You are viewing this post: Top responsive website คือ Update
บทความอัพเดทใหม่ในหัวข้อ responsive website คือ
Responsive Website คืออะไร ตัวอย่างและประโยชน์ – บริษัท … 2022 New
21/05/2016 · Responsive Website คืออะไร คือแนวทางการพัฒนาเว็บไซต์โดยเริ่มตั้งแต่การออกแบบ ไปจนถึงการเขียนโปรแกรม โดยให้ความสำคัญกับแสดงผลที่เหมาะสมกับหน้าจอตามแต่ละอุปกรณ์ ทั้งคอมพิวเตอร์ตั้ง …
Responsive Web Design คืออะไร ? มาทำความรู้จักกัน Update responsive website คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ responsive website คือ
https://business.tutsplus.com/tutorials/what-is-responsive-web-design-definition-examples–cms-30843?utm_source=facebook\u0026utm_medium=social\u0026utm_campaign=social_fb_tuts
responsive website คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Responsive Website คืออะไร สำคัญอย่างไร 2022
24/11/2020 · R-Web คือหนึ่งในเครื่องมือของ Readyplanet Marketing Platform ที่นอกจากจะทำเว็บไซต์ง่ายแล้ว ยังมาพร้อมเครื่องมือการตลาดแบบ All-in-One ที่จะช่วยสร้างประสบการณ์ที่ดีให้กับลูกค้าได้ตั้งแต่วันแรก จนกลับมา …
ทำความเข้าใจหลักการทำ Responsive Website เบื้องต้น Update 2022 responsive website คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ responsive website คือ
อ่านบล็อกของผม : https://milerdev.com/\nติดต่องาน : https://www.facebook.com/patiphannn/\nติดตามผมทาง Facebook : https://www.facebook.com/patiphanphengpao\nกลุ่มพูดคุย : https://www.facebook.com/groups/patiphanch/\nติดตามผมทาง Twitter : https://twitter.com/ohmiler\nติดตามผมทาง Instagram : https://www.instagram.com/ohmilerr/\nโดเมนเนม \u0026 โฮสต์ติ้ง โดย Ruk-Host : https://hostings.ruk-com.in.th/aff.php?aff=387\nสนับสนุนช่องทาง Patreon : https://www.patreon.com/patiphan — Watch live at https://www.twitch.tv/patiphanlive
responsive website คือ ภาพบางส่วนในหัวข้อ

Responsive Website คืออะไร พร้อมบอก 6 ประโยชน์ของการทำ … 2022 Update
18/11/2021 · Responsive Website คือ การออกแบบเว็บไซต์ให้แสดงผลได้อย่างเหมาะสมในแต่ละอุปกรณ์การใช้งาน พร้อมทั้งยังให้ประสบการณ์ที่ดีแก่ผู้ใช้งาน
Học responsive qua ví dụ New Update responsive website คือ
อัพเดทใหม่ในหัวข้อ responsive website คือ
Video này chỉ là những ví dụ nho nhỏ để các bạn hiểu cách hoạt động cũng như cách áp dụng thực tế của thuộc tính media query trong responsive web design.\n\n🔥 Hãy chia sẻ các khóa học, vì ngoài kia có rất nhiều người đang cần nó ❤️\n🔥 Truy cập http://fullstack.edu.vn (miễn phí) để quản lý được tiến độ học của bạn. Trong tương lai còn giúp bạn có hồ sơ đẹp trong mắt Nhà Tuyển Dụng.\n🔥 Tham gia nhóm Học lập trình tại F8 trên Facebook: https://www.facebook.com/groups/f8official/\n\n#hoclaptrinh #mienphi #frontend #backend #devops\n—————————————\nHỌC LẬP TRÌNH MIỄN PHÍ\n1. Khóa Javascript cơ bản: https://fullstack.edu.vn/courses/javascript-co-ban\n2. Khóa HTML, CSS: https://fullstack.edu.vn/courses/html-css\n3. Khóa Responsive web design: https://fullstack.edu.vn/courses/responsive-web-design\n—————————————\nLIÊN KẾT HỮU ÍCH\n1. Học lập trình: http://fullstack.edu.vn\n2. Viết CV xin việc: http://mycv.vn\n———————————————————–\nLIÊN HỆ\n1. Facebook: https://fb.com/sondnmc\n2. Email: [email protected]\n\nYêu các bạn ❤️
responsive website คือ ภาพบางส่วนในหัวข้อ

