You are viewing this post: Top textarea New Update
โปรดดูบทความหัวข้อ textarea
Đang cập nhật Update 2022
The <textarea> tag defines a multi-line text input control. The <textarea> element is often used in a form, to collect user inputs like comments or reviews. A text area can hold an unlimited number of characters, and the text renders in a fixed-width font (usually Courier). The size of a text area is specified by the <cols> and <rows …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
textarea css style – đếm nhân vật trực tiếp – thanh cuộn tùy chỉnh New Update textarea
อัพเดทใหม่ในหัวข้อ textarea
textarea css style – character counter in easy way -scrollbar style. with source code \nhave a look on my Channel i have more helpfull videos :\n\nSource Code :\nhttps://github.com/Ezzahidi-karim/web_code/tree/main/Textarea\n\nPlease Subscribe to my chanel:\nhttps://www.youtube.com/channel/UCDNEKTIkta8bizaTAk3cSTg\n\n#textarea html \n#textarea css\n#html \n#html5 \n#htmltutorial \n#htmlcss\n#js \n#javascript \n#javascripttutoriel\n#style\n#input \n#htmlinputs\n#htmlcss2021 \n#htmlcode \n#htmlcoding #htmltutorial #htmlcode \n#css3 #css3 #csstutorial \n#textareacounter
textarea คุณสามารถดูภาพสวย ๆ ในหัวข้อ

textarea | Tag html | Học web chuẩn Update 2022
Tag textarea dùng để nhập nhiều dòng văn bản, tag textarea có thể chứa được nhiều ký tự và làm cho văn bản có một chiều rộng cố định (thường là font Courier), kích thước của vùng văn bản có thể được xác định bởi các thuộc tính rows và cols – Học web chuẩn
Hướng dẫn dành cho người mới bắt đầu HTML5 và CSS3 48 – Textarea New textarea
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ textarea
In this tutorial I show you guys how to add text area’s to your form. I also show you how to resize them using the \”rows\” and \”cols\” attributes.\n\nFollow me on Facebook:\nwww.facebook.com/quentin.watt\n\nFollow me on Twitter:\nwww.twitter.com/QuentinWatt\n\nDon’t forget to subscribe:\nwww.youtube.com/QuentinWatt\n\nDonate on PayPal:\nhttps://www.paypal.com/cgi-bin/webscr?cmd=_s-xclick\u0026hosted_button_id=DM496T7CTUYAS\n\nTags\n—————————————————————————–\ntextarea,columns,rows,forms,how to,elements, tutorial,CSS,HTML,HTML5,CSS3,checkbox,forms, web development,Web Programming,Programming,How to,How to write a website,CS,Make a website from start to finish,ProgrammersCreed,Programmers,Creed,Quentin,Watt,\n—————————————————————————————- . Donate on PayPal:\nhttps://www.paypal.com/cgi-bin/webscr?cmd=_s-xclick\u0026hosted_button_id=DM496T7CTUYAS
textarea รูปภาพที่เกี่ยวข้องในหัวข้อ

HTML – textarea Tag – Tutorialspoint New Update
Specifies that a textarea is required. rows: number: Specifies the height of the textarea based on the number of visible lines of text. If there’s more text than this allows, users can scroll using the textarea‘s scrollbars. wrap : hard soft: Specifies the text to be wrapped in textarea.
How to Auto Resize Textarea using HTML CSS \u0026 JavaScript Update textarea
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ textarea
How to Auto Resize Textarea using HTML CSS \u0026 JavaScript\n\nIn this video, I have shown you how to Auto Resize Textarea to Fit Content using HTML CSS \u0026 JavaScript. Auto Resize Textarea means the height of the textarea automatically resizes according to its content. I have also set max-height for this Textarea so it’ll start to scroll after the specified max-height. \n\nDownload Codes From Here – https://www.codingnepalweb.com\n\nSecond Channel – https://bit.ly/3aHNkru\nMy Code Editor – https://youtu.be/55VjXTeYkTE\nFacebook – https://www.facebook.com/coding.np\nInstagram – https://www.instagram.com/coding.np\n\nMusic Credit:\nTrack: Ikson – Anywhere (Vlog No Copyright Music)\n➤ Watch: https://youtu.be/UY08PUqArZI\n\nTrack: Ehrling – You And Me (Vlog No Copyright Music)\n➤ Watch: https://youtu.be/8HJSl7AiJNg
textarea รูปภาพที่เกี่ยวข้องในหัวข้อ

