You are viewing this post: Best input type button 2022
บทความอัพเดทใหม่ในหัวข้อ input type button
HTML input type=”button” – W3Schools Update New
The <input type=”button”> defines a clickable button (mostly used with a JavaScript to activate a script). Browser Support The numbers in the table specify the first browser version that fully supports the element.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
HTML form with input type button New input type button
ข้อมูลใหม่ในหัวข้อ input type button
HTML form with input type button || HTML and CSS. Please subscribe to the channel for more videos. #html_form\n\nPlease Watch More Videos. \r\n\nHTML and CSS Navigation Bar with Search Box : https://www.youtube.com/watch?v=b0s34vBxLJE\nResponsive and transparent navigation menus with social media icons : https://youtu.be/5GqPX7c4HTU\r\n\nAwesome Overlay Signup Form | HTML, CSS and JavaScript: https://youtu.be/OMHKc1McF_4\r\n\nResponsive navbar with search box | HTML and CSS: https://youtu.be/TJFkTSOXbys\r\n\nNavigation Bar with Login Form || HTML and CSS: https://www.youtube.com/watch?v=H0z_IQhZoVE\r\n\nCSS Coffee Cup with Stream || HTML and CSS: https://www.youtube.com/watch?v=uffkoyJKD0A\r\n\nCSS Background Animation | HTML and CSS : https://www.youtube.com/watch?v=SXAdZ-Z_MIY\r\n\nCSS Grid Layout | HTML and CSS : https://www.youtube.com/watch?v=qKVNvFhh5D0\r\n\nFull Screen Login Form with HTML and CSS : https://www.youtube.com/watch?v=5I2HQ_onekM\r\n\nCSS Smoke Text Animation : https://youtu.be/UYtoTqlJyks\r\n\nAwesome Animated Search Box using HTML and CSS : https://youtu.be/OuOGy0R2SWc\r\n\nCool CSS Border Animation On Hover | HTML and CSS: https://youtu.be/4xR_bvdtz3s\r\n\n3D social media icons with HTML and CSS : https://youtu.be/cEUBl5NbX-s
input type button ภาพบางส่วนในหัวข้อ

How Button Input Type Creates A Form Button In JavaScript 2022 New
29 hàng · The button input type creates an form button, the value of which is displayed as the …
Group Input Form Design – Html CSS Tutorial For Beginners – Fullscreen Search Form Design New input type button
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ input type button
Enroll My Course : Next Level CSS Animation and Hover Effects \nhttps://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D\n——————\nJoin Our Channel Membership And Get Source Code Everyday\nJoin : https://www.youtube.com/channel/UCbwXnUipZsLfUckBPsC7Jog/join\n——————\nPlease LIKE our Facebook page for daily updates…\nhttps://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070\n——————\nAlso Watch This : Group Input Search Form Design Using Html \u0026 CSS | Form Input Group\nhttps://youtu.be/WTO2jm-cpaM\n\n\nMusic Name : Spring In My Step by Silent Partner from YouTube Audio Library\nMusic URL : https://www.youtube.com/watch?v=siCmqvfw_1g
input type button คุณสามารถดูภาพสวย ๆ ในหัวข้อ

HTML Form – Input Type and Submit Button Example อัปเดต
12/08/2021 · Type Button. An input with a type set to button creates a button, which can be manipulated by JavaScript’s onClick event listener type. It creates a button just like an input type of submit, but with the exception that the value is empty by default, so it has to be specified. <input type=”button” value=”Submit” /> Type File
Curso de HTML ( Etiqueta button vs input type button ) #18 New 2022 input type button
อัพเดทใหม่ในหัวข้อ input type button
input type button ภาพบางส่วนในหัวข้อ

