS, \”Export Table to Excel\”\n\nExample to refer: https://datatables.net/extensions/buttons/examples/initialisation/export.html\n\nIMportant Files to include: \n\nCSS: \”//cdn.datatables.net/1.10.20/css/jquery.dataTables.min.css\”\nCSS: \”//cdn.datatables.net/buttons/1.6.2/css/buttons.dataTables.min.css\”\n\nJS: \”//code.jquery.com/jquery-3.5.1.js\nJS: \”//cdn.datatables.net/1.10.21/js/jquery.dataTables.min.js\”\n\nJS: \”//cdn.datatables.net/buttons/1.6.2/js/dataTables.buttons.min.js\”\nJS: \”//cdn.datatables.net/buttons/1.6.2/js/buttons.flash.min.js\”\nJS: \”//cdnjs.cloudflare.com/ajax/libs/jszip/3.1.3/jszip.min.js\”\nJS: \”//cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/pdfmake.min.js\”\nJS: \”//cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/vfs_fonts.js\”\nJS: \”//cdn.datatables.net/buttons/1.6.2/js/buttons.html5.min.js\”\nJS: \”//cdn.datatables.net/buttons/1.6.2/js/buttons.print.min.js\”\n\nCheck out the video for details explanation and example\n\nI will keep sharing knowledge with you all, Please Subscribe to my channel and keep your love and support :)\n\nThanks\nSourabh
datatable jquery ตัวอย่าง ภาพบางส่วนในหัวข้อ

การติดตั้งใช้งาน Datatables กับการดึงข้อมูลแบบ AJAX Server … Update
25/03/2017 · 1. สร้างชื่อฐานข้อมูลในตัวอย่างบทความนี้ใช้ชื่อ datatables พอใส่ชื่อเสร็จกดปุ่ม Create ได้เลย. 2. คลิกเลือกเมนู import ตรงเมนูบน. 3.
Show JSON Data in Jquery Datatables Update New datatable jquery ตัวอย่าง
อัพเดทใหม่ในหัวข้อ datatable jquery ตัวอย่าง
In this web development video tutorial you can learn how to display json data in Jquery Datatable. For this I have using DataTable a table plugin for jquery. How to display JSON received from Datatables ajax call?. Source Code – http://www.webslesson.info/2016/07/show-json-data-in-jquery-datatables.html
datatable jquery ตัวอย่าง คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ datatable jquery ตัวอย่าง
jQuery Datatables Example with JSON Data – Codez Up Update New
jQuery Datatables is a very popular and open source jQuery grid plugin and it is used for converting the Html table into a powerful grid. One of the main advantages of jQuery datatables is that it supported many plugins that are used for specific purposes like export table data into pdf, CSV, and excel, etc.
jQuery DataTables AJAX JSON example Update 2022 datatable jquery ตัวอย่าง
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ datatable jquery ตัวอย่าง
In this video, you’re going to learn how to use jQuery DataTables and AJAX to display JSON data. Hit the like button and subscribe for more useful tutorials. Enjoy!\n👉 Subscribe: https://www.youtube.com/channel/UCi9Ir8-z5vftDiwuWt2POGw?sub_confirmation=1\n\n//Let’s Connect:\n👉 Support on Patreon: https://www.patreon.com/doxalearn\n👉 Facebook: https://www.facebook.com/groups/doxalearn\n👉 Website/Blog: doxalearn.com\n\n//About me:\nI’m passionate about teaching people how systems work and how to develop applications in a variety of programming languages.\n\n//Disclaimer:\nLinks included in this description might be affiliate links. If you purchase a product or service with the links that I provide, I may receive a small commission. There is no additional charge to you! Thank you for supporting me so I can continue to provide you with free content each week!
