You are viewing this post: Top menu เลื่อน ตาม scroll bar New Update
บทความอัพเดทใหม่ในหัวข้อ menu เลื่อน ตาม scroll bar
MENU เลื่อนตาม SCROLL BAR – CodeTukYang.Com ล่าสุด
MENU เลื่อนตาม SCROLL BAR. MENU เลื่อนตาม SCROLL BAR. นำ CODE ด้านล่างไปไว้ที่ <head> ครับ. <SCRIPT LANGUAGE=”JavaScript”> <!–. Begin function setVariables () { if …
การทำแถบเลื่อนหน้าจอหรือ Scrollbar ด้วยโปรแกรม Construct 2 Update menu เลื่อน ตาม scroll bar
ข้อมูลใหม่ในหัวข้อ menu เลื่อน ตาม scroll bar
การนำเสนอเนื้อหาที่มีความยาวเกินหน้าจอที่จะแสดงผลได้ เราจึงต้องทำแถบเลื่อนหน้าจอเพื่อดูเนื้อหาส่วนอื่นๆในหน้านั้นได้ download ภาพสำหรับฝึกตามคลิปสอนที่นี่..\nhttps://drive.google.com/file/d/0ByOa5Sjnzd–UHVjRDZ1dTVSdEk/view?usp=sharing
menu เลื่อน ตาม scroll bar ภาพบางส่วนในหัวข้อ

sticky.js jQuery plugin กำหนดตำแหน่ง menu,sidebar ไม่ให้ … 2022 New
21/04/2019 · ถ้าใครกำลังหาวิธีทำให้ html tag เช่น menu,sidebar ไม่ให้เลื่อนตาม scroll bar อยู่ล่ะก็ลองใช้ sticky.js jQuery plugin ดูแล้วคุณจะไม่ผิดหวัง. sticky.js ใช้สัญญาอนุญาติแบบ MIT License สามารถนำไปใช้เชิงพาณิชย์ได้ครับ.
การทำให้ภาพโฆษณาเลื่อนขึ้นลงตาม Scroll bar New Update menu เลื่อน ตาม scroll bar
อัพเดทใหม่ในหัวข้อ menu เลื่อน ตาม scroll bar
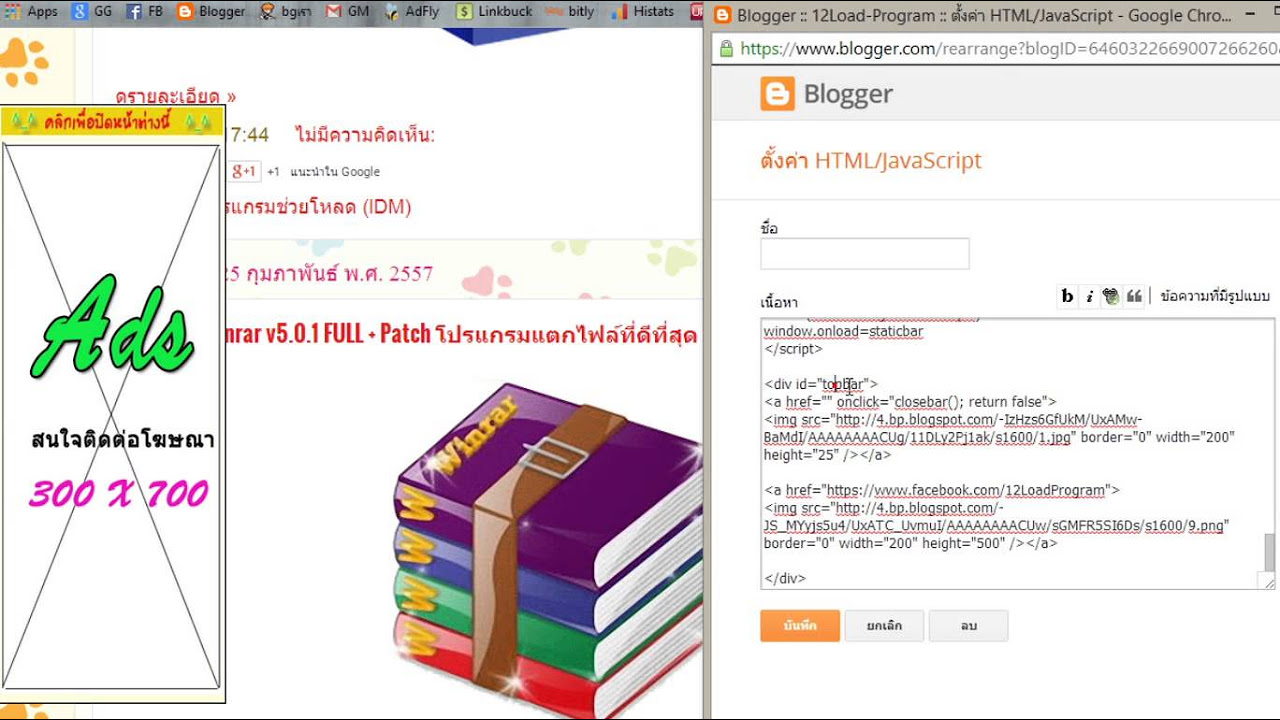
เข้าไปโหลด Code ได้เลย\n\nhttp://bit.ly/1hY2pqO\n\nสอบถาม\nhttps://www.facebook.com/12LoadProgram
menu เลื่อน ตาม scroll bar ภาพบางส่วนในหัวข้อ

ผมจะทําให้ menu มันเลื่อนตาม scroll อ่ะครับ รบกวนด้วยนะ … New 2022
25/06/2012 · Re : ผมจะทําให้ menu มันเลื่อนตาม scroll อ่ะครับ รบกวนด้วยนะครับ ….
การสร้างแถบเลื่อน หรือ Scroll Bar ใน Excel ทำได้อย่างไร? 2022 menu เลื่อน ตาม scroll bar
อัพเดทใหม่ในหัวข้อ menu เลื่อน ตาม scroll bar
การสร้างแถบเลื่อน หรือ Scroll Bar ใน Excel ทำได้อย่างไร? เป็นวิดีโอที่จะมาแนะนำผู้ใช้งานโปรแกรม Excel ทั้งมือเก่าและมือใหม่ให้ลองมาฝกวิธีการสร้างแถบเลื่อน หรือ ที่ทางภาษาคอมพิวเตอร์เรียกว่าแถบ Scroll Bar ในโปรแกรม Excel ทำอย่างไร ซ่งหากเราเรียนรู้เราสามารถที่จะนำความรู้ไปประยุกต์ใช้ในงานอื่นๆได้อีก ลองศกษาเรียนรู้และนำไปประยุกต์ใช้กันครับ
menu เลื่อน ตาม scroll bar คุณสามารถดูภาพสวย ๆ ในหัวข้อ

วิธีสร้าง Fixed Menu เมื่อเลื่อนเม้าส์ ด้วย CSS and jQuery … 2022 Update
09/01/2017 · วิธีสร้าง Fixed Menu เมื่อเลื่อนเม้าส์ ด้วย CSS and jQuery.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Resize Scrollbar วิธีปรับขนาด Scrollbar ให้เหมาะกับพื้นที่ใช้งาน New 2022 menu เลื่อน ตาม scroll bar
ข้อมูลใหม่ในหัวข้อ menu เลื่อน ตาม scroll bar
