You are viewing this post: Top onkeypress คือ New 2022
บทความอัพเดทใหม่ในหัวข้อ onkeypress คือ
JavaScript OnKeyPress – thaicreate.com Update New
JavaScript OnKeyPress. JavaScript OnKeyPress คือเหตุการณ์ที่เกิดจากการกดปุ่ม Keyboard ที่เป็น ตัวอักษรเท่านั้น ไม่รวมทุกปุ่ม. ตัวอย่างนี้จะเป็นการใช้ JavaScript …
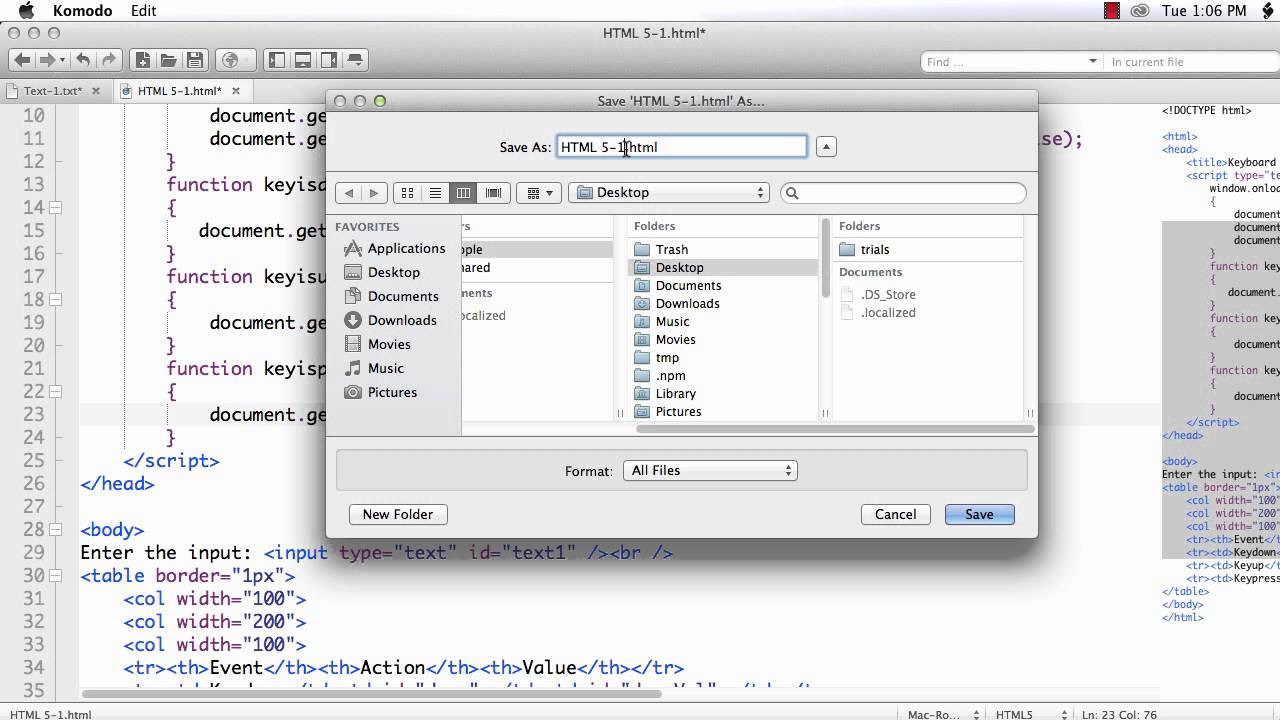
JavaScript Tutorial Part 10 – Event ທີ່ຈຳເປັນຕ້ອງຮູ້ | onclick | onkeypress | onkeyup | onkeydown Update New onkeypress คือ
ข้อมูลใหม่ในหัวข้อ onkeypress คือ
ຕິດຕາມອາຈານໄດ້ຫຼາກຫຼາຍຊ່ອງທາງບໍ່ວ່າຈະເປັນ\nFacebook: https://facebook.com/haamlezz\nMedium: https://medium.com/@sompasongvongthavone\nPodbean: https://yaklao.podbean.com/\nSoundCloud: https://soundcloud.com/sompasong-vongthavone\nAnchor: https://anchor.fm/sompasong-vongthavone
onkeypress คือ ภาพบางส่วนในหัวข้อ

onKeyPress onKeyUp และ onKeyDown 2022 Update
onkeypressถูกรวมเป็นonkeydownและและonkeyupหรือขึ้นอยู่กับการทำซ้ำของแป้นพิมพ์ (เมื่อonkeyupไม่ได้ถูกไล่ออก) (พฤติกรรมการทำซ้ำนี้เป็นสิ่งที่ …
28. JavaScript Keyboard Events- onkeydown | onkeyup | onkeypress in Hindi Update 2022 onkeypress คือ
ข้อมูลใหม่ในหัวข้อ onkeypress คือ
Hello Friends, \nevents of javascript in Hindi\nEvents are the thing which done by user or browser.\nthese are the following events which we will discuss in this video:\n\nLearn javascript in Hindi\n \nonkeydown\nonkeyup\nonkeypress\n\njs in Hindi\n\nOur website:\nhttp://www.dosomecode.com/\n\nOur Facebook page:\nhttps://www.facebook.com/pages/category/Education/Dosomecode-218026738966767/
onkeypress คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

javascript – How to handle the `onKeyPress` event in … Update
There are some challenges when it comes to keypress event. Jan Wolter’s article on key events is a bit old but explains well why key event detection can be hard.. A few things to note: keyCode, which, charCode have different value/meaning in keypress from keyup and keydown. They are all deprecated, however supported in major browsers.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
JavaScript Tutorial 32 – Keyboard events in JavaScript New onkeypress คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ onkeypress คือ
View the sample code here: http://codemahal.com/video/keyboard-events-in-javascript/\n\nThis video explains how to use keyboard events in JavaScript.
