You are viewing this post: Top input type html New
คุณกำลังดูกระทู้ input type html
Đang cập nhật อัปเดต
Input Type Hidden. The <input type=”hidden”> defines a hidden input field (not visible to a user).. A hidden field let web developers include data that cannot be seen or modified by users when a form is submitted. A hidden field often stores what database record that needs to be updated when the form is submitted.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Input tag with type attribute – part 1 – html 5 tutorial in hindi/urdu – Class – 49 2022 New input type html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type html
In this tutorial, I will show you how to use input tag in html 5 in Hindi and Urdu with type, accept, autofocus, checked, disabled, form, formaction, formmethod, list, max, maxlength, min, multiple, name, placeholder, readonly, required, size, src, step, value and width attribute.\nAnd also you will learn all values of type attribute like as :- button, checkbox, color, date, datetime-local, email, file, hidden, image, month, number, password, radio, range, \nreset, search, submit, tel, text, time, url, week.\n———————————————————————————————————\nIf you want to learn all html tag then follow the link :-\nhttps://www.youtube.com/playlist?list=PLw9zMOoodWb6KogQMHqAfXk_y0tgJSzI3
input type html ภาพบางส่วนในหัวข้อ

Input Types for HTML Forms – W3docs 2022 New
input type=”date” Date pickers are widely used to help users quickly and easily choose the required date. Use the date input type to create input fields to allow users to enter a date. The resulting value includes the year, month, and day, but not the time. You can use the min and max attributes to ensure that the user will be able to choose only from a specified date range.
HTML Forms – Learn 18 HTML Input Types | HTML5 (2020) Update input type html
ข้อมูลใหม่ในหัวข้อ input type html
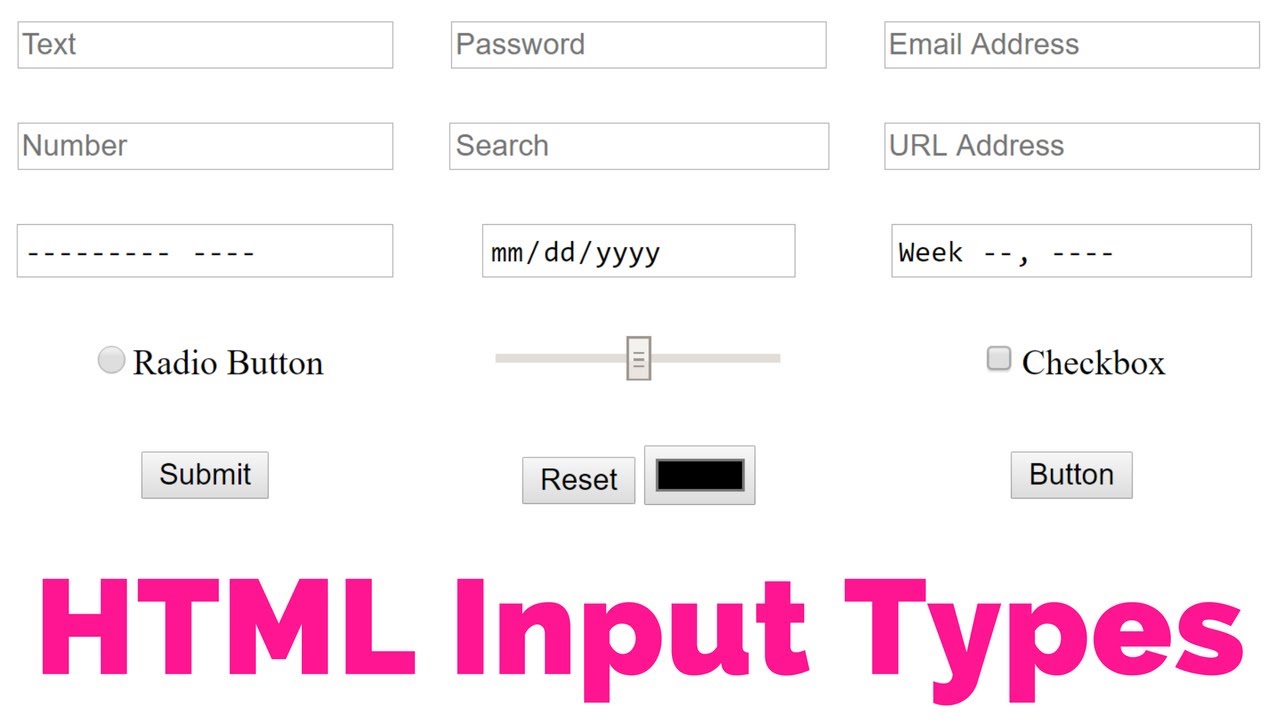
Learn 18 different HTML Form Input Types. I make this video as short as possible. 18 HTML Input Types are:\n* Text\n* Password\n* Submit\n* Reset\n* Radio\n* Checkbox\n* Button\n* Color\n* Date\n* Datetime-local\n* Email\n* Month\n* Number\n* Range\n* Search\n* Time\n* Url\n* Week\n\nDonate here: https://www.paypal.me/nawarajshah\n\nHow to connect HTML Form to MySQL Database using PHP in 4 Minutes – 2017 = https://youtu.be/OHjkg_rifTw\n\nw3schools : https://goo.gl/dhupXB\nTwitter : https://twitter.com/CodeAndCoins\nGoogle+ : https://goo.gl/7vjhrp\nFacebook : https://www.facebook.com/CodeAndCoins\nBlog : https://goo.gl/1C7dNw\n\nShare this Video and Subscribe to my channel\n\n#CodeAndCoins #HTMLInputTypes
input type html รูปภาพที่เกี่ยวข้องในหัวข้อ