datatable jquery ตัวอย่าง คุณสามารถดูภาพสวย ๆ ในหัวข้อ

PHP – jquery datatables with mysql database example from … New
03/08/2017 · DataTables is a jquery library that provide pagination, instant search and multi-column ordering to HTML table. DataTables easily use with normal jquery ui project, bootstrap. We can simply get records from server side using ajax.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
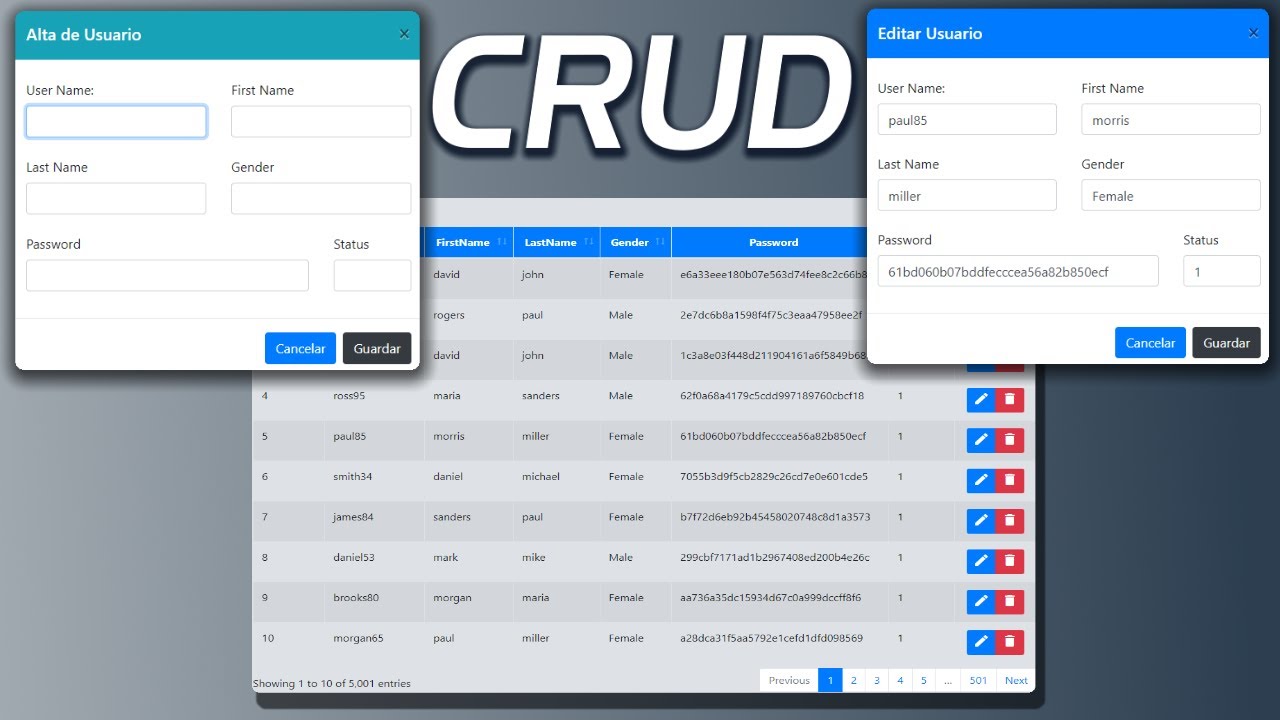
CRUD con Ajax reload – Datatables Update 2022 datatable jquery ตัวอย่าง
ข้อมูลใหม่ในหัวข้อ datatable jquery ตัวอย่าง
CRUD con #datatables utilizando #ajax #php\n\nSi quieres apoyar al canal Informática DP – link para donación con Paypal\nhttps://www.paypal.com/paypalme/informaticadp\n\nLink de descarga del proyecto:\nhttps://www.dropbox.com/s/788d7pn89naqht4/crud_2020_ajax.zip?dl=0\n\nREDES SOCIALES\nCanal de YouTube: https://www.youtube.com/InformaticaDP\nWeb: http://www.informaticadp.com.ar/\nFacebook: https://www.facebook.com/informaticadp.com.ar\nInstagram: https://www.instagram.com/info_dp/\nTwitter: https://twitter.com/InfoDP1
datatable jquery ตัวอย่าง รูปภาพที่เกี่ยวข้องในหัวข้อ

DataTables example – jQuery UI DatePicker New 2022
The jQuery UI library provides a date picker component which gives a comprehensive calendar picker – including features that are not available in Editor’s built in datetime calendar input such as the ability to display multiple months at the same time.. jQuery UI’s date picker can be used with Editor through the date field type which will automatically determine if the date picker is …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Grid.js Modern Javascript Data Table Library For Rendering Data Tutorial for Beginners 2020 New datatable jquery ตัวอย่าง
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ datatable jquery ตัวอย่าง
Grid.js Modern Javascript Data Table Library For Rendering Data Tutorial for Beginners 2020\n\nDownload the full source code of application here:\n\nhttps://codingshiksha.com/javascript/grid-js-modern-javascript-data-table-library-for-rendering-data-tutorial-for-beginners-2020/\n\n#gridfs #gridjsjavascript #javascriptgridfs\n\nWelcome Folks My name is Gautam and Welcome to Coding Shiksha a Place for All Programmers. You can learn Web Development and Programming Tutorials.