You are viewing this post: Top style sheet คือ New
บทความอัพเดทใหม่ในหัวข้อ style sheet คือ
CSS คืออะไร 2022
CSS คืออะไร CSS คือ Cascading Style Sheet หรือ Style sheet ที่ใช้กำหนดรูปแแบหน้าตาของไฟล์ HTML นั่นเอง โดยสมบัติของ CSS จะมีสมบัติ Cascading คือ คำสั่งที่อยู่บนสุดจะมีลำดับสำคัญสูงกว่าคำสั่งด้านล่างเสมอ CSS สามารถ …
8 ภาษาสไตล์ชีต (Style Sheet) 2022 Update style sheet คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ style sheet คือ
!!!สนใจเอกสารติวเพียง 19 บาท!!! ได้สองไฟล์คือไฟล์นำเสนอกับไฟล์เอกสาร PDF ครับ แล้วนำมาติวในช่องยูทูปนี้ได้เลยครับ \nเหมาหมด 4 เรื่อง 110.- อัพเดทฟรีตลอดไป\nโดย ครูผู้ช่วยวันธรรมดา ชาวนาวันหยุด\nครู นพพล วิบูลวงค์\n1. ไฟล์และประเภทของไฟล์ 19 บาท\n2. ระบบเลขฐาน 19 บาท\n3. ภาษาที่ใช้ในการเขียนโปรแกรม 29 บาท\n4. การเขียนโปรแกรมภาษาต่างๆ 49 บาท \nมีไฟล์ตัวอย่างให้ดูแล้วนะครับ\nสนใจแอดไลน์ bazspn27\nหรือทักแชตเพจนี้ https://www.facebook.com/nopponfarm/\nรับเอกสารแล้ว ติวฟรีผ่านยูทูปช่องนี้ครับ\n\nติวสอบครูคอมพิวเตอร์ ติวสอบพนักงานราชการ คอมพิวเตอร์ ติวสอบนักวิชาการคอมพิวเตอร์ เนื้อหาเหมาะสำหรับนำไปสอบครูผู้ช่วย เอกคอมพิวเตอร์ นักวิชาการคอมพิวเตอร์ และพนักงานรัฐวิสาหกิจ \n\nเนื้อหาในวีดีโอนี้\nภาษาสไตล์ชีต (Style Sheet)
style sheet คือ ภาพบางส่วนในหัวข้อ

บทเรียนออนไลน์ : สอน CSS : วิธีใช้งาน style sheet 2022 New
External Style Sheet. วิธีการนี้เหมาะกับกรณีที่มีเพียง 1 style แล้วต้องการนำไปใช้กับเอกสาร HTML หลายๆ ไฟล์ โดยนำเอาคำสั่ง Style Sheet ที่อยู่ใน <style type=”text/css”> … </style> มาบันทึกเป็นไฟล์ใหม่ นามสกุล .css จากนั้นจึงทำการ …
การทำงานกับ Text Link Style Sheet Update New style sheet คือ
อัพเดทใหม่ในหัวข้อ style sheet คือ
คลิปวิดีโอนี้ : นักเรียนทุกคนจะได้เรียนรู้เกี่ยวกับการใช้งาน Text Link Style Sheet เพื่อเพิ่มความสวยงามให้กับรูปแบบของลิงค์เชื่อมโยง หรือ Hyper link\n—————————————————————–\nI AM A COMPUTER TEACHER. | การเรียนรู้ที่ดีที่สุด คือ การสอนผู้อื่น\n——————————————————————————————————-\nWEBSITE : gg.gg/tdook\nCONTACT : [email protected]
style sheet คือ ภาพบางส่วนในหัวข้อ

CSS คืออะไร ? มีประโยชน์อย่างไรบ้าง Update New
CSS ย่อมาจาก Cascading Style Sheet มักเรียกโดยย่อว่า “สไตล์ชีต” คือภาษาที่ใช้เป็นส่วนของการจัดรูปแบบการแสดงผลเอกสาร HTML โดยที่ CSS กำหนดกฏเกณฑ์ในการระบุรูปแบบ (หรือ “Style”) ของเนื้อหาในเอกสาร อัน …
spreadsheet หรือ Google Sheet คือ อะไร ? 2022 New style sheet คือ
ข้อมูลใหม่ในหัวข้อ style sheet คือ
แนะนำ spreadsheet , Google Sheet คือ อะไร ใช้งานอย่างไร มีประโยชน์อย่างไรบ้าง
style sheet คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