Responsive Web Design คืออะไร | เว็บไซต์สำเร็จรูป SoGoodWeb New Update
Đang cập nhật
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
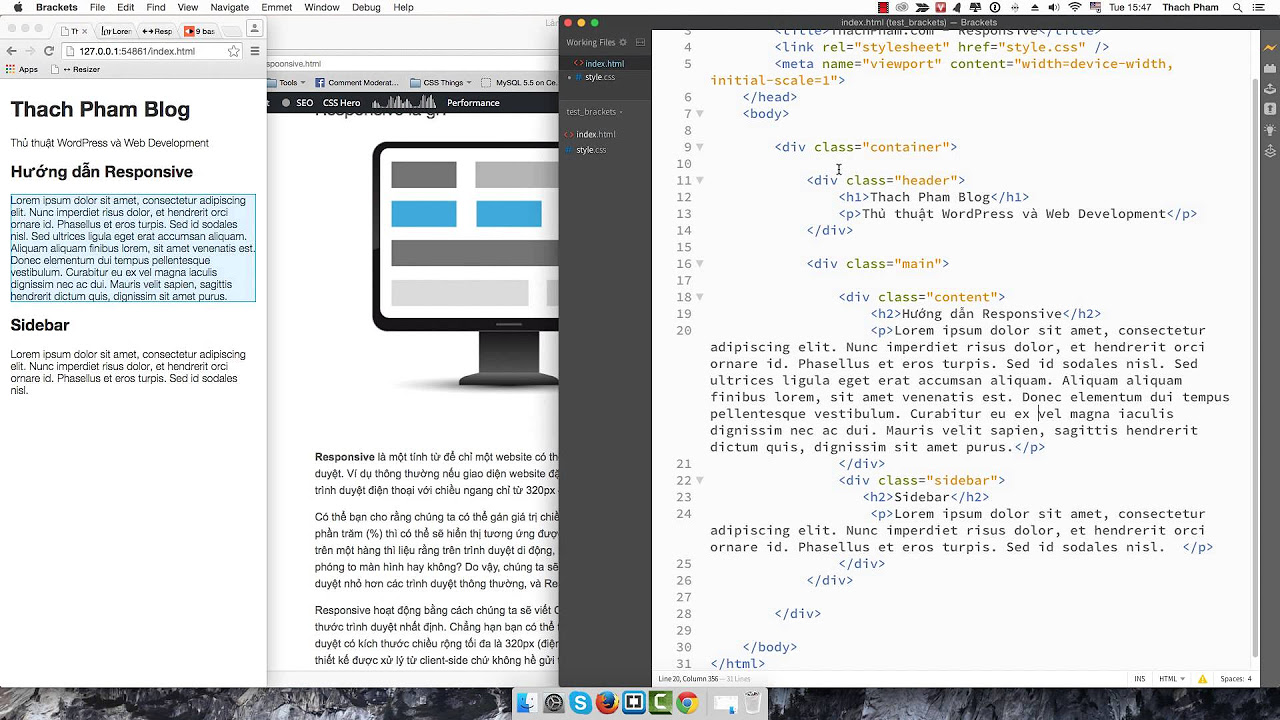
Responsive là gì ? Cách nắm vững Responsive cơ bản dành cho người mới toàn tập 2022 responsive website คือ
อัพเดทใหม่ในหัวข้อ responsive website คือ
Xin chào các bạn đã đến với video hướng dẫn tiếp theo của mình. Trong ngày hôm nay mình sẽ hướng dẫn cho các bạn tiếp một chủ đề mà nhiều bạn rất là quan tâm đó chính là Responsive. Vậy responsive là gì ? Làm sao để áp dụng responsive hiệu quả vào dự án, cách xử lý các trường hợp hay gặp, hay các trường hợp phức tạp thì tìm giải pháp ra sao ? Hãy cùng tìm hiểu trong video này của mình nhé. \nVà đừng quên like share và subscribe ủng hộ kênh mình lên nhiều subs nha.\n\n👉 Kết nối với mình\nFanpage: https://www.facebook.com/evondevblog/\nFacebook: https://www.facebook.com/tuan.trananh.0509\nBlog: https://evondev.com\nNhóm của mình: https://www.facebook.com/groups/2565163230401512\nHọc online với mình: https://www.facebook.com/messages/t/tuan.trananh.0509\n👉 Công cụ, tài nguyên\n- Theme: Dracula Official\n- Font chữ: JetBrains Mono, 14px\n- Packages: Prettier, Material Icon, Highlight Matching Tag, Bracket Pair Colorizer, HTML Snippets, Live Server.\n- Extension: Eye Dropper color picker Chrome Extension, color slurp MacOS, visBug Chrome Extension
responsive website คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Responsive Web Design คืออะไร? – Go Online อัปเดต
07/10/2021 · นักออกแบบเว็บไซต์ต้องการลดความยุ่งยากในการใช้เว็บไซต์กับเครื่องมือสื่อสารขนาดเล็ก Responsive Website จึงเป็นแนวคิดการออกแบบเว็บแบบใหม่ ให้เหมาะสมกับอุปกรณ์ที่แตกต่างกัน โดยไม่คำนึง …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Learn CSS Media Query In 7 Minutes Update 2022 responsive website คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ responsive website คือ
🚨 IMPORTANT:\n\nLearn CSS Today Course: https://courses.webdevsimplified.com/learn-css-today?utm_medium=video-description-no-mention\u0026utm_source=youtube\u0026utm_campaign=css-media-query\n\nResponsive design is one of the most important parts of CSS in the modern web, but it is often overlooked. In this video I will be covering CSS media queries which are the easiest and most common way to create a mobile responsive web site. I will be covering absolutely everything you need to know about media queries so you can start working with them immediately.\n\n\n🧠 Concepts Covered:\n\n- What CSS media queries are\n- The syntax for CSS media queries\n- How to create responsive designs with media queries\n\n🌎 Find Me Here:\n\nMy Blog: https://blog.webdevsimplified.com\nMy Courses: https://courses.webdevsimplified.com\nPatreon: https://www.patreon.com/WebDevSimplified\nTwitter: https://twitter.com/DevSimplified\nDiscord: https://discord.gg/7StTjnR\nGitHub: https://github.com/WebDevSimplified\nCodePen: https://codepen.io/WebDevSimplified\n\n\n#CSSMediaQuery #WDS #CSS
responsive website คือ ภาพบางส่วนในหัวข้อ

Responsive Web Design คืออะไร New 2022
Responsive Web Design คือ การแสดงผลของเว็บไซต์ ที่สามารถแสดงผลได้ สวยงาม …
พื้นฐาน Media Query ในการทำเว็บ Responsive ให้รองรับทุกขนาดหน้าจอ 2022 New responsive website คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ responsive website คือ
Follow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
responsive website คือ ภาพบางส่วนในหัวข้อ