HTML5 Textarea Attributes: Here’s What You Should Know Update New
8 hàng · HTML5 Textarea Attributes. HTML5 introduced a few new attributes which can be …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Curso de HTML y CSS #60 – Formularios: textarea 2022 Update textarea
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ textarea
textarea ภาพบางส่วนในหัวข้อ

Bootstrap 4 Textarea – examples & tutorial. Basic … New Update
A Bootstrap textarea is an input dedicated for a large volume of text. It may be used in a variety of components like forms, comment sections, and forums. Textareas don’t have to be boring. They can be enhanced with colors, shadows or rounded corners. Examples of Bootstrap textarea use:
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Textarea tag in HTML in hindi | HTML Basics lesson – 14 | full explain Textarea tag (CC) Update New textarea
อัพเดทใหม่ในหัวข้อ textarea
Textarea tag in HTML in hindi | HTML Basics lesson – 14 | full explain textarea tag\n#html #htmltags #htmlbasics #computergyanguruji\nCode file download link below\nhttps://drive.google.com/open?id=1MsOK_OAsWEskatZI9ilWBiKCRQLgsYfk\nwww.amazon.in/shop/computergyanguruji\nFollow us on\ninstagram\nhttps://www.instagram.com/computergyanguruji/\nTwitter\nhttps://twitter.com/C_G_Guruji\nFacebook\nhttps://www.facebook.com/Computer-Gyan-Guruji-161495347911109/\nMS Excel Videos\nhttps://www.youtube.com/watch?v=fJt6sXCJ61E\u0026list=PLHjOos34ty4HWuG–qXHmt_G-TLOXYVKv\nMS Word\nhttps://www.youtube.com/playlist?list=PLHjOos34ty4Grr1fiV9THwqr5GhWXlvTJ\nMS PowerPoint\nhttps://www.youtube.com/playlist?list=PLHjOos34ty4Eq2HdcFcKf779fiRSH68wd\nMS Paint\nhttps://www.youtube.com/playlist?list=PLHjOos34ty4EeunznbEMBezHQoDs3iD-3\nMSW Logo\nhttps://www.youtube.com/playlist?list=PLHjOos34ty4HfeXX-XoPAdxNbR7AlxtPD\nNotepad \u0026 HTML\nhttps://www.youtube.com/watch?v=54YiEFXzmRk\u0026list=PLHjOos34ty4GGXiWZ0vg4qtOp22WCO-3W\nComputer Education\nhttps://www.youtube.com/playlist?list=PLHjOos34ty4HV59zfO4q4g6xc2zZ3A065\nOther\nhttps://www.youtube.com/playlist?list=PLHjOos34ty4FI-h8Dk1GeKnORnweJRQua\nTally\nhttps://www.youtube.com/playlist?list=PLHjOos34ty4G5Jqdsi5tzyB4xAaYYQ5MH\nInternet\nhttps://www.youtube.com/playlist?list=PLHjOos34ty4HPW82u849ead6MgjCSXICp\nComputer GK\nhttps://www.youtube.com/playlist?list=PLHjOos34ty4HU58rR3CI6Z8qmLrY-PNAL\nReasoning\nhttps://www.youtube.com/playlist?list=PLHjOos34ty4FxID9_h7qrn_1B1PpGj5WE\nAirthmatics\nhttps://www.youtube.com/playlist?list=PLHjOos34ty4ENjy49vrfA_6l7Cfohd_E3
textarea ภาพบางส่วนในหัวข้อ

HTML textarea form Attribute – W3Schools อัปเดต
Specifies the form element the <textarea> element belongs to. The value of this attribute must be the id attribute of a <form> element in the same document. HTML <textarea> tag. NEW. We just launched W3Schools videos. Explore now. COLOR PICKER. Get certified by completing a course today! w 3 s c h o o l s C E R T I F I E D. 2 0 2 2. Get started …
Curso de html básico | Control textarea o área de texto. Cap 9 2022 Update textarea
อัพเดทใหม่ในหัวข้อ textarea
El elemento HTML textarea representa un control para edición muti-línea de texto plano.\n\nPagina web:\nhttps://facultadautodidacta.com/\n#html5 #cursohtml5 #paginaweb #facultadautodidacta
textarea ภาพบางส่วนในหัวข้อ