onkeypress คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

การใช้งาน onkeypress กับ onkeydown ความแตกต่างของมัน ของ … New 2022
การใช้งาน onkeypress กับ onkeydown ความแตกต่างมันอย่างไรครับ. คือผมต้องการใช้ค่าตัวเลข ลงไปใน textfield แล้ว เมื่อครบ 10 หลัก แล้วให้ส่งค่าไปอีก …
JavaScript Tutorial – Keyboard events – keypress, keydown and keyup Update 2022 onkeypress คือ
อัพเดทใหม่ในหัวข้อ onkeypress คือ
Facebook page: \nhttps://www.facebook.com/pages/WebTunings/339234242822202\n\nRecommended JavaScript Book:\nhttp://www.amazon.com/gp/product/0596805527/ref=as_li_qf_sp_asin_tl?ie=UTF8\u0026camp=1789\u0026creative=9325\u0026creativeASIN=0596805527\u0026linkCode=as2\u0026tag=webtuningscom-20\n\nCode snippets: \nhttps://github.com/webtunings
onkeypress คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

จะจัดการกับเหตุการณ์ ‘onKeyPress’ ใน ReactJS ได้อย่างไร New
ฉันจะทำให้ onKeyPress กิจกรรมทำงานใน ReactJS ได้อย่างไร ควรแจ้งเตือนเมื่อ enter (keyCode=13) มีการกด. เนื่องจาก v0.11 React normalizes รหัสคีย์ลงในสตริงที่ …
JavaScript Keyboard Events: Difference between Keydown, Keyup and Keypress Events Update onkeypress คือ
อัพเดทใหม่ในหัวข้อ onkeypress คือ
https://www.udemy.com/practical-javascript-javascript-basics/?couponCode=YouCust\n\nJavaScript Keyboard Events: Difference between Keydown, Keyup and Keypress Events\n\nWhat is the difference between keydown, the keyup and the keypress events? The keydown event is triggered when you press down a key. The keyyup event is triggered when you release that particular key. The keypress event is a bit different. It will be triggered only when you press an alphabet or a number. For example, if you are pressing a tab or an arrow key, the keypress event will not be triggered. \n\nIn this tutorial, we see the difference between the three keyboard events with the help of a simple and interesting example. We change the color of some cell to red, yellow and green (something like a traffic signal) based on the event triggered. Thus, just by seeing the cell color, we can easily identify which event is triggered. If you enter any character, you could see that keypress is triggered first, then followed by keydown and keyup events. If you press the arrow key, you could see that only the keydown and keyup events are triggered. But if you press a number, keypress then keydown and finally keyup event is triggered.\n\nhttps://www.udemy.com/practical-javascript-javascript-basics/?couponCode=YouCust
onkeypress คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

onkeypress – Devdit อัปเดต
สอน onkeypress ฟรี, เรียน onkeypress ฟรี, onkeypress คือ, บทความเกี่ยวกับ onkeypress, เนื้อหา onkeypress
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Review certificate OSCP [ພາສາລາວ] Update 2022 onkeypress คือ
ข้อมูลใหม่ในหัวข้อ onkeypress คือ
onkeypress คือ รูปภาพที่เกี่ยวข้องในหัวข้อ
![onkeypress คือ 2022 Update Review certificate OSCP [ພາສາລາວ]](https://i.ytimg.com/vi/1VjHKm8nt6c/hq720.jpg)
ดูข้อมูลหัวข้อเพิ่มเติม onkeypress คือ
javascript – Enter key in textarea – Stack Overflow 2022
20/01/2010 · if you write onkeypress=”return onTestChange();” then original new line character will be left out. – MaksymB. Feb 16, 2015 at 14:26. Not very useful if you hit Enter and one or more lines already exists after the line. It will end up deleting all the lines after the new line.