Style input type button with CSS – Tutorialspoint Update
16/05/2018 · The input type button can be a submit button or reset button. With CSS, we can style any button on a web page. You can try to run the following code to style input type button: Example. Live Demo
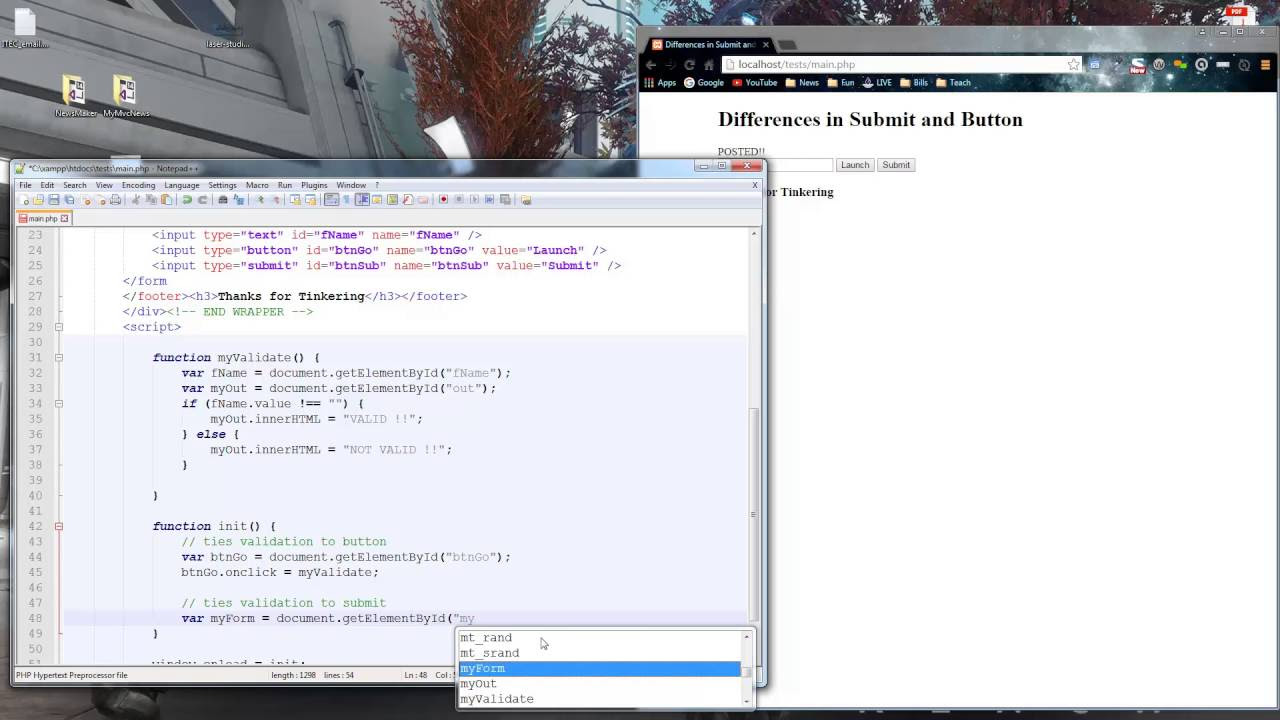
Difference Between INPUT TYPE SUBMIT and INPUT TYPE BUTTON using in html form Update input type button
อัพเดทใหม่ในหัวข้อ input type button
In This Channel youtube videos on ‘phpecho’ channel.connect with us to find easy code and project code also.\nwe provide PHP script for website development.\nYou can ask code for any requirement.\nFor more – https://www.phpecho.in/
input type button ภาพบางส่วนในหัวข้อ