\n\nDonate to Our Youtube Channel at :\n\nhttps://www.instamojo.com/@geekygautam1997\n\nSubscribe for more Videos: https://www.youtube.com/channel/UCR6d0EiC3G4WA8-Rqji6a8g?sub_confirmation=1\n\nWatch next – \n\n[Popular Videos on the Channel]\n\n[Login with Google Account using Javascript]\n\nhttps://www.youtube.com/watch?v=qzq0kEUa5lU\n\n[What is AJAX and How it Works | Short Tutorial for Beginners]\n\nhttps://www.youtube.com/watch?v=ugiFpA03B6c\n\n[Javascript Fetch Api Example]\n\nhttps://www.youtube.com/watch?v=0bec1BmeY4c\n\n[jsPDF Tutorial | PDF Library in Javascript]\n\nhttps://www.youtube.com/watch?v=ZlJGky9mGME\n\n[Youtube Data API V3 App in 1 Hour]\n\nhttps://www.youtube.com/watch?v=oLb5ZxQXJkU\n\n[AngularJS CRUD Application]\n\nhttps://www.youtube.com/watch?v=qyzRn6y8RQA\n\n[Uploading Files using Google Drive Api]\n\nhttps://www.youtube.com/watch?v=VacgcdYz6-g\n\n\n\nRecommended Playlist – \n\n[Build a CRUD Applicaiton in VUE and Firebase]\n\nhttps://www.youtube.com/watch?v=0nnBj04RWsc\u0026list=PL3CDD0Jz5nVEGoHh4mTsvVy-CAvQUOlfD\n\n[MongoDB Tutorial for Absolute Beginners]\n\nhttps://www.youtube.com/watch?v=xcE6bVQvBao\u0026list=PL3CDD0Jz5nVFqQT3NZ-1ccxaC7ORdECan\n\n[Building a Playlist Search App using Youtube Data Api v3]\n\nhttps://www.youtube.com/watch?v=Czvp8bR1E_Q\u0026list=PL3CDD0Jz5nVHmuDCw0xESAD3fg4Ng_WuG\n\n[Secure Login System in PHP \u0026 MYSQL]\n\nhttps://www.youtube.com/watch?v=sjT0V2RQLqM\u0026list=PL3CDD0Jz5nVG4qenoa8ziOnNVUxhHAnhb\n\n[Real Time Chatting App in Socket.io and Express]\n\nhttps://www.youtube.com/watch?v=OcWQC0U3H4Q\u0026list=PL3CDD0Jz5nVH2RS2rdtHJ5-c5lgUvPPy2\n\nLet’s connect:\n\nFacebook Page – https://www.facebook.com/gautiprogrammingclub/\n\nOfficial Website – https://www.codingshiksha.com
datatable jquery ตัวอย่าง ภาพบางส่วนในหัวข้อ

DataTable มันดีจริงๆนะ | Tutorial DevelopmentTutorial … New 2022
Datatable : สาเหตุที่ Datatable ไม่ทำงาน สิ่งที่อาจมองข้าม; jQuery-1.6-Visual-Cheat-Sheet สิ่งที่จำทำให้การใช้ jquery ของคุณเป็นเรื่องจิ๊บๆ
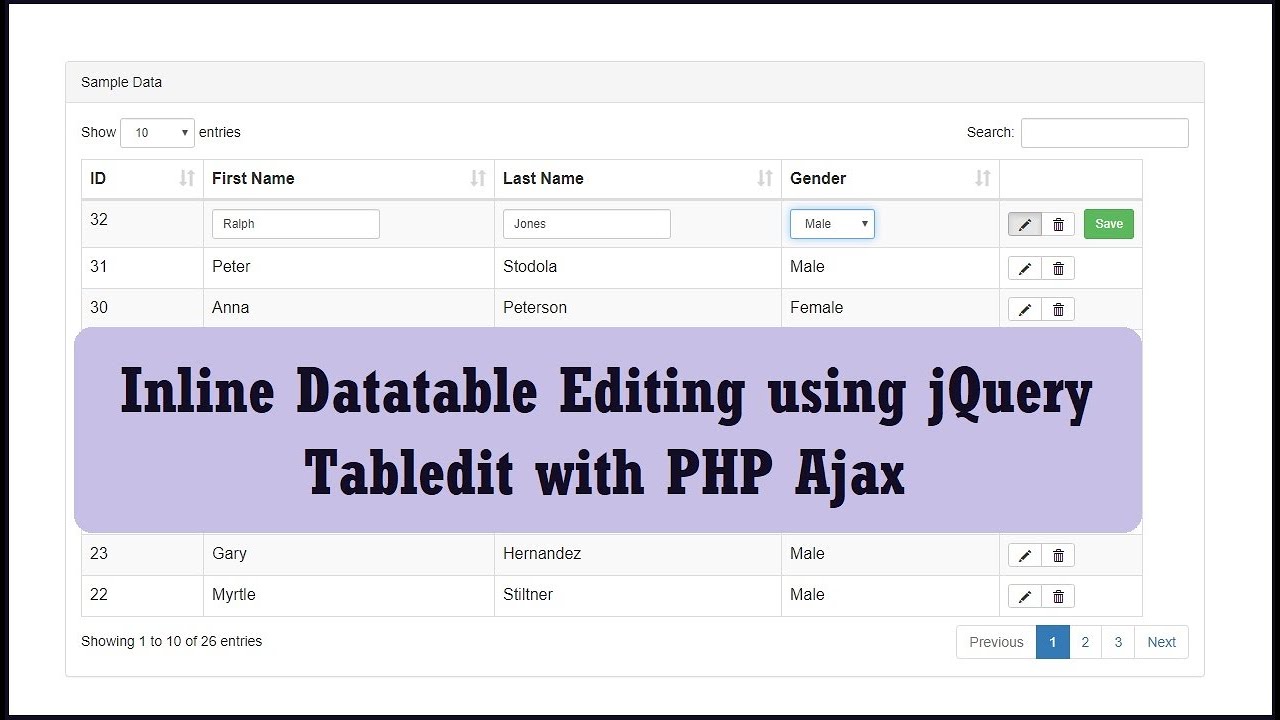
Inline Datatable Editing using jQuery Tabledit with PHP Ajax 2022 Update datatable jquery ตัวอย่าง
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ datatable jquery ตัวอย่าง
Learn How to use Tabledit with jQuery Datatable in PHP Ajax. How to make Inline Datatable with Editing and Deleting Mysql data operation by using jQuery Tabledit plugin with PHP script and Ajax. How to create Editable Datatable by using jQuery Tabledit plugin with PHP script and Ajax.\n\nFor Source code and Online Demo – https://www.webslesson.info/2020/05/make-editable-datatable-using-jquery-tabledit-plugin-with-php-ajax.html
datatable jquery ตัวอย่าง คุณสามารถดูภาพสวย ๆ ในหัวข้อ

jquery表格插件Datatables使用、快速上手 – Jurij – 博客园 New
13/01/2021 · Datatables是一款 jquery 表格插件。. 它是一个高度灵活的工具,可以将任何HTML表格添加高级的交互功能。. 操作DOM的. 分页,即时搜索和排序,. 几乎支持任何数据源:DOM, javascript, Ajax 和 服务器处理. 支持不同主题 DataTables, jQuery UI, Bootstrap, Foundation. 各式 …
Individual Column Search on Top in Datatable | Bootstrap Datatable | JQuery 2022 datatable jquery ตัวอย่าง