Textarea Tricks | CSS-Tricks – CSS-Tricks New Update
16/07/2010 · <textarea wrap=”off” cols=”30″ rows=”5″></textarea> 9. Remove default scrollbars in Internet Explorer . IE puts a vertical scrollbar by default on all textareas. You can hide it with overflow: hidden, but then you don’t get any scrollbars at all when you expand. Thankfully auto overflow works to remove the scrollbar but still put them back …
HTML 32 – Phần tử Textarea Update textarea
ข้อมูลใหม่ในหัวข้อ textarea
textarea ภาพบางส่วนในหัวข้อ

คุณสามารถดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ textarea
HTML Textarea – javatpoint Update 2022
HTML Textarea. The HTML <textarea> tag is used to define a multi-line text input control.. It can hold unlimited number of characters and the texts are displayed in a fixed-width font (usually courier). The size of the HTML textarea is defined by <cols> and <rows> attribute, or it can also be defined through CSS height and width properties.
textarea css style – đếm nhân vật trực tiếp – thanh cuộn tùy chỉnh New Update textarea
อัพเดทใหม่ในหัวข้อ textarea
textarea css style – character counter in easy way -scrollbar style. with source code \nhave a look on my Channel i have more helpfull videos :\n\nSource Code :\nhttps://github.com/Ezzahidi-karim/web_code/tree/main/Textarea\n\nPlease Subscribe to my chanel:\nhttps://www.youtube.com/channel/UCDNEKTIkta8bizaTAk3cSTg\n\n#textarea html \n#textarea css\n#html \n#html5 \n#htmltutorial \n#htmlcss\n#js \n#javascript \n#javascripttutoriel\n#style\n#input \n#htmlinputs\n#htmlcss2021 \n#htmlcode \n#htmlcoding #htmltutorial #htmlcode \n#css3 #css3 #csstutorial \n#textareacounter
textarea คุณสามารถดูภาพสวย ๆ ในหัวข้อ

HTML5 Textarea Attributes: Here’s What You Should Know อัปเดต
HTML5 Textarea Attributes. HTML5 introduced a few new attributes which can be used with textarea elements. Here are some of the most important: form: Associates the textarea with a form. Use the ID attribute of the form as the value for the textarea form attributes. This allows you to place a textarea anywhere on a webpage, even outside of the …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Vùng văn bản GUI trong Python 📒 Update 2022 textarea
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ textarea
Python text textarea GUI tkinter widget\n\n#Python #text #textarea #area #GUI #tkinter #widget
textarea รูปภาพที่เกี่ยวข้องในหัวข้อ

