You are viewing this post: Top input type Update 2022
บทความอัพเดทใหม่ในหัวข้อ input type
Đang cập nhật 2022
Input Type Hidden. The <input type=”hidden”> defines a hidden input field (not visible to a user).. A hidden field let web developers include data that cannot be seen or modified by users when a form is submitted. A hidden field often stores what database record that needs to be updated when the form is submitted.
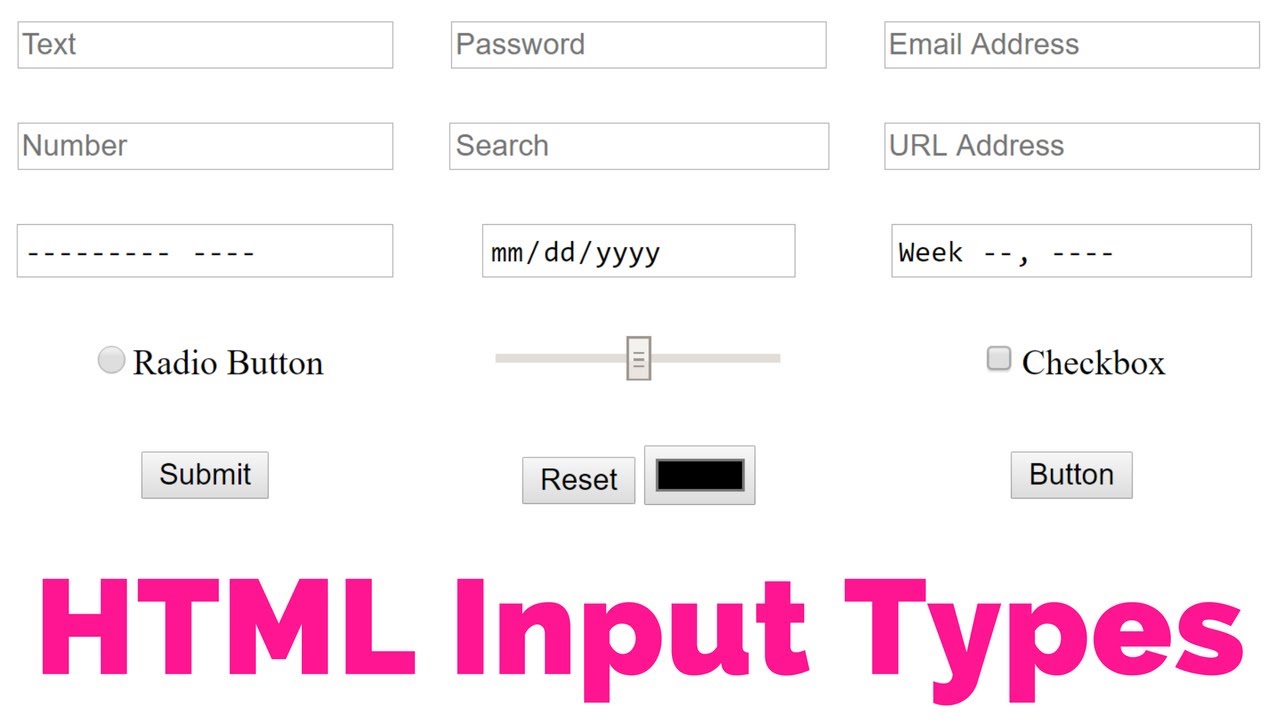
HTML Forms – Learn 18 HTML Input Types | HTML5 (2020) New Update input type
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type
Learn 18 different HTML Form Input Types. I make this video as short as possible. 18 HTML Input Types are:\n* Text\n* Password\n* Submit\n* Reset\n* Radio\n* Checkbox\n* Button\n* Color\n* Date\n* Datetime-local\n* Email\n* Month\n* Number\n* Range\n* Search\n* Time\n* Url\n* Week\n\nDonate here: https://www.paypal.me/nawarajshah\n\nHow to connect HTML Form to MySQL Database using PHP in 4 Minutes – 2017 = https://youtu.be/OHjkg_rifTw\n\nw3schools : https://goo.gl/dhupXB\nTwitter : https://twitter.com/CodeAndCoins\nGoogle+ : https://goo.gl/7vjhrp\nFacebook : https://www.facebook.com/CodeAndCoins\nBlog : https://goo.gl/1C7dNw\n\nShare this Video and Subscribe to my channel\n\n#CodeAndCoins #HTMLInputTypes
input type ภาพบางส่วนในหัวข้อ

The HTML5 input types – Learn web development | MDN New Update
With the number input type, you can constrain the minimum and maximum values allowed by setting the min and max attributes. You can also use the step attribute to set the increment increase and decrease caused by pressing the spinner buttons. By default, the number input type only validates if the number is an integer.