การเขียน CSS ใน 3 รูปแบบ [Article ID : 195] อัปเดต
Inline Style Sheet เป็นรูปแบบการเขียน CSS โดยการฝังลงไปใน line บรรทัดของ TAG HTML โดยการใช้ Attribute style แล้วตามด้วย value ดังตัวอย่าง เช่น
วิธีใช้ google sheet เบื้องต้น [how to use google sheet basics] | สอน google sheet New 2022 style sheet คือ
อัพเดทใหม่ในหัวข้อ style sheet คือ
google sheet เป็นบริการของทาง google เป็นโปรแกรมที่ทำงานเกี่ยวกับตัวเลข เกี่ยวข้อมูลที่มากมาย จะคล้ายๆ กับโปรแกร microsoft excel แต่ google sheet เป็นบริการออนไลน์ที่ทาง google ได้พัฒนาขึ้นมา เหมาะสำหรับทำบัญชีเงินเดือน บัญชีรายรับ-รายจ่าย ทำงานเอกสารที่ต้องใช้ร่วมกันกับคนอื่น แชร์ไฟล์ร่วมกัน หรือจะใช้กับ work from home ก็เหมาะมากๆเลย และที่สำคัญของ google sheet ก็คือ มีระบบการบันทึกอัตโนมัติ ไม่ต้องกลัวว่า งานหาย นั้นหมายความว่า Google sheet จะทำการบันทึกข้อมูลให้เราทุกครั้งที่เราแก้ไฟล์นั้นเอง ส่วนการจัดเก็บข้อมูลของ google sheet จะทำการจัดเก็บไว้ googe dive บัญชีของเรานั้นเองครับ
style sheet คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ
![style sheet คือ 2022 วิธีใช้ google sheet เบื้องต้น [how to use google sheet basics] | สอน google sheet](https://i.ytimg.com/vi/-wzu3xH23C4/hq720.jpg)
CSS คืออะไร?. CSS ย่อมาจาก Cascading Style Sheets… | by … ล่าสุด
13/03/2019 · CSS ย่อมาจาก Cascading Style Sheets เป็นตัวช่วยในการตกแต่งเว็บเพจ HTMLให้สวยงามมากขึ้น …
สอน NextJS Step by Step #Ep12 Local Stylesheet Update 2022 style sheet คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ style sheet คือ
หากท่านอยากสนับสนุนเรา CMDev Channel ท่านสามารถช่วยเราได้ เพียงแค่แวะเข้าไปชมหลักสูตรของเราที่ www.codemobiles.com ซึ่งหลักสูตรเนื้อหาเข้มข้นมากมาย ทั้งแบบเรียนที่ Office ของ CodeMobiles หรือ แบบเร่งรัดที่เป็น Video Online พร้อม source code เวอร์ชั่นเต็ม พร้อมสามารถปรึกษากับอาจารย์ เมื่อติดปัญหาขณะทำ Workshop ในหลักสูตร\r\n\r\nตัวอย่างหลักสูตรของเรา\r\n- Angular / NodeJS / Express / MongoDB Programming\r\n- ASP .NET Core\r\n- Android Programming\r\n- iOS Programming\r\n- UX/UI\r\n- Xamarin Programming\r\n- Ionic Programming\r\n- Automated Text\r\n- Arduino Programming\r\n\r\nSourcecode และ วีดีโอ\r\n\r\nCMDev Channel ช่องสอนเขียนแอพบนมือถือ Android, iOS, Modern Web Technology, IOT and UX/UI โดย http://www.codemobiles.com\r\n\r\n- Subscribe : http://goo.gl/9K373V\r\n- สั่งซื้อ Video พร้อม Source Code : http://goo.gl/hlcM2U\r\n- เรียนสดกับอาจารย์ผู้สอน : http://goo.gl/660pFu\r\n- พูดคุยแลกเปลี่ยนความคิดเห็นกับเราได้ที่ : https://goo.gl/EjTioc\r\n- เช่าห้องอบรม-สัมมนา-เครื่อง Mac : http://goo.gl/7YoOqT\r\n\r\nWebsite : http://www.codemobiles.com\r\nFacebook : http://www.facebook.com/CodeMobilesTrainingCenter
style sheet คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