HTML input type Attribute – W3Schools Update 2022
Definition and Usage. The type attribute specifies the type of <input> element to display.. If the type attribute is not specified, the default type is “text”.
Learn HTML Forms In 25 Minutes 2022 New input type html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ input type html
Data is key to the web, and the only way to collect data is HTML forms. In this video I will be covering absolutely everything you need to know about HTML forms in under 25 minutes. We will cover the main attributes of the form tag, how to create input elements with labels, and how to properly submit a form. This video is packed with every piece of information you need to know about HTML forms.\n\nWe will start by building a registration form with basic input fields and expand upon the example covering all form elements. We will discuss everything from text input, to check boxes. We will also cover form validation as well as label placement. By the end of this video you will know everything you need about HTML forms.\n\n\n📚 Materials/References:\n\nCodePen Code: https://codepen.io/WebDevSimplified/pen/KLjNYE\n\n\n🧠 Concepts Covered:\n\n- Form tag attributes\n- GET vs POST\n- Label tag attributes\n- Input tag attributes\n- All important input tag types\n- Select and option tag\n- Textarea tag\n- Submit and reset button\n- HTML form validation\n- Form accessibility best practices\n\n\n🌎 Find Me Here:\n\nTwitter: https://twitter.com/DevSimplified\nDiscord: https://discord.gg/7StTjnR\nGitHub: https://github.com/WebDevSimplified\nCodePen: https://codepen.io/WebDevSimplified\n\n\n#HTML #WDS #Forms
input type html ภาพบางส่วนในหัวข้อ

HTML Form Input Types – javatpoint Update New
HTML5 newly added <input> types element 1. <input type=”color”>: The <input> type “color” is used to define an input field which contains a colour. It allows a user to specify the colour by the visual colour interface on a browser. Note: The “color” type only supports color value in hexadecimal format, and the default value is #000000 (black).
Input \u0026 Forms | HTML | Tutorial 14 Update input type html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type html
Giraffe Academy is rebranding! I’ve decided to re-focus the brand of this channel to highlight myself as a developer and teacher! The newly minted Mike Dane channel will have all the same content, with more to come in the future!\n\nSource Code – http://www.mikedane.com/web-development/html/\n\nThis video is one in a series of videos where we’ll be looking at building websites with HTML. The course is designed for new web developers, and will introduce common web development concepts using the HTML language.\n\nThroughout the course we’ll be looking at various topics including setting up a page, HTML tags, positioning, styling, formatting and much more. \n\nIf you’re enjoying Giraffe Academy and want to invest in our future, consider leaving a contribution\nhttp://www.mikedane.com/contribute\n\nLinks:\nWebsite – http://www.mikedane.com/\nFacebook – https://www.facebook.com/giraffeacademy/\nTwitter – https://twitter.com/GiraffeAcademy
input type html ภาพบางส่วนในหัวข้อ

How To Define Input Type In HTML (All The Values And … 2022
29 hàng · Only for use on input types of “submit” or “image”. formenctype: Specifies how form …
Thao Tác Với Thẻ Input Update 2022 input type html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type html
Thao Tác Với Thẻ Input\n#input #form #html #css #label\nĐể nhập liệu thông tin người dùng, chúng ta cần form và thẻ input để người dùng có thể đưa vào thông tin cần thiết. Trong video hôm nay, tui sẽ giới thiệu anh em về các tính năng cũng như cách sử dụng thẻ input này.\n\nCode Editor: VS Code\nSource Code: \n\nhttps://github.com/kimminhtuts/html-css-lessons/tree/master/input\nhttps://github.com/kimminhtuts/youtube-video/tree/master/search-box\n\nMusic: https://www.bensound.com\n———————-\n\nFacebook: https://www.facebook.com/kimminhtuts\n\n———————-\n\nPlaylist URLs:\n\n1. How To: \n\nhttps://www.youtube.com/playlist?list=PLEqDXVCpfmwsZzi8WWoX5uJc9eyJtsRh1\n\n2. Loading Effect:\nhttps://www.youtube.com/playlist?list=PLEqDXVCpfmwtkYGzTywhTlPMMeI451cSx\n\n3. Button Effect:\nhttps://www.youtube.com/playlist?list=PLEqDXVCpfmwubNPvLJBBgeL8Oni7Oma1-\n\n4. Image Slideshow:\nhttps://www.youtube.com/playlist?list=PLEqDXVCpfmwsPWCa9qTwADJ_p0qU8F-_Z\n\n5. Card Effect:\nhttps://www.youtube.com/playlist?list=PLEqDXVCpfmwuNBQ5Va0z3kJrP30OPAjw-\n\n6. Text Effect:\nhttps://www.youtube.com/playlist?list=PLEqDXVCpfmwuRGwZpWcr08HZ7UxPH9Vtq
input type html ภาพบางส่วนในหัวข้อ

