You are viewing this post: Top responsive web design ตัวอย่าง New Update
บทความอัพเดทใหม่ในหัวข้อ responsive web design ตัวอย่าง
HTML Responsive Web Design – W3Schools 2022 New
To create a responsive website, add the following <meta> tag to all your web pages: Example <meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
Học responsive qua ví dụ 2022 responsive web design ตัวอย่าง
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ responsive web design ตัวอย่าง
Video này chỉ là những ví dụ nho nhỏ để các bạn hiểu cách hoạt động cũng như cách áp dụng thực tế của thuộc tính media query trong responsive web design.\n\n🔥 Hãy chia sẻ các khóa học, vì ngoài kia có rất nhiều người đang cần nó ❤️\n🔥 Truy cập http://fullstack.edu.vn (miễn phí) để quản lý được tiến độ học của bạn. Trong tương lai còn giúp bạn có hồ sơ đẹp trong mắt Nhà Tuyển Dụng.\n🔥 Tham gia nhóm Học lập trình tại F8 trên Facebook: https://www.facebook.com/groups/f8official/\n\n#hoclaptrinh #mienphi #frontend #backend #devops\n—————————————\nHỌC LẬP TRÌNH MIỄN PHÍ\n1. Khóa Javascript cơ bản: https://fullstack.edu.vn/courses/javascript-co-ban\n2. Khóa HTML, CSS: https://fullstack.edu.vn/courses/html-css\n3. Khóa Responsive web design: https://fullstack.edu.vn/courses/responsive-web-design\n—————————————\nLIÊN KẾT HỮU ÍCH\n1. Học lập trình: http://fullstack.edu.vn\n2. Viết CV xin việc: http://mycv.vn\n———————————————————–\nLIÊN HỆ\n1. Facebook: https://fb.com/sondnmc\n2. Email: [email protected]\n\nYêu các bạn ❤️
responsive web design ตัวอย่าง ภาพบางส่วนในหัวข้อ

Responsive Web Design Sample – Thaiall.com 2022 Update
ตัวอย่าง Responsive web design ที่ http://www.thaiall.com/web2 บริการตรวจ Page speed ที่ https://developers.google.com การใช้ char รูปหัวใจ แทน Glyphicon ที่ http://www.rapidtables.com
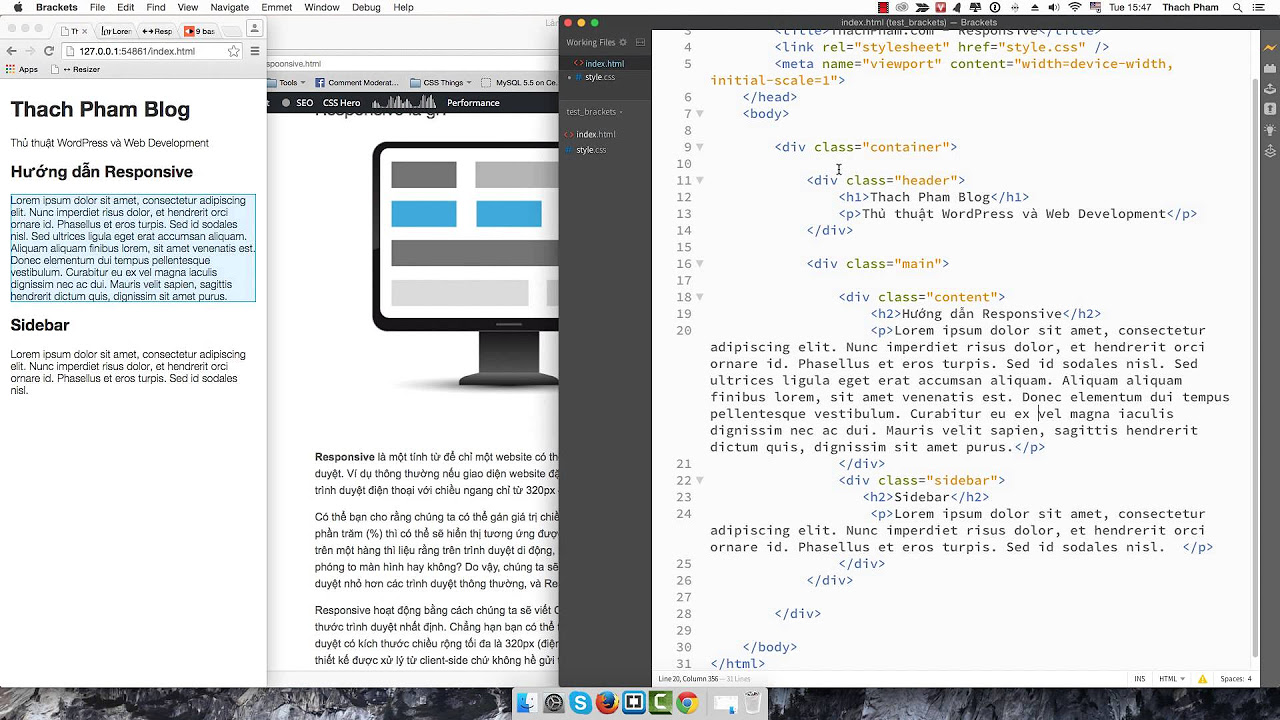
Responsive là gì ? Cách nắm vững Responsive cơ bản dành cho người mới toàn tập New 2022 responsive web design ตัวอย่าง
ข้อมูลใหม่ในหัวข้อ responsive web design ตัวอย่าง
Xin chào các bạn đã đến với video hướng dẫn tiếp theo của mình. Trong ngày hôm nay mình sẽ hướng dẫn cho các bạn tiếp một chủ đề mà nhiều bạn rất là quan tâm đó chính là Responsive. Vậy responsive là gì ? Làm sao để áp dụng responsive hiệu quả vào dự án, cách xử lý các trường hợp hay gặp, hay các trường hợp phức tạp thì tìm giải pháp ra sao ? Hãy cùng tìm hiểu trong video này của mình nhé. \nVà đừng quên like share và subscribe ủng hộ kênh mình lên nhiều subs nha.\n\n👉 Kết nối với mình\nFanpage: https://www.facebook.com/evondevblog/\nFacebook: https://www.facebook.com/tuan.trananh.0509\nBlog: https://evondev.com\nNhóm của mình: https://www.facebook.com/groups/2565163230401512\nHọc online với mình: https://www.facebook.com/messages/t/tuan.trananh.0509\n👉 Công cụ, tài nguyên\n- Theme: Dracula Official\n- Font chữ: JetBrains Mono, 14px\n- Packages: Prettier, Material Icon, Highlight Matching Tag, Bracket Pair Colorizer, HTML Snippets, Live Server.\n- Extension: Eye Dropper color picker Chrome Extension, color slurp MacOS, visBug Chrome Extension
responsive web design ตัวอย่าง ภาพบางส่วนในหัวข้อ