เขียน CSS ในลักษณะต่างๆ New Update
คือการเขียน แยก css ออกมาเป็นไฟล์ .css ต่างหาก แล้วนำเข้าไปใช้ใน หน้าเว็บด้วย การเรียกโดย ใช้ โดยการพิมพ์ <link rel=”stylesheet” href=”externalcss.css” type=”text/css” /> ไว้ที่ส่วน <head></head> ของหน้าเว็บ
Wax Chain คืออะไร ? สมัครกระเป๋า Wax พร้อมวิธีใช้งาน[2Pixel Studio] [How to] 2022 New style sheet คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ style sheet คือ
อย่าลืมติดตามพวกเราผ่านทาง \nฝากติดตามเฟสบุ๊คเพจ 2Pixel Studio \nเว็บไซต์ 2Pixel Studio : https://2pixel.store/\nช่องทางติดต่อ YouTube 2Pixel Studio : \nhttps://www.youtube.com/c/2PixelStudioCH\n#2PixleStudio #NFTs #GameFi #Defi #Cryptocurrency‼️‼️
style sheet คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ
![style sheet คือ New 2022 Wax Chain คืออะไร ? สมัครกระเป๋า Wax พร้อมวิธีใช้งาน[2Pixel Studio] [How to]](https://i.ytimg.com/vi/TjdS7KhJ0xw/hqdefault.jpg)
Css คืออะไร หลายคนคงสงสัย?? | blog.sogoodweb.com 2022 New
CSS ย่อมาจาก Cascading Style Sheet มักเรียกโดยย่อว่า “สไตล์ชีต” คือภาษาที่ใช้เป็นส่วนของการจัดรูปแบบการแสดงผลเอกสาร HTML. โดยที่ CSS กำหนดกฏเกณฑ์ในการระบุรูปแบบ (หรือ “Style“) ของเนื้อหาในเอกสาร อัน …
CSS Tutorial – Zero to Hero (Complete Course) 2022 New style sheet คือ
อัพเดทใหม่ในหัวข้อ style sheet คือ
Learn CSS in this full course for beginners. CSS, or Cascading Style Sheet, is responsible for the styling and looks of a website. \n\nIn this course, we cover CSS from the ground up. You will learn everything from basic skills, such as coloring and text, to highly advanced skills, like custom animations.\n\nYou will learn about:\n•Coloring\n•Formatting\n•Text\n•Layout\n•Grid\n•Flexbox\n•Animations\n•Transitions\n•And more!\n\n💻 Code: https://github.com/Video-Lab/css-course-content\n\n🎥 Course from Jad Khalili. To view more content from this instructor, visit: \nhttps://www.udemy.com/user/jad-khalili/\n\n⭐️ Course Contents ⭐️\n⌨️ (0:00:00) Course Achievements \u0026 Results\n⌨️ (0:02:36) Introduction to Course\n⌨️ (0:11:19) Downloading Necessary Software\n⌨️ (0:12:30) Where to Find Project Files\n\n⌨️ (0:14:28) What is CSS?\n⌨️ (0:17:09) Creating \u0026 Linking a CSS Stylesheet\n⌨️ (0:20:39) How to Test a Stylesheet\n\n⌨️ (0:22:12) What is a Selector?\n⌨️ (0:25:54) Classes \u0026 ID’s in HTML\n⌨️ (0:31:52) Specificity \u0026 When to use Selectors\n⌨️ (0:39:13) Pseudoselectors\n⌨️ (0:47:58) Advanced Selectors\n⌨️ (0:59:30) Attribute Selectors\n⌨️ (0:09:38) What are Properties?\n⌨️ (1:12:59) The CSS General Rule\n \n⌨️ (1:17:37) Types of Colors\n⌨️ (1:24:53) Coloring Text\n⌨️ (1:32:30) Background Colors\n⌨️ (1:36:56) Images/URL’s in CSS\n⌨️ (1:42:30) Other Background Properties\n⌨️ (1:48:59) Opacity/Transparency\n⌨️ (1:52:17) Gradients\n \n⌨️ (2:04:12) Introduction to Types of Units\n⌨️ (2:15:57) Text Manipulation\n⌨️ (2:23:54) Font Size, Bolding \u0026 Style\n⌨️ (2:30:33) Font Families\n⌨️ (2:37:08) Including External Fonts w/ Google Fonts\n⌨️ (2:43:14) Using External Fonts\n \n⌨️ (2:49:07) The CSS Box Model\n⌨️ (2:53:18) Changing Content Size\n⌨️ (2:59:07) CSS Borders\n⌨️ (3:05:51) Margin \u0026 Padding\n⌨️ (3:15:17) Float \u0026 Display Types\n\n⌨️ (3:27:47) What is Flexbox?\n⌨️ (3:31:35) Creating a Flex Container\n⌨️ (3:34:09) Flex Direction \u0026 Wrap\n⌨️ (3:38:26) Content Alignment\n⌨️ (3:44:45) Flex Item Order\n⌨️ (3:49:32) Shrink, Grow, \u0026 Basis\n⌨️ (4:00:03) The ‘flex’ Property\n⌨️ (4:03:21) Item Alignment\n\n⌨️ (4:08:16) Grid vs Flexbox\n⌨️ (4:11:14) Creating a Grid\n⌨️ (4:13:30) Template Columns \u0026 Rows\n⌨️ (4:21:12) Justify \u0026 Align Grid\n⌨️ (4:28:10) Row \u0026 Column Gaps\n⌨️ (4:33:13) Column \u0026 Row Lines\n⌨️ (4:40:46) Grid Area\n \n⌨️ (4:44:38) The Transition Property\n⌨️ (4:58:05) Transformation Functions\n⌨️ (5:12:26) Creating Animations w/ Keyframes\n⌨️ (5:20:30) Adding an Animation\n⌨️ (5:23:23) Animation Properties\n \n⌨️ (5:34:49) Website Transformation Challenge\n⌨️ (5:38:22) Website Transformation – SOLUTION\n⌨️ (6:13:32) What to Learn Next\n\n–\n\nLearn to code for free and get a developer job: https://www.freecodecamp.org\n\nRead hundreds of articles on programming: https://www.freecodecamp.org/news\n\nAnd subscribe for new videos on technology every day: https://youtube.com/subscription_center?add_user=freecodecamp
style sheet คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