Responsive Web Design คืออะไร? สำคัญต่อการออกแบบเว็บไซต์ … ล่าสุด
29/10/2021 · Responsive Web Design คือ การออกแบบเว็บไซต์ให้รองรับการใช้งานบนอุปกรณ์หลายชนิด เช่น หน้าจอคอมพิวเตอร์ตั้งโต๊ะ (Desktop), แท็บเล็ต (Tablet), สมาร์ทโฟน (Mobile) เพราะอุปกรณ์เหล่านี้มีขนาดหน้าจอที่แตกต่างกัน …
Responsive Web Design ช่วยให้เว็บไซต์เราติดอันดับ Google ได้อย่างไร 2022 Update responsive website คือ
ข้อมูลใหม่ในหัวข้อ responsive website คือ
หลายท่านอาจจะเคย ได้ยินคำว่า Responsive เวลาจะทำเว็บไซต์นะครับ แต่ก็ยังไม่เข้าใจว่า มันคืออะไร และมันดีอย่างไร ช่วยให้เราติดอันดับ ใน Google ได้อย่างไร\n\nResponsive Web Design ก็คือ การออกแบบเว็บที่สามารถตอบสนองได้ในทุกอุปกรณ์ครับ ไม่ว่าจะดูด้วยอุปกรณ์ไหนก็ ดูดีได้หมดครับ\n\nสาเหตุที่ Google ชอบ Responsive Web Design นี้ก็เพราะว่า Google เค้ารู้ครับว่า คนเราสมัยนี้ใช้อุปกรณ์ พกพากันมาก ครับดังนั้น เว็บไซต์ไหน รองรับอุปกรณ์พกพา Google ก็จะเพิ่มคะแนน ผลการค้นหาให้ครับ\n\nเรามีวิธีทดสอบว่า เว็บไซต์ หรือ เท็มเพลตที่เราจะใช้ เป็น Responsive Design หรือไม่ด้วยนะครับ ลองรับชมในวีดีโอได้เลยครับ\n\nติดตามเราได้ที่\n=============================================\nfacebook : https://www.facebook.com/palamike.web\nYoutube : https://www.youtube.com/channel/UCqnsnaS65WwjxFKSAWSdjZA\nWebsite : http://palamike.com\nLine : @palamike\n=============================================
responsive website คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

WEB BLOG: Responsive Web Design คืออะไร | อาอุน ไทย ล่าสุด
Responsive Web Design เป็นเทคนิคซึ่งจะปรับเปลี่ยนขนาดของเว็บไซต์ให้เหมาะสบกับการแสดงผลบนหน้าจอขนาดต่างๆ และความละเอียดของหน้าจอในอุปกรณ์ที่แตกต่างกัน
Responsive Web Design สิ่งอำนวยช่วยการแสดงผล | KTn develop New responsive website คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ responsive website คือ
Responsive Web Design สิ่งอำนวยช่วยการแสดงผล\n\n\n📍 Responsive Web Design คือ การเขียนเว็บไซต์โดยการกำหนด HTML และการใช้ CSS ควบคุมการแสดงผล เพื่อให้สามารถปรับเปลี่ยนการแสดงผลหน้าเว็บไซต์ ไปยังอุปกรณ์อื่น ๆ ได้อย่างถูกต้อง ครบถ้วน และสวยงาม และถึงแม้ว่าอุปกรณ์ของคุณจะมีขนาดที่แตกต่างกัน ไม่ว่าจะเป็นคอมพิวเตอร์ โทรศัพท์มือถือ หรือ Tablet ก็สามารถใช้ Responsive Web Design ได้นั่นเอง\n\n\n📍 4 วิธีการออกแบบ Responsive Web Design ให้ได้ประสิทธิภาพ\n\n1. ควรเรียบเรียงข้อมูลจากบนลงล่าง เพื่อทำให้ผู้ใช้งานอ่านง่าย และเนื้อหาดูไม่เยอะจนเกินไป\n2. ในหน้าของเว็บไซต์ 1 หน้าไม่ควรมีข้อมูลหลายเรื่อง เพราะจะทำให้ผู้ใช้งานหาข้อมูลลำบาก\n3. ควรใส่ส่วนที่เป็นข้อมูลสำคัญไว้บริเวณด้านบนของเว็บไซต์ เพราะเป็นการทำให้ผู้ใช้งานได้เห็นข้อมูลที่สำคัญในทันที \n4. ควรมีการจัดระยะ เว้นช่องไฟให้เสมอกัน ไม่ว่าจะเป็นขนาดรูปภาพ ขนาดตัวอักษร ไม่ให้ใหญ่หรือเล็กไป เพื่อความสบายตาของผู้ใช้งาน\n\n\n#ktndevelop #ResponsiveWebDesign #ResponsiveWebDesignคืออะไร #WebDesign #ออกแบบResponsiveWebDesign\n\n\nKTn develop เราคือผู้ให้บริการงานด้านเว็บไซต์แบบครบวงจร มีทีมงานที่มีความรู้ความสามารถ และความเชี่ยวชาญในด้านการทำเว็บไซต์ และการตลาดผ่านสื่อออนไลน์ ซึ่งเรามีบริการที่หลากหลายไม่ว่าจะเป็น\n- Web Design\n- Web Master\n- Web SEO\n- Google Ads\n- Facebook Ads\n- Line Official Account\n- Web Application\n- Digital Marketing Consultants\n- Social Media Admin \n- Ecommerce Admin\n\nด้วยประสบการณ์การทำงานด้านเว็บไซต์มากกว่า 10 ปี KTn เรามีความยินดีในการให้คำแนะนำ และคำปรึกษาแก่ลูกค้าทุกท่าน เพื่อสร้างสรรค์เว็บไซต์ และเว็บโซลูชั่นทางออนไลน์ในทุกรูปแบบให้ธุรกิจของท่านประสบความสำเร็จ สามารถสร้างรายได้ ด้วยวิสัยทัศน์ของ KTn คือ “KTn, We Grow Together” ให้เราเติบโตไปกับธุรกิจของคุณ\n\n…………………………………………….\nสนใจสอบถามบริการของเราได้ที่\nTel : 062-424-1394 หรือ 086-335-3642 \nFacebook : KTn develop\nLine : @KTNDEVELOP\nEmail : [email protected]\nWebsite : www.ktndevelop.com
responsive website คือ ภาพบางส่วนในหัวข้อ