JavaScript Tutorial Part 10 – Event ທີ່ຈຳເປັນຕ້ອງຮູ້ | onclick | onkeypress | onkeyup | onkeydown Update New onkeypress คือ
ข้อมูลใหม่ในหัวข้อ onkeypress คือ
ຕິດຕາມອາຈານໄດ້ຫຼາກຫຼາຍຊ່ອງທາງບໍ່ວ່າຈະເປັນ\nFacebook: https://facebook.com/haamlezz\nMedium: https://medium.com/@sompasongvongthavone\nPodbean: https://yaklao.podbean.com/\nSoundCloud: https://soundcloud.com/sompasong-vongthavone\nAnchor: https://anchor.fm/sompasong-vongthavone
onkeypress คือ ภาพบางส่วนในหัวข้อ

onkeypress – Devdit New
สอน onkeypress ฟรี, เรียน onkeypress ฟรี, onkeypress คือ, บทความเกี่ยวกับ onkeypress, เนื้อหา onkeypress
พัฒนาเว็บด้วย Node.js \u0026 Express.js | สำหรับผู้เริ่มต้น [2021][Phase2] New Update onkeypress คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ onkeypress คือ
💪 สนับสนุนช่องด้วยการสมัครสมาชิก (Membership):\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/join\n\n🎯 โหลด template (html):\nhttps://github.com/kongruksiamza/data-nodejs-basic\n\n🧑💻โค้ดประกอบการสอน :\nhttps://github.com/kongruksiamza/nodejs-update\n\nดาวน์โหลด Nodejs :\nhttps://nodejs.org/en/\n\nดาวน์โหลด Visual Studio Code :\nhttps://code.visualstudio.com/\n\n🧑💻 ผู้เรียนต้องมีพื้นฐาน Node.js [Phase 1] มาก่อน\nสามารถเข้าเรียนได้ที่ : https://youtu.be/mDezAkh5gcE\n\n🎯 Phase 2 : จัดการฐานข้อมูลด้วย MongoDB\n0:00 – จัดการ Static File\n21:00 – Template (K-SHOP)\n30:27 – Views \u0026 Template\n52:41 – ส่งข้อมูลไป Template\n01:04:17 – โครงสร้างควบคุมเงื่อนไข (if/else)\n01:12:08 – โครงสร้างควบคุมทำซ้ำ (loop)\n01:15:50 – ส่งข้อมูลแบบ Array\n01:28:00 – ส่งข้อมูลแบบ Object\n01:50:58 – การแทรกไฟล์ใน Template\n02:08:34 – จัดการข้อมูลที่ส่งแบบ GET\n02:23:12 – จัดการข้อมูลที่ส่งแบบ POST\n02:31:11 – MongoDB \u0026 Mongoose\n02:39:53 – การสร้าง Schema \u0026 Model\n03:01:58 – บันทึกข้อมูล\n03:19:01 – อัพโหลดไฟล์ด้วย Multer\n03:40:04 – แสดงผลข้อมูล\n03:51:08 – ลบข้อมูล\n04:02:28 – สอบถามข้อมูล\n04:21:35 – แก้ไขข้อมูล\n04:42:24 – อัพเดตข้อมูล\n04:56:55 – แก้ปัญหาการแสดงผล\n05:02:43 – รู้จักกับ Cookie\n05:08:14 – จัดการ Cookie\n05:47:42 – รู้จักกับ Session\n05:53:34 – จัดการ Session\n\nพัฒนาเว็บด้วย Node.js \u0026 Express,MongoDB [หัวข้อย่อย] :\nhttps://www.youtube.com/playlist?list=PLltVQYLz1BMAl_u_sDhCBpetUbPmiHDQY\n\nเนื้อหา MongoDB สำหรับผู้เริ่มต้น [2021]:\nhttps://www.youtube.com/playlist?list=PLltVQYLz1BMDcG4oMP-hB3VCmIWVXF-fX\n\nรวมเนื้อหา HTML CSS Javascript เบื้องต้น:\nhttps://www.youtube.com/c/KongRuksiamOfficial/playlists?view=50\u0026sort=dd\u0026shelf_id=3\n\n🕵 เรียนคอร์ส MERN Stack บน Udemy:\nhttps://www.udemy.com/course/javascript-mern-stack/?referralCode=C0A584FED4A269A5C644\n\n#Nodejs #JavaScript #KongRuksiam\n\nติดตามข่าวสารของเราได้ที่แฟนเพจ :\nhttps://www.facebook.com/pg/KongRuksiamTutorial/
onkeypress คือ ภาพบางส่วนในหัวข้อ
![onkeypress คือ Update พัฒนาเว็บด้วย Node.js \u0026 Express.js | สำหรับผู้เริ่มต้น [2021][Phase2]](https://i.ytimg.com/vi/AR5KUIsTebk/hqdefault.jpg)
การทำความเข้าใจและการประมวลผลเหตุการณ์คีย์บอร์ดใน Delphi … New 2022
ทำความคุ้นเคยกับกระบวนการเหตุการณ์ OnKeyDown, OnKeyUp และ onKeyPress Delphi เพื่อตอบสนองต่อการดำเนินการที่สำคัญต่างๆ