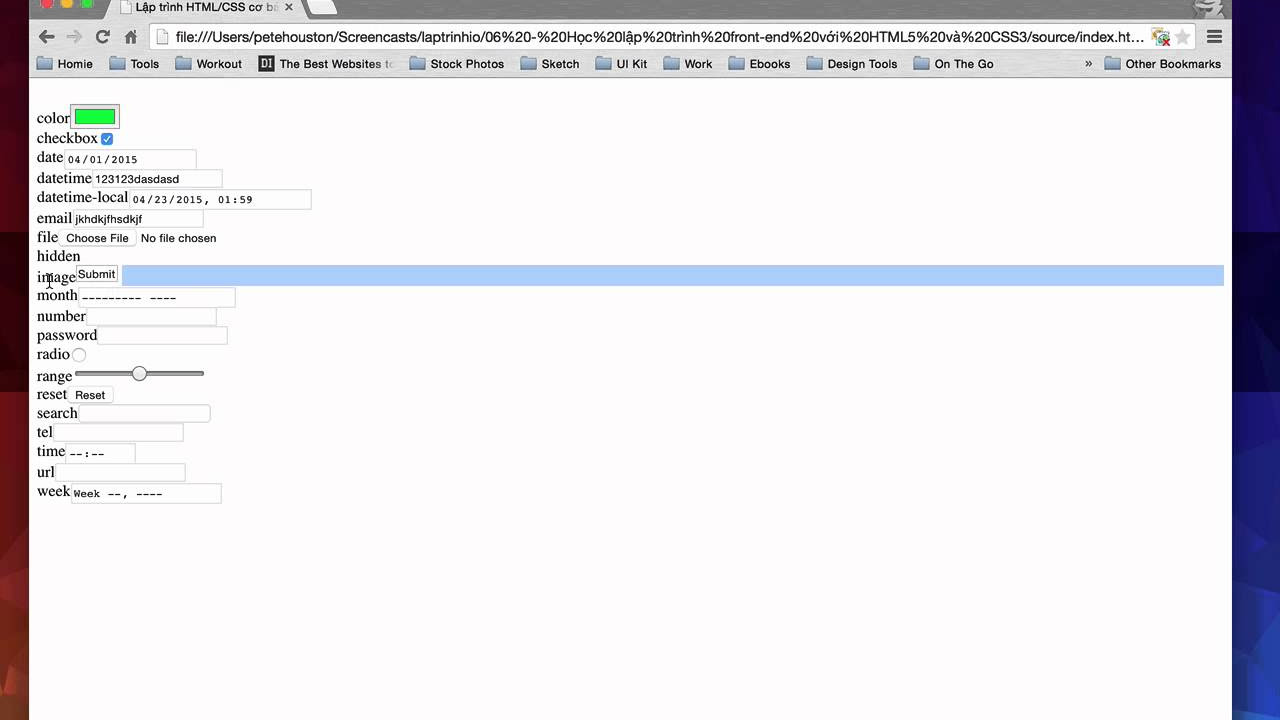
Input tag with type attribute – part 1 – html 5 tutorial in hindi/urdu – Class – 49 2022 input type
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type
In this tutorial, I will show you how to use input tag in html 5 in Hindi and Urdu with type, accept, autofocus, checked, disabled, form, formaction, formmethod, list, max, maxlength, min, multiple, name, placeholder, readonly, required, size, src, step, value and width attribute.\nAnd also you will learn all values of type attribute like as :- button, checkbox, color, date, datetime-local, email, file, hidden, image, month, number, password, radio, range, \nreset, search, submit, tel, text, time, url, week.\n———————————————————————————————————\nIf you want to learn all html tag then follow the link :-\nhttps://www.youtube.com/playlist?list=PLw9zMOoodWb6KogQMHqAfXk_y0tgJSzI3
input type คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Input Types for HTML Forms – W3docs Update New
input type=”email” The email input type is used to let the user enter and edit an email address, or, if the multiple attribute is defined, more than one email addresses.. Due to the CSS :valid and :invalid pseudo-classes, the input value automatically shows if it is a properly-formatted email address or not.. Example of using the “email” input type:
Group Input Form Design – Html CSS Tutorial For Beginners – Fullscreen Search Form Design New Update input type
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type
Enroll My Course : Next Level CSS Animation and Hover Effects \nhttps://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D\n——————\nJoin Our Channel Membership And Get Source Code Everyday\nJoin : https://www.youtube.com/channel/UCbwXnUipZsLfUckBPsC7Jog/join\n——————\nPlease LIKE our Facebook page for daily updates…\nhttps://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070\n——————\nAlso Watch This : Group Input Search Form Design Using Html \u0026 CSS | Form Input Group\nhttps://youtu.be/WTO2jm-cpaM\n\n\nMusic Name : Spring In My Step by Silent Partner from YouTube Audio Library\nMusic URL : https://www.youtube.com/watch?v=siCmqvfw_1g