Input Type Text: Here’s How It Defines Text Entry … – HTML 2022 New
29 hàng · Only for use on input types of “submit” or “image”. formenctype: Specifies how form …
15 – Tổng hợp các kiểu input trong form Update 2022 input type html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ input type html
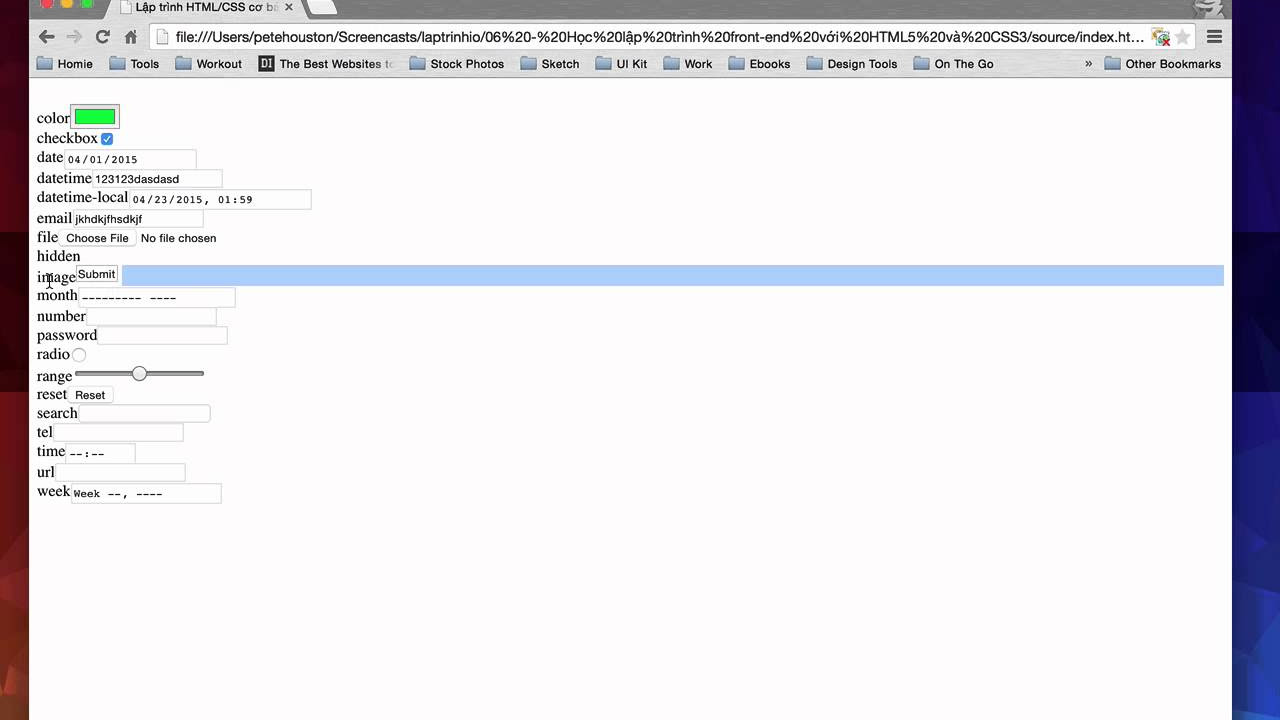
Bài này giới thiệu tổng hợp các kiểu input trong form HTML.\n\nTrang chủ: http://laptrinh.io/\nFanpage: https://www.facebook.com/laptrinhio.cast
input type html ภาพบางส่วนในหัวข้อ

HTML Form – Input Type and Submit Button Example New
12/08/2021 · HTML Form Input Types. You use the <input> tag to create various form controls in HTML. It is an inline element and takes attributes such as type, name, minlength, maxlength, placeholder, and so on. Each of these has specific values they take.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Html Input Type Email | Input Type Email In Html | Html5 New Update input type html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type html
Html Input Type Email | Input Type Email In Html | Html5\n\n#html5 #html #htmltutorial\n\nHTML Course Introduction || HTML\n\nFor Beginners :\nLearn HTML programming right from the fundamentals in a fun and easy way. If you are a beginner and want to learn HTML, then this entire video series is exactly for you. In this complete HTML for beginners series we will learn -\n1. The core Basics \u0026 Fundamentals of HTML\n2. Syntax \u0026 Features of HTML\n3. Live HTML coding and Examples\n4. Tags and Attributes\nand a lot more.\n\nYour Queries -\nhtml input type email\nemail in html\nHTML5 input type email\n\n#codecrush #codecrushhtml\n@codecrush
input type html รูปภาพที่เกี่ยวข้องในหัวข้อ

Input type for HTML form for integer – Stack Overflow Update
01/07/2012 · Prior to HTML5, input type=”text” simply means a field to insert free text, regardless of what you want it be. that is the job of validations you would have to do in order to guarantee the user enters a valid number If you’re using HTML5, you can use the new input types, one of which is number that automatically validates the text input, and forces it to be a number
Form Input Type – search: HTML5 2022 New input type html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type html
http://technotip.com/3621/form-input-type-search-html5/\n\n\nHTML5 introduces many new input types, and search is one of them.\n\n\nIn this video I’m illustrating simple interface change that search type input fields bring, compared to the usual text type input fields.\n\n\n\nHTML5 and CSS3 Video Tutorial List: \nhttp://technotip.com/3451/html5-css3-video-tutorial-list/
input type html รูปภาพที่เกี่ยวข้องในหัวข้อ