เคยสงสัยทำไมตัวแถบที่เอาไว้เลื่อนขึ้นลงทางด้านขวามันถึงหดเหลืออันเล็กนิดเดียวซึ่งมันไม่เป็นเหมือนกับตอนที่เราเปิด excel มาใหม่ และเวลาเราใช้เม้าท์คลิ๊กตรงแถบเล็กๆนั้นและลากลงมานิดเดียว แต่หน้า excel มันวิ่งลงมาหลายพันกว่าแถว พระเจ้าช่วย!! มันต้องมีอะไรผิดปกติแน่ๆ แต่เรายังไม่เคยสนใจว่ามันเกิดจากอะไรเท่านั้นเอง วันนี้เราจะไปดูกันว่า แถบเลื่อนทางด้านขวานั้นมันเรียกว่าอะไร? และทำไมขนาดมันถึงเล็กลง? และสุดท้ายแน่นอนคือวิธีแก้ไขให้ตัวแถบเลื่อนทางด้านขวานั้นกลับมาอยู่ในขนาดที่เหมาะสมครับ
menu เลื่อน ตาม scroll bar คุณสามารถดูภาพสวย ๆ ในหัวข้อ

[Tips] เพิ่มความเร็ว Scrollbar บนเมาส์ ให้เลื่อนไว ดูเว็บ … Update
05/05/2017 · 1.ขั้นแรกในการเพิ่มความเร็วให้กับการ Scrollbar ให้ไปคลิกที่ Settings ที่อยู่ใน Menu bar ของ Windows 10 หรือจะกดปุ่ม Windows + I บนคีย์บอร์ด เพื่อเข้าสู่แอพฯ Settings ก็ได้
How To Create An Active Menu Class While User Scrolls The Window Using HTMl CSS And JS | #activemenu New 2022 menu เลื่อน ตาม scroll bar
อัพเดทใหม่ในหัวข้อ menu เลื่อน ตาม scroll bar
Hello Friends,\nPlease Subscribe our channel to get videos like this.👍 🙏\nPlease share and likes our videos💗 🙏\n\n\n\nResponsive Full Width Video Player Vannila JS\n———————————————\nhttps://youtu.be/6xMPFSfkZwY\n\n\nResponsive Glassmorphism Forms \n——————————-\nhttps://youtu.be/g8vKJe1v17s\n\nResponsive Equal Height Cards Design Mobile First\n————————————————-\nhttps://youtu.be/9lWZp1X8ZgM\n\nVannila Javascript Animated Counter Effects\n——————————————-\nhttps://youtu.be/VEvUZt4MygQ\n\n\n\nIn this video we are going to see about how to make an Creative Active menu class while user scroll\nthe window or web page using html, CSS and JavaScript. When user scroll the window of your website\nour \”scroll\” event listener will listen for the actual widow height and current section height.\nOnce it will match both the height then our active class will added the particular section of your website.\n\n\n\nIF YOU HAVE ANY DOUBT PLEASE COMMENT\n—————————————————————————-\n\n#css-active-menu-css\n#css-active-class\n#js-active-menu-class\n#active-class-while-scroll\n#css-js-active-class-while-scroll\n#html-css-js-active-class-while-scroll\n#js-active-class\n#js-active-class-user-scrolls\n#js-scrolling-menu\n#js-scrolling-active-menu-class-add\n#css-menu-class-add\n#css-active-menu
menu เลื่อน ตาม scroll bar ภาพบางส่วนในหัวข้อ

การทำรูปให้เลือนตามตำแหน่งของ scroll bar ด้านขวามือ … 2022 Update
07/12/2011 · การทำรูปให้เลือนตามตำแหน่งของ scroll bar ด้านขวามือ. รบกวนถาม อ. นิดนึงครับ. เราสามารถทำให้รูป หรือวัตถุใน excel เลื่อนตามแถว scroll bar ที่ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
How to Create a Floating Menu that Scrolls (floating group with scroll bar) 2022 menu เลื่อน ตาม scroll bar
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ menu เลื่อน ตาม scroll bar