input type รูปภาพที่เกี่ยวข้องในหัวข้อ

HTML input type Attribute – W3Schools ล่าสุด
Definition and Usage. The type attribute specifies the type of <input> element to display.. If the type attribute is not specified, the default type is “text”.
Thao Tác Với Thẻ Input 2022 input type
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ input type
Thao Tác Với Thẻ Input\n#input #form #html #css #label\nĐể nhập liệu thông tin người dùng, chúng ta cần form và thẻ input để người dùng có thể đưa vào thông tin cần thiết. Trong video hôm nay, tui sẽ giới thiệu anh em về các tính năng cũng như cách sử dụng thẻ input này.\n\nCode Editor: VS Code\nSource Code: \n\nhttps://github.com/kimminhtuts/html-css-lessons/tree/master/input\nhttps://github.com/kimminhtuts/youtube-video/tree/master/search-box\n\nMusic: https://www.bensound.com\n———————-\n\nFacebook: https://www.facebook.com/kimminhtuts\n\n———————-\n\nPlaylist URLs:\n\n1. How To: \n\nhttps://www.youtube.com/playlist?list=PLEqDXVCpfmwsZzi8WWoX5uJc9eyJtsRh1\n\n2. Loading Effect:\nhttps://www.youtube.com/playlist?list=PLEqDXVCpfmwtkYGzTywhTlPMMeI451cSx\n\n3. Button Effect:\nhttps://www.youtube.com/playlist?list=PLEqDXVCpfmwubNPvLJBBgeL8Oni7Oma1-\n\n4. Image Slideshow:\nhttps://www.youtube.com/playlist?list=PLEqDXVCpfmwsPWCa9qTwADJ_p0qU8F-_Z\n\n5. Card Effect:\nhttps://www.youtube.com/playlist?list=PLEqDXVCpfmwuNBQ5Va0z3kJrP30OPAjw-\n\n6. Text Effect:\nhttps://www.youtube.com/playlist?list=PLEqDXVCpfmwuRGwZpWcr08HZ7UxPH9Vtq
input type คุณสามารถดูภาพสวย ๆ ในหัวข้อ

HTML Form Input Types – javatpoint 2022 Update
HTML5 newly added <input> types element 1. <input type=”color”>: The <input> type “color” is used to define an input field which contains a colour. It allows a user to specify the colour by the visual colour interface on a browser. Note: The “color” type only supports color value in hexadecimal format, and the default value is #000000 (black).