<input> – HTML (HyperText Markup Language) | MDN New
L’élément HTML <input> est utilisé pour créer un contrôle interactif dans un formulaire web qui permet à l’utilisateur de saisir des données. Les saisies possibles et le comportement de l’élément <input> dépend fortement de la valeur indiquée dans son attribut type.
Group Input Form Design – Html CSS Tutorial For Beginners – Fullscreen Search Form Design 2022 New input type html
ข้อมูลใหม่ในหัวข้อ input type html
Enroll My Course : Next Level CSS Animation and Hover Effects \nhttps://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D\n——————\nJoin Our Channel Membership And Get Source Code Everyday\nJoin : https://www.youtube.com/channel/UCbwXnUipZsLfUckBPsC7Jog/join\n——————\nPlease LIKE our Facebook page for daily updates…\nhttps://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070\n——————\nAlso Watch This : Group Input Search Form Design Using Html \u0026 CSS | Form Input Group\nhttps://youtu.be/WTO2jm-cpaM\n\n\nMusic Name : Spring In My Step by Silent Partner from YouTube Audio Library\nMusic URL : https://www.youtube.com/watch?v=siCmqvfw_1g
input type html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Атрибут type | htmlbook.ru New Update
HTML <input type=”button|checkbox|file|hidden|image|password|radio|reset|submit|text”> XHTML <input type=”button|checkbox|file|hidden|image|password|radio|reset …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
maxlength, min \u0026 max attributes | maxlength for input type number | HTML Tutotrial 2022 input type html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ input type html
Learn use of maxlength, min \u0026 max attributes and how they are used on input tag.\nwhat type of input tag they support. what is difference between maxlength, min \u0026 max attributes.\nmaxlength not working for input type number.\n\nUnderstand with real examples.\n\n\n#html #maxlength #min #max #inputag #webworldzone
input type html รูปภาพที่เกี่ยวข้องในหัวข้อ

ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type html
New Input Types in HTML5 – Tutorial Republic ล่าสุด
New Input Types in HTML5. HTML5 introduces several new <input> types like email, date, time, color, range, and so on. to improve the user experience and to make the forms more interactive. However, if a browser failed to recognize these new input types, it will treat them like a normal text box. There was also a datetime input type for entering …
Input tag with type attribute – part 1 – html 5 tutorial in hindi/urdu – Class – 49 2022 New input type html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type html
In this tutorial, I will show you how to use input tag in html 5 in Hindi and Urdu with type, accept, autofocus, checked, disabled, form, formaction, formmethod, list, max, maxlength, min, multiple, name, placeholder, readonly, required, size, src, step, value and width attribute.\nAnd also you will learn all values of type attribute like as :- button, checkbox, color, date, datetime-local, email, file, hidden, image, month, number, password, radio, range, \nreset, search, submit, tel, text, time, url, week.\n———————————————————————————————————\nIf you want to learn all html tag then follow the link :-\nhttps://www.youtube.com/playlist?list=PLw9zMOoodWb6KogQMHqAfXk_y0tgJSzI3
input type html ภาพบางส่วนในหัวข้อ

HTML5 forms input types | HTML5 Doctor Update 2022
28/02/2013 · This is article is an excerpt from Chapter 6 of Beginning HTML5 and CSS3: The Web Evolved by Christopher Murphy, Oli Studholme, Richard Clark and Divya Manian, published by Apress.. Note: As this article is a book excerpt, browser renderings of attributes and input types may have altered since the screenshots were taken.
HTML for beginners 51: tel input type | TELEPHONE FIELD New Update input type html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type html
Hi there and welcome! 😊 In this video, we will explain to you what is tel input element or telephone field.\n\ntel input element is type of HTML input element that we use to create telephone input field. Telephone input field is field where you can enter only valid telephone numbers. Valid telephone number is every number that follows format that we define with pattern attribute.\n\n⚠️NOTE: tel input type is available from HTML5\n\nTelephone input field can be easily created, we just need to set type value tel, for standard input element.\n➡️ type=\”tel\”\n\nAdditional attribute that we can use with tel input type is pattern attribute, where we can set format for number that we need to follow.\n➡️ pattern=\”[0-9]{3}-[0-9]{3}-[0-9]{3}\” \nIn this example our format need to be three digits from 0 to 9 then dash sign, once again three digits from 0 to 9 then dash sign, and once more three digits from 0 to 9\n\nIntroduction in HTML input element could be also useful with this lesson:\n➡️ https://youtu.be/8s3UnVnKsN4\n\n💻 If you want to learn all about HTML and how to build websites from the scratch check out our course that is currently on amazing discount :\n👉https://www.udemy.com/course/draft/3449352/?referralCode=CAF8EB035733439CDF8D\n🤔 You are not sure? Don’t worry we are offering you 30-day money-back if you don’t like our course without asking you any questions why.\nBeside of that for our course you have:\n✔️ Full lifetime access\n✔️ Downloadable resources\n✔️ Access on mobile and TV\n✔️ ASAP answers on your questions etc.\n\nNOTE: Buying of our course you support our channel and we are immensely grateful to you for that! ❤️🙏\n\n📺 For the most recent updates please subscribe on our YouTube channel:\nhttps://www.youtube.com/channel/UCKJZPftMDi_GcpxT2bmWXUg?sub_confirmation=1\n\n🔔 Hit the notification bell to be notified when videos go live.\n\n👤 You can reach us on social media:\nhttps://www.instagram.com/mastermindstutorials/?hl=sr\nhttps://twitter.com/MasterMindstut1\n\n🤝If you want to support our work:\nhttps://www.paypal.com/paypalme/MasterMindsTutorials?locale.x=en_US\nhttps://www.patreon.com/mastermindstutorials\nPlease remember that even little from you means a lot for us. ❤️🙏\n\n❓ Do you have any questions? Feel free to ask us directly on email: \n📧 [email protected]\n\n➡️ Please press 👍 button if you like this content and share this video to all that could be interested in this! 🙏\n\n––––––––––––––––––––––––––––––\nMusic: Spring In My Step – Silent Partner https://youtu.be/siCmqvfw_1g\n––––––––––––––––––––––––––––––\n#HTMLBeginners #HTMLLearnItFromScratch #HTMLInputElement
input type html ภาพบางส่วนในหัวข้อ