<input type=”button”> – HTML: HyperText Markup Language | MDN New 2022
Using buttons. <input type=”button”> elements have no default behavior (their cousins, <input type=”submit”> and <input type=”reset”> are used to submit and reset forms, respectively). To make buttons do anything, you have to write JavaScript code to do the work.
Thao Tác Với Thẻ Input 2022 Update input type button
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type button
Thao Tác Với Thẻ Input\n#input #form #html #css #label\nĐể nhập liệu thông tin người dùng, chúng ta cần form và thẻ input để người dùng có thể đưa vào thông tin cần thiết. Trong video hôm nay, tui sẽ giới thiệu anh em về các tính năng cũng như cách sử dụng thẻ input này.\n\nCode Editor: VS Code\nSource Code: \n\nhttps://github.com/kimminhtuts/html-css-lessons/tree/master/input\nhttps://github.com/kimminhtuts/youtube-video/tree/master/search-box\n\nMusic: https://www.bensound.com\n———————-\n\nFacebook: https://www.facebook.com/kimminhtuts\n\n———————-\n\nPlaylist URLs:\n\n1. How To: \n\nhttps://www.youtube.com/playlist?list=PLEqDXVCpfmwsZzi8WWoX5uJc9eyJtsRh1\n\n2. Loading Effect:\nhttps://www.youtube.com/playlist?list=PLEqDXVCpfmwtkYGzTywhTlPMMeI451cSx\n\n3. Button Effect:\nhttps://www.youtube.com/playlist?list=PLEqDXVCpfmwubNPvLJBBgeL8Oni7Oma1-\n\n4. Image Slideshow:\nhttps://www.youtube.com/playlist?list=PLEqDXVCpfmwsPWCa9qTwADJ_p0qU8F-_Z\n\n5. Card Effect:\nhttps://www.youtube.com/playlist?list=PLEqDXVCpfmwuNBQ5Va0z3kJrP30OPAjw-\n\n6. Text Effect:\nhttps://www.youtube.com/playlist?list=PLEqDXVCpfmwuRGwZpWcr08HZ7UxPH9Vtq
input type button รูปภาพที่เกี่ยวข้องในหัวข้อ

input[type=”button”], input[type=”submit”], button CSS not … 2022 Update
28/12/2012 · input elements can’t be styled completely. Instead, use a button element. button elements are much easier to style than input elements. You can add inner HTML content (think em, strong or even img), and make use of :after and :before pseudo-element to achieve complex rendering while input only accept a text value attribute.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Formularios HTML | Etiqueta input type button 2022 input type button
ข้อมูลใหม่ในหัวข้อ input type button
input type button ภาพบางส่วนในหัวข้อ

<input type=”button”>の使い方・サンプルコード|Code for Fun Update
23/03/2020 · <input type=”button”> <input>要素の type 属性に button を指定すると、 汎用的なボタン を作成することができます。 汎用的なボタンは何も機能のついていないボタンなので、ボタンを押したときの処理を書くために JavaScript や jQuery と組み合わせて使用します。
Input Type buttons|Submit and Reset || by using notepad++ 2022 input type button
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ input type button
Hello friends! \nIn this video you will learn \”How to create HTML Form?\”. How to create buttons in HTML Form by using input element?. \nFor more vedios SUBSCRIBED US:\nhttps://www.youtube.com/channel/UCss9ncm3aHb8t4pN0YF_9Cw?view_as=subscriber
input type button ภาพบางส่วนในหัวข้อ

How to Style the HTML File Input Button with CSS ล่าสุด
Style the input by specifying the color, font-size, top, and left properties. Set the position to “absolute” and specify z-index. Set the position to “relative” for the wrapper so as the element is placed relative to its normal position. Set the display of the “button” class to “inline-block” so as the element displays as an inline-level block …
How to Active Button After Fill Up All Input Field by JavaScript 2022 New input type button
อัพเดทใหม่ในหัวข้อ input type button
Hello everyone today I will show you easy way to enable disabled button based on any condition by JavaScript.\nKeep Subscribe With Us…..\nThank you
input type button ภาพบางส่วนในหัวข้อ