6 ขั้นตอน การทำ Responsive Web Design – MakeWebaEasy Blog 2022 Update
ตอบง่ายๆ ว่า Responsive Web Design คือการนำเทคนิคหลายๆ อย่าง มาใช้ร่วมกัน ซึ่งเทคนิคเหล่านี้ ถ้าอยู่เดี่ยวๆ มันก็อาจจะทำอะไรได้ไม่มาก แต่พอมันมาอยู่กันพร้อมหน้าแล้ว กลับสร้างสิ่งใหม่ที่ …
Responsive Web Design | 10 Basics 2022 Update responsive website คือ
อัพเดทใหม่ในหัวข้อ responsive website คือ
Responsive Web Design is a standard now in web design, but it can be a little confusing for those that are just getting started. What are the fundamentals? what are the \”must-haves\”? In this episode, I try to answer those questions. Remember to Subscribe https://goo.gl/6vCw64 \r\n\n—————————————————————————————-\n\nThese are the 10 basics of Responsive Web Design and links for further reading\r\n\n1. Responsive vs Adaptive web design\nhttps://www.uxpin.com/studio/blog/responsive-vs-adaptive-design-whats-best-choice-designers/\nhttps://www.interaction-design.org/literature/article/adaptive-vs-responsive-design\nhttps://uxplanet.org/adaptive-vs-responsive-web-design-eead0c2c28a8\n\n2. The flow\nhttps://developer.mozilla.org/en-US/docs/Learn/CSS/CSS_layout/Normal_Flow\nhttps://marksheet.io/css-the-flow.html\n\n3. Relative units\nhttps://thecssworkshop.com/lessons/relative-units\nhttps://www.tutorialrepublic.com/css-tutorial/css-units.php\n\n4. Breakpoints\nhttps://responsivedesign.is/strategy/page-layout/defining-breakpoints/\nhttps://medium.com/@uiuxlab/the-most-used-responsive-breakpoints-in-2017-of-mine-9588e9bd3a8a\nhttps://www.w3schools.com/css/css_rwd_mediaqueries.asp\n\n5. Max and Min values\nhttps://www.sitepoint.com/creating-media-queries-for-responsive-web-designs/\nhttps://www.smashingmagazine.com/2011/01/guidelines-for-responsive-web-design/\n\n6. Nested Objects\nhttps://www.smashingmagazine.com/2019/03/robust-layouts-container-units-css/\nhttps://www.quackit.com/css/flexbox/tutorial/nested_flex_containers.cfm\n\n7. Mobile or Desktop first\nhttps://medium.com/@Vincentxia77/what-is-mobile-first-design-why-its-important-how-to-make-it-7d3cf2e29d00\nhttps://www.uxpin.com/studio/blog/a-hands-on-guide-to-mobile-first-design/\n\n8. Webfonts vs System fonts\nhttps://responsivedesign.is/articles/should-i-use-system-fonts-or-web-fonts/\n\n9. Bitmap images vs Vectors\nhttps://filecamp.com/blog/vector-vs-bitmap-images-explained/\nhttps://www.lifewire.com/vector-and-bitmap-images-1701238\n\n10. Make it till it breaks\nhttps://bradfrost.com/blog/post/the-principles-of-adaptive-design/\r\n————————————————————————————\r\n\r\n////////// Want to support my content and get extra goodies? Become a member and get perks like member-only content, behind the scenes, design files, and more…\n https://learn.jesseshowalter.com/membership\n\n////////// Connect with me here 👍🏼\nInstagram: https://www.instagram.com/iamjesseshow\nTwitter: http://twitter.com/iamjesseshow\nAnchor: https://anchor.fm/iamjesseshow\nMedium: https://medium.com/@iamjesseshow\n\n////////// Sign up for my Monthly Newsletter 📫 \nhttp://jesseshowalter.com/newsletter\n\n////////// Music is from Musicbed click below for a free trial 👇🏼\nhttp://share.mscbd.fm/iamjesseshow\n\n////////// Equipment 📸\nhttps://www.amazon.com/shop/jesseshowaltertv
responsive website คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