HTML Form – Input Type and Submit Button Example ล่าสุด
12/08/2021 · HTML Form Input Types. You use the <input> tag to create various form controls in HTML. It is an inline element and takes attributes such as type, name, minlength, maxlength, placeholder, and so on. Each of these has specific values they take.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
HTML Tag Input Type Image New Update input type html
อัพเดทใหม่ในหัวข้อ input type html
input type html ภาพบางส่วนในหัวข้อ

HTML <input> Tag – W3docs Update
HTML <input> Tag. The <input> tag is used within the <form> element and defines fields for user input. The type of the field (text, checkbox, radio button, password field, etc.) is determined by the value of the type attribute. The tag doesn’t have a text content, it contains only attributes.
[HTML-Tutorial-20] Advanced HTML Form | Input Types \u0026 Form Elements | Web Development for Beginners 2022 Update input type html
อัพเดทใหม่ในหัวข้อ input type html
Create an advanced HTML form by adding some dropdown lists, multiple choice options, date-pickers, search bar, color choice \u0026 much more to your basic form. \n\nLearn to use all the different inputs types like: radio, checkbox, password, date, time, datetime-local, month, week, number, tel, search, file, color, range.\n\nAlso learn about all the other form elements like: \nselect, textarea, datalist, option, optgroup, fieldset, legend.\n\n – – – – Contents Of The Video – – – – \n\n00:00 – Introduction \n01:22 – Input Type password (Password) \n02:30 – Input Type tel (Phone Number) \n03:55 – Input Type date (Date) \n04:40 – Input Type datetime-local (Date \u0026 Time) \n05:04 – Input Type month, week (Month \u0026 Week) \n05:10 – Date, Time Input Type solution for unsupporting browsers \n05:56 – Input Type search (Search bar) \n06:24 – Input Type number (Number) \n07:17 – Input Type color (Color) \n08:37 – Input Type range (Range Slider) \n09:49 – Input Type file (Upload Doc Files, Image Files) \n11:06 – Input Type checkbox (Checkboxes) \n12:45 – Input Type radio (Radio Buttons) \n14:38 – More Input Types \n14:49 – Textarea Element (Passage of Text) \n16:00 – Select \u0026 Option Elements (Dropdowns) \n17:09 – Optgroup Element (Grouping in Dropdowns) \n17:47 – Datalist Element (Autocomplete Input with Dropdown) \n19:15 – Fieldest \u0026 Legend Elements (Sectioning in Form) \n20:05 – End of HTML \u0026 about next tutorial\n\n – – – – Interesting Links – – – – \n\nRecommended Resources:\n\n1. Create a Basic Form (video): \nhttps://youtu.be/2JrGepWlUvg\n\n2. CSS Color Values: \nhttps://www.w3schools.com/cssref/css_colors_legal.asp\n\n3. HTML5 Newer Input Types: \nhttps://developer.mozilla.org/en-US/docs/Learn/Forms/HTML5_input_types\n\n4. All Input Types: \nhttps://www.w3schools.com/html/html_form_input_types.asp\n\n5. Form Elements: \nhttps://www.w3schools.com/html/html_form_elements.asp\n\n6. Basic Native Form Controls: \nhttps://developer.mozilla.org/en-US/docs/Learn/Forms/Basic_native_form_controls \n\nCode Links: \n\n1. Forms – 2 (Web Page): https://juthikashetye.github.io/Code-Range-Demos/advancedForm.html \n\n2. Forms – 2 (Code): https://github.com/juthikashetye/Code-Range-Demos/blob/master/advancedForm.html \n\n3. Link to all Demos: https://juthikashetye.github.io/Code-Range-Demos/
input type html คุณสามารถดูภาพสวย ๆ ในหัวข้อ
![input type html Update New [HTML-Tutorial-20] Advanced HTML Form | Input Types \u0026 Form Elements | Web Development for Beginners](https://i.ytimg.com/vi/-xiXI7WT2ik/hq720.jpg)
Input type for HTML form for integer – Stack Overflow Update
02/07/2012 · Prior to HTML5, input type=”text” simply means a field to insert free text, regardless of what you want it be. that is the job of validations you would have to do in order to guarantee the user enters a valid number If you’re using HTML5, you can use the new input types, one of which is number that automatically validates the text input, and forces it to be a number
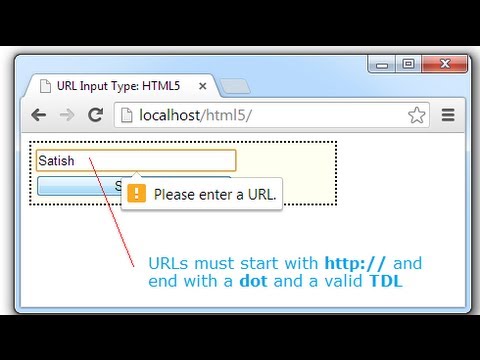
Form Input Type – url: HTML5 2022 Update input type html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type html
http://technotip.com/3634/url-input-type-html5/\n\nIn this video, we illustrate how you can implement simple URL validation using url input type.\n\n\nHTML5 and CSS3 Video Tutorial List: \nhttp://technotip.com/3451/html5-css3-video-tutorial-list/
input type html ภาพบางส่วนในหัวข้อ