Join the free training series here: https://www.coachingnocodeapps.com/free-training-sign-up\n\nSometimes, there are certain features you need in your app, but you don’t know you need them until…well…you need them.\n\nToday’s lesson is about one of those things — a scrolling menu that floats on a page in your Bubble app.\n\nTake a look at your property editor in Bubble. It’s a menu that stays in the same spot on your page while you scroll, and you can also scroll within the property editor menu itself.\n\nThis is the perfect feature for apps with really long menus because you’ll typically want to let users stay where they want on your app’s page, even while they scroll through the menu…\n\nIn other words, they don’t want to have to scroll all the way down to the bottom of an app’s page just to see the bottom of the menu, and then scroll all the way back up to where they were to continue with their task. Doing so can get really tedious. You might have even experienced this yourself. I know I have — to much frustration!\n\nThe thing is, you might not know you need a feature like this until you create a menu, and then realize it gives the user a poor experience.\n\nThis lesson will let you alleviate that problem, or if you haven’t come up against it yet, plan ahead.\n\nWatch to the video tutorial here to stop the endless scrolling.\n\n_______________________________\n\n💥 Want to work side by side with our team to launch your app-based business? We’re now accepting entrepreneurs into our private mentorship program. Apply here for a strategy call to learn more: https://coachingnocodeapps.com/built-to-scale\n\nPlus, here are a few more ways to get help fast…\n\n👉 Free scalable app workshop: https://coachingnocodeapps.com/workshop\n👉 Self-led training: https://www.coachingnocodeapps.com/resources\n👉 Facebook community for no code app entrepreneurs: https://www.facebook.com/groups/1165236046981865
menu เลื่อน ตาม scroll bar ภาพบางส่วนในหัวข้อ

Quick Tip: การใส่ CSS กับ Scrollbar เพื่อให้เข้ากับ UI ของคุณ New Update
ขั้นที่ 1 ทำหน้าง่ายๆ ที่มี Scrollbar. ก่อนที่เราจะเริ่มด้วยหัวข้อการใส่ style ให้กับ scrollbar ของเราด้วย CSS เราต้องการตัวอย่างที่สามารถทำงานได้จริง หน้าเปล่าๆ ที่ scrollbar จะแสดงออกมาถ้าเกิด …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
The \”scroll\” event in JavaScript | window.onscroll 2022 Update menu เลื่อน ตาม scroll bar
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ menu เลื่อน ตาม scroll bar