input (type=button) element – HTMLQuick Update 2022
The input element, having the “button” value in its type attribute, represents a button with no predefined action associated to it, which means that by default, the button won’t produce any effect when pressed. These buttons are normally used with client-side scripts that are triggered when the user clicks on them.
Custom Input Type File Upload Button Using HTML \u0026 CSS | Styling with CSS 2022 New input type button
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ input type button
How To Customize File Upload Button Using HTML \u0026 CSS from Scratch | CSS Tutorials\nHow To Styling File Upload Button Using HTML \u0026 CSS from Scratch | CSS Tutorials\n\nPreparation :\nLink and Image = https://github.com/davidsproject/Asset-21\n\nResult :\nWebsite (Input File Upload 1) = https://davidgrcias.github.io/InputFileUpload-1/\nWebsite (Input File Upload 2) = https://davidgrcias.github.io/InputFileUpload-2/\nSource Code (Input File Upload 1) = https://github.com/davidgrcias/InputFileUpload-1\nSource Code (Input File Upload 2) = https://github.com/davidgrcias/InputFileUpload-2\n\nMore Videos from David G Tech :\n- Create Login \u0026 Registration Form with Logout \u0026 Login Session Using PHP \u0026 MySQL | PHP for Begginers = https://youtu.be/kffivnAYUAY\n- Upload Images to Website, Store to Database \u0026 Display It with Validation Using PHP \u0026 MySQL = https://youtu.be/1bUc4tMX7i4\n- How to Create 3D Cube Animation using Pure CSS | With Source Code | HTML \u0026 CSS = https://youtu.be/XikISFA886c\n\nContact :\nGitHub = https://github.com/davidgrcias\nInstagram = https://instagram.com/davidgrcias\nGmail = [email protected]\n\nMusic :\n1. Track: Diviners, IZECOLD, Tim Beeren – This Time (ft. CRVN \u0026 Molly Ann) [NCS10 Release]\nMusic provided by NoCopyrightSounds.\nWatch: https://youtu.be/yeLyk4dhg3A\nFree Download / Stream: https://ncs.io/ThisTime\n2. Track: Diviners, IZECOLD, Tim Beeren – This Time (ft. CRVN \u0026 Molly Ann) [NCS10 Release]\nMusic provided by NoCopyrightSounds.\nWatch: https://youtu.be/yeLyk4dhg3A\nFree Download / Stream: https://ncs.io/ThisTime\n3. Track: Lost Sky – Vision pt. II (feat. She Is Jules) [NCS10 Release]\nMusic provided by NoCopyrightSounds.\nWatch: https://youtu.be/kHLQF8_NFrM\nFree Download / Stream: https://ncs.io/Vision2\n\nClosing :\nThank you very much for watching this video, please give suggestions/questions for this video in the comments column.\n\n—————————————–\n\nTags :\ncreate custom input type file / file upload button using html \u0026 css, customize input file button, customize input file button css, customize input type file button, html, css styling, styling an input type file, styling an input type file button, custom file input styling, css tricks, styling \u0026 customizing file inputs the smart way, how to create a custom file upload button, styling file inputs like a boss, how do you style a button in an input type file, how do i customize the input type file, custom file upload button css, css: styling file input, custom file upload button, how to customize the input file button, styling html file input button with pure css, html input type file, custom file upload button, custom input file css, choose file button css, button type=file, custom file upload button codepen, webkit-file-upload-button, styling input file button, how do i create a choose file button in html, custom file input styling, styling input type file button using css, input type file, input type file style css, input type file in html, input type file css, file upload button design css, file upload button html, file upload button, file upload button codepen, file upload button custom design, file upload button design, designing input type file upload button, how to customize input type file in css, custom file input styling with html and css, styling file inputs css, css tutorial styling, css tutorial styling input file button, insert images with html and css input type file, custom upload button, how to custom choose file button only css, custom file upload field, custom file upload button with pure css, custom file upload button with css and html, custom file upload button custom file upload button using html and css, custom file upload button html + css, custom file upload button using html, css, how to customize choose file button, how to customize input type file in css, custom input type file, design custom file upload button, how to customize the html default input type file with pure css3, html css tututorial for beginners, how to customize the html5 default input type file button, how to create custom form input file, how to use the file input control, file upload button design change, file upload button custom design, input type file in html form design with css, input type file css/html, css input type file, edit input file, edit input file button, custom input type file,styling input type file,custom file input styling,custom file upload button,custom file upload button css,input type file css,file upload button design css,file upload button custom design,file upload button design,upload file button html css,css input type file,css upload file button,html css upload file,html css upload image,css file upload,customize file upload button,how to customize input type file in css,input file css style,css,how to customize file upload button using html \u0026 css from scratch | css tutorials\nhow to styling file upload button using html \u0026 css from scratch | css tutorials, custom input type file upload button using css
input type button รูปภาพที่เกี่ยวข้องในหัวข้อ