[Responsive] ทุกอย่างที่คุณควรรู้เกี่ยวกับ Responsive Web … Update New
16/05/2012 · ประเด็นร้อนล่าสุดในการทำเว็บไซต์ของต่างประเทศ คงหนีไม่พ้นเรื่องของ Responsive Web Design ครับ ซึ่งเป็นคอนเซปต์การทำเว็บที่น่าสนใจมาก และที่มีมาได้ระยะนึงแล้ว (จนเว็บอื่นเค้าเขียนถึงกัน …
What is Responsive Web Design? Update 2022 responsive website คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ responsive website คือ
Responsive design means writing code ONCE, and having the page look great EVERYWHERE. A great, responsive site should be able to adapt to various screen resolutions. It will look good on a desktop computer, iPhone, iPad, or any of the other devices that people carry around in their pockets. \n\nThere are four types of responsive design: responsive, adaptive, fluid, and fixed. Each of them fall under the broader category of being “responsive,” yet each has it’s own pros and cons. \n\nHow to tell is a website is responsive? One way to test if your site or any site is responsive is just by opening it up in the browser and then doing this, making it smaller. This way you can see if the website looks good at the various widths and sizes.\n\nCheck out some responsive design examples: \nhttps://learn.onemonth.com/what-is-responsive-design/\n\nLearn how to make responsive websites, using a mobile first approach to media queries and popular frameworks like Bootstrap. \nhttps://onemonth.com/learn/responsive-web-design\n\n\nSTAY TUNED:\nOne Month ► https://www.onemonth.com/\nYouTube ► https://youtube.com/c/onemonth\nFacebook ►https://www.facebook.com/OneMonthEdu/\nTwitter ►https://twitter.com/onemonthedu
responsive website คือ ภาพบางส่วนในหัวข้อ

คุณสามารถดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ responsive website คือ
Responsive Website คืออะไร พร้อมบอก 6 ประโยชน์ของการทำ … New 2022
18/11/2021 · Responsive Website คือ การออกแบบเว็บไซต์ให้แสดงผลได้อย่างเหมาะสมในแต่ละอุปกรณ์การใช้งาน พร้อมทั้งยังให้ประสบการณ์ที่ดีแก่ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Responsive Web Design คืออะไร ? มาทำความรู้จักกัน Update responsive website คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ responsive website คือ
https://business.tutsplus.com/tutorials/what-is-responsive-web-design-definition-examples–cms-30843?utm_source=facebook\u0026utm_medium=social\u0026utm_campaign=social_fb_tuts
responsive website คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Responsive Web Design คืออะไร? – Go Online อัปเดต
07/10/2021 · Responsive Website คืออะไรกันนะ แต่งต่างจากเว็บไซต์แบบทั่วไปยังไง วันนี้น้องโก มีคำตอบมาให้ทุก ๆ ได้รู้กัน เข้ามาอ่านรายละเอียดได้ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Responsive Website Design ในปัจจุบัน – ออกเว็บไซต์ให้รองรับกับทุกหน้าจออุปกรณ์ New 2022 responsive website คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ responsive website คือ
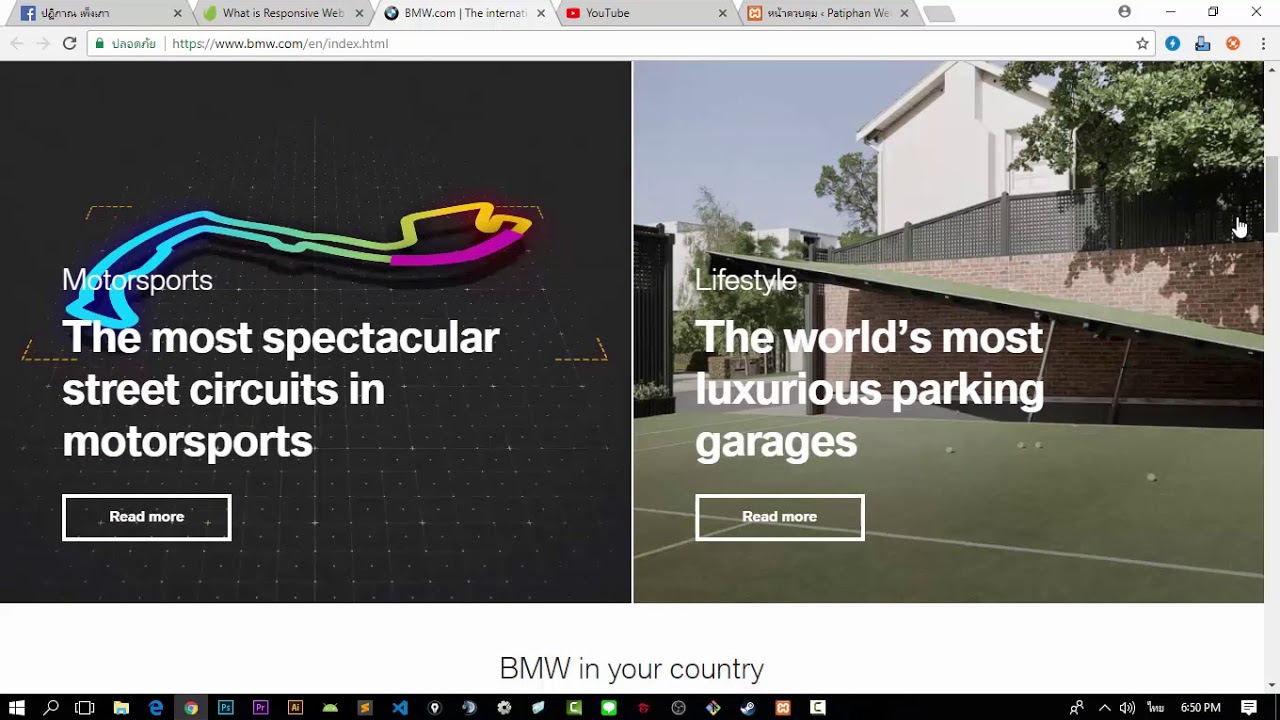
Responsive Website คืออะไร คลิปนี้มีคำตอบให้คุณได้รู้นะครับ ลองเข้ามารับชมกัน แล้วจะเข้าใจทันที่ว่าเว็บไซต์ในปัจจุบันเป็น Responsive Website หรือเปล่า \n\n#Responsive ,#Website ,#Design ,#ออกแบบเว็บไซต์ ,#การพัฒนาโปรแกรมเชิงธุรกิจ ,#HTML5 ,#CSS3 ,#JS ,#PHP ,#Bootstrap ,#framework
responsive website คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