By making use of the \”scroll\” event in JavaScript, you are able to react to when the users of your web page scroll down or up. Learn more in this video tutorial.\n\nIn this video I take you through the usage of the \”scroll\” event on the Window object. This allows us to listen for when the user scrolls up or down the page – we then implement a function that displays a message box when the user has reached the bottom of the page.\n\nSupport me on Patreon:\nhttps://www.patreon.com/dcode – with enough funding I plan to develop a website of some sort with a new developer experience!\n\nFor your reference, check this out:\nhttps://developer.mozilla.org/en-US/docs/Web/Events/scroll\n\nFollow me on Twitter @dcode!\n\nIf this video helped you out and you’d like to see more, make sure to leave a like and subscribe to dcode!\n\n#dcode #javascript #webdev
menu เลื่อน ตาม scroll bar คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ทำ Menu bar บนเว็บ แบบไม่ให้เลื่อนตามยังไงครับ Update
สมุนแก๊งเสียว. พลังน้ำใจ: 268. ออฟไลน์. กระทู้: 631. Re: ทำ Menu bar บนเว็บ แบบไม่ให้เลื่อนตามยังไงครับ. « ตอบ #3 เมื่อ: 09 มกราคม 2010, 15:02:21 ». เอา code นี้ไปใส่หลัง tag <body> หรือก่อน </body> ก็ได้. โค๊ด: <div style=”position:absolute;z-index:999;bottom …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Horizontal \u0026 Vertical Scrolling | Figma Tutorial New menu เลื่อน ตาม scroll bar
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ menu เลื่อน ตาม scroll bar
In this video I show you how to add horizontal and vertical scrolling to your Figma prototype. I go over two different ways of adding vertical scrolling to your design. I show how to add horizontal and vertical scrolling to particular areas of the screen using Frames and then how to make the entire page scrollable while pinning the tab bar to the bottom of the page. \n\nI show you:\n0:54 – How to clip content to a frame\n1:14 – How to add horizontal scrolling\n1:17 – How to make a group into a frame\n1:44 – How to add scrolling for overflow of content\n2:11 – How to add vertical scrolling\n3:06 – How to clip content for scrollable area\n3:44 – How to add page scrolling\n4:25 – How to constrain the tab bar\n4:46 – How to fix position of an element\n\nWant to improve designer to development handoff? View my Sketch to Zeplin workflow here: https://www.youtube.com/watch?v=D3ZF2…\n\n– \n\nGear\nMicrophone – https://amzn.to/34bDTxH\nHard Drive – https://amzn.to/30m5E5M\n\n–\n\nLet’s Connect\nDribbble: https://dribbble.com/angeladelise\nBlog: https://medium.com/@angeladelise\n\n–\n\nDISCLAIMER: Links included in this description might be affiliate links. If you purchase a product or service with the links that I provide I may receive a small commission. There is no additional charge to you! Thank you for supporting my channel so I can continue to provide you with free content each week!