กำหนดรูปแบบการแสดงผล HTML Elements ด้วย CSS Update 2022
25/02/2020 · CSS ย่อมาจาก Cascading Style Sheets ใช้สำหรับกำหนดว่าอีลิเมนต์ของ HTML แต่ละอีลิเมนต์ จะแสดงผลอย่างไรบนหน้าจอหรือสื่ออื่น ๆ อีกทั้งยังช่วยย่นระยะเวลาในการตกแต่งอีลิเมนต์ต่าง ๆ ได้อย่างมาก
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
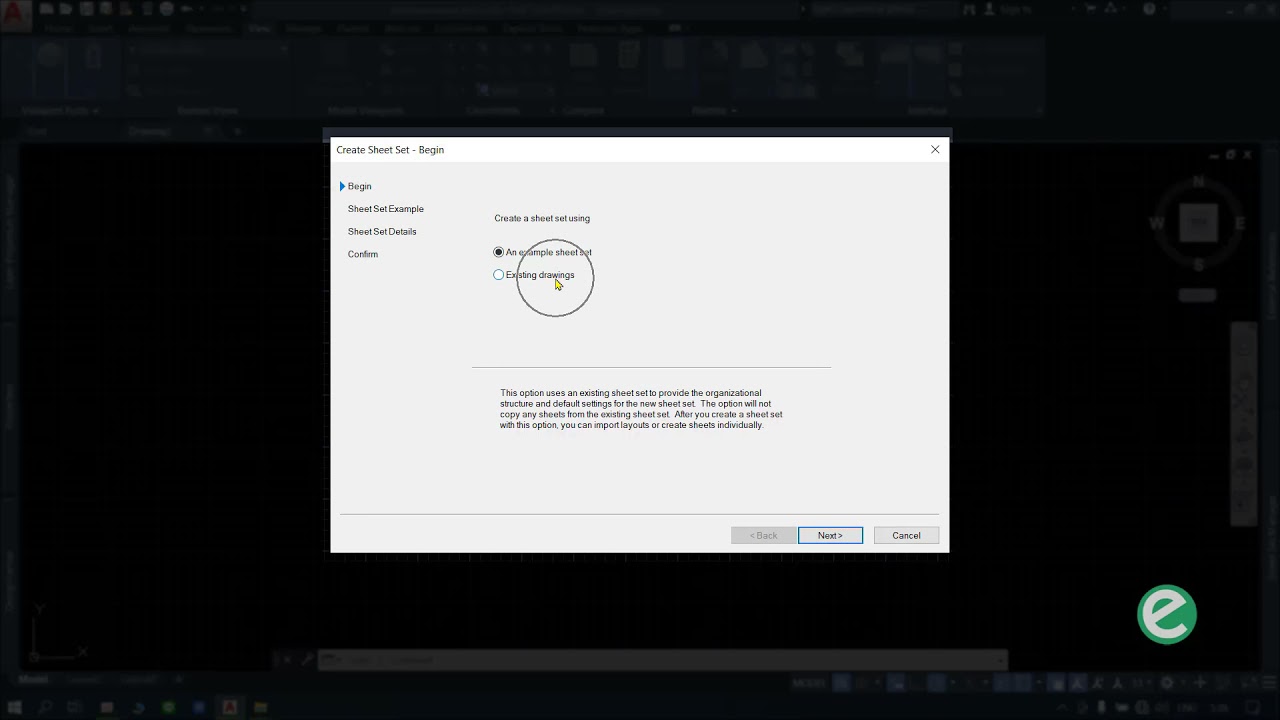
Sheet set AutoCAD คืออะไร New style sheet คือ
ข้อมูลใหม่ในหัวข้อ style sheet คือ
Sheet set คืออะไร ทำงานยังไง มีประโยชน์ไหม ลองมาดูทำความรู้ กับคลิปนี้กันนะครับ\n#Autocad \n#สอนAutoCAD \n#เรียนออโต้แคด\n——————————————————————————————\nสถาบันสอนการออกแบบทางด้านวิศวกรรมและสถาปัตยกรรม\n – ขอใบเสนอราคา\n – ติดต่อ รับปรีกษางานวิเคราะห์ Simulation และงานเขียนแบบ\n – คอร์สเทรนนิ่ง, workshop ,อบรมนอกสถานที่\n – Call Center : 02-7447827-8 / Mobile : 063-8069515\n – Line@: @deti\n – Website: www.deti.co.th www.deti.co.th\n – คอร์สเรียนวีดีโอออนไลน์ : www.deticourseonline.com
style sheet คือ ภาพบางส่วนในหัวข้อ

คุณสามารถดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ style sheet คือ
CSS คืออะไร New Update
CSS คืออะไร. CSS คืออะไร CSS คือ Cascading Style Sheet หรือ Style sheet ที่ใช้กำหนดรูปแแบหน้าตาของไฟล์ HTML นั่นเอง โดยสมบัติของ CSS จะมีสมบัติ Cascading คือ คำสั่ง …
8 ภาษาสไตล์ชีต (Style Sheet) 2022 Update style sheet คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ style sheet คือ
!!!สนใจเอกสารติวเพียง 19 บาท!!! ได้สองไฟล์คือไฟล์นำเสนอกับไฟล์เอกสาร PDF ครับ แล้วนำมาติวในช่องยูทูปนี้ได้เลยครับ \nเหมาหมด 4 เรื่อง 110.- อัพเดทฟรีตลอดไป\nโดย ครูผู้ช่วยวันธรรมดา ชาวนาวันหยุด\nครู นพพล วิบูลวงค์\n1. ไฟล์และประเภทของไฟล์ 19 บาท\n2. ระบบเลขฐาน 19 บาท\n3. ภาษาที่ใช้ในการเขียนโปรแกรม 29 บาท\n4. การเขียนโปรแกรมภาษาต่างๆ 49 บาท \nมีไฟล์ตัวอย่างให้ดูแล้วนะครับ\nสนใจแอดไลน์ bazspn27\nหรือทักแชตเพจนี้ https://www.facebook.com/nopponfarm/\nรับเอกสารแล้ว ติวฟรีผ่านยูทูปช่องนี้ครับ\n\nติวสอบครูคอมพิวเตอร์ ติวสอบพนักงานราชการ คอมพิวเตอร์ ติวสอบนักวิชาการคอมพิวเตอร์ เนื้อหาเหมาะสำหรับนำไปสอบครูผู้ช่วย เอกคอมพิวเตอร์ นักวิชาการคอมพิวเตอร์ และพนักงานรัฐวิสาหกิจ \n\nเนื้อหาในวีดีโอนี้\nภาษาสไตล์ชีต (Style Sheet)
style sheet คือ ภาพบางส่วนในหัวข้อ

บทเรียนออนไลน์ : สอน CSS : CSS คืออะไร Update 2022
CSS คืออะไร? … สามารถกำหนดรูปแบบการแสดงผลจากคำสั่ง style sheet ชุดเดียวกัน ให้มีผลกับเอกสาร HTML ทั้งหน้า หรือทุกหน้าได้ ทำให้เวลา …
Live – เรียนพื้นฐาน Google Sheets สำหรับงาน Data Science Update 2022 style sheet คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ style sheet คือ
Example file: https://docs.google.com/spreadsheets/d/1NqoeSD7kPHZy7yIvchV9QOFqCE6HgmE0JmIpZycr8A0/edit#gid=0
style sheet คือ ภาพบางส่วนในหัวข้อ

การกำหนด Style Sheet แบบ Inline Styles : CSS ล่าสุด
การกำหนด Style Sheets แบบ Inline ก็คือการกำหนดให้ภายในแท็กนั้น ๆ เลย โดยจะมีผลต่อแท็กนั้น ๆ แท็กเดียวที่เราทำการกำหนด Style ให้มัน โดยใช้ Attribute “style” ภายในแท็กที่ …
Google Sheets | การใช้งาน Pivot Table Update 2022 style sheet คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ style sheet คือ
http://www.gopomelo.com | Google Sheets | การใช้งาน Pivot Table\n\nPivot table เป็นหนึ่งในความสามารถของ Google Sheets ที่ช่วยในการสรุปและวิเคราห์ข้อมูลที่มีขนาดมาก ๆ ออกมาเป็น Report ในมุมมองที่เราสามารถปรับแต่งได้ตามต้องการ\n\nFollow us\n===========================================\nWebsite: http://www.gopomelo.com\nBlog: blog.gopomelo.com\nYoutube: https://www.youtube.com/c/GoPomelo\nGoogle+ : https://plus.google.com/u/0/+Gopomelo\nFacebook: https://www.facebook.com/gopomelothailand\nTwitter : https://twitter.com/gopomelo\nInstagram: https://www.instagram.com/gopolife/
style sheet คือ ภาพบางส่วนในหัวข้อ