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ datatable jquery ตัวอย่าง
This video tutorial explains about how you can add individual search column on top of datatable \n\nIn this video we will discuss how to implement search functionality on every jQuery datatable column.\n\nTwo ways:\nusing css property (display : table-header-group)\nclone thead in js \n\n$(document).ready(function() {\n Setup – add a text input to each footer cell\n $(‘#example thead tr’).clone(true).appendTo( ‘#example thead’ );\n $(‘#example thead tr:eq(1) th’).each( function (i) {\n var title = $(this).text();\n $(this).html( ‘input type=\”text\” placeholder=\”Search ‘+title+’\” ‘ );\n \n $( ‘input’, this ).on( ‘keyup change’, function () {\n if ( table.column(i).search() !== this.value ) {\n table\n .column(i)\n .search( this.value )\n .draw();\n }\n } );\n } );\n \n var table = $(‘#example’).DataTable( {\n orderCellsTop: true,\n fixedHeader: true\n } );\n} );\n\nIndividual Search Column on Top in Datatable | Bootstrap Datatable\njQuery datatables individual column search\nDatatables Individual column searching using Jquery\nindividual column searching (select inputs)\nIndividual Column Search on Top in Datatable\n\n#knowledgethrusters
datatable jquery ตัวอย่าง รูปภาพที่เกี่ยวข้องในหัวข้อ

การติดตั้งใช้งาน Datatables กับการดึงข้อมูลแบบ AJAX Server … New 2022
25/03/2017 · DataTables เป็นส่วนเสริมของ jQuery (Javascript library) ซึ่ง Datatables เป็นเครื่องมือที่มีความหยืดหยุ่นในการใช้งาน ได้หลากหลายรูปแบบ โดย DataTables จะนำข้อมูลออกมาแสดงในรูปแบบ …
jQuery datatable – Convert simple HTML table to advanced 🔥🔥 Update New datatable jquery ตัวอย่าง
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ datatable jquery ตัวอย่าง
#jqueryDatatable #datatables #jquery\n\nThis video explains how you can convert simple HTML table to advanced with search, sorting \u0026 paging functionality using jQuery datatable.\n\njQuery datatables plugin is free \u0026 easy way to make HTML table interactive with search, sorting \u0026 paging functionality with minimum code and time.\n\nSteps to use jQuery datatables:\n\n1) Include these CSS and JS files of data tables and jquery\nCSS – https://cdn.datatables.net/1.10.24/css/jquery.dataTables.min.css\nJS for jquery – https://code.jquery.com/jquery-3.5.1.js\nJS for data table – https://cdn.datatables.net/1.10.24/js/jquery.dataTables.min.js\n\n2) Call this single function \n$(document).ready( function () {\n $(‘# your-html-table-id’).DataTable();\n} );\n\n3)That’s it, just save and open HTML file in your browser\n\nImportant links:\nDatatable site – https://datatables.net/\nDatatable examples – https://datatables.net/examples/index\n————————————————————————————————————————————————\nOther