menu เลื่อน ตาม scroll bar รูปภาพที่เกี่ยวข้องในหัวข้อ

Excel เลื่อน cell แล้วแต่หน้าจอไม่เลื่อนตามค่ะ – snasui.com 2022 Update
12/05/2016 · แต่ใช้ลูกศรซ้ายขวาหน้าจอก็เลื่อนตามได้ตามปกติ เป็นเฉพาะไฟล์เดียว ถ้าเปิดไฟล์อื่นขึ้นมาหรือสร้างไฟล์ใหม่มันก็ปกติค่ะ …
Scrolling and scrollbars in Unity – Unity UI tutorial New Update menu เลื่อน ตาม scroll bar
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ menu เลื่อน ตาม scroll bar
🎁 Support me and DOWNLOAD Unity project: https://www.patreon.com/posts/46642383?s=yt\nThis tutorial/guide will show you how to create simple scrolling views:\n- Vertical (eg. list, leaderboard)\n- Horizontal (eg. Netflix video blocks)\nIn addition I’ll also show you how to add a scrollbar and how to change scrolling speed for mouse scroll wheel.\n\n💜 Join our Discord: https://discord.gg/hNnZRnqf4s\n🔵 Follow me on Twitter: https://twitter.com/bionicl333\n\nYou will learn:\n- How to create scroll area in Unity\n- How to add scrollbar in Unity\n- How to create vertical scrolling list\n- How to use vertical and horizontal layout group\n\nTimestamps:\n0:00 – Intro\n0:18 – Vertical list\n3:04 – Netflix-like horizontal list\n4:38 – Scrollbar
menu เลื่อน ตาม scroll bar คุณสามารถดูภาพสวย ๆ ในหัวข้อ

วิธี Fix ให้แถบเมนูเลื่อนตามหน้าจอ ในมุมมอง Mobile ด้วย … อัปเดต
30/09/2019 · 1.หาความสูง header menu ของเว็บไซต์. 2.กำหนด event(เหตุการณ์) ตอน Scroll เมื่อหน้าจอเลื่อนลงมาเกินส่วนสูงของ menu
How to Hide or Show the Scroll Bars in Windows 10 Start Menu, Settings or Apps [Tutorial] 2022 menu เลื่อน ตาม scroll bar
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ menu เลื่อน ตาม scroll bar
How to Hide or Show the Scroll Bars in Windows 10 Start Menu, Settings or Apps [Tutorial].\n\nAs you may have noticed, in Windows 10, when you start the Start menu, the Settings app or when working in a Store App, the scroll bar is invisible by default and only appears when you move the cursor to the right side of the open window. This behavior was a little annoying and thankfully Microsoft in the latest Windows 10 1803 feature update(April 2018) added the option to always display the scroll bar in all open windows (for example, in the Start menu in the Settings app, etc.).\n\nThis tutorial will apply for computers, laptops, desktops,and tablets running the Windows 10 operating system (Home, Professional, Enterprise, Education) from all supported hardware manufactures, like Dell, HP, Acer, Asus, Toshiba,Lenovo, and Samsung).
menu เลื่อน ตาม scroll bar คุณสามารถดูภาพสวย ๆ ในหัวข้อ
![menu เลื่อน ตาม scroll bar New How to Hide or Show the Scroll Bars in Windows 10 Start Menu, Settings or Apps [Tutorial]](https://i.ytimg.com/vi/g_1wbcn5fkY/hqdefault.jpg)
ดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ menu เลื่อน ตาม scroll bar
Đang cập nhật
ค้นหาที่เกี่ยวข้องกับหัวข้อ menu เลื่อน ตาม scroll bar
Đang cập nhật
ดังนั้นคุณดูบทความหัวข้อเสร็จแล้ว menu เลื่อน ตาม scroll bar
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