เขียน CSS ในลักษณะต่างๆ New
การเขียน CSS มี 3 ลักษณะคือ Inline, Internal และ External โดยสามารถเลือกใช้ได้ความความเหมาะสมเป็นหลัก. แบบ Inline
Building a PerfectIt Style Sheet 5: Spelling, Similar Words and Phrases to Consider New 2022 style sheet คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ style sheet คือ
This video continues our look at the Always Find tab of PerfectIt’s style sheet editor. To start, select the style that you’re working on, then click ‘Edit Current Style’.\n\nPerfectIt has four different tests of spelling. The one that you’ll probably use most often is Preferred Spelling. This is a simple find and replace test. The search term is the exact term that you want to locate. For example, let’s add the word ‘Coke’. The term to suggest is the exact term you want to appear when you (or other style sheet users) click PerfectIt’s ‘Fix’ button. So we can add the term ‘Coca Cola’. You should use one line for every entry, so you need a separate line for all the different forms of the word (such as plurals) that you want PerfectIt to test. \n\nThe Preferred Spelling test has the option for the suggested term to be case sensitive. This can be particularly useful if you’re using this test to enforce branding or terms with a trademark where capitalization is important.\n\nThe Spelling Variations test is identical to the Preferred Spelling test. However, its main use is for words that are already in PerfectIt’s database, such as ‘color’ with ‘OR’, or ‘colour’ with ‘OUR’. If you’re in any doubt as to whether to use the Spelling Variations or the Preferred Spelling test, you should choose the Preferred Spelling test. That’s almost always the right one to add words to.\n\nThe other two spelling tests in PerfectIt are a little different. The test of Similar Words is useful when you don’t know the exact term to look for, or when there are multiple words you want to find. For example, obscure or foreign words may have a number of accepted spellings in English, but only one that is preferred. For example, we could add the Aztec word ‘Montezuma’ as our preference. This test will look for any similarly spelled word (with the same start and end character) to see if it’s there’s potentially an error. \n\nThe test of Similar Words can generate a lot of false positives. So if there are just two or three similar words and you know what they are, it’s better to add all three to the Preferred Spelling test. However, often you don’t know exactly the mistake that users will make. And that’s where the test of Similar Words is so useful. A good example is a list of character names in a novel since many names can be spelled in more than one way.\n\nThe test of Phrases to Avoid/Consider does not have a suggested term. So there is no automatic fix. Instead, this test is useful for places where you want authors to think about the word and the context, and potentially come up with a change that is bigger than just a simple word-for-word replacement. In that way, you can use it for much more than just spelling issues. An example might be a check for the word ‘native’ which is fine in many contexts, but can also be derogatory.\n\nInstead of a term to suggest, the key to this test is to make use of the Style Notes column. First, add the word that you’ve typed to the list. Then click in the Style Notes column and type a note for the user. If PerfectIt finds that phrase, it will show the style note to the user and suggest changes are made directly in Word. \nThat completes our review of PerfectIt’s tests of spelling. The next video tutorial will cover the rest of the Always Find tab.
style sheet คือ ภาพบางส่วนในหัวข้อ

Css คืออะไร หลายคนคงสงสัย?? | blog.sogoodweb.com New
CSS ย่อมาจาก Cascading Style Sheet มักเรียกโดยย่อว่า “สไตล์ชีต” คือภาษาที่ใช้เป็นส่วนของการจัดรูปแบบการแสดงผลเอกสาร HTML. โดยที่ CSS กำหนด …
BC1 การประกอบ Wing Form \u0026 Outer Shutter ของ Formtraveller ตัวที่ 2 โครงการสะพานรถไฟทางคู่ลพบุรี 2022 New style sheet คือ
ข้อมูลใหม่ในหัวข้อ style sheet คือ
style sheet คือ ภาพบางส่วนในหัวข้อ

CSS เบื้องต้น | kontentblue New
เจ้าคำว่า Style Sheet ก็คงพอเดากันได้จากหัวข้อที่ผ่านมาใช่ไหมครับว่า คือไฟล์ที่รวมเอาสไตล์ต่างๆเอาไว้ (ผ่านการกำหนดสไตล์ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
สูตร IMPORTRANGE แบบง่าย (การดึงไฟล์ต่าง Sheet) Google Sheet 2022 New style sheet คือ
ข้อมูลใหม่ในหัวข้อ style sheet คือ
สูตร IMPORTRANGE แบบง่าย (การดึงไฟล์ต่าง Sheet) Google Sheet\nทุกคนสามารถนำไปปรับใช้ ให้เข้ากับงานของตัวเองได้อย่างง่ายดาย
style sheet คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