javascript – HTML display result in text (input) field … Update
15/06/2012 · innerHTML sets the text (including html elements) inside an element. Normally we use it for elements like div, span etc to insert other html elements inside it. For your case you want to set the value of an input element. So you should use the value attribute. Show activity on this post. This should work properly.
HTML for beginners 43: image input type | IMAGE BUTTON 2022 input type html
อัพเดทใหม่ในหัวข้อ input type html
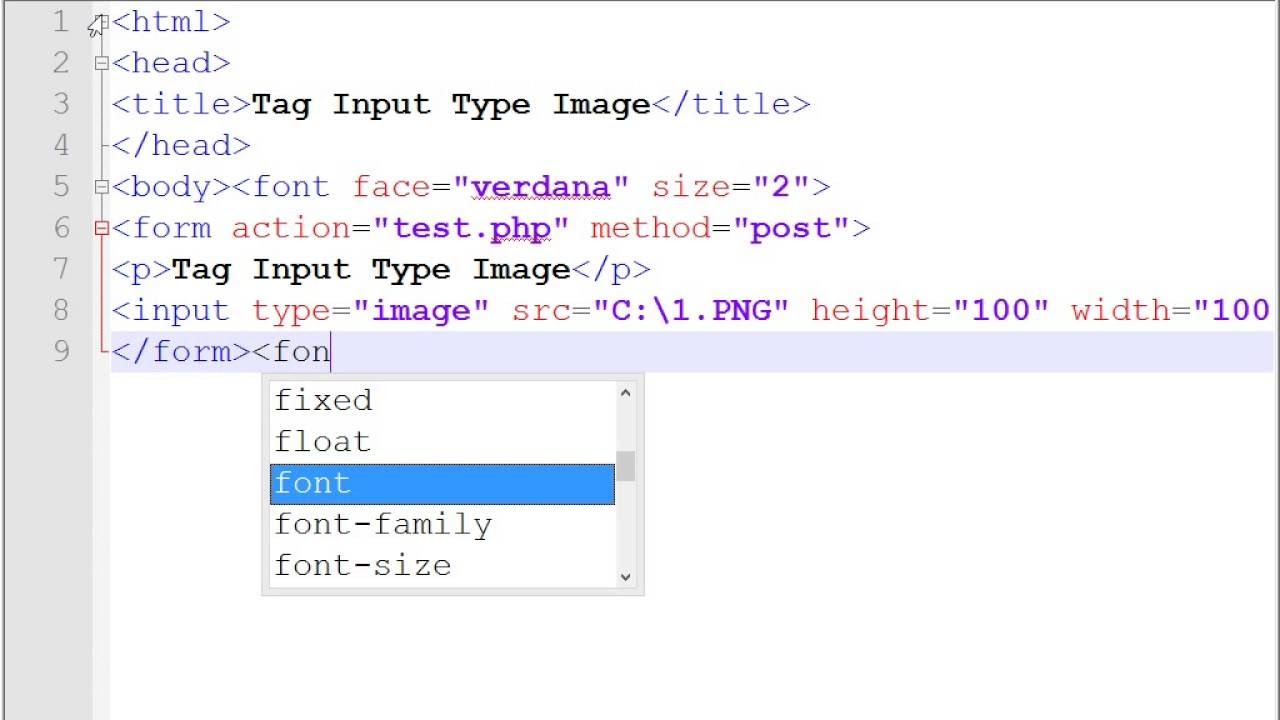
Hi there and welcome! 😊 In this video, we will explain to you what is image input element.\n\nimage input element is type of HTML input element that we use to create image submit button. Image submit button is type of button that has same function as regular submit button (when you click on it your HTML form will be submitted, so all values from form will be taken and sent to the server for server side data processing) but in comparing to the regular submit button image button is displayed like an image. \n\n⚠️NOTE: Please do not mix image HTML element and image input type! Image HTML element (img) is element that we use to insert images in our web page, and image input type is input element that we use to create image submit button.\n\nImage button can be easily created, we just need to set type value image, for standard input element, and src HTML attribute were we point on image location for image that we want to display for our image button.\n➡️ type=\”image\” src=\”images/imageName\”\n\nIntroduction in HTML input element could be also useful with this lesson:\n➡️ https://youtu.be/8s3UnVnKsN4\n\n💻 If you want to learn all about HTML and how to build websites from the scratch check out our course that is currently on amazing discount :\n👉https://www.udemy.com/course/draft/3449352/?referralCode=CAF8EB035733439CDF8D\n🤔 You are not sure? Don’t worry we are offering you 30-day money-back if you don’t like our course without asking you any questions why.\nBeside of that for our course you have:\n✔️ Full lifetime access\n✔️ Downloadable resources\n✔️ Access on mobile and TV\n✔️ ASAP answers on your questions etc.\n\nNOTE: Buying of our course you support our channel and we are immensely grateful to you for that! ❤️🙏\n\n📺 For the most recent updates please subscribe on our YouTube channel:\nhttps://www.youtube.com/channel/UCKJZPftMDi_GcpxT2bmWXUg?sub_confirmation=1\n\n🔔 Hit the notification bell to be notified when videos go live.\n\n👤 You can reach us on social media:\nhttps://www.instagram.com/mastermindstutorials/?hl=sr\nhttps://twitter.com/MasterMindstut1\n\n🤝If you want to support our work:\nhttps://www.paypal.com/paypalme/MasterMindsTutorials?locale.x=en_US\nhttps://www.patreon.com/mastermindstutorials\nPlease remember that even little from you means a lot for us. ❤️🙏\n\n❓ Do you have any questions? Feel free to ask us directly on email: \n📧 [email protected]\n\n➡️ Please press 👍 button if you like this content and share this video to all that could be interested in this! 🙏\n\n––––––––––––––––––––––––––––––\nMusic: Spring In My Step – Silent Partner https://youtu.be/siCmqvfw_1g\n––––––––––––––––––––––––––––––\n#HTMLBeginners #HTMLLearnItFromScratch #HTMLInputElement
input type html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Input Type di HTML: Code dan Jenis-Jenis Sintaknya … 2022 Update
05/10/2020 · Input Type di HTML: Code dan Jenis-Jenis Sintaknya. Reviewed by Sutiono S.Kom., M.Kom., M.T.I. by Catur Kurnia Sari October 5, 2020. by Catur Kurnia Sari October 5, 2020. Pada bahasan kali ini menjelaskan perbedaan tipe atribut …
Learn HTML In Arabic 2021 – #24 – Form Part 1 – Input Types And Label Update input type html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type html
Form Part 1 – Input Types And Label\n\nCode \u0026 Notice:\nhttps://elzero.org/category/courses/html-course/\n\nAssignments:\nhttps://elzero.org/category/assignments/html-assignments/\n\n=============================\n\nSupport Me on Patreon to Help me Create More Videos\nhttps://www.patreon.com/OsamaElzero\n\nI will be Very Happy if you Support my Channel.\nhttp://elzero.org/support/\n\nJoin Our Facebook Group:\nhttps://www.facebook.com/groups/ElzeroWebSchool/\n\nFollow My Facebook Profile:\nhttps://www.facebook.com/OsElzero\n\nLike Facebook Page:\nhttps://www.facebook.com/ElzeroWebSchool/\n\nFollow Me On Twitter:\nhttps://twitter.com/Osama_Elzero
input type html รูปภาพที่เกี่ยวข้องในหัวข้อ