Bootstrap 4 Textarea – examples & tutorial. Basic … Update New
A Bootstrap textarea is an input dedicated for a large volume of text. It may be used in a variety of components like forms, comment sections, and forums. Textareas don’t have to be boring. They can be enhanced with colors, shadows or rounded corners. Examples of Bootstrap textarea use:
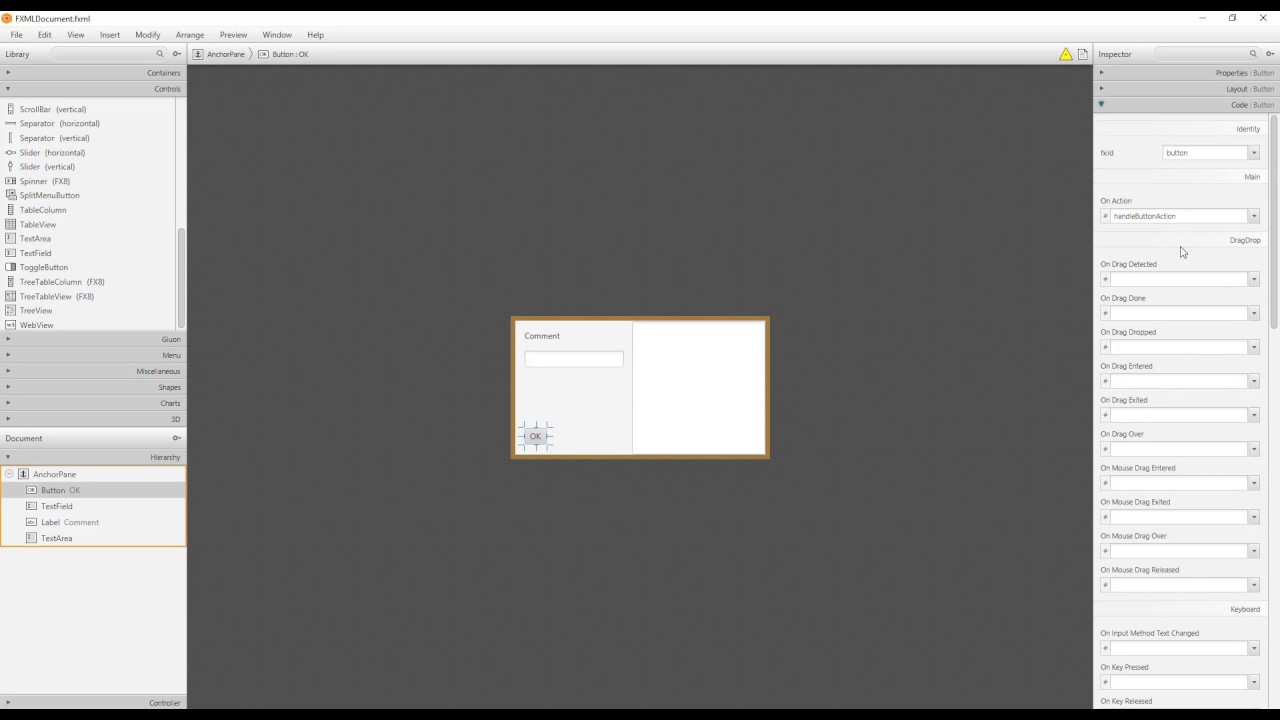
JavaFX Tutorial 8 – TextArea Update 2022 textarea
ข้อมูลใหม่ในหัวข้อ textarea
TextArea\n\nA TextArea enables the user to enter multiple lines of text.\n\nThe setText() method sets the value of text.\nThe appendText() method appends the value of text. This method appends some texts to the end of the current text.
textarea ภาพบางส่วนในหัวข้อ

Textarea online New
textarea a simple online text editor
Curso de HTML e CSS Controle Textarea Caixa de Comentários em Formulários New Update textarea
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ textarea
Curso de HTML e CSS – Controle Textarea – Caixa de Comentários em Formulários\n\nNeste vídeo mostramos como criar uma caixa de comentários em um formulário HTML com o elemento textarea\n\nSeja membro deste canal e ganhe benefícios:\nhttps://www.youtube.com/channel/UCzOGJclZQvPVgYZIwERsf5g/join\n\nContribua com a Bóson Treinamentos!:\nhttp://www.bosontreinamentos.com.br/contribuir/\n\nContribuição via PIX:\nAjude a Bóson a se manter! Você pode contribuir conosco com qualquer valor que desejar, de forma muito fácil e prática, fazendo uma transferência via PIX para a seguinte chave: EC25A929-A8C5-40C5-AEC0-3DD36D08A147\n\nPor Fábio dos Reis\nBóson Treinamentos: http://www.bosontreinamentos.com.br\nInstagram: https://www.instagram.com/bosontreinamentos/\nLinkedin: https://www.linkedin.com/in/f%C3%A1bio-dos-reis-06ba192a/\nQuora: pt.quora.com/profile/Fábio-dos-Reis\nPinterest: https://br.pinterest.com/bosontreina/\nFacebook: https://www.facebook.com/groups/bosontreinamentos/\nTwitter: https://twitter.com/bosontreina\n\nOutros projetos do autor:\nDiário do Naturalista: http://www.diariodonaturalista.com.br\nBóson Ciências e Saúde: https://www.youtube.com/bosonciencias
textarea ภาพบางส่วนในหัวข้อ

Bootstrap Textarea input – forms examples & tutorial New 2022
A Bootstrap Textarea is an input dedicated to a large volume of text. It may be used in a variety of components like forms, comment sections, chats and forums. Textarea can hold an unlimited number of characters, and the text renders in a fixed-width font. The name attribute is needed to reference the form data after the form is submitted (if …
TextArea in HTML || How to create textarea using html Update New textarea
ข้อมูลใหม่ในหัวข้อ textarea
TextArea in HTML || How to create textarea using html
textarea ภาพบางส่วนในหัวข้อ