กำหนดรูปแบบการแสดงผล HTML Elements ด้วย CSS 2022 Update
25/02/2020 · กำหนดรูปแบบการแสดงผล HTML ด้วย CSS. CSS ย่อมาจาก Cascading Style Sheets ใช้สำหรับกำหนดว่าอีลิเมนต์ของ HTML แต่ละอีลิเมนต์ จะแสดงผลอย่างไรบนหน้าจอหรือสื่ออื่น ๆ อีก …
10.Inline Style Sheet 2022 style sheet คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ style sheet คือ
😍ឪកាសពិសេសសិក្សាជំនាញកុំព្យូទ័រ \n👍ជ្រើសរើសម៉ោងសិក្សាបាន ច័ន្ទ-សុក្រ និង សៅរ៍-អាទិត្យ\n💿ទទួលបានវីដេអូ Training និង Software\n——————————————\nដើម្បីចុះឈ្មោះរៀន: https://forms.gle/Xxirt1AYmMo1vjXt8\n——————————————\n📲016 633 101 | 012 633 101\n📲Telegram: t.me/opentechedx\nGoogle maps https://goo.gl/maps/Vz1fyyGnhGwQEWz26\nWebsite: www.opentechedx.com\nAddress: #87, st 164 សង្កាត់អូរឫស្សីទី ២ (ទល់មុខសាលាបឋមសិក្សាបាក់ទូក) រាជធានីភ្នំពេញ
style sheet คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

การใส่ style โดยใช้ CSS Outline New
Property ต่าง ๆ ของ outline ใน CSS. outline เป็นการกำหนด style ต่าง ๆ ให้กับ outline อย่างเช่น outline-color outline-style outline-width. outline-color เป็นการกำหนดสีของ outline สามารถใส่ได้ทั้ง …
SubQuery คืออะไร? #SubQueryNetwork Update New style sheet คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ style sheet คือ
อธิบายโปรเจค SubQuery แบบสั้นๆ ให้พอเข้าใจในภาพรวม\n\nFollow SubQuery\nYoutube: https://www.youtube.com/c/SubQueryNetwork\nTelegram: https://t.me/subquerynetwork\nTwitter: https://twitter.com/subquerynetwork\nMatrix: https://matrix.to/#/%23subquery:matrix.org\nLinkedIn: https://www.linkedin.com/company/subquery \n\n.\n.\n.\n\nzHepHirotHz#6753
style sheet คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Multiple Style Sheet จบปัญหาขั้นต้น กับ Netscape4 New 2022
ทางแก้มีอยู่สองทางสำหรับเจ้า Browser เจ้าปัญหานี้ คือ วิธีแรก ทำ Multiple Style Sheet อันหนึ่งเพื่อ Netscape 4 ส่วนอีกหนึ่งสำหรับ Browser ตัวอื่น ๆ อีก …
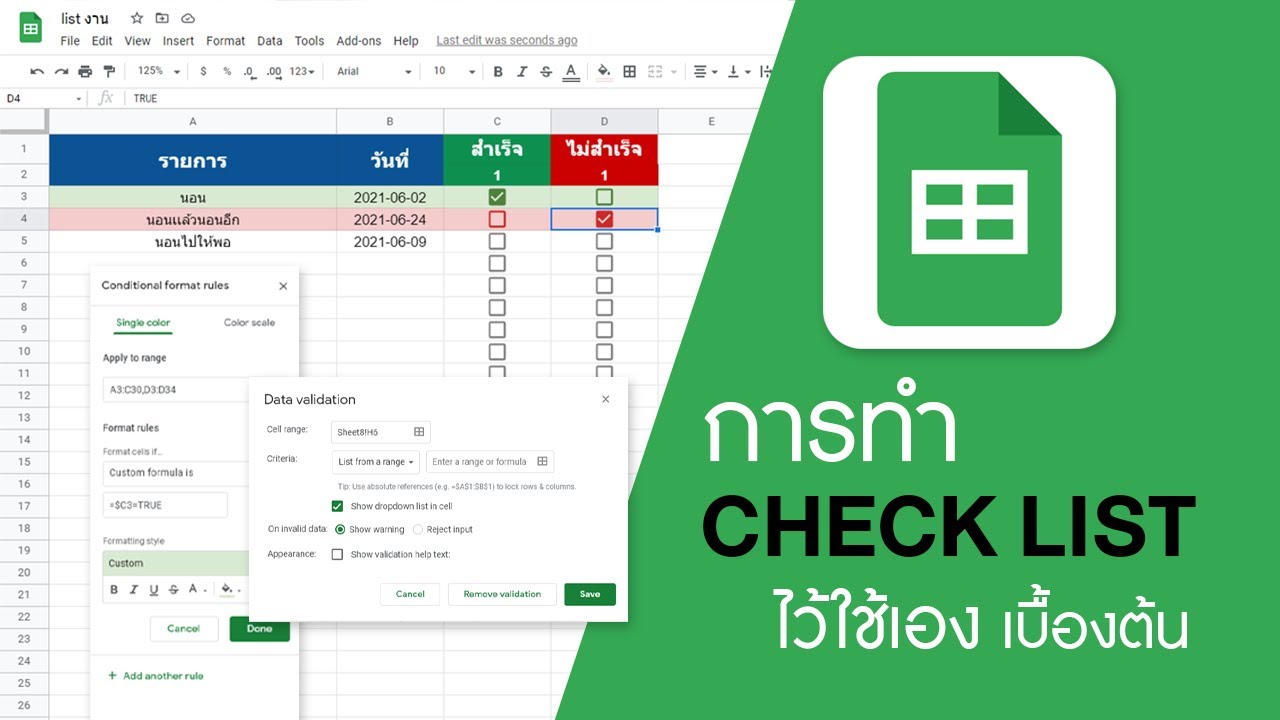
ทำ Check List แบบนับได้ ไว้ใช้เอง (เบื้องต้น) – Google Sheets New 2022 style sheet คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ style sheet คือ
เบื้องต้นการประยุกต์ใช้ Google Sheets ทำ Check List ไว้ใช้เอง\n\nเนื้อหา\n- 00:06 ตัวอย่าง Highlight\n- 00:34 Google Sheets อยู่ตรงไหน\n- 1:37 เริ่มสร้างตาราง\n- 04:40 ทำ POP UP ปฎิทิน \n- 7:03 ทำ Checkbox คลุมสีอัตโนมัติ\n- 19:05 รวมค่าสิ่งที่เช็ค สำเร็จ ไม่สำเร็จ เรียลไทม์\n- 24:24 การแชร์ลิงค์ให้เพื่อน\n- 25:21 สร้างตารางเดือนใหม่ไว้ใช้งาน (แบบสไตล์ขี้เกียจสร้างใหม่)\n\nเนื้อหานี้เป็นเพียงความเข้าใจของผมเองที่อยากนำมาแบ่งปัน หากมีอะไรที่ผิดไม่ถูกต้อง ต้องขอภัยด้วยนะครับ\nในส่วนของภาพหากไม่ชัดต้องขอโทษเช่นกันนะครับ ผมพยายามซูมให้จะได้เห็นเวลาทำง่ายๆครับ\n\n ติดตามช่องทางอื่นๆได้ที่\nIG : OhYes_Graphic_Studio\nFb : OhYes GraphicStudio
style sheet คือ ภาพบางส่วนในหัวข้อ