ดูข้อมูลหัวข้อเพิ่มเติม input type button
input (type=button) element – HTMLQuick New Update
The input element, having the “button” value in its type attribute, represents a button with no predefined action associated to it, which means that by default, the button won’t produce any effect when pressed. These buttons are normally used with client-side scripts that are triggered when the user clicks on them.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
HTML form with input type button New input type button
ข้อมูลใหม่ในหัวข้อ input type button
HTML form with input type button || HTML and CSS. Please subscribe to the channel for more videos. #html_form\n\nPlease Watch More Videos. \r\n\nHTML and CSS Navigation Bar with Search Box : https://www.youtube.com/watch?v=b0s34vBxLJE\nResponsive and transparent navigation menus with social media icons : https://youtu.be/5GqPX7c4HTU\r\n\nAwesome Overlay Signup Form | HTML, CSS and JavaScript: https://youtu.be/OMHKc1McF_4\r\n\nResponsive navbar with search box | HTML and CSS: https://youtu.be/TJFkTSOXbys\r\n\nNavigation Bar with Login Form || HTML and CSS: https://www.youtube.com/watch?v=H0z_IQhZoVE\r\n\nCSS Coffee Cup with Stream || HTML and CSS: https://www.youtube.com/watch?v=uffkoyJKD0A\r\n\nCSS Background Animation | HTML and CSS : https://www.youtube.com/watch?v=SXAdZ-Z_MIY\r\n\nCSS Grid Layout | HTML and CSS : https://www.youtube.com/watch?v=qKVNvFhh5D0\r\n\nFull Screen Login Form with HTML and CSS : https://www.youtube.com/watch?v=5I2HQ_onekM\r\n\nCSS Smoke Text Animation : https://youtu.be/UYtoTqlJyks\r\n\nAwesome Animated Search Box using HTML and CSS : https://youtu.be/OuOGy0R2SWc\r\n\nCool CSS Border Animation On Hover | HTML and CSS: https://youtu.be/4xR_bvdtz3s\r\n\n3D social media icons with HTML and CSS : https://youtu.be/cEUBl5NbX-s
input type button ภาพบางส่วนในหัวข้อ

Style input type button with CSS – Tutorialspoint New
16/05/2018 · Style input type button with CSS. CSS Web Development Front End Technology. The input type button can be a submit button or reset button. With CSS, we can style any button on a web page. You can try to run the following code to style input type button:
HTML Submit Button Tutorial | using input type image 2022 input type button
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type button
HTML Submit Button Tutorial\nHTML Submit Button Tutorial | using input type image\n\nThank you for watching 🙂
input type button ภาพบางส่วนในหัวข้อ