interesting videos from this channel:\n➼Generate random number using C# – https://www.youtube.com/watch?v=hFXTRhMyRfY\nHow to setup live server extension on visual studio code – https://www.youtube.com/watch?v=xJfVgOSctDE\n➼Print multiplication table using JavaScript | learn in 2 mins – https://www.youtube.com/watch?v=ZpshSUBq3cE\n➼Array sum – Calculate sum of numeric array in JavaScript – https://www.youtube.com/watch?v=yGxKssO5yAY\n➼How To Add Filter Effects to Images Using CSS – https://www.youtube.com/watch?v=XiCvlqVpibw\n➼How to install python 3.9.2 on windows 10 | For beginner – https://www.youtube.com/watch?v=OCvyC9J87GI\n➼Create loaders easily using pure CSS | For beginner – https://www.youtube.com/watch?v=NFYTD_yMUGo\n➼How to capture full web page screenshot in chrome – https://www.youtube.com/watch?v=5YlNTQ7CpKQ
datatable jquery ตัวอย่าง รูปภาพที่เกี่ยวข้องในหัวข้อ

ตัวอย่าง code DataTable + PHP + mysqli (ฟรี code … อัปเดต
17/05/2017 · worksohp : DataTable + PHP + MySQL แบบง่ายสไตล์ devbanban นะครับ อย่างที่ได้กล่าวไปแล้วในบทความ การใช้งาน data table อย่างง่ายๆ ตอนที่ 1 และ WE.12 การใช้งาน data table ร่วมกับ Dreamweaver + php + database …
How to setup Jquery Datatable in to Laravel 2022 New datatable jquery ตัวอย่าง
อัพเดทใหม่ในหัวข้อ datatable jquery ตัวอย่าง
Official Docs: https://datatables.net/\n\nDataTables is a plug-in for the jQuery Javascript library. It is a highly flexible tool, built upon the foundations of progressive enhancement, that adds all of these advanced features to any HTML table.\n 1. Pagination\n 2. Instant search\n 3. Multi-column ordering\n 4. Use almost any data source\n 5. Easily theme-able\n 6. Wide variety of extensions\n 7. Mobile friendly\n 8. Fully internationalisable\n 9. Free open source software\n\n In this data table you can use Adminlte3 and any of the themes.\n\n Like Facebook Page: https://www.facebook.com/laravelPackageTutorial\nJoin Facebook Group: https://www.facebook.com/groups/576525202944819\n\nPlease Like and Subscribe. This will really boost my confidence and encourage me to make more and more videos. \n\nThanks\nShailesh Ladumor
datatable jquery ตัวอย่าง ภาพบางส่วนในหัวข้อ

การใช้งาน data table อย่างง่ายๆ ตอนที่ 1 – DEVBANBAN.COM … Update New
13/05/2016 · Home » jQuery » ลูกเล่นเว็บไซต์ » You are reading » การใช้งาน data table อย่างง่ายๆ ตอนที่ 1 พิศิษฐ์ บวรเลิศสุธี 13/05/2016 การใช้งาน data table อย่างง่ายๆ ตอนที่ 1 2016-07 …
\”DataTable JS\” | DataTables Js Enable Disable Search Pagination PageLength | DataTable JS Example 2022 New datatable jquery ตัวอย่าง
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ datatable jquery ตัวอย่าง