Responsive Web Design การออกแบบเว็บไซต์แนวใหม่ที่กำลังมา … ล่าสุด
Responsive Web Design ตัวอย่างการออกแบบ รองรับขนาดหน้าจอสำหรับอุปกรณ์ทุกชนิด ตั้งแต่ คอมพิวเตอร์ที่มีขนาดจอหลากหลาย
18. Responsive là gì? Update New responsive web design ตัวอย่าง
ข้อมูลใหม่ในหัวข้อ responsive web design ตัวอย่าง
…\n\n🔥 Hãy chia sẻ các khóa học để mọi người được học MIỄN PHÍ ❤️\n🔥 Truy cập http://fullstack.edu.vn (miễn phí) để làm bài tập và quản lý được tiến độ học của bạn. Trong tương lai còn giúp bạn có hồ sơ đẹp trong mắt Nhà Tuyển Dụng.\n🔥 Tham gia nhóm Học lập trình tại F8 trên Facebook: https://www.facebook.com/groups/f8official/\n\n#hoclaptrinh #mienphi #frontend #backend #devops\n—————————————\nHỌC LẬP TRÌNH MIỄN PHÍ\n1. Khóa Javascript cơ bản: https://fullstack.edu.vn/courses/javascript-co-ban\n2. Khóa HTML, CSS: https://fullstack.edu.vn/courses/html-css\n3. Khóa Responsive web design: https://fullstack.edu.vn/courses/responsive-web-design\n4. Khóa Xây dựng web với NodeJS \u0026 ExpressJS: https://fullstack.edu.vn/courses/nodejs\n—————————————\nLIÊN KẾT HỮU ÍCH\n1. Học lập trình: http://fullstack.edu.vn\n2. Viết CV xin việc: http://mycv.vn\n3. Danh sách phát Youtube: https://www.youtube.com/channel/UCNSCWwgW-rwmoE3Yc4WmJhw/playlists\n———————————————————–\nLIÊN HỆ\n1. Facebook: https://fb.com/sondnmc\n2. Email: [email protected]\n\nYêu các bạn ❤️
responsive web design ตัวอย่าง คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Responsive Website คืออะไร ตัวอย่างและประโยชน์ – บริษัท … 2022
21/05/2016 · ตัวอย่าง Responsive Website. ตัวอย่างเว็บไซต์ที่ออกแบบและพัฒนาเป็น Responsive Website http://www.12tees.com http://www.savedee.co.th http://www.cateringever.com http://www.msdream.co.th
Hướng dẫn responsive website (Làm website chạy trên đa thiết bị) – Phần 2 Update 2022 responsive web design ตัวอย่าง
ข้อมูลใหม่ในหัวข้อ responsive web design ตัวอย่าง
Download code: https://tailieuresponsive.gr8.com/\n—\nhttps://www.youtube.com/watch?v=7JZCrkYgzpA\nChào mừng các bạn đã đến với Video 2 trong Phần 3 trong serial Hướng dẫn responsive của Unitop.vn \nTrong video này tôi hướng dẫn các bạn cách bạn có thể tạo ra một website Responsive dựa trên CSS3 và những nguyên lý không thể thiếu trong responsive. \n—\nNhận ebook lập trình: http://phanvancuong.com/ebook
responsive web design ตัวอย่าง รูปภาพที่เกี่ยวข้องในหัวข้อ

ตัวอย่าง 12 เว็บที่ออกแบบมาให้กับจอใหญ่พิเศษ – Nextflow New
FireBox – เว็บร้านขายของออนไลน์ ตัวอย่างที่ดีสำหรับ e-Commerce Website; All Saint – เว็บร้านขายเสื้อผ้า ที่ไม่ว่าจะเปิดจอขนาดไหน ก็ดูดี๊ ดูดี
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Học Responsive Design bài 1: Giới thiệu khóa học cách responsive website Update responsive web design ตัวอย่าง
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ responsive web design ตัวอย่าง
Khoá học Responsive cho website sẽ cung cấp các kiến thức giúp bạn thiết kế website với một giao diện có thể hiển thị tốt trên các kích thước màn hình khác nhau từ một giao diện chính kết hợp với các kiến thức về HTML và CSS cơ bản. Với Responsive Design, bạn không cần phải thiết kế giao diện web cho mobile mà chỉ cần làm 1 giao diện nhưng có thêm xử lý mã nguồn CSS để khi chuyển qua màn hình có kích thước khác sẽ hiển thị giao diện tương ứng.\n\nĐây là xu thế, cũng như là yêu cầu tối thiểu đối với một website hiện đại ngày nay, ngoài việc gia tăng độ trải nghiệm và thân thiện với người dùng chủ yếu sử dụng các thiết bị di động, nó còn giúp tăng thứ hạng của website đối với các công cụ tìm kiếm\n\nĐể học Responsive web design, bạn cần tham gia các khoá học HTML, CSS hoặc có kiến thức tương đương.\n\nCác bạn có thể học và dùng thử tại website https://www.cione.vn/ \nVà tham khảo Mô hình học Learning Care của CiOne tại http://blog.cione.vn/learning-model/\n\nBạn có thể tham khảo danh sách các video dạy học lập trình web của CiOne tại đây: \nKhóa HTML: https://youtu.be/jXFv7T5bkPw?list=PL75xdq9Y-GaTpxBQSzqEsFhAQSbsF_bpP\nKhóa CSS: https://youtu.be/vHnQvFHOcl4?list=PL75xdq9Y-GaQCrFON4f4dSbgjigfC6VOx\nKhóa Bố cục layout: https://youtu.be/dxuSfLxVMyM?list=PL75xdq9Y-GaSTUO3_xZ4NuNOHgLsUbkNt\nKhóa Photoshop giành cho Developer: https://youtu.be/0hDN6EWtIK8?list=PL75xdq9Y-GaRI2ync9jSFvewNNz_x1spj\nKhóa JavaScript: https://youtu.be/jRmcP0eu2xE?list=PL75xdq9Y-GaSUuohPUn9kSdt0rqagP6aj\nKhóa jQuery: https://youtu.be/N2yJ3BMsHbw?list=PL75xdq9Y-GaQly0pFP2pFO8xYYfLQXjtG\nKhóa WordPress cho người mới bắt đầu: https://youtu.be/g2a-5pbi71A?list=PL75xdq9Y-GaTBPXRm-pjdRAGkmaspAggf\n\n►Website : https://www.cione.vn\n►Facebook : https://www.facebook.com/cione.vn/\n►Email: [email protected]\n►Skype: cionecare\n\n© Bản quyền thuộc về CiOne.Vn
responsive web design ตัวอย่าง คุณสามารถดูภาพสวย ๆ ในหัวข้อ