input[type=”button“], input[type=”submit”], button CSS not … 2022 Update
29/12/2012 · input elements can’t be styled completely. Instead, use a button element. button elements are much easier to style than input elements. You can add inner HTML content (think em, strong or even img), and make use of :after and :before pseudo-element to achieve complex rendering while input only accept a text value attribute.
HTML for beginners 43: image input type | IMAGE BUTTON Update 2022 input type button
อัพเดทใหม่ในหัวข้อ input type button
Hi there and welcome! 😊 In this video, we will explain to you what is image input element.\n\nimage input element is type of HTML input element that we use to create image submit button. Image submit button is type of button that has same function as regular submit button (when you click on it your HTML form will be submitted, so all values from form will be taken and sent to the server for server side data processing) but in comparing to the regular submit button image button is displayed like an image. \n\n⚠️NOTE: Please do not mix image HTML element and image input type! Image HTML element (img) is element that we use to insert images in our web page, and image input type is input element that we use to create image submit button.\n\nImage button can be easily created, we just need to set type value image, for standard input element, and src HTML attribute were we point on image location for image that we want to display for our image button.\n➡️ type=\”image\” src=\”images/imageName\”\n\nIntroduction in HTML input element could be also useful with this lesson:\n➡️ https://youtu.be/8s3UnVnKsN4\n\n💻 If you want to learn all about HTML and how to build websites from the scratch check out our course that is currently on amazing discount :\n👉https://www.udemy.com/course/draft/3449352/?referralCode=CAF8EB035733439CDF8D\n🤔 You are not sure? Don’t worry we are offering you 30-day money-back if you don’t like our course without asking you any questions why.\nBeside of that for our course you have:\n✔️ Full lifetime access\n✔️ Downloadable resources\n✔️ Access on mobile and TV\n✔️ ASAP answers on your questions etc.\n\nNOTE: Buying of our course you support our channel and we are immensely grateful to you for that! ❤️🙏\n\n📺 For the most recent updates please subscribe on our YouTube channel:\nhttps://www.youtube.com/channel/UCKJZPftMDi_GcpxT2bmWXUg?sub_confirmation=1\n\n🔔 Hit the notification bell to be notified when videos go live.\n\n👤 You can reach us on social media:\nhttps://www.instagram.com/mastermindstutorials/?hl=sr\nhttps://twitter.com/MasterMindstut1\n\n🤝If you want to support our work:\nhttps://www.paypal.com/paypalme/MasterMindsTutorials?locale.x=en_US\nhttps://www.patreon.com/mastermindstutorials\nPlease remember that even little from you means a lot for us. ❤️🙏\n\n❓ Do you have any questions? Feel free to ask us directly on email: \n📧 [email protected]\n\n➡️ Please press 👍 button if you like this content and share this video to all that could be interested in this! 🙏\n\n––––––––––––––––––––––––––––––\nMusic: Spring In My Step – Silent Partner https://youtu.be/siCmqvfw_1g\n––––––––––––––––––––––––––––––\n#HTMLBeginners #HTMLLearnItFromScratch #HTMLInputElement
input type button คุณสามารถดูภาพสวย ๆ ในหัวข้อ

What is difference between <button> vs. <input type … 2022
23/01/2018 · Inside the <button> tag, you can place content like text or images. But, this is not the case with the buttons created with <input> tag. Let’s see an example of button and <input type=”button” />, HTML <button> tag. It is used for creating a button within an HTML form and inside the <button> tag, you can place content like text or images.
Differences in Submit and Button Update input type button
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ input type button
input type button ภาพบางส่วนในหัวข้อ