Tìm hiểu các biểu mẫu HTML trong 25 phút New Update input type
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type
Data is key to the web, and the only way to collect data is HTML forms. In this video I will be covering absolutely everything you need to know about HTML forms in under 25 minutes. We will cover the main attributes of the form tag, how to create input elements with labels, and how to properly submit a form. This video is packed with every piece of information you need to know about HTML forms.\n\nWe will start by building a registration form with basic input fields and expand upon the example covering all form elements. We will discuss everything from text input, to check boxes. We will also cover form validation as well as label placement. By the end of this video you will know everything you need about HTML forms.\n\n\n📚 Materials/References:\n\nCodePen Code: https://codepen.io/WebDevSimplified/pen/KLjNYE\n\n\n🧠 Concepts Covered:\n\n- Form tag attributes\n- GET vs POST\n- Label tag attributes\n- Input tag attributes\n- All important input tag types\n- Select and option tag\n- Textarea tag\n- Submit and reset button\n- HTML form validation\n- Form accessibility best practices\n\n\n🌎 Find Me Here:\n\nTwitter: https://twitter.com/DevSimplified\nDiscord: https://discord.gg/7StTjnR\nGitHub: https://github.com/WebDevSimplified\nCodePen: https://codepen.io/WebDevSimplified\n\n\n#HTML #WDS #Forms
input type ภาพบางส่วนในหัวข้อ

Input Type Text: Here’s How It Defines Text Entry Fields … New Update
29 hàng · Only for use on input types of “submit” or “image”. formenctype: Specifies how form …
15 – Tổng hợp các kiểu input trong form New Update input type
ข้อมูลใหม่ในหัวข้อ input type
Bài này giới thiệu tổng hợp các kiểu input trong form HTML.\n\nTrang chủ: http://laptrinh.io/\nFanpage: https://www.facebook.com/laptrinhio.cast
input type ภาพบางส่วนในหัวข้อ

HTML Form – Input Type and Submit Button Example 2022 New
12/08/2021 · An input with a type set to button creates a button, which can be manipulated by JavaScript’s onClick event listener type. It creates a button just like an input type of submit, but with the exception that the value is empty by default, so it has to be specified. <input type=”button” value=”Submit” />.
Javascript – Tổng hợp các dạng check input đầu vào với Javascript 2022 input type
อัพเดทใหม่ในหัวข้อ input type
#java #code #alias\nHow to check input with javascript\ncheck number\nLink source code___\nhttps://drive.google.com/drive/folders/1-yBKf-aVqSl5WWZr-ZYzlyqdJtJe9at8?usp=sharing\nNếu thấy video hữu ích thì bạn có thể donate cho admin để up nhiều video hơn nhé\nBidv: 45210000394275\nMomo: 0345666656\nTrịnh Thế Hoàn\n————————-\nLink group học code: http://bit.ly/39eFZOi\nLink facebook cá nhân: http://bit.ly/38fi69c\nLink website: http://Alias.vn/\nLink đăng kí kênh để nhận video free: http://bit.ly/2SyBebr\nMình nhận code website, dự án… dạy nhóm, gia sư 1-1 online cho các bạn ở xa, bạn nào cần cứ ib facebook hoặc mail cho mình nhé.\nĐội ngũ Alias chuyên support IT cho các bạn ở đại học FPT Hà Nội – Ngoài ra còn support IT cho các bạn ở đại học Quốc Gia và Bách Khoa…\nChannel hướng dẫn các bạn lập trình C, C#, C++, Java, Java desk, Java Web, jsp – servlet, web service, asp.net đồng thời hướng dẫn các bạn các thủ thuật hữu ích giúp cuộc sống đơn giản và dễ dàng hơn.\nNếu nhạc nền bị gặp vấn đề bản quyền. Mong các bạn gửi mail tới [email protected]. Mình sẽ trả lời lại trong vòng 2h ạ.\n#laptrinh\n#code\n#java\n#c\n#javascript\n#html\n#css
input type คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Input type for HTML form for integer – Stack Overflow Update
01/07/2012 · Prior to HTML5, input type=”text” simply means a field to insert free text, regardless of what you want it be. that is the job of validations you would have to do in order to guarantee the user enters a valid number If you’re using HTML5, you can use the new input types, one of which is number that automatically validates the text input, and forces it to be a number
Nhập \u0026 Biểu mẫu | HTML | Hướng dẫn 14 New 2022 input type
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type
Giraffe Academy is rebranding! I’ve decided to re-focus the brand of this channel to highlight myself as a developer and teacher! The newly minted Mike Dane channel will have all the same content, with more to come in the future!\n\nSource Code – http://www.mikedane.com/web-development/html/\n\nThis video is one in a series of videos where we’ll be looking at building websites with HTML. The course is designed for new web developers, and will introduce common web development concepts using the HTML language.\n\nThroughout the course we’ll be looking at various topics including setting up a page, HTML tags, positioning, styling, formatting and much more. \n\nIf you’re enjoying Giraffe Academy and want to invest in our future, consider leaving a contribution\nhttp://www.mikedane.com/contribute\n\nLinks:\nWebsite – http://www.mikedane.com/\nFacebook – https://www.facebook.com/giraffeacademy/\nTwitter – https://twitter.com/GiraffeAcademy
input type รูปภาพที่เกี่ยวข้องในหัวข้อ

HTML input type 属性 | 菜鸟教程 – runoob.com New
HTML <input> type 属性 HTML <input> 标签 实例 带有两种不同输入类型的 HTML 表单,text 和 submit: [mycode2] 用户名: [/mycode2] 尝试一下 » (查看本页底部更多实例) 浏览器支持 所有主流浏览器都支持 type 属性。但是,并非所有主流浏览器都支持所有不同的 input 类型都能在所..