6 ขั้นตอน การทำ Responsive Web Design – MakeWebaEasy Blog New 2022
Responsive Web Design เป็นอีกทางเลือกนึง ในการพัฒนาเว็บไซต์ที่กำลังได้รับความนิยมในขณะนี้ครับ โดยมีจุดประสงค์เพื่อ “ทำให้ User ใช้งานได้ง่ายที่สุด” โดย Responsive Web Design นั้น มีข้อดีคือจะใช้ source code ตัว …
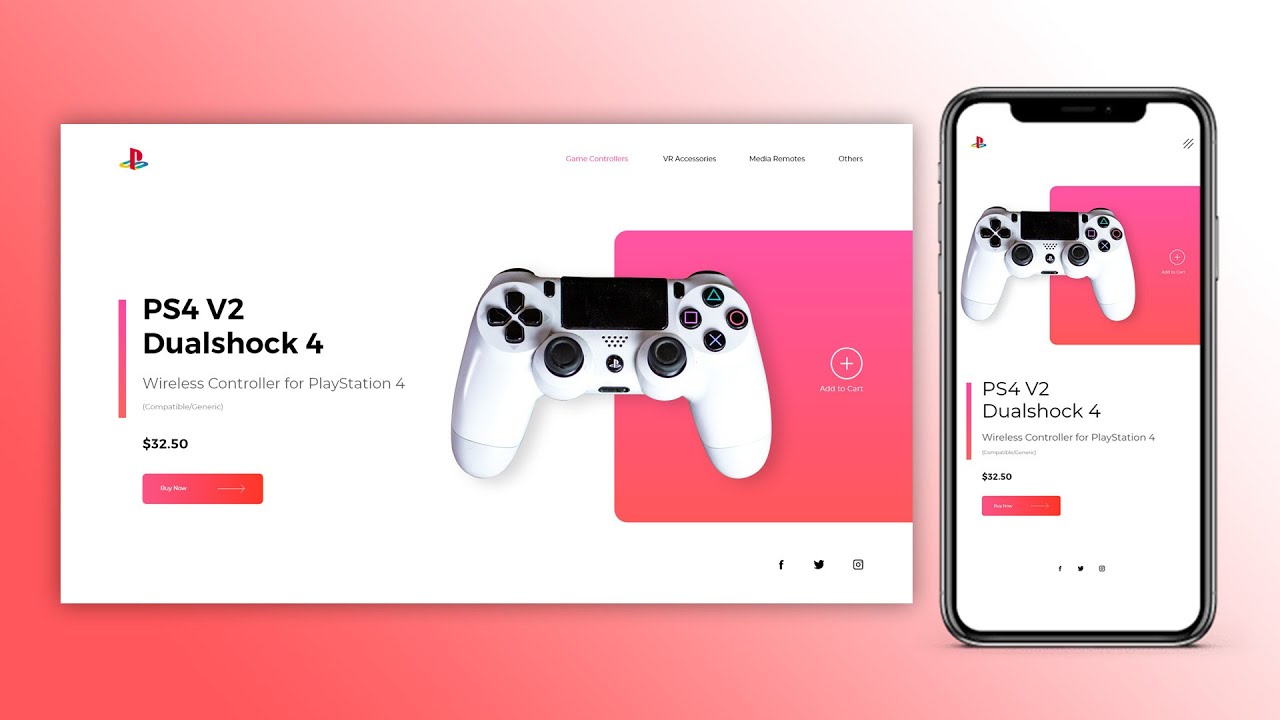
Hướng dẫn Responsive bằng CSS cơ bản 2022 responsive web design ตัวอย่าง
อัพเดทใหม่ในหัวข้อ responsive web design ตัวอย่าง
# Xem thêm: http://goo.gl/ZlFnBn\nHướng dẫn thêm tính năng Responsive vào giao diện website với CSS cơ bản. Bài này mình không hướng dẫn bạn làm giao diện Responsive hoàn chỉnh mà chỉ là hướng dẫn bạn kỹ thuật kích hoạt Responsive và viết CSS cho các loại màn hình khác nhau.
responsive web design ตัวอย่าง รูปภาพที่เกี่ยวข้องในหัวข้อ

ทำเว็บให้รองรับมือถือ (Responsive Web Design) – Themevilles New 2022
29/08/2019 · Responsive Web คือ เว็บไซต์ที่สามารถแสดงผลบนอุปกรณ์ที่แตกต่างกัน เช่น มือถือ แท็บเลต และคอมพิวเตอร์ ด้วยการออกแบบเว็บไซต์ด้วยโค๊ดตัวเดียวกันและใช้ URL เดียวกัน
Introduction To Responsive Web Design – HTML \u0026 CSS Tutorial 2022 Update responsive web design ตัวอย่าง
ข้อมูลใหม่ในหัวข้อ responsive web design ตัวอย่าง
This tutorial teaches you to build responsive websites from scratch. It’s a part of The Responsive Web Design Bootcamp at Scrimba: https://scrimba.com/g/gresponsive\n\nHowever, this 4-hour tutorial stands fully on its own legs. It starts with explaining the core concepts needed to start thinking responsively, and then it takes you through every single step in building a professional-level responsive website.\n\nThe teacher is the brilliant Kevin Powell, who’s well-known for his videos on HTML and CSS here on YouTube. You can check out his channel here: https://www.youtube.com/channel/UCJZv4d5rbIKd4QHMPkcABCw\n\n⭐️ Course content ⭐️\n⌨️ (00:00:00) Intro\n⌨️ (00:02:59) 1. Starting to think responsively\n⌨️ (00:06:01) 2. CSS Units\n⌨️ (00:09:16) 3. CSS Units – Percentage\n⌨️ (00:15:14) 4. Controlling the width of images\n⌨️ (00:20:05) 5. min-width and max-width\n⌨️ (00:22:54) 6. CSS Units – The em unit\n⌨️ (00:28:25) 7. The problem with ems\n⌨️ (00:30:58) 8. The Solution: Rems\n⌨️ (00:35:46) 9. Picking which unit to use\n⌨️ (00:39:18) 10. ems and rems – an example\n⌨️ (00:47:10) 11. Flexbox refresher and setting up some HTML\n⌨️ (00:55:02) 12. Basic Styles and setting up the columns\n⌨️ (01:02:09) 13. Adding the background color\n⌨️ (01:06:21) 14. Setting the column widths\n⌨️ (01:10:00) 15. Spacing out the columns\n⌨️ (01:14:27) 16. Controlling the vertical position of flex items\n⌨️ (01:19:42) 17. Media Query basics\n⌨️ (01:29:50) 18. Making out layout responsive with flex-direction\n⌨️ (01:36:45) 19. flex-direction explained\n⌨️ (01:39:54) 20. Creating a navigation\n⌨️ (01:44:40) 21. Using flexbox to start styling our navigation\n⌨️ (01:52:19) 22. Making out navigation look good\n⌨️ (01:59:38) 23. Adding the underline\n⌨️ (02:03:40) 24. A more complicated navigation\n⌨️ (02:10:25) 25. Making the navigation responsive\n⌨️ (02:17:20) 26. Taking a look at the rest of the project\n⌨️ (02:21:34) 27. Setting up the structure\n⌨️ (02:29:59) 28. Featured article structure\n⌨️ (02:35:07) 29. The home page – HTML for the recent articles\n⌨️ (02:37:39) 30. Home Page – HTML for the aside\n⌨️ (02:43:45) 31. Starting the CSS for our page\n⌨️ (02:59:15) 32. Starting the layout – looking at the big picture\n⌨️ (03:07:48) 33. Starting to think mobile first\n⌨️ (03:10:37) 34. Styling the featured article\n⌨️ (03:17:03) 35. Changing the visual order with flex box\n⌨️ (03:22:19) 36. Playing with the title’s position, and the downsides of negative margins\n⌨️ (03:27:05) 37. Changing the visual order with flex box\n⌨️ (03:31:00) 38. Styling recent articles for large screens\n⌨️ (03:38:50) 39. Setting up the widgets and talking breakpoints\n⌨️ (03:45:41) 40. Using a new pseudo-class to wrap-up the homepage\n⌨️ (03:53:12) 41. Creating the recent posts page\n⌨️ (03:56:39) 42. Setting up the About Me page\n⌨️ (04:00:54) 43. Fixing up some loose ends\n⌨️ (04:05:27) 44. Important Note. The viewport meta tag\n⌨️ (04:09:10) 45. Module wrap up\n⌨️ (04:12:24) Outro\n\n–\n\nLearn to code for free and get a developer job: https://www.freecodecamp.org\n\nRead hundreds of articles on programming: https://medium.freecodecamp.org\n\nAnd subscribe for new videos on technology every day: https://youtube.com/subscription_center?add_user=freecodecamp
responsive web design ตัวอย่าง รูปภาพที่เกี่ยวข้องในหัวข้อ