Атрибут type | htmlbook.ru Update New
HTML <input type=”button|checkbox|file|hidden|image|password|radio|reset|submit|text”> XHTML <input type=”button|checkbox|file|hidden|image|password|radio|reset …
Form Input Type – number: HTML5 New input type html
อัพเดทใหม่ในหัวข้อ input type html
http://technotip.com/3642/number-input-type-html5/\n\nnumber input type indicates that the input field is used for entering numbers.\n\nAdvantages of using number input type\n .. please follow above link for the notes.\n\nHTML5 and CSS3 Video Tutorial List: \nhttp://technotip.com/3451/html5-css3-video-tutorial-list/
input type html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

HTML Input 요소의 타입들(types) – HANSUNG New Update
The input type datetime is removed from the HTML standard. Use datetime-local instead. Input Type: datetime-local <input type=”datetime-local”>사용자가 날짜와 시간을 (시간대 없이) 선택할 수 있게 해준다. 브라우저의 지원에 따라서, 날짜 선택기(date picker)가 입력 필드로 표시될 수도 있다. …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
HTML Tutorial 47 – HTML input text field | HTML input text box Update 2022 input type html
อัพเดทใหม่ในหัวข้อ input type html
HTML Tutorial 47 – HTML input text field | HTML input text box\n\n=========================================\n\nFollow the link for next video: \nHTML Tutorial 48 – HTML password field | HTML input password\nhttps://youtu.be/a_jkWXdAbgM\n\nFollow the link for previous video: \nHTML Tutorial 46 – HTML form tag | HTML form tag attributes\nhttps://youtu.be/3VZiqUj_9z8\n\n=========================================\n\n#chidrestechtutorials #html #htmltutorial
input type html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