Textarea Tricks | CSS-Tricks – CSS-Tricks New Update
16/07/2010 · <textarea wrap=”off” cols=”30″ rows=”5″></textarea> 9. Remove default scrollbars in Internet Explorer . IE puts a vertical scrollbar by default on all textareas. You can hide it with overflow: hidden, but then you don’t get any scrollbars at all when you expand. Thankfully auto overflow works to remove the scrollbar but still put them back …
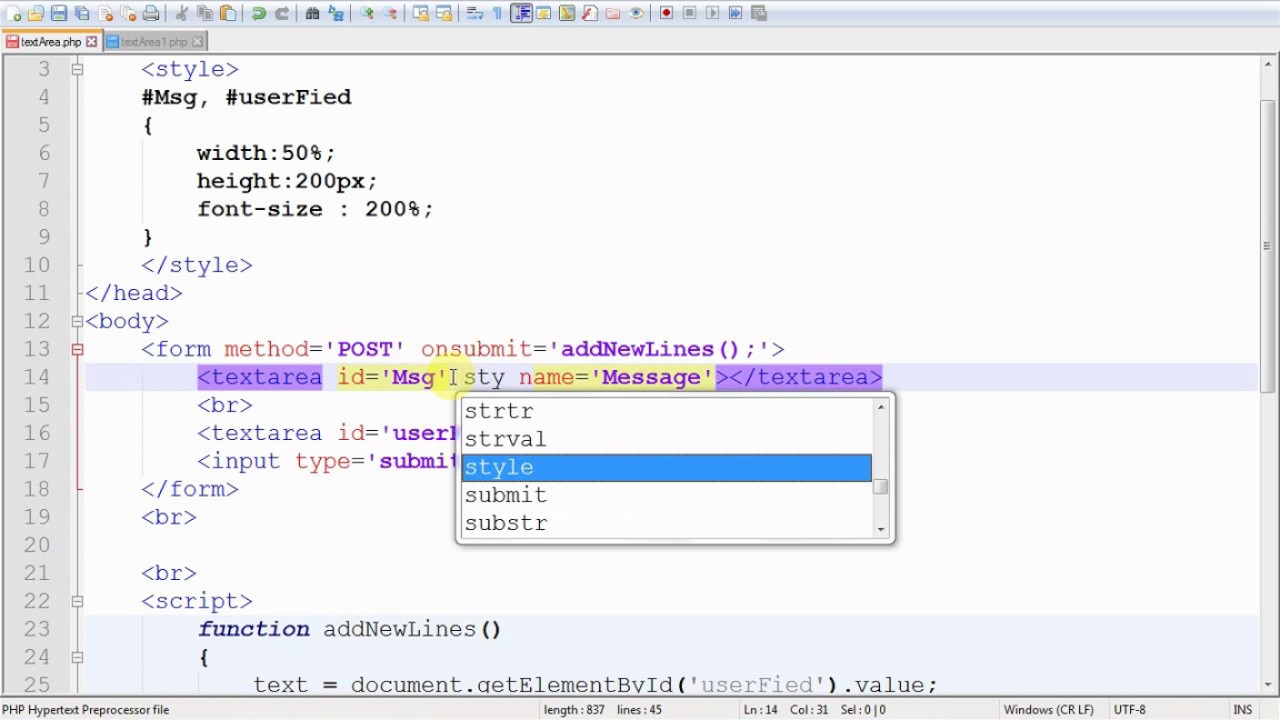
textarea gửi hướng dẫn về dòng và dấu cách mới 2022 textarea
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ textarea
need help to learn Autohotkey? contact me in FB: https://www.facebook.com/nadjib.naji.98\n——————————————————————–\n\n\nwhen you send textarea text using the post or get you will note that line breaks and multi spaces aren’t sent with the textarea, in this video you will learn how to solve that problem using easy javascript and PHP algorithms
textarea ภาพบางส่วนในหัวข้อ