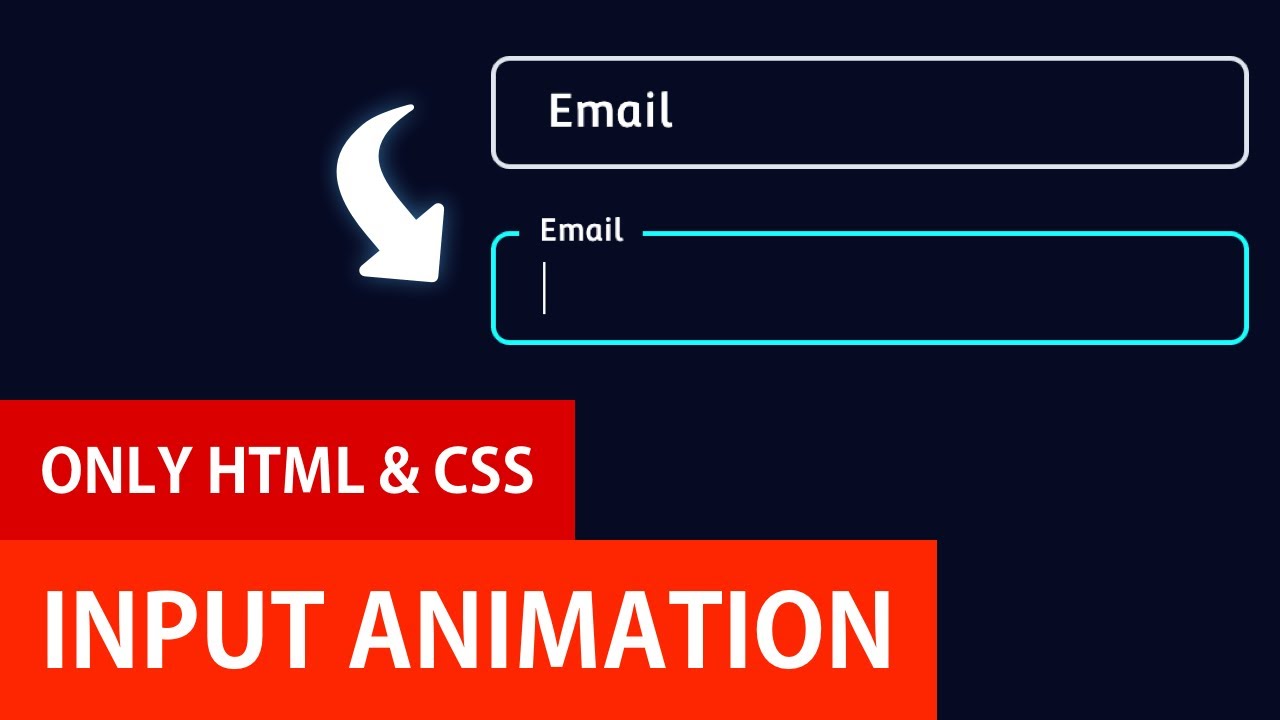
Nhập ảnh động bằng HTML và CSS | Hoạt ảnh nhãn đầu vào 2022 New input type
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type
New to CSS Grid? Watch the full Crash Course here: https://www.youtube.com/watch?v=yOPCQ5nD1Vs\u0026t=214s\n\nIn this video I go over how to create this input animation using only HTML and CSS. I show you the full front end coding tutorial, where I create the structure of the elements in HTML and then write all of the styling and effects with CSS. I use CSS grid for the layout and then I add hover effects and transitions. \n\nEnjoying this tutorial? Subscribe to stay up to date with my latest content: https://www.youtube.com/channel/UC_TjoSnaI3CTgIgmSn3rruA?sub_confirmation=1 \nCodepen: https://codepen.io/angeladelise/pen/ZEpXPBZ\n\nIn this video I show you:\n0:00 – Intro\n0:27 – HTML Code\n1:31 – CSS Code\n6:49 – Input Animation\n\nWant to improve designer to development handoff? View my Sketch to Zeplin workflow here: https://www.youtube.com/watch?v=D3ZF2…\n\n– \n\nGear\nMicrophone – https://amzn.to/34bDTxH\nHard Drive – https://amzn.to/30m5E5M\n\n–\n\nLet’s Connect\nDribbble: https://dribbble.com/angeladelise\nBlog: https://medium.com/@angeladelise\n\n–\n\nDISCLAIMER: Links included in this description might be affiliate links. If you purchase a product or service with the links that I provide I may receive a small commission. There is no additional charge to you! Thank you for supporting my channel so I can continue to provide you with free content each week!
input type คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Атрибут type | htmlbook.ru New 2022
Обязательный атрибут. Да. Значения. В табл. 1 перечислены возможные значения атрибута type и получаемый вид поля формы.