Review สินค้า POD ทำไมถึงขายไม่ออก การใช้ Keywords / Design ให้เหมาะสม Why I’m not making Sales?? Update New onkeypress คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ onkeypress คือ
ในวิดีโอนี้ผมมาวิเคราะห์เสื้อที่ขายได้กับขายไม่ได้\nถ้าคุณมีคำถามนี้อยู่ในใจว่าทำไมสินค้าถึงขายไม่ออก วีดีโอนี้จะเป็นประโยชน์สำหรับคุณแน่นอน! \n\nสามารถส่งลิ้งค์ร้านของคุณมาที่ : ►► [email protected] \nเพื่อที่จะให้ผมวิเคราะห์\n\n——————————-\n\nสนใจสมัครคอร์สเรียนกับผม Bank Preeyapong, EWP (The E-Com Wealth Project) ตอนนี้เรามีโปรจากราคา 2,990 บาท เหลือเพียงแค่ 990 บาท เท่านั้น!!\n►► https://theecomwealthproject.com/pod-2021-course\n——————————-\n\n►►โชวนักเรียนที่ประสบความสำเร็จจากคอร์สของเรา: https://www.youtube.com/watch?v=mWtiRILZYDc\u0026ab_channel=Bankpreeyapong\n\n►►เปิดเผยยอดขายในปี 2019 ของธุรกิจ POD: https://www.youtube.com/watch?v=2K7qHtqFtB0\u0026t=1s\u0026ab_channel=Bankpreeyapong\n\n——————————-\n\nสอบถามข้อมูลเพิ่มเติมใน Facebook Page\n►► https://www.facebook.com/EcomWealthProject
onkeypress คือ ภาพบางส่วนในหัวข้อ

รู้จักกับ common attribute ของ xhtml Update New
onkeypress เมื่อ element ที่เรียกใช้อยู่ใน focus ของหน้าจอ (บริเวณที่มองเห็นได้ในหน้าจอ) เมื่อมีการกดปุ่ม (แล้วปล่อย) Keyboard ให้ทำตามคำสั่ง JavaScript …
สินค้ายอดนิยม #รีวิวGPS ONE #Fashion gpsone #รุ่นC1 gps tracker Update 2022 onkeypress คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ onkeypress คือ
#GPS ONE Fashion gpsone C1 gps tracker\n#รถหายช่วยได้ ขาย GPS ติดตามรถยนต์ มอเตอร์ไซต์ \n ติดตามคนที่ห่วงใย มีขนาดจิ๋ว สินค้าพร้อมส่งครับ\nเครื่องติดตามตำแหน่งยานพาหนะ ดูตำแหน่งรถของท่านเคลื่อนที่จริงๆ บนท้องถนนเหมือนในหนังสายลับ เหมาะสำหรับเป็นอุปกรณ์ติดตามบุคคล สัตว์ วัตถุหรือสิ่งของ ตลอดจนธุรกิจรักษาความปลอดภัย ช่วยให้ท่านสามารถพยากรณ์เหตุการณ์ล่วงหน้า ทราบความเคลื่อนไหวและรู้พฤติกรรมของสิ่งเหล่านั้นได้ตลอดเวลา และสามารถวางแผนติดตาม จับกุม ปกป้อง ป้องกัน สืบเสาะต่างๆได้ทันเวลา ไม่ต้องลงโปรแกรม ดูการเคลื่อนที่ได้จากทั่วทุกมุมโลก! ไม่จำกัดระยะทาง เก็บรอยทางประวัติการเดินทางย้อนหล้ง ทาง google earth ใช้งานง่าย ไม่ต้องเสียค่าบริการรายเดือน หรือรายปี และไม่สิ้นเปลื้องค่าโทรศัพท์ กรณีใช้งานโหนดติดตามอย่างเดียวจะเสียค่าอินเตอร์เน็ตตกเดือนละแค่ 50 บาทเท่านั้น พิเศษทางร้านมีคู่มือการใช้เป็นภาษาไทยให้\n\n*******************************************************************\n\nมันทำอะไรได้บ้าง\nGPS Tracking คืออะไร ด้วยราคาสิ่งนี้เทียบกับราคารถไม่ได้เลยครับ แต่มันจะทำหน้าที่ ที่ซื่อสัตย์กับเรา คอยบอกเราตลอดว่ารถของเราไปอยู่ที่ส่วนใดของโลก จะดีไหมถ้าจะเสียเงินสักไม่กี่พันบาท ให้ได้เจ้า GPS Tracking นี้คอยเฝ้ารถให้เรา\n1.สมมติว่า เราจอดรถอยู่ สักที่ใดที่หนึ่ง เสร็จแล้วก็มาปรากฏว่า รถหายไปไหนก็ไม่รู้ ถามใคร ก็บอกไม่ได้ แต่เจ้า GPS Tracking มันบอกเราได้ครับ\n2.จอดรถอยู่ดีๆมีใครไม่รู้มาขับรถเราออกไป โดยที่เราไม่รู้ แต่เจ้า GPS Tracking มันรู้ มันก็ส่งแจ้งเตือนเราให้รู้ว่ารถเคลื่อนที่จากจุดเดิมไปแล้ว\n3.แอบฟังคนคุยกันในรถของเรา ครับว่าคนที่อยู่ในรถคุยอะไรกัน\n4.จำกัดขอบเขตไม่ให้รถวิ่งออกนอกขอบเขต ที่เราตั้งเอาไว้ ถ้าออกเมื่อไร ให้ GPS แจ้งเตือน\n5.