Responsive Web Design คืออะไร? คิดยังไง? ทำยังไง? | อาร์ … New 2022
06/04/2021 · กำหนด HTML เพื่อให้ Responsive. ใส่ข้อมูลใน tag head คือ. กำหนด CSS ที่เรียกว่า “media queries” เพื่อให้การแสดงผลเป็นแบบ Responsive โดยให้แยกตามอุปกรณ์ โดยกำหนดขนาดหน้าจอ ยกตัวอย่างเช่น. @media screen and (max-width: 400px) { …
Responsive website với Bootstrap cực chi tiết – Cách sử dụng Grid system của bootstrap New responsive web design ตัวอย่าง
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ responsive web design ตัวอย่าง
#bootstrap #responsive #alias\nResponsive website với bootstrap – ở video này mình giới thiệu tới các bạn grid system trong bootstrap nhé.\nNếu thấy video hữu ích thì bạn có thể donate cho admin để up nhiều video hơn nhé\n————————-\n02608446402\nTp Bank Trịnh Thế Hoàn\n————————-\n45210000394275\nBidv Trịnh Thế Hoàn\n————————-\n0345666656\nMomo: Trịnh Thế Hoàn\n————————-\nLink group học code: http://bit.ly/39eFZOi\nLink facebook cá nhân: http://bit.ly/38fi69c\nLink website: http://Alias.vn/\nLink đăng kí kênh để nhận video free: http://bit.ly/2SyBebr\nĐội ngũ Alias chuyên support IT cho các bạn ở đại học FPT Hà Nội – Ngoài ra còn support IT cho các bạn ở đại học Quốc Gia và Bách Khoa…\nChannel hướng dẫn các bạn lập trình C, C#, C++, Java, Java desk, Java Web, jsp – servlet, web service, asp.net đồng thời hướng dẫn các bạn các thủ thuật hữu ích giúp cuộc sống đơn giản và dễ dàng hơn.\nNếu nhạc nền bị gặp vấn đề bản quyền. Mong các bạn gửi mail tới [email protected]. Mình sẽ trả lời lại trong vòng 2h ạ.\n#laptrinh\n#code\n#java\n#c\n#javascript\n#html\n#css
responsive web design ตัวอย่าง รูปภาพที่เกี่ยวข้องในหัวข้อ

Responsive Web Design การออกแบบเว็บไซต์แนวใหม่ที่กำลังมา … Update New
27/11/2019 · Responsive Web Design คือการออกแบบเว็บไซต์ให้รองรับขนาดหน้าจอสำหรับอุปกรณ์ทุกชนิด ตั้งแต่ คอมพิวเตอร์ที่มีขนาดจอหลากหลาย ไปจนถึง Tablet ซึ่งมีมาตรฐานของขนาดหน้าจอที่แตกต่างกัน และโทรศัพท์ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
How To Make Responsive Website Design Using HTML And CSS Step By Step New 2022 responsive web design ตัวอย่าง
อัพเดทใหม่ในหัวข้อ responsive web design ตัวอย่าง
Learn How To Make Responsive Website Design Using HTML And CSS Step By Step\n❤️ SUBSCRIBE: https://goo.gl/tTFmPb\n\n❤️ Complete website Using HTML and CSS\n✔️ 8 Complete website step by step\n✔️ Source Code Download\n✔️ 76 Lectures, 12 Hours Video\n✔️ Course Completion certificate\n👉 https://easytutorialspro.com/go/course/\n\n———————————–\n\nHere in this video you will learn to make a responsive website Using HTML and CSS step by Step. We will learn about media query CSS to make a responsive website design.\nDownload Images: https://drive.google.com/file/d/1f-pULRr6CinXqEG1uN3ESwW1QHHsDQh8/view?usp=sharing \n\n————————————-\nRecommended Videos:\n\nLogin and registration form design using HTML, CSS\n► https://www.youtube.com/watch?v=L5WWrGMsnpw\n\nCreate Login and registration form Using PHP \u0026 MySQL\n► https://www.youtube.com/watch?v=NXAHkqiIepc\n\nCreate Contact Form Using HTML, CSS, PHP\n► https://www.youtube.com/watch?v=Iv93yjdvkWI\n\nLearn HTML and CSS form Beginning\n► https://www.youtube.com/watch?v=GAZVvpjxYQY\n\nMake Complete Website Using HTML, CSS, Bootstrap\n► https://www.youtube.com/watch?v=d5zBkC7peTY\n\n————————————-\nMy recommended tools and tutorials\n👉 https://easytutorialspro.com/\n\n————————————-\n◼️ Source code link is shared in community post for all my coding videos exclusively for channel members (only channel members can see) \nJoin Channel Membership:\n► https://www.youtube.com/channel/UCkjoHfkLEy7ZT4bA2myJ8xA/join\n\n————————————-\nImage Credit: https://freepik.com/\n\n————————————-\nLike – Follow \u0026 Subscribe us:\n\n◼️ YouTube: https://goo.gl/tTFmPb\n◼️ Facebook: https://goo.gl/qv7tEQ\n◼️ Twitter: https://twitter.com/ItsAvinashKr\n◼️ Instagram: https://instagram.com/iamavinashkr/
responsive web design ตัวอย่าง ภาพบางส่วนในหัวข้อ