In this video, you will learn How to enable and disable search with \”DataTable JS\
datatable jquery ตัวอย่าง รูปภาพที่เกี่ยวข้องในหัวข้อ

#jQuery[1] ตั้งค่าภาษาไทยให้ Datatable – PoolsawatBlogs Update
02/03/2016 · แนะนำการตั้งค่าเครื่องมือต่าง ๆ บน Jquery Datatable ให้เป็นภาษาไทย. Datatable เป็น Plugin ที่พัฒนาจาก Jquery เป็นความสามารถทั้งหมดที่การแสงดข้อมูลผ่านหน้าตารางควรมี …
Jquery Datatable Tutorial | How to add Copy | Excel | PDF Button 2022 New datatable jquery ตัวอย่าง
อัพเดทใหม่ในหัวข้อ datatable jquery ตัวอย่าง
Learn how to add How to add Copy | Excel | PDF Button in Jquery Datatable Plugin. \n\nDatatable File export :\nExporting data from a table can often be a key part of a complex application. The Buttons extension for DataTables provides three plug-ins that provide overlapping functionality for data export:\nYou will learn it easily.\n\nLink :\nhttps://datatables.net/extensions/buttons/examples/initialisation/export.html\n\nThanks and Please Subscribe my channel.
datatable jquery ตัวอย่าง รูปภาพที่เกี่ยวข้องในหัวข้อ

สร้าง DataTable บน .Net Application แบบง่าย ๆ ด้วย C# หรือ … New
22/09/2015 · สร้าง DataTable บน .Net Application แบบง่าย ๆ ด้วย C# หรือ VB.Net วันนี้ว่าง ๆ เลยหาเทคนิควิธีสร้าง DataTable ในรูปแบบ Column และ Rows แบบง่าย ๆ หลายคนอาจจะใช้เป็นประจำอยู่แล้วหรือ …
Create Responsive Admin Dashboard Using HTML CSS \u0026 JavaScript | Dashboard Template Design 2022 Update datatable jquery ตัวอย่าง
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ datatable jquery ตัวอย่าง
Create Responsive Admin Dashboard Using HTML CSS \u0026 JavaScript | Dashboard Template Design.\nLets Build a Responsive Admin Dashboard Page with HTML CSS and JavaScript Completely From Scratch Step By Step. In this tutorial you will learn how to design a creative and professional looking Admin Panel Step By Step Using HTML CSS and JavaScript.\n\n#AdminPanel #AdminDashboard #AdminPage #HTML #CSS\n\nSource Code: https://www.buymeacoffee.com/tech2etc/e/45661\nDownlead Images: https://www.patreon.com/posts/57299135\nAll Source Codes: https://www.buymeacoffee.com/tech2etc\n⛔❌Do Not CLICK This Link: https://bit.ly/3lJLyLY\nNeed any help? Join my Discord: https://discord.gg/C58ZQAk2DE\n\n🔥 Responsive 7 Pages Website Tutorial Using Html Css https://www.youtube.com/playlist?list=PL9bD98LkBR7PlSUOf_sbqr235NgrxMnJP\n\n⭐️ Merch ⭐️\n👕 Merchandise: https://tech2-etc.creator-spring.com/\n\nIf you enjoyed this video, then please please 👍LIKE and SUBSCRIBE this channel \u0026 press the bell icon for future videos.\nThank you.\n\n=============\nSUPPORT ME 💪\n=============\n🎁 Support and Buy Me A Coffee for exclusive episodes, discord and more!