CSS : ลำดับความสำคัญของ style ใน CSS New 2022
22/10/2011 · inline-style มีค่าความสำคัญ 1,0,0,0 ซึ่งมีค่าความสำคัญสูงสุด โดย inline-style ก็คือการใส่ style เข้าไปใน HTML อย่างเช่น
ผู้สาวขาเลาะ ลำไย ไหทองคำ (Original) 2022 style sheet คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ style sheet คือ
เพลง: ผู้สาวขาเลาะ\nศิลปิน: ลำไย ไหทองคำ \nคำร้อง: อาม ชุติมา\nเรียบเรียง: อานนท์ เชื้อบุญมา\nโปรดิวเซอร์-อำนวยการผลิต: ประจักษ์ชัย ไหทองคำ\nติดต่องานแสดง: 080-0556696 (พี่ตุ๊ด นาฬิกา)\n 089-2772000 (ประจักษ์ชัย ไหทองคำ)\n\n\n**เฮาแค่ผู้สาวขาเลาะ บ่แม่นผู้สาวขาเรียน \nบ่ได้ขยันหมั่นเพียร ปากกาสิเขียนยังได้ยืมหมู่\nการบอกการบ้านบ่เคยมี ข้อสอบสิออกบ่อนได๋ยังบ่ฮู้\nแต่ว่าฮู้ วันนี้ พรุ่งนี้ และเมื่อวาน นั้นเป็นบุญบ้านได๋\n\nเพียงแค่จอบแนมซอมเบิ่งอ้ายอยู่ไกลๆ หัวใจน้องนี้ก็มีแฮง\nฮู้ว่าอ้ายมีเขา น้องกะสิบ่ขอแข่ง\nบ่อาจสิไปแย่ง แต่ว่าน้องขอสแตนด์บาย\n\n**ซอมเบิ่งอยู่เด้อถ้าหากว่าเธอ นั้นเลิกกันกับเขา\nเรื่องของสองเฮาสิเป็นไปได้บ่ บ่ได้เข้ามาเพื่อกดดัน\nแต่ว่าฉันนั้นแค่รอ ฟ่าวเลิกกันแหน่เถาะ\nผู้สาวขาเลาะ อยากเป็นผู้สาวอ้าย\n\nบ่ฮู้สิมีโอกาสนั้นบ่ บ่ฮู้ว่าอ้ายนั้นคิดจั่งได๋\nติด ร. ยังพอแก้ได้ แต่ติดใจอ้ายน้องไปบ่เป็น\nจักเป็นจั่งได๋ดอกใบปริญญา ฮู้แต่ว่าเอามายากเย็น\nหลับตาลงยังคงฝันเห็น เป็นเพียงหน้าอ้าย
style sheet คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

นี่คือการค้นหาที่เกี่ยวข้องกับหัวข้อ style sheet คือ
Đang cập nhật
ขอบคุณที่รับชมกระทู้ครับ style sheet คือ
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