Responsive Web Design คือ … – ThaiBusinessSearch อัปเดต
29/10/2021 · Responsive Web Design คือ การออกแบบเว็บไซต์ให้รองรับการใช้งานบนอุปกรณ์หลายชนิด เช่น หน้าจอคอมพิวเตอร์ตั้งโต๊ะ (Desktop), แท็บเล็ต (Tablet), สมาร์ทโฟน (Mobile) เพราะอุปกรณ์เหล่านี้มีขนาดหน้าจอที่แตกต่างกัน …
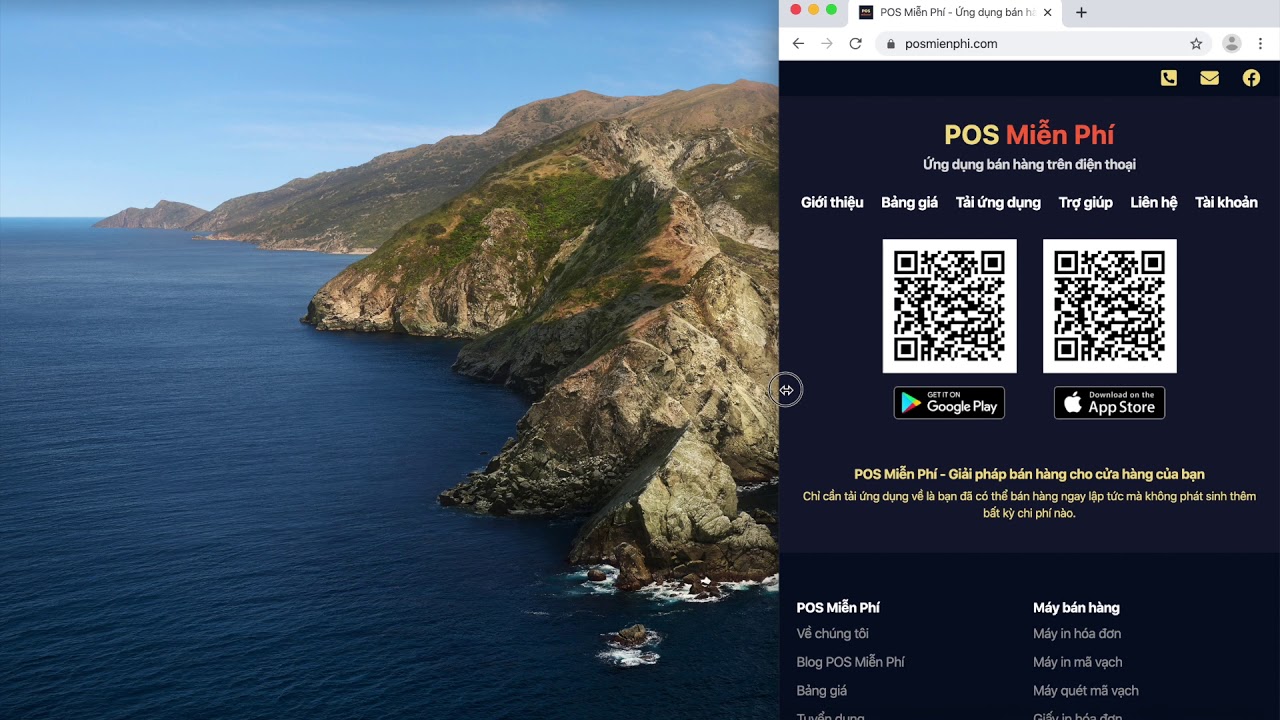
POS Miễn Phí – Responsive Web Design New responsive web design ตัวอย่าง
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ responsive web design ตัวอย่าง
POS Miễn Phí – Giải pháp bán hàng cho cửa hàng của bạn\nChỉ cần tải ứng dụng về là bạn đã có thể bán hàng ngay lập tức mà không phát sinh thêm bất kỳ chi phí nào.\n- Website: https://posmienphi.com\n- Liên hệ: (+84) 0814 664 655 (Zalo)\n- Facebook: https://facebook.com/posmienphi.page
responsive web design ตัวอย่าง ภาพบางส่วนในหัวข้อ

คุณสามารถดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ responsive web design ตัวอย่าง
Responsive Web Design: 50 Examples and Best Practices … ล่าสุด
02/01/2021 · Responsive web design term is related to the concept of developing a website design in a manner that helps the layout to get changed according to the user’s computer screen resolution. More precisely, the concept allows for an advanced 4 column layout 1292 pixels wide, on a 1025 pixel width screen, that auto-simplifies into 2 columns.
Học responsive qua ví dụ 2022 responsive web design ตัวอย่าง
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ responsive web design ตัวอย่าง
Video này chỉ là những ví dụ nho nhỏ để các bạn hiểu cách hoạt động cũng như cách áp dụng thực tế của thuộc tính media query trong responsive web design.\n\n🔥 Hãy chia sẻ các khóa học, vì ngoài kia có rất nhiều người đang cần nó ❤️\n🔥 Truy cập http://fullstack.edu.vn (miễn phí) để quản lý được tiến độ học của bạn. Trong tương lai còn giúp bạn có hồ sơ đẹp trong mắt Nhà Tuyển Dụng.\n🔥 Tham gia nhóm Học lập trình tại F8 trên Facebook: https://www.facebook.com/groups/f8official/\n\n#hoclaptrinh #mienphi #frontend #backend #devops\n—————————————\nHỌC LẬP TRÌNH MIỄN PHÍ\n1. Khóa Javascript cơ bản: https://fullstack.edu.vn/courses/javascript-co-ban\n2. Khóa HTML, CSS: https://fullstack.edu.vn/courses/html-css\n3. Khóa Responsive web design: https://fullstack.edu.vn/courses/responsive-web-design\n—————————————\nLIÊN KẾT HỮU ÍCH\n1. Học lập trình: http://fullstack.edu.vn\n2. Viết CV xin việc: http://mycv.vn\n———————————————————–\nLIÊN HỆ\n1. Facebook: https://fb.com/sondnmc\n2. Email: [email protected]\n\nYêu các bạn ❤️
responsive web design ตัวอย่าง ภาพบางส่วนในหัวข้อ