Responsive Web Design คืออะไร 2022
Responsive Web Design คือ การแสดงผลของเว็บไซต์ ที่สามารถแสดงผลได้ สวยงาม …
React Website Tutorial – Beginner React JS Project Fully Responsive Update 2022 responsive website คือ
ข้อมูลใหม่ในหัวข้อ responsive website คือ
Learn how to build a React website from scratch in this tutorial. We will use React Hooks and React Router for this beginner React JS Project. The website is fully responsive as well. Feel free to refactor the code and send me your versions!\n\nTimeline\n0:00 What we are building\n2:58 Creating React app in terminal\n7:50 Getting the source files\n24:10 Creating the Button Component\n45:00 Creating the Hero Component\n52:04 Creating our Pages\n59:30 Creating the Card Components\n1:16:10 Creating the Footer Component\n1:40:36 Replace Video Background with Image\n\nIf you want to follow me along my coding journey, be sure to subscribe :)\nhttps://www.youtube.com/channel/UCsKsymTY_4BYR-wytLjex7A?sub_confirmation=1\n\nHere is the source code \nhttps://github.com/briancodex/react-website-v1/tree/starter\n\nCodeacademy Pro Review\nhttps://youtu.be/Ca5QvDw92wo
responsive website คือ ภาพบางส่วนในหัวข้อ

Responsive Web Design การแสดงผลเว็บไซต์ที่รองรับทุกหน้าจอ … 2022 Update
15/10/2013 · Responsive Web คือ เว็บไซต์ที่สามารถรองรับการทำงานบนหน้าจออุปกรณ์เครือข่ายได้อุปกรณ์ เช่น Desktop Internet , Mobile Internet ( ipad ,iphone, android , windows mobile อื่น ๆ ) ซึ่งอุปกรณ์เหล่านี้จะ …
Introduction To Responsive Web Design – HTML \u0026 CSS Tutorial Update responsive website คือ
ข้อมูลใหม่ในหัวข้อ responsive website คือ
This tutorial teaches you to build responsive websites from scratch. It’s a part of The Responsive Web Design Bootcamp at Scrimba: https://scrimba.com/g/gresponsive\n\nHowever, this 4-hour tutorial stands fully on its own legs. It starts with explaining the core concepts needed to start thinking responsively, and then it takes you through every single step in building a professional-level responsive website.\n\nThe teacher is the brilliant Kevin Powell, who’s well-known for his videos on HTML and CSS here on YouTube. You can check out his channel here: https://www.youtube.com/channel/UCJZv4d5rbIKd4QHMPkcABCw\n\n⭐️ Course content ⭐️\n⌨️ (00:00:00) Intro\n⌨️ (00:02:59) 1. Starting to think responsively\n⌨️ (00:06:01) 2. CSS Units\n⌨️ (00:09:16) 3. CSS Units – Percentage\n⌨️ (00:15:14) 4. Controlling the width of images\n⌨️ (00:20:05) 5. min-width and max-width\n⌨️ (00:22:54) 6. CSS Units – The em unit\n⌨️ (00:28:25) 7. The problem with ems\n⌨️ (00:30:58) 8. The Solution: Rems\n⌨️ (00:35:46) 9. Picking which unit to use\n⌨️ (00:39:18) 10. ems and rems – an example\n⌨️ (00:47:10) 11. Flexbox refresher and setting up some HTML\n⌨️ (00:55:02) 12. Basic Styles and setting up the columns\n⌨️ (01:02:09) 13. Adding the background color\n⌨️ (01:06:21) 14. Setting the column widths\n⌨️ (01:10:00) 15. Spacing out the columns\n⌨️ (01:14:27) 16. Controlling the vertical position of flex items\n⌨️ (01:19:42) 17. Media Query basics\n⌨️ (01:29:50) 18. Making out layout responsive with flex-direction\n⌨️ (01:36:45) 19. flex-direction explained\n⌨️ (01:39:54) 20. Creating a navigation\n⌨️ (01:44:40) 21. Using flexbox to start styling our navigation\n⌨️ (01:52:19) 22. Making out navigation look good\n⌨️ (01:59:38) 23. Adding the underline\n⌨️ (02:03:40) 24. A more complicated navigation\n⌨️ (02:10:25) 25. Making the navigation responsive\n⌨️ (02:17:20) 26. Taking a look at the rest of the project\n⌨️ (02:21:34) 27. Setting up the structure\n⌨️ (02:29:59) 28. Featured article structure\n⌨️ (02:35:07) 29. The home page – HTML for the recent articles\n⌨️ (02:37:39) 30. Home Page – HTML for the aside\n⌨️ (02:43:45) 31. Starting the CSS for our page\n⌨️ (02:59:15) 32. Starting the layout – looking at the big picture\n⌨️ (03:07:48) 33. Starting to think mobile first\n⌨️ (03:10:37) 34. Styling the featured article\n⌨️ (03:17:03) 35. Changing the visual order with flex box\n⌨️ (03:22:19) 36. Playing with the title’s position, and the downsides of negative margins\n⌨️ (03:27:05) 37. Changing the visual order with flex box\n⌨️ (03:31:00) 38. Styling recent articles for large screens\n⌨️ (03:38:50) 39. Setting up the widgets and talking breakpoints\n⌨️ (03:45:41) 40. Using a new pseudo-class to wrap-up the homepage\n⌨️ (03:53:12) 41. Creating the recent posts page\n⌨️ (03:56:39) 42. Setting up the About Me page\n⌨️ (04:00:54) 43. Fixing up some loose ends\n⌨️ (04:05:27) 44. Important Note. The viewport meta tag\n⌨️ (04:09:10) 45. Module wrap up\n⌨️ (04:12:24) Outro\n\n–\n\nLearn to code for free and get a developer job: https://www.freecodecamp.org\n\nRead hundreds of articles on programming: https://medium.freecodecamp.org\n\nAnd subscribe for new videos on technology every day: https://youtube.com/subscription_center?add_user=freecodecamp
responsive website คือ ภาพบางส่วนในหัวข้อ