button tag vs input type=”button” attribute – GeeksforGeeks ล่าสุด
22/04/2019 · The <input type=”button”> and <button> tag are two different approach to use Button in HTML document. The difference between them is that the buttons created with the <button> tag offer many contributing possibilities than <input type=”button”> attribute. The <button> can have content inside it.
[HTML-Tutorial-19] Basic Form | form, input, label, button elements | Web Development for Beginners 2022 New input type button
อัพเดทใหม่ในหัวข้อ input type button
Create a basic sign up form using the HTML form elements like form, label, input \u0026 button. Also learn about using different input types like text, email \u0026 submit.\nLearn about getting client-side validation for free using the input types \u0026 the required attribute.\nAlso learn how to create suggestions or placeholders inside your input boxes. And how to pre-populate your form fields with values.\n\n – – – – Contents Of The Video – – – -\n\n00:00 – Intro \u0026 Use of Forms\n01:08 – Intro to a basic sign up form\n01:32 – form element\n01:57 – label element\n02:18 – input element with name attribute\n03:39 – button element\n04:41 – Connecting label \u0026 input\n05:59 – type attribute\n08:25 – required attribute\n09:06 – placeholder attribute\n09:51 – value attribute\n10:52 – About Next Tutorial \u0026 Wrap up\n\n- – – – Interesting Links – – – – \n\nCode Links:\n\n1. Forms – 1 (Web Page): https://juthikashetye.github.io/Code-Range-Demos/basicform.html\n\n2. Forms – 1 (Code): https://github.com/juthikashetye/Code-Range-Demos/blob/master/basicform.html\n\n3. Link to all Demos: https://juthikashetye.github.io/Code-Range-Demos/\n \nRecommended Resources:\n\n1. MDN Web docs (Your First Form) – https://developer.mozilla.org/en-US/docs/Learn/Forms/Your_first_form\n\n2. MDN Web docs (Form element) – https://developer.mozilla.org/en-US/docs/Web/HTML/Element/form\n\n3. W3 Schools (HTML Forms) – https://www.w3schools.com/html/html_forms.asp
input type button คุณสามารถดูภาพสวย ๆ ในหัวข้อ
![input type button 2022 [HTML-Tutorial-19] Basic Form | form, input, label, button elements | Web Development for Beginners](https://i.ytimg.com/vi/2JrGepWlUvg/hq720.jpg)
HTML input type Attribute – W3Schools 2022 New
Definition and Usage. The type attribute specifies the type of <input> element to display.. If the type attribute is not specified, the default type is “text”.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
HTML form with input type submit button || HTML and CSS Update New input type button
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type button
HTML form with input type submit button || HTML and CSS || Please subscribe to the channel for more videos. #html_form_with_input_type_submit_button.\nDownload Source code from here: https://techmidpoint.com/\nPlease Watch More Videos. \n========================\nHTML and CSS Navigation Bar with Search Box : https://www.youtube.com/watch?v=b0s34vBxLJE\r\n\nResponsive and transparent navigation menus with social media icons : https://youtu.be/5GqPX7c4HTU\r\n\nAwesome Overlay Signup Form | HTML, CSS and JavaScript: https://youtu.be/OMHKc1McF_4\r\n\nResponsive navbar with search box | HTML and CSS: https://youtu.be/TJFkTSOXbys\r\n\nNavigation Bar with Login Form || HTML and CSS: https://www.youtube.com/watch?v=H0z_IQhZoVE\r\n\nCSS Coffee Cup with Stream || HTML and CSS: https://www.youtube.com/watch?v=uffkoyJKD0A\r\n\nCSS Background Animation | HTML and CSS : https://www.youtube.com/watch?v=SXAdZ-Z_MIY\r\n\nCSS Grid Layout | HTML and CSS : https://www.youtube.com/watch?v=qKVNvFhh5D0\r\n\nFull Screen Login Form with HTML and CSS : https://www.youtube.com/watch?v=5I2HQ_onekM\r\n\nCSS Smoke Text Animation : https://youtu.be/UYtoTqlJyks\r\n\nAwesome Animated Search Box using HTML and CSS : https://youtu.be/OuOGy0R2SWc\r\n\nCool CSS Border Animation On Hover | HTML and CSS: https://youtu.be/4xR_bvdtz3s\r\n\n3D social media icons with HTML and CSS : https://youtu.be/cEUBl5NbX-s
input type button คุณสามารถดูภาพสวย ๆ ในหัวข้อ

<button> vs. <input type=”button” />. Which to use? Update New
22/01/2009 · There are several input types related to buttons: <input type=”submit”> <input type=”image”> <input type=”file”> <input type=”reset”> <input type=”button“> Each of them has a meaning, for example “file” is used to upload a file, “reset” clears a form, and “submit” sends the data to the server. Check W3 reference on MDN or on W3Schools.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Input tag with type attribute – part 1 – html 5 tutorial in hindi/urdu – Class – 49 2022 New input type button
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ input type button
In this tutorial, I will show you how to use input tag in html 5 in Hindi and Urdu with type, accept, autofocus, checked, disabled, form, formaction, formmethod, list, max, maxlength, min, multiple, name, placeholder, readonly, required, size, src, step, value and width attribute.\nAnd also you will learn all values of type attribute like as :- button, checkbox, color, date, datetime-local, email, file, hidden, image, month, number, password, radio, range, \nreset, search, submit, tel, text, time, url, week.\n———————————————————————————————————\nIf you want to learn all html tag then follow the link :-\nhttps://www.youtube.com/playlist?list=PLw9zMOoodWb6KogQMHqAfXk_y0tgJSzI3
input type button รูปภาพที่เกี่ยวข้องในหัวข้อ