20 Excellent Websites With Responsive Web Design 2022 … ล่าสุด
03/01/2022 · In addition, responsive web design contributes a lot to its success. Hence, every brand should consider a fully responsive website for their online presence. Koox is the first Take Away, in partnership with top chefs, based in central London. The content presentation is awe-inspiring with smooth animation upon scroll.
Responsive Web Design | 10 Basics Update New responsive web design ตัวอย่าง
อัพเดทใหม่ในหัวข้อ responsive web design ตัวอย่าง
Responsive Web Design is a standard now in web design, but it can be a little confusing for those that are just getting started. What are the fundamentals? what are the \”must-haves\”? In this episode, I try to answer those questions. Remember to Subscribe https://goo.gl/6vCw64 \r\n\n—————————————————————————————-\n\nThese are the 10 basics of Responsive Web Design and links for further reading\r\n\n1. Responsive vs Adaptive web design\nhttps://www.uxpin.com/studio/blog/responsive-vs-adaptive-design-whats-best-choice-designers/\nhttps://www.interaction-design.org/literature/article/adaptive-vs-responsive-design\nhttps://uxplanet.org/adaptive-vs-responsive-web-design-eead0c2c28a8\n\n2. The flow\nhttps://developer.mozilla.org/en-US/docs/Learn/CSS/CSS_layout/Normal_Flow\nhttps://marksheet.io/css-the-flow.html\n\n3. Relative units\nhttps://thecssworkshop.com/lessons/relative-units\nhttps://www.tutorialrepublic.com/css-tutorial/css-units.php\n\n4. Breakpoints\nhttps://responsivedesign.is/strategy/page-layout/defining-breakpoints/\nhttps://medium.com/@uiuxlab/the-most-used-responsive-breakpoints-in-2017-of-mine-9588e9bd3a8a\nhttps://www.w3schools.com/css/css_rwd_mediaqueries.asp\n\n5. Max and Min values\nhttps://www.sitepoint.com/creating-media-queries-for-responsive-web-designs/\nhttps://www.smashingmagazine.com/2011/01/guidelines-for-responsive-web-design/\n\n6. Nested Objects\nhttps://www.smashingmagazine.com/2019/03/robust-layouts-container-units-css/\nhttps://www.quackit.com/css/flexbox/tutorial/nested_flex_containers.cfm\n\n7. Mobile or Desktop first\nhttps://medium.com/@Vincentxia77/what-is-mobile-first-design-why-its-important-how-to-make-it-7d3cf2e29d00\nhttps://www.uxpin.com/studio/blog/a-hands-on-guide-to-mobile-first-design/\n\n8. Webfonts vs System fonts\nhttps://responsivedesign.is/articles/should-i-use-system-fonts-or-web-fonts/\n\n9. Bitmap images vs Vectors\nhttps://filecamp.com/blog/vector-vs-bitmap-images-explained/\nhttps://www.lifewire.com/vector-and-bitmap-images-1701238\n\n10. Make it till it breaks\nhttps://bradfrost.com/blog/post/the-principles-of-adaptive-design/\r\n————————————————————————————\r\n\r\n////////// Want to support my content and get extra goodies? Become a member and get perks like member-only content, behind the scenes, design files, and more…\n https://learn.jesseshowalter.com/membership\n\n////////// Connect with me here 👍🏼\nInstagram: https://www.instagram.com/iamjesseshow\nTwitter: http://twitter.com/iamjesseshow\nAnchor: https://anchor.fm/iamjesseshow\nMedium: https://medium.com/@iamjesseshow\n\n////////// Sign up for my Monthly Newsletter 📫 \nhttp://jesseshowalter.com/newsletter\n\n////////// Music is from Musicbed click below for a free trial 👇🏼\nhttp://share.mscbd.fm/iamjesseshow\n\n////////// Equipment 📸\nhttps://www.amazon.com/shop/jesseshowaltertv
responsive web design ตัวอย่าง ภาพบางส่วนในหัวข้อ

Responsive Web Design toàn tập từ A đến Z – Code Tốt Update New
05/12/2017 · Responsive Web Design (Thiết kế website tương thích di động) là cách thức bạn xây dựng một website đáp ứng trên mỗi thiết bị và kích thước khung hình khác nhau, không cần biết là khung lớn, nhỏ hay máy tính (desktop). Với cách thức này, trải …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Flutter Fully Responsive Design for Web, Tab and Mobile Update 2022 responsive web design ตัวอย่าง
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ responsive web design ตัวอย่าง
We redesign the outlook app also make it responsive so that you can run it everywhere on your phone, tab, or website. In this flutter responsive video, we will show you the real power of flutter. Make mobile, web, and desktop app from a single codebase.\n\n►Source Code: https://github.com/abuanwar072/Flutter-responsive-email-ui—Mobile-Tablet-and-Web\n\n►For the 3D intro, I’m using Rotato: https://bit.ly/3heGagj\n►Support Us: https://www.patreon.com/theflutterway\n\n► Social Media\n GitHub: https://github.com/abuanwar072\n Twitter: https://twitter.com/theflutterway\n Twitter: https://twitter.com/abuanwar072 (my personal profile)\n Facebook: https://www.facebook.com/theflutterway\n\n► Timestamps\n0:00 Intro\n1:42 Project Setup\n3:20 Web Responsive\n16:09 Fix bugs on mobile\n\nThanks for watching!\nMake sure to like + Subscribe For More!
responsive web design ตัวอย่าง คุณสามารถดูภาพสวย ๆ ในหัวข้อ

HTML Responsive Web Design – W3Schools 2022
Responsive Web Design – Frameworks. All popular CSS Frameworks offer responsive design. They are free, and easy to use. W3.CSS. W3.CSS is a modern CSS framework with support for desktop, tablet, and mobile design by default. W3.CSS is smaller and faster than similar CSS frameworks. W3.CSS is designed to be a high quality alternative to Bootstrap.
JavaScript Media Queries | Responsive Web Design Update New responsive web design ตัวอย่าง
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ responsive web design ตัวอย่าง
JavaScript Media Queries are sometimes necessary for Responsive Web Design instead of just using CSS media queries. We’ll look at some useful examples of when and how to use a JavaScript Media Query for Responsive Web Design. With JS, you can get the viewport width and height or the specific width and height of an element in a web page.\n\nSubscribe ➜ https://bit.ly/3nGHmNn\n\n▶ Just learning JavaScript? Check out my JavaScript Tutorials for Beginners Playlist found here: https://www.youtube.com/playlist?list=PL0Zuz27SZ-6Oi6xNtL_fwCrwpuqylMsgT\n\n✅ Quick Concepts outline:\nJavaScript Media Queries\n• Why use a JavaScript Media Query for Responsive Web Design?\n• Example 1: Using window.innerWidth\n• Example 2: Using window.innerWidth and window.innerHeight\n• Example 3: Using the console to get the values\n• What about element width and height?\n• Example 4: Using clientWidth and clientHeight\n• Wrap-up and reminder\n\n🤖 API used in the examples for this tutorial:\n• https://openweathermap.org/api\n\n📚 Further Reading: \nMDN Web Docs:\nwindow.innerWidth: https://developer.mozilla.org/en-US/docs/Web/API/Window/innerWidth\nwindow.innerHeight: https://developer.mozilla.org/en-US/docs/Web/API/Window/innerHeight\nelement.clientWidth: https://developer.mozilla.org/en-US/docs/Web/API/Element/clientWidth\nelement.clientHeight: https://developer.mozilla.org/en-US/docs/Web/API/Element/clientHeight\n\n✅ Follow Me:\nTwitter: https://twitter.com/yesdavidgray\nLinkedIn: https://www.linkedin.com/in/davidagray/\nBlog: https://yesdavidgray.com\nReddit: https://www.reddit.com/user/DaveOnEleven\n\nWas this tutorial about how to use JavaScript Media Queries for Responsive Web Design helpful? If so, please share. Let me know your thoughts in the comments. \n\n#javascript #media #queries
responsive web design ตัวอย่าง รูปภาพที่เกี่ยวข้องในหัวข้อ