🧡 TODOS los tipos de INPUT para FORMULARIOS en HTML [Curso de HTML desde cero] 2022 Update input type
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ input type
¿Quieres aprender HTML de la mejor forma posible?\n\n👇👇 ACCEDE al CURSO de HTML GRATIS\nhttp://bit.ly/2NPcGMR\n\n/*=========Start=========*/\n\n👨💻 Cursos Gratis:\nhttps://www.kikopalomares.com/cursos-gratis\n\n👨💻 Cursos de pago:\nhttps://www.kikopalomares.com/cursos\n\n🎵 \”Koding Beats by Kiko Palomares\” la mejor música para programar o usar en tus directos libre de copyright:\nhttps://www.kodingbeats.com/\n\n🌐 Hosting GRATIS:\nCupón: KIKOPALOMARES\nCupón anual: KIKOPALOMARESANUAL\nhttps://bit.ly/3gUf2pT\n\n🖱️ Mi ratón: https://amzn.to/2UNn7AU\n⌨️ Mi teclado: https://amzn.to/36UVWts\n📹 Mi webcam: https://amzn.to/3fleSFr\n🛒 Mi ordenador/setup: https://www.amazon.es/shop/kikopalomares\n\nSi quieres ver el setup completo 👉 https://www.kikopalomares.com/blog/el-mejor-setup-de-programador-2021\n\n🎉 Continua la fiesta en mis otras redes sociales:\nDiscord: https://discord.gg/UXWRnSj\nInstagram: https://www.instagram.com/kikopalomares/\nTwitch: https://www.twitch.tv/kikopalomares/\nTikTok: https://www.tiktok.com/@kikopalomares\nGitHub: https://github.com/KikoPalomares\n\nhttps://kikopalomares.com/\n\nAlgunos de los enlaces son enlaces de afiliados, por lo que quizás reciba alguna pequeña comisión por compras a través de esos enlaces.\n\n/*=========End=========*/
input type ภาพบางส่วนในหัวข้อ
![input type Update 2022 🧡 TODOS los tipos de INPUT para FORMULARIOS en HTML [Curso de HTML desde cero]](https://i.ytimg.com/vi/u1JRC24rUfk/hq720.jpg)
คุณสามารถดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type
Đang cập nhật
ค้นหาที่เกี่ยวข้องกับหัวข้อ input type
Tìm kiếm có liên quan cho input type
ดังนั้นคุณดูบทความหัวข้อเสร็จแล้ว input type
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