ขับเร็วเกินกำหนด มันรู้มันก็จะแจ้งเตือน\n\n6. ใช้งานได้หลากหลาย ติดตามผู้สูงอายุ สืบสวนสะกดรอย ป้องกันทรัพย์สินสูญหาย ติดตามทรัพย์สิน เด็กเล็ก หรือสัตว์เลี้ยงเป็นต้น ฯลฯ \n\nการใช้งานเบื้องต้น\n\nการใช้งานเพียงนำซิมโทรศัพท์มือถือค่ายใดก็ได้ (ซิมใหญ่) เปิดการใช้งานตั้งค่าให้สามารถเล่นอินเตอร์เน็ตได้ แล้วใส่เข้าไปในเครื่อง GPS จากนั้นให้ตั้งค่าเปิดการใช้งานแจ้งพิกัดอินเตอร์เน็ต โดยส่งคำสั่ง ข้อความ sms ดังนี้ \n ซิม True พิมพ์ข้อความส่ง sms ไปที่เบอร์มือถือที่อยู่ในเครื่อง GPS ว่า APN,INTERNET,true,true#\n\n ซิม Dtac APN,www.datc.co.th#\n\n ซิม AIS APN,INTERNET,ais,ais#\n\nเมื่อเปิดการใข้งานแล้วเครื่องจะส่งข้อความกลับมาว่า APN ok ถือว่าจบขั้นตอนการเปิดการงาน\n\n 2. ให้โหลด APP (ฟรี) ได้ทั้งในมือถือระบบ andorid และ Ios ค้นหาคำว่า GPS ONE จากนั้นดาวน์โหลด App มาติดตั้งในมือถือ\n\n 3. ลงทะเบียนโดย Device ID ให้เอาตัวเลขข้างกล่องหรือข้างเครื่อง GPS ใส่ ส่วน Password ใส่คำว่า 123456 (password เป็นค่าเริ่มต้นจากโรงงาน) และ Login เข้าระบบ\n\n 4. ภายใน app จะแสดงจำนวนแบตเตอร์รี่คงเหลือเป็นเปอร์เซ็นต์ และมีหัวข้อต่างๆ ที่ควรทราบดังนี้\n\n Live คือการดูการเคลื่อนไหวของเครื่องติดตามแบบสดๆ Real Time \n\n Previous คือการดูการเคลื่อนไหวของเครื่องติดตามแบบย้อนหลัง 60 วัน (เลือกดูได้ทีละวัน) ซึ่งสามารถเลือกตั้งค่าวัน/เวลา ที่ต้องการดูได้ \n\n Geofence การกำหนดรัศมีแจ้งเดือนการเคลื่อนที่ เป็นการกำหนดให้เครื่องแจ้งเตือนเมื่อได้เคลื่อนที่ออกนอกรัศมีที่กำหนดไว้\n\n Setting — Working mode ตั้งค่าการทำงาน new version จะต้้งค่าอัตโนมัติมาแล้ว\n\nกรณีการใช้งานโหนดดักฟัง\nให้ออกจาก App GPS one และให้ส่งข้อความ SMS ไปยังเบอร์โทรศัพท์ที่อยู่ในเครื่องติดตามพิมพ์คำว่า JT# (ให้พิมพ์อักษรตัวใหญ่) สักพักเครื่องติดตามจะโทรศัพท์กลับมาหาเราเอง จะเมื่อรับสายก็จะได้ยินเสียงที่อยู่รอบข้างเครื่องติดตาม\nสั่งซื้อได้ที่คลิ๊กเลย https://bit.ly/32L4lhO\nเลือกซื้อสินค้าอื่นๆ ได้ที่นี่ https://c.lazada.co.th/t/c.bV1kIv
onkeypress คือ ภาพบางส่วนในหัวข้อ

การดักจับกดปุ่ม … – AmplySoft New 2022
19/03/2013 · 2. Key Enter Code คือ 13 . 3. ประยุกต์ใช้ onkeypress บน Text object เพื่อใช้สร้างเงื่อนไขการกด Key ใด ๆ จากผู้ใช้งาน. 4.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Key Events in JavaScript (Hindi) 2022 onkeypress คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ onkeypress คือ
Key Events in JavaScript\n\nYou can find out our HTML Complete Video tutorials : \nhttp://goo.gl/O254f9\n \nCSS Complete Video Tutorial Playlist:\nhttp://goo.gl/On2Bh1\n\nFeel free to share this video\n\nCore JavaScript Complete Video Tutorial Playlist\nhttps://goo.gl/A517jQ\n\nAdvance JavaScript Complete Video Tutorial Playlist\nhttps://goo.gl/mNTBhU\n\nCheck Out Our Other Playlists:\nhttps://www.youtube.com/user/GeekyShow1/playlists\n\nSUBSCRIBE to Learn Programming Language !\nhttp://goo.gl/glkZMr \n\nLearn more about subject:\nhttp://www.geekyshows.com/ \n\n__________________________________________________________\n\nIf you found this video valuable, give it a like.\nIf you know someone who needs to see it, share it.\nIf you have questions ask below in comment section.\nAdd it to a playlist if you want to watch it later.\n___________________________________________________________\n\nT A L K W I T H M E !