Free Responsive Website Templates – TemplateMonster New
This fully responsive Furniture Store WordPress Theme will help you to create a fully-functional, fresh and modern website for your furniture store. Furnicom_lite comes with an elegant and an ultra responsive design and crossbrowser compatibility. Thus, your visitors will enjoy a great site’s performance on any modern device and in any web …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
The Beginner’s Guide to Responsive Web Design (Code Samples \u0026 Layout Examples) Update responsive web design ตัวอย่าง
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ responsive web design ตัวอย่าง
Make sure your website looks stunning across devices with this guide to responsive design! \n👉 Subscribe: https://www.youtube.com/c/Kinsta?sub_confirmation=1\n\nWith an internet increasingly accessed from mobile devices, it’s no longer enough to have a static website design that only looks good on a computer screen. \n\nNot to mention, you also have to consider tablets, 2-in-1 laptops, and different smartphone models with different screen dimensions when coming up with a design.\n\nWith responsive web design, you can make sure your website looks its best on cell phones, tablets, laptops, and desktop screens. And that improvement in user experience means higher conversions and business growth.\n\nThis tutorial will give you everything you need to know about responsive website design, including definitions, a step-by-step walkthrough, examples, and more. So tune in! ▶️\n\n_________________________\n\n🕘Timestamps\n\n0:00 Intro \n0:59 Why Responsive Design Matters\n2:10 The Building Blocks of Responsive Web Design\n2:23 CSS and HTML\n3:30 Media Queries\n4:02 Fluid Layouts\n4:29 Flexbox Layout\n4:59 Responsive Images\n5:43 Speed\n6:27 Common Responsive Breakpoints\n7:01 Bootstrap’s Responsive Breakpoints\n7:24 How to Make Your Website Responsive\n10:20 CSS Units and Values for Responsive Design\n\n_________________________\n\n📚Resources\n\n📙Full Guide on Responsive Web Design\n► https://kinsta.com/blog/responsive-web-design/\n\n👻CSS Tricks \n► https://css-tricks.com/snippets/css/a-guide-to-flexbox/\n\n🗳 Size Layout Elements with Percentages\n► https://kinsta.com/blog/responsive-web-design/#size-layout-elements-with-percentages-or-create-a-css-grid-layout\n\n_________________________\n\nℹ️ About Kinsta\n\nKinsta is a managed WordPress hosting company powered by Google Cloud Platform, top security engineering, and 24/7 support.\n\nLearn more about what makes us different at https://kinsta.com/why-us/ and get a demo at ►https://demo.kinsta.com.\n\n🔔SUBSCRIBE to our Channel 👉https://www.youtube.com/c/Kinsta?sub_confirmation=1\n\n👤Follow us:\n► https://twitter.com/kinsta\n► https://facebook.com/kinstahosting\n► https://instagram.com/kinstahosting\n\n#WordPress #WebHosting #Kinsta #ManagedHosting #BestWebHosting #WordPressHosting
responsive web design ตัวอย่าง ภาพบางส่วนในหัวข้อ

Responsive design – Apprendre le développement web | MDN New Update
Le responsive design fait référence à la conception d’un site ou d’une application qui répond à l’environnement dans lequel il est vu. Elle englobe un certain nombre de caractéristiques et de techniques CSS et HTML, et c’est essentiellement la façon dont nous construisons les sites web par défaut. Considérez les sites que vous visitez …
T4vn.com – Lập trình web tĩnh CSS – Bài 6: Responsive Web Design New Update responsive web design ตัวอย่าง
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ responsive web design ตัวอย่าง
T4Tube Channel – http://youtube.com/t4vncom\n—
responsive web design ตัวอย่าง ภาพบางส่วนในหัวข้อ

Guida 2022 al Responsive Web Design per Principianti (con … New Update
19/09/2020 · Con il responsive web design, potete assicurarvi che il vostro sito web appaia al meglio su telefoni cellulari, tablet, laptop e schermi desktop. E questo miglioramento dell’esperienza utente significa conversioni più elevate e crescita del business. Questa guida vi dirà tutto ciò che dovete sapere sulla progettazione di un sito web …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Responsive Web Design Tutorial (Complete Course) 2022 New responsive web design ตัวอย่าง
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ responsive web design ตัวอย่าง
It used to be the case that everyone viewed webpages on about the same size screen. But with the explosion of the use of smartphones to access the Internet, the landscape of design has completely changed. People viewing your site will now expect that it will perform regardless of the platform (smartphone, tablet, laptop, or desktop computer). This ability to respond to any platform is called responsive design.\n\n——– TIME STAMP ———\n\n ADVANCED STYLING WITH RESPONSIVE DESIGN\n\nWEEK ONE: STYLE WITH RESPONSIVE DESIGN\n0:00:00 Introduction to Responsive Design \n0:07:14 What is Responsive Design\n0:12:30 Testing Existing Sites\n0:18:42 Benefits of Responsive Design\n0:23:39 Fluid Measurements\n0:31:05 Code With Me Fluid Measurements\n\nWEEK TWO: BASIC CONCEPTS\n0:36:40 Media Queries\n0:42:42 Code With Me Fluid Measurements and Media Queries\n0:46:32 Wire Frames \n0:54:39 Breakpoints \n1:00:42 Media Queries Part two\n1:10:35 Code With Me Responsive Navigation\n\nWEEK THREE: USE EXISTING FRAMEWORKS\n1:19:39 Frameworks\n1:23:47 Introduction to Twitter Bootstrap 3\n1:30:00 Bootstrap Breakpoints\n1:35:45 Getting Started with Twitter Bootstrap\n1:45:53 Bootstrap Grid System\n1:57:47 code With Me Grid Example\n2:04:57 Bootstrap Navigation\n\nWEEK FOUR: EXPERIMENT\n2:14:56 Responsive Images\n2:24:28 Bootstrap Tables\n2:33:13 Code With me Advanced Navigation\n2:39:01 What are Templates\n2:45:45 Optional Interview M W\n2:53:23 Optional Interview H W\n3:00:05 Optional Interview with H N\n3:09:11 Bootstrap 4\n3:12:48 conclusion\n———————–\n\nWEB DESIGN FOR EVERYBODY CAPSTONE\n\n INTRODUCTION\n3:14:43 Welcome \n3:21:04 Portfolio Options\n\n DESIGN PHASE\n3:27:38 Using the W3 Validator \n3:34:09 Using the WAVE Tool\n3:40:24 Utilizing DEveloper Tools\n3:45:46 Sticky Footers\n3:56:11 Embedding a Google Calendar\n4:01:15 Using Bootstrap to Add a Carousel\n4:08:33 Adding a Lightbox Plugin\n4:14:29 Font Awesome\n\n CODING PHASE \n4:20:27 Setting Up a Byethost Account\n4:24:11 Uploading Files to Your Account using Byethost\n4:30:30 Congratulation\n\nThis course will expand upon the basic knowledge of CSS3 to include topics such as wireframes, fluid design, media queries, and the use of existing styling paradigms such as Bootstrap. After the course, learners will be able to:\n** Explain the mobile-first paradigm and the importance of wireframes in the design phase\n** Create sites that behave across a range of platforms\n** Utilize existing design frameworks such as Bootstrap\n\n⭐ Important Notes ⭐\n⌨️ The creator of this course is University of Michigan is licensed under CC BY\n⌨️ For earning certificate, enroll for this course here: https://www.coursera.org/specializations\n\n\nhtml\ncss\n#responsivewebdesign\n#webdesigntutorial\nhtml tutorial\ncss tutorial\nweb design course\n#responsivewebdevelopment\nresponsive web sites\nHTML Website Design\n#ResponsiveWebsiteDesign\nResponsive Web Design\nWeb Design Tutorials\nWeb Design\nHTML And CSS\nHow to make html and css website\nhow to make website using html and css\neducation\nlearning\ntechnology\ncomputer science\nhow to make responsive website\nmedia query\ncss media query\nresponsive website css
responsive web design ตัวอย่าง ภาพบางส่วนในหัวข้อ