HTML textarea form Attribute – W3Schools 2022
Specifies the form element the <textarea> element belongs to. The value of this attribute must be the id attribute of a <form> element in the same document. HTML <textarea> tag. NEW. We just launched W3Schools videos. Explore now. COLOR PICKER. Get certified by completing a course today! w 3 s c h o o l s C E R T I F I E D. 2 0 2 2. Get started …
Learn HTML In Arabic 2021 – #30 – Form Part 7 – Select And Textarea New textarea
อัพเดทใหม่ในหัวข้อ textarea
Form Part 7 – Select And Textarea\n\nCode \u0026 Notice:\nhttps://elzero.org/category/courses/html-course/\n\nAssignments:\nhttps://elzero.org/category/assignments/html-assignments/\n\n=============================\n\nSupport Me on Patreon to Help me Create More Videos\nhttps://www.patreon.com/OsamaElzero\n\nI will be Very Happy if you Support my Channel.\nhttp://elzero.org/support/\n\nJoin Our Facebook Group:\nhttps://www.facebook.com/groups/ElzeroWebSchool/\n\nFollow My Facebook Profile:\nhttps://www.facebook.com/OsElzero\n\nLike Facebook Page:\nhttps://www.facebook.com/ElzeroWebSchool/\n\nFollow Me On Twitter:\nhttps://twitter.com/Osama_Elzero
textarea คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Textarea: dicas e truques que você sempre quis saber … Update 2022
26/07/2010 · Textarea é um elemento básico de (X)HTML (especialmente formulários). Mas, muitos desconhecem, textareas possuem muitas peculiaridades, dicas e truques que permitem efeitos e interações interessantíssimas.Eis uma bela coleção de 9 truques e dica simples que você pode fazer com textareas. Aproveite!
Bài 12 Java Swing TextArea 1 2022 Update textarea
อัพเดทใหม่ในหัวข้อ textarea
Chào các bạn,\n\nBlog StudyAndShare được xây dựng với mục đích chia sẻ kiến thức giữa cộng động những người yêu thích Công Nghệ Thông Tin Việt Nam. Nó hoàn toàn miễn phí với tất cả mọi người. Hi vọng Blog sẽ có ích cho công việc và học tập của các bạn. Channel https://www.youtube.com/user/studyandshare2012 sẽ là kênh chính thức của Blog từ 2012.\n\nĐể xem thêm các tài liệu cũng như chia sẻ kiến thức và ý kiến xây dựng Blog, các bạn có thể gửi về các địa chỉ dưới đây: \nBlog: http://studyandshare.wordpress.com/\nFacebook Group: http://www.facebook.com/groups/studyandsharevn/\nEmail: [email protected].\n\nCảm ơn tất cả các bạn. \nVì một Việt Nam tươi đẹp!\nNhóm Blog Study And Share.
textarea รูปภาพที่เกี่ยวข้องในหัวข้อ

Тег <textarea> – Тег | htmlbook.ru 2022 New
Описание. Поле <textarea> представляет собой элемент формы для создания области, в которую можно вводить несколько строк текста. В отличие от тега <input> в текстовом поле допустимо делать переносы строк, они сохраняются при …
Tag textarea do HTML 5 2022 New textarea
อัพเดทใหม่ในหัวข้อ textarea
Conheça a tag textarea do HTML 5 e como você deve usar na sua página.\n\n💥Quer fazer este Curso Completo de GRAÇA? Acesso o primeiro link no comentário fixado!\n\n👍INSCREVA-SE NO CANAL\nhttps://go.hcode.com.br/vd0sRE\n\nAprenda a criar sites incríveis com os curso da Hcode Treinamentos:\nhttps://go.hcode.com.br/huapVt\n\n#FazerSite #HTML5 #HTML
textarea รูปภาพที่เกี่ยวข้องในหัวข้อ

HTML中textarea标签的用法详解-html教程-PHP中文网 2022 New
16/01/2019 · textarea标签是用来定义一个多行的文本输入控件,在文本输入域中可以输入任意长度的文本。. 还可以使用PHP等程序将此处输入的值发送到服务器,本篇文章我们就来详细介绍关于HTML中textarea标签的用法。. 我们先来简单看一下 input标签和textarea标签之间的区别 …
HTML5-CSS3-JavaScript-C2104L: Bài 23. Thẻ (phần tử) TEXTAREA New textarea
อัพเดทใหม่ในหัวข้อ textarea
Thẻ (phần tử) TEXTAREA.
textarea ภาพบางส่วนในหัวข้อ

คำสำคัญที่เกี่ยวข้องกับหัวข้อ textarea
Tìm kiếm có liên quan cho textarea
ขอบคุณที่รับชมกระทู้ครับ textarea
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