\nBusiness Email: [email protected]\nYoutube Channel: https://www.youtube.com/c/geekyshow1 \nFacebook: https://www.facebook.com/GeekyShow \nTwitter: https://twitter.com/Geekyshow1 \nGoogle Plus: https://plus.google.com/+Geekyshowsgeek \nWebsite: http://www.geekyshows.com/ \n___________________________________________________________\n\nMake sure you LIKE, SUBSCRIBE, COMMENT, and REQUEST A VIDEO :)\n___________________________________________________________
onkeypress คือ ภาพบางส่วนในหัวข้อ

ขอถามเรื่องการควบคุม Input ของ Textbox ครับผม อัปเดต
คือ อยากให้ textbox ที่รับค่า ID รับได้เฉพาะตัวเลข จากคุณ Jumiro . ความคิดเห็นที่ 1 Google > Javascript Number only … onKeyPress onKeyDown กับ onKeyUp มันไม่เหมือนกันนะ …
วิธีหาหุ้น Buy on Dip จาก Streaming และ โอกาส กับ การบริหารความเสี่ยง – How to buy the dip trading. 2022 Update onkeypress คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ onkeypress คือ
รวมลิ้งค์ ผลงานของผม https://www.zyo71.com/p/blog-page.html\nอ่านบทความฟรี คลังความรู้เกี่ยวกับการเทรด https://www.zyo71.com/p/index.html\n\nต้องการสนับสนุนผลงานหนังสือของ Zyo\nผมมีหนังสืออยู่ 4 เล่ม\nนักเทรดฮีโร่ (ล่าสุด)\nความรู้หุ้น มูลค่า 1 ล้านบาท\nหุ้นซิ่ง สวิงเทรด\nหุ้นขาขึ้นรอบใหญ่\n\nมีขายที่เดียว ทางออนไลน์เท่านั้น\nที่เพจ Zyo Books\nwww.facebook.com/zyobooks\n\nหน้าสินค้าทั้งหมด www.facebook.com/pg/zyobooks/shop/\nสรุปหนังสือ https://www.zyo71.com/p/blog-page.html\n\neBook มีขายที่เว็บ \nmebmarket http://bit.ly/2r59DEH\nOokbee http://bit.ly/2Kv1ujV
onkeypress คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Event ใน JavaScript JavaScript Event Object : สอน method … New 2022
Event ใน JavaScript เช่น onLoad, onUnload, onScroll, onSubmit, onKeyPress, onKeyDown, onKeyUp เป็นต้น
PancakeSwap ทำงานยังไง? | สำหรับมือใหม่ที่อยากเข้าใจ Concept #PancakeSwap #Defi #Crypto Update 2022 onkeypress คือ
อัพเดทใหม่ในหัวข้อ onkeypress คือ
เผื่อมีคนสนใจว่า PancakeSwap ทำงานยังไง\n——————\nเข้าใจการทำงานของ PancakeSwap กันก่อน (ซึ่งจริงๆ ก็คือ Uniswap + SushiSwap)\n➡️ 🥞 Pancake ทำหน้าที่แลกเปลี่ยน Token\n➡️ การแลกแปลี่ยน Token ได้นั้น ต้องมี Token ในมือเยอะมากพอที่จะทำให้แลกแปลี่ยนได้ (Liquidity)\n➡️ 🥞 Pancake เลยบอกว่าถ้ามาสร้าง LP Token (Liquidity Provider Token) เอาไปเลย 0.17% จากการแลกเปลี่ยน\n➡️ ทุกครั้งที่มีการแลกเปลี่ยน มูลค่าใน LP Token จะเพิ่มขึ้น\n➡️ แต่เมื่อความต้องการแลกเปลี่ยนมากขึ้น เลยเปิด Pool ขึ้นมาให้คนไปฟาร์ม (Stake) แล้วได้เหรียญ CAKE กลับไป เรียกว่า Reward มาจุงใจให้คนเอาเงินมาฝากไว้ให้มากที่สุด\n➡️ ซึ่ง 🥞 Pancake จะกำหนดไว้ว่าทุก 1 Block จะได้ 22 CAKE (หรือประมาณ 3 วินาที จะมี 22 CAKE ผลิตขึ้นมาแจกให้ทุกคนที่ Stake ไว้ )\n➡️ ซึ่งในหน้าฟาร์ม ก็จะมีค่า Multiplier ที่เป็น 1x , 2x, 40x บอกในแต่ละ Pool หมายความว่า Pool นั้นจะได้ Reward มากขึ้นตามจำนวนที่คูณนั้นเอง\n➡️ ส่วน CAKE ที่ได้ ก็เอาไปทำกิจกรรมในเว็บ หรือขายกลับมาเลยก็ได้\n➡️ แต่อย่าลืมว่า 🥞 Pancake ไม่ต้องใช้เงินในการสร้างเหรียญ CAKE เลย แต่เขาต้องสร้างความต้องการเหรียญ CAKE มากกว่า\n\n============\n\nเผื่อใครสนใจสนับสนุน สนับสนุนได้เลยที่ Wallet address นี้นะครับ แฮะ \n0x319356B39fbEc19a59f5cDC31538019FCa391da3