Responsive Web Design คืออะไร ออกแบบเว็บไซต์ KTn develop Update 2022
04/06/2018 · Responsive Web Design คืออะไร ออกแบบเว็บไซต์ KTn develop . ปัจจุบัน อุปกรณ์ไอทีได้มีบทบาทกับชีวิตคาวเป็นอยู่ของเราเป็นอย่างมากไม่ว่าจะเป็น มือ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Responsive Web Design มันแปลงร่างได้ คืออะไร? New Update responsive website คือ
อัพเดทใหม่ในหัวข้อ responsive website คือ
ติดตามข่่าวสารที่มีประโยชน์เกี่ยวกับเว็บไซต์ และการตลาดออนไลน์สดๆ ใหม่ๆ ได้ที่นี่เลยครับ\nhttp://www.atimedesign.com/webdesign
responsive website คือ ภาพบางส่วนในหัวข้อ

Responsive Web Design คืออะไร หลักการและวิธีแก้ปัญหา ล่าสุด
หลักการของ Responsive Web Design. 1. การทำ Fluid Grid คือการออกแบบ Grid ให้เป็นแบบ Relative นั่นคือการไม่กำหนด Grid ให้มีขนาดตายตัว แต่จะกำหนดความออกเป็นแบบ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
RESPONSIVE WEB DESIGN คือ อะไร ? New 2022 responsive website คือ
อัพเดทใหม่ในหัวข้อ responsive website คือ
RESPONSIVE WEB DESIGN คืออะไร\n\nเพิ่มเติมครับ\n\nhttp://goo.gl/45SPCn
responsive website คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

รู้หรือไม่ ทำเว็บไซต์ Responsive คืออะไร และเราทำกันไปทำไม New
13/11/2019 · ทำเว็บไซต์ Responsive คืออะไร. ทำเว็บไซต์ Responsive คือหนึ่งในหัวข้อที่หลายคนให้ความสำคัญเป็นอย่างมาก หลังจากที่ทางทีม Grappik Digital ได้มีโอกาศไปพูดในงาน iCreator …
How To Make Responsive Website Design Using HTML And CSS Step By Step 2022 New responsive website คือ
อัพเดทใหม่ในหัวข้อ responsive website คือ
Learn How To Make Responsive Website Design Using HTML And CSS Step By Step\n❤️ SUBSCRIBE: https://goo.gl/tTFmPb\n\n❤️ Complete website Using HTML and CSS\n✔️ 8 Complete website step by step\n✔️ Source Code Download\n✔️ 76 Lectures, 12 Hours Video\n✔️ Course Completion certificate\n👉 https://easytutorialspro.com/go/course/\n\n———————————–\n\nHere in this video you will learn to make a responsive website Using HTML and CSS step by Step. We will learn about media query CSS to make a responsive website design.\nDownload Images: https://drive.google.com/file/d/1f-pULRr6CinXqEG1uN3ESwW1QHHsDQh8/view?usp=sharing \n\n————————————-\nRecommended Videos:\n\nLogin and registration form design using HTML, CSS\n► https://www.youtube.com/watch?v=L5WWrGMsnpw\n\nCreate Login and registration form Using PHP \u0026 MySQL\n► https://www.youtube.com/watch?v=NXAHkqiIepc\n\nCreate Contact Form Using HTML, CSS, PHP\n► https://www.youtube.com/watch?v=Iv93yjdvkWI\n\nLearn HTML and CSS form Beginning\n► https://www.youtube.com/watch?v=GAZVvpjxYQY\n\nMake Complete Website Using HTML, CSS, Bootstrap\n► https://www.youtube.com/watch?v=d5zBkC7peTY\n\n————————————-\nMy recommended tools and tutorials\n👉 https://easytutorialspro.com/\n\n————————————-\n◼️ Source code link is shared in community post for all my coding videos exclusively for channel members (only channel members can see) \nJoin Channel Membership:\n► https://www.youtube.com/channel/UCkjoHfkLEy7ZT4bA2myJ8xA/join\n\n————————————-\nImage Credit: https://freepik.com/\n\n————————————-\nLike – Follow \u0026 Subscribe us:\n\n◼️ YouTube: https://goo.gl/tTFmPb\n◼️ Facebook: https://goo.gl/qv7tEQ\n◼️ Twitter: https://twitter.com/ItsAvinashKr\n◼️ Instagram: https://instagram.com/iamavinashkr/
responsive website คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

ทำเว็บให้รองรับมือถือ (Responsive Web Design) – Themevilles 2022 Update
29/08/2019 · ขั้นตอนและวิธีการ ทำให้เว็บรองรับมือถือ (Responsive web) มีวิธีการทำอย่างไร ลองเข้าไปศึกษากัน หากทำไม่เป็นเรารับทำเว็บไซต์ responsive ให้รองรับมือถือด้วย
Hướng dẫn Responsive bằng CSS cơ bản Update 2022 responsive website คือ
ข้อมูลใหม่ในหัวข้อ responsive website คือ
# Xem thêm: http://goo.gl/ZlFnBn\nHướng dẫn thêm tính năng Responsive vào giao diện website với CSS cơ bản. Bài này mình không hướng dẫn bạn làm giao diện Responsive hoàn chỉnh mà chỉ là hướng dẫn bạn kỹ thuật kích hoạt Responsive và viết CSS cho các loại màn hình khác nhau.
responsive website คือ ภาพบางส่วนในหัวข้อ