เทคนิคการทำ Responsive Design ที่จะช่วยให้เว็บไซต์ของคุณ … New Update
ข้อดีของ Responsive Web Design. 1. Responsive Design มีผลต่อ การจัดอันดับใน Google SEO ซึ่งการที่เว็บไซต์สามารถแสดงผลได้ในอุปกรณ์ที่แตกต่างกัน จึงส่งผลดีต่อการจัดอันดับ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Responsive Web Design and Adaptive Web Design New responsive web design ตัวอย่าง
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ responsive web design ตัวอย่าง
Responsive Web Design and Adaptive Web Design\r\nThe Interweb \”as we really know it\” began as a small pond of ambitious servers in the 1990’s. Dial-up internet access was cumbersome, it took a lifetime just to load a web page. Now in the 21st century, the Interwebs have become a vast ocean of data. We can surf the seas at the speed of fiber optic light from the comfort of our own homes, or at our favorite fishing hole via smart phone technologies. The speed and bandwidth of today is amazing, and it is only gaining momentum.\r\nWe must be able to adapt to changes in browser technologies, as there are many new devices out there that must be supported. These new technologies do not just \”surf\” the Interwebs, they swim with the hunger of great White Whales consuming any data in their path. These new technologies can drive the \”Captain Ahab\” in you to grow angry and lose focus, but you must grab your harpoon and sail into the heart of the storm. Seek out new ideas, and learn new skills to keep your head above water like Ishmael to a twitter whale fail.\r\nAdapt, Respond, and Overcome\r\n\”A List Apart\” is one of the first places I always turn to for guidance. I found a great article by Ethan Marcotte titled \”Responsive Web Design\
responsive web design ตัวอย่าง คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Responsive Web Design การออกแบบเว็บไซต์แนวใหม่ที่กำลังมา … Update 2022
27/11/2019 · Responsive Web Design การออกแบบเว็บไซต์แนวใหม่ที่กำลังมาแรง. ย้อนกลับ. Responsive Web Design คือการออกแบบเว็บไซต์ให้รองรับขนาดหน้าจอสำหรับอุปกรณ์ …
What is Responsive Web Design? 2022 Update responsive web design ตัวอย่าง
อัพเดทใหม่ในหัวข้อ responsive web design ตัวอย่าง
Responsive design means writing code ONCE, and having the page look great EVERYWHERE. A great, responsive site should be able to adapt to various screen resolutions. It will look good on a desktop computer, iPhone, iPad, or any of the other devices that people carry around in their pockets. \n\nThere are four types of responsive design: responsive, adaptive, fluid, and fixed. Each of them fall under the broader category of being “responsive,” yet each has it’s own pros and cons. \n\nHow to tell is a website is responsive? One way to test if your site or any site is responsive is just by opening it up in the browser and then doing this, making it smaller. This way you can see if the website looks good at the various widths and sizes.\n\nCheck out some responsive design examples: \nhttps://learn.onemonth.com/what-is-responsive-design/\n\nLearn how to make responsive websites, using a mobile first approach to media queries and popular frameworks like Bootstrap. \nhttps://onemonth.com/learn/responsive-web-design\n\n\nSTAY TUNED:\nOne Month ► https://www.onemonth.com/\nYouTube ► https://youtube.com/c/onemonth\nFacebook ►https://www.facebook.com/OneMonthEdu/\nTwitter ►https://twitter.com/onemonthedu
responsive web design ตัวอย่าง รูปภาพที่เกี่ยวข้องในหัวข้อ

Qu’est-ce que le Responsive Web Design ? – Définition … ล่าสุด
15/05/2018 · Le Responsive Web Design (RWD) est une technique d’intégration qui permet d’ajuster automatiquement l’affichage d’une page web à la taille d’écran du terminal utilisé. Cette technique de conception répond à un besoin des utilisateurs toujours plus nombreux à se connecter sur le web depuis un appareil mobile.
Complete RESPONSIVE Animated Online Education Website Design Using HTML/CSS/JQUERY/BOOTSTRAP 2022 Update responsive web design ตัวอย่าง
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ responsive web design ตัวอย่าง
how to make complete responsive animated online education website design using html, css ( sass ), javascript / jquery and bootstrap 5.\nresponsive online education website tutorial, step by step.\ncomplete responsive mobile first website design with source code.\n\n\n\n\nthe main features of this website are:\n✅ animated background effect.\n✅ reveal element on window scroll effect using aos.\n✅ responsive navbar toggle effect.\n✅ responsive service section,\n✅ amazing responsive testimonials section.\n✅ animated responsive contact form.\n✅ simple and responsive mobile first design.\n\n\n*SOURCE CODE*\n\ndownload the code from google drive:\nhttps://drive.google.com/drive/folders/1CRvvKCYxo9uBzIVlNeUuSXctAiKQqYCQ?usp=sharing\n\nAOS CDN link:\nhttps://github.com/michalsnik/aos\n\nbackground images i used was from pexels:\nhttps://www.pexels.com/\n\nicons that i used was from flaticon:\nhttps://www.flaticon.com/\n\nwatch the full playlist of how to create responsive websites:\nhttps://www.youtube.com/playlist?list=PLSJxovi1IyDFf36uSXsfQTmTVVFjAEkuo\n\nNew To My Channel Subscribe Now And See More Stuff Like This:\nhttps://youtube.com/channel/UCKwgH3vASrD2brd1l2m6NHw\n\n\ntimestamps:\n0:00 demo\n3:59 folder structure\n04:40 header/navbar section\n07:56 navbar toggler / menu bar\n11:27 header scroll effect\n13:18 home section\n18:10 background animation\n20:40 course section\n27:05 service section\n32:40 testimonials section\n39:17 contact section\n46:40 footer section\n47:50 adding AOS Effect\n50:25 mobile first\n\n\n\n \n\n#OnlineEducation\n#ResponsiveWebsite\n#CompleteWesbite\n#ResponsiveDesigns\n#animatedWebsite\n#HTML5\n#CSS3\n#SASS\n#SCSS\n#JQUERY\n#Javascript\n#Bootstrap\n#WebDesign\n#WebDevelopment
responsive web design ตัวอย่าง คุณสามารถดูภาพสวย ๆ ในหัวข้อ

นี่คือการค้นหาที่เกี่ยวข้องกับหัวข้อ responsive web design ตัวอย่าง
Đang cập nhật
จบกระทู้ responsive web design ตัวอย่าง
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