\nhttps://www.buymeacoffee.com/tech2etc\n\n===================\nRecommended Videos\n===================\n✅ Create Fully Professional Responsive Animated Website Using HTML \u0026 CSS https://www.youtube.com/playlist?list…\n\n✅ Create Netflix Responsive Landing Page Clone With Html and CSS https://youtu.be/z8uf1wqK9SM\n\n✅ Ultra Responsive Portfolio Website from Scratch Using Bootstrap Html CSS\nhttps://youtu.be/kltvOVOEmM0\n\n==========================\nRecommended Course (Playlist)\n==========================\n✅ WordPress Tutorial:\nhttps://youtube.com/playlist?list=PL9bD98LkBR7NBwgZ8VJ-Xae9d9VebQKcF\n\n✅ Complete Bootstrap Designs:\nhttps://youtube.com/playlist?list=PL9bD98LkBR7MQDG8yyLk3M95HJit70Pcu\n\n✅ Web Development Tutorials:\nhttps://www.youtube.com/playlist?list=PL9bD98LkBR7PiaJM56jgopq7mn9L3nDug\n\n✅ Responsive Web Design Tutorials:\nhttps://www.youtube.com/playlist?list=PL9bD98LkBR7OCobbOZhwAcVVZsUNjOxL0\n\n✅ Python Projects:\nhttps://www.youtube.com/playlist?list=PL9bD98LkBR7MiD-jeRLfaakke09zYSXrD\n\n===============================\nConnect with me \u0026 get daily updates👇\n===============================\nDiscord: https://discord.gg/C58ZQAk2DE\nInstagram: https://www.instagram.com/fahimkabir.hamim/\nFB (Personal): https://www.facebook.com/md.fahimkabirhamim\nFB Page: https://www.facebook.com/Tech2etc/\nFB Group: https://www.facebook.com/groups/2424642430907565/\n\nTimestamps:\n0:00 Introduction\n0:10 Responsive Admin Dashboard Page HTML CSS\n1:26 Responsive Admin Dashboard Page Preview\n3:42 File Directory For This Project\n4:00 Index.html file overview\n4:36 Planning to Make Responsive Dashboard\n4:54 Create Sidebar Menu HTML CSS\n5:58 Adding Font awesome CDN\n7:47 Styling HTML Sidebar Menu\n12:00 Adding Hover Effect For Sidebar Menu\n14:00 Start Creating Admin Dashboard\n14:19 Create Admin Dashboard Nav Bar\n16:34 Styling Dashboard Nav Bar\n21:47 Creating Admin Dashboard Heading\n21:15 Creating Small Cards HTML CSS\n23:32 Styling Card Components\n27:35 Creating More Cards\n28:49 Changing Colors of Cards\n30:04 Creating Admin Dashboard Table\n30:38 Creating Table Header For Dashboard\n31:24 Creating First Table Row For Dashboard\n33:57 Styling Table Row Components Dashboard\n40:55 Adding More Rows For Admin Panel\n42:01 Fixing Sidebar Menu, Dashboard Nav Bar\n44:53 Adding Hamburger menu For Mobile Menu\n47:41 Make Responsive Admin Dashboard\n58:11 Tablet Responsive Dashboard\n1:02:28 Mobile Responsive Admin Dashboard\n1:03:06 Please Subscribe For More Content
datatable jquery ตัวอย่าง ภาพบางส่วนในหัวข้อ

คำสำคัญที่เกี่ยวข้องกับหัวข้อ datatable jquery ตัวอย่าง
Đang cập nhật
ดังนั้นคุณดูบทความหัวข้อเสร็จแล้ว datatable jquery ตัวอย่าง
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