How to Style the HTML File Input Button with CSS New
Style the input by specifying the color, font-size, top, and left properties. Set the position to “absolute” and specify z-index. Set the position to “relative” for the wrapper so as the element is placed relative to its normal position. Set the display of the “button” class to “inline-block” so as the element displays as an inline-level block …
Learn HTML buttons in 5 minutes 🛎️ New Update input type button
อัพเดทใหม่ในหัวข้อ input type button
HTML button tutorial example explained\n\n#HTML #button #buttons
input type button ภาพบางส่วนในหัวข้อ

Elemento input (type=button) – HTMLQuick 2022 New
Descripción. El elemento input, teniendo el valor “button” en su atributo type, representa un botón sin una acción predefinida asociada, lo que significa que por defecto, el botón no producirá ningún efecto cuando sea presionado.Estos botones son normalmente utilizados con programas del lado cliente que son ejecutados cuando el usuario los presiona.
22 Event Handlers and Forms Input Type = Button 2022 input type button
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type button
input type button รูปภาพที่เกี่ยวข้องในหัวข้อ

表单提交中的input、button、submit的区别 – 很好玩 – 博客园 Update
注意:input的type属性还可以是button,这时它只是一个按钮,不会引发表单提交。 2.button[type=submit] button的语义很明确,就是一个按钮不含数据,作用就是用户交互。但它也有type和value属性。 type的默认值是submit,所以点击一个button会引起表单提交:
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
CHANGE these Settings RIGHT NOW! | Horizon Forbidden West New Update input type button
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ input type button
This video will show you which of these numerous settings you need to change now, like RIGHT AWAY, in Horizon Forbidden West to make your gameplay easier.\n\nHey Legends, Horizon Forbidden West is out and I am loving the game although I have barely scratched the surface in order to make the exploration and gameplay more manageable and easier, I made this video to help you change specific settings for it. So, everyone, please CHANGE THESE SETTINGS NOW!\n\n\nIf you want to see more tips and tricks for Horizon Forbidden West, check the playlist down below —\n\nPLAYLIST COMING SOON\n\nIf you want to continue leveling up your gaming streams and content creation, check out my upcoming new channel that will focus on improving your gaming streaming and YouTube content creating experience —\n\nNEW CHANNEL COMING SOON\n\n\nJOIN THE DARK ASSASSINS WITH DIFFERENT PERKS PER TIER BY CLICKING THIS LINK — https://www.youtube.com/channel/UC2uz7JbdZSm_7tvJAQk_yGA/join\n\n😎 😎 😎 SUPPORT ME 😎 😎 😎 \n\nSponsor me a glass of iced tea through a simple tip – https://streamlabs.com/darkhowlgaming\nSend me a tweet on Twitter- https://twitter.com/darkhowlAandG\nFollow me on Instagram – https://www.instagram.com/darkhowlgaming\nFollow me on Twitch – http://www.twitch.tv/darkhowlgaming\nJoin me on my Discord – https://discord.gg/gHu8uzhz\n\n#HorizonForbiddenWest\n#Horzion2\n#HFW
input type button คุณสามารถดูภาพสวย ๆ ในหัวข้อ

คำสำคัญที่ผู้ใช้ค้นหาเกี่ยวกับหัวข้อ input type button
Tìm kiếm có liên quan cho input type button
คุณเพิ่งดูหัวข้อกระทู้ input type button
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