รู้จักกับ Breakpoints ใน Responsive Web Design | by … New 2022
10/03/2013 · Breakpoints คือ การที่ Responsive Web เปลี่ยนรูปแบบการแสดงผล เมื่อ viewport มีความกว้างถึง …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
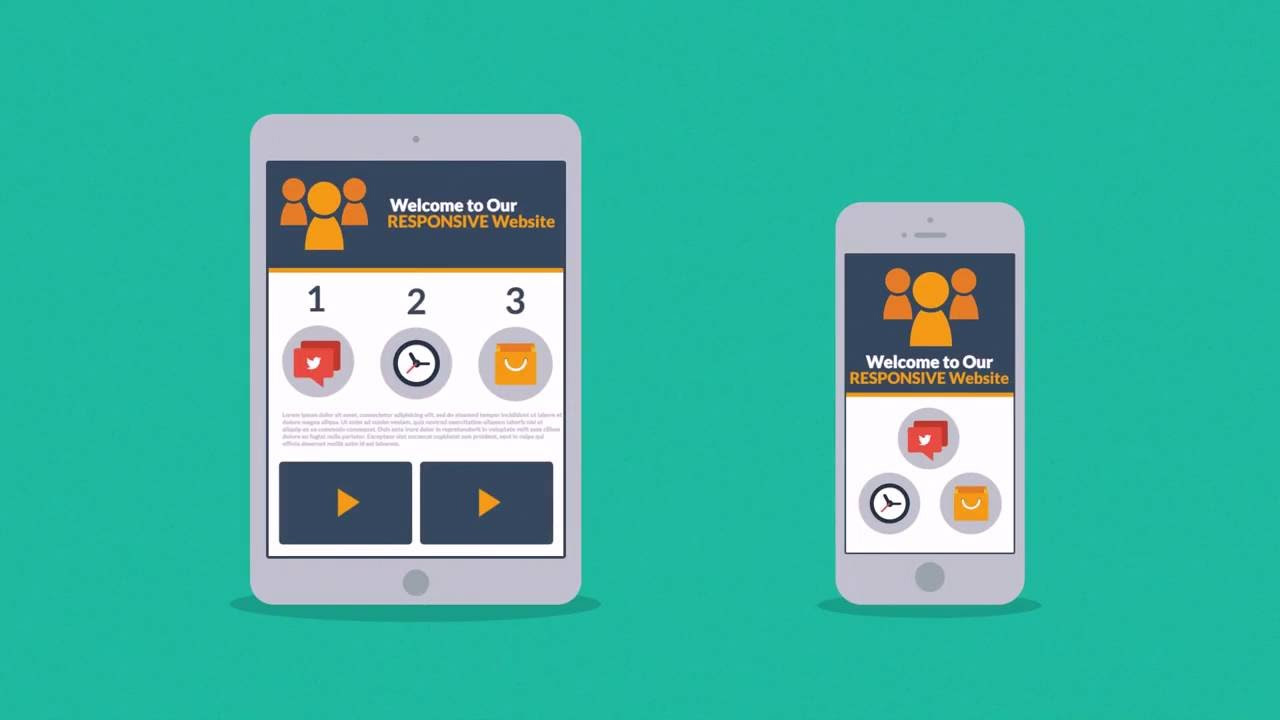
What Is Responsive Web Design and Why Is It Important? New Update responsive website คือ
อัพเดทใหม่ในหัวข้อ responsive website คือ
The internet is no longer used primarily desktop computers and the internet usage on mobile devices is increasing every day. If you don’t want to loose potential clients then you need a great looking website with responsive web design, i.e. optimized for mobile browsing.\n\nResponsive websites adapt their layout to the device they are being viewed on, whether it’s a desktop, laptop, tablet or smart phone. This makes it easier for visitors to read and navigate a website without having to constantly pan and resize the screen.\n\nLearn more: http://seattlewebsearch.com/2016/06/watch-new-explainer-video-responsive-design/\n\n61% of mobile customers admit that they are likely to go to a competitor site after visiting a mobile unfriendly site.\n\nMake your customers happy with a site that is a delight to browse on any size of device. This is our latest explainer video, we can’t wait to hear your feedback! In this video learn how responsive design can help your business to succeed and stay future friendly.\n\nWhat are your thoughts about responsive design? Have you already implemented a responsive design for your website or are you planning to do so soon? Share your thoughts below!
responsive website คือ ภาพบางส่วนในหัวข้อ

เว็บไซต์ (Website) คืออะไร? – สมาคมผู้ดูแลเว็บไทย Update 2022
เว็บไซต์ คือสื่อนำเสนอข้อมูลบนเครื่องคอมพิวเตอร์ หรือคือ …
responsive คือ 2022 responsive website คือ
ข้อมูลใหม่ในหัวข้อ responsive website คือ
https://www.wpwebdd.com/responsive/\nresponsive คือ การทำให้เว็บไซต์แปลงร่างได้
responsive website คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ค้นหาที่เกี่ยวข้องกับหัวข้อ responsive website คือ
Đang cập nhật
ดังนั้นคุณดูบทความหัวข้อเสร็จแล้ว responsive website คือ
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