inputタグとは|コーディングのプロが作るHTMLタグ辞典 2022
「INPUT」とは、<form>タグで作成したフォームの中でテキスト入力欄やボタンなどの部品を作成する要素です。 部品はtype属性の値に指定することが可能で、一行テキストボックス、チェックボックス、ラジオボタン、実行ボタン、リセットボタンなどの部品を作成することができ …
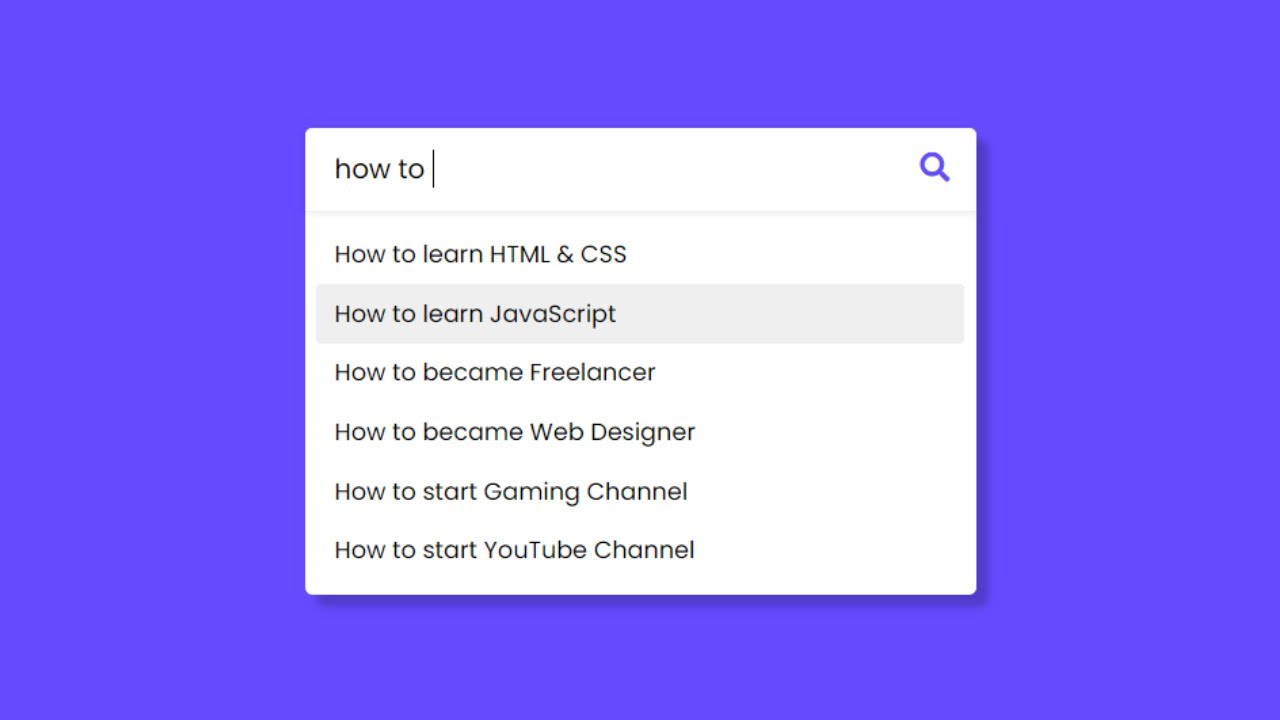
Search Bar with Auto-complete Search Suggestions using HTML CSS \u0026 JavaScript 2022 input type html
ข้อมูลใหม่ในหัวข้อ input type html
Search Bar with Auto-complete Search Suggestions using HTML CSS \u0026 JavaScript\n\nAnimated Search Box using only HTML \u0026 CSS\n➤ https://www.youtube.com/watch?v=kNO2WkKJzu0\n\nDropdown Menu with Search Box HTML \u0026 CSS\n➤ https://www.youtube.com/watch?v=_IHxhJlIPZA\n\nDownload Codes From Here – https://codingnepalweb.com/search-bar-autocomplete-search-suggestions-javascript/\n\nSecond Channel – https://bit.ly/3aHNkru\nMy Code Editor – https://youtu.be/55VjXTeYkTE\nFacebook – https://www.facebook.com/coding.np\nInstagram – https://www.instagram.com/coding.np\n\nMusic Credit:\nTrack: Ikson – Last Summer\n➤ Watch: https://youtu.be/3GyQlZpUimQ\n\nTrack: Jimmy Hardwind – Want Me (feat. Mike Archangelo)\n➤ Watch: https://youtu.be/-Rw8zR9wmTY\n\nTrack: Lost Sky – Vision [NCS Release]\nMusic provided by NoCopyrightSounds.\n➤ Watch: https://youtu.be/7RU1l8GtGOc
input type html ภาพบางส่วนในหัวข้อ

คำสำคัญที่เกี่ยวข้องกับหัวข้อ input type html
Tìm kiếm có liên quan cho input type html
ขอบคุณที่รับชมกระทู้ครับ input type html
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