onkeypress คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

เก่งภาษาจาวาสคริปต์: พิเศษ 34 การใช้ปุ่มต่างๆบนแป้นพิมพ์ Update
04/09/2011 · การให้ผลของ onkeypress onkeydown และ onkeyup · onkeypress —> (ฝรั่งบอกว่า)จะให้ผลต่อเนื่องเมื่อกดปุ่มค้างไว้ (ลองทำดูครับ แล้วดูผลที่เกิดด้านล่าง) · onkeydown —> …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Pre-Order vs Dropship พรีออเดอร์ และ ดรอปชิป ต่างกันอย่างไร 2022 Update onkeypress คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ onkeypress คือ
🔥แจกหนังสือฟรี🔥\” เงิน มา ง่าย ๆ\” เขียนโดย อ.วรัทภพ รชตนามวงษ์ มีเนื้อหามากถึง 357 หน้า รับหนังสือฟรี! กดลิงก์นี้ด่วน ของมีจำนวนจำกัด 👉 https://get.moneyeasybook.com/?ref=YTA-20190712\n\nPreorder vs Dropship\nคุณคิดว่าเหมือนกันหรือไม่?\n\nมันคล้ายๆกันครับ คือ สามารถทำได้โดยไม่ต้องมีเงินลงทุน\n\nแต่แตกต่างกันอย่างไรบ้าง ลองฟังคำตอบในคลิปครับ\n\n🔴 พบกับวิดีโอใหม่ทุกวัน 🔴 ถ้าคุณอยากประสบความสำเร็จและรวย \”เร็วขึ้น\” \nจากประสบการณ์การทำธุรกิจไทย-จีน มาแล้ว 14 ธุรกิจของผม\n\n👇 คลิกลิงก์แล้วกด “SUBSCRIBE – ติดตาม และกดกระดิ่งแจ้งเตือน ตอนนี้เลย!! 👇\nhttps://www.youtube.com/c/warattapobrachatanamwong/list25?sub_confirmation=1\n\n—\n\n// ดูวิดีโอของ \”วรัทภพ\” ตามเพลย์ลิสต์ \n\nวิธีขายของ LAZADA \nhttps://bit.ly/2TUxuRn\n\nวิธีสั่งสินค้าจากจีน \nhttps://bit.ly/2IERdmE\n\nการทำตลาดจีน และส่งออกจีน สำหรับสินค้าไทย\nhttps://bit.ly/2GWdITq\n\nวิธีขายสินค้าแบบ ดรอปชิป (Dropship)\nhttp://bit.ly/2x2sOPf\n\nวิธีเริ่มต้นธุรกิจ ในปัจจุบัน \nhttps://bit.ly/2ChCNT7\n\nความรู้ หาเงิน เพิ่มรายได้ ที่จะทำให้คุณรวยเร็วขึ้น \nhttps://bit.ly/2CR2Jqc\n\nเคล็ดลับ การตลาดและการขาย \nhttps://bit.ly/2M8P7cV\n\nไอเดียธุรกิจเงินล้าน \nhttps://bit.ly/2TrY2IT\n\nพัฒนาตัวเอง เพื่อความสำเร็จในด้านที่ต้องการ \nhttps://bit.ly/2LTPms2\n\nแรงบันดาลใจและกำลังใจ ในการใช้ชีวิต \nhttps://bit.ly/2TKQAbW\n\nแกะคำคม ข้อคิด นักปราชญ์ และนักธุรกิจ \nhttps://bit.ly/2SDzHjh\n\nWARATTAPOB PODCAST (เสียงจาก วรัทภพ)\nhttps://bit.ly/2SBlrHR\n\nVLOG IN CHINA ชีวิตในจีน กินเที่ยว \nhttps://bit.ly/2AqaFNB\n\nรีวิว ธุรกิจจีนและเศรษฐกิจจีน \nhttps://bit.ly/2M8Phkx\n\nVLOG IN THAILAND ชีวิตในไทย\nhttps://bit.ly/2AUvnWf\n\n\n// วรัทภพ รชตนามวงษ์ คือ ใคร?\nผม \”วรัทภพ รชตนามวงษ์\” เป็นคนไทย เกิดที่จังหวัดเชียงใหม่\nเป็นผู้ประกอบการที่ทำธุรกิจมาแล้ว 14 ธุรกิจ \nทั้งในประเทศไทย และ จีน ตั้งแต่ปี พ.ศ.2545 จนถึงปัจจุบัน\n\nผมตั้งใจทำสื่อเพื่อแบ่งปันความรู้และประสบการณ์\nให้คนรุ่นใหม่ที่อยากประสบความสำเร็จในชีวิตและรวย “เร็วขึ้น” \n\n—\n\n// ติดตาม วรัทภพ รชตนามวงษ์ เพิ่มเติมได้ที่\n\nWebsite : https://www.warattapob.com\n\nSOCIAL \nInstagram : https://www.instagram.com/warattapob_rachatanamwong\nFacebook : https://fb.me/WarattapobRachatanamwong\nYouTube: https://www.youtube.com/c/WarattapobRachatanamwong\nLine official : http://line.me/ti/p/~@warattapob\nTwitter : https://twitter.com/warattapob\n\nPODCAST \n–สำหรับ Android \nSoundcloud : https://bit.ly/2QjfVYm\nSpotify : https://spoti.fi/2Jcwh6Y\n\n–สำหรับ iOS\nApple Podcast : https://apple.co/2QjW5fM\n\n—\n\n#พรีออเดอร์ #ดรอปชิป #\n\nวิดีโอนี้เกี่ยวกับ Pre-Order vs Dropship พรีออเดอร์ และ ดรอปชิป ต่างกันอย่างไร\nhttps://youtu.be/5d6IqHknVOI\nhttps://youtu.be/5d6IqHknVOI
onkeypress คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

Python การหาค่ามากที่สุด และหาค่าต่ำสุดของ List – Devdit อัปเดต
อ่านแล้ว. 1.1K. ชอบ. 0. การหาค่ามากที่สุดของ List ภาษา Python ใช้คำสั่ง max ส่วนการหาค่าต่ำสุดของ List ภาษา Python ใช้คำสั่ง min สามารถเขียนโค้ดได้ …
CRYPTO INTRODUCE : ATTENTION TOKEN DEFI น่ารักๆ คือ PANCKAE SWAP / SUSHI SWAP / OOKI / SUNDAE SWAP 2022 onkeypress คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ onkeypress คือ
ทดลองทำเพื่อแลกเปลี่ยนความรู้ความคิดเห็นกับเพื่อนๆนะครับ ไครมีความคิดเห็นอย่างไรหรือมีอะไรแนะนำคอมเม้นบอกกันได้เลย #cryptocurrency #defi\n\nแลกเปลี่ยนความเห็น คอมเม้นแนะนำเหรียญต่างๆได้ที่ : https://www.facebook.com/Cryptointroduce\n\nสมัครซื้อขายเหรียญคริปโตผ่าน binance ได้ที่ลิ้งค์ : https://accounts.binance.com/th/register?ref=142073625\n\nสมัครซื้อขายเหรียญคริปโตผ่าน SATANG PRO ได้ที่ลิ้งค์ : https://satangcorp.com/exchange/en/register?referral=STVA2IR1\n\nสมัครซื้อขายเหรียญคริปโตผ่าน Kucoin : https://www.kucoin.com/ucenter/signup?rcode=r373567\n\nสมัครซื้อขายเหรียญคริปโตผ่าน Huobi Global ได้ที่ลิ้งค์ : https://www.huobi.com/en-us/topic/double-reward/?invite_code=k99k3223
onkeypress คือ ภาพบางส่วนในหัวข้อ

1.การใช้ Behaviors – Priyachat Julahong New Update
1.การใช้ Behaviors. Behaviors ประกอบด้วย 2 ส่วนในการกำหนดพฤติกรรมของออบเจ็กต์ในหน้าเว็บ ดังนี้. เราสามารถกำหนด Behaviors ได้โดยใช้พาเนล Tag Inspector …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Python AttributeError — What is it and how do you fix it? New onkeypress คือ
ข้อมูลใหม่ในหัวข้อ onkeypress คือ
AttributeError: ‘***’ object has no attribute ‘***’\n\nWhat is an AttributeError in Python? What can you do to fix it? When does it happen?\n\nAll these questions are answered in this video!\n\nThe attribute error in Python means that you tried accessing a property of something, but that thing doesn’t have that property. For example, \”module has no attribute\” means that an imported package doesn’t have the thing you tried accessing. \”object has no attribute\” means the object you’re using doesn’t have the property you were looking for.\n\nPython errors can be a bit obscure at times. Watch the video to learn more!\n\n– Links –\n\n✅Subscribe to the channel: https://youtube.com/tecladocode?sub_confirmation=1\n\n✅Twitter: https://twitter.com/tecladocode\n\n✅Instagram: https://instagram.com/tecladocode\n\n✅Facebook: https://facebook.com/tecladocode\n\n✅Our Complete Python Course that takes you from beginner to expert in Python: https://www.udemy.com/the-complete-python-course/?couponCode=YOUTUBE\n\n– Python Errors playlist –\n\n🐍Playlist for other Python error descriptions: https://www.youtube.com/playlist?list=PLrC-HcVNfULY1GKQ0uOVE1prcRuTtYN75\n\nThank you for watching!
onkeypress คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

นี่คือการค้นหาที่เกี่ยวข้องกับหัวข้อ onkeypress คือ
Đang cập nhật
ขอบคุณที่รับชมกระทู้ครับ onkeypress คือ
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
